После установки Axure вам будет представлен интерфейс, как показано на следующем снимке экрана.
Этот экран всегда будет отображаться при запуске, пока вы не решите не показывать его.
На этом экране у вас есть следующие опции —
- Начать новый файл в Axure
- Откройте существующий проект Axure
Давайте теперь создадим новый файл с Axure.
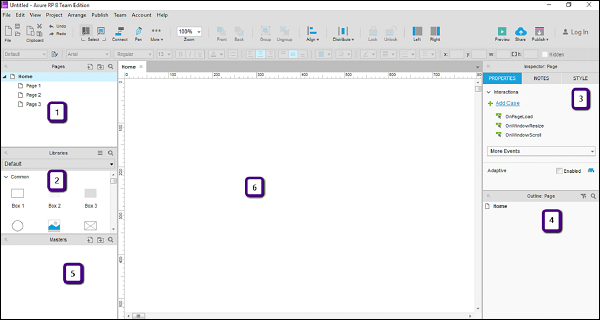
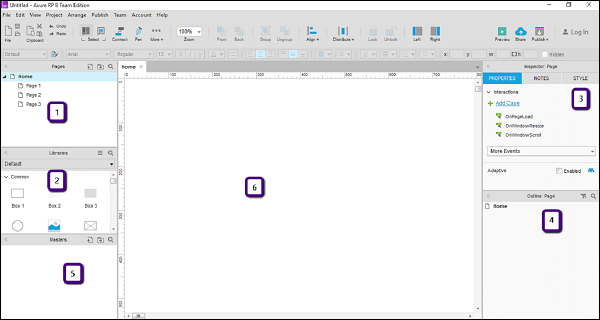
Когда вы нажмете кнопку «НОВЫЙ ФАЙЛ», вы увидите следующий экран для создания нового прототипа.
Как показано на рисунке выше, рабочее пространство разделено на 6 частей.
- страницы
- Библиотеки
- Инспектор
- Контур
- Мастера
- Площадь дизайна
Давайте пройдемся по этим частям по очереди.
страницы
В этом разделе показаны страницы, над которыми вы работаете. Эти страницы отображаются в древовидной структуре по умолчанию следующим образом. Домашняя страница имеет следующие дочерние страницы.
Главная
Страница 1
Страница 2
Страница 3
Вы можете продолжить работу с данной структурой или изменить ее в соответствии со своими потребностями. Для этого щелкните правой кнопкой мыши на любой странице, после чего вам будут представлены такие параметры, как — Добавить, Переместить, Удалить, Переименовать, Дублировать и т. Д.
Как и большинство доступных инструментов, этот раздел позволяет вам взаимодействовать со страницами вашего прототипа. Вы можете использовать его для планирования экранов в предполагаемом прототипе.
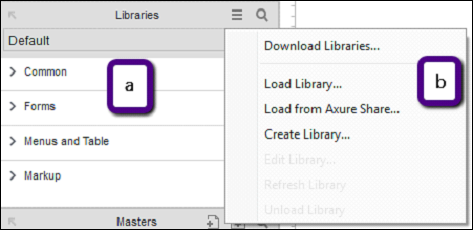
Панель библиотек
На панели библиотек доступно большинство элементов управления, необходимых для прототипа. Типичные элементы управления, доступные в этом разделе, — Box, Image, Placeholder, Buttons и т. Д. Axure RP предоставляет богатый набор элементов управления UI, распределенных по категориям в соответствии с областью их применения.
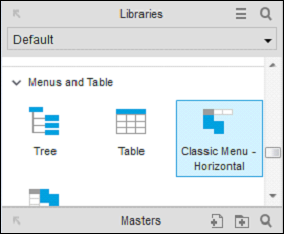
Как показано на рисунке выше (а), библиотеки имеют такие категории, как — Общие, Формы, Меню и Таблица и Разметка. Все эти категории раскрываются при открытии приложения. Для удобства он свернут на этом скриншоте.
Общие библиотеки включают в себя основные фигуры, кнопки, текст заголовка, Hot Spot, панель Dynamic и т. Д.
С Axure RP, для всех ваших требований к прототипированию, появляется очень эффективный контроль, называемый Hot Spot. Используя этот элемент управления, вы можете обеспечить взаимодействие щелчка практически с любым элементом управления в пользовательском интерфейсе. Пример будет приведен на последующих страницах.
В библиотеку форм, как следует из названия, включены элементы управления List Box, Checkbox, переключатель, текстовая область и текстовое поле. Для разработки формы пользовательского ввода вы можете использовать элементы управления из этого раздела в библиотеке.
Меню и таблицы имеют традиционную структуру. Такая структура, возможно в горизонтальной или вертикальной форме, доступна в этой библиотеке, называемой Меню и таблицы.
Наконец, что не менее важно, идет библиотека разметки, которая включает в себя стикеры, маркеры и стрелки. В основном, это будет использоваться для аннотаций в вашем прототипе.
Площадь дизайна
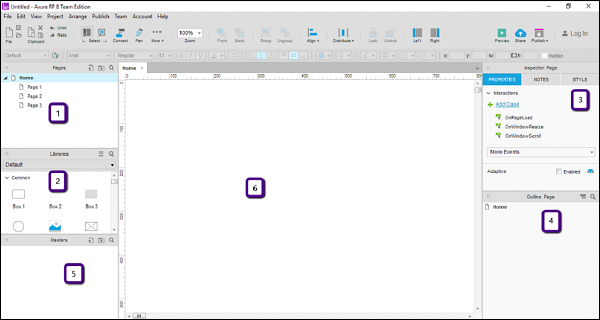
Это настоящая площадка для инженеров UX. Это пространство будет использоваться для создания прототипов в соответствии с вашими требованиями. Для начала обратитесь к области, выделенной цифрой 6 на следующем скриншоте.
В этой области вы можете перетащить нужные элементы управления из библиотеки. Давайте создадим быструю строку меню, используя библиотеку.
Пример — Строка меню
Из библиотек в меню и в таблице перетащите классическое меню — горизонтальное управление в область проектирования.
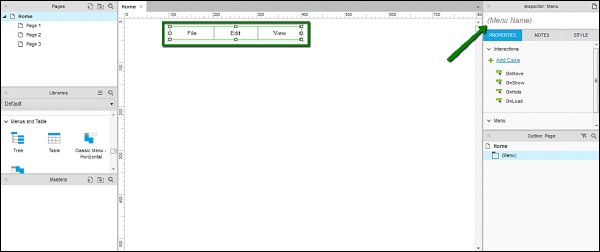
Как только вы перетащите элемент управления в область дизайна, вы увидите следующий экран.
Как показано на приведенном выше экране, Axure RP достаточно интеллектуален, чтобы отображать нужный текст в меню. Учитывая, что это строка меню, Axure RP автоматически создал File, Edit и View как меню в элементе управления.
Как указано стрелкой, в разделе инспектора отображаются свойства элемента управления. Используйте этот раздел, чтобы создать имя для вашего элемента управления для уникальной идентификации при создании сложных прототипов.
Давайте дадим имя этому элементу управления TestMenu. Мы будем использовать это имя в следующих примерах.
Свойства страницы
При планировании прототипа имеет смысл иметь четкое представление о пользователе и, следовательно, об устройстве, на котором будет демонстрироваться / просматриваться прототип. Для лучшего взаимодействия с прототипом в Axure предусмотрена функция настройки свойств страницы.
Как показано на рисунке выше, область, обозначенная цифрой 3, является разделом свойств страницы. В этом разделе вы сможете увидеть выпадающий список взаимодействий и подраздел Adaptive.
Давайте обсудим эти разделы подробно.
В разделе «Взаимодействия» рассматриваются возможные взаимодействия (случаи) со страницей. Как видите, случай взаимодействия OnPageLoad обрабатывает события при загрузке страницы. В большинстве прототипов инженеры UX предпочитают помещать анимацию, чтобы произвести первое впечатление. Это конкретное событие для отображения анимации обычно вызывается в случае OnPageLoad.
Точно так же другие случаи включают — OnWindowResize, OnWindowScroll. В раскрывающемся списке Дополнительные события вы можете увидеть другие поддерживаемые случаи для настройки взаимодействий, связанных со страницей.
Благодаря адаптивному разделу Axure RP начинает адаптивный веб-дизайн. В настоящее время разработка опыта для веб-сайтов не является достаточной, наряду с этим, предприятия предпочитают, чтобы мобильные сайты сосуществовали с веб-сайтами.
Одна и та же страница, если смотреть с разных размеров экрана и макетов, представляет собой разные адаптивные виды. Как правило, адаптивные представления предназначены для мобильных телефонов и планшетов. Axure предоставляет эту функцию адаптивных представлений, так что инженеры UX могут контролировать адаптивный аспект прототипов с нуля.
Панель инспектора для виджета
Панель взаимодействий виджетов является наиболее важной частью Axure. Вы можете увидеть эту панель, щелкнув любой виджет в области дизайна.
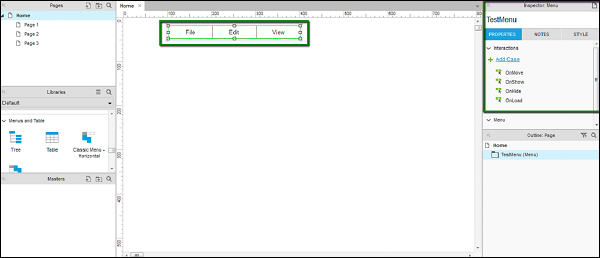
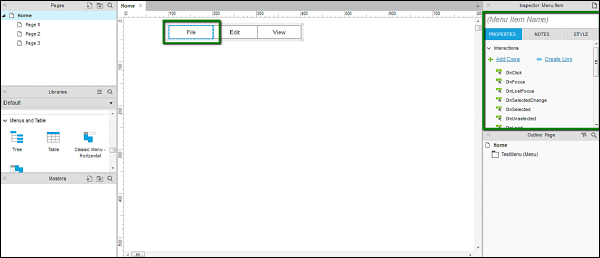
Рассмотрим пример пункта меню, который мы использовали в предыдущем разделе. Выберите пункт меню с именем TestMenu и обратите внимание на раздел, выделенный на следующем снимке экрана.
Как вы можете видеть на вкладке Свойства, существуют различные взаимодействия, такие как OnMove, OnShow, OnHide и OnLoad. Они относятся к элементу управления меню в целом.
Теперь нажмите «Файл» в элементе управления меню.
Вы заметите изменение типа взаимодействий на панели свойств виджета. Кроме того, он предоставляет гибкость, чтобы дать имя для этого пункта меню. Давайте возьмем случай OnClick в качестве примера.
OnClick — случай OnClick определяет поведение элемента управления, когда вы щелкаете элемент управления при запуске прототипа. Это позволяет различные взаимодействия, такие как навигация по страницам, всплывающее меню и т. Д.
Панель «Примечания». В самой панели инспектора имеется подраздел «Примечания». В области заметок вы сможете добавить некоторые запоминающиеся моменты для управления по вашему выбору.
Эти моменты будут понятны, когда мы погрузимся в пример в следующей главе.
Сетки и направляющие
Для прототипа с максимальным уровнем качества и точности инженерам UX требуется умение совмещать / позиционировать элемент управления с другим элементом управления.
Например, предположим, что вы хотите показать всплывающее окно входа в систему. Если это всплывающее окно должно отображаться в центре экрана, вам нужны общие размеры экрана. Кроме того, чтобы выровнять точно в середине экрана, у вас должны быть сетки, чтобы выровнять его соответствующим образом.
Axure предоставляет функцию гридов и направляющих, что позволяет эффективно использовать область проектирования.
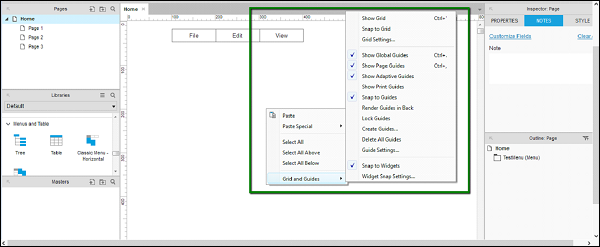
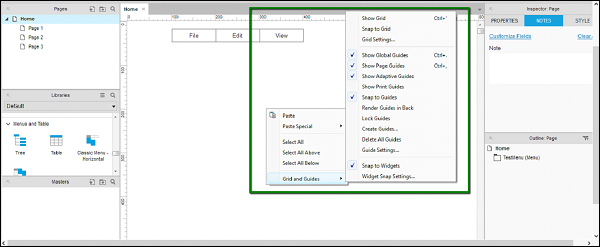
Чтобы увидеть доступные сетки и направляющие, щелкните правой кнопкой мыши область дизайна, и появится контекстное меню, показанное на следующем снимке экрана.
Теперь позвольте нам понять доступные варианты.
Сетка — первые три параметра, показанные в контекстном меню, связаны с сетками. Это Показать сетку, Привязать к сетке и Параметры сетки.
-
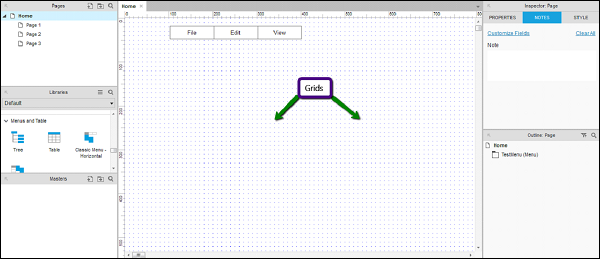
Показать сетку — когда включена функция Показать сетку, вы сможете увидеть сетку в области дизайна, как показано на следующем снимке экрана. Это очень полезно для выравнивания элементов управления с другими элементами управления на экране.
Показать сетку — когда включена функция Показать сетку, вы сможете увидеть сетку в области дизайна, как показано на следующем снимке экрана. Это очень полезно для выравнивания элементов управления с другими элементами управления на экране.
-
Привязать к сетке — когда функция «Привязать к сетке» включена, элементы управления будут автоматически прикрепляться в соответствии с сетками, присутствующими вокруг. Вы сможете увидеть это поведение, когда перетащите элемент управления, и он присоединится к соседней сетке.
-
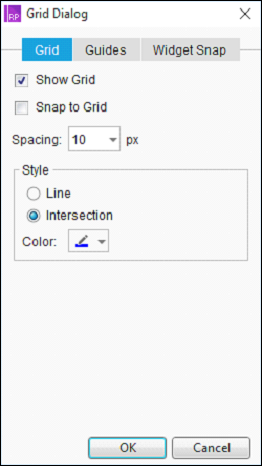
Настройки сетки — в этом диалоговом окне присутствуют дополнительные настройки, связанные с сетками . Как показано на следующем снимке экрана, в этом диалоговом окне будет доступно расстояние между сеткой, типом сетки и т. Д. Вы можете выбрать сетки типа пересечения, как вам удобнее.
Привязать к сетке — когда функция «Привязать к сетке» включена, элементы управления будут автоматически прикрепляться в соответствии с сетками, присутствующими вокруг. Вы сможете увидеть это поведение, когда перетащите элемент управления, и он присоединится к соседней сетке.
Настройки сетки — в этом диалоговом окне присутствуют дополнительные настройки, связанные с сетками . Как показано на следующем снимке экрана, в этом диалоговом окне будет доступно расстояние между сеткой, типом сетки и т. Д. Вы можете выбрать сетки типа пересечения, как вам удобнее.
Направляющие — в контекстном меню, как показано на следующем снимке экрана, параметры после первого разделителя связаны с направляющими.
Мы рассмотрим варианты, которые обычно используются для руководства.
Показать глобальные направляющие — эти направляющие будут видны при перетаскивании горизонтальных и вертикальных линейок в области дизайна. Попробуйте сами!
Показать страницы руководства — руководства также доступны на уровне страницы. Эти направляющие создаются при перетаскивании их из вертикальных и горизонтальных линейок. Они встречаются чаще, чем Global Guides. Наличие руководства по страницам повышает гибкость дизайна на уровне страниц.
Показать адаптивные руководства — когда речь идет о разработке страниц для различных адаптивных видов, стоит иметь адаптивные руководства на месте. Эта опция обеспечивает видимость адаптивных направляющих, которые будут использоваться для выравнивания объектов по различным адаптивным видам.
Привязка к направляющим — при расположении различных элементов экрана в области дизайна эта функция позволяет привязывать объекты к направляющим. Это удобно, когда вы размещаете определенный объект на экране и располагаете его относительно другого объекта.