В приложениях MFC, после визуального добавления элемента управления в ваше приложение, если вы хотите сослаться на него в своем коде, вы можете объявить переменную, основанную на этом элементе управления или связанную с ним. Библиотека MFC позволяет объявлять два типа переменных для некоторых элементов управления, используемых в приложении, как значение или переменную элемента управления.
-
Одна переменная используется для информации, хранящейся в элементе управления, который также известен как переменная / экземпляр элемента управления .
-
Другая переменная известна как переменная контрольного значения . Пользователь может выполнять какие-либо действия над этим элементом управления с этой переменной.
Одна переменная используется для информации, хранящейся в элементе управления, который также известен как переменная / экземпляр элемента управления .
Другая переменная известна как переменная контрольного значения . Пользователь может выполнять какие-либо действия над этим элементом управления с этой переменной.
Переменная управления / Экземпляр
Управляющая переменная — это переменная, основанная на классе, который управляет элементом управления. Например, управление кнопками основано на классе CButton.
Чтобы увидеть эти концепции в реальном программировании, давайте создадим проект MFCControlManagement на основе диалога MFC.
После создания проекта вы увидите следующее диалоговое окно в окне дизайнера.
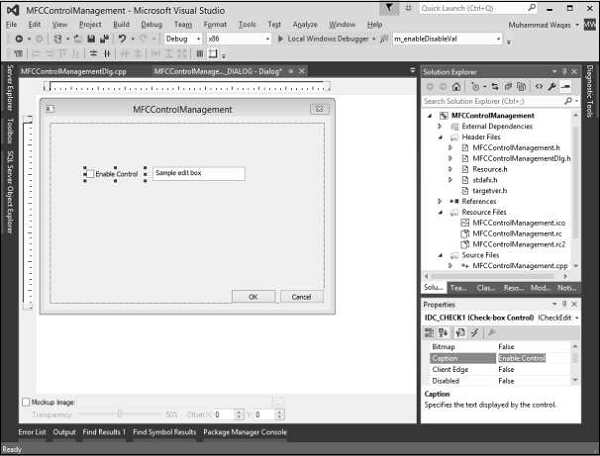
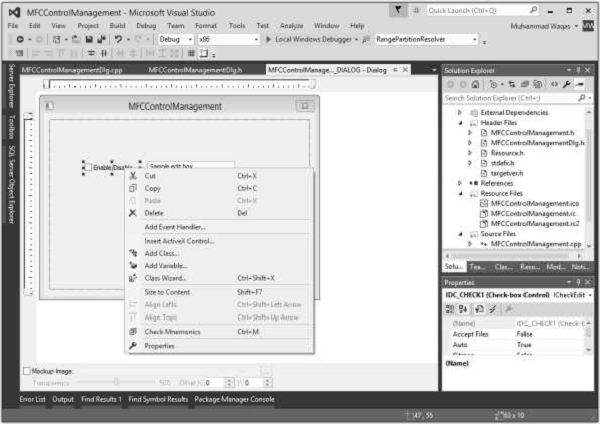
Шаг 1 — Удалите строку TODO и перетащите один флажок и один элемент управления Edit, как показано на следующем снимке. Измените заголовок флажка на Включить контроль.
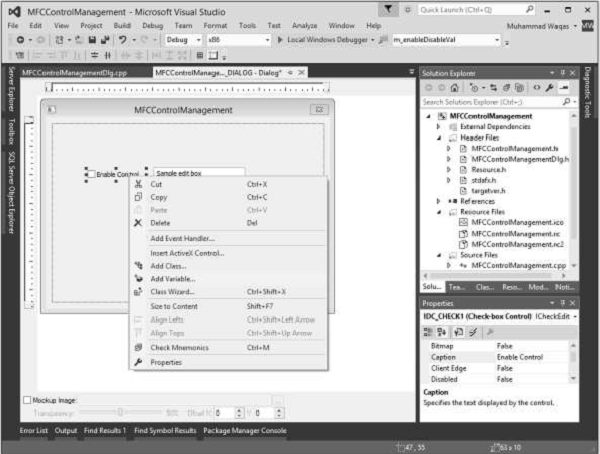
Шаг 2 — Щелкните правой кнопкой мыши по флажку.
Шаг 3 — Выберите Добавить переменную.
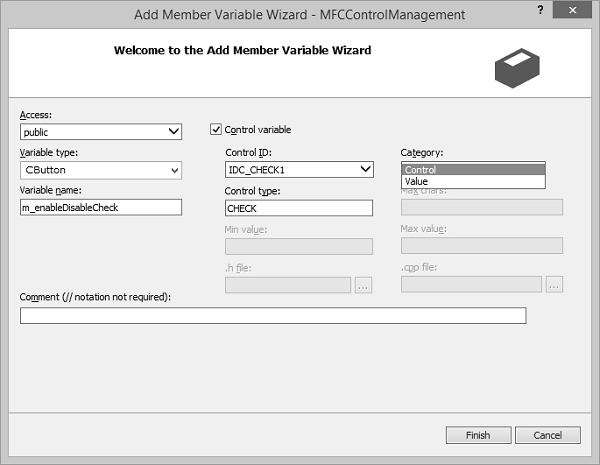
Шаг 4 — Теперь вы можете увидеть мастер добавления переменных участников.
Вы можете выбрать различные параметры в этом диалоговом окне. Для флажка тип переменной — CButton. Он выбран по умолчанию в этом диалоговом окне.
Аналогично, идентификатор элемента управления также выбран по умолчанию, теперь нам нужно выбрать элемент управления в поле со списком «Категория» и ввести m_enableDisableCheck в поле редактирования «Имя переменной» и нажать «Готово».
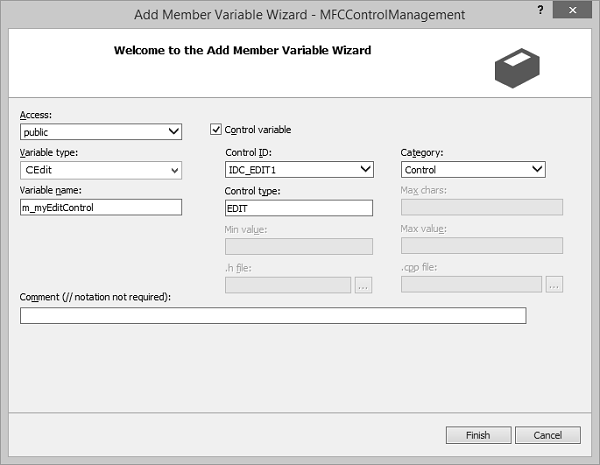
Шаг 5. Аналогичным образом добавьте переменную элемента управления «Изменить» с настройками, как показано на следующем снимке.
Соблюдайте заголовочный файл класса диалога. Вы можете видеть, что новые переменные были добавлены сейчас.
CButton m_enableDisableCheck; CEdit m_myEditControl;
Переменная контрольного значения
Другой тип переменной, который вы можете объявить для элемента управления, — это значение переменной. Не все элементы управления предоставляют переменную значения.
-
Переменная value должна иметь возможность обрабатывать тип значения, хранящегося в элементе управления, к которому она предназначена.
-
Например, поскольку для обработки текста используется текстовый элемент управления, вы можете объявить для него текстовый тип данных. Обычно это переменная CString.
Переменная value должна иметь возможность обрабатывать тип значения, хранящегося в элементе управления, к которому она предназначена.
Например, поскольку для обработки текста используется текстовый элемент управления, вы можете объявить для него текстовый тип данных. Обычно это переменная CString.
Давайте посмотрим на этот тип переменной для флажка и редактирования управления.
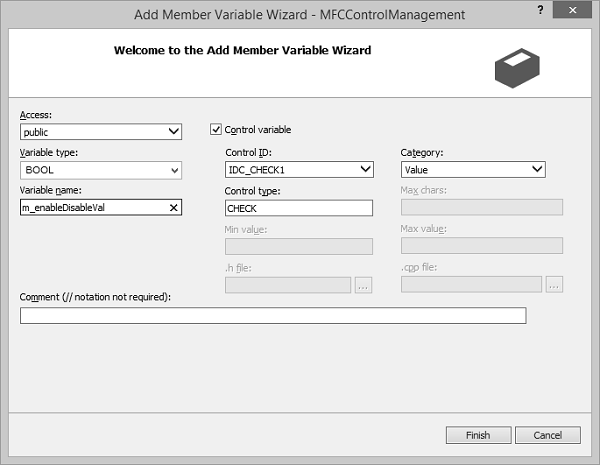
Шаг 1 — Щелкните правой кнопкой мыши по флажку и выберите Добавить переменную.
Шаг 2 — тип переменной BOOL. Выберите Value из выпадающего списка Category.
Шаг 3 — Нажмите Готово, чтобы продолжить.
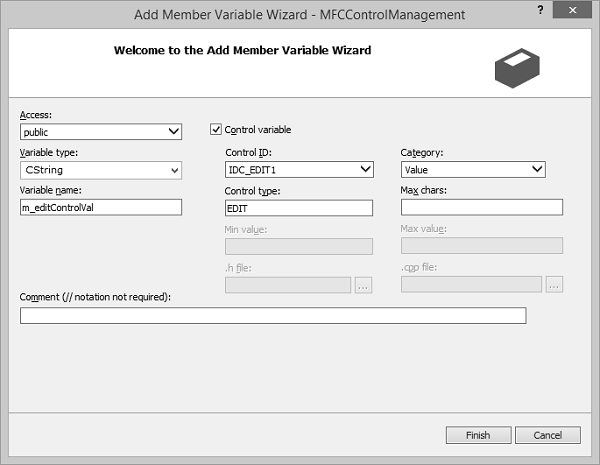
Шаг 4. Аналогичным образом добавьте значение Variable для элемента управления Edit с настройками, как показано на следующем снимке.
Шаг 5 — Введите CString в типе переменной и m_editControlVal в поле имени переменной.
Шаг 6 — Теперь вы можете увидеть эти переменные, добавленные в заголовочный файл.
bool m_enableDisableVal; CString m_editControlVal;
Управляет обработчиками событий
После добавления элемента управления в ваше приложение, независимо от того, визуально вы добавили его или создали динамически, вы также решите, как обрабатывать возможные действия, которые пользователь может выполнять над элементом управления.
-
Для диалоговых окон проекта, которые уже связаны с классом, вы можете воспользоваться некоторыми сочетаниями клавиш при создании обработчиков событий.
-
Вы можете быстро создать обработчик либо для события уведомления управления по умолчанию, либо для любого применимого сообщения Windows.
Для диалоговых окон проекта, которые уже связаны с классом, вы можете воспользоваться некоторыми сочетаниями клавиш при создании обработчиков событий.
Вы можете быстро создать обработчик либо для события уведомления управления по умолчанию, либо для любого применимого сообщения Windows.
Давайте посмотрим на тот же пример, в котором мы добавили обработчик событий для флажка.
Шаг 1 — Щелкните правой кнопкой мыши элемент управления, для которого вы хотите обработать событие уведомления.
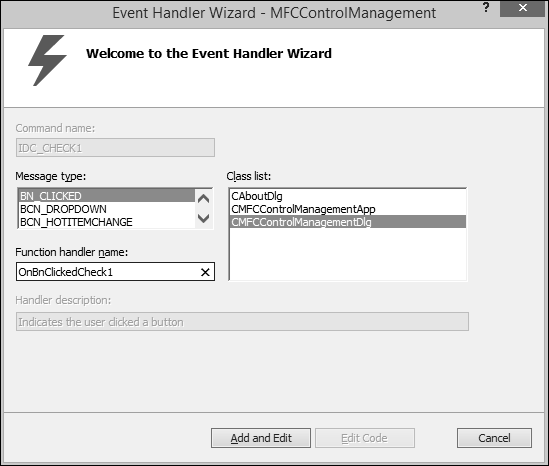
Шаг 2 — В контекстном меню выберите Добавить обработчик событий, чтобы открыть мастер обработки событий.
Шаг 3 — Выберите событие в поле Тип сообщения, чтобы добавить его к классу, выбранному в поле Список классов.
Шаг 4 — Примите имя по умолчанию в поле Имя обработчика функций или укажите имя по вашему выбору.
Шаг 5 — Нажмите Добавить и изменить, чтобы добавить обработчик событий.
Шаг 6 — Теперь вы можете увидеть следующее событие, добавленное в конец файла CMFCControlManagementDlg.cpp.
void CMFCControlManagementDlg::OnBnClickedCheck1() { // TODO: Add your control notification handler code here }
Управление управления
До сих пор мы видели, как добавить элементы управления в приложение. Теперь мы увидим, как управлять этими элементами управления в соответствии с требованиями пользователя. Мы можем использовать управляющую переменную / экземпляр в конкретном обработчике событий.
Шаг 1 — Давайте посмотрим на следующий пример. Здесь мы включим / отключим контроль редактирования, когда флажок установлен / снят.
Шаг 2 — Мы добавили обработчик события щелчка флажка. Вот реализация —
void CMFCControlManagementDlg::OnBnClickedCheck1() { // TODO: Add your control notification handler code here UpdateData(TRUE); if (m_enableDisableVal) m_myEditControl.EnableWindow(TRUE); else m_myEditControl.EnableWindow(FALSE); }
Шаг 3 — Когда диалоговое окно создано, нам нужно добавить следующий код в CMFCControlManagementDlg :: OnInitDialog (). Это будет управлять этими элементами управления.
UpdateData(TRUE); if (m_enableDisableVal) m_myEditControl.EnableWindow(TRUE); else m_myEditControl.EnableWindow(FALSE);
Шаг 4 — Вот полная реализация файла CMFCControlManagementDlg.cpp.
// MFCControlManagementDlg.cpp : implementation file // #include "stdafx.h" #include "MFCControlManagement.h" #include "MFCControlManagementDlg.h" #include "afxdialogex.h" #ifdef _DEBUG #define new DEBUG_NEW #endif // CAboutDlg dialog used for App About class CAboutDlg : public CDialogEx { public: CAboutDlg(); // Dialog Data #ifdef AFX_DESIGN_TIME enum { IDD = IDD_ABOUTBOX }; #endif protected: virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support // Implementation protected: DECLARE_MESSAGE_MAP() }; CAboutDlg::CAboutDlg() : CDialogEx(IDD_ABOUTBOX) { } void CAboutDlg::DoDataExchange(CDataExchange* pDX) { CDialogEx::DoDataExchange(pDX); } BEGIN_MESSAGE_MAP(CAboutDlg, CDialogEx) END_MESSAGE_MAP() // CMFCControlManagementDlg dialog CMFCControlManagementDlg::CMFCControlManagementDlg(CWnd* pParent /* = NULL*/) :CDialogEx(IDD_MFCCONTROLMANAGEMENT_DIALOG, pParent) , m_enableDisableVal(FALSE) , m_editControlVal(_T("")) { m_hIcon = AfxGetApp()&rarr LoadIcon(IDR_MAINFRAME); } void CMFCControlManagementDlg::DoDataExchange(CDataExchange* pDX) { CDialogEx::DoDataExchange(pDX); DDX_Control(pDX, IDC_CHECK1, m_enableDisableCheck); DDX_Control(pDX, IDC_EDIT1, m_myEditControl); DDX_Check(pDX, IDC_CHECK1, m_enableDisableVal); DDX_Text(pDX, IDC_EDIT1, m_editControlVal); } BEGIN_MESSAGE_MAP(CMFCControlManagementDlg, CDialogEx) ON_WM_SYSCOMMAND() ON_WM_PAINT() ON_WM_QUERYDRAGICON() ON_BN_CLICKED(IDC_CHECK1, &CMFCControlManagementDlg::OnBnClickedCheck1) END_MESSAGE_MAP() // CMFCControlManagementDlg message handlers BOOL CMFCControlManagementDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Add "About..." menu item to system menu. // IDM_ABOUTBOX must be in the system command range. ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX); ASSERT(IDM_ABOUTBOX < 0xF000); CMenu* pSysMenu = GetSystemMenu(FALSE); if (pSysMenu != NULL) { BOOL bNameValid; CString strAboutMenu; bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX); ASSERT(bNameValid); if (!strAboutMenu.IsEmpty()) { pSysMenu → AppendMenu(MF_SEPARATOR); pSysMenu → AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu); } } // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon // TODO: Add extra initialization here UpdateData(TRUE); if (m_enableDisableVal) m_myEditControl.EnableWindow(TRUE); else m_myEditControl.EnableWindow(FALSE); return TRUE; // return TRUE unless you set the focus to a control } void CMFCControlManagementDlg::OnSysCommand(UINT nID, LPARAM lParam) { if ((nID & 0xFFF0) == IDM_ABOUTBOX) { CAboutDlg dlgAbout; dlgAbout.DoModal(); }else { CDialogEx::OnSysCommand(nID, lParam); } } // If you add a minimize button to your dialog, you will need the code below // to draw the icon. For MFC applications using the document/view model, // this is automatically done for you by the framework. void CMFCControlManagementDlg::OnPaint() { if (IsIconic()) { CPaintDC dc(this); // device context for painting SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0); // Center icon in client rectangle int cxIcon = GetSystemMetrics(SM_CXICON); int cyIcon = GetSystemMetrics(SM_CYICON); CRect rect; GetClientRect(&rect); int x = (rect.Width() - cxIcon + 1) / 2; int y = (rect.Height() - cyIcon + 1) / 2; // Draw the icon dc.DrawIcon(x, y, m_hIcon); }else { CDialogEx::OnPaint(); } } // The system calls this function to obtain the cursor to display while the user drags // the minimized window. HCURSOR CMFCControlManagementDlg::OnQueryDragIcon() { return static_cast<HCURSOR>(m_hIcon); } void CMFCControlManagementDlg::OnBnClickedCheck1() { // TODO: Add your control notification handler code here UpdateData(TRUE); if (m_enableDisableVal) m_myEditControl.EnableWindow(TRUE); else m_myEditControl.EnableWindow(FALSE); }
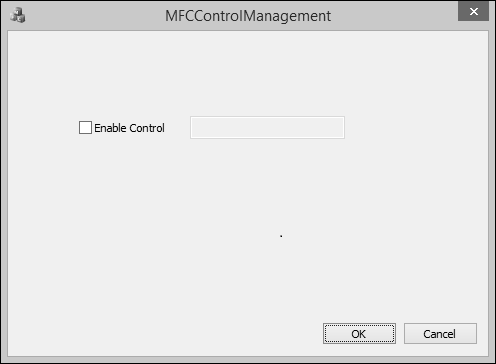
Шаг 5 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод. По умолчанию флажок снят. Это также отключает контроль редактирования.
Шаг 6 — Установите флажок Включить контроль. Это автоматически активирует контроль редактирования.