Ресурс — это текстовый файл, который позволяет компилятору управлять такими объектами, как изображения, звуки, курсоры мыши, диалоговые окна и т. Д. Microsoft Visual Studio особенно упрощает создание файла ресурсов, предоставляя необходимые инструменты в той же среде, которая используется для программирования. Это означает, что вам обычно не нужно использовать внешнее приложение для создания или настройки файла ресурсов. Ниже приведены некоторые важные функции, связанные с ресурсами.
-
Ресурсы — это элементы интерфейса, которые предоставляют информацию пользователю.
-
Растровые изображения, значки, панели инструментов и курсоры — все это ресурсы.
-
Некоторыми ресурсами можно манипулировать для выполнения действия, такого как выбор из меню или ввод данных в диалоговом окне.
-
Приложение может использовать различные ресурсы, которые ведут себя независимо друг от друга, эти ресурсы сгруппированы в текстовый файл с расширением * .rc.
-
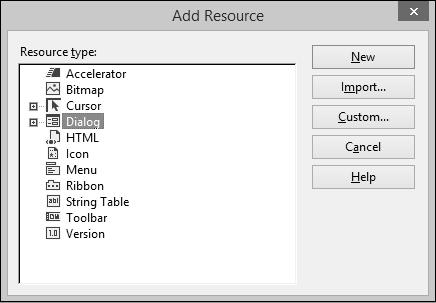
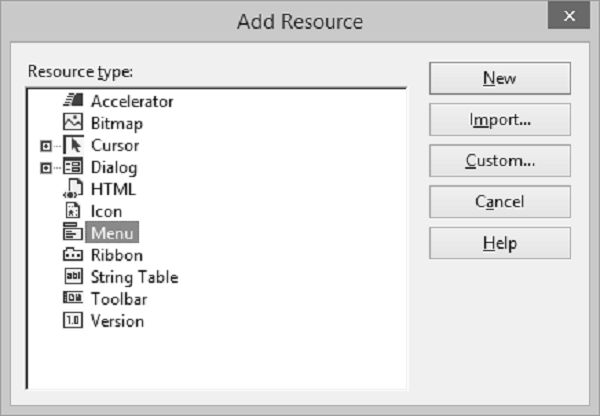
Большинство ресурсов создаются путем выбора нужного из диалогового окна «Добавить ресурс».
Ресурсы — это элементы интерфейса, которые предоставляют информацию пользователю.
Растровые изображения, значки, панели инструментов и курсоры — все это ресурсы.
Некоторыми ресурсами можно манипулировать для выполнения действия, такого как выбор из меню или ввод данных в диалоговом окне.
Приложение может использовать различные ресурсы, которые ведут себя независимо друг от друга, эти ресурсы сгруппированы в текстовый файл с расширением * .rc.
Большинство ресурсов создаются путем выбора нужного из диалогового окна «Добавить ресурс».
-
Диалоговое окно Add Resource предоставляет обширный список ресурсов, которые можно использовать в соответствии с требованиями, но если вам нужно что-то, что недоступно, вы можете добавить его вручную в файл * .rc перед выполнением программы.
Диалоговое окно Add Resource предоставляет обширный список ресурсов, которые можно использовать в соответствии с требованиями, но если вам нужно что-то, что недоступно, вы можете добавить его вручную в файл * .rc перед выполнением программы.
Идентификаторы
Идентификатор — это символ, который является постоянным целым числом, имя которого обычно начинается с идентификатора. Он состоит из двух частей — текстовой строки (имени символа), сопоставленной с целочисленным значением (значением символа).
-
Символы предоставляют описательный способ обращения к ресурсам и объектам пользовательского интерфейса как в исходном коде, так и во время работы с ними в редакторах ресурсов.
-
Когда вы создаете новый ресурс или объект ресурса, редакторы ресурсов предоставляют имя ресурса по умолчанию, например, IDC_DIALOG1, и присваивают ему значение.
-
Определение «имя-плюс-значение» хранится в файле Resource.h.
Символы предоставляют описательный способ обращения к ресурсам и объектам пользовательского интерфейса как в исходном коде, так и во время работы с ними в редакторах ресурсов.
Когда вы создаете новый ресурс или объект ресурса, редакторы ресурсов предоставляют имя ресурса по умолчанию, например, IDC_DIALOG1, и присваивают ему значение.
Определение «имя-плюс-значение» хранится в файле Resource.h.
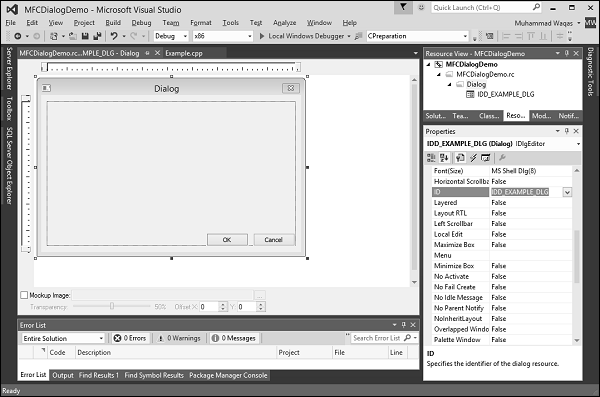
Шаг 1 — Давайте посмотрим на наш пример CMFCDialogDemo из последней главы, в которой мы создали диалоговое окно и его ID — IDD_EXAMPLE_DLG .
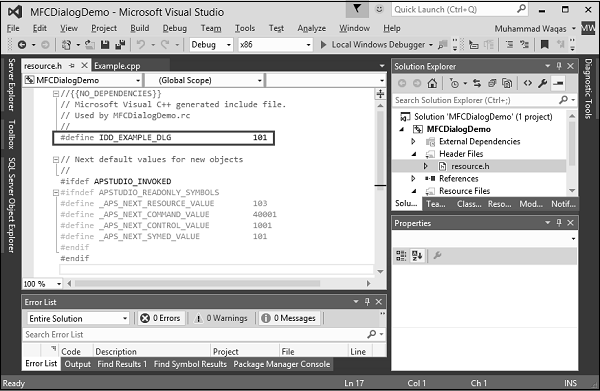
Шаг 2 — Перейдите в Solution Explorer, вы увидите файл resource.h в разделе Header Files. Продолжите, открыв этот файл в редакторе, и вы увидите идентификатор диалогового окна и его целочисленное значение.
Иконки
Значок — это маленькая картинка, используемая в окне, представляющая приложение. Он используется в двух основных сценариях.
-
На рамке окна оно отображается слева от названия окна в строке заголовка.
-
В проводнике Windows, на рабочем столе, в моем компьютере или в окне панели управления.
На рамке окна оно отображается слева от названия окна в строке заголовка.
В проводнике Windows, на рабочем столе, в моем компьютере или в окне панели управления.
Если вы посмотрите на наш пример MFCModalDemo, вы увидите, что Visual Studio использовала значок по умолчанию для строки заголовка, как показано на следующем снимке.
Вы можете создать свой собственный значок, следуя инструкциям ниже:
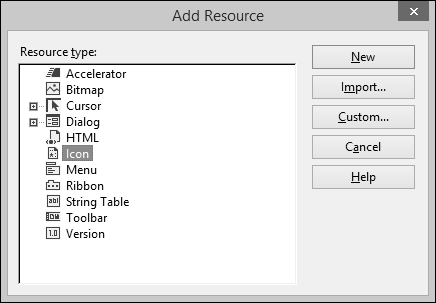
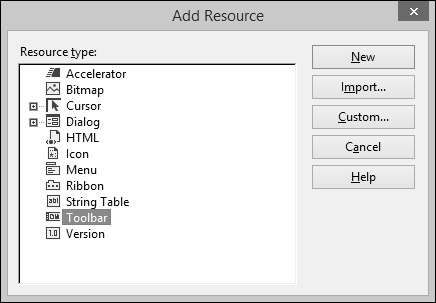
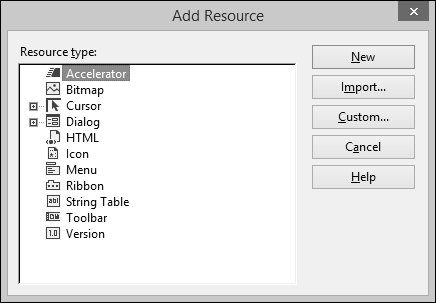
Шаг 1 — Щелкните правой кнопкой мыши по своему проекту и выберите «Добавить» → «Ресурсы», откроется диалоговое окно «Добавить ресурсы».
Шаг 2 — Выберите Icon и нажмите кнопку New, и вы увидите следующий значок.
Шаг 3 — В Solution Explorer перейдите в Resource View и разверните MFCModalDemo> Icon. Вы увидите две иконки. IDR_MAINFRAME является значением по умолчанию, а IDI_ICON1 является вновь созданным значком.
Шаг 4 — Щелкните правой кнопкой мыши по вновь созданному значку и выберите Свойства.
Шаг 5 — IDI_ICON1 является идентификатором этого значка, теперь давайте изменим этот идентификатор на IDR_MYICON.
Шаг 6 — Теперь вы можете изменить этот значок в конструкторе в соответствии с вашими требованиями. Мы будем использовать тот же значок.
Шаг 7 — Сохраните этот значок.
Шаг 8 — Перейдите к конструктору CMFCModalDemoDlg в файле CMFCModalDemoDlg.cpp, который будет выглядеть как следующий код.
CMFCModalDemoDlg::CMFCModalDemoDlg(CWnd* pParent /* = NULL*/) : CDialogEx(IDD_MFCMODALDEMO_DIALOG, pParent) { m_hIcon = AfxGetApp() -> LoadIcon(IDR_MAINFRAME); }
Шаг 9 — Теперь вы можете видеть, что значок по умолчанию загружен в конструктор. Давайте изменим его на IDR_ MYICON, как показано в следующем коде.
CMFCModalDemoDlg::CMFCModalDemoDlg(CWnd* pParent /* = NULL*/) : CDialogEx(IDD_MFCMODALDEMO_DIALOG, pParent) { m_hIcon = AfxGetApp() -> LoadIcon(IDR_ MYICON); }
Шаг 10 — Когда приведенный выше код скомпилирован и выполнен, вы увидите, что новый значок отображается в диалоговом окне.
меню
Меню позволяют вам упорядочивать команды логично и легко найти. С помощью редактора меню вы можете создавать и редактировать меню, работая непосредственно со строкой меню, которая очень похожа на строку в готовом приложении. Чтобы создать меню, выполните следующие действия:
Шаг 1 — Щелкните правой кнопкой мыши по вашему проекту и выберите «Добавить» → «Ресурсы». Вы увидите диалоговое окно Add Resources.
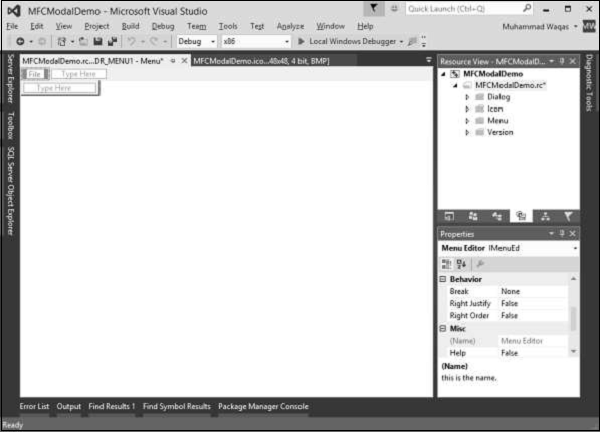
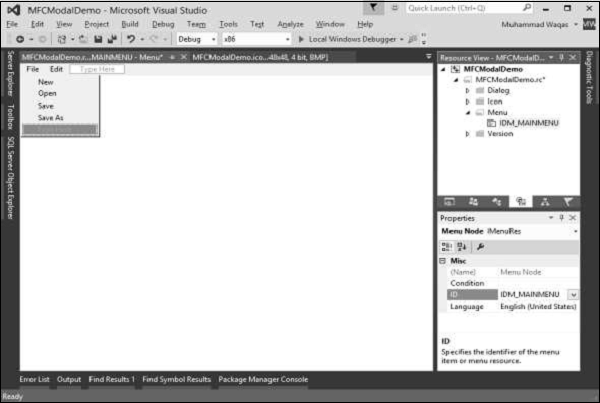
Шаг 2 — Выберите Меню и нажмите Новый. Вы увидите прямоугольник с надписью «Введите здесь» в строке меню.
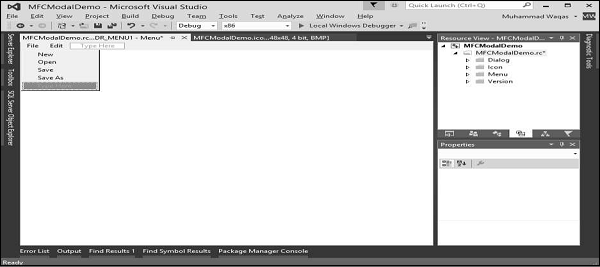
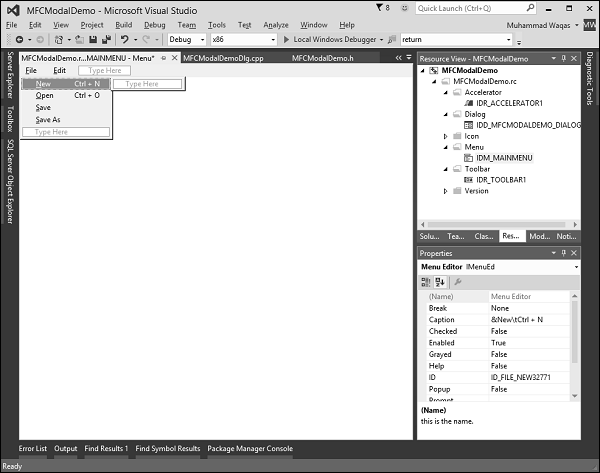
Шаг 3 — Напишите некоторые пункты меню, такие как «Файл», «Редактировать» и т. Д., Как показано на следующем снимке.
Шаг 4 — Если вы развернете папку «Меню» в представлении ресурсов, вы увидите идентификатор меню IDR_MENU1. Щелкните правой кнопкой мыши по этому идентификатору и измените его на IDM_MAINMENU.
Шаг 5 — Сохраните все изменения.
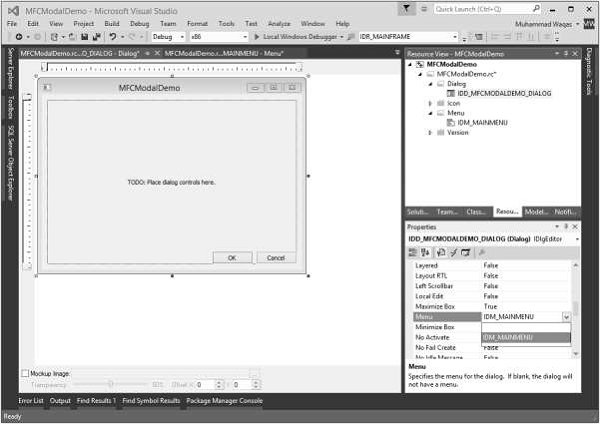
Шаг 6 — Нам нужно прикрепить это меню к нашему диалоговому окну. Разверните папку Dialog в обозревателе решений и дважды щелкните идентификатор диалогового окна.
Шаг 7 — Вы увидите поле меню в Свойствах. Выберите идентификатор меню из выпадающего списка, как показано выше.
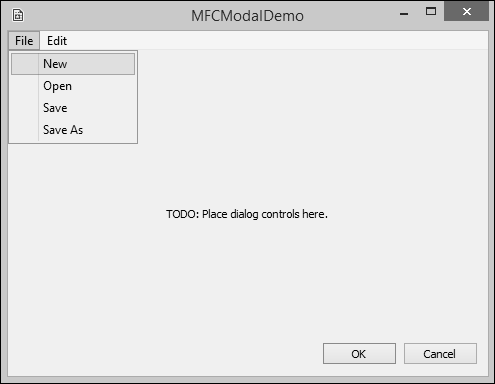
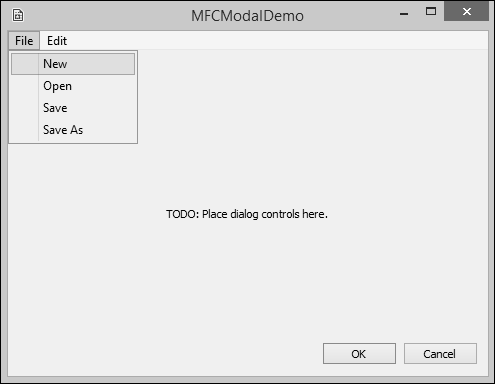
Шаг 8 — Запустите это приложение, и вы увидите следующее диалоговое окно, которое также содержит пункты меню.
Панели инструментов
Панель инструментов — это элемент управления Windows, который позволяет пользователю выполнять некоторые действия с формой, нажимая кнопку вместо использования меню.
-
Панель инструментов предоставляет удобную группу кнопок, которая упрощает работу пользователя, предлагая наиболее доступные действия в виде кнопок.
-
Панель инструментов может приблизить такие общие действия к пользователю.
-
Панели инструментов обычно отображаются под главным меню.
-
Они могут быть оснащены кнопками, но иногда их кнопки или некоторые кнопки имеют подпись.
-
Панели инструментов также могут быть оснащены другими типами элементов управления.
Панель инструментов предоставляет удобную группу кнопок, которая упрощает работу пользователя, предлагая наиболее доступные действия в виде кнопок.
Панель инструментов может приблизить такие общие действия к пользователю.
Панели инструментов обычно отображаются под главным меню.
Они могут быть оснащены кнопками, но иногда их кнопки или некоторые кнопки имеют подпись.
Панели инструментов также могут быть оснащены другими типами элементов управления.
Чтобы создать панель инструментов, выполните следующие действия.
Шаг 1 — Щелкните правой кнопкой мыши по вашему проекту и выберите «Добавить» → «Ресурсы». Вы увидите диалоговое окно Add Resources.
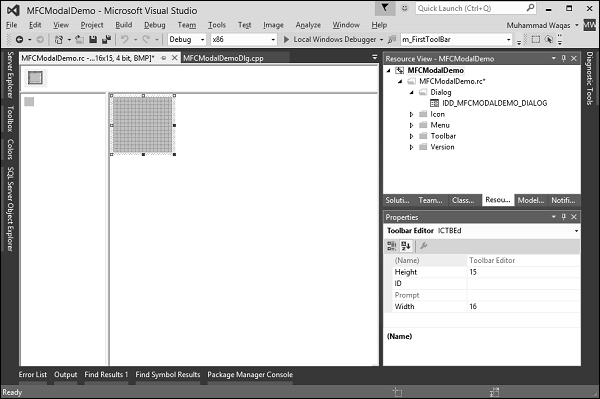
Шаг 2 — Выберите Панель инструментов и нажмите Новый. Вы увидите следующий экран.
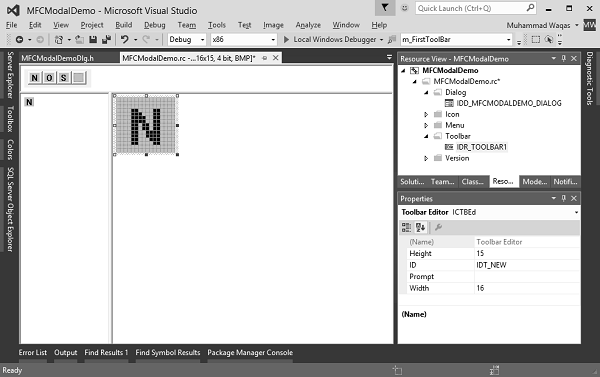
Шаг 3. Создайте панель инструментов в конструкторе, как показано на следующем снимке экрана, а также укажите идентификаторы.
Шаг 4 — Добавьте эти две переменные в класс CMFCModalDemoDlg.
CToolBar m_wndToolBar; BOOL butD;
Шаг 5 — Ниже приведена полная реализация CMFCModalDemoDlg в файле CMFCModalDemoDlg.h —
class CMFCModalDemoDlg : public CDialogEx { // Construction public: CMFCModalDemoDlg(CWnd* pParent = NULL); // standard constructor // Dialog Data #ifdef AFX_DESIGN_TIME enum { IDD = IDD_MFCMODALDEMO_DIALOG }; #endif protected: virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support // Implementation protected: HICON m_hIcon; CToolBar m_wndToolBar; BOOL butD; // Generated message map functions virtual BOOL OnInitDialog(); afx_msg void OnPaint(); afx_msg HCURSOR OnQueryDragIcon(); DECLARE_MESSAGE_MAP() public: afx_msg void OnBnClickedOk(); };
Шаг 6 — Обновите CMFCModalDemoDlg :: OnInitDialog (), как показано в следующем коде.
BOOL CMFCModalDemoDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon if (!m_wndToolBar.Create(this) || !m_wndToolBar.LoadToolBar(IDR_TOOLBAR1)) //if (!m_wndToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD | // WS_VISIBLE | CBRS_TOP | CBRS_GRIPPER | CBRS_TOOLTIPS | // CBRS_FLYBY | CBRS_SIZE_DYNAMIC) || // !m_wndToolBar.LoadToolBar(IDR_TOOLBAR1)) { TRACE0("Failed to Create Dialog Toolbar\n"); EndDialog(IDCANCEL); } butD = TRUE; CRect rcClientOld; // Old Client Rect CRect rcClientNew; // New Client Rect with Tollbar Added // Retrive the Old Client WindowSize // Called to reposition and resize control bars in the client area of a window // The reposQuery FLAG does not really traw the Toolbar. It only does the calculations. // And puts the new ClientRect values in rcClientNew so we can do the rest of the Math. GetClientRect(rcClientOld); RepositionBars(AFX_IDW_CONTROLBAR_FIRST, AFX_IDW_CONTROLBAR_LAST, 0, reposQuery, rcClientNew); // All of the Child Windows (Controls) now need to be moved so the Tollbar does not cover them up. // Offest to move all child controls after adding Tollbar CPoint ptOffset(rcClientNew.left - rcClientOld.left, rcClientNew.top - rcClientOld.top); CRect rcChild; CWnd* pwndChild = GetWindow(GW_CHILD); //Handle to the Dialog Controls while (pwndChild) // Cycle through all child controls { pwndChild -> GetWindowRect(rcChild); // Get the child control RECT ScreenToClient(rcChild); // Changes the Child Rect by the values of the claculated offset rcChild.OffsetRect(ptOffset); pwndChild -> MoveWindow(rcChild, FALSE); // Move the Child Control pwndChild = pwndChild -> GetNextWindow(); } CRect rcWindow; // Get the RECT of the Dialog GetWindowRect(rcWindow); // Increase width to new Client Width rcWindow.right += rcClientOld.Width() - rcClientNew.Width(); // Increase height to new Client Height rcWindow.bottom += rcClientOld.Height() - rcClientNew.Height(); // Redraw Window MoveWindow(rcWindow, FALSE); // Now we REALLY Redraw the Toolbar RepositionBars(AFX_IDW_CONTROLBAR_FIRST, AFX_IDW_CONTROLBAR_LAST, 0); // TODO: Add extra initialization here return TRUE; // return TRUE unless you set the focus to a control }
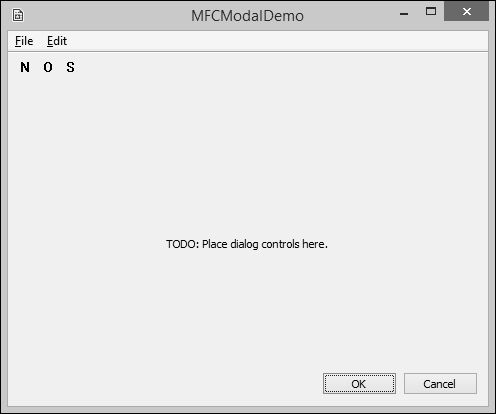
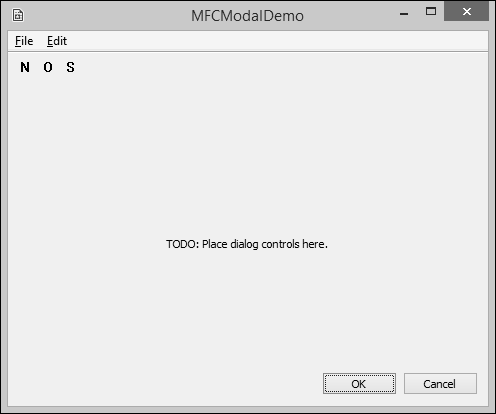
Шаг 7 — Запустите это приложение. Вы увидите следующее диалоговое окно, которое также содержит панель инструментов.
Ускорители
Клавиша доступа — это буква, которая позволяет пользователю быстрее выполнять действия в меню, используя клавиатуру вместо мыши. Обычно это происходит быстрее, поскольку пользователю не нужно никуда размещать мышь, что сокращает время, необходимое для выполнения действия.
Шаг 1 — Чтобы создать ключ доступа, введите амперсанд «&» слева от пункта меню.
Шаг 2 — Повторите этот шаг для всех пунктов меню. Запустите это приложение и нажмите Alt. Вы увидите, что первая буква всех пунктов меню подчеркнута.
Быстрая клавиша
Сочетание клавиш — это клавиша или комбинация клавиш, используемая опытными пользователями для выполнения действия, которое в противном случае было бы выполнено для элемента меню. Большинство сочетаний клавиш представляют собой комбинацию клавиши Ctrl, одновременно нажатой с помощью буквенной клавиши. Например, Ctrl + N, Ctrl + O или Ctrl + D.
Чтобы создать ярлык, в правой части строки, которая составляет заголовок меню, щелкните правой кнопкой мыши элемент меню и выберите свойства.
В поле «Заголовок» введите \ t, а затем нужную комбинацию, как показано ниже для параметра «Новое меню». Повторите этот шаг для всех пунктов меню.
Ускоритель
Таблица ускорителей — это список элементов, в котором каждый элемент таблицы объединяет идентификатор, сочетание клавиш и постоянное число, которое определяет тип клавиши ускорения. Как и другие ресурсы, таблицу ускорений можно создать вручную в файле .rc. Ниже приведены шаги для создания таблицы акселератора.
Шаг 1 — Чтобы создать таблицу ускорений, щелкните правой кнопкой мыши файл * .rc в обозревателе решений.
Шаг 2 — Выберите ускоритель и нажмите «Создать».
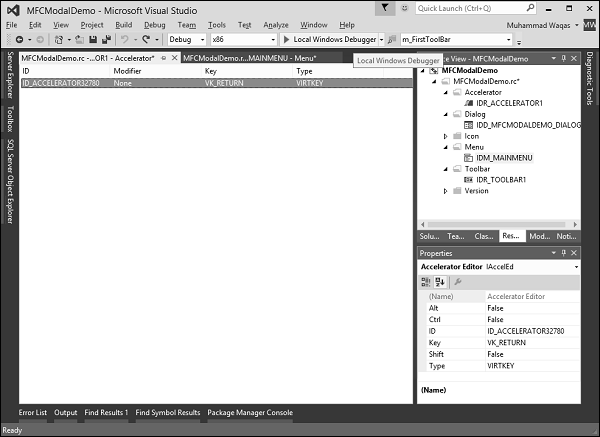
Шаг 3 — Нажмите на стрелку поля со списком ID и выберите пункт меню.
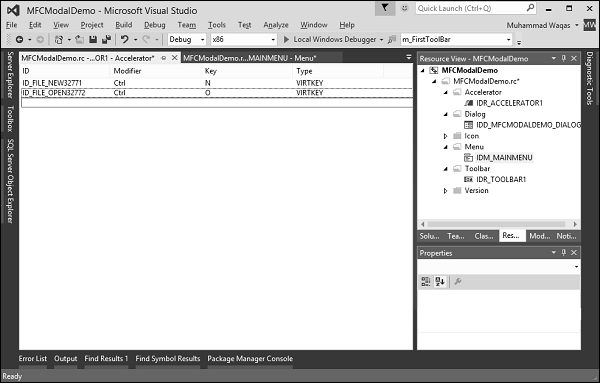
Шаг 4 — Выберите Ctrl из выпадающего списка Модификатор.
Шаг 5 — Щелкните поле «Ключ» и введите соответствующие ключи для обоих пунктов меню.
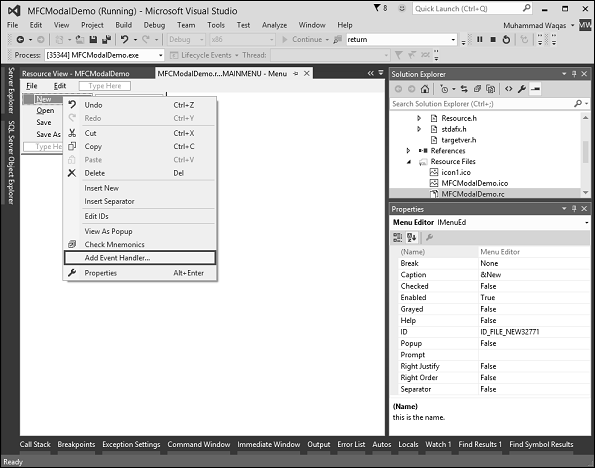
Мы также добавим новый обработчик события пункта меню в тестирование. Щелкните правой кнопкой мыши пункт «Новое меню».
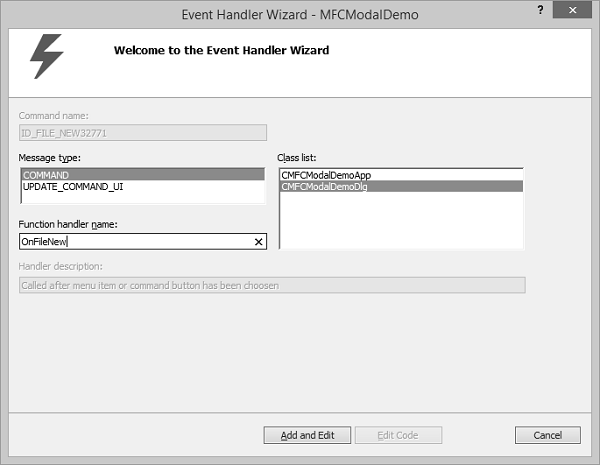
Шаг 6 — Вы можете указать класс, тип сообщения и имя обработчика. А пока оставим все как есть и нажмите кнопку «Добавить и изменить».
Шаг 7 — Выберите Добавить обработчик событий.
Шаг 8 — Теперь вы увидите событие, добавленное в конец файла CMFCModalDemoDlg.cpp.
void CMFCModalDemoDlg::OnFileNew() { // TODO: Add your command handler code here MessageBox(L"File > New menu option"); }
Шаг 9 — Теперь давайте добавим окно сообщения, которое будет отображать простую опцию меню сообщения.
Для запуска таблицы акселератора в рабочем режиме добавьте переменную HACCEL и ProcessMessageFilter, как показано в следующем CMFCModalDemoApp.
class CMFCModalDemoApp : public CWinApp { public: CMFCModalDemoApp(); // Overrides public: virtual BOOL InitInstance(); HACCEL m_hAccelTable; // Implementation DECLARE_MESSAGE_MAP() virtual BOOL ProcessMessageFilter(int code, LPMSG lpMsg); };
Шаг 10 — Загрузите ускоритель и следующий вызов в CMFCModalDemoApp :: InitInstance ().
m_hAccelTable = LoadAccelerators(AfxGetInstanceHandle(), MAKEINTRESOURCE(IDR_ACCELERATOR1));
Шаг 11 — Вот реализация ProcessMessageFilter.
BOOL CMFCModalDemoApp::ProcessMessageFilter(int code, LPMSG lpMsg) { if (code >= 0 && m_pMainWnd && m_hAccelTable) { if (::TranslateAccelerator(m_pMainWnd -> m_hWnd, m_hAccelTable, lpMsg)) return TRUE; } return CWinApp::ProcessMessageFilter(code, lpMsg); }
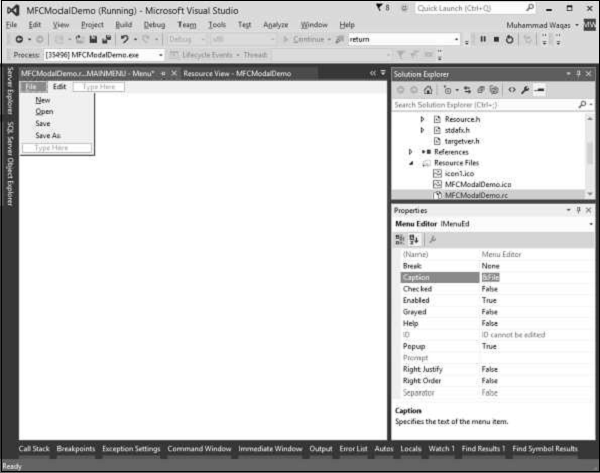
Шаг 12 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 13 — Нажмите кнопку Alt, затем клавишу F, а затем клавишу N или Ctrl + N. Вы увидите следующее сообщение.