Axure RP — Введение в прототипирование
Слово прототипирование очень распространено и актуально для людей, занимающихся разработкой программного обеспечения, а также архитектурной разработкой. Когда дело доходит до архитектурного развития, в Египте есть прототипы Великих пирамид Гизы. Они были построены с (конечно) меньшей версией, чтобы получить согласие или одобрение правителя.
Этот небольшой, но значимый пример точно иллюстрирует цель прототипа. Согласно Википедии, прототипом является «первая или предварительная версия устройства или транспортного средства, из которого разработаны другие формы».
Для мира разработки программного обеспечения определение можно адаптировать как предварительную версию страницы, экрана или функциональности, которая поддерживает другую разработку, эффективно визуализируя элементы экрана и демонстрируя взаимодействия. Это определение включает в себя наиболее важную часть, взаимодействие.
При разработке программного обеспечения для разработки части функциональности или самой полной функциональности требуются значительные инвестиции с точки зрения времени и усилий. Это бесконечный процесс разработки, проверки и исправления проблем в соответствии с отзывами клиентов.
Большинство компаний-разработчиков программного обеспечения хотят, чтобы этот процесс был максимально быстрым. Следовательно, они не идут вперед с усилиями и временными затратами от всех членов команды. Вместо этого они делают умный ход, наняв инженера пользовательского опыта (UX), который обладает навыками визуализации конкретной функции. Это приводит их к водительскому креслу при разработке продукта.
По сути, прототипирование требуется для моделирования и визуализации требований к программному обеспечению на самых ранних этапах разработки. Этот процесс в конечном итоге становится выгодным как для компаний-разработчиков программного обеспечения, так и для клиентов, поскольку он уменьшает неизвестность в функции, тем самым обеспечивая правильное направление развития.
Правильная фаза для разработки прототипа
В нынешнюю эпоху разработки программного обеспечения высокого профиля в общей таблице жизненного цикла разработки программного обеспечения было много достижений. Эти достижения связаны с технологиями, а также с ролью / положением конкретного члена команды в жизненном цикле. Одна такая позиция начала набирать обороты, которая называется UX инженер.
Инженер UX оснащен набором навыков, который выгоден для клиентов. Используя различные методы или шаги, чтобы лучше узнать клиента, инженер UX может получить хорошее представление о том, что пользователь ожидает от данного программного продукта.
Обычно, когда происходит процесс сбора требований, технологические компании привлекают инженеров UX, чтобы выйти на рынок, чтобы понять, что нужно пользователю. С последним трендом Responsive Web XDesign и Mobile-First подход к разработке программного обеспечения, может быть ряд областей, на которых хочется сосредоточить свое внимание. Инженер UX использует такие процессы, как пользовательские интервью, обзоры рынка, чтобы знать пульс своей целевой аудитории.
Этот процесс занимает много времени, а также важен, поскольку он дает возможность программному продукту увидеть его пригодность на рынке. Эти шаги используются при сборе требований к программному обеспечению и их выявлении. Это идеальный этап, поскольку он снижает общую стоимость разработки. Однако, когда программный продукт является зрелым, можно ввести этап исследования UX, чтобы измерить жизнеспособность производимого усовершенствования.
Axure RP — Введение
Для инженеров UX процесс понимания их пользовательской базы не ограничивается только получением информации от клиента или связанных разговоров. Есть несколько интересных шагов, которые они должны предпринять, чтобы понять, чего хочет пользователь. Настоящая работа начинается тогда, когда ему становится ясно, что пользователь может ожидать от программного продукта.
Как только становятся доступны некоторые данные о том, как пользователь воспринимает предстоящее программное обеспечение или усовершенствование существующего программного обеспечения, инженер UX возвращается в свое логово, чтобы разработать пользовательский интерфейс для них. Традиционно или в качестве общего подхода, когда кто-то говорит о дизайне, это означает программное обеспечение, такое как Adobe Photoshop, CorelDraw или даже Microsoft Paint. Иногда, чтобы быстро вернуться к пользователям, дизайнеры UX используют старые добрые ручки и бумагу для проектирования интерфейсов.
Однако для дизайнера UX обеспечение качества при разработке пользовательского интерфейса означает больше, чем просто демонстрация великолепного дизайна. Пользовательский опыт состоит не только в том, как пользователь видит интерфейс, но и в том, как пользователь взаимодействует с ним. Программные средства, упомянутые выше, и лайки на рынке поставляются со своими собственными наборами функций. Это действительно утомительная задача для инженера UX, чтобы выбрать соответствующее программное обеспечение, которое позволит — мозговой штурм, проектирование и получение обратной связи.
Введите Axure, современное программное обеспечение для разработки красивых пользовательских интерфейсов и взаимодействий. Axure существует уже около десяти лет, чтобы позволить инженерам UX с легкостью добраться до деталей создания прототипа программного обеспечения. Axure, помимо того, что является инструментом для создания прототипов, имеет мощное сообщество, вносящее свой вклад в мир UX с множеством примеров и умелых взаимодействий.
На более высоком уровне ниже перечислены функции, предлагаемые Axure —
- Диаграммы и документация
- Эффективное прототипирование с динамическим контентом
- Условные потоки
- Красивые анимации для улучшения взаимодействия
- Адаптивные виды
- Поддержка на Windows и Mac
Чтобы ознакомиться с подробным списком функций, предоставляемым Axure, посетите https://www.axure.com . Для получения инструкций по установке перейдите по ссылке https://www.axure.com/download .
Для быстрого создания прототипов Axure RP предоставляет разнообразный набор инструментов и методов, которые всегда помогают инженерам-аналитикам / пользовательскому интерфейсу визуализировать конечную цель.
Благодаря сильному сообществу, которое всегда готово оказать помощь, Axure RP становится предпочтительным инструментом для энтузиастов и практиков UX.
Axure RP — Пользовательский интерфейс
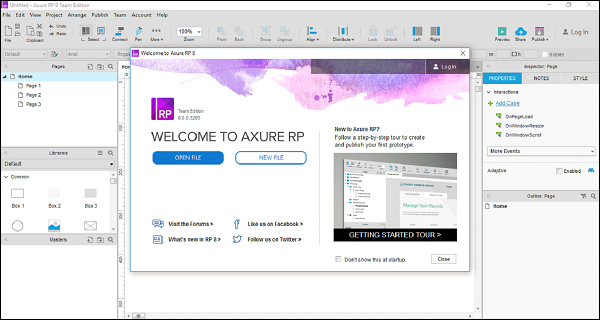
После установки Axure вам будет представлен интерфейс, как показано на следующем снимке экрана.
Этот экран всегда будет отображаться при запуске, пока вы не решите не показывать его.
На этом экране у вас есть следующие опции —
- Начать новый файл в Axure
- Откройте существующий проект Axure
Давайте теперь создадим новый файл с Axure.
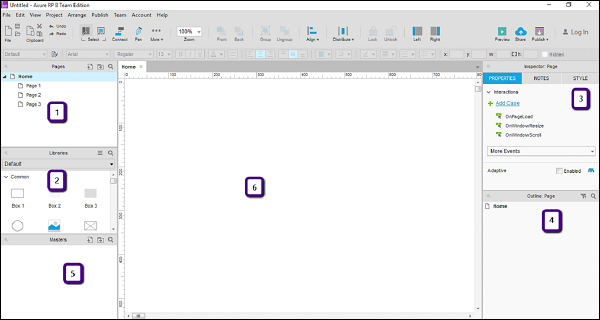
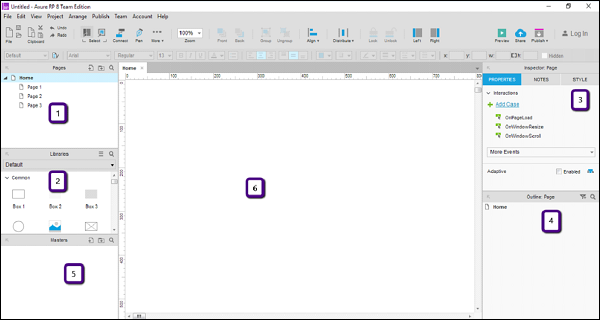
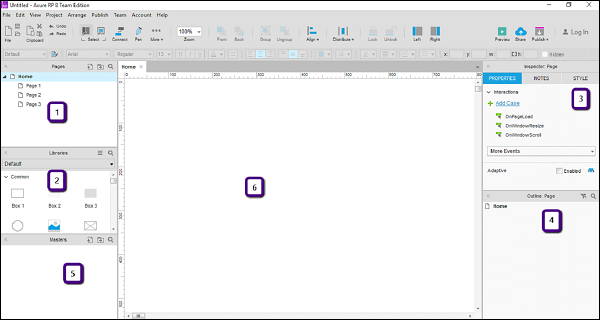
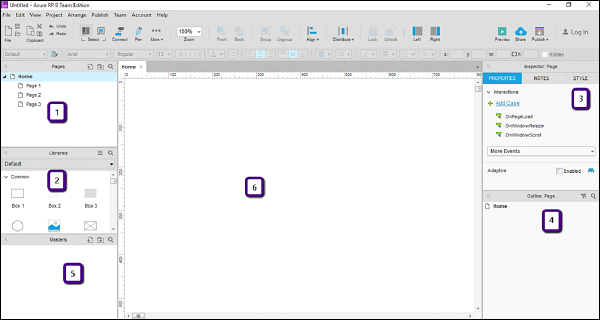
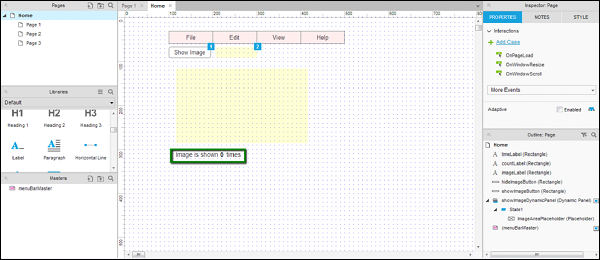
Когда вы нажмете кнопку «НОВЫЙ ФАЙЛ», вы увидите следующий экран для создания нового прототипа.
Как показано на рисунке выше, рабочее пространство разделено на 6 частей.
- страницы
- Библиотеки
- Инспектор
- Контур
- Мастера
- Площадь дизайна
Давайте пройдемся по этим частям по очереди.
страницы
В этом разделе показаны страницы, над которыми вы работаете. Эти страницы отображаются в древовидной структуре по умолчанию следующим образом. Домашняя страница имеет следующие дочерние страницы.
Главная
Страница 1
Страница 2
Страница 3
Вы можете продолжить работу с данной структурой или изменить ее в соответствии со своими потребностями. Для этого щелкните правой кнопкой мыши на любой странице, после чего вам будут представлены такие параметры, как — Добавить, Переместить, Удалить, Переименовать, Дублировать и т. Д.
Как и большинство доступных инструментов, этот раздел позволяет вам взаимодействовать со страницами вашего прототипа. Вы можете использовать его для планирования экранов в предполагаемом прототипе.
Панель библиотек
На панели библиотек доступно большинство элементов управления, необходимых для прототипа. Типичные элементы управления, доступные в этом разделе, — Box, Image, Placeholder, Buttons и т. Д. Axure RP предоставляет богатый набор элементов управления UI, распределенных по категориям в соответствии с областью их применения.
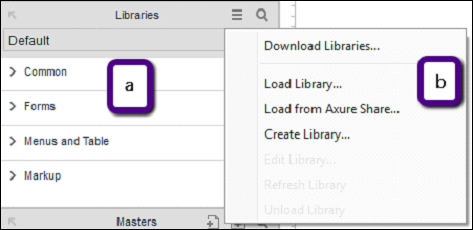
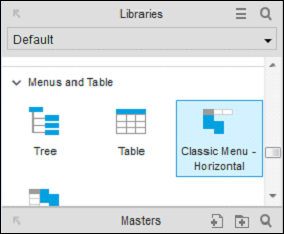
Как показано на рисунке выше (а), библиотеки имеют такие категории, как — Общие, Формы, Меню и Таблица и Разметка. Все эти категории раскрываются при открытии приложения. Для удобства он свернут на этом скриншоте.
Общие библиотеки включают в себя основные фигуры, кнопки, текст заголовка, Hot Spot, панель Dynamic и т. Д.
С Axure RP, для всех ваших требований к прототипированию, появляется очень эффективный контроль, называемый Hot Spot. Используя этот элемент управления, вы можете обеспечить взаимодействие щелчка практически с любым элементом управления в пользовательском интерфейсе. Пример будет приведен на последующих страницах.
В библиотеку форм, как следует из названия, включены элементы управления List Box, Checkbox, переключатель, текстовая область и текстовое поле. Для разработки формы пользовательского ввода вы можете использовать элементы управления из этого раздела в библиотеке.
Меню и таблицы имеют традиционную структуру. Такая структура, возможно в горизонтальной или вертикальной форме, доступна в этой библиотеке, называемой Меню и таблицы.
Наконец, что не менее важно, идет библиотека разметки, которая включает в себя стикеры, маркеры и стрелки. В основном, это будет использоваться для аннотаций в вашем прототипе.
Площадь дизайна
Это настоящая площадка для инженеров UX. Это пространство будет использоваться для создания прототипов в соответствии с вашими требованиями. Для начала обратитесь к области, выделенной цифрой 6 на следующем скриншоте.
В этой области вы можете перетащить нужные элементы управления из библиотеки. Давайте создадим быструю строку меню, используя библиотеку.
Пример — Строка меню
Из библиотек в меню и в таблице перетащите классическое меню — горизонтальное управление в область проектирования.
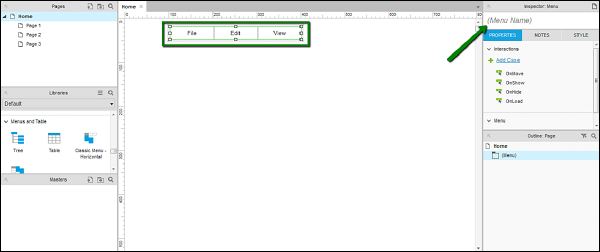
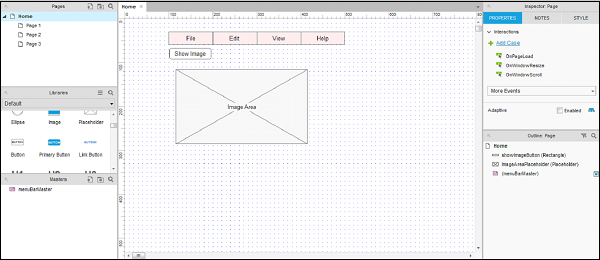
Как только вы перетащите элемент управления в область дизайна, вы увидите следующий экран.
Как показано на приведенном выше экране, Axure RP достаточно интеллектуален, чтобы отображать нужный текст в меню. Учитывая, что это строка меню, Axure RP автоматически создал File, Edit и View как меню в элементе управления.
Как указано стрелкой, в разделе инспектора отображаются свойства элемента управления. Используйте этот раздел, чтобы создать имя для вашего элемента управления для уникальной идентификации при создании сложных прототипов.
Давайте дадим имя этому элементу управления TestMenu. Мы будем использовать это имя в следующих примерах.
Свойства страницы
При планировании прототипа имеет смысл иметь четкое представление о пользователе и, следовательно, об устройстве, на котором будет демонстрироваться / просматриваться прототип. Для лучшего взаимодействия с прототипом в Axure предусмотрена функция настройки свойств страницы.
Как показано на рисунке выше, область, обозначенная цифрой 3, является разделом свойств страницы. В этом разделе вы сможете увидеть выпадающий список взаимодействий и подраздел Adaptive.
Давайте обсудим эти разделы подробно.
В разделе «Взаимодействия» рассматриваются возможные взаимодействия (случаи) со страницей. Как видите, случай взаимодействия OnPageLoad обрабатывает события при загрузке страницы. В большинстве прототипов инженеры UX предпочитают помещать анимацию, чтобы произвести первое впечатление. Это конкретное событие для отображения анимации обычно вызывается в случае OnPageLoad.
Точно так же другие случаи включают — OnWindowResize, OnWindowScroll. В раскрывающемся списке Дополнительные события вы можете увидеть другие поддерживаемые случаи для настройки взаимодействий, связанных со страницей.
Благодаря адаптивному разделу Axure RP начинает адаптивный веб-дизайн. В настоящее время разработка опыта для веб-сайтов не является достаточной, наряду с этим, предприятия предпочитают, чтобы мобильные сайты сосуществовали с веб-сайтами.
Одна и та же страница, если смотреть с разных размеров экрана и макетов, представляет собой разные адаптивные виды. Как правило, адаптивные представления предназначены для мобильных телефонов и планшетов. Axure предоставляет эту функцию адаптивных представлений, так что инженеры UX могут контролировать адаптивный аспект прототипов с нуля.
Панель инспектора для виджета
Панель взаимодействий виджетов является наиболее важной частью Axure. Вы можете увидеть эту панель, щелкнув любой виджет в области дизайна.
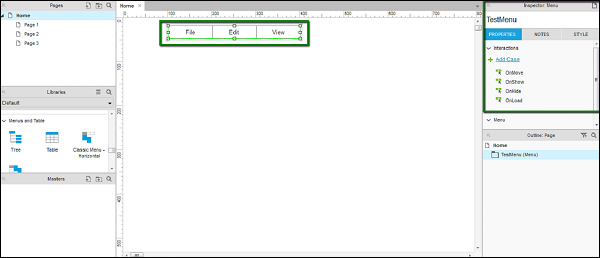
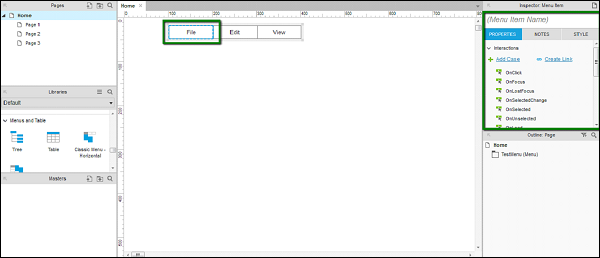
Рассмотрим пример пункта меню, который мы использовали в предыдущем разделе. Выберите пункт меню с именем TestMenu и обратите внимание на раздел, выделенный на следующем снимке экрана.
Как вы можете видеть на вкладке Свойства, существуют различные взаимодействия, такие как OnMove, OnShow, OnHide и OnLoad. Они относятся к элементу управления меню в целом.
Теперь нажмите «Файл» в элементе управления меню.
Вы заметите изменение типа взаимодействий на панели свойств виджета. Кроме того, он предоставляет гибкость, чтобы дать имя для этого пункта меню. Давайте возьмем случай OnClick в качестве примера.
OnClick — случай OnClick определяет поведение элемента управления, когда вы щелкаете элемент управления при запуске прототипа. Это позволяет различные взаимодействия, такие как навигация по страницам, всплывающее меню и т. Д.
Панель «Примечания». В самой панели инспектора имеется подраздел «Примечания». В области заметок вы сможете добавить некоторые запоминающиеся моменты для управления по вашему выбору.
Эти моменты будут понятны, когда мы погрузимся в пример в следующей главе.
Сетки и направляющие
Для прототипа с максимальным уровнем качества и точности инженерам UX требуется умение совмещать / позиционировать элемент управления с другим элементом управления.
Например, предположим, что вы хотите показать всплывающее окно входа в систему. Если это всплывающее окно должно отображаться в центре экрана, вам нужны общие размеры экрана. Кроме того, чтобы выровнять точно в середине экрана, у вас должны быть сетки, чтобы выровнять его соответствующим образом.
Axure предоставляет функцию гридов и направляющих, что позволяет эффективно использовать область проектирования.
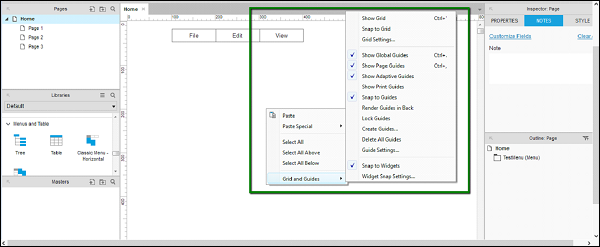
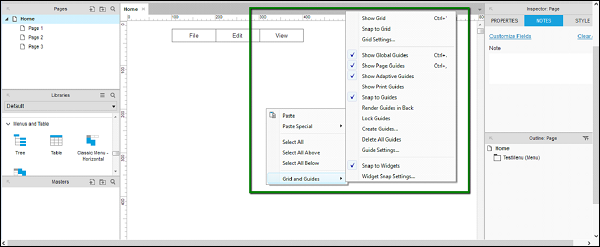
Чтобы увидеть доступные сетки и направляющие, щелкните правой кнопкой мыши область дизайна, и появится контекстное меню, показанное на следующем снимке экрана.
Теперь позвольте нам понять доступные варианты.
Сетка — первые три параметра, показанные в контекстном меню, связаны с сетками. Это Показать сетку, Привязать к сетке и Параметры сетки.
-
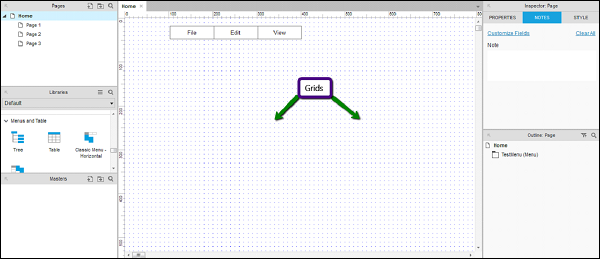
Показать сетку — когда включена функция Показать сетку, вы сможете увидеть сетку в области дизайна, как показано на следующем снимке экрана. Это очень полезно для выравнивания элементов управления с другими элементами управления на экране.
Показать сетку — когда включена функция Показать сетку, вы сможете увидеть сетку в области дизайна, как показано на следующем снимке экрана. Это очень полезно для выравнивания элементов управления с другими элементами управления на экране.
-
Привязать к сетке — когда функция «Привязать к сетке» включена, элементы управления будут автоматически прикрепляться в соответствии с сетками, присутствующими вокруг. Вы сможете увидеть это поведение, когда перетащите элемент управления, и он присоединится к соседней сетке.
-
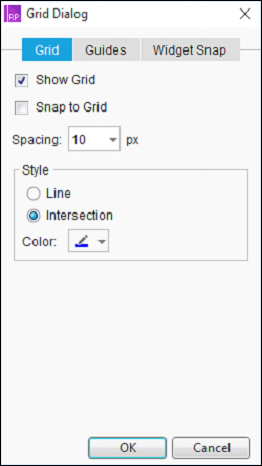
Настройки сетки — в этом диалоговом окне присутствуют дополнительные настройки, связанные с сетками . Как показано на следующем снимке экрана, в этом диалоговом окне будет доступно расстояние между сеткой, типом сетки и т. Д. Вы можете выбрать сетки типа пересечения, как вам удобнее.
Привязать к сетке — когда функция «Привязать к сетке» включена, элементы управления будут автоматически прикрепляться в соответствии с сетками, присутствующими вокруг. Вы сможете увидеть это поведение, когда перетащите элемент управления, и он присоединится к соседней сетке.
Настройки сетки — в этом диалоговом окне присутствуют дополнительные настройки, связанные с сетками . Как показано на следующем снимке экрана, в этом диалоговом окне будет доступно расстояние между сеткой, типом сетки и т. Д. Вы можете выбрать сетки типа пересечения, как вам удобнее.
Направляющие — в контекстном меню, как показано на следующем снимке экрана, параметры после первого разделителя связаны с направляющими.
Мы рассмотрим варианты, которые обычно используются для руководства.
-
Показать глобальные направляющие — эти направляющие будут видны при перетаскивании горизонтальных и вертикальных линейок в области дизайна. Попробуйте сами!
-
Показать страницы руководства — руководства также доступны на уровне страницы. Эти направляющие создаются при перетаскивании их из вертикальных и горизонтальных линейок. Они встречаются чаще, чем Global Guides. Наличие руководства по страницам повышает гибкость дизайна на уровне страниц.
-
Показать адаптивные руководства — когда речь идет о разработке страниц для различных адаптивных видов, стоит иметь адаптивные руководства на месте. Эта опция обеспечивает видимость адаптивных направляющих, которые будут использоваться для выравнивания объектов по различным адаптивным видам.
-
Привязка к направляющим — при расположении различных элементов экрана в области дизайна эта функция позволяет привязывать объекты к направляющим. Это удобно, когда вы размещаете определенный объект на экране и располагаете его относительно другого объекта.
Показать глобальные направляющие — эти направляющие будут видны при перетаскивании горизонтальных и вертикальных линейок в области дизайна. Попробуйте сами!
Показать страницы руководства — руководства также доступны на уровне страницы. Эти направляющие создаются при перетаскивании их из вертикальных и горизонтальных линейок. Они встречаются чаще, чем Global Guides. Наличие руководства по страницам повышает гибкость дизайна на уровне страниц.
Показать адаптивные руководства — когда речь идет о разработке страниц для различных адаптивных видов, стоит иметь адаптивные руководства на месте. Эта опция обеспечивает видимость адаптивных направляющих, которые будут использоваться для выравнивания объектов по различным адаптивным видам.
Привязка к направляющим — при расположении различных элементов экрана в области дизайна эта функция позволяет привязывать объекты к направляющим. Это удобно, когда вы размещаете определенный объект на экране и располагаете его относительно другого объекта.
Axure RP — Основные взаимодействия
В этой главе вы познакомитесь с базовым набором взаимодействий, предоставляемым Axure при разработке экрана.
Целью Axure RP является предоставление интерактивных прототипов. Теперь, когда дело доходит до создания интерактивных прототипов, всегда есть предостережение о создании чрезмерно интерактивного прототипа. По этой причине имеет смысл начинать с одного важного взаимодействия за раз, чтобы пробежаться по остальным доступным страницам.
Axure Взаимодействия
Взаимодействия — это термин, придуманный для функциональных элементов, которые преобразуют статический каркас в интерактивный прототип с интерактивной активацией. Чтобы упростить подход к взаимодействию, Axure избавляет от необходимости кодировать прототип, предоставляя интерфейс для определения структур и логики.
При создании прототипа HTML Axure RP преобразует взаимодействия в реальный код (HTML, CSS и JavaScript). Это действует как катализатор, чтобы показать предполагаемый дизайн и взаимодействия на странице.
Как правило, взаимодействие начинается с того момента, когда взаимодействие происходит. Например, когда страница загружается в браузере, когда пользователь нажимает на один из элементов и т. Д.
Затем возникает вопрос, где на экране происходит взаимодействие. Это может быть простой элемент экрана, такой как прямоугольник, который мы хотим превратить в нажимаемую кнопку для меню (пример показан ниже).
Наконец, есть описание того, что происходит во взаимодействии. Давайте рассмотрим загрузку страницы, когда браузер загружает страницу; Вы можете просто выбрать конкретное слайд-шоу, чтобы начать или увеличить изображение при вводе на экране.
Axure Events
События в Axure могут быть двух типов, инициируемые двумя типами событий.
События уровня страницы и мастера
Когда страница загружается, происходит множество событий, извлекающих информацию о дизайне, содержание и, следовательно, выравнивание каждого элемента на экране. Поскольку эти события происходят во время начальной загрузки страницы, вы можете считать, что эти события будут повторяться при каждой загрузке страницы. Ниже приведены некоторые примеры событий уровня страницы и мастера.
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
События уровня объекта или виджета
Давайте рассмотрим, мы создали страницу и определенный виджет кнопки на странице. Теперь для взаимодействия с этим виджетом кнопки, возможно, прикосновением (на мобильном прототипе) или щелчком мыши. Ниже приведены некоторые примеры событий уровня объекта или виджета.
- По щелчку
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
случаи
Как обсуждалось в предыдущей главе, в разделе свойств страницы может быть разработано конкретное взаимодействие с виджетами. Это так называемые случаи . Конкретное взаимодействие может представлять собой совокупность нескольких случаев.
Давайте рассмотрим пример, чтобы понять это лучше.
Пример: Axure Prototype — Показать меню при наведении мыши
Чтобы начать с этого примера, создайте новый файл, щелкнув « Новый» в меню « Файл» или с помощью сочетания клавиш Ctrl + N.
В этом примере мы собираемся разработать простую строку меню, как это видно в большинстве программных продуктов. Структура меню будет иметь следующие элементы меню и подменю под каждым из них.
файл
- новый
- открыто
- Сохранить
- близко
редактировать
- Резать
- копия
- Вставить
- найти
- замещать
Посмотреть
- Показать строку состояния
- Панели инструментов
- Главная панель инструментов
- Панель инструментов для укладки
Помогите
- Начиная
- Использование справки
- Что это
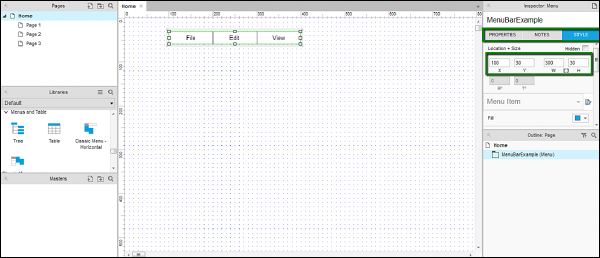
Для начала перетащите Classic Menu — Horizontal в область дизайна. Вы найдете его в разделе «Библиотеки» → «Меню и таблицы». Назовите элемент управления как MenuBarExample. Давайте сделаем этот элемент шириной 300 пикселей и высотой 30 пикселей. Поместите его на 100 на оси X и на 30 на оси Y. Вы можете настроить эти значения на вкладке «Стиль» в разделе «Инспектор» справа.
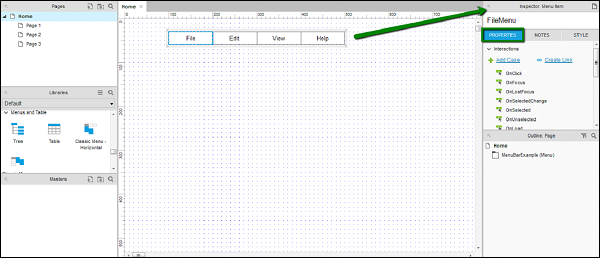
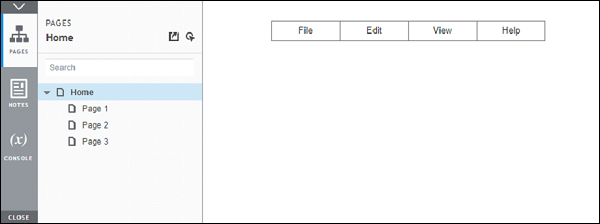
В конце описанной выше процедуры вы сможете увидеть конечный результат, как показано на следующем снимке экрана.
Давайте также добавим имена к заголовкам меню в разделе «Инспектор». Нажмите на каждый заголовок меню и посмотрите раздел инспектора. Если имя не указано в конкретной строке меню, оно изменится на (Название пункта меню).
Назовите меню «Файл» как FileMenu .
То же самое касается редактирования как EditMenu и просмотра как ViewMenu .
Чтобы подтвердить, были ли указаны имена, щелкните каждое отдельное меню и подтвердите в разделе «Инспектор: Пункт меню». Вы сможете увидеть имена, а не (Название пункта меню).
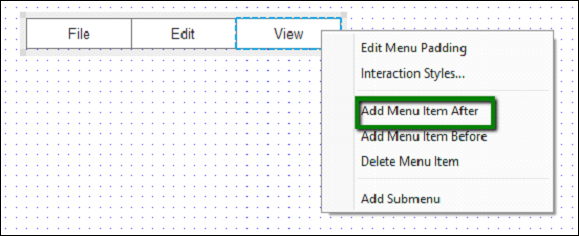
Теперь, согласно нашему требованию, давайте заполним строку меню меню Справка. Щелкните правой кнопкой мыши заголовок строки меню — View, вы увидите контекстное меню. Нажмите Добавить пункт меню после.
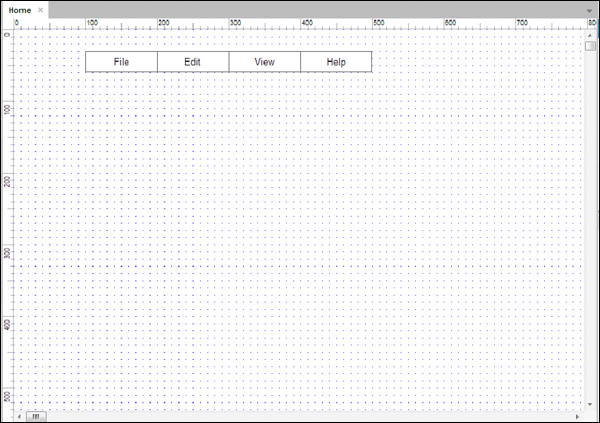
Появится пустой пункт меню. Дважды щелкните пустой элемент меню и введите заголовок меню в качестве справки. Повторите процедуру, указав ее имя в разделе «Инспектор: Имя элемента меню». После завершения вы увидите область дизайна следующим образом.
Далее, давайте разработаем взаимодействие для File Menu.
Щелкните заголовок строки меню «Файл» и посмотрите «Инспектор: пункт меню».
Как показано на скриншоте выше, обратите внимание на вкладку Свойства.
На вкладке «Свойства» мы создадим взаимодействие для меню «Файл».
Добавить подменю в меню очень просто. Щелкните правой кнопкой мыши меню «Файл», в появившемся контекстном меню выберите «Добавить подменю».
Примечание. Мы также можем удалить подменю, повторив тот же шаг и щелкнув Удалить подменю.
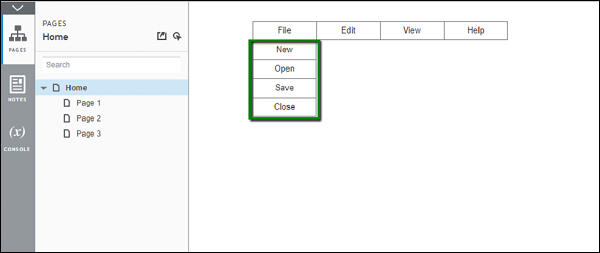
После добавления подменю появится пустое подменю. Дважды щелкните каждый из пунктов меню и введите названия, такие как — Создать, Открыть, Сохранить.
Щелкните правой кнопкой мыши по последнему элементу подменю и добавьте еще один элемент подменю. Назовите это как Close.
Рекомендуется также указывать все пункты подменю в разделе «Инспектор». Это помогает ссылаться на них в вашем общем процессе проектирования.
При разработке этой части обратите внимание, что всякий раз, когда мы щелкаем любую другую часть области дизайна, подменю исчезает. Нам нужно нажать пункт меню Файл, чтобы просмотреть подменю.
Давайте поговорим о взаимодействии — ховер . Это взаимодействие имеет уникальное поведение срабатывания, когда указатель мыши наведен на определенный элемент. В Axure это взаимодействие автоматически реализуется с помощью Классического меню — Горизонтальное.
Чтобы увидеть взаимодействие в действии, нажмите кнопку «Просмотр» на панели инструментов. Axure откроет предварительный просмотр в браузере по умолчанию.
Наведите курсор на меню Файл. Подменю будет отображаться, как показано на следующем снимке экрана.
Если мы посмотрим на это объективно, мы только что использовали Axure для создания сложного взаимодействия, такого как наведение на пункт меню. В обычном HTML-кодировании это заняло бы от 1 до 1,5 часов времени.
В качестве задания заполните остальные меню для своих подменю.
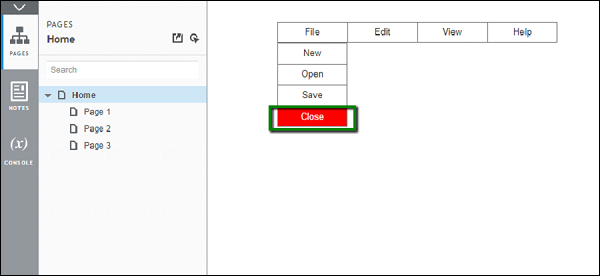
Теперь давайте быстро создадим взаимодействие в подменю «Закрыть» в меню «Файл». Мы выделим его красным, когда зависли. Для этого щелкните правой кнопкой мыши подменю «Закрыть». Нажмите Стили взаимодействия …
На вкладке MouseOver установите флажок «Цвет заливки» и выберите красный цвет. Axure немедленно покажет предварительный просмотр в области дизайна. Предполагая, что выбран пункт Применить к разделу Выбранное меню и все подменю, все меню будет выделено красным.
Нажмите Только выбранный пункт меню. Теперь установите флажок «Цвет шрифта» и выберите белый цвет для шрифта. Предварительный просмотр будет обновлен немедленно.
Нажмите OK, чтобы завершить эту настройку.
Нажмите Preview еще раз, чтобы увидеть взаимодействие в действии.
Это завершает пример.
Вы можете попробовать следующее взаимодействие в качестве быстрого задания.
Свойство OnClick с помощью виджета кнопки.
Axure RP — Использование мастеров и динамических панелей
Многие подходы к разработке программного обеспечения, когда дело доходит до разработки пользовательских интерфейсов, используют общую технику — создание мастеров.
Мастер — это каркас многократного использования, который будет создан один раз и впоследствии будет широко использоваться на последующих страницах. В Axure RP при создании главной страницы изменения, внесенные на этой странице, будут применены к страницам, на которых она используется. Следовательно, это значительно сокращает время для компонентов, общих для всех страниц.
Чтобы начать работу с мастерами, вы можете сосредоточиться на разделе «Мастера» (отмечен как 5), как показано на следующем снимке экрана.
Используйте этот раздел мастеров, чтобы —
-
Организуйте мастера прототипа, добавляя, удаляя или редактируя главную страницу / папку.
-
Выберите конкретного мастера для редактирования.
Организуйте мастера прототипа, добавляя, удаляя или редактируя главную страницу / папку.
Выберите конкретного мастера для редактирования.
Динамические Панели
В Axure RP, как мы видели в предыдущей главе, с данным виджетом связаны разные состояния. Для объединения / организации состояний конкретного виджета или набора виджетов нам нужен контейнер / заполнитель. Динамические панели служат контейнером / заполнителем для состояний виджета.
Давайте лучше разберемся с динамической панелью на примере. Мы продолжим с нашего примера строки меню.
Дополнением в этом примере будет область изображения и кнопка под строкой меню. Используйте виджет Placeholder для области изображения и кнопку под общими виджетами. Назовите местозаполнитель как ImageAreaPlaceholder, кнопку как showImageButton.
Кроме того, давайте добавим строку меню в мастера. Щелкните правой кнопкой мыши по строке меню и выберите «Преобразовать в мастер». Появится диалоговое окно, предлагающее имя мастера. Добавьте имя как menuBarMaster.
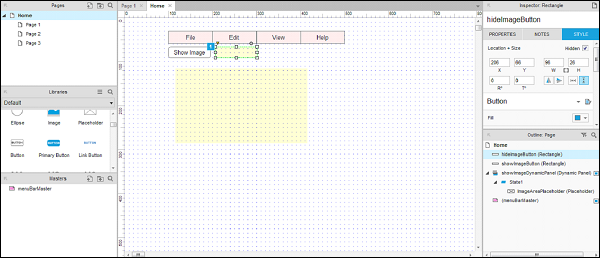
Как показано на скриншоте выше, строка меню становится розовой и добавлена запись для мастеров.
Теперь давайте создадим динамическую панель. Контекст для динамической панели: вы хотите управлять видимостью области изображения, основываясь на нажатии кнопки Показать изображение. Наличие динамической панели позволит гибкость области изображения.
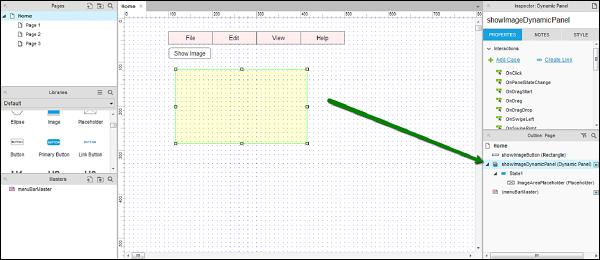
Давайте посмотрим, как создать динамическую панель. Щелкните правой кнопкой мыши область изображений, появится контекстное меню, выберите «Преобразовать в динамическую панель».
Динамическая панель будет находиться под Outline: Page. Также под Инспектором, это показывает динамическую панель. Назовите динамическую панель как showImageDynamicPanel. Имя этой динамической панели будет обновлено в разделе Outline: Page.
В области дизайна щелкните правой кнопкой мыши динамическую панель «Показать изображение», чтобы увидеть контекстное меню. Выберите Set Hidden, динамическая панель исчезнет с экрана.
Доступ к динамической панели можно получить, дважды щелкнув в разделе Outline: Page.
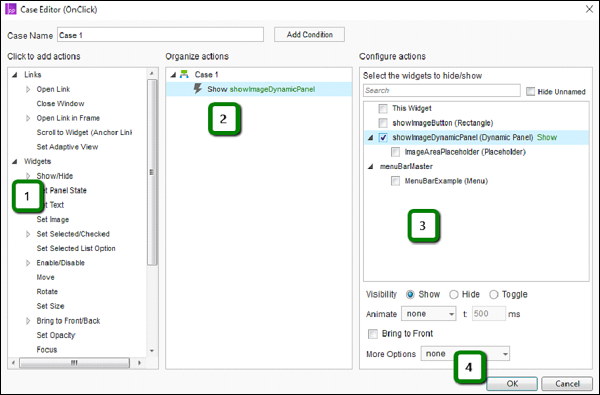
Теперь давайте предоставим событие нажатия кнопки. Нажмите кнопку «Показать изображение» в разделе «Инспектор» → «Свойства», дважды щелкните взаимодействие OnClick.
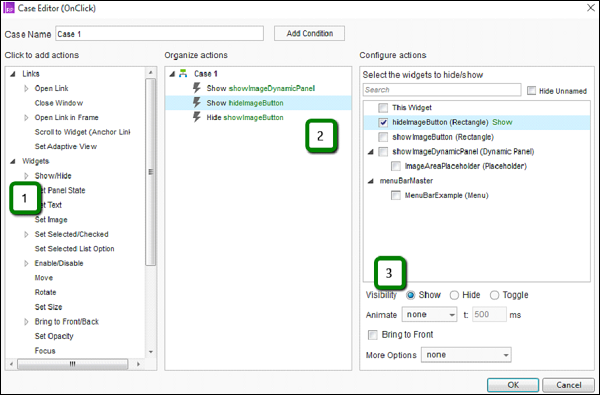
Как показано на скриншоте выше, нажмите Показать / Скрыть под виджетами. Он автоматически покажет доступные виджеты для настройки действий. Проверьте выберите showImageDynamicPanel. Нажмите ОК.
Теперь нажмите Preview. На экране предварительного просмотра нажмите «Показать изображение». Другое взаимодействие для кнопки наконец создано.
Axure RP — логика состояния
В этой главе мы обсудим условную логику, используемую в Axure RP.
Если — то еще в Axure
Как и любые другие инструменты программирования, Axure также поддерживает условную логику для создания улучшенных взаимодействий в прототипах. Как только вы ознакомитесь с тем, как вы можете предоставлять взаимодействия, следующим условием будет предоставление условной логики взаимодействиям.
Ниже приводится простой и лаконичный поток условной логики:
- Если щелкнуть конкретный виджет / экран
- Затем выполните определенное действие / взаимодействие
- Иначе, сохранить / изменить состояние виджета или экрана
Чтобы лучше это понять, давайте возобновим наш поток из предыдущего примера. Для этого нам необходимо познакомиться с Конструктором условий.
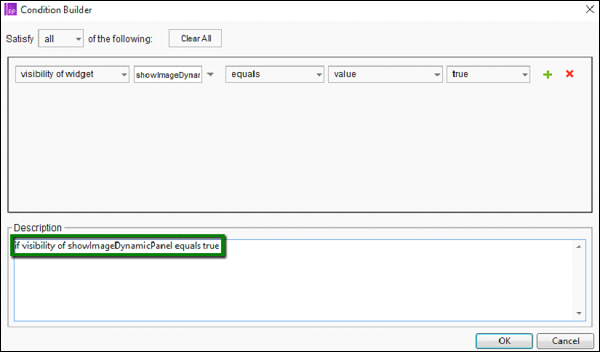
Строитель Условий
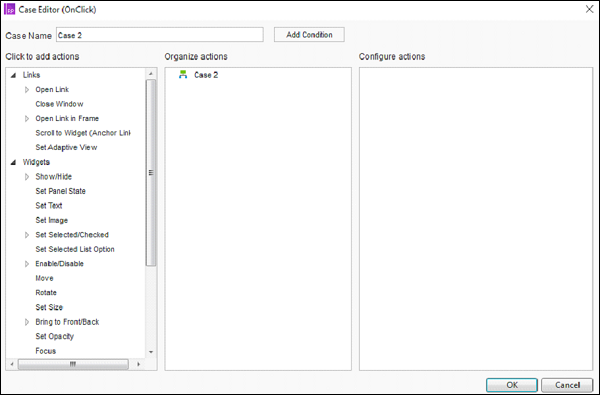
Дважды щелкните любое из взаимодействий, например, OnClick. Вы сможете увидеть Редактор дел, как показано на следующем снимке экрана.
Нажмите кнопку — Добавить условие рядом с именем дела. Это будет показано ниже в диалоговом окне.
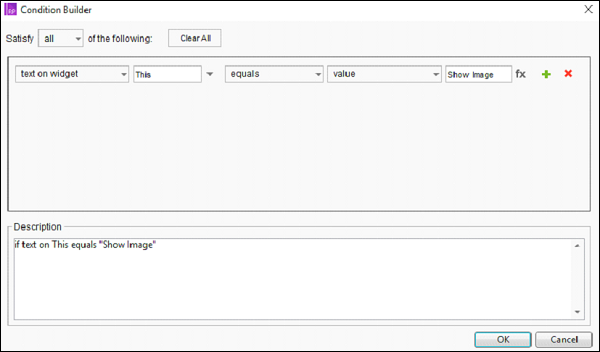
Как показано в описании, построитель условий создаст поток If-Then-Else в соответствии с условиями, выбранными в разделе условий.
Давайте создадим условие для этой кнопки.
Мы хотим показать кнопку скрытия изображения, когда динамическая панель станет видимой. Мы сделали динамическую панель видимой при нажатии кнопки «Показать изображение» в предыдущем примере. Теперь давайте сделаем еще одну кнопку «Скрыть изображение» видимой.
Закройте конструктор условий и вернитесь в область проектирования.
Вставьте кнопку «Скрыть изображение» из библиотек под общими библиотеками. Повторим еще раз: лучше всего называть элемент пользовательского интерфейса сразу после того, как вы вставили его в область дизайна.
Щелкните правой кнопкой мыши кнопку «Скрыть изображение» и выберите «Установить скрытый». Кнопка будет скрыта от области дизайна, как показано на следующем снимке экрана.
Теперь давайте вернемся к взаимодействиям для кнопки Показать изображение.
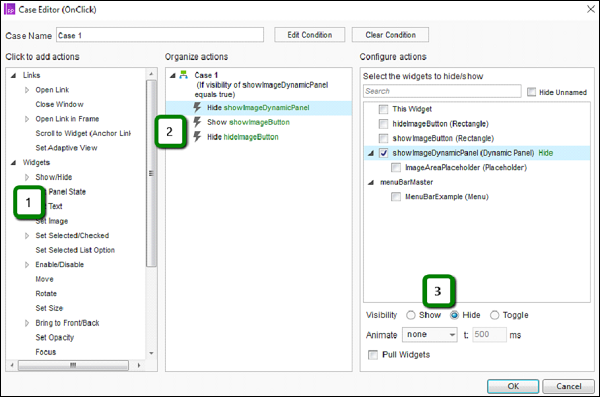
Во-первых, под взаимодействием кнопки «Показать изображение» дважды щелкните «Случай 1», чтобы увидеть редактор вариантов. Используйте действие Показать / Скрыть, чтобы выбрать hideImageButton и установить его видимость для отображения.
Точно так же, используя действие Показать / Скрыть, выберите showImageButton и установите его видимость, чтобы скрыть.
Нам удалось настроить видимость кнопки «Скрыть изображение», чтобы при нажатии кнопки «Показать изображение» кнопка отображалась.
Полное состояние будет таким, как показано на следующем снимке экрана.
Давайте строить условия.
Под областью дизайна нажмите кнопку «Скрыть изображение». В разделе «Инспектор» нажмите «Добавить дело».
Под Добавить дело, нажмите кнопку Добавить условие. В соответствии с предоставленным ранее фоном создайте набор условий, используя раскрывающиеся значения в построителе условий.
Проще говоря, с вышеуказанным условием мы проверяем, видима ли динамическая панель showImageDynamicPanel или нет
Теперь давайте спроектируем взаимодействие для кнопки «Скрыть изображение», настроим его следующим образом:
- Выберите Показать / Скрыть действие.
- Выберите виджет showImageDynamicPanel.
- Установите видимость Скрыть.
Аналогичным образом повторите упражнение для показа showImageButton и скрытия hideImageButton.
После этого нажмите OK, чтобы закрыть Редактор дел.
Затем нажмите Preview, чтобы увидеть сделанные изменения.
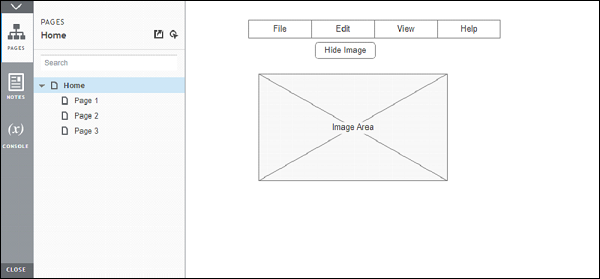
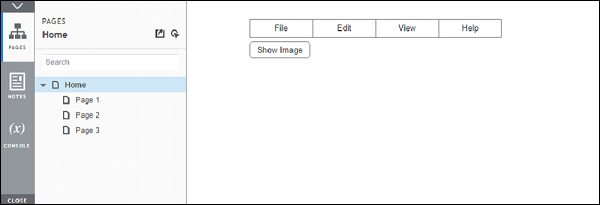
Успешные результаты будут такими, как показано на следующих скриншотах.
Когда кнопка Показать изображение нажата —
Когда кнопка Скрыть изображение нажата —
Axure RP — расширенные взаимодействия
До сих пор мы знакомились с основными функциями Axure для взаимодействия. Тем не менее, будет много реальных сценариев, где прототип должен быть интеллектуальным. По слову «интеллектуальный», прототипу нужно будет определить состояние определенного виджета, чтобы выполнить действие / вызвать определенное поведение.
Типичным примером такого взаимодействия является настройка цвета кнопки. Это требует, чтобы инженер UX носил задумчивую шляпу и поднимал дизайн прототипа на новый уровень.
Использование переменных в Axure
Переменная , по определению, обозначает фактор, который может изменяться или изменяться. В Axure мы можем использовать переменные для представления или идентификации состояния виджета / взаимодействия.
Типичным примером будет сохранение значения данных при переносе данных с одной страницы на другую. Чтобы сохранить пример простым и понятным, давайте рассмотрим сценарий, в котором нам нужно показать состояние определенного виджета.
Продолжая наш последний пример, давайте рассмотрим, что мы хотим показать, сколько раз было показано изображение.
Вот как мы это сделаем —
-
Мы создадим переменную для инициации счетчика в 0.
-
При нажатии кнопки «Показать изображение» мы будем увеличивать значение этой переменной.
-
Отобразите значение в текстовой метке.
Мы создадим переменную для инициации счетчика в 0.
При нажатии кнопки «Показать изображение» мы будем увеличивать значение этой переменной.
Отобразите значение в текстовой метке.
Для этого примера мы будем создавать текст под динамической панелью. Текст будет читать — изображение показывается 0 раз.
Критическое — важно, чтобы ярлыки были разбиты на три части. Пожалуйста, следуйте названиям этикеток и текстам, указанным в таблице.
| Название ярлыка | Текст метки |
|---|---|
| imageLabel | Изображение показано |
| countLabel | 0 (ноль цифрами) |
| timesLabel | раз |
Это необходимо, поскольку мы хотим контролировать значение countLabel для каждого нажатия кнопки Показать изображение.
Давайте сначала определим переменную.
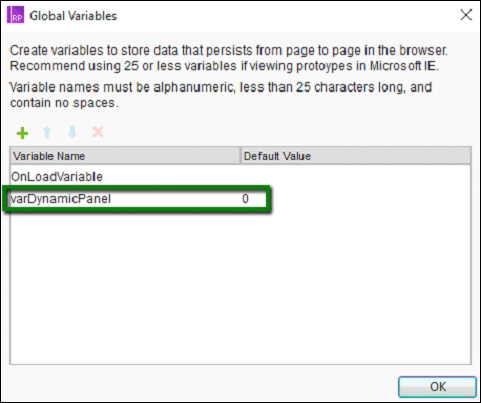
Нам понадобится переменная, которая будет контролироваться при нажатии кнопки. Эта переменная в терминологии Axure — Глобальная переменная. Чтобы определить глобальную переменную, нажмите «Проект» в строке меню, а затем нажмите «Глобальные переменные». Откроется диалоговое окно, как показано на следующем снимке экрана.
Нажмите на зеленый значок плюс (+), чтобы добавить глобальную переменную. Давайте назовем нашу глобальную переменную — varDynamicPanel . Его значение по умолчанию будет 0 .
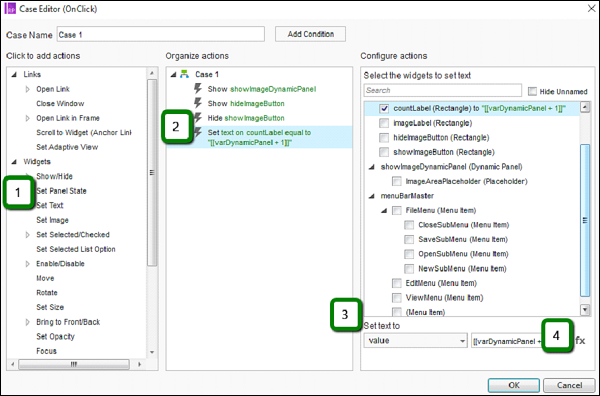
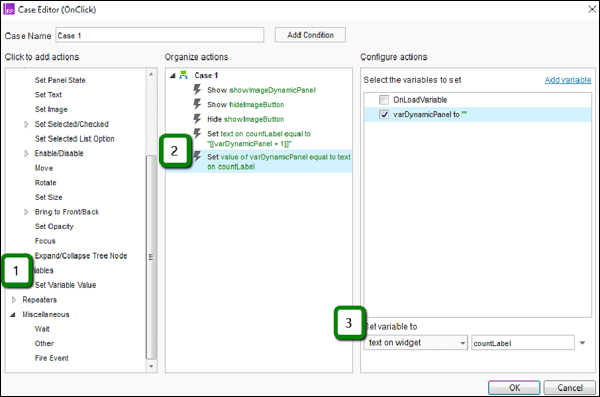
При взаимодействии кнопки «Показать изображение» дважды щелкните «Случай 1». Добавьте еще одно действие. Как показано на следующем снимке экрана, действие для параметра « Установить текст в countLabel» имеет значение [[varDynamicPanel + 1]] .
Выбор текстовой метки для значения довольно прост. Давайте посмотрим, как получить значение из динамической панели.
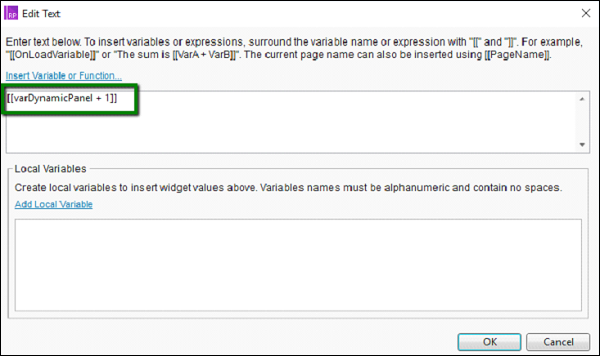
Как указано в шаге 4 на приведенном выше снимке экрана, нажмите кнопку fx , и откроется следующее диалоговое окно.
Под первой текстовой областью введите следующую строку.
[[varDynamicPanel + 1]]
Нажмите ОК.
Теперь нам нужно убедиться, что переменная обновляется после каждого нажатия кнопки.
В диалоговом окне редактора дел в разделе действия выберите Переменные → Задать значение переменной.
Выберите varDynamicPanel в качестве переменной.
Установите переменную для получения значения из текста на виджете в виде countLabel из доступных опций.
Закройте Редактор дел, нажав ОК. Затем нажмите кнопку «Просмотр».
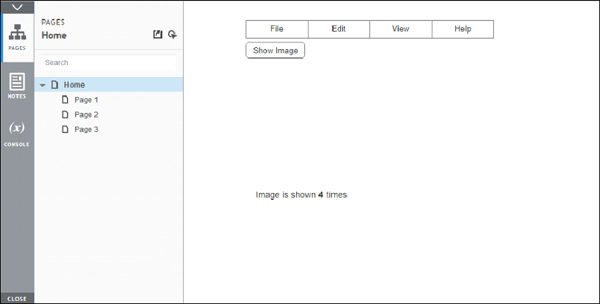
После показа / скрытия изображения четыре раза, вот результат на экране предварительного просмотра.
Axure RP — Библиотека виджетов
Теперь, когда вы хорошо знакомы с различными взаимодействиями и событиями, которые возможны в Axure, вы можете расширить свою работу, чтобы минимизировать усилия в будущем.
Например, самый первый пример с Classic Menu — Horizontal, когда-то был представлен в версиях Axure как комбинация различных доступных виджетов. Это означает, что Axure эволюционировал со временем, чтобы разместить часто используемые виджеты в форме библиотеки отдельных виджетов .
Концепция библиотеки виджетов более применима в больших командах UX. Некоторые организации хранят утвержденные виджеты для последующих инженеров UX в центральном хранилище.
Таким образом, в двух словах, библиотека виджетов Axure представляет собой набор пользовательских виджетов, хранящихся в одном файле. Тип файла для библиотеки виджетов Axure — RPLIB .
Типы библиотек виджетов
Axure Встроенные библиотеки
Эти библиотеки доступны из панели библиотек. Эти библиотеки не могут быть обновлены / удалены. Для решения большинства сложных задач по созданию прототипов в помощь приходят встроенные библиотеки Axure.
Библиотека состоит из 17 уникальных виджетов потока, которые используются в основном для создания диаграмм. Также в библиотеке каркасов есть 25 виджетов.
Краткое функционирование библиотек представлено в главе 3 — Пользовательский интерфейс.
Пользовательские библиотеки Axure
Сообщество Axure, которое растет с каждым днем, имеет обширную коллекцию пользовательских библиотек. Вы можете посетить их по адресу — https://www.axure.com/support/download-widget-libraries .
Профессионалы UX со всего мира, которые стремятся создать сообщество, представляют свою работу по вышеуказанной ссылке.
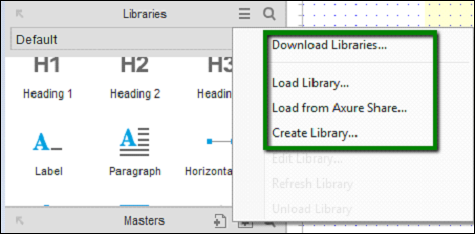
Вы можете скачать библиотеки с веб-сайта и добавить их в Axure, используя опцию Load Library в библиотеках. Также вы можете напрямую загружать библиотеки из самого интерфейса приложения.
Как показано на приведенном выше экране, у нас есть контекстное меню, где вы можете загрузить различные библиотеки, как это предлагается на https://www.axure.com/support/download-widget-libraries . Вы также можете создать свою собственную библиотеку, которая будет удобна при создании повторяющихся элементов управления для данного прототипа.
Полные инструкции по загрузке / загрузке библиотек доступны по адресу: https://www.axure.com/support/reference/widget-libraries .
Когда дело доходит до использования пользовательского виджета из одной из ваших загруженных библиотек, перетащите его в область дизайна, аналогичную встроенным виджетам. Если виджет содержит переменные или пользовательский стиль, диалоговое окно « Мастер импорта» помечает такие зависимости.
Среди таких зависимостей вы можете заметить, что есть определенные несовместимые стили, которые идут вместе с импортируемой библиотекой виджетов. Вы можете выбрать Отменить и импортировать только виджеты или нажать кнопку Готово , чтобы импортировать весь пакет.
Когда вы перетаскиваете виджет в каркас, этот конкретный экземпляр больше не ассоциируется с его исходной библиотекой виджетов. Таким образом, изменения и изменения, внесенные в виджеты в импортированной библиотеке виджетов, не применяются ни к одному из экземпляров этих виджетов в файле проекта, даже после обновления библиотеки. Будьте уверены, что после импорта вы можете использовать виджеты в импортированной библиотеке, не беспокоясь об обновлениях, которые происходят в той же библиотеке виджетов, что и онлайн.
Использование RPLIB
Использовать файл библиотеки Axure RP довольно просто. При загрузке библиотеки значок файла библиотеки (.rplib) четко отличается от файла-прототипа Axure RP (.rp). Например, как видно на следующем скриншоте.
Механизм, чтобы это работало — Вы можете импортировать документ iOS Wireframe в iOS Wireframe Demo.
Эта библиотека может использоваться для нескольких проектов, и обновления в файле библиотеки будут доступны после обновления библиотеки из контекстного меню. Как подчеркивалось ранее, это очень удобно при работе над командным проектом и распределении библиотек подобным образом.
Axure RP — Экспорт прототипа
Axure RP 8 поддерживает совместную работу с функцией Team Projects. Эта функция полезна не только для распределенных команд, но и для одного пользователя. Преимущество для одного пользователя заключается в возможности создания версий для незавершенного производства.
Работа с командными проектами
В сценарии групповых проектов каждый член группы имеет копию проекта на своем компьютере. Этот проект будет синхронизирован с общим хранилищем. Этот общий репозиторий связан с другими членами команды.
После рабочего дня каждый член команды создаст новые элементы, извлечет файлы и в целом отредактирует проект. Check Out — это часто используемый термин для обозначения незавершенного производства для конкретного файла.
Изменения не будут отражены в общем хранилище, пока член команды не проверит все свои извлеченные элементы. Консоль Manage Team Project предоставляет всем членам группы в режиме реального времени представление о состоянии доступности элементов, которыми управляет система.
В этом представлении представлены сведения об элементе, извлеченном другим членом группы.
Инициировать командный проект
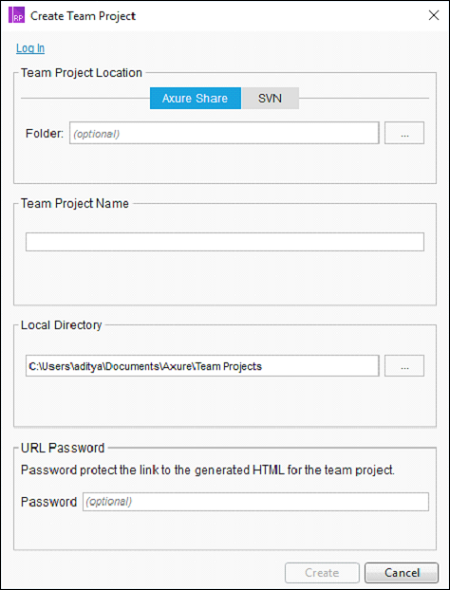
Для работы с командным проектом или его создания перейдите в меню «Команда». Нажмите «Команда» и выберите «Создать командный проект из текущего файла». Появится следующий экран.
Доступны варианты размещения командного проекта: использование AxShare и SVN. Мы обсудим AxShare в следующем разделе. SVN является широко используемой системой контроля версий, которая предоставляет сервер для размещения ваших документов.
Следуйте инструкциям на экране для создания командного проекта, и тогда вы сможете начать совместную работу с одним файлом Axure в команде / использовать его для своего собственного исторического хранилища.
Axure Share
Когда дело доходит до демонстрации вашего прототипа, существует несколько вариантов, доступных в зависимости от среды, в которой вы находитесь. Наиболее часто используемый метод экспорта вашего прототипа — это использование Axure Share (он же AxShare).
Благодаря Axure Share возможны следующие возможности совместной работы.
-
Прототипы могут быть размещены на Axure Share и предоставлены в распоряжение участвующих членов команды / клиентов.
-
С помощью функции обсуждения / комментариев вы можете получить на ходу вводные данные о создании прототипа.
Прототипы могут быть размещены на Axure Share и предоставлены в распоряжение участвующих членов команды / клиентов.
С помощью функции обсуждения / комментариев вы можете получить на ходу вводные данные о создании прототипа.
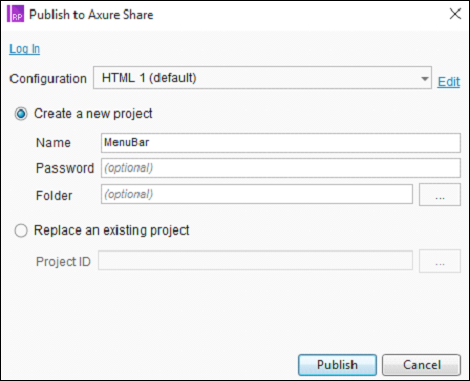
Когда вы будете готовы с прототипом, вы можете загрузить его в AxShare, используя команду «Опубликовать» → «Опубликовать в Axure Share». Будет отображено следующее диалоговое окно.
Вы должны создать учетную запись на AxShare.com, чтобы двигаться вперед. Если у вас уже есть учетная запись, вы можете использовать опцию «Войти», чтобы войти и загрузить свои работы в AxShare .
Загруженные данные представлены в HTML, CSS и JavaScript. После загрузки вам предоставляется ссылка, которую вы можете предоставить предполагаемым заинтересованным сторонам / команде.