В этой главе мы обсудим условную логику, используемую в Axure RP.
Если — то еще в Axure
Как и любые другие инструменты программирования, Axure также поддерживает условную логику для создания улучшенных взаимодействий в прототипах. Как только вы ознакомитесь с тем, как вы можете предоставлять взаимодействия, следующим условием будет предоставление условной логики взаимодействиям.
Ниже приводится простой и лаконичный поток условной логики:
- Если щелкнуть конкретный виджет / экран
- Затем выполните определенное действие / взаимодействие
- Иначе, сохранить / изменить состояние виджета или экрана
Чтобы лучше это понять, давайте возобновим наш поток из предыдущего примера. Для этого нам необходимо познакомиться с Конструктором условий.
Строитель Условий
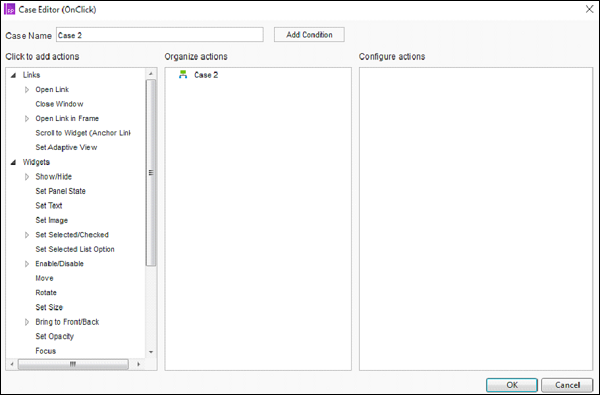
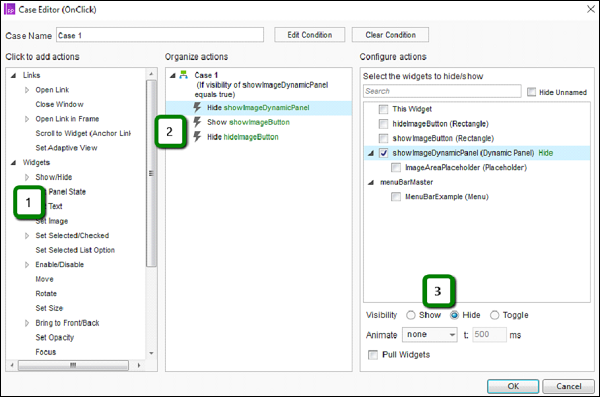
Дважды щелкните любое из взаимодействий, например, OnClick. Вы сможете увидеть Редактор дел, как показано на следующем снимке экрана.
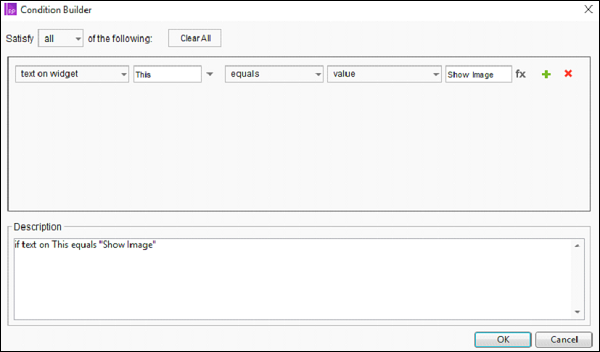
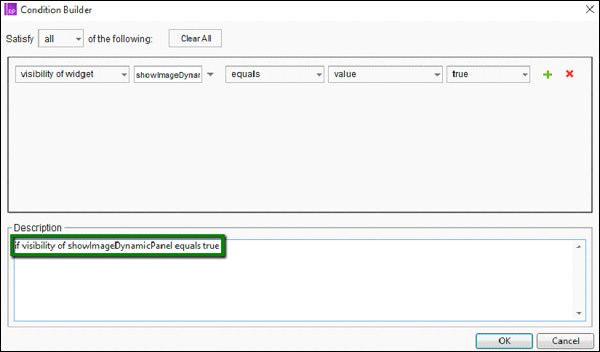
Нажмите кнопку — Добавить условие рядом с именем дела. Это будет показано ниже в диалоговом окне.
Как показано в описании, построитель условий создаст поток If-Then-Else в соответствии с условиями, выбранными в разделе условий.
Давайте создадим условие для этой кнопки.
Мы хотим показать кнопку скрытия изображения, когда динамическая панель станет видимой. Мы сделали динамическую панель видимой при нажатии кнопки «Показать изображение» в предыдущем примере. Теперь давайте сделаем еще одну кнопку «Скрыть изображение» видимой.
Закройте конструктор условий и вернитесь в область проектирования.
Вставьте кнопку «Скрыть изображение» из библиотек под общими библиотеками. Повторим еще раз: лучше всего называть элемент пользовательского интерфейса сразу после того, как вы вставили его в область дизайна.
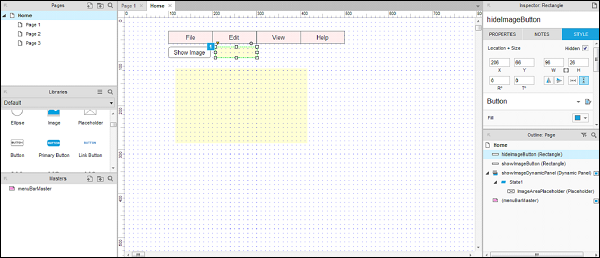
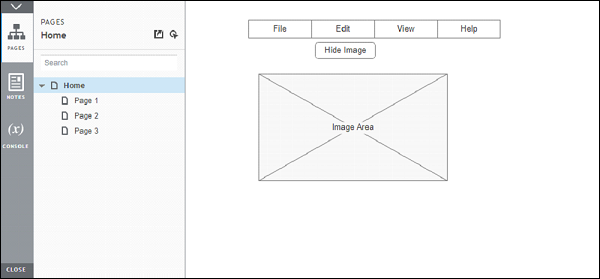
Щелкните правой кнопкой мыши кнопку «Скрыть изображение» и выберите «Установить скрытый». Кнопка будет скрыта от области дизайна, как показано на следующем снимке экрана.
Теперь давайте вернемся к взаимодействиям для кнопки Показать изображение.
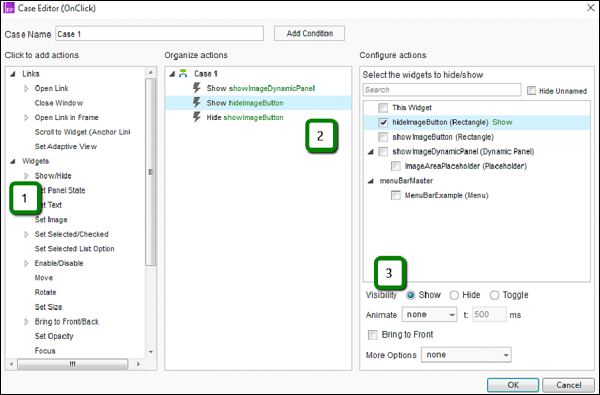
Во-первых, под взаимодействием кнопки «Показать изображение» дважды щелкните «Случай 1», чтобы увидеть редактор вариантов. Используйте действие Показать / Скрыть, чтобы выбрать hideImageButton и установить его видимость для отображения.
Точно так же, используя действие Показать / Скрыть, выберите showImageButton и установите его видимость, чтобы скрыть.
Нам удалось настроить видимость кнопки «Скрыть изображение», чтобы при нажатии кнопки «Показать изображение» кнопка отображалась.
Полное состояние будет таким, как показано на следующем снимке экрана.
Давайте строить условия.
Под областью дизайна нажмите кнопку «Скрыть изображение». В разделе «Инспектор» нажмите «Добавить дело».
Под Добавить дело, нажмите кнопку Добавить условие. В соответствии с предоставленным ранее фоном создайте набор условий, используя раскрывающиеся значения в построителе условий.
Проще говоря, с вышеуказанным условием мы проверяем, видима ли динамическая панель showImageDynamicPanel или нет
Теперь давайте спроектируем взаимодействие для кнопки «Скрыть изображение», настроим его следующим образом:
- Выберите Показать / Скрыть действие.
- Выберите виджет showImageDynamicPanel.
- Установите видимость Скрыть.
Аналогичным образом повторите упражнение для показа showImageButton и скрытия hideImageButton.
После этого нажмите OK, чтобы закрыть Редактор дел.
Затем нажмите Preview, чтобы увидеть сделанные изменения.
Успешные результаты будут такими, как показано на следующих скриншотах.
Когда кнопка Показать изображение нажата —
Когда кнопка Скрыть изображение нажата —