Многие подходы к разработке программного обеспечения, когда дело доходит до разработки пользовательских интерфейсов, используют общую технику — создание мастеров.
Мастер — это каркас многократного использования, который будет создан один раз и впоследствии будет широко использоваться на последующих страницах. В Axure RP при создании главной страницы изменения, внесенные на этой странице, будут применены к страницам, на которых она используется. Следовательно, это значительно сокращает время для компонентов, общих для всех страниц.
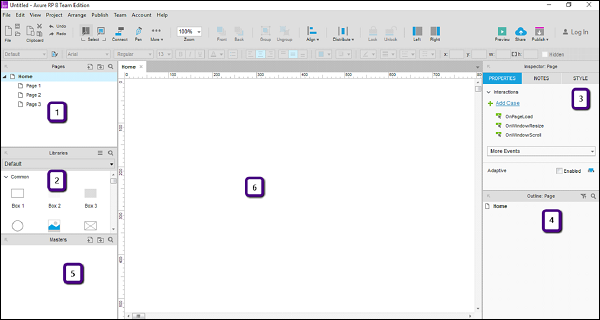
Чтобы начать работу с мастерами, вы можете сосредоточиться на разделе «Мастера» (отмечен как 5), как показано на следующем снимке экрана.
Используйте этот раздел мастеров, чтобы —
-
Организуйте мастера прототипа, добавляя, удаляя или редактируя главную страницу / папку.
-
Выберите конкретного мастера для редактирования.
Организуйте мастера прототипа, добавляя, удаляя или редактируя главную страницу / папку.
Выберите конкретного мастера для редактирования.
Динамические Панели
В Axure RP, как мы видели в предыдущей главе, с данным виджетом связаны разные состояния. Для объединения / организации состояний конкретного виджета или набора виджетов нам нужен контейнер / заполнитель. Динамические панели служат контейнером / заполнителем для состояний виджета.
Давайте лучше разберемся с динамической панелью на примере. Мы продолжим с нашего примера строки меню.
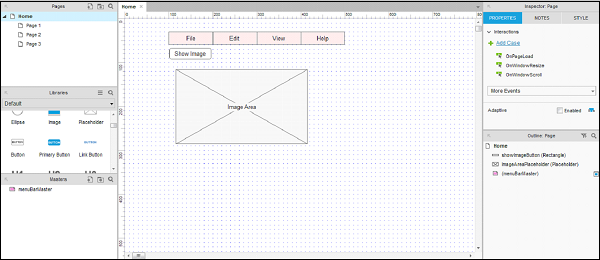
Дополнением в этом примере будет область изображения и кнопка под строкой меню. Используйте виджет Placeholder для области изображения и кнопку под общими виджетами. Назовите местозаполнитель как ImageAreaPlaceholder, кнопку как showImageButton.
Кроме того, давайте добавим строку меню в мастера. Щелкните правой кнопкой мыши по строке меню и выберите «Преобразовать в мастер». Появится диалоговое окно, предлагающее имя мастера. Добавьте имя как menuBarMaster.
Как показано на скриншоте выше, строка меню становится розовой и добавлена запись для мастеров.
Теперь давайте создадим динамическую панель. Контекст для динамической панели: вы хотите управлять видимостью области изображения, основываясь на нажатии кнопки Показать изображение. Наличие динамической панели позволит гибкость области изображения.
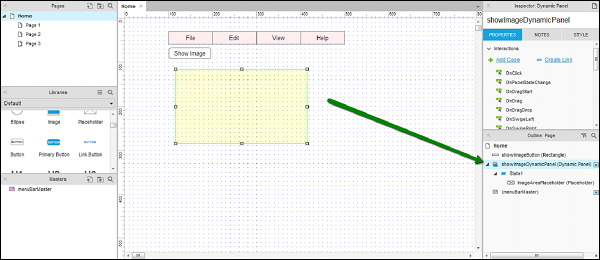
Давайте посмотрим, как создать динамическую панель. Щелкните правой кнопкой мыши область изображений, появится контекстное меню, выберите «Преобразовать в динамическую панель».
Динамическая панель будет находиться под Outline: Page. Также под Инспектором, это показывает динамическую панель. Назовите динамическую панель как showImageDynamicPanel. Имя этой динамической панели будет обновлено в разделе Outline: Page.
В области дизайна щелкните правой кнопкой мыши динамическую панель «Показать изображение», чтобы увидеть контекстное меню. Выберите Set Hidden, динамическая панель исчезнет с экрана.
Доступ к динамической панели можно получить, дважды щелкнув в разделе Outline: Page.
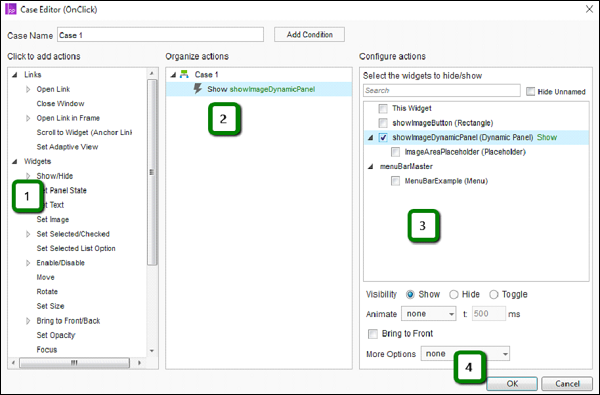
Теперь давайте предоставим событие нажатия кнопки. Нажмите кнопку «Показать изображение» в разделе «Инспектор» → «Свойства», дважды щелкните взаимодействие OnClick.
Как показано на скриншоте выше, нажмите Показать / Скрыть под виджетами. Он автоматически покажет доступные виджеты для настройки действий. Проверьте выберите showImageDynamicPanel. Нажмите ОК.
Теперь нажмите Preview. На экране предварительного просмотра нажмите «Показать изображение». Другое взаимодействие для кнопки наконец создано.