Что такое Photoshop Smart Object?
Смарт-объект Photoshop никогда не может потерять качество любого векторного объекта или изображения, даже если мы изменили его масштаб, изменили образец или изменили его положение или повернули его так, как мы хотим в нашем документе.
Каждый дизайнер должен знать о пользе «умного объекта».
Означает, что вы вносите в документ любые фотографии или любые векторные объекты, а также уменьшаете его и снова увеличиваете. В этом процессе масштабирования изображения вверх и вниз, если вы не хотите терять реальное качество вашего изображения, вы должны сначала сделать это изображение «smartobject»
Давайте рассмотрим пример, чтобы вы могли получить реальное представление о «умном объекте».
Здесь у меня есть векторный объект в иллюстраторе.
Я копирую этот объект, нажимая CTRL + C., затем иду в фотошоп и нажимаю CTRL + V, чтобы вставить.
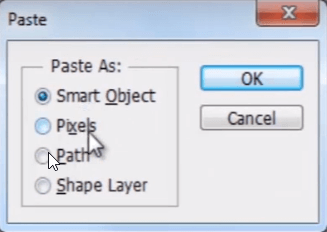
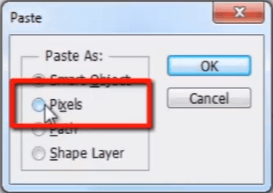
Когда я вставляю его в фотошоп, он дает 4 различных варианта выбора, таких как «смарт-объект», «пиксель», «путь» и «слой формы».
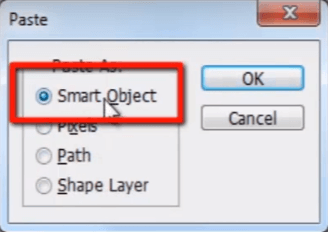
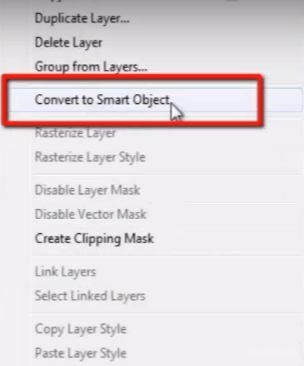
На этот раз я собираюсь выбрать смарт-объекты для фотошопа.
Нажмите ок.
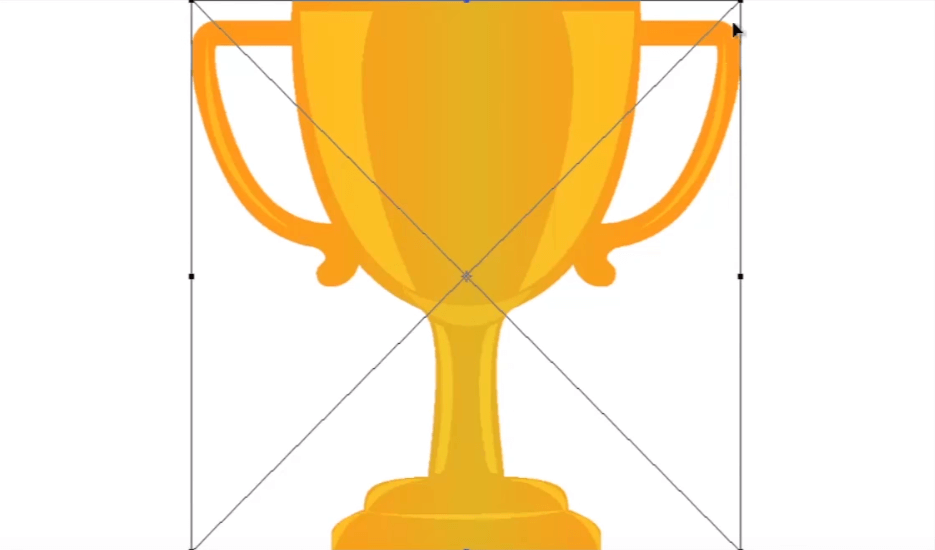
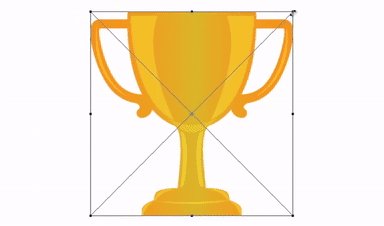
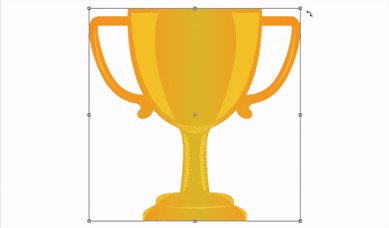
Итак, вот наш векторный объект с хорошим качеством.
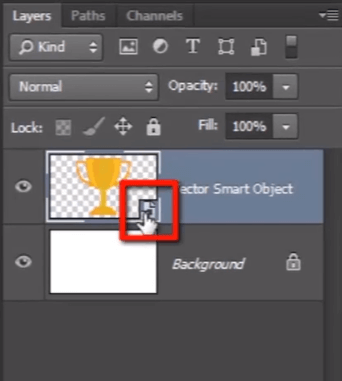
Посмотрите на панели слоев, у слоя есть маленький значок в нижнем углу. этот маленький значок указывает на то, что это смарт-объект.
Теперь нажмите CTRL + T и уменьшите масштаб объекта.
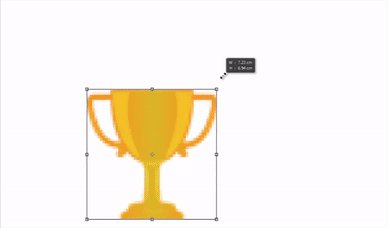
Снова нажмите CTRL + T, увеличьте масштаб и нажмите ввод.
Здесь вы можете видеть, что качество и резкость объекта такие же, как прежде, чем мы уменьшаем его. это не потеряло даже 1% качества.
Теперь переключите этот слой и нажмите CTRL + V, чтобы вставить его снова.
Но на этот раз я собираюсь выбрать пиксели.
Теперь объект в своем первоначальном качестве.
Но как только мы уменьшим масштаб и снова увеличим его, вы увидите, как он теряет реальное качество объекта. это было размыто и потеря слишком много информации о цвете объекта.
Давайте посмотрим причину, почему объект не потерял свою информацию, когда он был преобразован в смарт-объект, и почему он потерял их все, когда он был обычным слоем.
Возьмите слой смарт-объекта, уменьшите его и измените масштаб.
Вы можете видеть, что он не теряет никакой цветовой информации и остается резким, и это потому, что он встроен в смарт-объект, что означает, что он ссылается на исходную векторную информацию вместо ссылки на информацию о пикселях при импорте.
А теперь давайте поговорим об объекте, который мы импортировали как пиксель.
Когда мы уменьшаем его, ему не нужно много информации для отображения в этом меньшем размере, поэтому он выбрасывает дополнительную информацию, которая не нужна для отображения.
Теперь, когда мы масштабируем его обратно, он не помнит ту дополнительную информацию, которую он выбрасывал раньше, когда мы уменьшали ее. так что вы можете видеть, как он потерял качество и резкость, и как плохо он выглядит.
Если вы дизайнер, и вы работаете над составным дизайном в фотошопе, и вы используете в своей работе разные объекты, и вы изменяете масштаб, изменяете размеры, поворачиваете и перемещаете их, чтобы получить правильный вид, это определенно приведет к снижению реального качества изображения, если все не преобразованы в «смарт-объект».