МФЦ — Обзор
Библиотека Microsoft Foundation Class (MFC) предоставляет набор функций, констант, типов данных и классов для упрощения создания приложений для операционных систем Microsoft Windows. В этом руководстве вы узнаете все о том, как запускать и создавать приложения на базе Windows с помощью MFC.
Предпосылки
Мы предположили, что вы знаете следующее —
- Немного о программировании для Windows.
- Основы программирования на C ++.
- Понимать основы объектно-ориентированного программирования.
Что такое МФЦ?
Microsoft Foundation Class Library (MFC) — это «среда приложения» для программирования в Microsoft Windows. MFC предоставляет большую часть кода, который требуется для следующего —
- Управление Windows.
- Меню и диалоговые окна.
- Выполнение основного ввода / вывода.
- Хранение коллекций объектов данных и т. Д.
Вы можете легко расширить или переопределить базовую функциональность инфраструктуры MFC в своих приложениях C ++, добавив свой специфичный для приложения код в среду MFC.
MFC Framework
-
Инфраструктура MFC предоставляет набор повторно используемых классов, предназначенных для упрощения программирования Windows.
-
MFC предоставляет классы для многих базовых объектов, таких как строки, файлы и коллекции, которые используются в повседневном программировании.
-
Он также предоставляет классы для общих API-интерфейсов Windows и структур данных, таких как окна, элементы управления и контексты устройства.
-
Каркас также обеспечивает прочную основу для более продвинутых функций, таких как ActiveX и обработка представления документов.
-
Кроме того, MFC предоставляет среду приложения, включая классы, составляющие иерархию архитектуры приложения.
Инфраструктура MFC предоставляет набор повторно используемых классов, предназначенных для упрощения программирования Windows.
MFC предоставляет классы для многих базовых объектов, таких как строки, файлы и коллекции, которые используются в повседневном программировании.
Он также предоставляет классы для общих API-интерфейсов Windows и структур данных, таких как окна, элементы управления и контексты устройства.
Каркас также обеспечивает прочную основу для более продвинутых функций, таких как ActiveX и обработка представления документов.
Кроме того, MFC предоставляет среду приложения, включая классы, составляющие иерархию архитектуры приложения.
Почему МФЦ?
Платформа MFC — это мощный подход, который позволяет вам опираться на работу опытных программистов для Windows. Структура MFC имеет следующие преимущества.
-
Это сокращает время разработки.
-
Это делает код более переносимым.
-
Он также обеспечивает огромную поддержку, не уменьшая свободу и гибкость программирования.
-
Он обеспечивает легкий доступ к «сложным для программирования» элементам и технологиям пользовательского интерфейса.
-
MFC упрощает программирование базы данных с помощью объектов доступа к данным (DAO) и Open Database Connectivity (ODBC), а также сетевое программирование с помощью сокетов Windows.
Это сокращает время разработки.
Это делает код более переносимым.
Он также обеспечивает огромную поддержку, не уменьшая свободу и гибкость программирования.
Он обеспечивает легкий доступ к «сложным для программирования» элементам и технологиям пользовательского интерфейса.
MFC упрощает программирование базы данных с помощью объектов доступа к данным (DAO) и Open Database Connectivity (ODBC), а также сетевое программирование с помощью сокетов Windows.
MFC — Настройка среды
Microsoft Visual C ++ — это среда программирования, используемая для создания приложений для операционных систем Microsoft Windows. Для использования инфраструктуры MFC в вашем приложении C ++ вы должны установить Microsoft Visual C ++ или Microsoft Visual Studio. Microsoft Visual Studio также содержит среду Microsoft Visual C ++.
Microsoft предоставляет бесплатную версию Visual Studio, которая также содержит SQL Server, и ее можно скачать с https://www.visualstudio.com/en-us/downloads/downloadvisual- studio-vs.aspx .
Ниже приведены шаги установки.
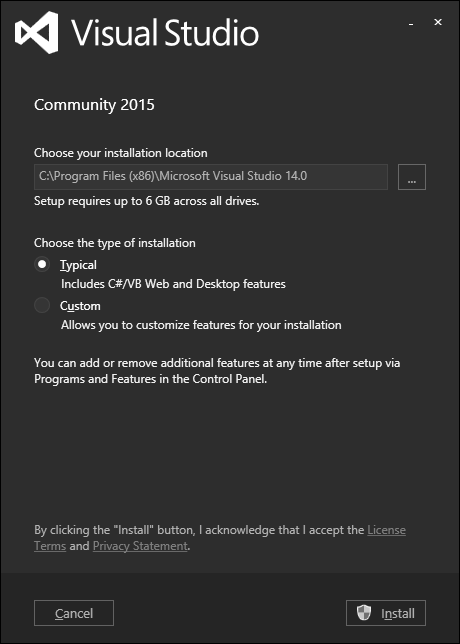
Шаг 1. После загрузки Visual Studio запустите установщик. Появится следующее диалоговое окно.
Шаг 2 — Нажмите «Установить», чтобы начать процесс установки.
Шаг 3. После успешной установки Visual Studio вы увидите следующее диалоговое окно.
Шаг 4 — Закройте это диалоговое окно и перезагрузите компьютер, если это необходимо.
Шаг 5 — Откройте Visual Studio из меню «Пуск», которое откроет следующее диалоговое окно. Это займет некоторое время для подготовки, начиная с первого раза.
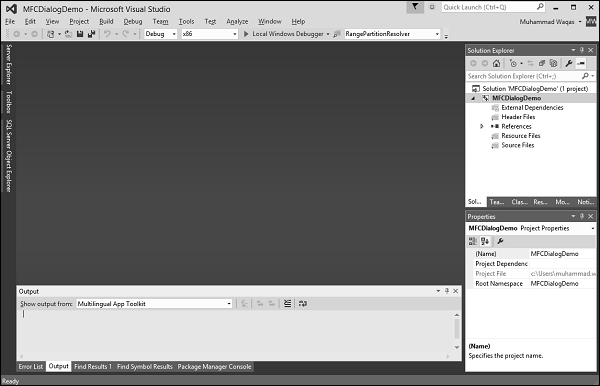
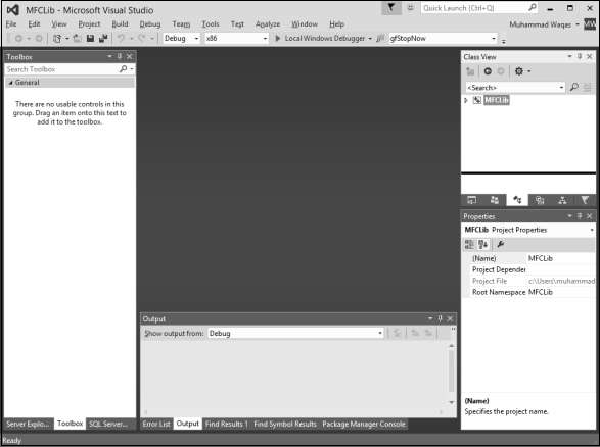
Шаг 6 — Далее вы увидите главное окно Visual Studio.
Шаг 7 — Теперь вы готовы запустить приложение.
MFC — VC ++ Projects
В этой главе мы рассмотрим различные типы проектов VC ++. Visual Studio включает несколько видов шаблонов проектов Visual C ++. Эти шаблоны помогают создавать базовую структуру программы, меню, панели инструментов, значки, ссылки и включают в себя операторы, соответствующие типу проекта, который вы хотите создать. Ниже приведены некоторые характерные особенности шаблонов.
-
Он предоставляет мастера для многих из этих шаблонов проектов и помогает настраивать проекты по мере их создания.
-
Как только проект создан, вы можете создать и запустить приложение.
-
Вам не нужно использовать шаблон для создания проекта, но в большинстве случаев более эффективно использовать шаблоны проектов.
-
Легче изменить предоставленные файлы проекта и структуру, чем создать их с нуля.
Он предоставляет мастера для многих из этих шаблонов проектов и помогает настраивать проекты по мере их создания.
Как только проект создан, вы можете создать и запустить приложение.
Вам не нужно использовать шаблон для создания проекта, но в большинстве случаев более эффективно использовать шаблоны проектов.
Легче изменить предоставленные файлы проекта и структуру, чем создать их с нуля.
В MFC вы можете использовать следующие шаблоны проектов.
| Sr.No. | Шаблон и описание проекта |
|---|---|
| 1 |
Приложение MFC Приложение MFC — это исполняемое приложение для Windows, основанное на библиотеке Microsoft Foundation Class (MFC). Самый простой способ создать приложение MFC — использовать мастер приложений MFC. |
| 2 |
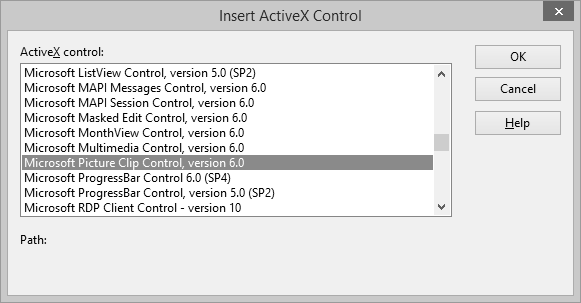
MFC ActiveX Control Управляющие программы ActiveX — это модульные программы, разработанные для предоставления определенного типа функциональности родительскому приложению. Например, вы можете создать элемент управления, например кнопку для использования в диалоговом окне, на панели инструментов или на веб-странице. |
| 3 |
MFC DLL MFC DLL — это двоичный файл, который действует как общая библиотека функций, которые могут одновременно использоваться несколькими приложениями. Самый простой способ создать проект MFC DLL — использовать мастер MFC DLL. |
Приложение MFC
Приложение MFC — это исполняемое приложение для Windows, основанное на библиотеке Microsoft Foundation Class (MFC). Самый простой способ создать приложение MFC — использовать мастер приложений MFC.
MFC ActiveX Control
Управляющие программы ActiveX — это модульные программы, разработанные для предоставления определенного типа функциональности родительскому приложению. Например, вы можете создать элемент управления, например кнопку для использования в диалоговом окне, на панели инструментов или на веб-странице.
MFC DLL
MFC DLL — это двоичный файл, который действует как общая библиотека функций, которые могут одновременно использоваться несколькими приложениями. Самый простой способ создать проект MFC DLL — использовать мастер MFC DLL.
Ниже приведены некоторые общие шаблоны, которые также можно использовать для создания приложения MFC.
| Sr.No. | Шаблон и описание проекта |
|---|---|
| 1 |
Пустой проект Проекты — это логические контейнеры для всего, что нужно для создания вашего приложения. Затем вы можете добавить больше новых или существующих проектов в решение, если это необходимо. |
| 2 |
Custom Wizard Visual C ++ Custom Wizard — это инструмент, который нужно использовать, когда вам нужно создать новый настраиваемый мастер. Самый простой способ создать настраиваемый мастер — использовать настраиваемый мастер. |
Пустой проект
Проекты — это логические контейнеры для всего, что нужно для создания вашего приложения. Затем вы можете добавить больше новых или существующих проектов в решение, если это необходимо.
Custom Wizard
Visual C ++ Custom Wizard — это инструмент, который нужно использовать, когда вам нужно создать новый настраиваемый мастер. Самый простой способ создать настраиваемый мастер — использовать настраиваемый мастер.
MFC — Начало работы
В этой главе мы рассмотрим работающий пример MFC. Чтобы создать приложение MFC, вы можете использовать мастера для настройки ваших проектов. Вы также можете создать приложение с нуля.
Создать проект с использованием шаблонов проектов
Ниже приведены шаги по созданию проекта с использованием шаблонов проектов, доступных в Visual Studio.
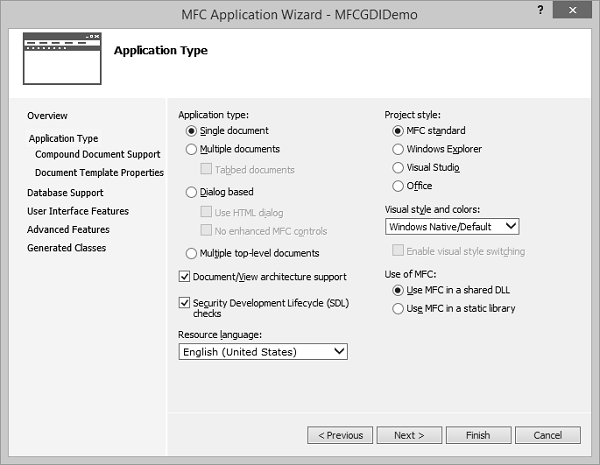
Шаг 1 — Откройте Visual Studio и выберите пункт меню Файл → Создать → Проект.
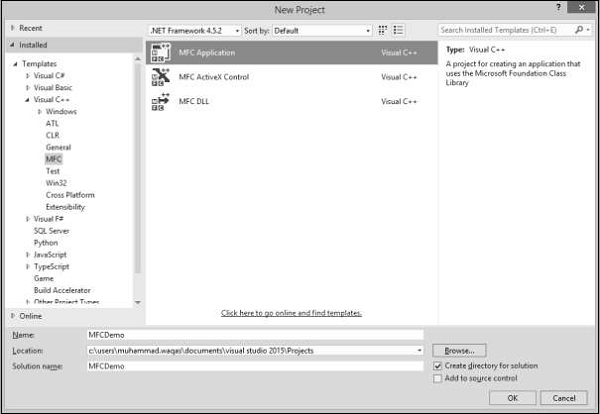
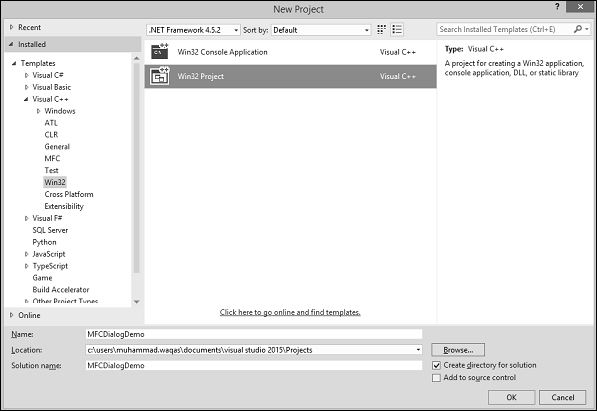
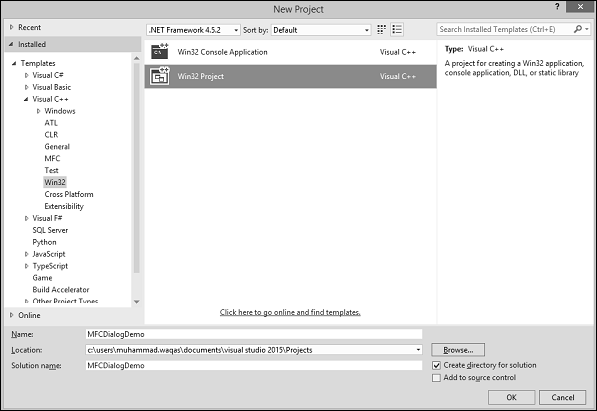
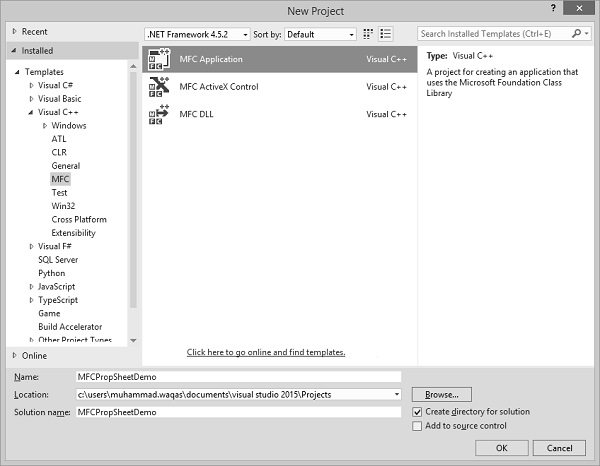
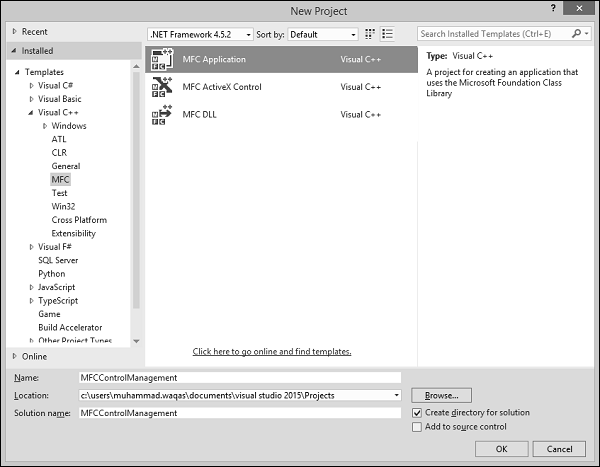
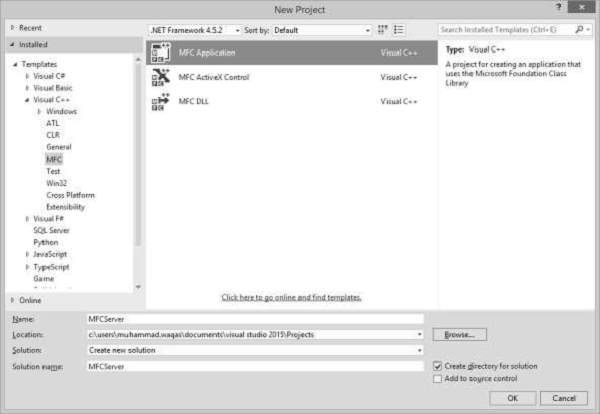
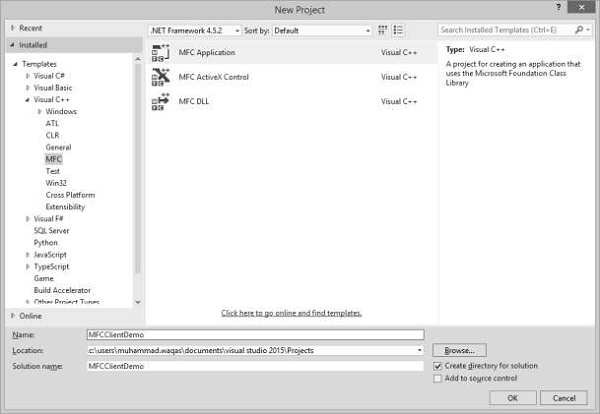
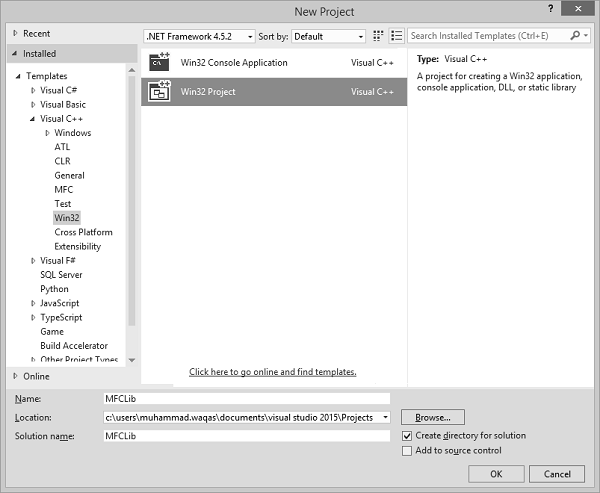
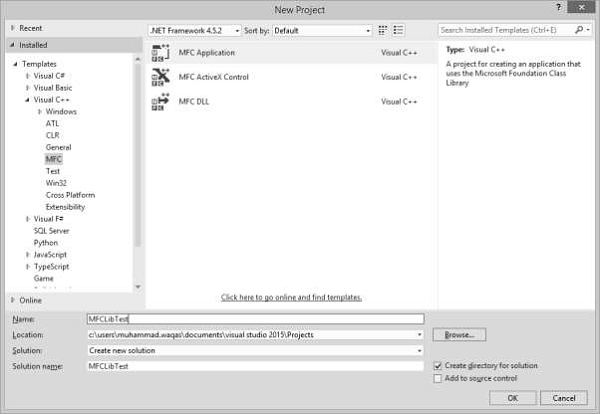
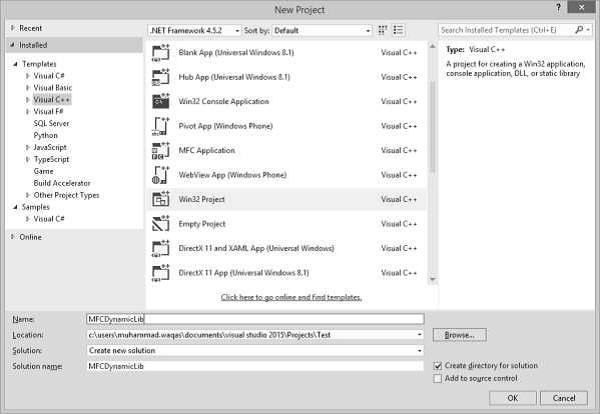
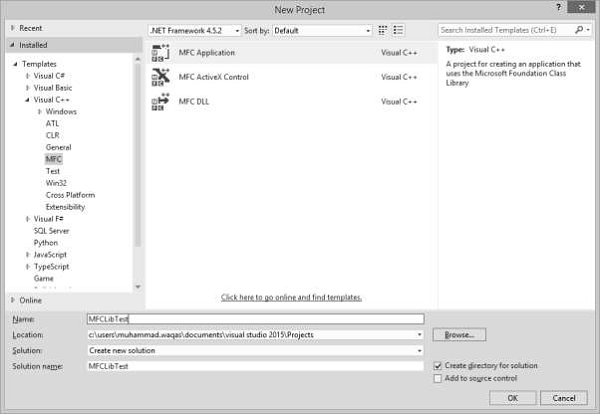
Шаг 2 — Теперь вы можете видеть, что диалоговое окно New Project открыто.
Шаг 3 — На левой панели выберите Шаблоны → Visual C ++ → MFC
Шаг 4 — В средней панели выберите Приложение MFC.
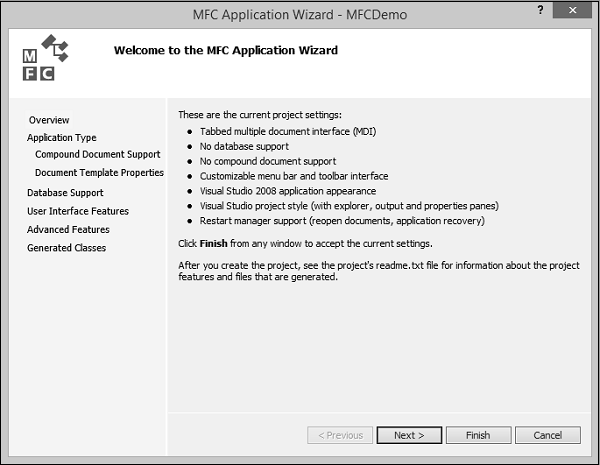
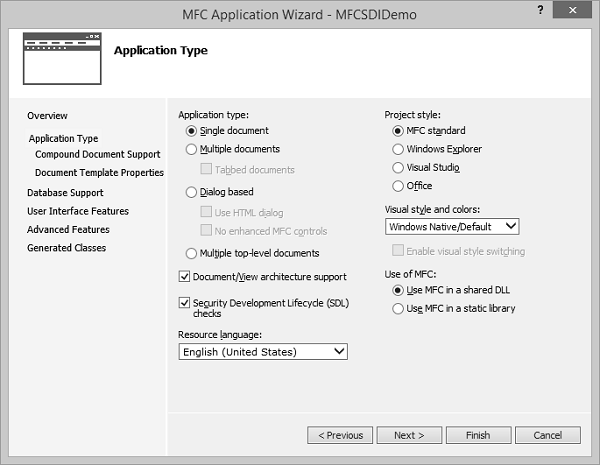
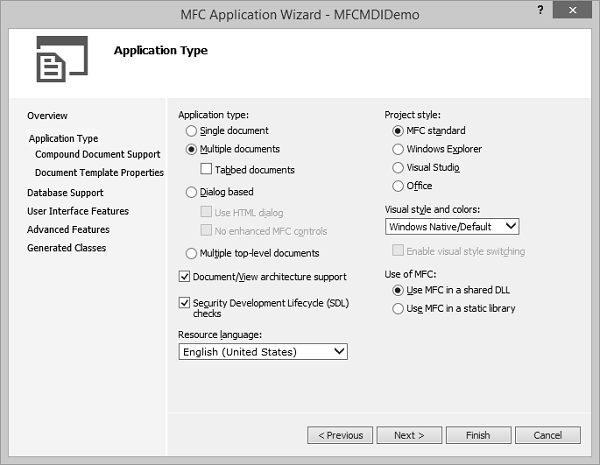
Шаг 5 — Введите имя проекта «MFCDemo» в поле «Имя» и нажмите «ОК» для продолжения. Вы увидите следующий диалог.
Шаг 6 — Нажмите Далее.
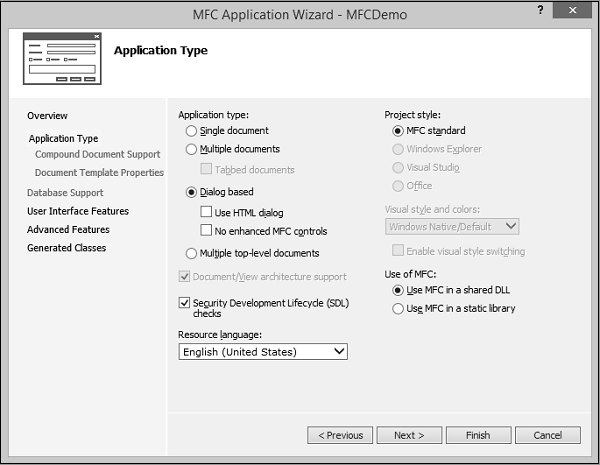
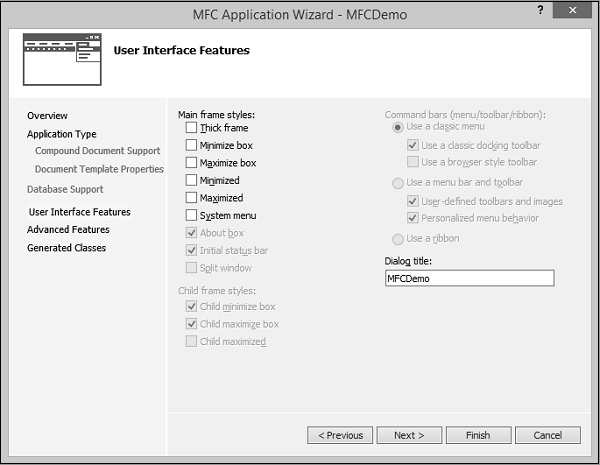
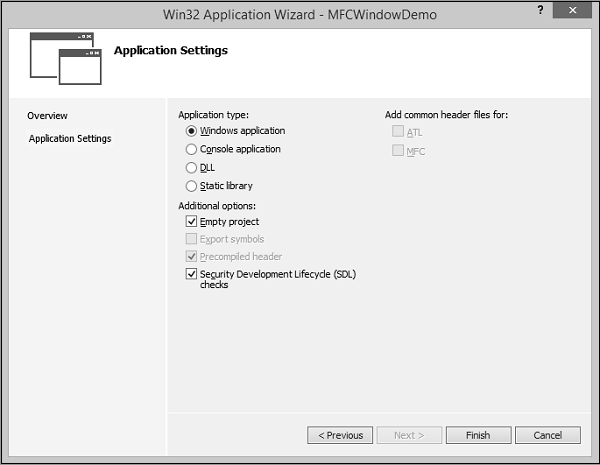
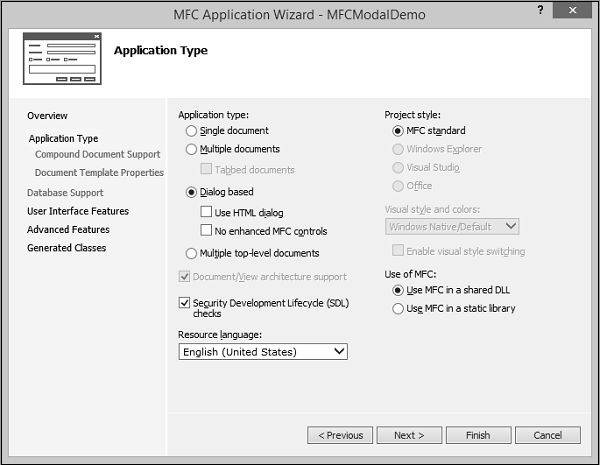
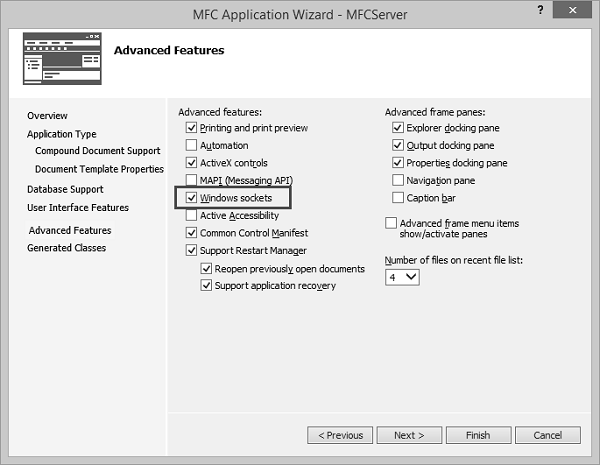
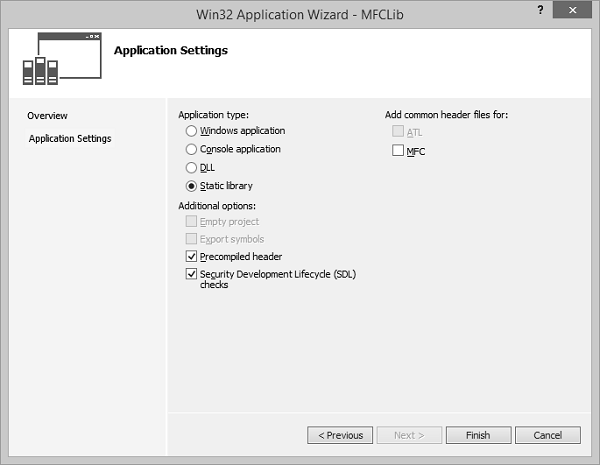
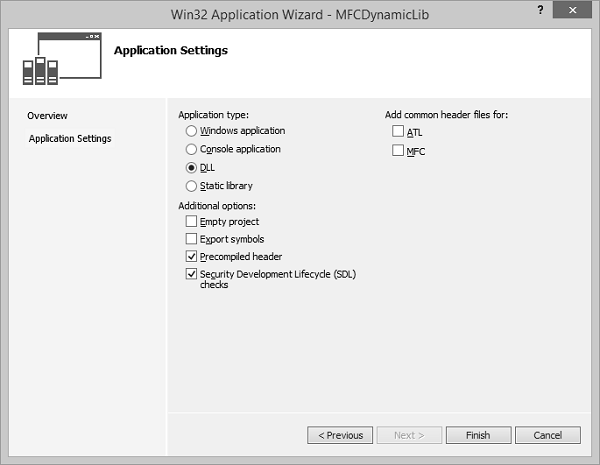
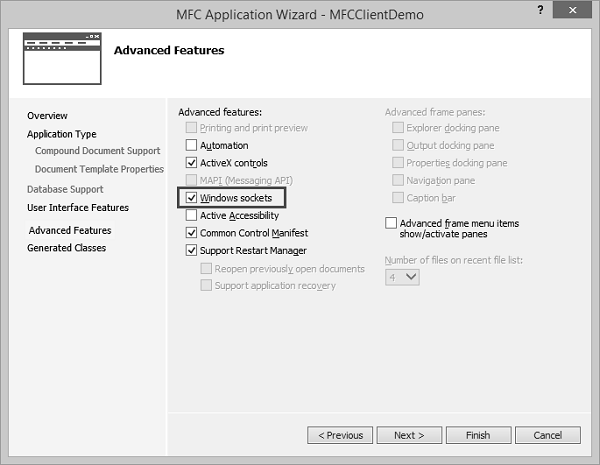
Шаг 7 — Выберите параметры, которые отображаются в диалоговом окне, указанном выше, и нажмите «Далее».
Шаг 8 — Снимите все флажки и нажмите кнопку Готово.
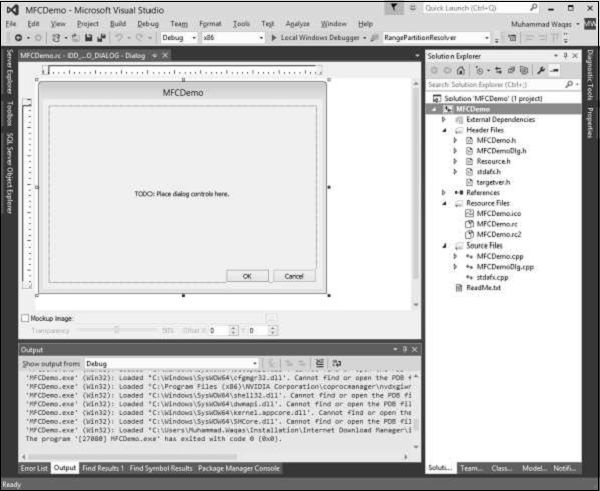
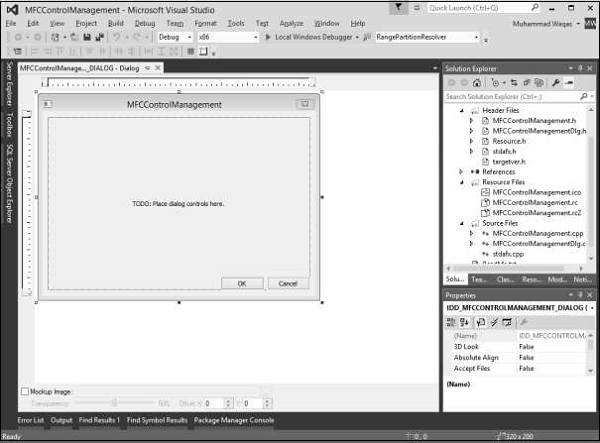
Теперь вы можете видеть, что мастер MFC создает это диалоговое окно и файлы проекта по умолчанию.
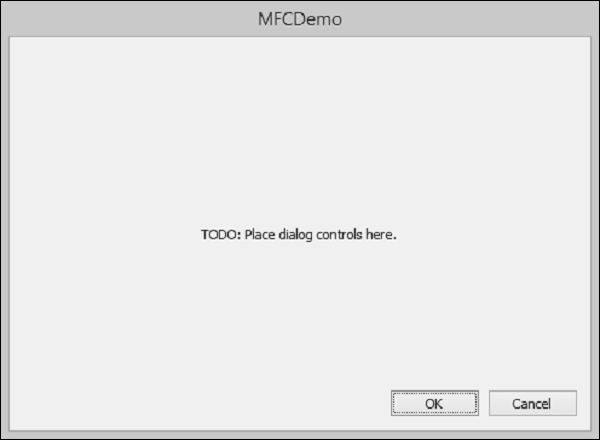
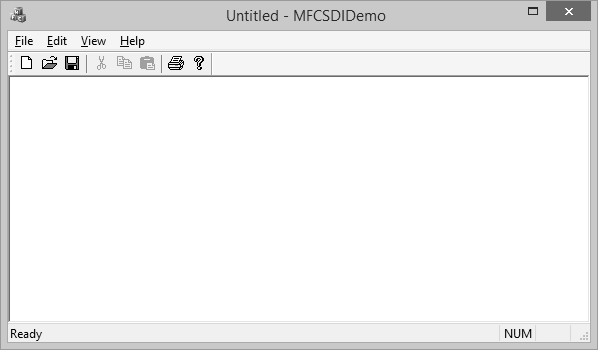
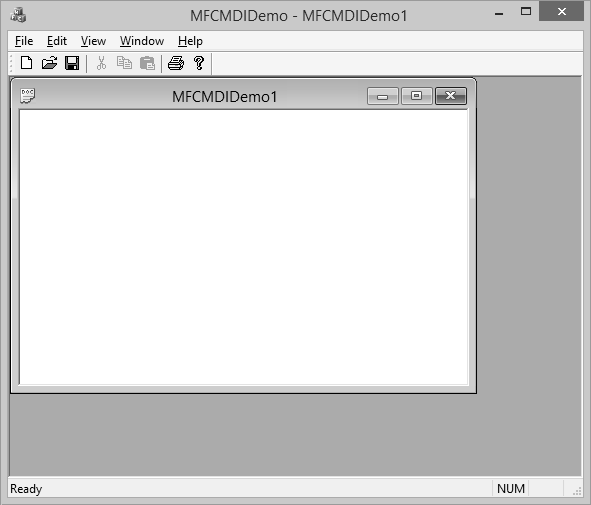
Шаг 9 — Запустите это приложение, вы увидите следующий вывод.
Создать проект с нуля
Вы также можете создать приложение MFC с нуля. Чтобы создать приложение MFC, вам необходимо выполнить следующие шаги.
Шаг 1 — Откройте Visual Studio и выберите пункт меню Файл → Создать → Проект.
Шаг 2 — Теперь вы можете увидеть диалоговое окно New Project.
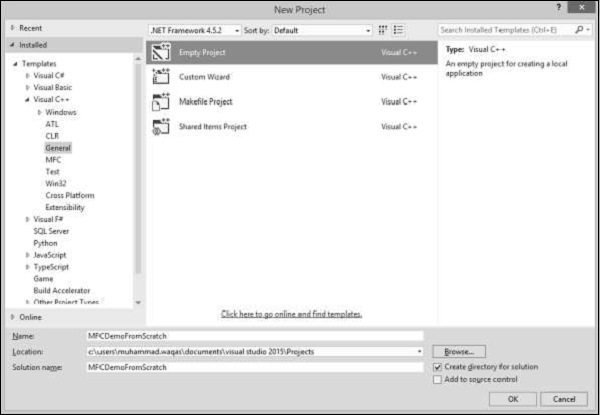
Шаг 3 — На левой панели выберите Шаблоны → Visual C ++ → Общие.
Шаг 4 — В средней панели выберите Пусто
Шаг 5 — Введите имя проекта «MFCDemoFromScratch» в поле «Имя» и нажмите «ОК» для продолжения. Вы увидите, что создан пустой проект.
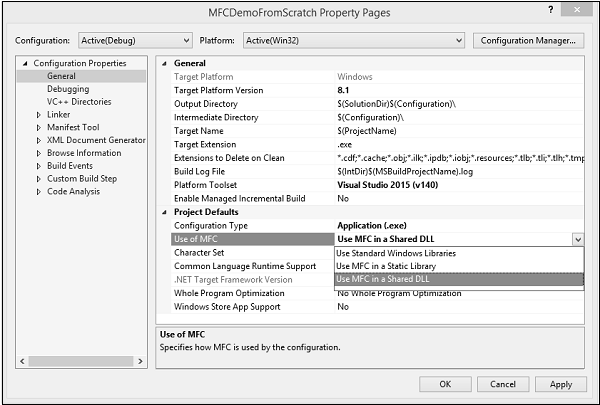
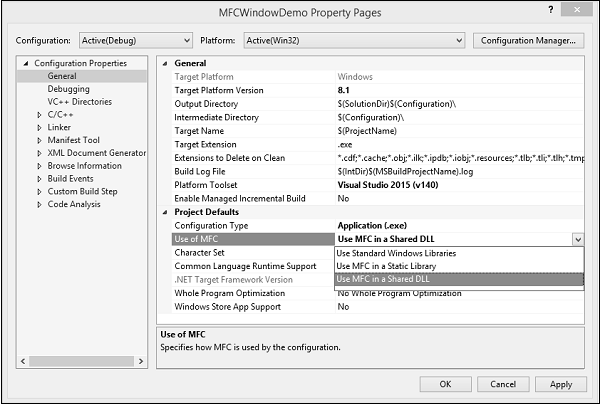
Шаг 6 — Чтобы сделать его проектом MFC, щелкните правой кнопкой мыши проект и выберите «Свойства».
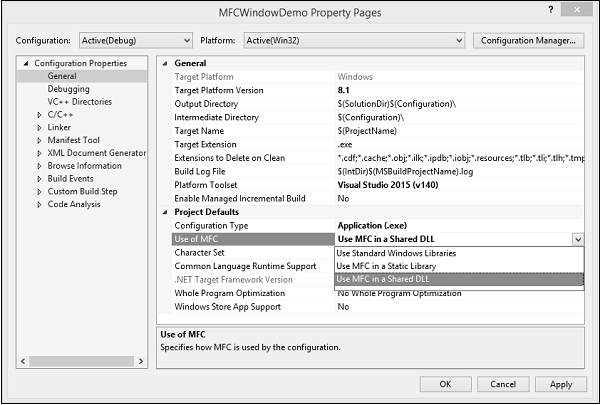
Шаг 7 — В левой части выберите Свойства конфигурации → Общие.
Шаг 8. Выберите параметр «Использовать MFC в общей библиотеке DLL» в разделе «Параметры проекта по умолчанию» и нажмите «ОК».
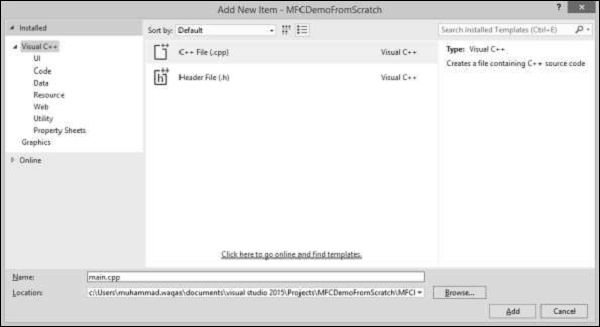
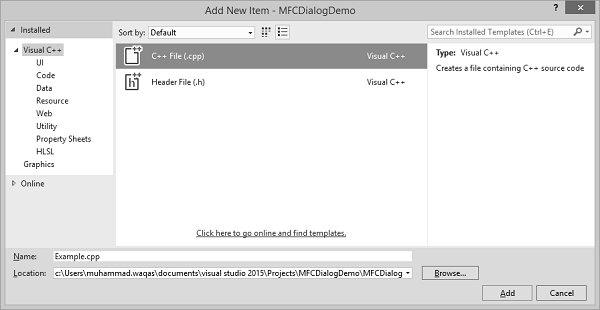
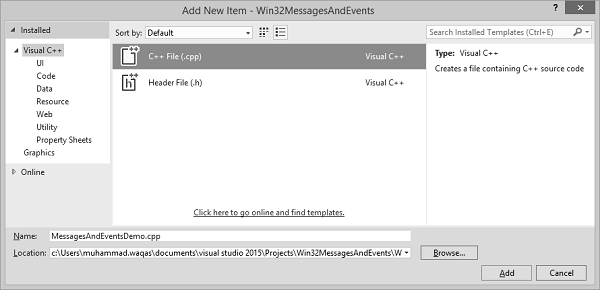
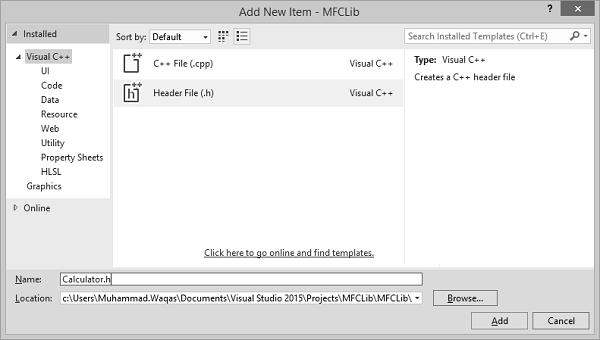
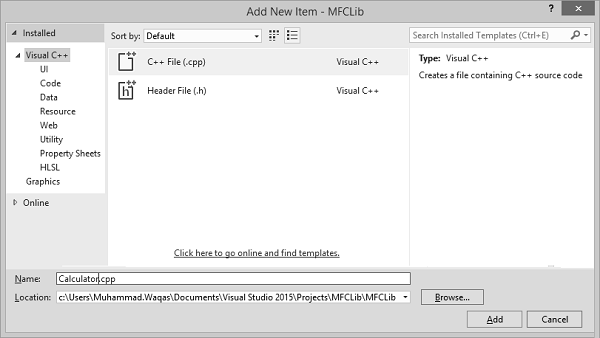
Шаг 9 — Так как сейчас это пустой проект; нам нужно добавить файл C ++. Итак, щелкните правой кнопкой мыши на проекте и выберите Добавить → Новый элемент …
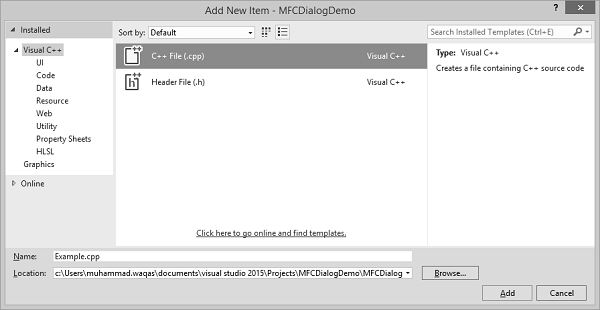
Шаг 10 — Выберите C ++ File (.cpp) в средней панели, введите имя файла в поле Name и нажмите кнопку Add.
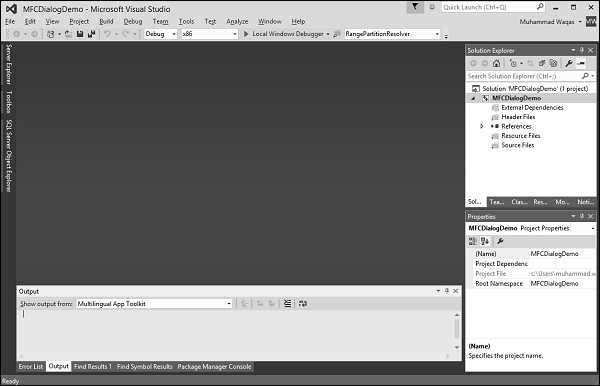
Шаг 11 — Теперь вы можете увидеть файл main.cpp, добавленный в папку «Исходные файлы».
Шаг 12 — Давайте добавим следующий код в этот файл.
#include <iostream> using namespace std; void main() { cout << "***************************************\n"; cout << "MFC Application Tutorial"; cout << "\n***************************************"; getchar(); }
Шаг 13 — Когда вы запустите это приложение, вы увидите следующий вывод на консоли.
*************************************** MFC Application Tutorial ***************************************
MFC — Основы Windows
В этой главе мы расскажем об основах Windows. Чтобы создать программу, также называемую приложением, вы извлекаете класс из CFC-приложения MFC. CWinApp расшифровывается как Class для приложения Windows.
Давайте рассмотрим простой пример, создав новый проект Win32.
Шаг 1 — Откройте Visual Studio и выберите пункт меню Файл → Создать → Проект.
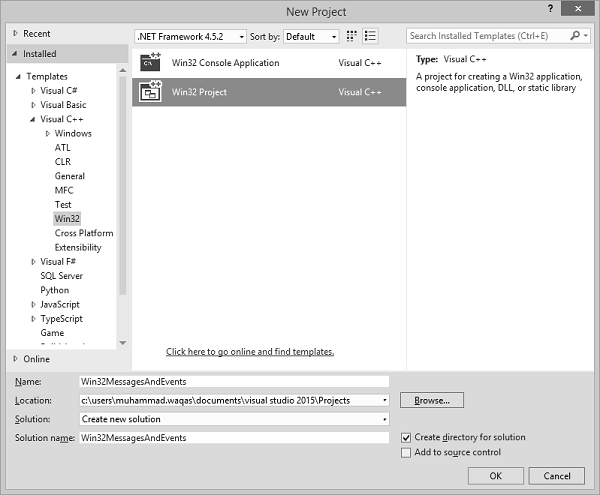
Шаг 2 — Теперь вы можете увидеть диалоговое окно New Project.
Шаг 3 — На левой панели выберите Шаблоны → Visual C ++ → Win32.
Шаг 4 — В средней панели выберите Win32 Project.
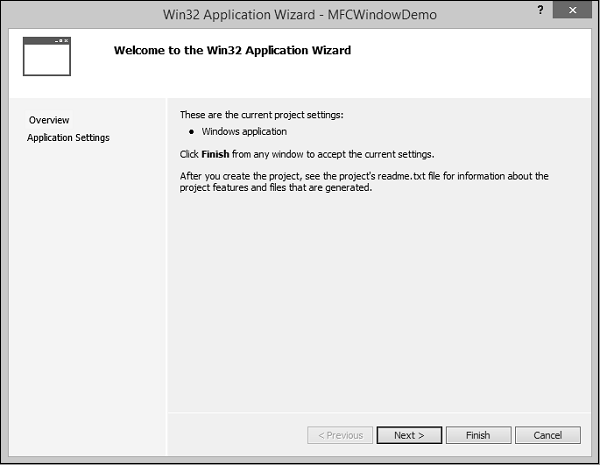
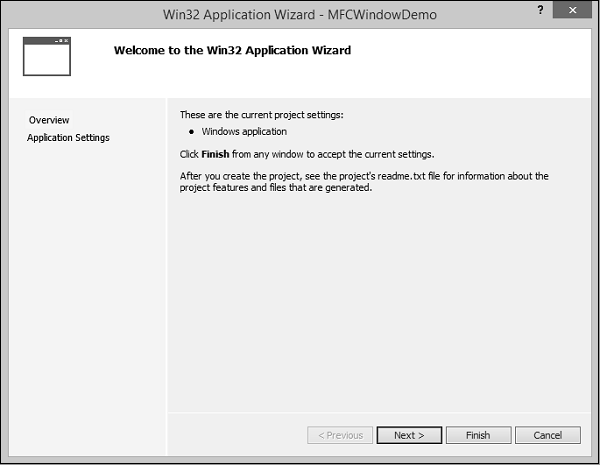
Шаг 5 — Введите имя проекта «MFCWindowDemo» в поле «Имя» и нажмите «ОК» для продолжения. Вы увидите следующее диалоговое окно.
Шаг 6 — Нажмите Далее.
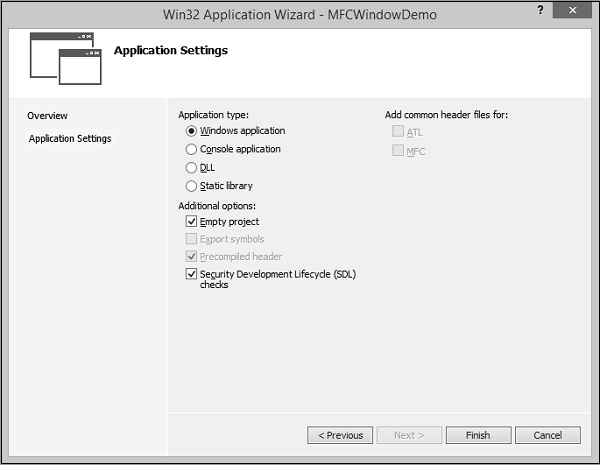
Шаг 7 — Выберите параметры, как показано в приведенном выше диалоговом окне, и нажмите «Готово».
Шаг 8 — Пустой проект создан.
Шаг 9 — Чтобы сделать его проектом MFC, щелкните проект правой кнопкой мыши и выберите «Свойства».
Шаг 10 — В левом разделе нажмите Свойства конфигурации → Общие.
Шаг 11 — Выберите параметр «Использовать MFC в общей библиотеке DLL» в разделе «Параметры проекта по умолчанию» и нажмите «ОК».
Шаг 12 — Добавьте новый исходный файл.
Шаг 13 — Щелкните правой кнопкой мыши свой проект и выберите Добавить → Новый элемент …
Шаг 14 — В разделе Шаблоны выберите Файл C ++ (.cpp).
Шаг 15 — Установите имя в качестве примера и нажмите «Добавить».
Создание окна
Любое приложение имеет два основных раздела —
- Учебный класс
- Рамка или Окно
Давайте создадим окно, используя следующие шаги —
Шаг 1 — Чтобы создать приложение, нам нужно извлечь класс из CWinApp MFC.
#include class CExample : public CWinApp { BOOL InitInstance() { return TRUE; } };
Шаг 2 — Нам также нужен фрейм / окно для отображения содержимого нашего приложения.
Шаг 3 — Для этого нам нужно добавить еще один класс и извлечь его из класса CFrameWnd MFC, реализовать его конструктор и вызвать метод Create (), который создаст кадр / окно, как показано в следующем коде.
class CMyFrame : public CFrameWnd { public: CMyFrame() { Create(NULL, _T("MFC Application Tutorial")); } };
Шаг 4. Как видите, для метода Create () нужны два параметра: имя класса, которое должно быть передано как NULL, и имя окна, которое является строкой, которая будет отображаться в строке заголовка.
Главное окно
После создания окна, чтобы позволить приложению использовать его, вы можете использовать указатель, чтобы показать класс, используемый для создания окна. В этом случае указатель будет CFrameWnd. Чтобы использовать окно фрейма, присвойте его указатель переменной-члену CWinThread :: m_pMainWnd. Это делается в реализации InitInstance () вашего приложения.
Шаг 1 — Вот реализация InitInstance () в классе CExample.
class CExample : public CWinApp { BOOL InitInstance() { CMyFrame *Frame = new CMyFrame(); m_pMainWnd = Frame; Frame->ShowWindow(SW_NORMAL); Frame->UpdateWindow(); return TRUE; } };
Шаг 2 — Ниже приведена полная реализация файла Example.cpp.
#include <afxwin.h> class CMyFrame : public CFrameWnd { public: CMyFrame() { Create(NULL, _T("MFC Application Tutorial")); } }; class CExample : public CWinApp { BOOL InitInstance() { CMyFrame *Frame = new CMyFrame(); m_pMainWnd = Frame; Frame->ShowWindow(SW_NORMAL); Frame->UpdateWindow(); return TRUE; } }; CExample theApp;
Шаг 3 — Когда мы запускаем вышеуказанное приложение, создается следующее окно.
Стили Windows
Стили Windows — это характеристики, которые управляют такими функциями, как внешний вид окна, границы, свернутое или развернутое состояние или другие состояния изменения размера и т. Д.
| Sr.No. | Стиль и описание |
|---|---|
| 1 |
WS_BORDER Создает окно с рамкой. |
| 2 |
WS_CAPTION Создает окно с заголовком (подразумевает стиль WS_BORDER). Не может использоваться со стилем WS_DLGFRAME. |
| 3 |
WS_CHILD Создает дочернее окно. Не может использоваться со стилем WS_POPUP. |
| 4 |
WS_CHILDWINDOW То же, что и стиль WS_CHILD. |
| 5 |
WS_CLIPCHILDREN Исключает область, занимаемую дочерними окнами при рисовании в родительском окне. Используется при создании родительского окна. |
| 6 |
стиль WS_CLIPSIBLINGS Обрезает дочерние окна относительно друг друга; то есть, когда конкретное дочернее окно получает сообщение рисования, стиль WS_CLIPSIBLINGS обрезает все другие перекрывающиеся дочерние окна из области дочернего окна, подлежащей обновлению. (Если WS_CLIPSIBLINGS не задан и дочерние окна перекрываются, когда вы рисуете в клиентской области дочернего окна, можно рисовать в клиентской области соседнего дочернего окна.) Только для использования со стилем WS_CHILD. |
| 7 |
WS_DISABLED Создает окно, которое изначально отключено. |
| 8 |
WS_DLGFRAME Создает окно с двойной рамкой, но без заголовка. |
| 9 |
WS_GROUP Определяет первый элемент управления группы элементов управления, в которых пользователь может переходить от одного элемента управления к следующему с помощью клавиш со стрелками. Все элементы управления, определенные с FALSE в стиле WS_GROUP после первого элемента управления, принадлежат одной и той же группе. Следующий элемент управления со стилем WS_GROUP запускает следующую группу (то есть одна группа заканчивается там, где начинается следующая). |
| 10 |
WS_HSCROLL Создает окно с горизонтальной полосой прокрутки. |
| 11 |
WS_ICONIC Создает окно, которое изначально свернуто. То же, что и стиль WS_MINIMIZE. |
| 12 |
WS_MAXIMIZE Создает окно максимального размера. |
| 13 |
WS_MAXIMIZEBOX Создает окно с кнопкой «Развернуть». |
| 14 |
WS_MINIMIZE Создает окно, которое изначально свернуто. Только для использования со стилем WS_OVERLAPPED. |
| 15 |
WS_MINIMIZEBOX Создает окно с кнопкой «Свернуть». |
| 16 |
WS_OVERLAPPED Создает перекрывающееся окно. Перекрывающееся окно обычно имеет заголовок и границу. |
| 17 |
WS_OVERLAPPED WINDOW Создает перекрывающееся окно со стилями WS_OVERLAPPED, WS_CAPTION, WS_SYSMENU, WS_THICKFRAME, WS_MINIMIZEBOX и WS_MAXIMIZEBOX. |
| 18 |
WS_POPUP Создает всплывающее окно. Не может использоваться со стилем WS_CHILD. |
| 19 |
WS_POPUPWINDOW Создает всплывающее окно со стилями WS_BORDER, WS_POPUP и WS_SYSMENU. Стиль WS_CAPTION должен сочетаться со стилем WS_POPUPWINDOW, чтобы сделать меню управления видимым. |
| 20 |
WS_SIZEBOX Создает окно с границей размеров. То же, что и стиль WS_THICKFRAME. |
| 21 |
WS_SYSMENU Создает окно, которое имеет строку меню Control в строке заголовка. Используется только для окон с заголовками. |
| 22 |
WS_TABSTOP Указывает один из любого количества элементов управления, с помощью которых пользователь может перемещаться с помощью клавиши TAB. Клавиша TAB перемещает пользователя к следующему элементу управления, указанному в стиле WS_TABSTOP. |
| 23 |
WS_THICKFRAME Создает окно с толстой рамкой, которое можно использовать для определения размера окна. |
| 24 |
WS_TILED Создает перекрывающееся окно. Перекрытое окно имеет строку заголовка и границу. То же, что и стиль WS_OVERLAPPED. |
| 25 |
WS_TILEDWINDOW Создает перекрывающееся окно со стилями WS_OVERLAPPED, WS_CAPTION, WS_SYSMENU, WS_THICKFRAME, WS_MINIMIZEBOX и WS_MAXIMIZEBOX. То же, что и стиль WS_OVERLAPPEDWINDOW. |
| 26 |
WS_VISIBLE Создает окно, которое изначально видно. |
| 27 |
WS_VSCROLL Создает окно с вертикальной полосой прокрутки. |
WS_BORDER
Создает окно с рамкой.
WS_CAPTION
Создает окно с заголовком (подразумевает стиль WS_BORDER). Не может использоваться со стилем WS_DLGFRAME.
WS_CHILD
Создает дочернее окно. Не может использоваться со стилем WS_POPUP.
WS_CHILDWINDOW
То же, что и стиль WS_CHILD.
WS_CLIPCHILDREN
Исключает область, занимаемую дочерними окнами при рисовании в родительском окне. Используется при создании родительского окна.
стиль WS_CLIPSIBLINGS
Обрезает дочерние окна относительно друг друга; то есть, когда конкретное дочернее окно получает сообщение рисования, стиль WS_CLIPSIBLINGS обрезает все другие перекрывающиеся дочерние окна из области дочернего окна, подлежащей обновлению. (Если WS_CLIPSIBLINGS не задан и дочерние окна перекрываются, когда вы рисуете в клиентской области дочернего окна, можно рисовать в клиентской области соседнего дочернего окна.) Только для использования со стилем WS_CHILD.
WS_DISABLED
Создает окно, которое изначально отключено.
WS_DLGFRAME
Создает окно с двойной рамкой, но без заголовка.
WS_GROUP
Определяет первый элемент управления группы элементов управления, в которых пользователь может переходить от одного элемента управления к следующему с помощью клавиш со стрелками. Все элементы управления, определенные с FALSE в стиле WS_GROUP после первого элемента управления, принадлежат одной и той же группе. Следующий элемент управления со стилем WS_GROUP запускает следующую группу (то есть одна группа заканчивается там, где начинается следующая).
WS_HSCROLL
Создает окно с горизонтальной полосой прокрутки.
WS_ICONIC
Создает окно, которое изначально свернуто. То же, что и стиль WS_MINIMIZE.
WS_MAXIMIZE
Создает окно максимального размера.
WS_MAXIMIZEBOX
Создает окно с кнопкой «Развернуть».
WS_MINIMIZE
Создает окно, которое изначально свернуто. Только для использования со стилем WS_OVERLAPPED.
WS_MINIMIZEBOX
Создает окно с кнопкой «Свернуть».
WS_OVERLAPPED
Создает перекрывающееся окно. Перекрывающееся окно обычно имеет заголовок и границу.
WS_OVERLAPPED WINDOW
Создает перекрывающееся окно со стилями WS_OVERLAPPED, WS_CAPTION, WS_SYSMENU, WS_THICKFRAME, WS_MINIMIZEBOX и WS_MAXIMIZEBOX.
WS_POPUP
Создает всплывающее окно. Не может использоваться со стилем WS_CHILD.
WS_POPUPWINDOW
Создает всплывающее окно со стилями WS_BORDER, WS_POPUP и WS_SYSMENU. Стиль WS_CAPTION должен сочетаться со стилем WS_POPUPWINDOW, чтобы сделать меню управления видимым.
WS_SIZEBOX
Создает окно с границей размеров. То же, что и стиль WS_THICKFRAME.
WS_SYSMENU
Создает окно, которое имеет строку меню Control в строке заголовка. Используется только для окон с заголовками.
WS_TABSTOP
Указывает один из любого количества элементов управления, с помощью которых пользователь может перемещаться с помощью клавиши TAB. Клавиша TAB перемещает пользователя к следующему элементу управления, указанному в стиле WS_TABSTOP.
WS_THICKFRAME
Создает окно с толстой рамкой, которое можно использовать для определения размера окна.
WS_TILED
Создает перекрывающееся окно. Перекрытое окно имеет строку заголовка и границу. То же, что и стиль WS_OVERLAPPED.
WS_TILEDWINDOW
Создает перекрывающееся окно со стилями WS_OVERLAPPED, WS_CAPTION, WS_SYSMENU, WS_THICKFRAME, WS_MINIMIZEBOX и WS_MAXIMIZEBOX. То же, что и стиль WS_OVERLAPPEDWINDOW.
WS_VISIBLE
Создает окно, которое изначально видно.
WS_VSCROLL
Создает окно с вертикальной полосой прокрутки.
Шаг 1 — Давайте посмотрим на простой пример, в котором мы добавим некоторые стили. После создания окна, чтобы отобразить его пользователю, мы можем применить к нему стиль WS_VISIBLE и дополнительно добавим стиль WS_OVERLAPPED. Вот реализация —
class CMyFrame : public CFrameWnd { public: CMyFrame() { Create(NULL, _T("MFC Application Tutorial"), WS_VISIBLE | WS_OVERLAPPED); } };
Шаг 2 — Когда вы запускаете это приложение, создается следующее окно.
Теперь вы можете видеть, что параметры минимизации, максимизации и закрытия больше не отображаются.
Расположение Windows
Для определения местоположения объектов, отображаемых на мониторе, компьютер использует систему координат, аналогичную декартовой, но начало координат находится в верхнем левом углу экрана. Используя эту систему координат, любая точка может быть расположена на расстоянии от верхнего левого угла экрана по горизонтальной и вертикальной осям.
Библиотека Win32 предоставляет структуру POINT, определенную следующим образом:
typedef struct tagPOINT { LONG x; LONG y; } POINT;
-
Переменная-член ‘x’ — это расстояние от левой границы экрана до точки.
-
Переменная ‘y’ представляет расстояние от верхней границы экрана до точки.
-
Помимо структуры POINT в Win32, библиотека Microsoft Foundation Class (MFC) предоставляет класс CPoint.
-
Это обеспечивает ту же функциональность, что и структура POINT. Как класс C ++, он добавляет больше функциональности, необходимой для определения местоположения точки. Он предоставляет два конструктора.
Переменная-член ‘x’ — это расстояние от левой границы экрана до точки.
Переменная ‘y’ представляет расстояние от верхней границы экрана до точки.
Помимо структуры POINT в Win32, библиотека Microsoft Foundation Class (MFC) предоставляет класс CPoint.
Это обеспечивает ту же функциональность, что и структура POINT. Как класс C ++, он добавляет больше функциональности, необходимой для определения местоположения точки. Он предоставляет два конструктора.
CPoint(); CPoint(int X, int Y);
Размер Windows
В то время как точка используется для определения местоположения объекта на экране, каждое окно имеет размер. Размер обеспечивает две меры, связанные с объектом.
- Ширина объекта.
- Высота объекта.
Библиотека Win32 использует структуру SIZE, определенную следующим образом:
typedef struct tagSIZE { int cx; int cy; } SIZE;
Помимо структуры SIZE в Win32, MFC предоставляет класс CSize. Этот класс имеет те же функциональные возможности, что и SIZE, но добавляет функции класса C ++. Он предоставляет пять конструкторов, которые позволяют вам создавать переменные размера любым способом по вашему выбору.
CSize(); CSize(int initCX, int initCY); CSize(SIZE initSize); CSize(POINT initPt); CSize(DWORD dwSize);
Размеры Windows
Когда отображается окно, его можно определить на экране по его расположению относительно границ монитора. Окно также можно определить по ширине и высоте. Эти характеристики указываются или управляются прямым аргументом метода Create () . Этот аргумент представляет собой прямоугольник, который можно создать с помощью структуры Win32 RECT.
typedef struct _RECT { LONG left; LONG top; LONG right; LONG bottom; } RECT, *PRECT;
Помимо структуры RECT Win32, MFC предоставляет класс CRect, который имеет следующие конструкторы:
CRect(); CRect(int l, int t, int r, int b); CRect(const RECT& srcRect); CRect(LPCRECT lpSrcRect); CRect(POINT point, SIZE size); CRect(POINT topLeft, POINT bottomRight);
Давайте посмотрим на простой пример, в котором мы будем указывать расположение и размер окна
class CMyFrame : public CFrameWnd { public: CMyFrame() { Create(NULL, _T("MFC Application Tutorial"), WS_SYSMENU, CRect(90, 120, 550, 480)); } };
При запуске этого приложения в верхнем левом углу экрана создается следующее окно, как указано в конструкторе CRect в первых двух параметрах. Последние два параметра — это размер окна.
Windows Parents
В реальном мире многие приложения сделаны из разных окон. Когда приложение использует различные Windows, большинство объектов зависят от конкретного. Это может быть первое окно, которое было создано, или другое окно, которое вы определили. Такое окно называется родительским окном . Все остальные окна зависят от этого прямо или косвенно.
-
Если создаваемое вами окно зависит от другого, вы можете указать, что у него есть родительский элемент.
-
Это делается с помощью аргумента pParentWnd метода CFrameWnd :: Create ().
-
Если у окна нет родителя, передайте аргумент со значением NULL.
Если создаваемое вами окно зависит от другого, вы можете указать, что у него есть родительский элемент.
Это делается с помощью аргумента pParentWnd метода CFrameWnd :: Create ().
Если у окна нет родителя, передайте аргумент со значением NULL.
Давайте рассмотрим пример, в котором есть только одно окно, а родительское окно недоступно, поэтому мы передадим аргумент со значением NULL, как показано в следующем коде:
class CMyFrame : public CFrameWnd { public: CMyFrame() { Create(NULL, _T("MFC Application Tutorial"), WS_SYSMENU, CRect(90, 120, 550, 480), NULL); } };
Когда вы запускаете вышеуказанное приложение, вы видите тот же вывод.
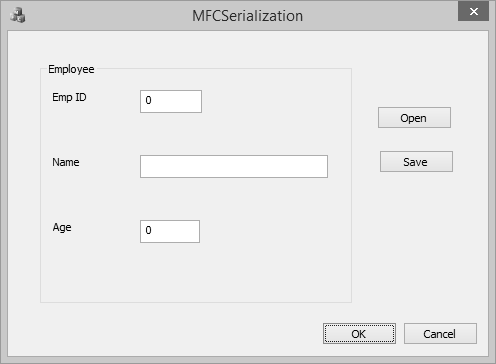
MFC — Диалоговые окна
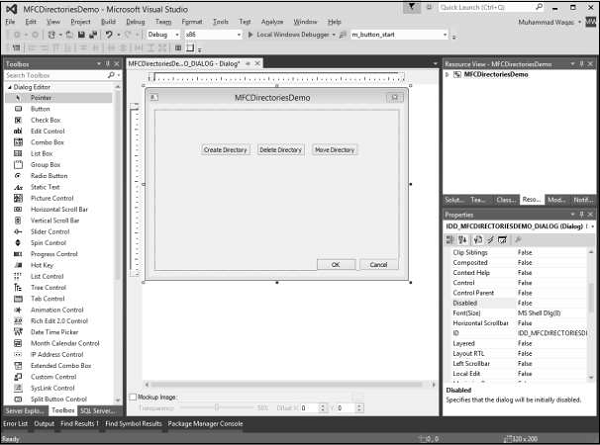
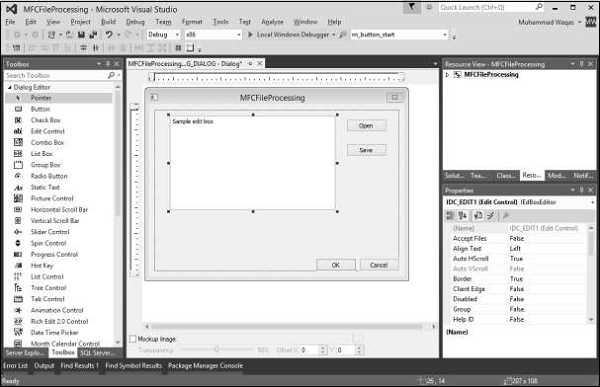
В этой главе мы рассмотрим диалоговые окна. Приложения для Windows часто общаются с пользователем через диалоговые окна. Класс CDialog предоставляет интерфейс для управления диалоговыми окнами. Диалоговый редактор Visual C ++ позволяет легко проектировать диалоговые окна и создавать их ресурсы шаблона диалога.
-
Создание объекта диалога является двухфазной операцией —
-
Построить объект диалога.
-
Создайте диалоговое окно.
-
Создание объекта диалога является двухфазной операцией —
Построить объект диалога.
Создайте диалоговое окно.
Давайте рассмотрим простой пример, создав новый проект Win32.
Шаг 1 — Откройте Visual Studio и выберите пункт меню Файл → Создать → Проект.
Шаг 2 — Теперь вы можете увидеть диалоговое окно New Project.
Шаг 3 — На левой панели выберите Шаблоны → Visual C ++ → Win32.
Шаг 4 — В средней панели выберите Win32 Project.
Шаг 5 — Введите имя проекта «MFCDialogDemo» в поле «Имя» и нажмите «ОК» для продолжения. Вы увидите следующий диалог.
Шаг 6 — Нажмите Далее.
Шаг 7 — Выберите параметры, показанные в диалоговом окне, указанном выше, и нажмите Готово.
Шаг 8 — Пустой проект создан.
Шаг 9 — Чтобы сделать его проектом MFC, щелкните проект правой кнопкой мыши и выберите «Свойства».
Шаг 10 — В левом разделе нажмите Свойства конфигурации → Общие.
Шаг 11 — Выберите параметр «Использовать MFC в общей библиотеке DLL» в разделе «Параметры проекта по умолчанию» и нажмите «ОК».
Шаг 12 — Добавьте новый исходный файл.
Шаг 13 — Щелкните правой кнопкой мыши по вашему проекту и выберите Добавить → Новый элемент.
Шаг 14 — В разделе «Шаблоны» нажмите «Файл C ++» (.cpp)
Шаг 15 — Установите имя в качестве примера и нажмите «Добавить».
Шаг 16. Чтобы создать приложение, нам нужно добавить класс и извлечь его из CWinApp MFC.
#include <afxwin.h> class CExample : public CWinApp { public: BOOL InitInstance(); };
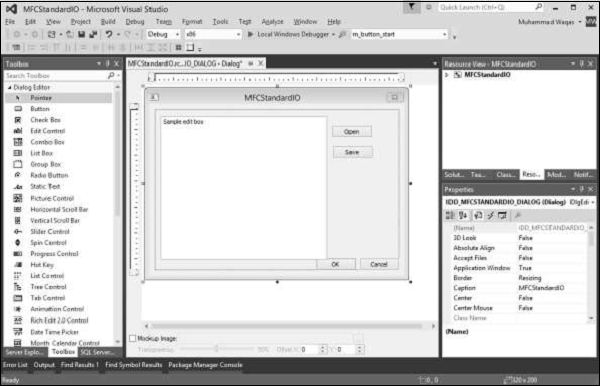
Создание диалогового окна
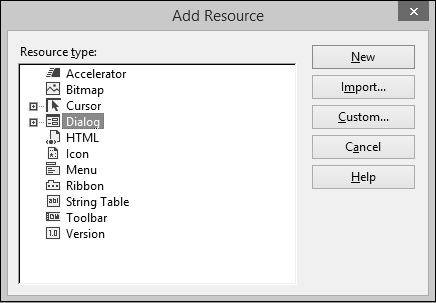
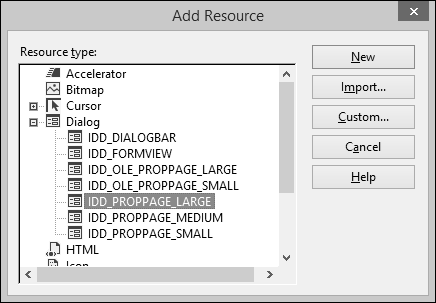
Шаг 1. Чтобы создать диалоговое окно, щелкните правой кнопкой мыши папку Resource Files в обозревателе решений и выберите Add → Resource.
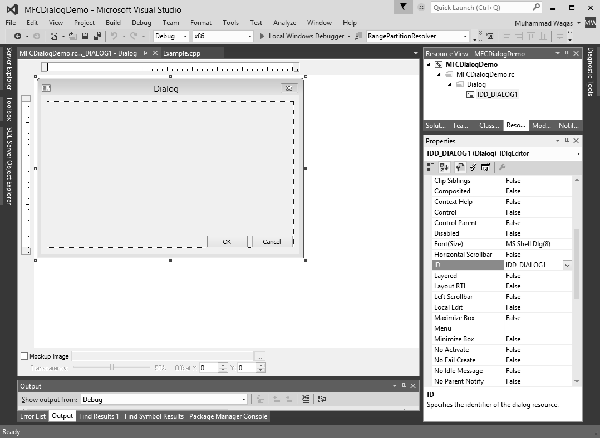
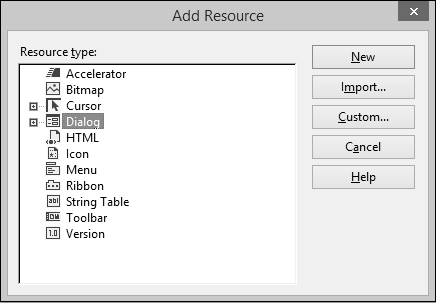
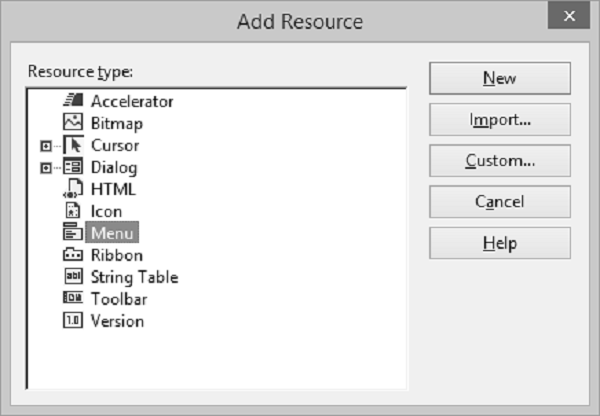
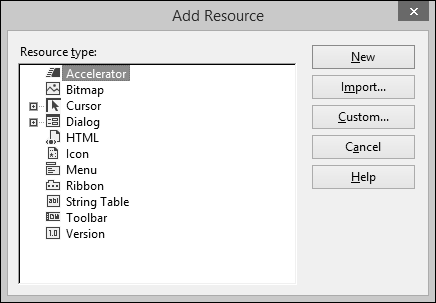
Шаг 2 — В диалоговом окне «Добавить ресурс» выберите «Диалог» и нажмите «Создать».
Шаг 3 — Диалоговое окно требует некоторой подготовки, прежде чем фактически его создавать программно.
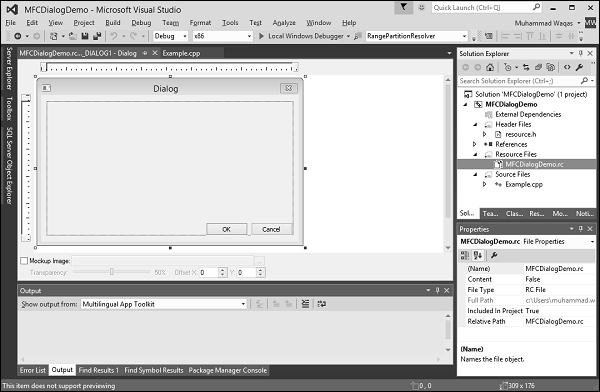
Шаг 4 — Сначала можно вручную создать диалоговое окно в виде текстового файла (в файле ресурсов).
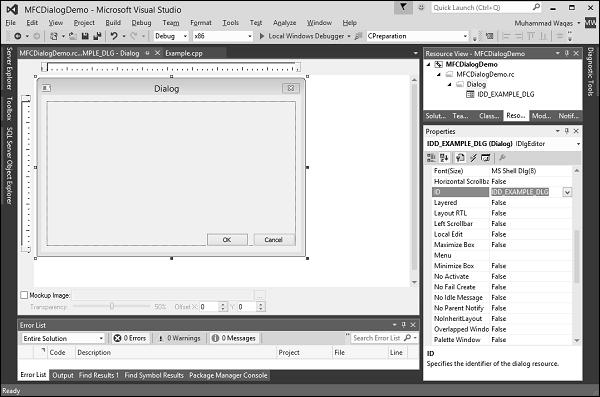
Шаг 5 — Теперь вы можете увидеть файл MFCDialogDemo.rc, созданный в разделе Resource Files.
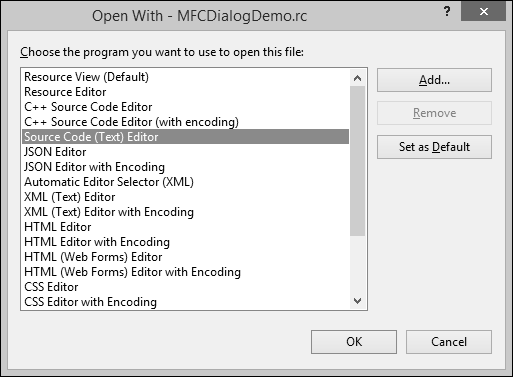
Шаг 6 — Файл ресурсов открыт в конструкторе. То же самое можно открыть как текстовый файл. Щелкните правой кнопкой мыши файл ресурса и выберите «Открыть с помощью».
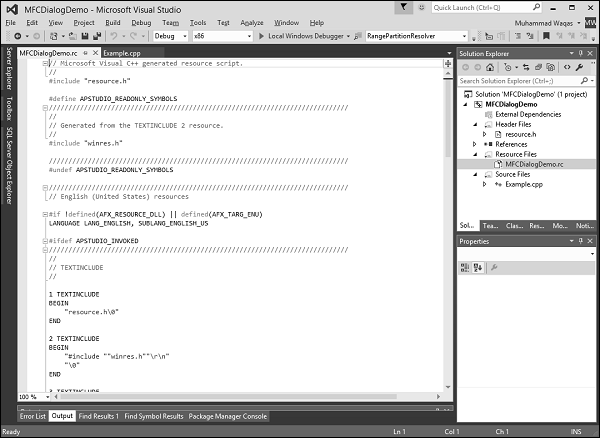
Шаг 7 — Выберите редактор исходного кода (текст) и нажмите кнопку Добавить.
Шаг 8 — Вернитесь к конструктору, щелкните правой кнопкой мыши диалоговое окно и выберите «Свойства».
Шаг 9 — Вам нужно выбрать из множества вариантов.
Шаг 10 — Как и большинство других элементов управления, диалоговое окно должно быть идентифицировано. Идентификатор (ID) диалогового окна обычно начинается с IDD_. Давайте изменим ID на IDD_EXAMPLE_DLG.
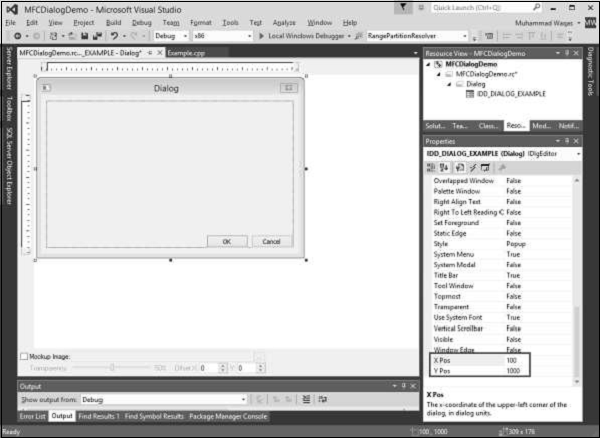
Расположение диалога
Диалоговое окно должно быть «физически» расположено в приложении. Поскольку диалоговое окно обычно создается в качестве родительского элемента для других элементов управления, его расположение зависит от его отношения к родительскому окну или к рабочему столу.
Если вы посмотрите и окно свойств, вы увидите два поля, X Pos и Y Pos.
-
X — расстояние от левой границы монитора до левой границы диалогового окна.
-
Y — расстояние от верхней границы монитора до верхней границы диалогового окна.
X — расстояние от левой границы монитора до левой границы диалогового окна.
Y — расстояние от верхней границы монитора до верхней границы диалогового окна.
По умолчанию эти поля установлены на ноль. Вы также можете изменить, как показано выше.
Если вы укажете эти два измерения как 0, левая и верхняя границы диалогового окна будут установлены так, что объект появится в центре по центру экрана.
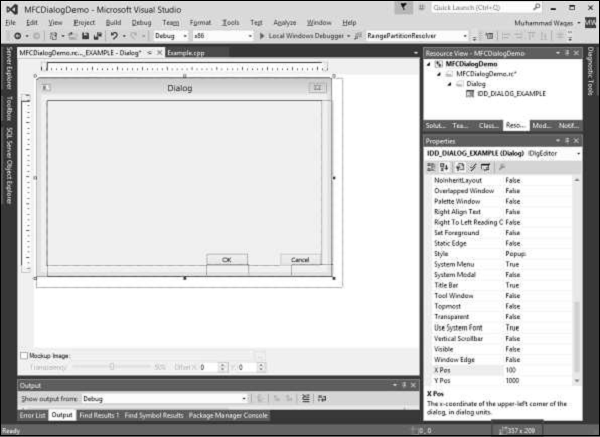
Диалоговое окно Размеры
Размеры диалогового окна относятся к его ширине и высоте. Вы можете изменить ширину и высоту с помощью мыши в окне дизайнера.
Вы можете увидеть изменения ширины и высоты в строке состояния.
Методы диалоговых окон
Базовый класс, используемый для отображения диалоговых окон на экране, — это класс CDialog. Чтобы создать диалоговое окно, нам нужно извлечь класс из CDialog. Сам класс CDialog предоставляет три конструктора:
CDialog(); CDialog(UINT nIDTemplate, CWnd* pParentWnd = NULL); CDialog(LPCTSTR lpszTemplateName, CWnd* pParentWnd = NULL);
Давайте создадим еще один класс CExampleDlg и выведем его из CDialog. Мы реализуем его конструктор по умолчанию, как показано в следующем коде.
class CExampleDlg : public CDialog { public: enum { IDD = IDD_EXAMPLE_DLG }; CExampleDlg(); ~CExampleDlg(); }; CExampleDlg::CExampleDlg():CDialog(CExampleDlg::IDD) { } CExampleDlg::~CExampleDlg() { }
Нам нужно создать этот диалог в методе CExample :: InitInstance (), как показано в следующем коде.
BOOL CExample::InitInstance() { CExampleDlg myDlg; m_pMainWnd = &myDlg; return TRUE; }
Модальные диалоговые окна
Существует два типа диалоговых окон — немодальное и модальное . Модальные и немодальные диалоговые окна отличаются процессом, используемым для их создания и отображения.
Немодальное диалоговое окно
-
Для немодального диалогового окна вы должны предоставить свой собственный общедоступный конструктор в вашем диалоговом классе.
-
Чтобы создать немодальное диалоговое окно, вызовите ваш общедоступный конструктор, а затем вызовите функцию Create member объекта диалога, чтобы загрузить ресурс диалога.
-
Вы можете вызвать Create во время или после вызова конструктора. Если ресурс диалога имеет свойство WS_VISIBLE, диалоговое окно появляется немедленно.
-
Если нет, вы должны вызвать его функцию-член ShowWindow.
Для немодального диалогового окна вы должны предоставить свой собственный общедоступный конструктор в вашем диалоговом классе.
Чтобы создать немодальное диалоговое окно, вызовите ваш общедоступный конструктор, а затем вызовите функцию Create member объекта диалога, чтобы загрузить ресурс диалога.
Вы можете вызвать Create во время или после вызова конструктора. Если ресурс диалога имеет свойство WS_VISIBLE, диалоговое окно появляется немедленно.
Если нет, вы должны вызвать его функцию-член ShowWindow.
Модальный диалог
-
Чтобы создать модальное диалоговое окно, вызовите любой из двух открытых конструкторов, объявленных в CDialog.
-
Затем вызовите функцию- член DoModal объекта диалога, чтобы отобразить диалоговое окно и управлять взаимодействием с ним, пока пользователь не выберет OK или Отмена.
-
Это управление DoModal делает модальное диалоговое окно. Для модальных диалоговых окон DoModal загружает ресурс диалога.
Чтобы создать модальное диалоговое окно, вызовите любой из двух открытых конструкторов, объявленных в CDialog.
Затем вызовите функцию- член DoModal объекта диалога, чтобы отобразить диалоговое окно и управлять взаимодействием с ним, пока пользователь не выберет OK или Отмена.
Это управление DoModal делает модальное диалоговое окно. Для модальных диалоговых окон DoModal загружает ресурс диалога.
Шаг 1 — Чтобы отобразить диалоговое окно как модальное, в событии CExample :: InitInstance () вызовите метод DoModal () с помощью вашей диалоговой переменной —
BOOL CExample::InitInstance() { CExampleDlg myDlg; m_pMainWnd = &myDlg; myDlg.DoModal(); return TRUE; }
Шаг 2 — Вот полная реализация файла Example.cpp.
#include <afxwin.h> #include "resource.h" class CExample : public CWinApp { public: BOOL InitInstance(); }; class CExampleDlg : public CDialog { public: enum { IDD = IDD_EXAMPLE_DLG }; CExampleDlg(); ~CExampleDlg(); }; CExampleDlg::CExampleDlg():CDialog(CExampleDlg::IDD) { } CExampleDlg::~CExampleDlg() { } BOOL CExample::InitInstance() { CExampleDlg myDlg; m_pMainWnd = &myDlg; myDlg.DoModal(); return TRUE; } CExample MyApp;
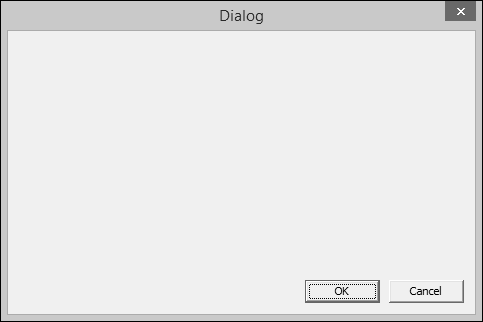
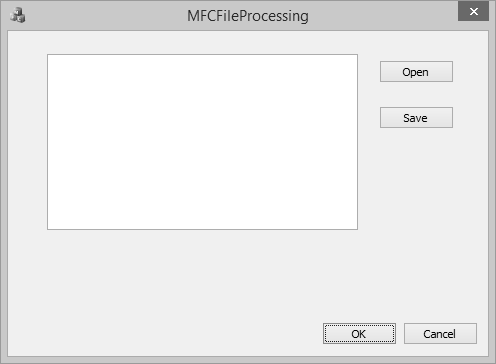
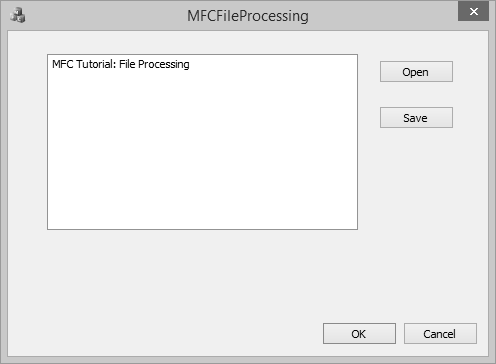
Шаг 3 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее диалоговое окно.
Приложения на основе диалогов
Microsoft Visual Studio предоставляет более простой способ создания приложения, основанного главным образом на диалоговом окне. Вот шаги для создания базового проекта диалога, используя шаблоны проектов, доступные в Visual Studio —
Шаг 1 — Откройте Visual Studio и выберите пункт меню Файл → Создать → Проект. Вы можете увидеть диалоговое окно New Project.
Шаг 2 — На левой панели выберите Шаблоны → Visual C ++ → MFC.
Шаг 3 — В средней панели выберите Приложение MFC.
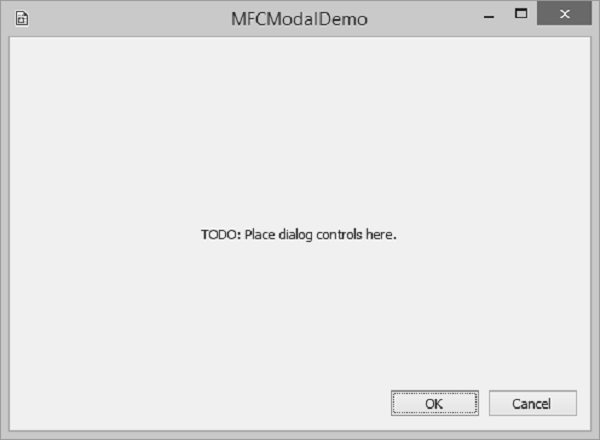
Шаг 4 — Введите имя проекта «MFCModalDemo» в поле «Имя» и нажмите «ОК» для продолжения. Вы увидите следующее диалоговое окно.
Шаг 5 — Нажмите Далее.
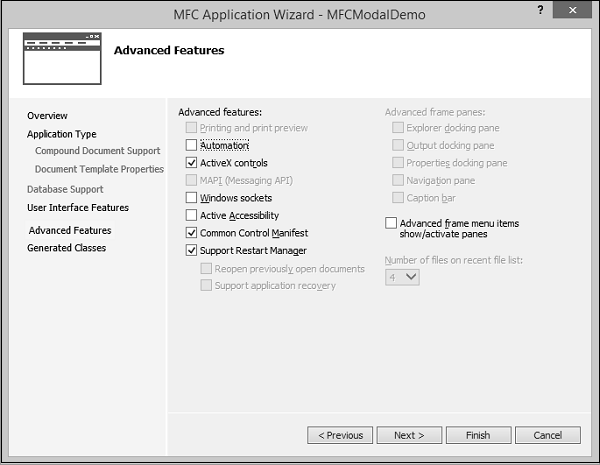
Шаг 6 — Выберите параметры, показанные в диалоговом окне выше, и нажмите Далее.
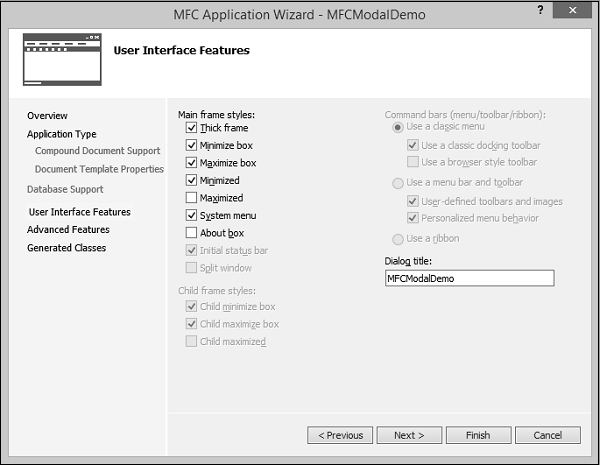
Шаг 7 — Отметьте все параметры, которые вы выбрали в диалоговом окне, такие как «Развернуть и свернуть поля», и нажмите «Далее».
Шаг 8 — Нажмите Далее.
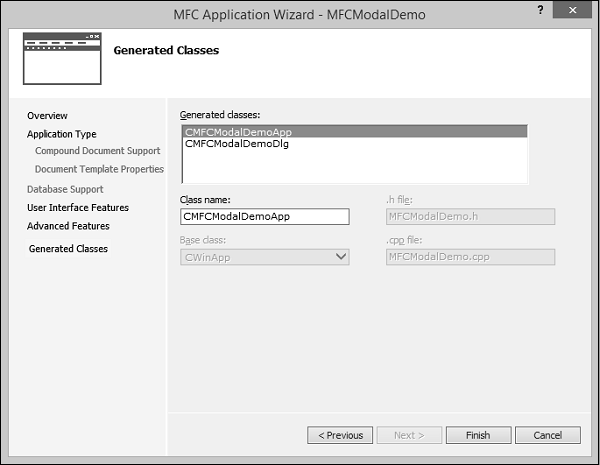
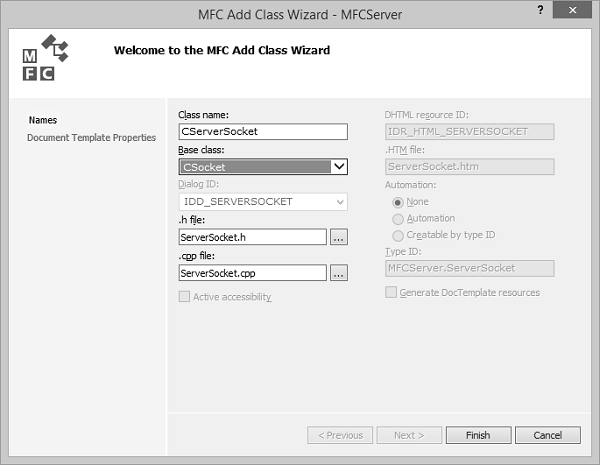
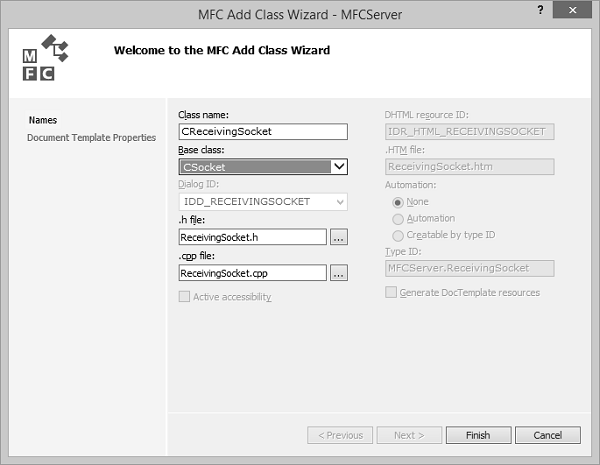
Шаг 9 — Он сгенерирует эти два класса. Вы можете изменить название классов и нажать «Готово».
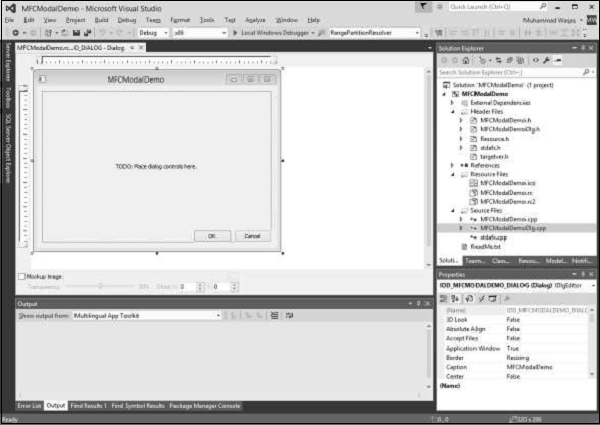
Шаг 10. Теперь вы видите, что мастер MFC создает это диалоговое окно и файлы проекта по умолчанию.
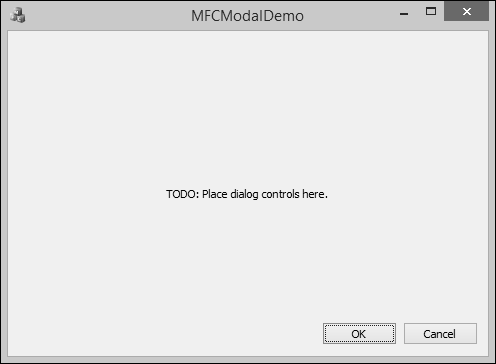
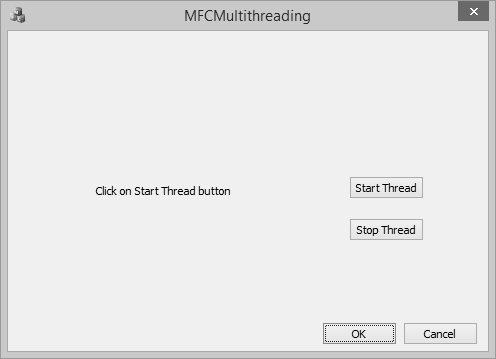
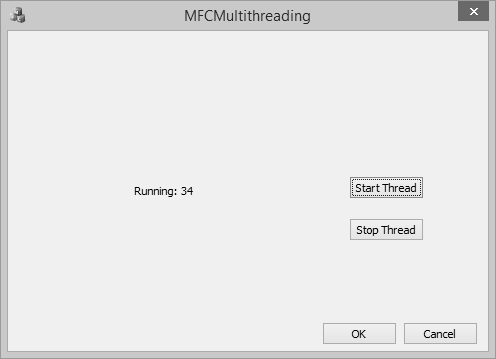
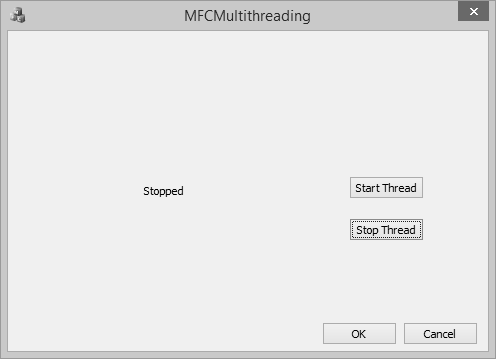
Шаг 11 — Когда вы запустите это приложение, вы увидите следующий вывод.
MFC — ресурсы Windows
Ресурс — это текстовый файл, который позволяет компилятору управлять такими объектами, как изображения, звуки, курсоры мыши, диалоговые окна и т. Д. Microsoft Visual Studio особенно упрощает создание файла ресурсов, предоставляя необходимые инструменты в той же среде, которая используется для программирования. Это означает, что вам обычно не нужно использовать внешнее приложение для создания или настройки файла ресурсов. Ниже приведены некоторые важные функции, связанные с ресурсами.
-
Ресурсы — это элементы интерфейса, которые предоставляют информацию пользователю.
-
Растровые изображения, значки, панели инструментов и курсоры — все это ресурсы.
-
Некоторыми ресурсами можно манипулировать для выполнения действия, такого как выбор из меню или ввод данных в диалоговом окне.
-
Приложение может использовать различные ресурсы, которые ведут себя независимо друг от друга, эти ресурсы сгруппированы в текстовый файл с расширением * .rc.
-
Большинство ресурсов создаются путем выбора нужного из диалогового окна «Добавить ресурс».
Ресурсы — это элементы интерфейса, которые предоставляют информацию пользователю.
Растровые изображения, значки, панели инструментов и курсоры — все это ресурсы.
Некоторыми ресурсами можно манипулировать для выполнения действия, такого как выбор из меню или ввод данных в диалоговом окне.
Приложение может использовать различные ресурсы, которые ведут себя независимо друг от друга, эти ресурсы сгруппированы в текстовый файл с расширением * .rc.
Большинство ресурсов создаются путем выбора нужного из диалогового окна «Добавить ресурс».
-
Диалоговое окно Add Resource предоставляет обширный список ресурсов, которые можно использовать в соответствии с требованиями, но если вам нужно что-то, что недоступно, вы можете добавить его вручную в файл * .rc перед выполнением программы.
Диалоговое окно Add Resource предоставляет обширный список ресурсов, которые можно использовать в соответствии с требованиями, но если вам нужно что-то, что недоступно, вы можете добавить его вручную в файл * .rc перед выполнением программы.
Идентификаторы
Идентификатор — это символ, который является постоянным целым числом, имя которого обычно начинается с идентификатора. Он состоит из двух частей — текстовой строки (имени символа), сопоставленной с целочисленным значением (значением символа).
-
Символы предоставляют описательный способ обращения к ресурсам и объектам пользовательского интерфейса как в исходном коде, так и во время работы с ними в редакторах ресурсов.
-
Когда вы создаете новый ресурс или объект ресурса, редакторы ресурсов предоставляют имя ресурса по умолчанию, например, IDC_DIALOG1, и присваивают ему значение.
-
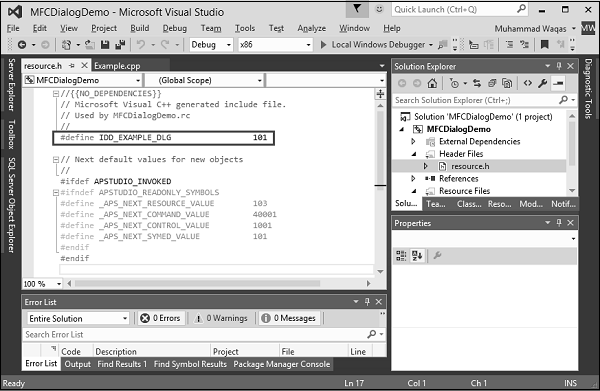
Определение «имя-плюс-значение» хранится в файле Resource.h.
Символы предоставляют описательный способ обращения к ресурсам и объектам пользовательского интерфейса как в исходном коде, так и во время работы с ними в редакторах ресурсов.
Когда вы создаете новый ресурс или объект ресурса, редакторы ресурсов предоставляют имя ресурса по умолчанию, например, IDC_DIALOG1, и присваивают ему значение.
Определение «имя-плюс-значение» хранится в файле Resource.h.
Шаг 1 — Давайте посмотрим на наш пример CMFCDialogDemo из последней главы, в которой мы создали диалоговое окно и его ID — IDD_EXAMPLE_DLG .
Шаг 2 — Перейдите в Solution Explorer, вы увидите файл resource.h в разделе Header Files. Продолжите, открыв этот файл в редакторе, и вы увидите идентификатор диалогового окна и его целочисленное значение.
Иконки
Значок — это маленькая картинка, используемая в окне, представляющая приложение. Он используется в двух основных сценариях.
-
На рамке окна оно отображается слева от названия окна в строке заголовка.
-
В проводнике Windows, на рабочем столе, в моем компьютере или в окне панели управления.
На рамке окна оно отображается слева от названия окна в строке заголовка.
В проводнике Windows, на рабочем столе, в моем компьютере или в окне панели управления.
Если вы посмотрите на наш пример MFCModalDemo, вы увидите, что Visual Studio использовала значок по умолчанию для строки заголовка, как показано на следующем снимке.
Вы можете создать свой собственный значок, следуя инструкциям ниже:
Шаг 1 — Щелкните правой кнопкой мыши по своему проекту и выберите «Добавить» → «Ресурсы», откроется диалоговое окно «Добавить ресурсы».
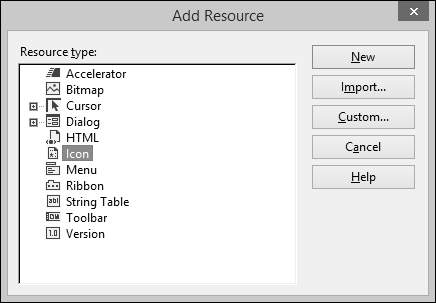
Шаг 2 — Выберите Icon и нажмите кнопку New, и вы увидите следующий значок.
Шаг 3 — В Solution Explorer перейдите в Resource View и разверните MFCModalDemo> Icon. Вы увидите две иконки. IDR_MAINFRAME является значением по умолчанию, а IDI_ICON1 является вновь созданным значком.
Шаг 4 — Щелкните правой кнопкой мыши по вновь созданному значку и выберите Свойства.
Шаг 5 — IDI_ICON1 является идентификатором этого значка, теперь давайте изменим этот идентификатор на IDR_MYICON.
Шаг 6 — Теперь вы можете изменить этот значок в конструкторе в соответствии с вашими требованиями. Мы будем использовать тот же значок.
Шаг 7 — Сохраните этот значок.
Шаг 8 — Перейдите к конструктору CMFCModalDemoDlg в файле CMFCModalDemoDlg.cpp, который будет выглядеть как следующий код.
CMFCModalDemoDlg::CMFCModalDemoDlg(CWnd* pParent /* = NULL*/) : CDialogEx(IDD_MFCMODALDEMO_DIALOG, pParent) { m_hIcon = AfxGetApp() -> LoadIcon(IDR_MAINFRAME); }
Шаг 9 — Теперь вы можете видеть, что значок по умолчанию загружен в конструктор. Давайте изменим его на IDR_ MYICON, как показано в следующем коде.
CMFCModalDemoDlg::CMFCModalDemoDlg(CWnd* pParent /* = NULL*/) : CDialogEx(IDD_MFCMODALDEMO_DIALOG, pParent) { m_hIcon = AfxGetApp() -> LoadIcon(IDR_ MYICON); }
Шаг 10 — Когда приведенный выше код скомпилирован и выполнен, вы увидите, что новый значок отображается в диалоговом окне.
меню
Меню позволяют вам упорядочивать команды логично и легко найти. С помощью редактора меню вы можете создавать и редактировать меню, работая непосредственно со строкой меню, которая очень похожа на строку в готовом приложении. Чтобы создать меню, выполните следующие действия:
Шаг 1 — Щелкните правой кнопкой мыши по вашему проекту и выберите «Добавить» → «Ресурсы». Вы увидите диалоговое окно Add Resources.
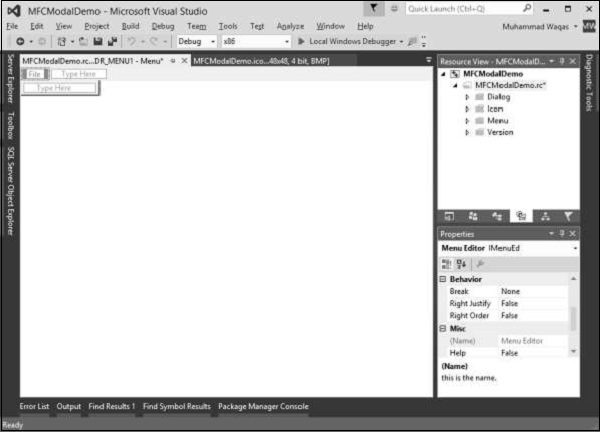
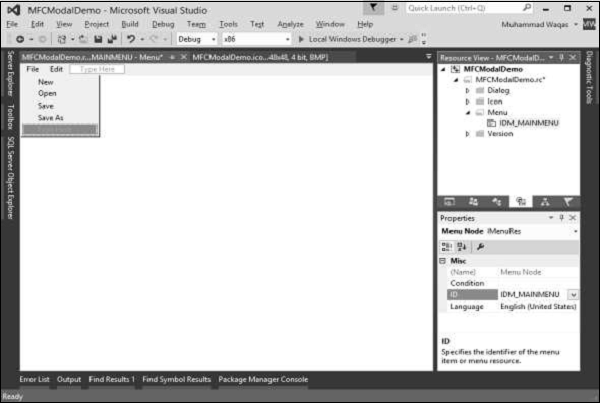
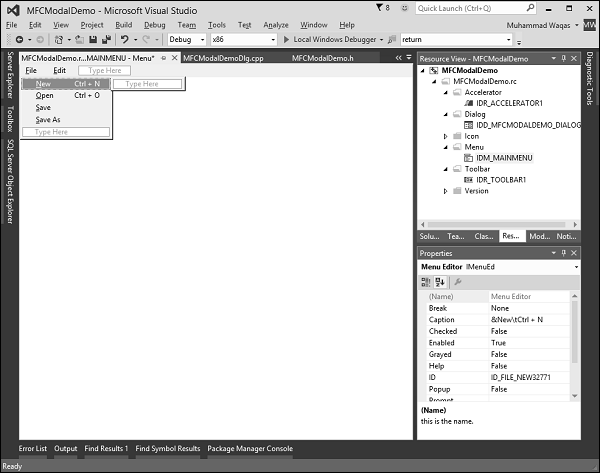
Шаг 2 — Выберите Меню и нажмите Новый. Вы увидите прямоугольник с надписью «Введите здесь» в строке меню.
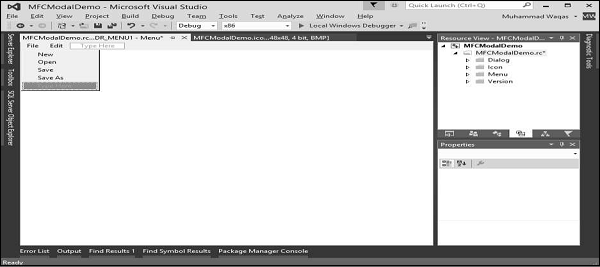
Шаг 3 — Напишите некоторые пункты меню, такие как «Файл», «Редактировать» и т. Д., Как показано на следующем снимке.
Шаг 4 — Если вы развернете папку «Меню» в представлении ресурсов, вы увидите идентификатор меню IDR_MENU1. Щелкните правой кнопкой мыши по этому идентификатору и измените его на IDM_MAINMENU.
Шаг 5 — Сохраните все изменения.
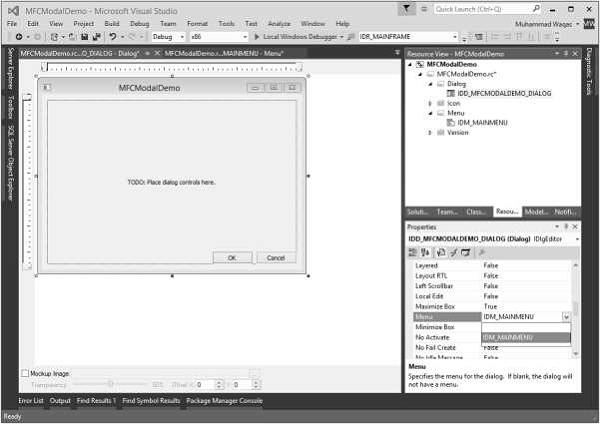
Шаг 6 — Нам нужно прикрепить это меню к нашему диалоговому окну. Разверните папку Dialog в обозревателе решений и дважды щелкните идентификатор диалогового окна.
Шаг 7 — Вы увидите поле меню в Свойствах. Выберите идентификатор меню из выпадающего списка, как показано выше.
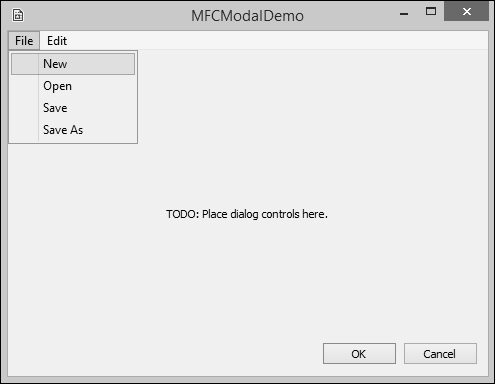
Шаг 8 — Запустите это приложение, и вы увидите следующее диалоговое окно, которое также содержит пункты меню.
Панели инструментов
Панель инструментов — это элемент управления Windows, который позволяет пользователю выполнять некоторые действия с формой, нажимая кнопку вместо использования меню.
-
Панель инструментов предоставляет удобную группу кнопок, которая упрощает работу пользователя, предлагая наиболее доступные действия в виде кнопок.
-
Панель инструментов может приблизить такие общие действия к пользователю.
-
Панели инструментов обычно отображаются под главным меню.
-
Они могут быть оснащены кнопками, но иногда их кнопки или некоторые кнопки имеют подпись.
-
Панели инструментов также могут быть оснащены другими типами элементов управления.
Панель инструментов предоставляет удобную группу кнопок, которая упрощает работу пользователя, предлагая наиболее доступные действия в виде кнопок.
Панель инструментов может приблизить такие общие действия к пользователю.
Панели инструментов обычно отображаются под главным меню.
Они могут быть оснащены кнопками, но иногда их кнопки или некоторые кнопки имеют подпись.
Панели инструментов также могут быть оснащены другими типами элементов управления.
Чтобы создать панель инструментов, выполните следующие действия.
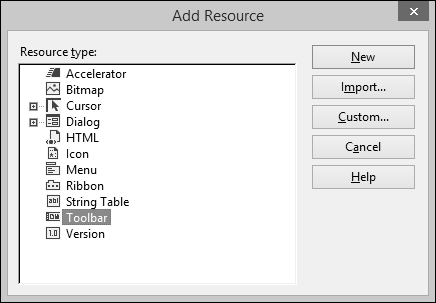
Шаг 1 — Щелкните правой кнопкой мыши по вашему проекту и выберите «Добавить» → «Ресурсы». Вы увидите диалоговое окно Add Resources.
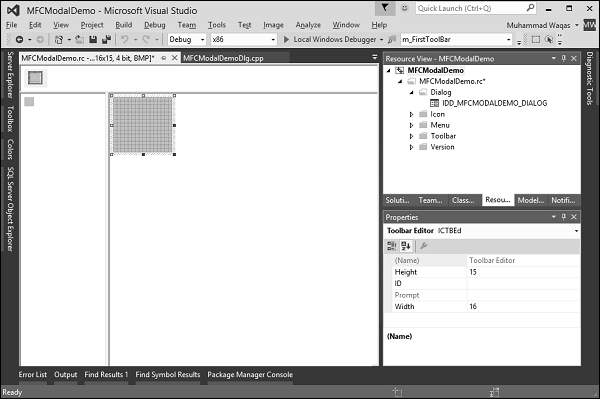
Шаг 2 — Выберите Панель инструментов и нажмите Новый. Вы увидите следующий экран.
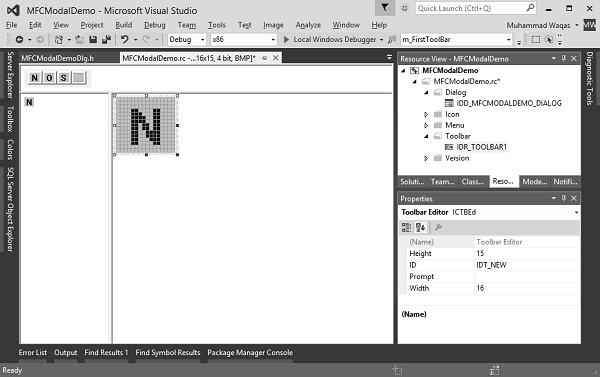
Шаг 3. Создайте панель инструментов в конструкторе, как показано на следующем снимке экрана, а также укажите идентификаторы.
Шаг 4 — Добавьте эти две переменные в класс CMFCModalDemoDlg.
CToolBar m_wndToolBar; BOOL butD;
Шаг 5 — Ниже приведена полная реализация CMFCModalDemoDlg в файле CMFCModalDemoDlg.h —
class CMFCModalDemoDlg : public CDialogEx { // Construction public: CMFCModalDemoDlg(CWnd* pParent = NULL); // standard constructor // Dialog Data #ifdef AFX_DESIGN_TIME enum { IDD = IDD_MFCMODALDEMO_DIALOG }; #endif protected: virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support // Implementation protected: HICON m_hIcon; CToolBar m_wndToolBar; BOOL butD; // Generated message map functions virtual BOOL OnInitDialog(); afx_msg void OnPaint(); afx_msg HCURSOR OnQueryDragIcon(); DECLARE_MESSAGE_MAP() public: afx_msg void OnBnClickedOk(); };
Шаг 6 — Обновите CMFCModalDemoDlg :: OnInitDialog (), как показано в следующем коде.
BOOL CMFCModalDemoDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon if (!m_wndToolBar.Create(this) || !m_wndToolBar.LoadToolBar(IDR_TOOLBAR1)) //if (!m_wndToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD | // WS_VISIBLE | CBRS_TOP | CBRS_GRIPPER | CBRS_TOOLTIPS | // CBRS_FLYBY | CBRS_SIZE_DYNAMIC) || // !m_wndToolBar.LoadToolBar(IDR_TOOLBAR1)) { TRACE0("Failed to Create Dialog Toolbar\n"); EndDialog(IDCANCEL); } butD = TRUE; CRect rcClientOld; // Old Client Rect CRect rcClientNew; // New Client Rect with Tollbar Added // Retrive the Old Client WindowSize // Called to reposition and resize control bars in the client area of a window // The reposQuery FLAG does not really traw the Toolbar. It only does the calculations. // And puts the new ClientRect values in rcClientNew so we can do the rest of the Math. GetClientRect(rcClientOld); RepositionBars(AFX_IDW_CONTROLBAR_FIRST, AFX_IDW_CONTROLBAR_LAST, 0, reposQuery, rcClientNew); // All of the Child Windows (Controls) now need to be moved so the Tollbar does not cover them up. // Offest to move all child controls after adding Tollbar CPoint ptOffset(rcClientNew.left - rcClientOld.left, rcClientNew.top - rcClientOld.top); CRect rcChild; CWnd* pwndChild = GetWindow(GW_CHILD); //Handle to the Dialog Controls while (pwndChild) // Cycle through all child controls { pwndChild -> GetWindowRect(rcChild); // Get the child control RECT ScreenToClient(rcChild); // Changes the Child Rect by the values of the claculated offset rcChild.OffsetRect(ptOffset); pwndChild -> MoveWindow(rcChild, FALSE); // Move the Child Control pwndChild = pwndChild -> GetNextWindow(); } CRect rcWindow; // Get the RECT of the Dialog GetWindowRect(rcWindow); // Increase width to new Client Width rcWindow.right += rcClientOld.Width() - rcClientNew.Width(); // Increase height to new Client Height rcWindow.bottom += rcClientOld.Height() - rcClientNew.Height(); // Redraw Window MoveWindow(rcWindow, FALSE); // Now we REALLY Redraw the Toolbar RepositionBars(AFX_IDW_CONTROLBAR_FIRST, AFX_IDW_CONTROLBAR_LAST, 0); // TODO: Add extra initialization here return TRUE; // return TRUE unless you set the focus to a control }
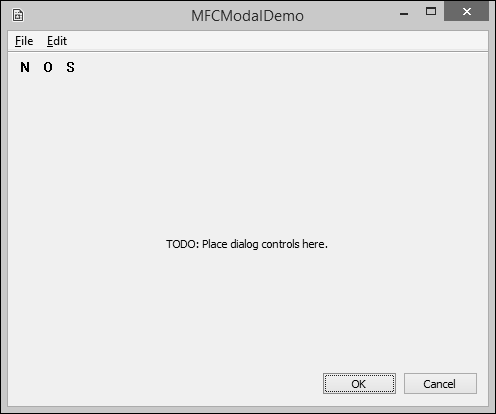
Шаг 7 — Запустите это приложение. Вы увидите следующее диалоговое окно, которое также содержит панель инструментов.
Ускорители
Клавиша доступа — это буква, которая позволяет пользователю быстрее выполнять действия в меню, используя клавиатуру вместо мыши. Обычно это происходит быстрее, поскольку пользователю не нужно никуда размещать мышь, что сокращает время, необходимое для выполнения действия.
Шаг 1 — Чтобы создать ключ доступа, введите амперсанд «&» слева от пункта меню.
Шаг 2 — Повторите этот шаг для всех пунктов меню. Запустите это приложение и нажмите Alt. Вы увидите, что первая буква всех пунктов меню подчеркнута.
Быстрая клавиша
Сочетание клавиш — это клавиша или комбинация клавиш, используемая опытными пользователями для выполнения действия, которое в противном случае было бы выполнено для элемента меню. Большинство сочетаний клавиш представляют собой комбинацию клавиши Ctrl, одновременно нажатой с помощью буквенной клавиши. Например, Ctrl + N, Ctrl + O или Ctrl + D.
Чтобы создать ярлык, в правой части строки, которая составляет заголовок меню, щелкните правой кнопкой мыши элемент меню и выберите свойства.
В поле «Заголовок» введите \ t, а затем нужную комбинацию, как показано ниже для параметра «Новое меню». Повторите этот шаг для всех пунктов меню.
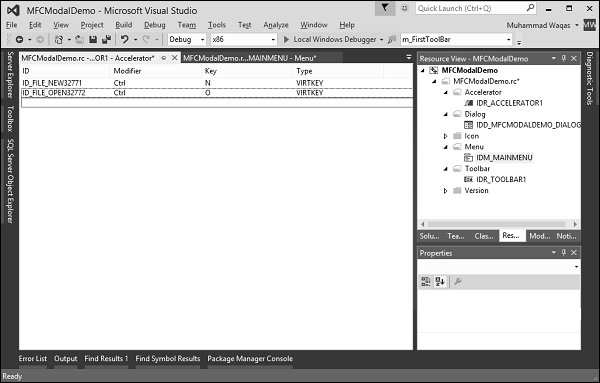
Ускоритель
Таблица ускорителей — это список элементов, в котором каждый элемент таблицы объединяет идентификатор, сочетание клавиш и постоянное число, которое определяет тип клавиши ускорения. Как и другие ресурсы, таблицу ускорений можно создать вручную в файле .rc. Ниже приведены шаги для создания таблицы акселератора.
Шаг 1 — Чтобы создать таблицу ускорений, щелкните правой кнопкой мыши файл * .rc в обозревателе решений.
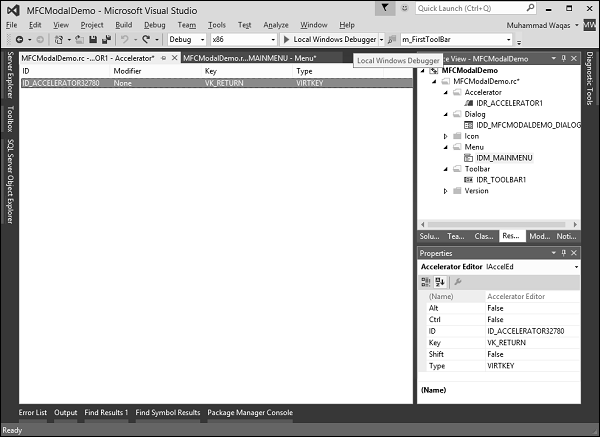
Шаг 2 — Выберите ускоритель и нажмите «Создать».
Шаг 3 — Нажмите на стрелку поля со списком ID и выберите пункт меню.
Шаг 4 — Выберите Ctrl из выпадающего списка Модификатор.
Шаг 5 — Щелкните поле «Ключ» и введите соответствующие ключи для обоих пунктов меню.
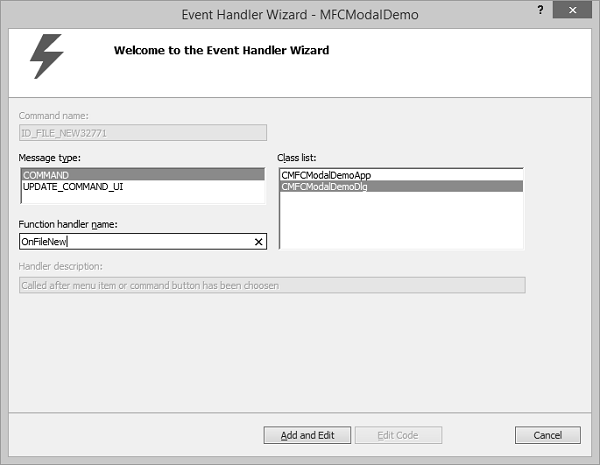
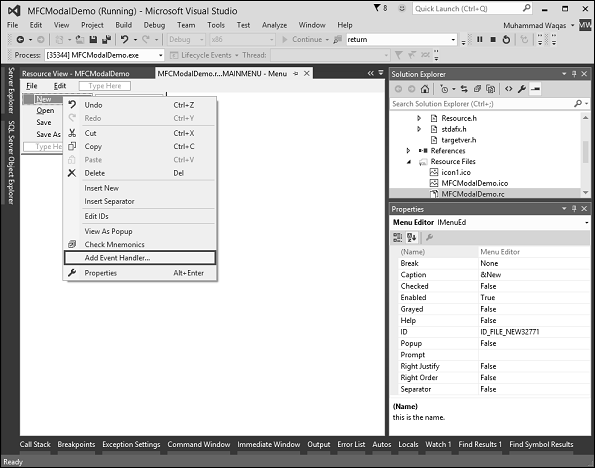
Мы также добавим новый обработчик события пункта меню в тестирование. Щелкните правой кнопкой мыши пункт «Новое меню».
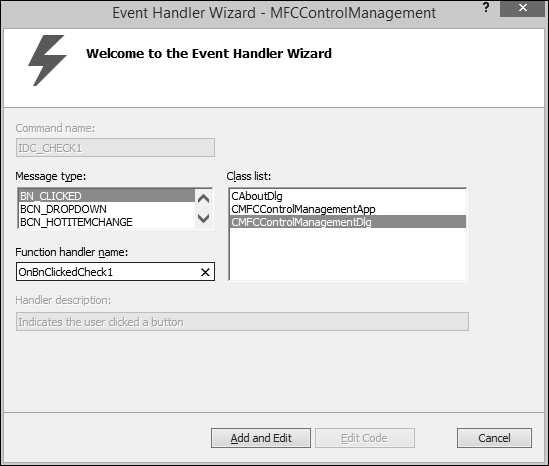
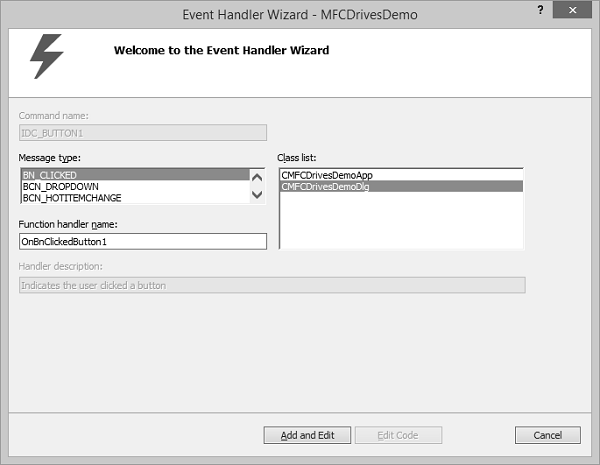
Шаг 6 — Вы можете указать класс, тип сообщения и имя обработчика. А пока оставим все как есть и нажмите кнопку «Добавить и изменить».
Шаг 7 — Выберите Добавить обработчик событий.
Шаг 8 — Теперь вы увидите событие, добавленное в конец файла CMFCModalDemoDlg.cpp.
void CMFCModalDemoDlg::OnFileNew() { // TODO: Add your command handler code here MessageBox(L"File > New menu option"); }
Шаг 9 — Теперь давайте добавим окно сообщения, которое будет отображать простую опцию меню сообщения.
Для запуска таблицы акселератора в рабочем режиме добавьте переменную HACCEL и ProcessMessageFilter, как показано в следующем CMFCModalDemoApp.
class CMFCModalDemoApp : public CWinApp { public: CMFCModalDemoApp(); // Overrides public: virtual BOOL InitInstance(); HACCEL m_hAccelTable; // Implementation DECLARE_MESSAGE_MAP() virtual BOOL ProcessMessageFilter(int code, LPMSG lpMsg); };
Шаг 10 — Загрузите ускоритель и следующий вызов в CMFCModalDemoApp :: InitInstance ().
m_hAccelTable = LoadAccelerators(AfxGetInstanceHandle(), MAKEINTRESOURCE(IDR_ACCELERATOR1));
Шаг 11 — Вот реализация ProcessMessageFilter.
BOOL CMFCModalDemoApp::ProcessMessageFilter(int code, LPMSG lpMsg) { if (code >= 0 && m_pMainWnd && m_hAccelTable) { if (::TranslateAccelerator(m_pMainWnd -> m_hWnd, m_hAccelTable, lpMsg)) return TRUE; } return CWinApp::ProcessMessageFilter(code, lpMsg); }
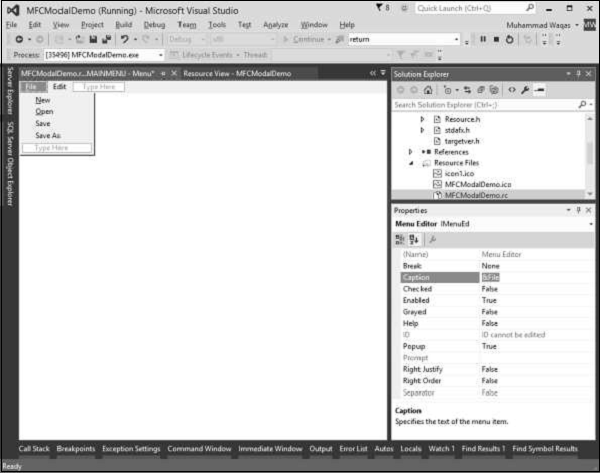
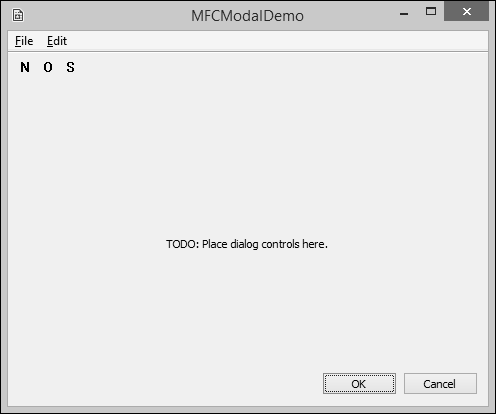
Шаг 12 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 13 — Нажмите кнопку Alt, затем клавишу F, а затем клавишу N или Ctrl + N. Вы увидите следующее сообщение.
MFC — листы недвижимости
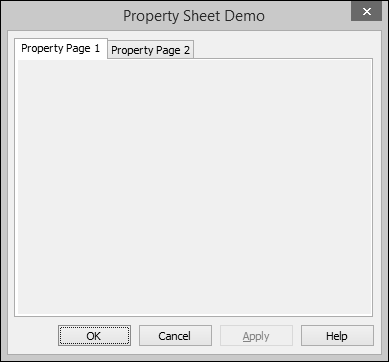
Лист свойств , также известный как диалоговое окно с вкладкой, представляет собой диалоговое окно, содержащее страницы свойств. Каждая страница свойств основана на ресурсе шаблона диалога и содержит элементы управления. Он вложен в страницу с вкладкой сверху. Вкладка называет страницу и указывает ее назначение. Пользователи щелкают вкладку в окне свойств, чтобы выбрать набор элементов управления.
Чтобы создать страницы свойств, давайте рассмотрим простой пример создания диалогового проекта MFC.
Как только проект создан, нам нужно добавить несколько страниц свойств.
Visual Studio позволяет легко создавать ресурсы для страниц свойств, отображая диалоговое окно «Добавить ресурс», раскрывая узел «Диалог» и выбирая один из элементов IDD_PROPPAGE_X.
Шаг 1 — Щелкните правой кнопкой мыши свой проект в обозревателе решений и выберите «Добавить» → «Ресурсы».
Шаг 2 — Выберите IDD_PROPPAGE_LARGE и нажмите NEW.
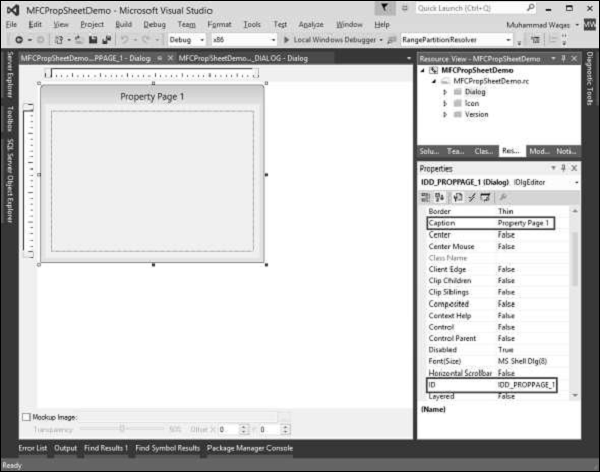
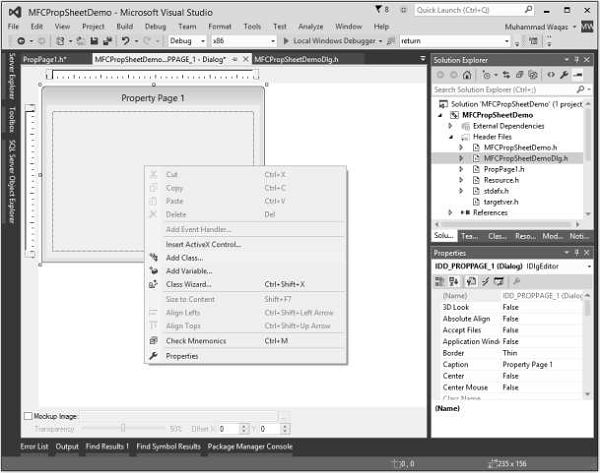
Шаг 3 — Давайте изменим ID и заголовок этой страницы свойств на IDD_PROPPAGE_1 и Страница свойств соответственно, как показано выше.
Шаг 4 — Щелкните правой кнопкой мыши на странице свойств в окне дизайнера.
Шаг 5 — Выберите опцию Добавить класс.
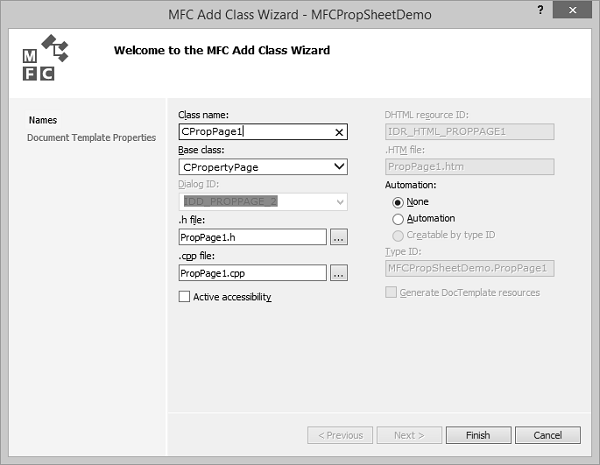
Шаг 6 — Введите имя класса и выберите CPropertyPage из выпадающего списка базового класса.
Шаг 7 — Нажмите Готово, чтобы продолжить.
Шаг 8 — Добавьте еще одну страницу свойств с идентификатором IDD_PROPPAGE_2 и Caption Property Page 2, выполнив вышеупомянутые шаги.
Шаг 9 — Теперь вы можете увидеть две страницы свойств. Для реализации его функциональности нам нужен лист свойств.
Лист свойств группирует страницы свойств и сохраняет их как сущность.
Чтобы создать лист свойств, выполните следующие действия:
Шаг 1 — Щелкните правой кнопкой мыши по вашему проекту и выберите «Добавить»> «Параметры меню класса».
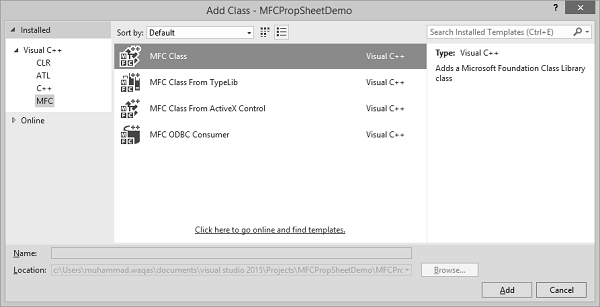
Шаг 2. Выберите Visual C ++ → MFC на левой панели и класс MFC на панели шаблонов и нажмите кнопку Добавить.
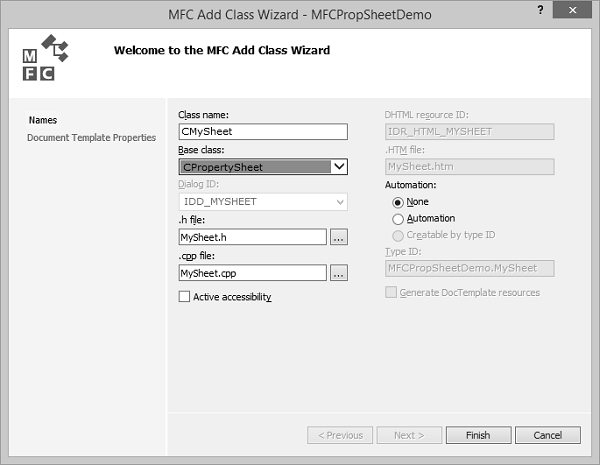
Шаг 3 — Введите имя класса и выберите CPropertySheet из выпадающего списка базового класса.
Шаг 4 — Нажмите «Готово», чтобы продолжить.
Шаг 5 — Чтобы запустить этот лист свойств, нам нужны следующие изменения в нашем основном классе проекта.
Шаг 6 — Добавьте следующие ссылки в файл CMFCPropSheetDemo.cpp.
#include "MySheet.h" #include "PropPage1.h" #include "PropPage2.h"
Шаг 7. Измените метод CMFCPropSheetDemoApp :: InitInstance (), как показано в следующем коде.
CMySheet mySheet(L"Property Sheet Demo"); CPropPage1 page1; CPropPage2 page2; mySheet.AddPage(&page1); mySheet.AddPage(&page2); m_pMainWnd = &mySheet; INT_PTR nResponse = mySheet.DoModal();
Шаг 8 — Вот полная реализация файла CMFCPropSheetDemo.cpp.
// MFCPropSheetDemo.cpp : Defines the class behaviors for the application. // #include "stdafx.h" #include "MFCPropSheetDemo.h" #include "MFCPropSheetDemoDlg.h" #include "MySheet.h" #include "PropPage1.h" #include "PropPage2.h" #ifdef _DEBUG #define new DEBUG_NEW #endif // CMFCPropSheetDemoApp BEGIN_MESSAGE_MAP(CMFCPropSheetDemoApp, CWinApp) ON_COMMAND(ID_HELP, &CWinApp::OnHelp) END_MESSAGE_MAP() // CMFCPropSheetDemoApp construction CMFCPropSheetDemoApp::CMFCPropSheetDemoApp() { // support Restart Manager m_dwRestartManagerSupportFlags = AFX_RESTART_MANAGER_SUPPORT_RESTART; // TODO: add construction code here, // Place all significant initialization in InitInstance } // The one and only CMFCPropSheetDemoApp object CMFCPropSheetDemoApp theApp; // CMFCPropSheetDemoApp initialization BOOL CMFCPropSheetDemoApp::InitInstance() { // InitCommonControlsEx() is required on Windows XP if an application // manifest specifies use of ComCtl32.dll version 6 or later to enable // visual styles. Otherwise, any window creation will fail. INITCOMMONCONTROLSEX InitCtrls; InitCtrls.dwSize = sizeof(InitCtrls); // Set this to include all the common control classes you want to use // in your application. InitCtrls.dwICC = ICC_WIN95_CLASSES; InitCommonControlsEx(&InitCtrls); CWinApp::InitInstance(); AfxEnableControlContainer(); // Create the shell manager, in case the dialog contains // any shell tree view or shell list view controls. CShellManager *pShellManager = new CShellManager; // Activate "Windows Native" visual manager for enabling themes in MFC controls CMFCVisualManager::SetDefaultManager(RUNTIME_CLASS(CMFCVisualManagerWindows)); // Standard initialization // If you are not using these features and wish to reduce the size // of your final executable, you should remove from the following // the specific initialization routines you do not need // Change the registry key under which our settings are stored // TODO: You should modify this string to be something appropriate // such as the name of your company or organization SetRegistryKey(_T("Local AppWizard-Generated Applications")); CMySheet mySheet(L"Property Sheet Demo"); CPropPage1 page1; CPropPage2 page2; mySheet.AddPage(&page1); mySheet.AddPage(&page2); m_pMainWnd = &mySheet; INT_PTR nResponse = mySheet.DoModal(); if (nResponse == IDOK) { // TODO: Place code here to handle when the dialog is // dismissed with OK }else if (nResponse == IDCANCEL) { // TODO: Place code here to handle when the dialog is // dismissed with Cancel }else if (nResponse == -1) { TRACE(traceAppMsg, 0, "Warning: dialog creation failed, so application is terminating unexpectedly.\n"); TRACE(traceAppMsg, 0, "Warning: if you are using MFC controls on the dialog, you cannot #define _AFX_NO_MFC_CONTROLS_IN_DIALOGS.\n"); } // Delete the shell manager created above. if (pShellManager != NULL) { delete pShellManager; } // Since the dialog has been closed, return FALSE so that we exit the // application, rather than start the application's message pump. return FALSE; }
Шаг 9 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее диалоговое окно. Это диалоговое окно содержит две страницы свойств.
MFC — Windows Layout
Расположение элементов управления очень важно и важно для удобства использования приложения. Он используется для организации группы элементов GUI в вашем приложении. Есть некоторые важные вещи, которые следует учитывать при выборе макета —
- Позиции дочерних элементов.
- Размеры дочерних элементов.
Добавление элементов управления
Давайте создадим новый основанный на диалоге проект MFC MFCLayoutDemo.
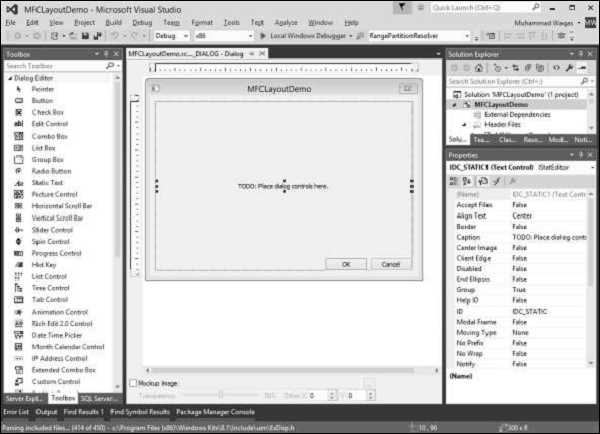
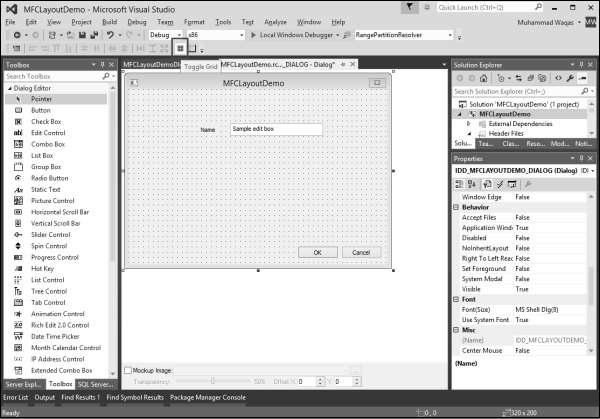
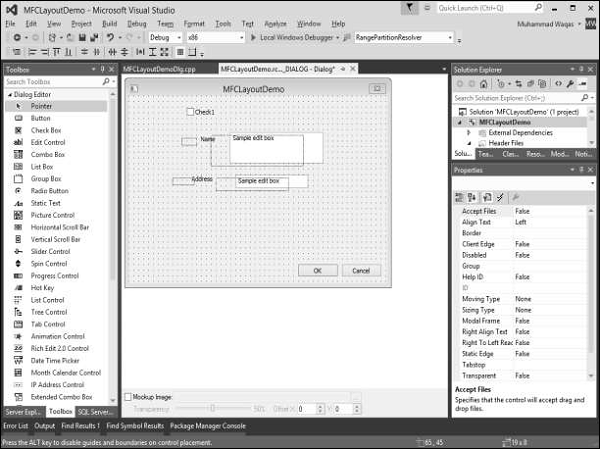
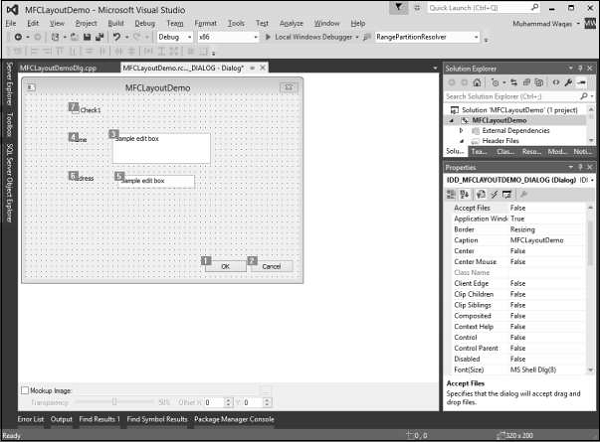
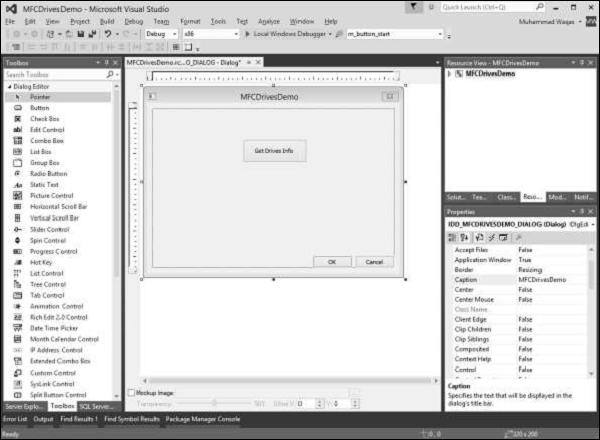
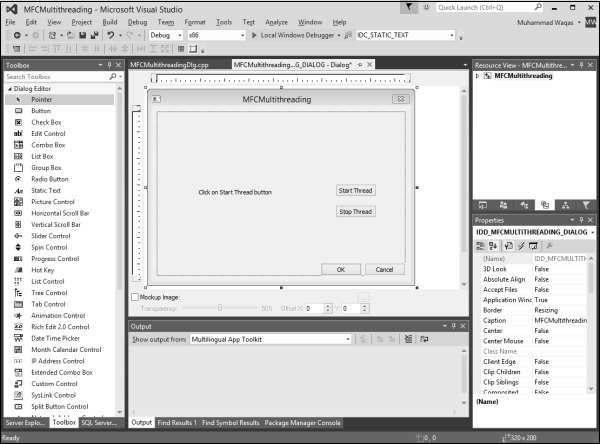
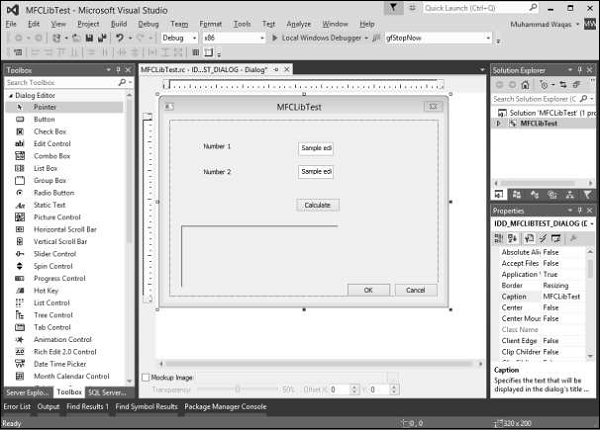
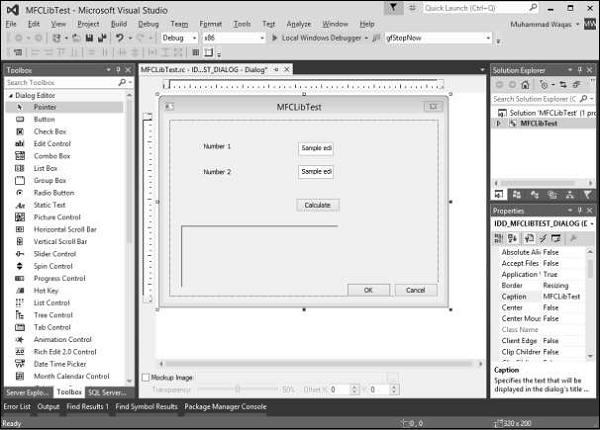
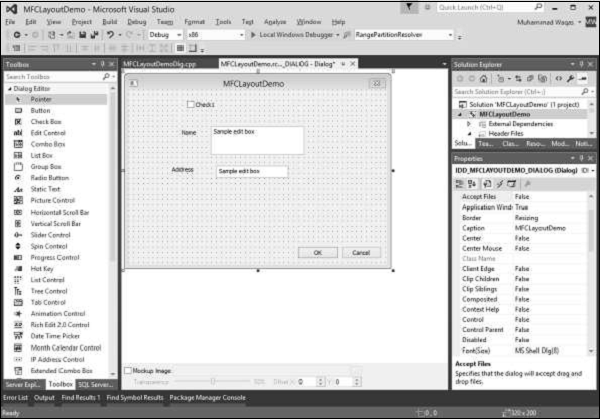
Шаг 1 — После того, как проект создан, вы увидите следующий экран.
Шаг 2 — Удалить TODO из диалогового окна.
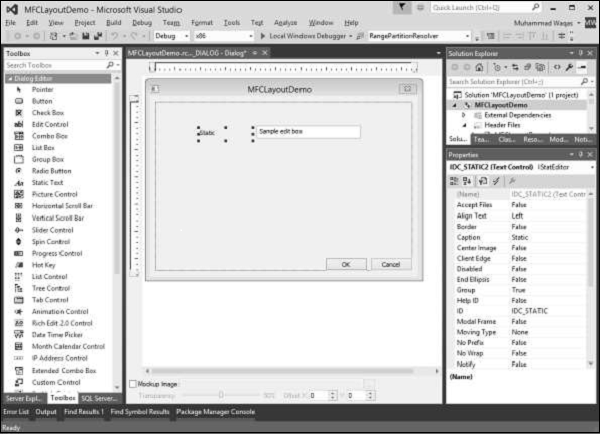
Шаг 3 — Перетащите некоторые элементы управления из панели инструментов, которые вы видите на левой стороне.
(Мы перетащим один статический текст и один элемент управления редактированием, как показано на следующем снимке).
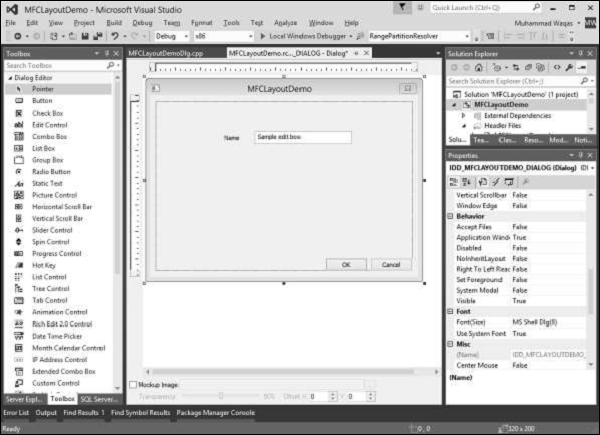
Шаг 4 — Измените заголовок статического текста на имя.
Контрольная Сетка
Сетка управления — это точки сетки, которые могут помочь в расположении элементов управления, которые вы добавляете во время проектирования.
Чтобы включить сетку управления, необходимо нажать кнопку «Переключить сетку» на панели инструментов, как показано на следующем снимке.
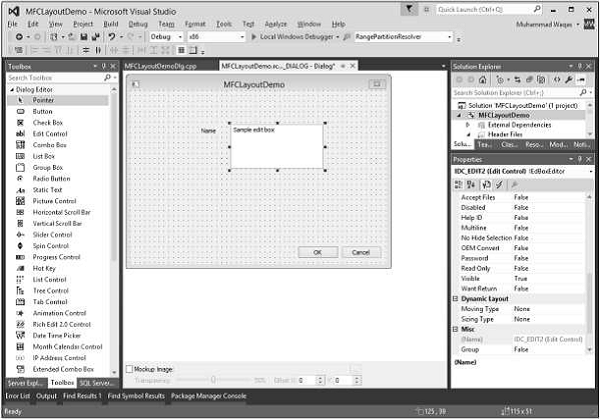
Управление изменением размера
После добавления элемента управления в диалоговое окно он принимает либо его размер по умолчанию, либо размер, с которым вы его нарисовали. Чтобы помочь с размерами элементов управления в форме или диалоговом окне, Visual Studio предоставляет визуальную сетку из черных точек.
Чтобы изменить размер элемента управления, то есть присвоить ему определенную ширину или высоту, поместите мышь на одну из ручек и перетащите ее в нужном направлении.
Теперь вы можете изменить размеры элементов управления с помощью этой пунктирной сетки.
Позиции управления
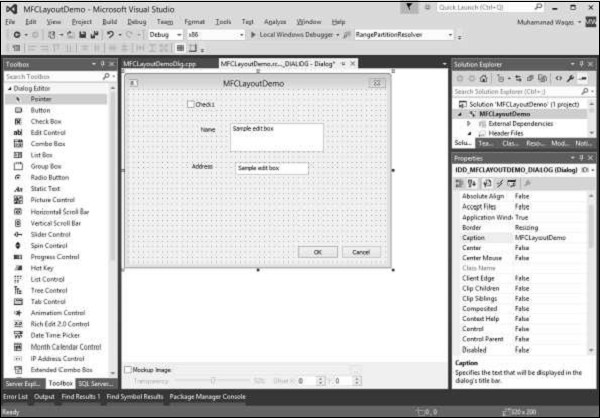
Элементы управления, которые вы размещаете в диалоговом окне или форме, занимают свое место. В большинстве случаев эти позиции не практичны. Вы можете переместить их в любую позицию по вашему выбору.
Давайте добавим еще несколько элементов управления —
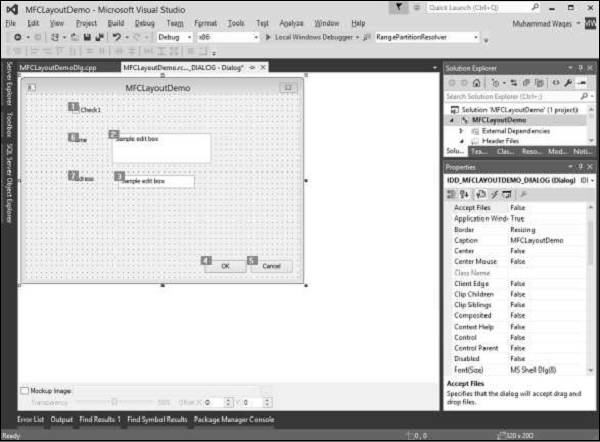
Шаг 1 — Чтобы переместить элемент управления, щелкните и перетащите его в нужном направлении, пока он не достигнет предполагаемого положения.
Шаг 2 — Чтобы переместить группу элементов управления, сначала выберите их. Затем перетащите выделенную область в нужное место. Давайте выберем статические тексты и элементы управления редактирования.
Шаг 3 — Переместите эти выбранные элементы управления в левую сторону.

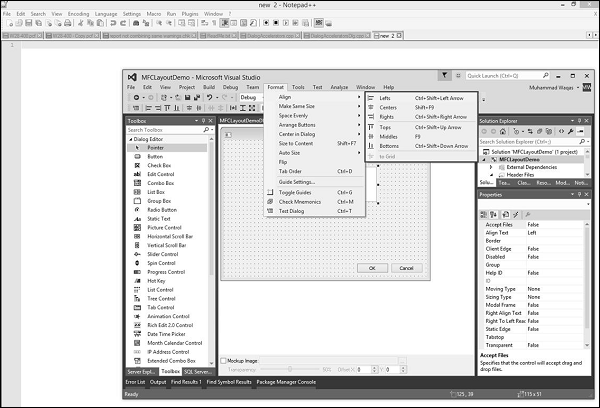
Чтобы помочь с позиционированием элементов управления, Visual Studio предоставляет панель инструментов диалогового окна со следующими кнопками.
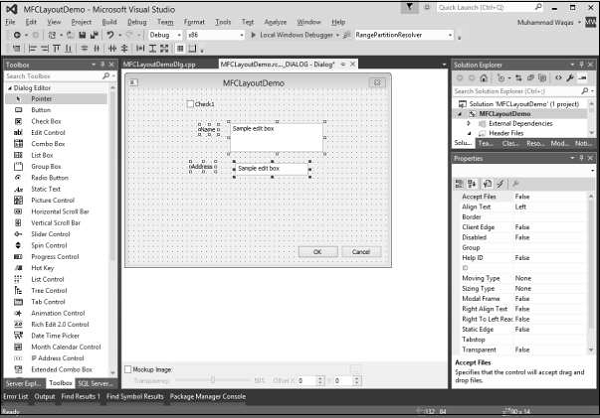
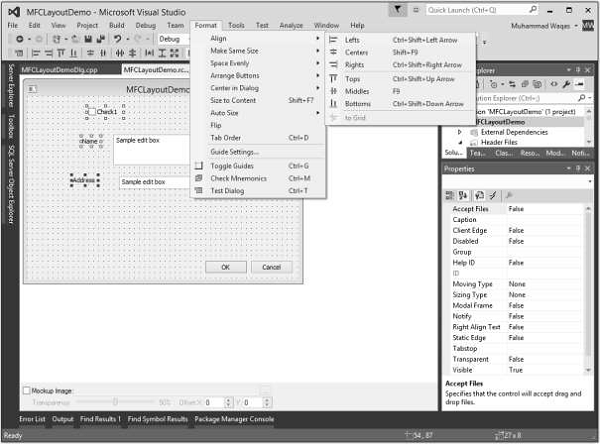
Шаг 1 — Давайте выровняем элементы управления Check box и Static Text по левому краю, выбрав все эти элементы управления.
Шаг 2 — Выберите Формат → Выровнять → Левые.
Шаг 3 — Теперь вы можете видеть, что все эти элементы управления выровнены влево.
Tab Tabing
Элементы управления, которые вы добавляете в форму или диалоговое окно, располагаются в последовательности, которая соответствует порядку их добавления. Когда вы добавляете элементы управления независимо от секции или области, в которую вы помещаете новый элемент управления, он последовательно размещается в конце существующих элементов управления. Если вы не исправите это, пользователю будет трудно перемещаться по элементам управления. Последовательность элементов управления навигацией также известна как порядок вкладок.
Чтобы изменить вкладку, вы можете использовать опцию меню «Формат → Порядок вкладок» или комбинацию клавиш Ctrl + D. Давайте нажмем Ctrl + D.
Теперь вы можете видеть порядок, в котором все эти элементы управления добавляются в это диалоговое окно. Чтобы изменить порядок или последовательность элементов управления, щелкните все элементы управления в той последовательности, в которой вы хотите перемещаться.
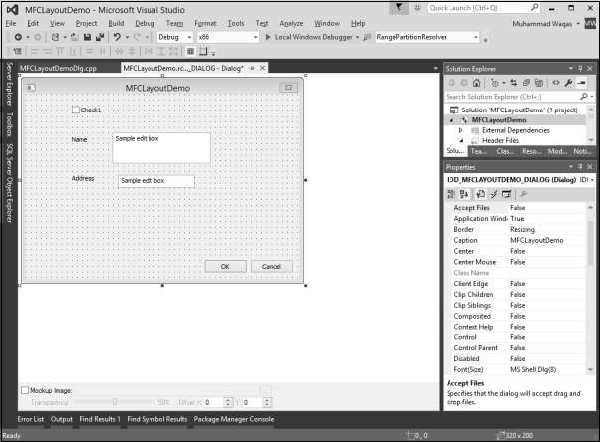
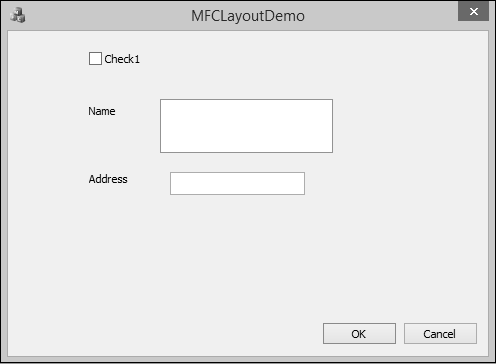
В этом примере мы сначала установим флажок, а затем элементы управления Редактирование имени и адреса. Затем нажмите OK и Отмена, как показано на следующем снимке.
Давайте запустим это приложение, и вы увидите следующий вывод.
МФЦ — Управление Контролями
В приложениях MFC, после визуального добавления элемента управления в ваше приложение, если вы хотите сослаться на него в своем коде, вы можете объявить переменную, основанную на этом элементе управления или связанную с ним. Библиотека MFC позволяет объявлять два типа переменных для некоторых элементов управления, используемых в приложении, как значение или переменную элемента управления.
-
Одна переменная используется для информации, хранящейся в элементе управления, который также известен как переменная / экземпляр элемента управления .
-
Другая переменная известна как переменная контрольного значения . Пользователь может выполнять какие-либо действия над этим элементом управления с этой переменной.
Одна переменная используется для информации, хранящейся в элементе управления, который также известен как переменная / экземпляр элемента управления .
Другая переменная известна как переменная контрольного значения . Пользователь может выполнять какие-либо действия над этим элементом управления с этой переменной.
Переменная управления / Экземпляр
Управляющая переменная — это переменная, основанная на классе, который управляет элементом управления. Например, управление кнопками основано на классе CButton.
Чтобы увидеть эти концепции в реальном программировании, давайте создадим проект MFCControlManagement на основе диалога MFC.
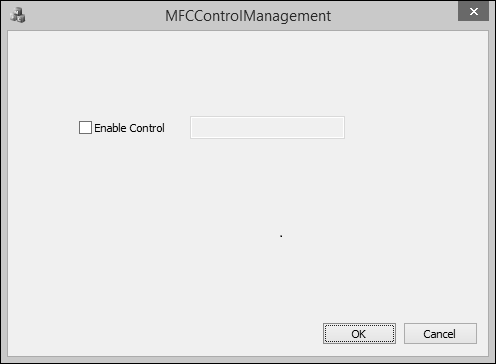
После создания проекта вы увидите следующее диалоговое окно в окне дизайнера.
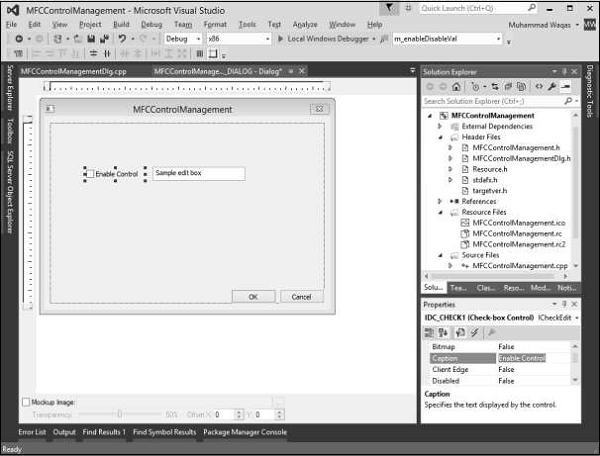
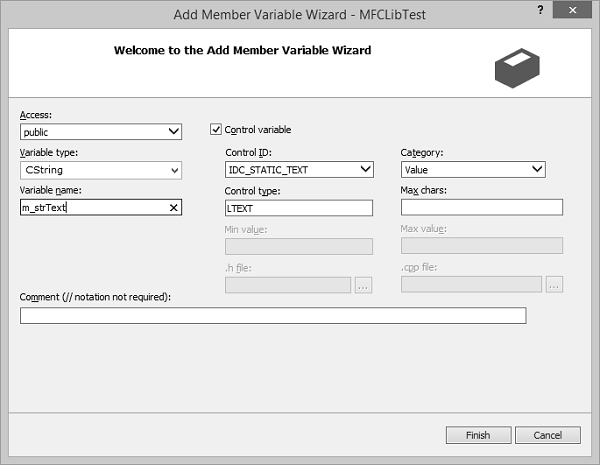
Шаг 1 — Удалите строку TODO и перетащите один флажок и один элемент управления Edit, как показано на следующем снимке. Измените заголовок флажка на Включить контроль.
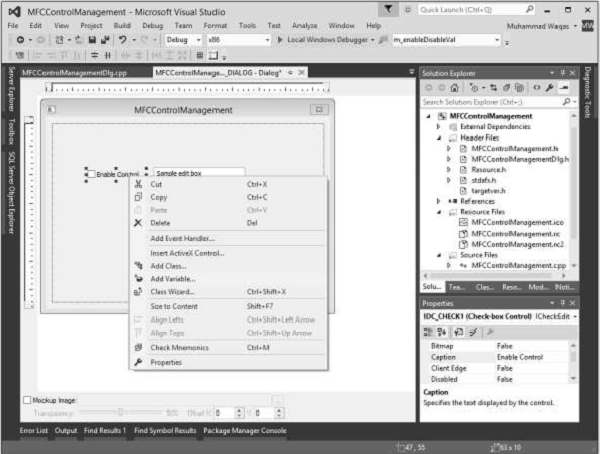
Шаг 2 — Щелкните правой кнопкой мыши по флажку.
Шаг 3 — Выберите Добавить переменную.
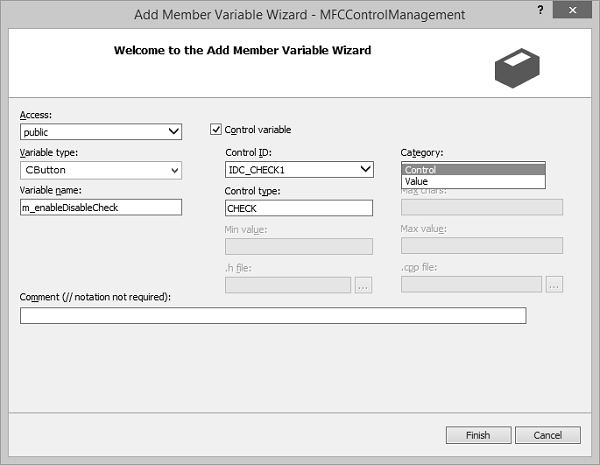
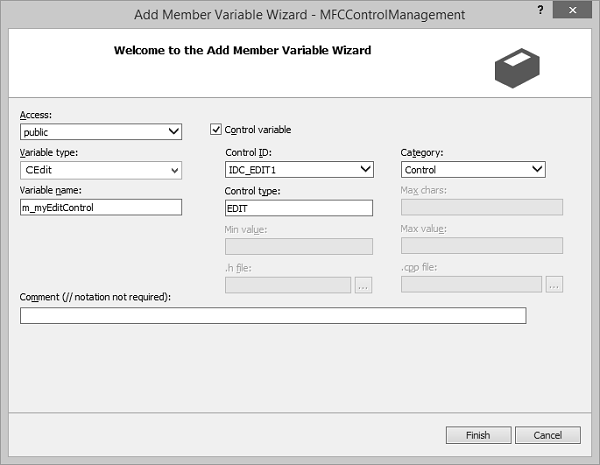
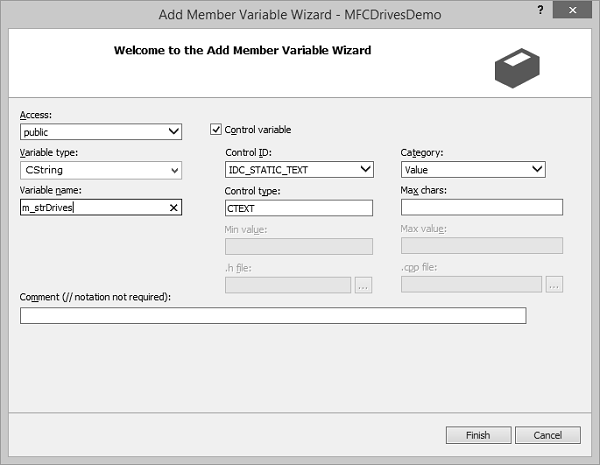
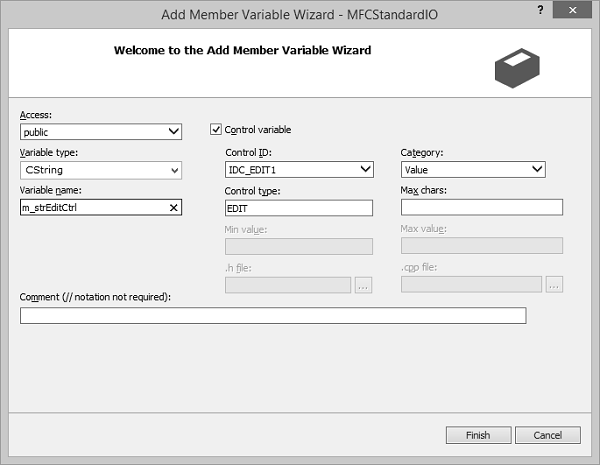
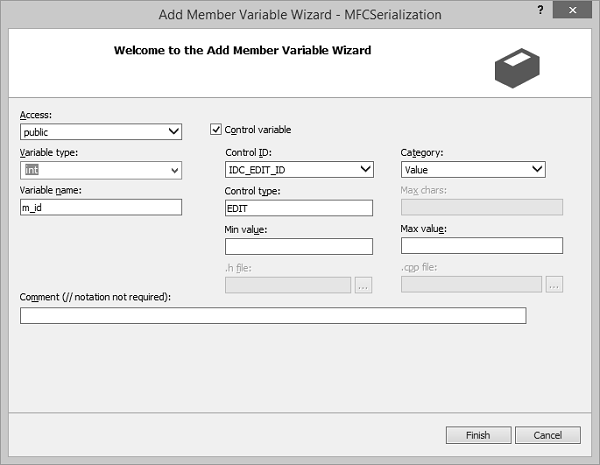
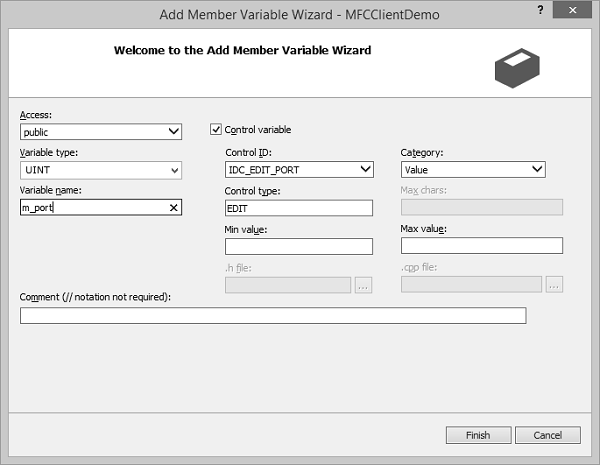
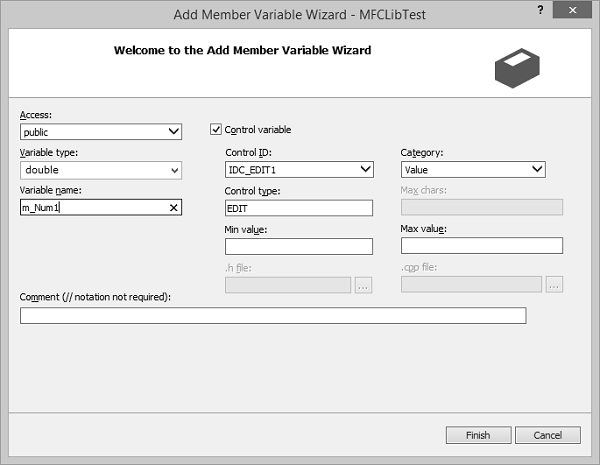
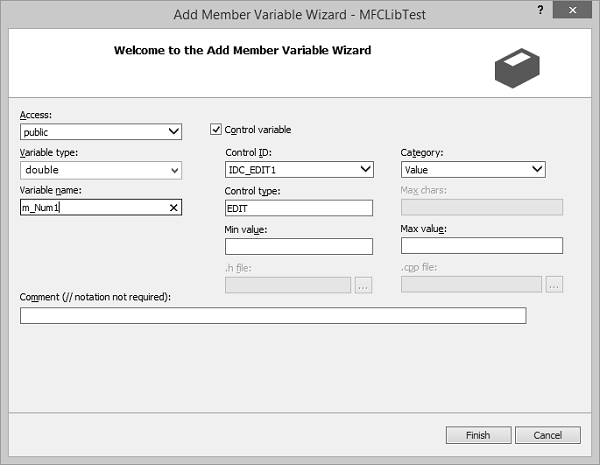
Шаг 4 — Теперь вы можете увидеть мастер добавления переменных участников.
Вы можете выбрать различные параметры в этом диалоговом окне. Для флажка тип переменной — CButton. Он выбран по умолчанию в этом диалоговом окне.
Аналогично, идентификатор элемента управления также выбран по умолчанию, теперь нам нужно выбрать элемент управления в поле со списком «Категория» и ввести m_enableDisableCheck в поле редактирования «Имя переменной» и нажать «Готово».
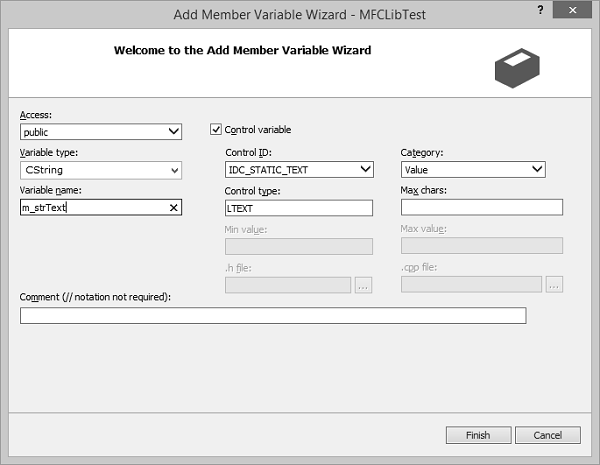
Шаг 5. Аналогичным образом добавьте переменную элемента управления «Изменить» с настройками, как показано на следующем снимке.
Соблюдайте заголовочный файл класса диалога. Вы можете видеть, что новые переменные были добавлены сейчас.
CButton m_enableDisableCheck; CEdit m_myEditControl;
Переменная контрольного значения
Другой тип переменной, который вы можете объявить для элемента управления, — это значение переменной. Не все элементы управления предоставляют переменную значения.
-
Переменная value должна иметь возможность обрабатывать тип значения, хранящегося в элементе управления, к которому она предназначена.
-
Например, поскольку для обработки текста используется текстовый элемент управления, вы можете объявить для него текстовый тип данных. Обычно это переменная CString.
Переменная value должна иметь возможность обрабатывать тип значения, хранящегося в элементе управления, к которому она предназначена.
Например, поскольку для обработки текста используется текстовый элемент управления, вы можете объявить для него текстовый тип данных. Обычно это переменная CString.
Давайте посмотрим на этот тип переменной для флажка и редактирования управления.
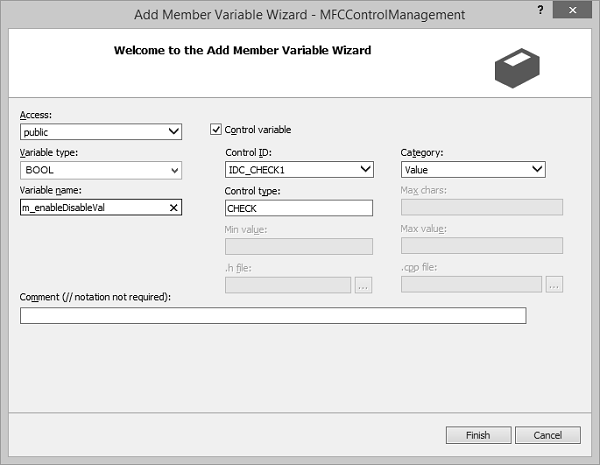
Шаг 1 — Щелкните правой кнопкой мыши по флажку и выберите Добавить переменную.
Шаг 2 — тип переменной BOOL. Выберите Value из выпадающего списка Category.
Шаг 3 — Нажмите Готово, чтобы продолжить.
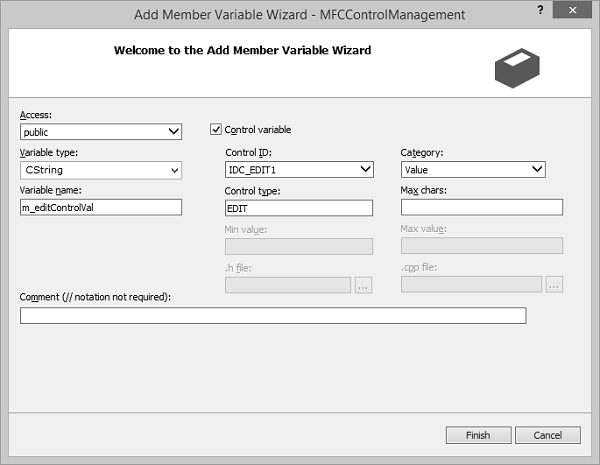
Шаг 4. Аналогичным образом добавьте значение Variable для элемента управления Edit с настройками, как показано на следующем снимке.
Шаг 5 — Введите CString в типе переменной и m_editControlVal в поле имени переменной.
Шаг 6 — Теперь вы можете увидеть эти переменные, добавленные в заголовочный файл.
bool m_enableDisableVal; CString m_editControlVal;
Управляет обработчиками событий
После добавления элемента управления в ваше приложение, независимо от того, визуально вы добавили его или создали динамически, вы также решите, как обрабатывать возможные действия, которые пользователь может выполнять над элементом управления.
-
Для диалоговых окон проекта, которые уже связаны с классом, вы можете воспользоваться некоторыми сочетаниями клавиш при создании обработчиков событий.
-
Вы можете быстро создать обработчик либо для события уведомления управления по умолчанию, либо для любого применимого сообщения Windows.
Для диалоговых окон проекта, которые уже связаны с классом, вы можете воспользоваться некоторыми сочетаниями клавиш при создании обработчиков событий.
Вы можете быстро создать обработчик либо для события уведомления управления по умолчанию, либо для любого применимого сообщения Windows.
Давайте посмотрим на тот же пример, в котором мы добавили обработчик событий для флажка.
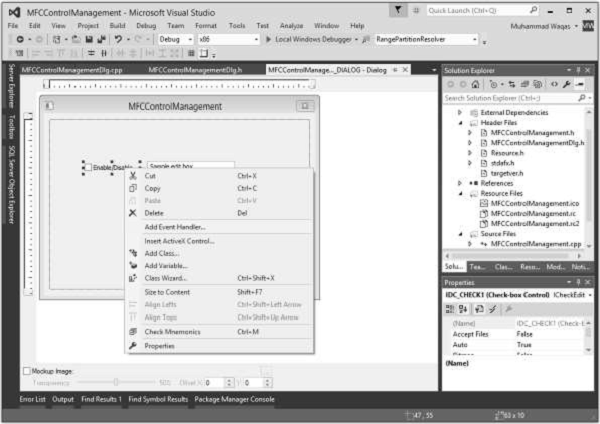
Шаг 1 — Щелкните правой кнопкой мыши элемент управления, для которого вы хотите обработать событие уведомления.
Шаг 2 — В контекстном меню выберите Добавить обработчик событий, чтобы открыть мастер обработки событий.
Шаг 3 — Выберите событие в поле Тип сообщения, чтобы добавить его к классу, выбранному в поле Список классов.
Шаг 4 — Примите имя по умолчанию в поле Имя обработчика функций или укажите имя по вашему выбору.
Шаг 5 — Нажмите Добавить и изменить, чтобы добавить обработчик событий.
Шаг 6 — Теперь вы можете увидеть следующее событие, добавленное в конец файла CMFCControlManagementDlg.cpp.
void CMFCControlManagementDlg::OnBnClickedCheck1() { // TODO: Add your control notification handler code here }
Управление управления
До сих пор мы видели, как добавить элементы управления в приложение. Теперь мы увидим, как управлять этими элементами управления в соответствии с требованиями пользователя. Мы можем использовать управляющую переменную / экземпляр в конкретном обработчике событий.
Шаг 1 — Давайте посмотрим на следующий пример. Здесь мы включим / отключим контроль редактирования, когда флажок установлен / снят.
Шаг 2 — Мы добавили обработчик события щелчка флажка. Вот реализация —
void CMFCControlManagementDlg::OnBnClickedCheck1() { // TODO: Add your control notification handler code here UpdateData(TRUE); if (m_enableDisableVal) m_myEditControl.EnableWindow(TRUE); else m_myEditControl.EnableWindow(FALSE); }
Шаг 3 — Когда диалоговое окно создано, нам нужно добавить следующий код в CMFCControlManagementDlg :: OnInitDialog (). Это будет управлять этими элементами управления.
UpdateData(TRUE); if (m_enableDisableVal) m_myEditControl.EnableWindow(TRUE); else m_myEditControl.EnableWindow(FALSE);
Шаг 4 — Вот полная реализация файла CMFCControlManagementDlg.cpp.
// MFCControlManagementDlg.cpp : implementation file // #include "stdafx.h" #include "MFCControlManagement.h" #include "MFCControlManagementDlg.h" #include "afxdialogex.h" #ifdef _DEBUG #define new DEBUG_NEW #endif // CAboutDlg dialog used for App About class CAboutDlg : public CDialogEx { public: CAboutDlg(); // Dialog Data #ifdef AFX_DESIGN_TIME enum { IDD = IDD_ABOUTBOX }; #endif protected: virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support // Implementation protected: DECLARE_MESSAGE_MAP() }; CAboutDlg::CAboutDlg() : CDialogEx(IDD_ABOUTBOX) { } void CAboutDlg::DoDataExchange(CDataExchange* pDX) { CDialogEx::DoDataExchange(pDX); } BEGIN_MESSAGE_MAP(CAboutDlg, CDialogEx) END_MESSAGE_MAP() // CMFCControlManagementDlg dialog CMFCControlManagementDlg::CMFCControlManagementDlg(CWnd* pParent /* = NULL*/) :CDialogEx(IDD_MFCCONTROLMANAGEMENT_DIALOG, pParent) , m_enableDisableVal(FALSE) , m_editControlVal(_T("")) { m_hIcon = AfxGetApp()&rarr LoadIcon(IDR_MAINFRAME); } void CMFCControlManagementDlg::DoDataExchange(CDataExchange* pDX) { CDialogEx::DoDataExchange(pDX); DDX_Control(pDX, IDC_CHECK1, m_enableDisableCheck); DDX_Control(pDX, IDC_EDIT1, m_myEditControl); DDX_Check(pDX, IDC_CHECK1, m_enableDisableVal); DDX_Text(pDX, IDC_EDIT1, m_editControlVal); } BEGIN_MESSAGE_MAP(CMFCControlManagementDlg, CDialogEx) ON_WM_SYSCOMMAND() ON_WM_PAINT() ON_WM_QUERYDRAGICON() ON_BN_CLICKED(IDC_CHECK1, &CMFCControlManagementDlg::OnBnClickedCheck1) END_MESSAGE_MAP() // CMFCControlManagementDlg message handlers BOOL CMFCControlManagementDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Add "About..." menu item to system menu. // IDM_ABOUTBOX must be in the system command range. ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX); ASSERT(IDM_ABOUTBOX < 0xF000); CMenu* pSysMenu = GetSystemMenu(FALSE); if (pSysMenu != NULL) { BOOL bNameValid; CString strAboutMenu; bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX); ASSERT(bNameValid); if (!strAboutMenu.IsEmpty()) { pSysMenu → AppendMenu(MF_SEPARATOR); pSysMenu → AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu); } } // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon // TODO: Add extra initialization here UpdateData(TRUE); if (m_enableDisableVal) m_myEditControl.EnableWindow(TRUE); else m_myEditControl.EnableWindow(FALSE); return TRUE; // return TRUE unless you set the focus to a control } void CMFCControlManagementDlg::OnSysCommand(UINT nID, LPARAM lParam) { if ((nID & 0xFFF0) == IDM_ABOUTBOX) { CAboutDlg dlgAbout; dlgAbout.DoModal(); }else { CDialogEx::OnSysCommand(nID, lParam); } } // If you add a minimize button to your dialog, you will need the code below // to draw the icon. For MFC applications using the document/view model, // this is automatically done for you by the framework. void CMFCControlManagementDlg::OnPaint() { if (IsIconic()) { CPaintDC dc(this); // device context for painting SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0); // Center icon in client rectangle int cxIcon = GetSystemMetrics(SM_CXICON); int cyIcon = GetSystemMetrics(SM_CYICON); CRect rect; GetClientRect(&rect); int x = (rect.Width() - cxIcon + 1) / 2; int y = (rect.Height() - cyIcon + 1) / 2; // Draw the icon dc.DrawIcon(x, y, m_hIcon); }else { CDialogEx::OnPaint(); } } // The system calls this function to obtain the cursor to display while the user drags // the minimized window. HCURSOR CMFCControlManagementDlg::OnQueryDragIcon() { return static_cast<HCURSOR>(m_hIcon); } void CMFCControlManagementDlg::OnBnClickedCheck1() { // TODO: Add your control notification handler code here UpdateData(TRUE); if (m_enableDisableVal) m_myEditControl.EnableWindow(TRUE); else m_myEditControl.EnableWindow(FALSE); }
Шаг 5 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод. По умолчанию флажок снят. Это также отключает контроль редактирования.
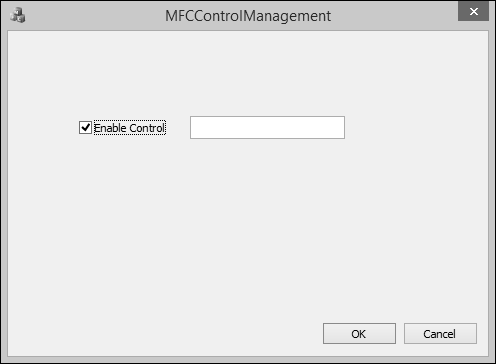
Шаг 6 — Установите флажок Включить контроль. Это автоматически активирует контроль редактирования.
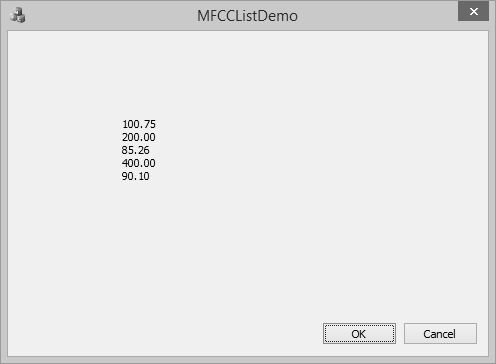
MFC — Windows Control
Элементы управления Windows — это объекты, с которыми пользователи могут взаимодействовать для ввода или манипулирования данными. Они обычно появляются в диалоговых окнах или на панелях инструментов. Существуют различные типы элементов управления —
-
Элемент управления на основе текста, который используется для отображения текста пользователю или запроса текста от пользователя.
-
Элемент управления на основе списка отображает список элементов.
-
Элемент управления на основе прогресса используется, чтобы показать ход действия.
-
Статический элемент управления может использоваться для отображения цветов, рисунка или чего-либо, что не всегда вписывается в вышеуказанные категории.
Элемент управления на основе текста, который используется для отображения текста пользователю или запроса текста от пользователя.
Элемент управления на основе списка отображает список элементов.
Элемент управления на основе прогресса используется, чтобы показать ход действия.
Статический элемент управления может использоваться для отображения цветов, рисунка или чего-либо, что не всегда вписывается в вышеуказанные категории.
| Sr.No. | Управление и описание |
|---|---|
| 1 | Статический контроль
Статический элемент управления — это объект, который отображает информацию для пользователя без его или ее прямого вмешательства. Его можно использовать для отображения цветов, геометрической формы или изображения, такого как значок, растровое изображение или анимация. |
| 2 | Управление анимацией
Элемент управления анимацией — это окно, в котором отображается аудиоклип в формате AVI. AVI-клип — это серия растровых кадров, как в фильме. Элементы управления анимацией могут воспроизводить только простые AVI-клипы, и они не поддерживают звук. Он представлен классом CAnimateCtrl . |
| 3 | кнопка
Кнопка — это объект, который пользователь щелкает, чтобы инициировать действие. Кнопочное управление представлено классом CButton . |
| 4 | Кнопка растрового изображения
Кнопка растрового изображения отображает изображение или рисунок и текст на его лице. Обычно это делается для того, чтобы сделать кнопку немного явной. Кнопка растрового изображения создается с использованием класса CBitmapButton , производного от CButton. |
| 5 | Командная кнопка
Командная кнопка — это расширенная версия обычной кнопки. Слева отображается зеленая иконка со стрелкой, за которой следует подпись обычного размера. Под основной подписью он может отображать другую меньшую подпись, которая служит подсказкой для предоставления дополнительной информации. |
| 6 | Статический текст
Статический элемент управления отображает текстовую строку, поле, прямоугольник, значок, курсор, растровое изображение или расширенный метафайл. Он представлен классом CStatic . Его можно использовать для маркировки, маркировки или разделения других элементов управления. Статический контроль обычно не требует ввода и не обеспечивает вывода. |
| 7 | Список
В окне списка отображается список элементов, таких как имена файлов, которые пользователь может просматривать и выбирать. Поле списка представлено классом CListBox . В окне списка с одним выбором пользователь может выбрать только один элемент. В окне списка с множественным выбором можно выбрать диапазон элементов. Когда пользователь выбирает элемент, он выделяется, и окно списка отправляет уведомление в родительское окно. |
| 8 | Комбинированные коробки
Поле со списком состоит из списка в сочетании со статическим элементом управления или элементом редактирования. он представлен классом CComboBox . Часть списка элемента управления может отображаться постоянно или может выпадать только тогда, когда пользователь выбирает стрелку раскрывающегося списка рядом с элементом управления. |
| 9 | Радио-кнопки
Переключатель — это элемент управления, который отображается в виде точки, окруженной круглой рамкой. В действительности радиокнопка сопровождается одной или несколькими другими радиокнопками, которые появляются и ведут себя как группа. |
| 10 | Флажки
Флажок — это элемент управления Windows, который позволяет пользователю устанавливать или изменять значение элемента как true или false. |
| 11 | Списки изображений
Список изображений представляет собой коллекцию изображений одинакового размера, каждое из которых может быть указано по нулевому индексу. Списки изображений используются для эффективного управления большими наборами значков или растровых изображений. Списки изображений представлены классом CImageList . |
| 12 | Редактировать окно
Поле редактирования — это прямоугольное дочернее окно, в которое пользователь может вводить текст. Он представлен классом CEdit . |
| 13 | Rich Edit
Rich Edit Control — это окно, в которое пользователь может вводить и редактировать текст. Тексту может быть назначено форматирование символов и абзацев, и он может включать встроенные объекты OLE. Он представлен классом CRichEditCtrl . |
| 14 | Групповая коробка
Групповое поле — это статический элемент управления, используемый для установки видимой или программной группы элементов управления. Элемент управления представляет собой прямоугольник, который группирует другие элементы управления вместе. |
| 15 | Spin Button
Элемент управления Spin Button (также известный как элемент управления «вверх-вниз») представляет собой пару кнопок со стрелками, которые пользователь может нажимать для увеличения или уменьшения значения, например положения прокрутки или числа, отображаемого в сопутствующем элементе управления. он представлен классом CSpinButtonCtrl . |
| 16 | Управление элементом управления обновлением
Он управляет средствами управления обновлением. |
| 17 | Контроль прогресса
Элемент управления индикатора выполнения — это окно, которое приложение может использовать для индикации хода выполнения длительной операции. Он состоит из прямоугольника, который постепенно заполняется слева направо цветом системы при выполнении операции. Он представлен классом CProgressCtrl . |
| 18 | Прогресс Бары
Индикаторы выполнения — это окно, которое приложение может использовать для индикации хода выполнения операции. |
| 19 | таймер
Таймер — это непространственный объект, который использует повторяющиеся промежутки времени с компьютера или из вашего приложения. Чтобы работать, каждый промежуток времени, элемент управления отправляет сообщение операционной системе. В отличие от большинства других элементов управления, таймер MFC не имеет ни кнопки для его представления, ни класса. Чтобы создать таймер, вы просто вызываете метод CWnd :: SetTimer (). Этот вызов функции создает таймер для вашего приложения. Как и другие элементы управления, таймер использует идентификатор. |
| 20 | Выбор даты и времени
Элемент управления выбора даты и времени ( CDateTimeCtrl ) реализует интуитивно понятный и узнаваемый способ ввода или выбора конкретной даты. Основной интерфейс управления похож по функциональности на поле со списком. Однако если пользователь расширяет элемент управления, появляется элемент управления календаря месяца (по умолчанию), позволяющий пользователю указать конкретную дату. Когда дата выбрана, элемент управления календаря автоматически исчезает. |
| 21 | Картина
Если вам нужно отобразить изображение для вашего приложения, Visual C ++ предоставляет специальный элемент управления для этой цели. |
| 22 | Редактор изображений
Редактор изображений содержит обширный набор инструментов для создания и редактирования изображений, а также функции, помогающие создавать растровые изображения панели инструментов. Помимо растровых изображений, значков и курсоров, вы можете редактировать изображения в формате GIF или JPEG, используя команды в меню «Изображение» и инструменты на панели инструментов «Редактор изображений». |
| 23 | Ползунок управления
Ползунок управления (также известный как трекбар) представляет собой окно, содержащее ползунок и дополнительные отметки. Когда пользователь перемещает ползунок с помощью мыши или клавиш со стрелками, элемент управления отправляет уведомления с уведомлением об изменении. Есть два типа слайдеров — горизонтальные и вертикальные. Он представлен классом CSliderCtrl . |
| 24 | Scrollbars
Полоса прокрутки — это графический элемент управления, с помощью которого непрерывный текст, изображения или что-либо еще можно прокручивать в двух направлениях вдоль элемента управления, щелкая стрелку. Этот элемент управления может принимать одно из двух направлений — горизонтальное или вертикальное. Он представлен классом CScrollBar . |
| 25 | Управление Деревом
Элемент управления Tree View — это окно, которое отображает иерархический список элементов, таких как заголовки в документе, записи в индексе или файлы и каталоги на диске. Каждый элемент состоит из метки и необязательного растрового изображения, и каждый элемент может иметь список связанных с ним подпунктов. Нажав на элемент, пользователь может развернуть и свернуть связанный список подэлементов. Он представлен классом CTreeCtrl . |
| 26 | Управление списком
Инкапсулирует функциональность элемента управления представления списка, который отображает коллекцию элементов, каждый из которых состоит из значка (из списка изображений) и метки. Он представлен классом CListCtrl . Элемент управления списком состоит из использования одного из четырех представлений для отображения списка элементов. |
Статический элемент управления — это объект, который отображает информацию для пользователя без его или ее прямого вмешательства. Его можно использовать для отображения цветов, геометрической формы или изображения, такого как значок, растровое изображение или анимация.
Элемент управления анимацией — это окно, в котором отображается аудиоклип в формате AVI. AVI-клип — это серия растровых кадров, как в фильме. Элементы управления анимацией могут воспроизводить только простые AVI-клипы, и они не поддерживают звук. Он представлен классом CAnimateCtrl .
Кнопка — это объект, который пользователь щелкает, чтобы инициировать действие. Кнопочное управление представлено классом CButton .
Кнопка растрового изображения отображает изображение или рисунок и текст на его лице. Обычно это делается для того, чтобы сделать кнопку немного явной. Кнопка растрового изображения создается с использованием класса CBitmapButton , производного от CButton.
Командная кнопка — это расширенная версия обычной кнопки. Слева отображается зеленая иконка со стрелкой, за которой следует подпись обычного размера. Под основной подписью он может отображать другую меньшую подпись, которая служит подсказкой для предоставления дополнительной информации.
Статический элемент управления отображает текстовую строку, поле, прямоугольник, значок, курсор, растровое изображение или расширенный метафайл. Он представлен классом CStatic . Его можно использовать для маркировки, маркировки или разделения других элементов управления. Статический контроль обычно не требует ввода и не обеспечивает вывода.
В окне списка отображается список элементов, таких как имена файлов, которые пользователь может просматривать и выбирать. Поле списка представлено классом CListBox . В окне списка с одним выбором пользователь может выбрать только один элемент. В окне списка с множественным выбором можно выбрать диапазон элементов. Когда пользователь выбирает элемент, он выделяется, и окно списка отправляет уведомление в родительское окно.
Поле со списком состоит из списка в сочетании со статическим элементом управления или элементом редактирования. он представлен классом CComboBox . Часть списка элемента управления может отображаться постоянно или может выпадать только тогда, когда пользователь выбирает стрелку раскрывающегося списка рядом с элементом управления.
Переключатель — это элемент управления, который отображается в виде точки, окруженной круглой рамкой. В действительности радиокнопка сопровождается одной или несколькими другими радиокнопками, которые появляются и ведут себя как группа.
Флажок — это элемент управления Windows, который позволяет пользователю устанавливать или изменять значение элемента как true или false.
Список изображений представляет собой коллекцию изображений одинакового размера, каждое из которых может быть указано по нулевому индексу. Списки изображений используются для эффективного управления большими наборами значков или растровых изображений. Списки изображений представлены классом CImageList .
Поле редактирования — это прямоугольное дочернее окно, в которое пользователь может вводить текст. Он представлен классом CEdit .
Rich Edit Control — это окно, в которое пользователь может вводить и редактировать текст. Тексту может быть назначено форматирование символов и абзацев, и он может включать встроенные объекты OLE. Он представлен классом CRichEditCtrl .
Групповое поле — это статический элемент управления, используемый для установки видимой или программной группы элементов управления. Элемент управления представляет собой прямоугольник, который группирует другие элементы управления вместе.
Элемент управления Spin Button (также известный как элемент управления «вверх-вниз») представляет собой пару кнопок со стрелками, которые пользователь может нажимать для увеличения или уменьшения значения, например положения прокрутки или числа, отображаемого в сопутствующем элементе управления. он представлен классом CSpinButtonCtrl .
Он управляет средствами управления обновлением.
Элемент управления индикатора выполнения — это окно, которое приложение может использовать для индикации хода выполнения длительной операции. Он состоит из прямоугольника, который постепенно заполняется слева направо цветом системы при выполнении операции. Он представлен классом CProgressCtrl .
Индикаторы выполнения — это окно, которое приложение может использовать для индикации хода выполнения операции.
Таймер — это непространственный объект, который использует повторяющиеся промежутки времени с компьютера или из вашего приложения. Чтобы работать, каждый промежуток времени, элемент управления отправляет сообщение операционной системе. В отличие от большинства других элементов управления, таймер MFC не имеет ни кнопки для его представления, ни класса. Чтобы создать таймер, вы просто вызываете метод CWnd :: SetTimer (). Этот вызов функции создает таймер для вашего приложения. Как и другие элементы управления, таймер использует идентификатор.
Элемент управления выбора даты и времени ( CDateTimeCtrl ) реализует интуитивно понятный и узнаваемый способ ввода или выбора конкретной даты. Основной интерфейс управления похож по функциональности на поле со списком. Однако если пользователь расширяет элемент управления, появляется элемент управления календаря месяца (по умолчанию), позволяющий пользователю указать конкретную дату. Когда дата выбрана, элемент управления календаря автоматически исчезает.
Если вам нужно отобразить изображение для вашего приложения, Visual C ++ предоставляет специальный элемент управления для этой цели.
Редактор изображений содержит обширный набор инструментов для создания и редактирования изображений, а также функции, помогающие создавать растровые изображения панели инструментов. Помимо растровых изображений, значков и курсоров, вы можете редактировать изображения в формате GIF или JPEG, используя команды в меню «Изображение» и инструменты на панели инструментов «Редактор изображений».
Ползунок управления (также известный как трекбар) представляет собой окно, содержащее ползунок и дополнительные отметки. Когда пользователь перемещает ползунок с помощью мыши или клавиш со стрелками, элемент управления отправляет уведомления с уведомлением об изменении. Есть два типа слайдеров — горизонтальные и вертикальные. Он представлен классом CSliderCtrl .
Полоса прокрутки — это графический элемент управления, с помощью которого непрерывный текст, изображения или что-либо еще можно прокручивать в двух направлениях вдоль элемента управления, щелкая стрелку. Этот элемент управления может принимать одно из двух направлений — горизонтальное или вертикальное. Он представлен классом CScrollBar .
Элемент управления Tree View — это окно, которое отображает иерархический список элементов, таких как заголовки в документе, записи в индексе или файлы и каталоги на диске. Каждый элемент состоит из метки и необязательного растрового изображения, и каждый элемент может иметь список связанных с ним подпунктов. Нажав на элемент, пользователь может развернуть и свернуть связанный список подэлементов. Он представлен классом CTreeCtrl .
Инкапсулирует функциональность элемента управления представления списка, который отображает коллекцию элементов, каждый из которых состоит из значка (из списка изображений) и метки. Он представлен классом CListCtrl . Элемент управления списком состоит из использования одного из четырех представлений для отображения списка элементов.
MFC — Сообщения и События
Приложение состоит из различных объектов. В большинстве случаев на компьютере работает несколько приложений, и операционной системе постоянно предлагается выполнить некоторые задания. Поскольку может быть непредсказуемо представлено так много запросов, операционная система оставляет объектам право определять, что они хотят, когда они этого хотят, и какое поведение или результат они ожидают.
обзор
-
Операционная система Microsoft Windows не может предсказать, о каких типах запросов нужно было бы позаботиться одному объекту, и о каком типе назначения понадобился бы другой объект.
-
Чтобы управлять всеми этими назначениями и запросами, объекты отправляют сообщения.
-
Каждый объект несет ответственность за решение, какое сообщение отправлять и когда.
-
Чтобы отправить сообщение, элемент управления должен создать событие.
-
Чтобы провести различие между ними, имя сообщения обычно начинается с WM_, что означает Window Message.
-
Название события обычно начинается с Вкл., Что указывает на действие.
-
Событие — это действие отправки сообщения.
Операционная система Microsoft Windows не может предсказать, о каких типах запросов нужно было бы позаботиться одному объекту, и о каком типе назначения понадобился бы другой объект.
Чтобы управлять всеми этими назначениями и запросами, объекты отправляют сообщения.
Каждый объект несет ответственность за решение, какое сообщение отправлять и когда.
Чтобы отправить сообщение, элемент управления должен создать событие.
Чтобы провести различие между ними, имя сообщения обычно начинается с WM_, что означает Window Message.
Название события обычно начинается с Вкл., Что указывает на действие.
Событие — это действие отправки сообщения.
Карта сообщений
Поскольку Windows является операционной системой, ориентированной на сообщения, большая часть программирования для среды Windows включает обработку сообщений. Каждый раз, когда происходит событие, такое как нажатие клавиши или щелчок мыши, в приложение отправляется сообщение, которое затем должно обработать событие.
-
Чтобы компилятор управлял сообщениями, они должны быть включены в определение класса.
-
Макрос DECLARE_MESSAGE_MAP должен предоставляться в конце определения класса, как показано в следующем коде.
Чтобы компилятор управлял сообщениями, они должны быть включены в определение класса.
Макрос DECLARE_MESSAGE_MAP должен предоставляться в конце определения класса, как показано в следующем коде.
class CMainFrame : public CFrameWnd { public: CMainFrame(); protected: DECLARE_MESSAGE_MAP() };
-
Фактические сообщения должны быть перечислены чуть выше строки DECLARE_MESSAGE_MAP.
-
Чтобы реализовать сообщения, вам нужно создать таблицу сообщений, которую использует ваша программа.
-
В этой таблице используются два макроса-разделителя;
-
Он начинается с BEGIN_MESSAGE_MAP и заканчивается макросами END_MESSAGE_MAP .
-
Макрос BEGIN_MESSAGE_MAP принимает два аргумента: имя вашего класса и класс MFC, из которого вы вывели свой класс, как показано в следующем коде.
Фактические сообщения должны быть перечислены чуть выше строки DECLARE_MESSAGE_MAP.
Чтобы реализовать сообщения, вам нужно создать таблицу сообщений, которую использует ваша программа.
В этой таблице используются два макроса-разделителя;
Он начинается с BEGIN_MESSAGE_MAP и заканчивается макросами END_MESSAGE_MAP .
Макрос BEGIN_MESSAGE_MAP принимает два аргумента: имя вашего класса и класс MFC, из которого вы вывели свой класс, как показано в следующем коде.
#include <afxwin.h> class CMainFrame : public CFrameWnd { public: CMainFrame(); protected: DECLARE_MESSAGE_MAP() }; CMainFrame::CMainFrame() { // Create the window's frame Create(NULL, L"MFC Messages Demo", WS_OVERLAPPEDWINDOW, CRect(120, 100, 700, 480), NULL); } class CMessagesApp : public CWinApp { public: BOOL InitInstance(); }; BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd) END_MESSAGE_MAP() BOOL CMessagesApp::InitInstance(){ m_pMainWnd = new CMainFrame; m_pMainWnd->ShowWindow(SW_SHOW); m_pMainWnd->UpdateWindow(); return TRUE; } CMessagesApp theApp;
Давайте рассмотрим простой пример, создав новый проект Win32.
Шаг 1 — Чтобы создать проект MFC, щелкните проект правой кнопкой мыши и выберите «Свойства».
Шаг 2 — В левом разделе нажмите Свойства конфигурации → Общие.
Шаг 3 — Выберите «Использовать MFC в Shared DLL» в разделе «Настройки проекта по умолчанию» и нажмите «ОК».
Шаг 4 — Нам нужно добавить новый исходный файл.
Шаг 5 — Щелкните правой кнопкой мыши по вашему проекту и выберите «Добавить» → «Новый элемент».
Шаг 6 — В разделе Шаблоны выберите Файл C ++ (.cpp).
Шаг 7 — Нажмите Добавить, чтобы продолжить.
Шаг 8 — Теперь добавьте следующий код в файл * .cpp.
#include <afxwin.h> class CMainFrame : public CFrameWnd { public: CMainFrame(); protected: DECLARE_MESSAGE_MAP() }; CMainFrame::CMainFrame() { // Create the window's frame Create(NULL, L"MFC Messages Demo", WS_OVERLAPPEDWINDOW, CRect(120, 100, 700, 480), NULL); } class CMessagesApp : public CWinApp { public: BOOL InitInstance(); }; BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd) END_MESSAGE_MAP() BOOL CMessagesApp::InitInstance() { m_pMainWnd = new CMainFrame; m_pMainWnd->ShowWindow(SW_SHOW); m_pMainWnd->UpdateWindow(); return TRUE; } CMessagesApp theApp;
Сообщения Windows
Существуют различные типы сообщений Windows, такие как создание окна, показ окна и т. Д. Вот некоторые из наиболее часто используемых сообщений Windows.
Давайте посмотрим на простой пример создания окна.
WM_CREATE — Когда создается объект, называемый окном, фрейм, который создает объекты, отправляет сообщение, обозначенное как ON_WM_CREATE .
Шаг 1 — Чтобы создать ON_WM_CREATE, добавьте afx_msg int OnCreate (LPCREATESTRUCT lpCreateStruct); перед DECLARE_MESSAGE_MAP (), как показано ниже.
class CMainFrame : public CFrameWnd { public: CMainFrame(); protected: afx_msg int OnCreate(LPCREATESTRUCT lpCreateStruct); DECLARE_MESSAGE_MAP() };
Шаг 2 — Добавьте ON_WM_CREATE () после BEGIN_MESSAGE_MAP (CMainFrame, CFrameWnd) и перед END_MESSAGE_MAP ()
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd) ON_WM_CREATE() END_MESSAGE_MAP()
Шаг 3 — Вот реализация OnCreate ()
int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct) { // Call the base class to create the window if (CFrameWnd::OnCreate(lpCreateStruct) == 0) { // If the window was successfully created, let the user know MessageBox(L"The window has been created!!!"); // Since the window was successfully created, return 0 return 0; } // Otherwise, return -1 return -1; }
Шаг 4 — Теперь ваш * .cpp файл будет выглядеть так, как показано в следующем коде.
#include <afxwin.h> class CMainFrame : public CFrameWnd { public: CMainFrame(); protected: afx_msg int OnCreate(LPCREATESTRUCT lpCreateStruct); DECLARE_MESSAGE_MAP() }; CMainFrame::CMainFrame() { // Create the window's frame Create(NULL, L"MFC Messages Demo", WS_OVERLAPPEDWINDOW, CRect(120, 100, 700, 480), NULL); } class CMessagesApp : public CWinApp { public: BOOL InitInstance(); }; BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd) ON_WM_CREATE() END_MESSAGE_MAP() int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct) { // Call the base class to create the window if (CFrameWnd::OnCreate(lpCreateStruct) == 0) { // If the window was successfully created, let the user know MessageBox(L"The window has been created!!!"); // Since the window was successfully created, return 0 return 0; } // Otherwise, return -1 return -1; } BOOL CMessagesApp::InitInstance() { m_pMainWnd = new CMainFrame; m_pMainWnd -> ShowWindow(SW_SHOW); m_pMainWnd -> UpdateWindow(); return TRUE; } CMessagesApp theApp;
Шаг 5 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 6 — Когда вы нажмете ОК, появится главное окно.
Командные сообщения
Одной из основных функций графического приложения является представление элементов управления Windows и ресурсов, которые позволяют пользователю взаимодействовать с машиной. Примерами элементов управления, которые мы изучим, являются кнопки, списки, поля со списком и т. Д.
Одним из видов ресурсов, который мы представили в предыдущем уроке, является меню. Такие элементы управления и ресурсы могут инициировать свои собственные сообщения, когда пользователь щелкает их. Сообщение, исходящее от элемента управления Windows или ресурса, называется командным сообщением.
Давайте рассмотрим простой пример командных сообщений.
Чтобы предоставить вашему приложению возможность создавать новый документ, класс CWinApp предоставляет метод OnFileNew ().
afx_msg void OnFileNew(); BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd) ON_COMMAND(ID_FILE_NEW, CMainFrame::OnFileNew) END_MESSAGE_MAP()
Вот определение метода —
void CMainFrame::OnFileNew() { // Create New file }
Сообщения клавиатуры
Клавиатура — это аппаратный объект, подключенный к компьютеру. По умолчанию он используется для ввода узнаваемых символов, букв и других символов в элементе управления. Каждая клавиша на клавиатуре отображает символ, букву или их комбинацию, чтобы указать, для чего клавиша может быть использована. Пользователь обычно нажимает клавишу, которая посылает сигнал программе.
У каждого ключа есть код, который операционная система может распознать. Этот код известен как код виртуального ключа .
VK_LBUTTON
Левую кнопку мыши
VK_RBUTTON
Правая кнопка мыши
VK_CANCEL
Контроль-прерывание обработки
VK_MBUTTON
Средняя кнопка мыши (трехкнопочная мышь)
VK_BACK
Клавиша BACKSPACE
VK_RETURN
Введите ключ
VK_TAB
Клавиша TAB
VK_CLEAR
Ключ CLEAR
VK_SHIFT
Клавиша SHIFT
VK_CONTROL
Клавиша CTRL
VK_MENU
Клавиша ALT
VK_PAUSE
ПАУЗА
VK_CAPITAL
Клавиша CAPS LOCK
VK_ESCAPE
ESC ключ
VK_SPACE
ПРОБЕЛ
VK_PRIOR
СТРАНИЦА ВВЕРХ
VK_NEXT
СТРАНИЦА ВНИЗ
VK_END
Ключ END
VK_HOME
ДОМАШНИЙ ключ
VK_LEFT
Клавиша со стрелкой влево
VK_UP
Стрелка вверх
VK_RIGHT
Клавиша со стрелкой вправо
VK_DOWN
Кнопка со стрелкой вниз
VK_SELECT
ВЫБРАТЬ ключ
VK_PRINT
ПЕЧАТЬ ключ
VK_EXECUTE
Ключ ВЫПОЛНИТЬ
VK_SNAPSHOT
Ключ экрана печати
VK_INSERT
Ключ INS
VK_DELETE
Клавиша DEL
VK_NUMPAD0
Цифровая клавиатура 0 клавиш
VK_NUMPAD1
Цифровая клавиатура 1 клавиша
VK_NUMPAD2
Цифровая клавиатура 2 клавиши
VK_NUMPAD3
Цифровая клавиатура 3 клавиши
VK_NUMPAD4
Цифровая клавиатура 4 клавиши
VK_NUMPAD5
Цифровая клавиатура 5 клавиш
VK_NUMPAD6
Цифровая клавиатура 6 клавиш
VK_NUMPAD7
Цифровая клавиатура 7 клавиш
VK_NUMPAD8
Цифровая клавиатура 8 клавиш
VK_NUMPAD9
Цифровая клавиатура 9 клавиш
VK_MULTIPLY
Умножить ключ
VK_ADD
Добавить ключ
VK_SEPARATOR
Разделительный ключ
VK_SUBTRACT
Ключ вычитания
VK_DECIMAL
Десятичный ключ
VK_DIVIDE
Разделить ключ
VK_F1
Клавиша F1
VK_F2
Клавиша F2
VK_F3
Клавиша F3
VK_F4
Клавиша F4
VK_F5
Клавиша F5
VK_F6
Клавиша F6
VK_F7
Клавиша F7
VK_F8
Клавиша F8
VK_F9
Клавиша F9
VK_F10
Клавиша F10
VK_F11
Клавиша F11
VK_F12
Клавиша F12
VK_NUMLOCK
Клавиша NUM LOCK
VK_SCROLL
Кнопка SCROLL LOCK
VK_LSHIFT
Левая клавиша SHIFT
VK_RSHIFT
Правая клавиша SHIFT
VK_LCONTROL
Левая клавиша управления
VK_RCONTROL
Правая клавиша УПРАВЛЕНИЯ
Нажатие клавиши вызывает сообщение WM_KEYDOWN или WM_SYSKEYDOWN в сообщении темы . Это можно определить следующим образом:
afx_msg void OnKeyDown(UINT nChar, UINT nRepCnt, UINT nFlags);
Давайте посмотрим на простой пример.
Шаг 1 — Вот сообщение.
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd) ON_WM_CREATE() ON_WM_KEYDOWN() END_MESSAGE_MAP()
Шаг 2 — Вот реализация OnKeyDown ().
void CMainFrame::OnKeyDown(UINT nChar, UINT nRepCnt, UINT nFlags) { switch (nChar) { case VK_RETURN: MessageBox(L"You pressed Enter"); break; case VK_F1: MessageBox(L"Help is not available at the moment"); break; case VK_DELETE: MessageBox(L"Can't Delete This"); break; default: MessageBox(L"Whatever"); } }
Шаг 3 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 4 — Когда вы нажмете Enter, появится следующее сообщение.
Сообщения мыши
Мышь — это еще один объект, прикрепленный к компьютеру, позволяющий пользователю взаимодействовать с машиной.
-
Если была нажата левая кнопка мыши, отправляется сообщение ON_WM_LBUTTONDOWN. Синтаксис этого сообщения —
-
afx_msg void OnLButtonDown (UINT nFlags, точка CPoint)
-
-
Если была нажата правая кнопка мыши, отправляется сообщение ON_WM_RBUTTONDOWN. Его синтаксис —
-
afx_msg void OnRButtonDown (UINT nFlags, точка CPoint)
-
-
Аналогичным образом, если отпустить левую мышь, отправляется сообщение ON_WM_LBUTTONUP. Его синтаксис —
-
afx_msg void OnLButtonUp (UINT nFlags, точка CPoint)
-
-
Если правая мышь отпускается, отправляется сообщение ON_WM_TBUTTONUP. Его синтаксис —
-
afx_msg void OnRButtonUp (UINT nFlags, точка CPoint)
-
Если была нажата левая кнопка мыши, отправляется сообщение ON_WM_LBUTTONDOWN. Синтаксис этого сообщения —
afx_msg void OnLButtonDown (UINT nFlags, точка CPoint)
Если была нажата правая кнопка мыши, отправляется сообщение ON_WM_RBUTTONDOWN. Его синтаксис —
afx_msg void OnRButtonDown (UINT nFlags, точка CPoint)
Аналогичным образом, если отпустить левую мышь, отправляется сообщение ON_WM_LBUTTONUP. Его синтаксис —
afx_msg void OnLButtonUp (UINT nFlags, точка CPoint)
Если правая мышь отпускается, отправляется сообщение ON_WM_TBUTTONUP. Его синтаксис —
afx_msg void OnRButtonUp (UINT nFlags, точка CPoint)
Давайте посмотрим на простой пример.
Шаг 1 — Добавьте следующие две функции в определение класса CMainFrame, как показано в следующем коде.
class CMainFrame : public CFrameWnd { public: CMainFrame(); protected: afx_msg void OnKeyDown(UINT nChar, UINT nRepCnt, UINT nFlags); afx_msg void OnLButtonDown(UINT nFlags, CPoint point); afx_msg void OnRButtonUp(UINT nFlags, CPoint point); DECLARE_MESSAGE_MAP() };
Шаг 2 — Добавьте следующие две Карты сообщений.
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd) ON_WM_KEYDOWN() ON_WM_LBUTTONDOWN() ON_WM_RBUTTONUP() END_MESSAGE_MAP()
Шаг 3 — Вот определение функций.
void CMainFrame::OnLButtonDown(UINT nFlags, CPoint point) { CString MsgCoord; MsgCoord.Format(L"Left Button at P(%d, %d)", point.x, point.y); MessageBox(MsgCoord); } void CMainFrame::OnRButtonUp(UINT nFlags, CPoint point) { MessageBox(L"Right Mouse Button Up"); }
Шаг 4 — Когда вы запустите это приложение, вы увидите следующий вывод.
Шаг 5 — Когда вы нажмете ОК, вы увидите следующее сообщение.
Шаг 6 — Щелкните правой кнопкой мыши на этом окне. Теперь, когда вы отпустите правую кнопку мыши, на ней отобразится следующее сообщение.
MFC — Activex Control
Контейнер элемента управления ActiveX — это родительская программа, которая предоставляет среду для запуска элемента управления ActiveX (ранее OLE).
-
Элемент управления ActiveX — это элемент управления, использующий технологии Microsoft ActiveX.
-
ActiveX — это не язык программирования, а набор правил для обмена информацией между приложениями.
-
Программисты могут разрабатывать элементы управления ActiveX на разных языках, включая C, C ++, Visual Basic и Java.
-
Вы можете создать приложение, способное содержать элементы управления ActiveX с или без MFC, но это гораздо проще сделать с MFC.
Элемент управления ActiveX — это элемент управления, использующий технологии Microsoft ActiveX.
ActiveX — это не язык программирования, а набор правил для обмена информацией между приложениями.
Программисты могут разрабатывать элементы управления ActiveX на разных языках, включая C, C ++, Visual Basic и Java.
Вы можете создать приложение, способное содержать элементы управления ActiveX с или без MFC, но это гораздо проще сделать с MFC.
Давайте рассмотрим простой пример добавления элементов управления ActiveX в ваше приложение на основе диалогового окна MFC.
Шаг 1 — Щелкните правой кнопкой мыши диалоговое окно в окне дизайнера и выберите «Вставить элемент управления ActiveX».
Шаг 2. Выберите элемент управления Microsoft Picture Clip и нажмите кнопку «ОК».
Шаг 3 — Измените размер элемента управления рисунком и в окне «Свойства» щелкните поле «Изображение».
Шаг 4 — Просмотрите папку, которая содержит картинки. Выберите любую картинку.
Шаг 5 — Когда вы запустите это приложение, вы увидите следующий вывод.
Давайте посмотрим на другой простой пример.
Шаг 1 — Щелкните правой кнопкой мыши диалоговое окно в окне дизайнера.
Шаг 2 — Выберите Вставить элемент управления ActiveX.
Шаг 3 — Выберите Microsoft ProgressBar Control 6.0, нажмите ОК.
Шаг 4 — Выберите индикатор выполнения и установите его ориентацию в окне свойств на 1 — ccOrientationVertical .
Шаг 5 — Добавьте управляющую переменную для индикатора выполнения.
Шаг 6 — Добавьте следующий код в OnInitDialog ()
m_progBarCtrl.SetScrollRange(0,100,TRUE); m_progBarCtrl.put_Value(53);
Шаг 7 — Когда вы снова запустите это приложение, вы увидите индикатор выполнения также в вертикальном направлении.
MFC — Файловая система
В этой главе мы обсудим различные компоненты файловой системы.
приводы
Диск — это физическое устройство, подключенное к компьютеру, чтобы хранить информацию. Логический диск, логический том или виртуальный диск (сокращенно VD или vdisk) — это виртуальное устройство, которое предоставляет область полезной емкости на одном или нескольких физических дисках в компьютерной системе. Накопитель может быть жестким диском, CD-ROM, DVD-ROM, флэш-накопителем (USB), картой памяти и т. Д.
Одной из основных операций, которую вы хотите выполнить, является получение списка дисков на компьютере.
Давайте рассмотрим простой пример, создав новое приложение на основе диалогового окна MFC.
Шаг 1 — Перетащите одну кнопку из панели инструментов, измените ее заголовок на Get Drives Info.
Шаг 2 — Удалите заголовок Статический элемент управления (строка TODO) и измените его ID на IDC_STATIC_TEXT.
Шаг 3 — Щелкните правой кнопкой мыши на кнопке и выберите «Добавить обработчик событий».
Шаг 4 — Выберите тип сообщения BN_CLICKED и нажмите кнопку «Добавить и изменить».
Шаг 5 — Добавьте переменную значения m_strDrives для элемента управления Static Text.
Для поддержки дисков на компьютере библиотека Win32 предоставляет функцию GetLogicalDrives () Microsoft Window, которая извлекает список всех дисков на текущем компьютере.
Шаг 6 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 7 — Когда вы нажимаете кнопку, вы можете увидеть все диски на вашем компьютере.
Справочники
В вычислительной технике каталог — это структура каталогизации файловой системы, которая содержит ссылки на другие компьютерные файлы и, возможно, другие каталоги. Каталог — это физическое местоположение. Он может обрабатывать операции, недоступные на диске.
Давайте рассмотрим простой пример, создав новое приложение на основе диалогового окна MFC.
Шаг 1 — Перетащите три кнопки из панели инструментов. Измените их подписи, чтобы создать каталог, удалить каталог и переместить каталог.
Шаг 2 — Измените идентификаторы этих кнопок на IDC_BUTTON_CREATE , IDC_BUTTON_DELETE и IDC_BUTTON_MOVE .
Шаг 3 — Удалить строку TODO.
Шаг 4 — Добавьте обработчик событий для каждой кнопки.
Шаг 5 — Чтобы создать каталог, вы можете вызвать метод CreateDirectory () библиотеки Win32.
Шаг 6 — Вот реализация реализации обработчика событий кнопки «Создать», в которой мы создадим один каталог, а затем еще два подкаталога.
void CMFCDirectoriesDemoDlg::OnBnClickedButtonCreate() { // TODO: Add your control notification handler code here SECURITY_ATTRIBUTES saPermissions; saPermissions.nLength = sizeof(SECURITY_ATTRIBUTES); saPermissions.lpSecurityDescriptor = NULL; saPermissions.bInheritHandle = TRUE; if (CreateDirectory(L"D:\\MFCDirectoryDEMO", &saPermissions) == TRUE) AfxMessageBox(L"The directory was created."); CreateDirectory(L"D:\\MFCDirectoryDEMO\\Dir1", NULL); CreateDirectory(L"D:\\MFCDirectoryDEMO\\Dir2", NULL); }
Шаг 7 — Чтобы избавиться от каталога, вы можете вызвать функцию RemoveDirectory () библиотеки Win32. Вот реализация обработчика события кнопки удаления.
void CMFCDirectoriesDemoDlg::OnBnClickedButtonDelete() { // TODO: Add your control notification handler code here if (RemoveDirectory(L"D:\\MFCDirectoryDEMO\\Dir1") == TRUE) AfxMessageBox(L"The directory has been deleted"); }
Шаг 8 — Если вы хотите переместить каталог, вы также можете вызвать ту же функцию MoveFile (). Вот реализация обработчика события кнопки перемещения, в которой мы сначала создадим новый каталог, а затем переместим Dir2 в этот каталог.
void CMFCDirectoriesDemoDlg::OnBnClickedButtonMove() { // TODO: Add your control notification handler code here CreateDirectory(L"D:\\MFCDirectory", NULL); if (MoveFile(L"D:\\MFCDirectoryDEMO\\Dir1", L"D:\\MFCDirectory\\Dir1") == TRUE) AfxMessageBox(L"The directory has been moved"); }
Шаг 9 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 10 — Когда вы нажмете кнопку «Создать каталог», он создаст эти каталоги.
Шаг 11 — Когда вы нажимаете кнопку «Удалить каталог», он удаляет Dir1.
Обработка файлов
Большая часть обработки файлов в приложении MFC выполняется совместно с классом CArchive . Класс CArchive служит ретранслятором между приложением и носителем, используемым либо для хранения данных, либо для их доступности. Это позволяет сохранять сложную сеть объектов в постоянной двоичной форме (обычно на диске), которая сохраняется после удаления этих объектов.
Вот список методов в классе CArchive —
выкинуть
Закрывает архив без исключения.
близко
Сбрасывает неписанные данные и отключается от CFile .
Промывать
Сбрасывает неписанные данные из буфера архива.
Получить файл
Получает указатель объекта CFile для этого архива.
GetObjectSchema
Вызывается из функции Serialize для определения версии десериализованного объекта.
IsBufferEmpty
Определяет, был ли очищен буфер во время процесса получения Windows Sockets.
IsLoading
Определяет, загружается ли архив.
IsStoring
Определяет, хранится ли архив.
MapObject
Помещает на карту объекты, которые не сериализованы в файл, но доступны для ссылки на подобъекты.
Читать
Читает сырые байты.
ReadClass
Читает ссылку на класс, ранее сохраненную с WriteClass .
ReadObject
Вызывает функцию Serialize объекта для загрузки.
ReadString
Читает одну строку текста.
SerializeClass
Читает или записывает ссылку на класс в объект CArchive в зависимости от направления CArchive.
SetLoadParams
Устанавливает размер, до которого растет массив загрузки. Должен вызываться перед загрузкой любого объекта или перед вызовом MapObject или ReadObject .
SetObjectSchema
Устанавливает схему объекта, хранящуюся в объекте архива.
SetStoreParams
Устанавливает размер хеш-таблицы и размер блока карты, используемой для идентификации уникальных объектов в процессе сериализации.
Написать
Пишет необработанные байты.
WriteClass
Записывает ссылку на CRuntimeClass в CArchive.
WriteObject
Вызывает функцию Serialize объекта для сохранения.
WriteString
Пишет одну строку текста.
Вот список операторов, используемых для хранения и извлечения данных
| Sr.No. | Имя и описание |
|---|---|
| 1 |
оператор << Хранит объекты и типы примитивов в архиве. |
| 2 |
оператор >> Загружает объекты и примитивные типы из архива. |
оператор <<
Хранит объекты и типы примитивов в архиве.
оператор >>
Загружает объекты и примитивные типы из архива.
Давайте рассмотрим простой пример, создав новое приложение на основе диалогового окна MFC.
Шаг 1 — Перетащите один элемент управления для редактирования и две кнопки, как показано на следующем снимке.
Шаг 2 — Добавьте управляющую переменную m_editCtrl и значение переменной m_strEdit для редактирования элемента управления.
Шаг 3 — Добавьте обработчик события нажатия для кнопок Открыть и Сохранить.
Шаг 4 — Вот реализация обработчиков событий.
void CMFCFileProcessingDlg::OnBnClickedButtonOpen() { // TODO: Add your control notification handler code here UpdateData(TRUE); CFile file; file.Open(L"ArchiveText.rpr", CFile::modeRead); if(file) { CArchive ar(&file, CArchive::load); ar >> m_strEdit; ar.Close(); file.Close(); } UpdateData(FALSE); } void CMFCFileProcessingDlg::OnBnClickedButtonSave() { // TODO: Add your control notification handler code here UpdateData(TRUE); if (m_strEdit.GetLength() == 0) { AfxMessageBox(L"You must enter the name of the text."); return; } CFile file; file.Open(L"ArchiveText.rpr", CFile::modeCreate | CFile::modeWrite); CArchive ar(&file, CArchive::store); ar << m_strEdit; ar.Close(); file.Close(); }
Шаг 5 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 6 — Напишите что-нибудь и нажмите Сохранить. Это сохранит данные в двоичном формате.
Шаг 7 — Удалить тест из редактирования управления. При нажатии кнопки «Открыть» обратите внимание, что тот же текст загружается снова.
MFC — Стандартный ввод / вывод
Библиотека MFC предоставляет собственную версию обработки файлов. Это делается с помощью класса CStdioFile. Класс CStdioFile является производным от CFile. Он может обрабатывать чтение и запись текстовых файлов Unicode, а также обычных многобайтовых текстовых файлов.
Вот список конструкторов, которые могут инициализировать объект CStdioFile —
CStdioFile(); CStdioFile(CAtlTransactionManager* pTM); CStdioFile(FILE* pOpenStream); CStdioFile(LPCTSTR lpszFileName, UINT nOpenFlags); CStdioFile(LPCTSTR lpszFileName, UINT nOpenFlags, CAtlTransactionManager* pTM);
Вот список методов в CStdioFile —
| Sr.No. | Имя и описание |
|---|---|
| 1 |
открыто Перегруженные. Open предназначен для использования с конструктором CStdioFile по умолчанию (переопределяет CFile :: Open). |
| 2 |
ReadString Читает одну строку текста. |
| 3 |
Искать Позиционирует текущий указатель файла. |
| 4 |
WriteString Пишет одну строку текста. |
открыто
Перегруженные. Open предназначен для использования с конструктором CStdioFile по умолчанию (переопределяет CFile :: Open).
ReadString
Читает одну строку текста.
Искать
Позиционирует текущий указатель файла.
WriteString
Пишет одну строку текста.
Давайте снова рассмотрим простой пример, создав новое диалоговое приложение MFC.
Шаг 1 — Перетащите один элемент управления для редактирования и две кнопки, как показано на следующем снимке.
Шаг 2 — Добавьте значение переменной m_strEditCtrl для элемента управления редактирования.
Шаг 3 — Добавьте обработчик события нажатия для кнопок Открыть и Сохранить.
Шаг 4 — Вот реализация обработчиков событий.
void CMFCStandardIODlg::OnBnClickedButtonOpen() { // TODO: Add your control notification handler code here UpdateData(TRUE); CStdioFile file; file.Open(L"D:\\MFCDirectoryDEMO\\test.txt", CFile::modeRead | CFile::typeText); file.ReadString(m_strEditCtrl); file.Close(); UpdateData(FALSE); } void CMFCStandardIODlg::OnBnClickedButtonSave() { // TODO: Add your control notification handler code here UpdateData(TRUE); CStdioFile file; if (m_strEditCtrl.GetLength() == 0) { AfxMessageBox(L"You must specify the text."); return; } file.Open(L"D:\\MFCDirectoryDEMO\\test.txt", CFile::modeCreate | CFile::modeWrite | CFile::typeText); file.WriteString(m_strEditCtrl); file.Close(); }
Шаг 5 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 6 — Напишите что-нибудь и нажмите Сохранить. Это сохранит данные в файл * .txt.
Шаг 7 — Если вы посмотрите на местоположение файла, вы увидите, что он содержит файл test.txt.
Шаг 8 — Теперь закройте приложение. Запустите одно и то же приложение. Когда вы нажимаете Открыть, тот же текст загружается снова.
Шаг 9 — Он начинается с открытия файла, чтения файла с последующим обновлением элемента управления редактирования.
MFC — Просмотр документов
Архитектура Document / View является основой, используемой для создания приложений на основе библиотеки Microsoft Foundation Classes. Это позволяет вам различать различные части, составляющие компьютерную программу, включая то, что пользователь видит как часть вашего приложения, и документ, над которым он будет работать. Это делается с помощью комбинации отдельных классов, которые работают как ансамбль.
Части, составляющие архитектуру Document / View, — это фрейм, один или несколько документов и представление. Вместе эти объекты составляют полезное приложение.
Посмотреть
Представление — это платформа, над которой работает пользователь, чтобы выполнить свою работу. Чтобы позволить пользователю что-либо делать с приложением, вы должны предоставить представление, которое является объектом на основе класса CView. Вы можете либо напрямую использовать один из классов, производных от CView, либо вы можете получить свой собственный класс из CView или одного из его дочерних классов.
Документ
Документ похож на ведро. Для компьютерного приложения документ содержит данные пользователя. Чтобы создать часть документа этой архитектуры, вы должны получить объект из класса CDocument.
Рамка
Как следует из названия, рамка — это комбинация строительных блоков, структуры и границ элемента. Рамка придает окну «физическое» присутствие. Он также определяет местоположение объекта относительно рабочего стола Windows.
Интерфейс единого документа (SDI)
Выражение « Интерфейс одного документа» или SDI относится к документу, который может представлять пользователю только одно представление. Это означает, что приложение не может отображать более одного документа одновременно. Если вы хотите просмотреть другой тип документа текущего приложения, вы должны создать другой экземпляр приложения. Блокнот и WordPad являются примерами приложений SDI.
Давайте рассмотрим простой пример интерфейса с одним документом или SDI, создав новое диалоговое приложение MFC.
Шаг 1 — Давайте создадим новое приложение MFC MFCSDIDemo с нижеприведенными настройками.
Шаг 2 — Выберите Отдельный документ из Типа приложения и Стандарт MFC из Стиля проекта.
Шаг 3 — Нажмите Готово, чтобы продолжить.
Шаг 4 — После создания проекта запустите приложение, и вы увидите следующий результат.
Многодокументный интерфейс (MDI)
Приложение называется Multiple Document Interface , или MDI, если пользователь может открыть более одного документа в приложении, не закрывая его. Для обеспечения этой функциональности приложение предоставляет родительский фрейм, который выступает в качестве основного фрейма компьютерной программы. Внутри этого фрейма приложение позволяет создавать виды с отдельными фреймами, отличая каждый вид от другого.
Давайте рассмотрим простой пример интерфейса с несколькими документами или MDI, создав новое диалоговое приложение MFC.
Шаг 1 — Давайте создадим новое приложение MFC MFCMDIDemo с нижеприведенными настройками.
Шаг 2 — Выберите «Несколько документов» из типа приложения и стандарт MFC из стиля проекта.
Шаг 3 — Нажмите Готово, чтобы продолжить.
Шаг 4 — После создания проекта запустите приложение, и вы увидите следующий результат.
Шаг 5 — Когда вы нажимаете Файл → Новый пункт меню, он создает другое дочернее окно, как показано на следующем снимке.
Шаг 6 — В приложениях с многодокументным интерфейсом (MDI) для каждого приложения имеется один основной кадр. В этом случае CMDIFrameWnd и один CMDIChildWnd наследуют дочерний фрейм для каждого документа.
MFC — Струны
Строки — это объекты, которые представляют последовательности символов. Строка символов в стиле C возникла в языке C и продолжает поддерживаться в C ++.
-
Эта строка на самом деле является одномерным массивом символов, который заканчивается нулевым символом ‘\ 0’.
-
Строка с нулевым символом в конце содержит символы, которые составляют строку, за которой следует ноль.
Эта строка на самом деле является одномерным массивом символов, который заканчивается нулевым символом ‘\ 0’.
Строка с нулевым символом в конце содержит символы, которые составляют строку, за которой следует ноль.
Вот простой пример массива символов.
char word[12] = { 'H', 'e', 'l', 'l', 'o', ' ', 'W', 'o', 'r', 'l', 'd', '\0' };
Следующее — другой способ представить это.
char word[] = "Hello, World";
Библиотека Microsoft Foundation Class (MFC) предоставляет класс для управления строкой, называемый CString . Ниже приведены некоторые важные особенности CString.
-
CString не имеет базового класса.
-
Объект CString состоит из последовательности символов переменной длины.
-
CString предоставляет функции и операторы, используя синтаксис, аналогичный синтаксису Basic.
-
Операторы конкатенации и сравнения вместе с упрощенным управлением памятью упрощают использование объектов CString, чем обычные символьные массивы.
CString не имеет базового класса.
Объект CString состоит из последовательности символов переменной длины.
CString предоставляет функции и операторы, используя синтаксис, аналогичный синтаксису Basic.
Операторы конкатенации и сравнения вместе с упрощенным управлением памятью упрощают использование объектов CString, чем обычные символьные массивы.
Вот конструктор CString.
| Sr.No. | Метод и описание |
|---|---|
| 1 |
CString Создает объекты CString различными способами. |
CString
Создает объекты CString различными способами.
Вот список методов массива —
| Sr.No. | Метод и описание |
|---|---|
| 1 |
GetLength Возвращает количество символов в объекте CString. |
| 2 |
Пустой Проверяет, содержит ли объект CString символы. |
| 3 |
пустой Заставляет строку иметь длину 0. |
| 4 |
GetAt Возвращает символ в указанной позиции. |
| 5 |
Установлен на Устанавливает символ в указанной позиции. |
GetLength
Возвращает количество символов в объекте CString.
Пустой
Проверяет, содержит ли объект CString символы.
пустой
Заставляет строку иметь длину 0.
GetAt
Возвращает символ в указанной позиции.
Установлен на
Устанавливает символ в указанной позиции.
Вот список методов сравнения —
| Sr.No. | Метод и описание |
|---|---|
| 1 |
сравнить Сравнивает две строки (с учетом регистра). |
| 2 |
CompareNoCase Сравнивает две строки (без учета регистра). |
сравнить
Сравнивает две строки (с учетом регистра).
CompareNoCase
Сравнивает две строки (без учета регистра).
Вот список методов извлечения —
| Sr.No. | Метод и описание |
|---|---|
| 1 |
средний Извлекает среднюю часть строки (как функция Basic MID $). |
| 2 |
Оставил Извлекает левую часть строки (как функция Basic LEFT $). |
| 3 |
Правильно Извлекает правую часть строки (как функция Basic RIGHT $). |
| 4 |
SpanIncluding Извлекает символы из строки, которые находятся в заданном наборе символов. |
| 5 |
SpanExcluding Извлекает символы из строки, которых нет в данном наборе символов. |
средний
Извлекает среднюю часть строки (как функция Basic MID $).
Оставил
Извлекает левую часть строки (как функция Basic LEFT $).
Правильно
Извлекает правую часть строки (как функция Basic RIGHT $).
SpanIncluding
Извлекает символы из строки, которые находятся в заданном наборе символов.
SpanExcluding
Извлекает символы из строки, которых нет в данном наборе символов.
Вот список методов конвертации.
| Sr.No. | Метод и описание |
|---|---|
| 1 |
MakeUpper Преобразует все символы в этой строке в символы верхнего регистра. |
| 2 |
MakeLower Преобразует все символы в этой строке в строчные буквы. |
| 3 |
MakeReverse Меняет символы в этой строке. |
| 4 |
Формат Отформатируйте строку, как это делает sprintf. |
| 5 |
TrimLeft Обрезать ведущие пробельные символы из строки. |
| 6 |
TrimRight Обрезать завершающие пробелы в строке. |
MakeUpper
Преобразует все символы в этой строке в символы верхнего регистра.
MakeLower
Преобразует все символы в этой строке в строчные буквы.
MakeReverse
Меняет символы в этой строке.
Формат
Отформатируйте строку, как это делает sprintf.
TrimLeft
Обрезать ведущие пробельные символы из строки.
TrimRight
Обрезать завершающие пробелы в строке.
Вот список методов поиска.
| Sr.No. | Метод и описание |
|---|---|
| 1 |
найти Находит символ или подстроку внутри большей строки. |
| 2 |
ReverseFind Находит символ внутри большей строки; начинается с конца. |
| 3 |
FindOneOf Находит первый соответствующий символ из набора. |
найти
Находит символ или подстроку внутри большей строки.
ReverseFind
Находит символ внутри большей строки; начинается с конца.
FindOneOf
Находит первый соответствующий символ из набора.
Вот список методов доступа к буферу.
| Sr.No. | Метод и описание |
|---|---|
| 1 |
GetBuffer Возвращает указатель на символы в CString. |
| 2 |
GetBufferSetLength Возвращает указатель на символы в CString, усеченный до указанной длины. |
| 3 |
ReleaseBuffer Освобождает контроль над буфером, возвращаемым GetBuffer |
| 4 |
FreeExtra Удаляет любые издержки этого строкового объекта, освобождая любую дополнительную память, ранее выделенную для строки. |
| 5 |
LockBuffer Отключает подсчет ссылок и защищает строку в буфере. |
| 6 |
UnlockBuffer Включает подсчет ссылок и освобождает строку в буфере. |
GetBuffer
Возвращает указатель на символы в CString.
GetBufferSetLength
Возвращает указатель на символы в CString, усеченный до указанной длины.
ReleaseBuffer
Освобождает контроль над буфером, возвращаемым GetBuffer
FreeExtra
Удаляет любые издержки этого строкового объекта, освобождая любую дополнительную память, ранее выделенную для строки.
LockBuffer
Отключает подсчет ссылок и защищает строку в буфере.
UnlockBuffer
Включает подсчет ссылок и освобождает строку в буфере.
Вот список специфичных для Windows методов.
| Sr.No. | Метод и описание |
|---|---|
| 1 |
AllocSysString Выделяет BSTR из данных CString. |
| 2 |
SetSysString Устанавливает существующий объект BSTR с данными из объекта CString. |
| 3 |
LoadString Загружает существующий объект CString из ресурса Windows CE. |
AllocSysString
Выделяет BSTR из данных CString.
SetSysString
Устанавливает существующий объект BSTR с данными из объекта CString.
LoadString
Загружает существующий объект CString из ресурса Windows CE.
Ниже приведены различные операции над объектами CString.
Создать строку
Вы можете создать строку, используя строковый литерал или создав экземпляр класса CString.
BOOL CMFCStringDemoDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon CString string1 = _T("This is a string1"); CString string2("This is a string2"); m_strText.Append(string1 + L"\n"); m_strText.Append(string2); UpdateData(FALSE); return TRUE; // return TRUE unless you set the focus to a control }
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Пустой строки
Вы можете создать пустую строку с помощью литерала пустой строки или с помощью метода CString :: Empty (). Вы также можете проверить, является ли строка пустой или нет, используя логическое свойство isEmpty.
BOOL CMFCStringDemoDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon CString string1 = _T(""); CString string2; string2.Empty(); if(string1.IsEmpty()) m_strText.Append(L"String1 is empty\n"); else m_strText.Append(string1 + L"\n"); if(string2.IsEmpty()) m_strText.Append(L"String2 is empty"); else m_strText.Append(string2); UpdateData(FALSE); return TRUE; // return TRUE unless you set the focus to a control }
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Конкатенация строк
Чтобы объединить две или более строк, вы можете использовать оператор + для объединения двух строк или метод CString :: Append ().
BOOL CMFCStringDemoDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon //To concatenate two CString objects CString s1 = _T("This "); // Cascading concatenation s1 += _T("is a "); CString s2 = _T("test"); CString message = s1; message.Append(_T("big ") + s2); // Message contains "This is a big test". m_strText = L"message: " + message; UpdateData(FALSE); return TRUE; // return TRUE unless you set the focus to a control }
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Длина строки
Чтобы найти длину строки, вы можете использовать метод CString :: GetLength (), который возвращает количество символов в объекте CString.
BOOL CMFCStringDemoDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon CString string1 = _T("This is string 1"); int length = string1.GetLength(); CString strLen; strLen.Format(L"\nString1 contains %d characters", length); m_strText = string1 + strLen; UpdateData(FALSE); return TRUE; // return TRUE unless you set the focus to a control }
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Сравнение строк
Для сравнения двух строковых переменных вы можете использовать оператор ==
BOOL CMFCStringDemoDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon CString string1 = _T("Hello"); CString string2 = _T("World"); CString string3 = _T("MFC Tutorial"); CString string4 = _T("MFC Tutorial"); if (string1 == string2) m_strText = "string1 and string1 are same\n"; else m_strText = "string1 and string1 are not same\n"; if (string3 == string4) m_strText += "string3 and string4 are same"; else m_strText += "string3 and string4 are not same"; UpdateData(FALSE); return TRUE; // return TRUE unless you set the focus to a control }
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
MFC — CArray
CArray — это коллекция, которая лучше всего используется для данных, доступ к которым осуществляется случайным или не последовательным образом. Класс CArray поддерживает массивы, которые похожи на массивы C, но могут динамически уменьшаться и увеличиваться по мере необходимости.
-
Индексы массива всегда начинаются с позиции 0.
-
Вы можете решить, фиксировать ли верхнюю границу или разрешить расширение массива при добавлении элементов после текущей границы.
-
Память выделяется смежно с верхней границей, даже если некоторые элементы равны нулю.
Индексы массива всегда начинаются с позиции 0.
Вы можете решить, фиксировать ли верхнюю границу или разрешить расширение массива при добавлении элементов после текущей границы.
Память выделяется смежно с верхней границей, даже если некоторые элементы равны нулю.
добавлять
Добавляет элемент в конец массива; при необходимости увеличивает массив.
присоединять
Добавляет другой массив в массив; при необходимости увеличивает массив
копия
Копирует другой массив в массив; при необходимости увеличивает массив.
ElementAt
Возвращает временную ссылку на указатель элемента в массиве.
FreeExtra
Освобождает всю неиспользуемую память выше текущей верхней границы.
GetAt
Освобождает всю неиспользуемую память выше текущей верхней границы.
GetCount
Получает количество элементов в этом массиве.
Получить данные
Разрешает доступ к элементам в массиве. Может быть NULL .
GetSize
Получает количество элементов в этом массиве.
GetUpperBound
Возвращает самый большой действительный индекс.
InsertAt
Вставляет элемент (или все элементы в другом массиве) по указанному индексу.
Пустой
Определяет, является ли массив пустым.
Удалить все
Удаляет все элементы из этого массива.
RemoveAt
Удаляет элемент по определенному индексу.
Установлен на
Устанавливает значение для данного индекса; массив не может расти.
SetAtGrow
Устанавливает значение для данного индекса; при необходимости увеличивает массив.
SetSize
Устанавливает количество элементов, которые будут содержаться в этом массиве.
Ниже приведены различные операции над объектами CArray.
Создать объект CArray
Чтобы создать коллекцию значений или объектов CArray, сначала необходимо определить тип значений коллекции. Вы можете использовать один из существующих примитивных типов данных, таких как int, CString, double и т. Д., Как показано ниже;
CArray<CString, CString>strArray;
Добавить предметы
Чтобы добавить элемент, вы можете использовать функцию CArray :: Add (). Он добавляет элемент в конец массива. В OnInitDialog () создается объект CArray и добавляются три имени, как показано в следующем коде.
CArray<CString, CString>strArray; //Add names to CArray strArray.Add(L"Ali"); strArray.Add(L"Ahmed"); strArray.Add(L"Mark");
Получить предметы
Чтобы получить любой элемент, вы можете использовать функцию CArray :: GetAt (). Эта функция принимает один целочисленный параметр в качестве индекса массива.
Шаг 1 — Давайте посмотрим на простой пример, который будет получать все имена.
//Retrive names from CArray for (int i = 0; i < strArray.GetSize(); i++) { m_strText.Append(strArray.GetAt(i) + L"\n"); }
Шаг 2 — Вот полная реализация CMFCCArrayDlg :: OnInitDialog ()
BOOL CMFCCArrayDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon // TODO: Add extra initialization here CArray<CString, CString>strArray; //Add names to CArray strArray.Add(L"Ali"); strArray.Add(L"Ahmed"); strArray.Add(L"Mark"); //Retrive names from CArray for (int i = 0; i < strArray.GetSize(); i++) { m_strText.Append(strArray.GetAt(i) + L"\n"); } UpdateData(FALSE); return TRUE; // return TRUE unless you set the focus to a control }
Шаг 3 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Добавить товары в середине
Чтобы добавить элемент в середину массива, вы можете использовать функцию CArray ::. InsertAt (). Требуется два параметра — во-первых, индекс и во-вторых, значение.
Давайте вставим новый элемент с индексом 1, как показано в следующем коде.
BOOL CMFCCArrayDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon // TODO: Add extra initialization here CArray<CString, CString>strArray; //Add names to CArray strArray.Add(L"Ali"); strArray.Add(L"Ahmed"); strArray.Add(L"Mark"); strArray.InsertAt(1, L"Allan"); //Retrive names from CArray for (int i = 0; i < strArray.GetSize(); i++) { m_strText.Append(strArray.GetAt(i) + L"\n"); } UpdateData(FALSE); return TRUE; // return TRUE unless you set the focus to a control }
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод. Теперь вы можете увидеть имя Аллана Ддеда как второй индекс.
Обновить значение элемента
Для обновления элемента в середине массива вы можете использовать функцию CArray ::. SetAt (). Требуется два параметра — во-первых, индекс и во-вторых, значение.
Давайте обновим третий элемент в массиве, как показано в следующем коде.
BOOL CMFCCArrayDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon // TODO: Add extra initialization here CArray<CString, CString>strArray; //Add names to CArray strArray.Add(L"Ali"); strArray.Add(L"Ahmed"); strArray.Add(L"Mark"); strArray.InsertAt(1, L"Allan"); strArray.SetAt(2, L"Salman"); //Retrive names from CArray for (int i = 0; i < strArray.GetSize(); i++) { m_strText.Append(strArray.GetAt(i) + L"\n"); } UpdateData(FALSE); return TRUE; // return TRUE unless you set the focus to a control }
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод. Теперь вы можете видеть, что значение третьего элемента обновлено.
Копировать массив
Чтобы скопировать весь массив в другой объект CArray, вы можете использовать функцию CArray :: Copy ().
Шаг 1 — Давайте создадим другой массив и скопируем все элементы из первого массива, как показано в следующем коде.
BOOL CMFCCArrayDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Add "About..." menu item to system menu. // IDM_ABOUTBOX must be in the system command range. ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX); ASSERT(IDM_ABOUTBOX < 0xF000); CMenu* pSysMenu = GetSystemMenu(FALSE); if (pSysMenu != NULL) { BOOL bNameValid; CString strAboutMenu; bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX); ASSERT(bNameValid); if (!strAboutMenu.IsEmpty()) { pSysMenu→AppendMenu(MF_SEPARATOR); pSysMenu→AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu); } } // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon // TODO: Add extra initialization here CArray<CString, CString>strArray; //Add names to CArray strArray.Add(L"Ali"); strArray.Add(L"Ahmed"); strArray.Add(L"Mark"); strArray.InsertAt(1, L"Allan"); strArray.SetAt(2, L"Salman"); CArray<CString, CString>strArray2; strArray2.Copy(strArray); //Retrive names from CArray for (int i = 0; i < strArray2.GetSize(); i++) { m_strText.Append(strArray2.GetAt(i) + L"\n"); } UpdateData(FALSE); return TRUE; // return TRUE unless you set the focus to a control }
Теперь вы можете видеть, что мы получили элемент из 2- го массива, и результат такой же, потому что мы использовали функцию копирования.
Удалить элементы
Чтобы удалить любой конкретный элемент, вы можете использовать функцию CArray :: RemoveAt (). Чтобы удалить все элементы из списка, можно использовать функцию CArray :: RemoveAll ().
Давайте удалим второй элемент из массива.
BOOL CMFCCArrayDlg::OnInitDialog() { CDialogEx::OnInitDialog(); SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon // TODO: Add extra initialization here CArray<CString, CString>strArray; //Add names to CArray strArray.Add(L"Ali"); strArray.Add(L"Ahmed"); strArray.Add(L"Mark"); strArray.InsertAt(1, L"Allan"); strArray.SetAt(2, L"Salman"); CArray<CString, CString>strArray2; strArray2.Copy(strArray); strArray2.RemoveAt(1); //Retrive names from CArray for (int i = 0; i < strArray2.GetSize(); i++) { m_strText.Append(strArray2.GetAt(i) + L"\n"); } UpdateData(FALSE); return TRUE; // return TRUE unless you set the focus to a control }
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод. Теперь вы можете видеть, что имя Аллан больше не является частью массива.
MFC — связанные списки
Связанный список — это линейная структура данных, где каждый элемент является отдельным объектом. Каждый элемент (назовем его узлом) списка состоит из двух элементов — данных и ссылки на следующий узел. Последний узел имеет ссылку на ноль.
Связанный список — это структура данных, состоящая из группы узлов, которые вместе представляют последовательность. Это способ хранения данных со структурами, позволяющий программисту автоматически создавать новое место для хранения данных при необходимости. Некоторые из его характерных особенностей —
-
Связанный список — это последовательность ссылок, которая содержит элементы.
-
Каждая ссылка содержит ссылку на другую ссылку.
-
Каждый элемент в списке называется узлом.
-
Если список содержит хотя бы один узел, то новый узел позиционируется как последний элемент в списке.
-
Если в списке есть только один узел, этот узел представляет первый и последний элемент.
Связанный список — это последовательность ссылок, которая содержит элементы.
Каждая ссылка содержит ссылку на другую ссылку.
Каждый элемент в списке называется узлом.
Если список содержит хотя бы один узел, то новый узел позиционируется как последний элемент в списке.
Если в списке есть только один узел, этот узел представляет первый и последний элемент.
Есть два типа списка ссылок —
Единственный связанный список
Односвязные списки являются типом структуры данных. В односвязном списке каждый узел в списке хранит содержимое узла и указатель или ссылку на следующий узел в списке.
Двусвязный список
Двусвязный список — это структура связанных данных, которая состоит из набора последовательно связанных записей, называемых узлами. Каждый узел содержит два поля, которые являются ссылками на предыдущий и следующий узел в последовательности узлов.
Класс CList
MFC предоставляет класс CList, который является реализацией связанного списка шаблонов и работает отлично. Списки CList ведут себя как двусвязные списки. Переменная типа POSITION является ключом для списка. Вы можете использовать переменную POSITION в качестве итератора для последовательного обхода списка и в качестве закладки для хранения места.
AddHead
Добавляет элемент (или все элементы в другом списке) к заголовку списка (создает новый заголовок).
AddTail
Добавляет элемент (или все элементы в другом списке) в конец списка (создает новый хвост).
найти
Получает позицию элемента, указанного значением указателя.
FindIndex
Получает положение элемента, указанного индексом, начинающимся с нуля.
GetAt
Получает элемент в заданной позиции.
GetCount
Возвращает количество элементов в этом списке.
GetHead
Возвращает элемент заголовка списка (не может быть пустым).
GetHeadPosition
Возвращает позицию элемента заголовка списка.
GetNext
Получает следующий элемент для итерации.
GetPrev
Получает предыдущий элемент для итерации.
GetSize
Возвращает количество элементов в этом списке.
GetTail
Возвращает хвостовой элемент списка (не может быть пустым).
GetTailPosition
Возвращает позицию хвостового элемента списка.
InsertAfter
Вставляет новый элемент после заданной позиции.
InsertBefore
Вставляет новый элемент перед заданной позицией.
Пустой
Проверяет состояние пустого списка (без элементов).
Удалить все
Удаляет все элементы из этого списка.
RemoveAt
Удаляет элемент из этого списка, указанный положением.
RemoveHead
Удаляет элемент из заголовка списка.
RemoveTail
Удаляет элемент из хвоста списка.
Установлен на
Устанавливает элемент в заданной позиции.
Ниже приведены различные операции над объектами CList.
Создать объект CList
Чтобы создать коллекцию значений или объектов CList, вы должны сначала определить тип значений коллекции. Вы можете использовать один из существующих примитивных типов данных, таких как int, CString, double и т. Д., Как показано ниже в следующем коде.
CList<double, double>m_list;
Добавить предметы
Чтобы добавить элемент, вы можете использовать функцию CList :: AddTail (). Добавляет элемент в конец списка. Чтобы добавить элемент в начале списка, вы можете использовать функцию CList :: AddHead (). В OnInitDialog () CList создается объект и добавляются четыре значения, как показано в следующем коде.
CList<double, double>m_list; //Add items to the list m_list.AddTail(100.75); m_list.AddTail(85.26); m_list.AddTail(95.78); m_list.AddTail(90.1);
Получить предметы
Переменная типа POSITION является ключом для списка. Вы можете использовать переменную POSITION в качестве итератора для последовательного обхода списка.
Шаг 1 — Чтобы извлечь элемент из списка, мы можем использовать следующий код, который будет извлекать все значения.
//iterate the list POSITION pos = m_list.GetHeadPosition(); while (pos) { double nData = m_list.GetNext(pos); CString strVal; strVal.Format(L"%.2f\n", nData); m_strText.Append(strVal); }
Шаг 2 — Вот полная функция CMFCCListDemoDlg :: OnInitDialog ().
BOOL CMFCCListDemoDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon // TODO: Add extra initialization here CList<double, double>m_list; //Add items to the list m_list.AddTail(100.75); m_list.AddTail(85.26); m_list.AddTail(95.78); m_list.AddTail(90.1); //iterate the list POSITION pos = m_list.GetHeadPosition(); while (pos) { double nData = m_list.GetNext(pos); CString strVal; strVal.Format(L"%.f\n", nData); m_strText.Append(strVal); } UpdateData(FALSE); return TRUE; // return TRUE unless you set the focus to a control }
Шаг 3 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Добавить товары в середине
Чтобы добавить элемент в середину списка, вы можете использовать функции CList ::. InsertAfter () и CList ::. InsertBefore (). Требуется два параметра — во-первых, позиция (где она может быть добавлена) и во-вторых, значение.
Шаг 1 — Давайте вставим новый элемент, как показано в следующем коде.
BOOL CMFCCListDemoDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon // TODO: Add extra initialization here CList<double, double>m_list; //Add items to the list m_list.AddTail(100.75); m_list.AddTail(85.26); m_list.AddTail(95.78); m_list.AddTail(90.1); POSITION position = m_list.Find(85.26); m_list.InsertBefore(position, 200.0); m_list.InsertAfter(position, 300.0); //iterate the list POSITION pos = m_list.GetHeadPosition(); while (pos) { double nData = m_list.GetNext(pos); CString strVal; strVal.Format(L"%.2f\n", nData); m_strText.Append(strVal); } UpdateData(FALSE); return TRUE; // return TRUE unless you set the focus to a control }
Шаг 2. Теперь вы видите, что мы сначала получили позицию значения 85,26, а затем вставили один элемент до и один элемент после этого значения.
Шаг 3 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Обновить значение элемента
Чтобы обновить элемент в середине массива, вы можете использовать функцию CArray ::. SetAt (). Требуется два параметра — во-первых, позиция и во-вторых, значение.
Давайте обновим список с 300,00 до 400 в списке, как показано в следующем коде.
BOOL CMFCCListDemoDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon // TODO: Add extra initialization here CList<double, double>m_list; //Add items to the list m_list.AddTail(100.75); m_list.AddTail(85.26); m_list.AddTail(95.78); m_list.AddTail(90.1); POSITION position = m_list.Find(85.26); m_list.InsertBefore(position, 200.0); m_list.InsertAfter(position, 300.0); position = m_list.Find(300.00); m_list.SetAt(position, 400.00); //iterate the list POSITION pos = m_list.GetHeadPosition(); while (pos) { double nData = m_list.GetNext(pos); CString strVal; strVal.Format(L"%.2f\n", nData); m_strText.Append(strVal); } UpdateData(FALSE); return TRUE; // return TRUE unless you set the focus to a control }
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод. Теперь вы можете видеть, что значение 300,00 обновляется до 400,00.
Удалить элементы
Чтобы удалить любой конкретный элемент, вы можете использовать функцию CList :: RemoveAt (). Чтобы удалить все элементы из списка, можно использовать функцию CList :: RemoveAll ().
Давайте удалим элемент, который имеет 95,78 в качестве значения.
BOOL CMFCCListDemoDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon // TODO: Add extra initialization here CList<double, double>m_list; //Add items to the list m_list.AddTail(100.75); m_list.AddTail(85.26); m_list.AddTail(95.78); m_list.AddTail(90.1); POSITION position = m_list.Find(85.26); m_list.InsertBefore(position, 200.0); m_list.InsertAfter(position, 300.0); position = m_list.Find(300.00); m_list.SetAt(position, 400.00); position = m_list.Find(95.78); m_list.RemoveAt(position); //iterate the list POSITION pos = m_list.GetHeadPosition(); while (pos) { double nData = m_list.GetNext(pos); CString strVal; strVal.Format(L"%.2f\n", nData); m_strText.Append(strVal); } UpdateData(FALSE); return TRUE; // return TRUE unless you set the focus to a control }
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод. Теперь вы можете видеть, что значение 95,78 больше не является частью списка.
MFC — База данных классов
База данных — это набор информации, которая организована таким образом, чтобы к ней можно было легко обращаться, управлять и обновлять. Классы базы данных MFC на основе ODBC предназначены для обеспечения доступа к любой базе данных, для которой доступен драйвер ODBC. Поскольку классы используют ODBC, ваше приложение может получать доступ к данным в разных форматах и в разных локальных / удаленных конфигурациях.
Вам не нужно писать специальный код для работы с различными системами управления базами данных (СУБД). Пока ваши пользователи имеют соответствующий драйвер ODBC для данных, к которым они хотят получить доступ, они могут использовать вашу программу для манипулирования данными в таблицах, хранящихся там. Источник данных — это конкретный экземпляр данных, размещенный в некоторой системе управления базами данных (СУБД). Примеры включают Microsoft SQL Server, Microsoft Access и т. Д.
CDatabase
MFC предоставляет класс CDatabase, который представляет собой соединение с источником данных, с помощью которого вы можете работать с источником данных. Вы можете иметь один или несколько объектов CDatabase одновременно активными в вашем приложении.
BeginTrans
Запускает «транзакцию» — серию обратимых вызовов функций-членов AddNew, Edit, Delete и Update класса CRecordset — на подключенном источнике данных. Источник данных должен поддерживать транзакции, чтобы BeginTrans имел какой-либо эффект.
BindParameters
Позволяет связать параметры перед вызовом ExecuteSQL .
отменить
Отменяет асинхронную операцию или процесс из второго потока.
CanTransact
Возвращает ненулевое значение, если источник данных поддерживает транзакции.
CanUpdate
Возвращает ненулевое значение, если объект CDatabase является обновляемым (не только для чтения).
близко
Закрывает соединение с источником данных.
CommitTrans
Завершает транзакцию, начатую BeginTrans. Команды в транзакции, которые изменяют источник данных, выполняются.
ExecuteSQL
Выполняет инструкцию SQL. Записи данных не возвращаются.
GetBookmarkPersistence
Определяет операции, посредством которых закладки сохраняются на объектах набора записей.
GetConnect
Возвращает строку подключения ODBC, используемую для подключения объекта CDatabase к источнику данных.
GetCursorCommitBehavior
Определяет влияние совершения транзакции на объект открытого набора записей.
GetCursorRollbackBehavior
Определяет влияние отката транзакции на открытый объект набора записей.
GetDatabaseName
Возвращает имя базы данных, используемой в данный момент.
Открыт
Возвращает ненулевое значение, если объект CDatabase в настоящее время подключен к источнику данных.
OnSetOptions
Вызывается структурой для установки стандартных параметров подключения. Реализация по умолчанию устанавливает значение времени ожидания запроса. Вы можете установить эти параметры заранее, вызвав SetQueryTimeout .
открыто
Устанавливает соединение с источником данных (через драйвер ODBC).
OpenEx
Устанавливает соединение с источником данных (через драйвер ODBC).
отмена
Отменяет изменения, сделанные во время текущей транзакции. Источник данных возвращается в прежнее состояние, как определено при вызове BeginTrans, без изменений.
SetLoginTimeout
Устанавливает количество секунд, по истечении которых попытка подключения к источнику данных истекает.
SetQueryTimeout
Устанавливает количество секунд, по истечении которых операции запроса к базе данных будут задерживаться. Влияет на все последующие наборы записей Open, AddNew, Edit и Delete на вызовы.
Давайте рассмотрим простой пример, создав новое приложение на основе диалогового окна MFC.
Шаг 1 — Измените заголовок строки TODO на Извлечение данных из базы данных и перетащите одну кнопку и один элемент управления List, как показано на следующем снимке.
Шаг 2 — Добавьте обработчик события нажатия для кнопки и управляющую переменную m_ListControl для управления списком.
Шаг 3 — У нас есть простая база данных, которая содержит одну таблицу сотрудников с несколькими записями, как показано на следующем снимке.
Шаг 4 — Нам нужно включить следующий файл заголовков, чтобы мы могли использовать класс CDatabase.
#include "odbcinst.h" #include "afxdb.h"
Вставить запрос
Оператор SQL INSERT INTO используется для добавления новых строк данных в таблицу в базе данных.
Шаг 1 — Чтобы добавить новые записи, мы будем использовать функцию ExecuteSQL () класса CDatabase, как показано в следующем коде.
CDatabase database; CString SqlString; CString strID, strName, strAge; CString sDriver = L"MICROSOFT ACCESS DRIVER (*.mdb)"; CString sDsn; CString sFile = L"D:\\Test.mdb"; // You must change above path if it's different int iRec = 0; // Build ODBC connection string sDsn.Format(L"ODBC;DRIVER={%s};DSN='';DBQ=%s", sDriver, sFile); TRY { // Open the database database.Open(NULL,false,false,sDsn); SqlString = "INSERT INTO Employees (ID,Name,age) VALUES (5,'Sanjay',69)"; database.ExecuteSQL(SqlString); // Close the database database.Close(); }CATCH(CDBException, e) { // If a database exception occured, show error msg AfxMessageBox(L"Database error: " + e→m_strError); } END_CATCH;
Шаг 2 — Когда приведенный выше код скомпилирован и выполнен, вы увидите, что новая запись добавлена в вашу базу данных.
Получить запись
Чтобы извлечь приведенную выше таблицу в приложении MFC, мы реализуем операции, связанные с базой данных, в обработчике событий кнопки, как показано в следующих шагах.
Шаг 1 — Чтобы использовать CDatabase, создайте объект CDatabase и вызовите его функцию Open (). Это откроет соединение.
Шаг 2 — Создайте объекты CRecordset для работы с подключенным источником данных, передайте конструктору набора записей указатель на ваш объект CDatabase.
Шаг 3 — После использования соединения вызовите функцию Close и уничтожьте объект CDatabase.
void CMFCDatabaseDemoDlg::OnBnClickedButtonRead() { // TODO: Add your control notification handler code here CDatabase database; CString SqlString; CString strID, strName, strAge; CString sDriver = "MICROSOFT ACCESS DRIVER (*.mdb)"; CString sFile = L"D:\\Test.mdb"; // You must change above path if it's different int iRec = 0; // Build ODBC connection string sDsn.Format("ODBC;DRIVER={%s};DSN='';DBQ=%s",sDriver,sFile); TRY { // Open the database database.Open(NULL,false,false,sDsn); // Allocate the recordset CRecordset recset( &database ); // Build the SQL statement SqlString = "SELECT ID, Name, Age " "FROM Employees"; // Execute the query recset.Open(CRecordset::forwardOnly,SqlString,CRecordset::readOnly); // Reset List control if there is any data ResetListControl(); // populate Grids ListView_SetExtendedListViewStyle(m_ListControl,LVS_EX_GRIDLINES); // Column width and heading m_ListControl.InsertColumn(0,"Emp ID",LVCFMT_LEFT,-1,0); m_ListControl.InsertColumn(1,"Name",LVCFMT_LEFT,-1,1); m_ListControl.InsertColumn(2, "Age", LVCFMT_LEFT, -1, 1); m_ListControl.SetColumnWidth(0, 120); m_ListControl.SetColumnWidth(1, 200); m_ListControl.SetColumnWidth(2, 200); // Loop through each record while( !recset.IsEOF() ) { // Copy each column into a variable recset.GetFieldValue("ID",strID); recset.GetFieldValue("Name",strName); recset.GetFieldValue("Age", strAge); // Insert values into the list control iRec = m_ListControl.InsertItem(0,strID,0); m_ListControl.SetItemText(0,1,strName); m_ListControl.SetItemText(0, 2, strAge); // goto next record recset.MoveNext(); } // Close the database database.Close(); }CATCH(CDBException, e) { // If a database exception occured, show error msg AfxMessageBox("Database error: "+e→m_strError); } END_CATCH; } // Reset List control void CMFCDatabaseDemoDlg::ResetListControl() { m_ListControl.DeleteAllItems(); int iNbrOfColumns; CHeaderCtrl* pHeader = (CHeaderCtrl*)m_ListControl.GetDlgItem(0); if (pHeader) { iNbrOfColumns = pHeader→GetItemCount(); } for (int i = iNbrOfColumns; i >= 0; i--) { m_ListControl.DeleteColumn(i); } }
Шаг 4 — Вот файл заголовка.
// MFCDatabaseDemoDlg.h : header file // #pragma once #include "afxcmn.h" // CMFCDatabaseDemoDlg dialog class CMFCDatabaseDemoDlg : public CDialogEx { // Construction public: CMFCDatabaseDemoDlg(CWnd* pParent = NULL); // standard constructor // Dialog Data #ifdef AFX_DESIGN_TIME enum { IDD = IDD_MFCDATABASEDEMO_DIALOG }; #endif protected: virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support void ResetListControl(); // Implementation protected: HICON m_hIcon; // Generated message map functions virtual BOOL OnInitDialog(); afx_msg void OnPaint(); afx_msg HCURSOR OnQueryDragIcon(); DECLARE_MESSAGE_MAP() public: CListCtrl m_ListControl; afx_msg void OnBnClickedButtonRead(); };
Шаг 5 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 6 — Нажмите кнопку Read, чтобы выполнить операции с базой данных. Он получит таблицу сотрудников.
Обновить запись
Запрос SQL UPDATE используется для изменения существующих записей в таблице. Вы можете использовать предложение WHERE с запросом UPDATE для обновления выбранных строк, в противном случае все строки будут затронуты.
Шаг 1 — Давайте рассмотрим простой пример, обновив Age, где ID равен 5.
SqlString = L"UPDATE Employees SET Age = 59 WHERE ID = 5;"; database.ExecuteSQL(SqlString);
Шаг 2 — Вот полный код события нажатия кнопки.
void CMFCDatabaseDemoDlg::OnBnClickedButtonRead() { // TODO: Add your control notification handler code here CDatabase database; CString SqlString; CString strID, strName, strAge; CString sDriver = L"MICROSOFT ACCESS DRIVER (*.mdb)"; CString sDsn; CString sFile = L"C:\\Users\\Muhammad.Waqas\\Downloads\\Compressed\\ReadDB_demo\\Test.mdb"; // You must change above path if it's different int iRec = 0; // Build ODBC connection string sDsn.Format(L"ODBC;DRIVER={%s};DSN='';DBQ=%s", sDriver, sFile); TRY { // Open the database database.Open(NULL,false,false,sDsn); // Allocate the recordset CRecordset recset(&database); SqlString = L"UPDATE Employees SET Age = 59 WHERE ID = 5;"; database.ExecuteSQL(SqlString); SqlString = "SELECT ID, Name, Age FROM Employees"; // Build the SQL statement SqlString = "SELECT ID, Name, Age FROM Employees"; // Execute the query recset.Open(CRecordset::forwardOnly,SqlString,CRecordset::readOnly); // Reset List control if there is any data ResetListControl(); // populate Grids ListView_SetExtendedListViewStyle(m_listCtrl,LVS_EX_GRIDLINES); // Column width and heading m_listCtrl.InsertColumn(0,L"Emp ID",LVCFMT_LEFT,-1,0); m_listCtrl.InsertColumn(1,L"Name",LVCFMT_LEFT,-1,1); m_listCtrl.InsertColumn(2, L"Age", LVCFMT_LEFT, -1, 1); m_listCtrl.SetColumnWidth(0, 120); m_listCtrl.SetColumnWidth(1, 200); m_listCtrl.SetColumnWidth(2, 200); // Loop through each record while (!recset.IsEOF()) { // Copy each column into a variable recset.GetFieldValue(L"ID",strID); recset.GetFieldValue(L"Name",strName); recset.GetFieldValue(L"Age", strAge); // Insert values into the list control iRec = m_listCtrl.InsertItem(0,strID,0); m_listCtrl.SetItemText(0,1,strName); m_listCtrl.SetItemText(0, 2, strAge); // goto next record recset.MoveNext(); } // Close the database database.Close(); }CATCH(CDBException, e) { // If a database exception occured, show error msg AfxMessageBox(L"Database error: " + e→m_strError); } END_CATCH; }
Шаг 3 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 4 — Нажмите кнопку Read, чтобы выполнить операции с базой данных. Он получит следующую таблицу сотрудников.
Шаг 5 — Теперь вы можете видеть, что возраст обновлен с 69 до 59 лет.
Удалить запись
Запрос SQL DELETE используется для удаления существующих записей из таблицы. Вы можете использовать предложение WHERE с запросом DELETE для удаления выбранных строк, в противном случае все записи будут удалены.
Шаг 1 — Давайте рассмотрим простой пример, удалив запись, где ID равен 3.
SqlString = L"DELETE FROM Employees WHERE ID = 3;"; database.ExecuteSQL(SqlString);
Шаг 2 — Вот полный код события нажатия кнопки.
void CMFCDatabaseDemoDlg::OnBnClickedButtonRead() { // TODO: Add your control notification handler code here CDatabase database; CString SqlString; CString strID, strName, strAge; CString sDriver = L"MICROSOFT ACCESS DRIVER (*.mdb)"; CString sDsn; CString sFile = L"C:\\Users\\Muhammad.Waqas\\Downloads\\Compressed\\ReadDB_demo\\Test.mdb"; // You must change above path if it's different int iRec = 0; // Build ODBC connection string sDsn.Format(L"ODBC;DRIVER={%s};DSN='';DBQ=%s", sDriver, sFile); TRY { // Open the database database.Open(NULL,false,false,sDsn); // Allocate the recordset CRecordset recset(&database); SqlString = L"DELETE FROM Employees WHERE ID = 3;"; database.ExecuteSQL(SqlString); SqlString = "SELECT ID, Name, Age FROM Employees"; // Build the SQL statement SqlString = "SELECT ID, Name, Age FROM Employees"; // Execute the query recset.Open(CRecordset::forwardOnly,SqlString,CRecordset::readOnly); // Reset List control if there is any data ResetListControl(); // populate Grids ListView_SetExtendedListViewStyle(m_listCtrl,LVS_EX_GRIDLINES); // Column width and heading m_listCtrl.InsertColumn(0,L"Emp ID",LVCFMT_LEFT,-1,0); m_listCtrl.InsertColumn(1,L"Name",LVCFMT_LEFT,-1,1); m_listCtrl.InsertColumn(2, L"Age", LVCFMT_LEFT, -1, 1); m_listCtrl.SetColumnWidth(0, 120); m_listCtrl.SetColumnWidth(1, 200); m_listCtrl.SetColumnWidth(2, 200); // Loop through each record while (!recset.IsEOF()) { // Copy each column into a variable recset.GetFieldValue(L"ID",strID); recset.GetFieldValue(L"Name",strName); recset.GetFieldValue(L"Age", strAge); // Insert values into the list control iRec = m_listCtrl.InsertItem(0,strID,0); m_listCtrl.SetItemText(0,1,strName); m_listCtrl.SetItemText(0, 2, strAge); // goto next record recset.MoveNext(); } // Close the database database.Close(); }CATCH(CDBException, e) { // If a database exception occured, show error msg AfxMessageBox(L"Database error: " + e→m_strError); } END_CATCH; }
Шаг 3 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 4 — Нажмите кнопку Read, чтобы выполнить операции с базой данных. Он получит таблицу сотрудников.
MFC — Сериализация
Сериализация — это процесс записи или чтения объекта на постоянный носитель, такой как файл на диске, или с него. Сериализация идеальна для ситуаций, когда желательно поддерживать состояние структурированных данных (таких как классы или структуры C ++) во время или после выполнения программы.
При выполнении обработки файлов значения обычно имеют примитивные типы (char, short, int, float или double). Таким же образом, мы можем индивидуально сохранить много значений, по одному за раз. Этот метод не включает в себя объект, созданный из (в качестве переменной) класса.
Библиотека MFC имеет высокий уровень поддержки сериализации. Он начинается с класса CObject, который является предком для большинства классов MFC, который оснащен функцией-членом Serialize ().
Давайте рассмотрим простой пример, создав новый проект MFC.
Шаг 1 — Удалите строку TODO и создайте диалоговое окно, как показано на следующем снимке.
Шаг 2 — Добавьте переменные значения для всех элементов управления редактирования. Для упомянутых Emp ID и Age типом значения является целое число, как показано на следующем снимке.
Шаг 3 — Добавьте обработчик событий для обеих кнопок.
Шаг 4 — Давайте теперь добавим простой класс Employee, который нам нужно сериализовать. Вот объявление класса Employee в заголовочном файле.
class CEmployee : public CObject { public: int empID; CString empName; int age; CEmployee(void); ~CEmployee(void); private: public: void Serialize(CArchive& ar); DECLARE_SERIAL(CEmployee); };
Шаг 5 — Вот определение класса Employee в исходном (* .cpp) файле.
IMPLEMENT_SERIAL(CEmployee, CObject, 0) CEmployee::CEmployee(void) { } CEmployee::~CEmployee(void) { } void CEmployee::Serialize(CArchive& ar) { CObject::Serialize(ar); if (ar.IsStoring()) ar << empID << empName << age; else ar >> empID >> empName >> age; }
Шаг 6 — Вот реализация обработчика события кнопки «Сохранить».
void CMFCSerializationDlg::OnBnClickedButtonSave() { // TODO: Add your control notification handler code here UpdateData(TRUE); CEmployee employee; CFile file; file.Open(L"EmployeeInfo.hse", CFile::modeCreate | CFile::modeWrite); CArchive ar(&file, CArchive::store); employee.empID = m_id; employee.empName = m_strName; employee.age = m_age; employee.Serialize(ar); ar.Close(); }
Шаг 7 — Вот реализация обработчика события кнопки «Открыть».
void CMFCSerializationDlg::OnBnClickedButtonOpen() { // TODO: Add your control notification handler code here UpdateData(TRUE); CFile file; file.Open(L"EmployeeInfo.hse", CFile::modeRead); CArchive ar(&file, CArchive::load); CEmployee employee; employee.Serialize(ar); m_id = employee.empID; m_strName = employee.empName; m_age = employee.age; ar.Close(); file.Close(); UpdateData(FALSE); }
Шаг 8 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 9 — Введите информацию во все поля и нажмите Сохранить и закрыть эту программу.
Шаг 10 — Это сохранит данные. Запустите приложение еще раз и нажмите кнопку Открыть. Он загрузит информацию о сотруднике.
MFC — Многопоточность
Библиотека Microsoft Foundation Class (MFC) обеспечивает поддержку многопоточных приложений. Поток — это путь выполнения внутри процесса. Когда вы запускаете Блокнот, операционная система создает процесс и начинает выполнение основного потока этого процесса. Когда этот поток завершается, процесс тоже.
Вы можете создать дополнительные темы в своем приложении, если хотите. Все потоки в приложениях MFC представлены объектами CWinThread. В большинстве ситуаций вам даже не нужно явно создавать эти объекты; вместо этого вызовите вспомогательную функцию фреймворка AfxBeginThread, которая создаст для вас объект CWinThread.
Давайте рассмотрим простой пример, создав новое приложение на основе диалогового окна MFC.
Шаг 1 — Измените заголовок и идентификатор статического элемента управления на Нажмите кнопку «Начать тему» и IDC_STATIC_TEXT соответственно.
Шаг 2 — Перетащите две кнопки и добавьте обработчики событий щелчка для этих кнопок.
Шаг 3 — Добавьте переменную управления для статического контроля текста.
Шаг 4 — Теперь добавьте следующие три глобальные переменные в начале файла CMFCMultithreadingDlg.cpp.
int currValue; int maxValue; BOOL stopNow;
Шаг 5 — Добавьте сообщение WM_TIMER в класс CMFCMultithreadingDlg.
Вот реализация OnTimer ()
void CMFCMultithreadingDlg::OnTimer(UINT_PTR nIDEvent) { // TODO: Add your message handler code here and/or call default CString sStatusMsg; sStatusMsg.Format(L"Running: %d", currValue); m_ctrlStatus.SetWindowText(sStatusMsg); CDialogEx::OnTimer(nIDEvent); }
Шаг 6 — Теперь добавьте пример функции для использования в AfxBeginThread в классе CMFCMultithreadingDlg.
UINT MyThreadProc(LPVOID Param) { while (!stopNow && (currValue < maxValue)) { currValue++; Sleep(50); // would do some work here } return TRUE; }
Шаг 7 — Вот реализация обработчика события для кнопки Start Thread, которая запустит поток.
void CMFCMultithreadingDlg::OnBnClickedButtonStart() { // TODO: Add your control notification handler code here currValue = 0; maxValue = 5000; stopNow = 0; m_ctrlStatus.SetWindowText(L"Starting..."); SetTimer(1234, 333, 0); // 3 times per second AfxBeginThread(MyThreadProc, 0); // <<== START THE THREAD }
Шаг 8 — Вот реализация обработчика события для кнопки Stop Thread, которая остановит поток.
void CMFCMultithreadingDlg::OnBnClickedButtonStop() { // TODO: Add your control notification handler code here stopNow = TRUE; KillTimer(1234); m_ctrlStatus.SetWindowText(L"Stopped"); }
Шаг 9 — Вот полный исходный файл.
// MFCMultithreadingDlg.cpp : implementation file // #include "stdafx.h" #include "MFCMultithreading.h" #include "MFCMultithreadingDlg.h" #include "afxdialogex.h" #ifdef _DEBUG #define new DEBUG_NEW #endif // CMFCMultithreadingDlg dialog int currValue; int maxValue; BOOL stopNow; CMFCMultithreadingDlg::CMFCMultithreadingDlg(CWnd* pParent /* = NULL*/) : CDialogEx(IDD_MFCMULTITHREADING_DIALOG, pParent) { m_hIcon = AfxGetApp() -> LoadIcon(IDR_MAINFRAME); } void CMFCMultithreadingDlg::DoDataExchange(CDataExchange* pDX) { CDialogEx::DoDataExchange(pDX); DDX_Control(pDX, IDC_STATIC_TEXT, m_ctrlStatus); } BEGIN_MESSAGE_MAP(CMFCMultithreadingDlg, CDialogEx) ON_WM_PAINT() ON_WM_QUERYDRAGICON() ON_BN_CLICKED(IDC_BUTTON_START, &CMFCMultithreadingDlg::OnBnClickedButtonStart) ON_WM_TIMER() ON_BN_CLICKED(IDC_BUTTON_STOP, &CMFCMultithreadingDlg::OnBnClickedButtonStop) END_MESSAGE_MAP() // CMFCMultithreadingDlg message handlers BOOL CMFCMultithreadingDlg::OnInitDialog() { CDialogEx::OnInitDialog(); // Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialog SetIcon(m_hIcon, TRUE); // Set big icon SetIcon(m_hIcon, FALSE); // Set small icon // TODO: Add extra initialization here return TRUE; // return TRUE unless you set the focus to a control } // If you add a minimize button to your dialog, you will need the code below // to draw the icon. For MFC applications using the document/view model, // this is automatically done for you by the framework. void CMFCMultithreadingDlg::OnPaint() { if (IsIconic()) { CPaintDC dc(this); // device context for painting SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0); // Center icon in client rectangle int cxIcon = GetSystemMetrics(SM_CXICON); int cyIcon = GetSystemMetrics(SM_CYICON); CRect rect; GetClientRect(&rect); int x = (rect.Width() - cxIcon + 1) / 2; int y = (rect.Height() - cyIcon + 1) / 2; // Draw the icon dc.DrawIcon(x, y, m_hIcon); }else { CDialogEx::OnPaint(); } } // The system calls this function to obtain the cursor to display while the user drags // the minimized window. HCURSOR CMFCMultithreadingDlg::OnQueryDragIcon() { return static_cast<HCURSOR>(m_hIcon); } UINT /*CThreadDlg::*/MyThreadProc(LPVOID Param) //Sample function for using in AfxBeginThread { while (!stopNow && (currValue < maxValue)) { currValue++; Sleep(50); // would do some work here } return TRUE; } void CMFCMultithreadingDlg::OnBnClickedButtonStart() { // TODO: Add your control notification handler code here currValue = 0; maxValue = 5000; stopNow = 0; m_ctrlStatus.SetWindowText(L"Starting..."); SetTimer(1234, 333, 0); // 3 times per second AfxBeginThread(MyThreadProc, 0); // <<== START THE THREAD } void CMFCMultithreadingDlg::OnTimer(UINT_PTR nIDEvent) { // TODO: Add your message handler code here and/or call default CString sStatusMsg; sStatusMsg.Format(L"Running: %d", currValue); m_ctrlStatus.SetWindowText(sStatusMsg); CDialogEx::OnTimer(nIDEvent); } void CMFCMultithreadingDlg::OnBnClickedButtonStop() { // TODO: Add your control notification handler code here stopNow = TRUE; KillTimer(1234); m_ctrlStatus.SetWindowText(L"Stopped"); }
Шаг 10 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 11 — Теперь нажмите на кнопку «Начать тему».
Шаг 12 — Нажмите кнопку «Остановить поток». Это остановит поток.
MFC — интернет-программирование
Microsoft предоставляет множество API для программирования как клиентских, так и серверных приложений. Многие новые приложения пишутся для Интернета, и по мере изменения технологий, возможностей браузера и параметров безопасности будут создаваться новые типы приложений. Ваше пользовательское приложение может получать информацию и предоставлять данные в Интернете.
MFC предоставляет класс CSocket для написания сетевых коммуникационных программ с Windows Sockets.
Вот список методов в классе CSocket.
| Sr.No. | Имя и описание |
|---|---|
| 1 |
Прикреплять Присоединяет дескриптор SOCKET к объекту CSocket. |
| 2 |
CancelBlockingCall Отменяет блокирующий вызов, который в данный момент выполняется. |
| 3 |
Создайте Создает сокет. |
| 4 |
FromHandle Возвращает указатель на объект CSocket с заданным дескриптором SOCKET. |
| 5 |
IsBlocking Определяет, выполняется ли блокирующий вызов. |
Прикреплять
Присоединяет дескриптор SOCKET к объекту CSocket.
CancelBlockingCall
Отменяет блокирующий вызов, который в данный момент выполняется.
Создайте
Создает сокет.
FromHandle
Возвращает указатель на объект CSocket с заданным дескриптором SOCKET.
IsBlocking
Определяет, выполняется ли блокирующий вызов.
Давайте рассмотрим простой пример, создав приложение MFS SDI.
Шаг 1 — Введите MFCServer в поле имени и нажмите OK.
Шаг 2 — На вкладке «Дополнительные функции» установите флажок Windows Sockets.
Шаг 3 — После создания проекта добавьте новый класс MFC CServerSocket.
Шаг 4 — Выберите CSocket в качестве базового класса и нажмите Finish.
Шаг 5 — Добавьте еще класс MFC CReceivingSocket.
Шаг 6 — CRecevingSocket будет получать входящие сообщения от клиента.
В CMFCServerApp заголовочный файл содержит следующие файлы:
#include "ServerSocket.h" #include "MFCServerView.h"
Шаг 7 — Добавьте следующие две переменные класса в класс CMFCServerApp.
CServerSocket m_serverSocket; CMFCServerView m_pServerView;
Шаг 8 — В методе CMFCServerApp :: InitInstance () создайте сокет и укажите порт, а затем вызовите метод Listen, как показано ниже.
m_serverSocket.Create(6666); m_serverSocket.Listen();
Шаг 9 — Включите следующий заголовочный файл в заголовочный файл CMFCServerView.
#include "MFCServerDoc.h"
Шаг 10 — Переопределите функцию OnAccept из класса Socket.
Шаг 11 — Выберите CServerSocket в представлении класса и выделенный значок в окне свойств. Теперь добавьте OnAccept. Вот реализация функции OnAccept.
void CServerSocket::OnAccept(int nErrorCode) { // TODO: Add your specialized code here and/or call the base class AfxMessageBox(L"Connection accepted"); CSocket::OnAccept(nErrorCode); }
Шаг 12 — Добавьте функцию OnReceive ().
void CServerSocket::OnReceive(int nErrorCode) { // TODO: Add your specialized code here and/or call the base class AfxMessageBox(L"Data Received"); CSocket::OnReceive(nErrorCode); }
Шаг 13 — Добавьте функцию OnReceive () в класс CReceivingSocket.
Щелкните правой кнопкой мыши класс CMFCServerView в обозревателе решений и выберите «Добавить» → «Добавить функцию».
Шаг 14 — Введите вышеупомянутую информацию и нажмите Готово.
Шаг 15 — Добавьте следующую переменную CStringArray в заголовочный файл CMFCServerView.
CStringArray m_msgArray;
Шаг 16 — Вот реализация функции AddMsg ().
void CMFCServerView::AddMsg(CString message) { m_msgArray.Add(message); Invalidate(); }
Шаг 17 — Обновите конструктор, как показано в следующем коде.
CMFCServerView::CMFCServerView() { ((CMFCServerApp*)AfxGetApp()) -> m_pServerView = this; }
Шаг 18 — Вот реализация функции OnDraw (), которая отображает сообщения.
void CMFCServerView::OnDraw(CDC* pDC) { int y = 100; for (int i = 0; m_msgArray.GetSize(); i++) { pDC->TextOut(100, y, m_msgArray.GetAt(i)); y += 50; } CMFCServerDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!pDoc) return; // TODO: add draw code for native data here }
Шаг 19 — Серверная часть теперь завершена. Он получит сообщение от клиента.
Создать клиентское приложение
Шаг 1 — Давайте создадим новое диалоговое приложение MFC для клиентского приложения.

Шаг 2 — На вкладке «Дополнительные функции» установите флажок Windows Sockets, как показано выше.
Шаг 3. После создания проекта создайте диалоговое окно, как показано на следующем снимке.
Шаг 4 — Добавьте обработчики событий для кнопок Connect и Send.
Шаг 5 — Добавьте переменные значения для всех трех элементов управления редактирования. Для управления редактированием порта выберите тип переменной UINT.
Шаг 6 — Добавьте класс MFC для подключения и отправки сообщений.
Шаг 7. Включите заголовочный файл класса CClientSocket в заголовочный файл класса CMFCClientDemoApp и добавьте переменную класса. Аналогичным образом добавьте переменную класса в заголовочный файл CMFCClientDemoDlg.
CClientSocket m_clientSocket;
Шаг 8 — Вот реализация обработчика события кнопки Connect.
void CMFCClientDemoDlg::OnBnClickedButtonConnect() { // TODO: Add your control notification handler code here UpdateData(TRUE); m_clientSocket.Create(); if (m_clientSocket.Connect(m_ipAddress, m_port)) { AfxMessageBox(L"Connection Successfull"); }else { AfxMessageBox(L"Connection Failed"); } DWORD error = GetLastError(); }
Шаг 9 — Вот реализация обработчика события кнопки «Отправить».
void CMFCClientDemoDlg::OnBnClickedButtonSend() { // TODO: Add your control notification handler code here UpdateData(TRUE); if (m_clientSocket.Send(m_message.GetBuffer(m_message.GetLength()), m_message.GetLength())) { }else { AfxMessageBox(L"Failed to send message"); } }
Шаг 10 — Сначала запустите приложение сервера, а затем клиентское приложение. Введите IP-адрес и порт локального хоста и нажмите «Подключиться».
Шаг 11 — Теперь вы увидите сообщение на стороне сервера, как показано на следующем снимке.
МФЦ — GDI
Windows предоставляет различные инструменты рисования для использования в контексте устройства. Он предоставляет ручки для рисования линий, кисти для заливки интерьеров и шрифты для рисования текста. MFC предоставляет классы графических объектов, эквивалентные инструментам рисования в Windows.
Рисование
Контекст устройства — это структура данных Windows, содержащая информацию об атрибутах рисования устройства, такого как дисплей или принтер. Все вызовы рисования выполняются через объект-контекст устройства, который инкапсулирует API-интерфейсы Windows для рисования линий, фигур и текста.
Контексты устройства позволяют независимое от устройства рисование в Windows. Контекст устройства можно использовать для рисования на экране, на принтере или в метафайле.
CDC — самый фундаментальный класс для рисования в MFC. Объект CDC предоставляет функции-члены для выполнения основных этапов рисования, а также элементы для работы с контекстом отображения, связанным с клиентской областью окна.
| Старший | Имя и описание |
|---|---|
| 1 |
AbortDoc Завершает текущее задание на печать, стирая все, что приложение записало на устройство с момента последнего вызова функции- члена StartDoc . |
| 2 |
AbortPath Закрывает и отбрасывает любые пути в контексте устройства. |
| 3 |
AddMetaFileComment Копирует комментарий из буфера в указанный метафайл расширенного формата. |
| 4 |
AlphaBlend Отображает растровые изображения с прозрачными или полупрозрачными пикселями. |
| 5 |
AngleArc Рисует отрезок линии и дугу и перемещает текущую позицию в конечную точку дуги. |
| 6 |
дуга Рисует эллиптическую дугу. |
| 7 |
аркто Рисует эллиптическую дугу. Эта функция похожа на Arc, за исключением того, что текущая позиция обновляется. |
| 8 |
Прикреплять Присоединяет контекст устройства Windows к этому объекту CDC. |
| 9 |
BeginPath Открывает скобку пути в контексте устройства. |
| 10 |
BitBlt Копирует растровое изображение из указанного контекста устройства. |
| 11 |
Аккорд Рисует аккорд (замкнутая фигура, ограниченная пересечением эллипса и отрезка). |
| 12 |
CloseFigure Закрывает открытую фигуру в дорожке. |
| 13 |
CreateCompatibleDC Создает контекст устройства памяти, который совместим с другим контекстом устройства. Вы можете использовать его для подготовки изображений в памяти. |
| 14 |
CreateDC Создает контекст устройства для определенного устройства. |
| 15 |
CREATEIC Создает информационный контекст для конкретного устройства. Это обеспечивает быстрый способ получения информации об устройстве без создания контекста устройства. |
| 16 |
DeleteDC Удаляет контекст устройства Windows, связанный с этим объектом CDC. |
| 17 |
DeleteTempMap Вызывается простым обработчиком CWinApp для удаления любого временного объекта CDC, созданного FromHandle. Также отключает контекст устройства. |
| 18 |
отрывать Отсоединяет контекст устройства Windows от этого объекта CDC. |
| 19 |
DPtoHIMETRIC Преобразует единицы измерения устройства в единицы HIMETRIC . |
| 20 |
DPtoLP Преобразует единицы устройства в логические единицы. |
| 21 |
Draw3dRect Рисует трехмерный прямоугольник. |
| 22 |
DrawDragRect Стирает и перерисовывает прямоугольник при его перетаскивании. |
| 23 |
DrawEdge Рисует края прямоугольника. |
| 24 |
DrawEscape Доступ к возможностям рисования видео дисплея, которые не доступны напрямую через интерфейс графического устройства (GDI). |
| 25 |
DrawFocusRect Рисует прямоугольник в стиле, используемом для обозначения фокуса. |
| 26 |
DrawFrameControl Нарисуйте рамку управления. |
| 27 |
DrawIcon Рисует иконку. |
| 28 |
DrawState Отображает изображение и применяет визуальный эффект, чтобы указать состояние. |
| 29 |
DrawText Рисует форматированный текст в указанном прямоугольнике. |
| 30 |
DrawTextEx Рисует форматированный текст в указанном прямоугольнике, используя дополнительные форматы. |
| 31 |
Эллипс Рисует эллипс |
| 32 |
EndDoc Завершает задание печати, запущенное функцией-членом StartDoc. |
| 33 |
EndPage Сообщает драйверу устройства, что страница заканчивается. |
| 34 |
EndPath Закрывает скобку пути и выбирает путь, определенный скобкой, в контекст устройства. |
| 35 |
EnumObjects Перечисляет ручки и кисти, доступные в контексте устройства. |
| 36 |
Побег Позволяет приложениям получать доступ к средствам, которые не доступны напрямую с определенного устройства через GDI. Также позволяет доступ к функциям побега Windows. Escape-вызовы, сделанные приложением, переводятся и отправляются драйверу устройства. |
| 37 |
ExcludeClipRect Создает новую область отсечения, которая состоит из существующей области отсечения минус указанный прямоугольник. |
| 38 |
ExcludeUpdateRgn Предотвращает рисование в недопустимых областях окна, исключая обновленную область в окне из области отсечения. |
| 39 |
ExtFloodFill Заполняет область текущей кистью. Обеспечивает большую гибкость, чем функция- член FloodFill . |
| 40 |
ExtTextOut Записывает строку символов в прямоугольной области, используя текущий выбранный шрифт. |
| 41 |
FillPath Закрывает все открытые фигуры в текущем пути и заполняет внутреннюю часть пути, используя текущую кисть и режим полигонального заполнения. |
| 42 |
FillRect Заполняет данный прямоугольник с помощью определенной кисти. |
| 43 |
FillRgn Заполняет определенный регион указанной кистью. |
| 44 |
FillSolidRect Заполняет прямоугольник сплошным цветом. |
| 45 |
FlattenPath Преобразует любые кривые на выбранном пути в текущий контекст устройства и превращает каждую кривую в последовательность линий. |
| 46 |
Заливка Заполняет область текущей кистью. |
| 47 |
FrameRect Рисует рамку вокруг прямоугольника. |
| 48 |
FrameRgn Рисует границу вокруг определенной области с помощью кисти. |
| 49 |
FromHandle Возвращает указатель на объект CDC, когда ему дается дескриптор контекста устройства. Если объект CDC не прикреплен к дескриптору, создается и присоединяется временный объект CDC. |
| 50 |
GetArcDirection Возвращает текущее направление дуги для контекста устройства. |
| 51 |
GetAspectRatioFilter Получает настройку для текущего фильтра соотношения сторон. |
| 52 |
GetBkColor Получает текущий цвет фона. |
| 53 |
GetBkMode Получает фоновый режим. |
| 54 |
GetBoundsRect Возвращает текущий накопленный ограничивающий прямоугольник для указанного контекста устройства. |
| 55 |
GetBrushOrg Получает источник текущей кисти. |
| 56 |
GetCharABCWidths Извлекает ширину в логических единицах последовательных символов в заданном диапазоне из текущего шрифта. |
| 57 |
GetCharABCWidthsI Извлекает ширину в логических единицах последовательных индексов глифов в указанном диапазоне из текущего шрифта TrueType. |
| 58 |
GetCharacterPlacement Получает различные типы информации о символьной строке. |
| 59 |
GetCharWidth Извлекает дробные ширины последовательных символов в заданном диапазоне из текущего шрифта. |
| 60 |
GetCharWidthI Извлекает ширину в логических координатах последовательных индексов глифов в указанном диапазоне из текущего шрифта. |
| 61 |
GetClipBox Извлекает размеры самого тесного ограничивающего прямоугольника вокруг текущей границы отсечения. |
| 62 |
GetColorAdjustment Получает значения регулировки цвета для контекста устройства. |
| 63 |
GetCurrentBitmap Возвращает указатель на текущий выбранный объект CBitmap . |
| 64 |
GetCurrentBrush Возвращает указатель на текущий выбранный объект CBrush . |
| 65 |
GetCurrentFont Возвращает указатель на текущий выбранный объект CFont . |
| 66 |
GetCurrentPalette Возвращает указатель на текущий выбранный объект CPalette . |
| 48 |
GetCurrentPen Возвращает указатель на текущий выбранный объект CPen . |
| 67 |
GetCurrentPosition Получает текущее положение пера (в логических координатах). |
| 68 |
GetDCBrushColor Получает текущий цвет кисти. |
| 69 |
GetDCPenColor Получает текущий цвет пера. |
| 70 |
GetDeviceCaps Извлекает определенный вид специфической для устройства информации о возможностях данного устройства отображения. |
| 71 |
GetFontData Извлекает информацию о метрике шрифта из файла масштабируемого шрифта. Информация для извлечения идентифицируется путем указания смещения в файле шрифта и длины возвращаемой информации. |
| 72 |
GetFontLanguageInfo Возвращает информацию о текущем выбранном шрифте для указанного контекста дисплея. |
| 73 |
GetGlyphOutline Извлекает контурную кривую или растровое изображение для символа контура в текущем шрифте. |
| 74 |
GetGraphicsMode Получает текущий графический режим для указанного контекста устройства. |
| 75 |
GetHalftoneBrush Получает полутоновую кисть. |
| 76 |
GetKerningPairs Извлекает пары символов кернинга для шрифта, выбранного в данный момент в указанном контексте устройства. |
| 77 |
GetLayout Получает макет контекста устройства (DC). Макет может быть слева направо (по умолчанию) или справа налево (зеркально отображено). |
| 78 |
GetMapMode Получает текущий режим отображения. |
| 79 |
GetMiterLimit Возвращает ограничение митры для контекста устройства. |
| 80 |
GetNearestColor Извлекает ближайший логический цвет к указанному логическому цвету, который может представлять данное устройство. |
| 81 |
GetOutlineTextMetrics Извлекает информацию о метрике шрифта для шрифтов TrueType. |
| 82 |
GetOutputCharWidth Извлекает ширину отдельных символов в последовательной группе символов из текущего шрифта, используя контекст устройства вывода. |
| 83 |
GetOutputTabbedTextExtent Вычисляет ширину и высоту строки символов в контексте устройства вывода. |
| 84 |
GetOutputTextExtent Вычисляет ширину и высоту строки текста в контексте устройства вывода, используя текущий шрифт для определения размеров. |
| 85 |
GetOutputTextMetrics Извлекает метрики для текущего шрифта из контекста устройства вывода. |
| 86 |
GetPath Извлекает координаты, определяющие конечные точки линий и контрольные точки кривых, найденных на пути, выбранном в контексте устройства. |
| 87 |
GetPixel Получает значение цвета RGB пикселя в указанной точке. |
| 88 |
GetPolyFillMode Получает текущий режим заполнения полигонов. |
| 89 |
GetROP2 Получает текущий режим рисования. |
| 90 |
GetSafeHdc Возвращает m_hDC , контекст устройства вывода. |
| 91 |
GetStretchBltMode Получает текущий режим растрового изображения. |
| 92 |
GetTabbedTextExtent Вычисляет ширину и высоту строки символов в контексте устройства атрибута. |
| 93 |
GetTextAlign Получает флаги выравнивания текста. |
| 94 |
GetTextCharacterExtra Извлекает текущую настройку для интервала между символами. |
| 95 |
GetTextColor Получает текущий цвет текста. |
| 96 |
GetTextExtent Вычисляет ширину и высоту строки текста в контексте устройства атрибута, используя текущий шрифт для определения размеров. |
| 97 |
GetTextExtentExPointI Извлекает количество символов в указанной строке, которые поместятся в указанном пространстве, и заполняет массив текстовым экстентом для каждого из этих символов. |
| 98 |
GetTextExtentPointI Получает ширину и высоту указанного массива индексов глифов. |
| 99 |
GetTextFace Копирует имя гарнитуры текущего шрифта в буфер в виде строки с нулевым символом в конце. |
| 100 |
GetTextMetrics Извлекает метрики для текущего шрифта из атрибута контекста устройства. |
| 101 |
GetViewportExt Извлекает x- и y-экстенты области просмотра. |
| 102 |
GetViewportOrg Получает x- и y-координаты источника области просмотра. |
| 103 |
GetWindow Возвращает окно, связанное с контекстом устройства отображения. |
| 104 |
GetWindowExt Извлекает x- и y-экстенты связанного окна. |
| 105 |
GetWindowOrg Получает x- и y-координаты источника связанного окна. |
| 106 |
GetWorldTransform Извлекает текущее преобразование пространства мира в пространство страниц. |
| 107 |
GradientFill Заполняет прямоугольные и треугольные структуры градуирующим цветом. |
| 108 |
GrayString Рисует затемненный (серый) текст в заданном месте. |
| 109 |
HIMETRICtoDP Преобразует единицы HIMETRIC в единицы устройства. |
| 110 |
HIMETRICtoLP Преобразует HIMETRIC единицы в логические единицы. |
| 111 |
IntersectClipRect Создает новую область отсечения, формируя пересечение текущей области и прямоугольника. |
| 112 |
InvertRect Инвертирует содержимое прямоугольника. |
| 113 |
InvertRgn Инвертирует цвета в регионе. |
| 114 |
IsPrinting Определяет, используется ли контекст устройства для печати. |
| 115 |
LineTo Рисует линию от текущей позиции до, но не включая точку. |
| 116 |
LPtoDP Преобразует логические единицы в единицы устройства. |
| 117 |
LPtoHIMETRIC Преобразует логические единицы в ХИМЕТРИЧЕСКИЕ единицы. |
| 118 |
MaskBlt Объединяет данные цвета для исходных и целевых растровых изображений с использованием заданной маски и растровой операции. |
| 119 |
ModifyWorldTransform Изменяет трансформацию мира для контекста устройства, используя указанный режим. |
| 120 |
MoveTo Перемещает текущую позицию. |
| 121 |
OffsetClipRgn Перемещает область отсечения данного устройства. |
| 122 |
OffsetViewportOrg Изменяет начало области просмотра относительно координат текущего источника просмотра. |
| 123 |
OffsetWindowOrg Изменяет начало окна относительно координат текущего источника окна. |
| 124 |
PaintRgn Заполняет область выбранной кистью. |
| 125 |
PatBlt Создает немного шаблон. |
| 126 |
пирог Рисует пирог в форме клина. |
| 127 |
PlayMetaFile Воспроизведение содержимого указанного метафайла на данном устройстве. Расширенная версия PlayMetaFile отображает изображение, хранящееся в данном метафайле расширенного формата. Метафайл может быть воспроизведен любое количество раз. |
| 128 |
PlgBlt Выполняет передачу битового блока битов цветовых данных из указанного прямоугольника в контексте исходного устройства в указанный параллелограмм в данном контексте устройства. |
| 129 |
PolyBezier Рисует один или несколько сплайнов Безье. Текущая позиция не используется и не обновляется. |
| 130 |
PolyBezierTo Рисует один или несколько сплайнов Bzier и перемещает текущую позицию в конечную точку последнего сплайна Bzier. |
| 131 |
PolyDraw Рисует набор отрезков линии и сплайнов Бзье. Эта функция обновляет текущую позицию. |
| 132 |
многоугольник Рисует многоугольник, состоящий из двух или более точек (вершин), соединенных линиями. |
| 133 |
Ломаная Рисует набор отрезков, соединяющих указанные точки. |
| 134 |
PolylineTo Рисует одну или несколько прямых линий и перемещает текущую позицию в конечную точку последней линии. |
| 135 |
PolyPolygon Создает два или более полигонов, которые заполнены, используя текущий режим заполнения полигонов. Полигоны могут быть непересекающимися или могут перекрываться. |
| 136 |
PolyPolyline Рисует несколько серий соединенных отрезков. Текущая позиция не используется и не обновляется этой функцией. |
| 137 |
PtVisible Указывает, находится ли данная точка в области отсечения. |
| 138 |
RealizePalette Сопоставляет записи палитры в текущей логической палитре с системной палитрой. |
| 139 |
Прямоугольник Рисует прямоугольник, используя текущее перо, и заполняет его, используя текущую кисть. |
| 140 |
RectVisible Определяет, находится ли какая-либо часть данного прямоугольника в области отсечения. |
| 141 |
ReleaseAttribDC Выпускает m_hAttribDC , атрибут устройства контекста. |
| 142 |
ReleaseOutputDC Выпускает m_hDC , контекст устройства вывода. |
| 143 |
ResetDC Обновляет контекст устройства m_hAttribDC. |
| 144 |
RestoreDC Восстанавливает контекст устройства в предыдущее состояние, сохраненное с помощью SaveDC . |
| 145 |
ROUNDRECT Рисует прямоугольник с закругленными углами, используя текущее перо, и заливает, используя текущую кисть. |
| 146 |
SaveDC Сохраняет текущее состояние контекста устройства. |
| 147 |
ScaleViewportExt Изменяет экстент области просмотра относительно текущих значений. |
| 148 |
ScaleWindowExt Изменяет экстенты окна относительно текущих значений. |
| 149 |
ScrollDC Прокручивает прямоугольник бит по горизонтали и вертикали. |
| 150 |
SelectClipPath Выбирает текущий путь в качестве области отсечения для контекста устройства, комбинируя новую область с любой существующей областью отсечения, используя указанный режим. |
| 151 |
SelectClipRgn Объединяет данную область с текущей областью отсечения, используя указанный режим. |
| 152 |
SelectObject Выбирает объект рисования GDI, например, перо. |
| 153 |
SelectPalette Выбирает логическую палитру. |
| 154 |
SelectStockObject Выбирает одну из предопределенных стандартных ручек, кистей или шрифтов, предоставляемых Windows. |
| 155 |
SetAbortProc Устанавливает функцию обратного вызова, предоставляемую программистом, которую Windows вызывает, если задание на печать должно быть прервано. |
| 156 |
SetArcDirection Устанавливает направление рисования, которое будет использоваться для функций дуги и прямоугольника. |
| 157 |
SetAttribDC Устанавливает m_hAttribDC, атрибут устройства контекста. |
| 158 |
SetBkColor Устанавливает текущий цвет фона. |
| 159 |
SetBkMode Устанавливает режим фона. |
| 160 |
SetBoundsRect Управляет накоплением информации о ограничительном прямоугольнике для указанного контекста устройства. |
| 161 |
SetBrushOrg Определяет источник для следующей кисти, выбранной в контексте устройства. |
| 162 |
SetColorAdjustment Устанавливает значения регулировки цвета для контекста устройства, используя указанные значения. |
| 163 |
SetDCBrushColor Устанавливает текущий цвет кисти. |
| 164 |
SetDCPenColor Устанавливает текущий цвет пера. |
| 165 |
SetGraphicsMode Устанавливает текущий графический режим для указанного контекста устройства. |
| 166 |
SetLayout Изменяет макет контекста устройства (DC). |
| 167 |
SetMapMode Устанавливает текущий режим отображения. |
| 168 |
SetMapperFlags Изменяет алгоритм, используемый сопоставителем шрифтов при сопоставлении логических шрифтов с физическими шрифтами. |
| 169 |
SetMiterLimit Устанавливает ограничение длины соединений митры для контекста устройства. |
| 170 |
SetOutputDC Устанавливает m_hDC, контекст устройства вывода. |
| 171 |
SetPixel Устанавливает пиксель в указанной точке в ближайшее приближение указанного цвета. |
| 172 |
SetPixelV Устанавливает пиксель в указанных координатах в ближайшее приближение указанного цвета. SetPixelV работает быстрее, чем SetPixel, поскольку ему не нужно возвращать значение цвета фактически нарисованной точки. |
| 173 |
SetPolyFillMode Устанавливает режим заполнения полигонов. |
| 175 |
SetROP2 Устанавливает текущий режим рисования. |
| 176 |
SetStretchBltMode Устанавливает режим растрового изображения. |
| 177 |
SetTextAlign Устанавливает флаги выравнивания текста. |
| 178 |
SetTextCharacterExtra Устанавливает количество межсимвольных интервалов. |
| 179 |
SetTextColor Устанавливает цвет текста. |
| 180 |
SetTextJustification Добавляет пробел к символам разрыва в строке. |
| 181 |
SetViewportExt Устанавливает x- и y-экстенты области просмотра. |
| 182 |
SetViewportOrg Устанавливает происхождение области просмотра. |
| 183 |
SetWindowExt Устанавливает x- и y-экстенты ассоциированного окна. |
| 184 |
SetWindowOrg Устанавливает происхождение окна контекста устройства. |
| 185 |
SetWorldTransform Устанавливает текущее мировое пространство в преобразование пространства страницы. |
| 186 |
StartDoc Сообщает драйверу устройства, что начинается новое задание на печать. |
| 187 |
Стартовая страница Информирует драйвер устройства о запуске новой страницы. |
| 188 |
StretchBlt Перемещает растровое изображение из исходного прямоугольника и устройства в целевой прямоугольник, растягивая или сжимая растровое изображение, если необходимо, чтобы соответствовать размерам целевого прямоугольника. |
| 189 |
StrokeAndFillPath Закрывает все открытые фигуры в контуре, обводит контур контура с помощью текущего пера и заполняет его внутреннее пространство с помощью текущей кисти. |
| 190 |
Путь инсульта Визуализирует указанный путь с использованием текущего пера. |
| 191 |
TabbedTextOut Записывает строку символов в указанном месте, расширяя вкладки до значений, указанных в массиве позиций табуляции. |
| 192 |
TextOut Записывает строку символов в указанном месте, используя текущий выбранный шрифт. |
| 193 |
TransparentBlt Переносит битовый блок цветовых данных из указанного контекста исходного устройства в контекст целевого устройства, делая указанный цвет прозрачным при передаче. |
| 194 |
UpdateColors Обновляет клиентскую область контекста устройства, сопоставляя текущие цвета в клиентской области с системной палитрой на попиксельной основе. |
| 195 |
WidenPath Переопределяет текущий путь как область, которая будет рисоваться, если путь был обведен пером, выбранным в данный момент в контексте устройства. |
AbortDoc
Завершает текущее задание на печать, стирая все, что приложение записало на устройство с момента последнего вызова функции- члена StartDoc .
AbortPath
Закрывает и отбрасывает любые пути в контексте устройства.
AddMetaFileComment
Копирует комментарий из буфера в указанный метафайл расширенного формата.
AlphaBlend
Отображает растровые изображения с прозрачными или полупрозрачными пикселями.
AngleArc
Рисует отрезок линии и дугу и перемещает текущую позицию в конечную точку дуги.
дуга
Рисует эллиптическую дугу.
аркто
Рисует эллиптическую дугу. Эта функция похожа на Arc, за исключением того, что текущая позиция обновляется.
Прикреплять
Присоединяет контекст устройства Windows к этому объекту CDC.
BeginPath
Открывает скобку пути в контексте устройства.
BitBlt
Копирует растровое изображение из указанного контекста устройства.
Аккорд
Рисует аккорд (замкнутая фигура, ограниченная пересечением эллипса и отрезка).
CloseFigure
Закрывает открытую фигуру в дорожке.
CreateCompatibleDC
Создает контекст устройства памяти, который совместим с другим контекстом устройства. Вы можете использовать его для подготовки изображений в памяти.
CreateDC
Создает контекст устройства для определенного устройства.
CREATEIC
Создает информационный контекст для конкретного устройства. Это обеспечивает быстрый способ получения информации об устройстве без создания контекста устройства.
DeleteDC
Удаляет контекст устройства Windows, связанный с этим объектом CDC.
DeleteTempMap
Вызывается простым обработчиком CWinApp для удаления любого временного объекта CDC, созданного FromHandle. Также отключает контекст устройства.
отрывать
Отсоединяет контекст устройства Windows от этого объекта CDC.
DPtoHIMETRIC
Преобразует единицы измерения устройства в единицы HIMETRIC .
DPtoLP
Преобразует единицы устройства в логические единицы.
Draw3dRect
Рисует трехмерный прямоугольник.
DrawDragRect
Стирает и перерисовывает прямоугольник при его перетаскивании.
DrawEdge
Рисует края прямоугольника.
DrawEscape
Доступ к возможностям рисования видео дисплея, которые не доступны напрямую через интерфейс графического устройства (GDI).
DrawFocusRect
Рисует прямоугольник в стиле, используемом для обозначения фокуса.
DrawFrameControl
Нарисуйте рамку управления.
DrawIcon
Рисует иконку.
DrawState
Отображает изображение и применяет визуальный эффект, чтобы указать состояние.
DrawText
Рисует форматированный текст в указанном прямоугольнике.
DrawTextEx
Рисует форматированный текст в указанном прямоугольнике, используя дополнительные форматы.
Эллипс
Рисует эллипс
EndDoc
Завершает задание печати, запущенное функцией-членом StartDoc.
EndPage
Сообщает драйверу устройства, что страница заканчивается.
EndPath
Закрывает скобку пути и выбирает путь, определенный скобкой, в контекст устройства.
EnumObjects
Перечисляет ручки и кисти, доступные в контексте устройства.
Побег
Позволяет приложениям получать доступ к средствам, которые не доступны напрямую с определенного устройства через GDI. Также позволяет доступ к функциям побега Windows. Escape-вызовы, сделанные приложением, переводятся и отправляются драйверу устройства.
ExcludeClipRect
Создает новую область отсечения, которая состоит из существующей области отсечения минус указанный прямоугольник.
ExcludeUpdateRgn
Предотвращает рисование в недопустимых областях окна, исключая обновленную область в окне из области отсечения.
ExtFloodFill
Заполняет область текущей кистью. Обеспечивает большую гибкость, чем функция- член FloodFill .
ExtTextOut
Записывает строку символов в прямоугольной области, используя текущий выбранный шрифт.
FillPath
Закрывает все открытые фигуры в текущем пути и заполняет внутреннюю часть пути, используя текущую кисть и режим полигонального заполнения.
FillRect
Заполняет данный прямоугольник с помощью определенной кисти.
FillRgn
Заполняет определенный регион указанной кистью.
FillSolidRect
Заполняет прямоугольник сплошным цветом.
FlattenPath
Преобразует любые кривые на выбранном пути в текущий контекст устройства и превращает каждую кривую в последовательность линий.
Заливка
Заполняет область текущей кистью.
FrameRect
Рисует рамку вокруг прямоугольника.
FrameRgn
Рисует границу вокруг определенной области с помощью кисти.
FromHandle
Возвращает указатель на объект CDC, когда ему дается дескриптор контекста устройства. Если объект CDC не прикреплен к дескриптору, создается и присоединяется временный объект CDC.
GetArcDirection
Возвращает текущее направление дуги для контекста устройства.
GetAspectRatioFilter
Получает настройку для текущего фильтра соотношения сторон.
GetBkColor
Получает текущий цвет фона.
GetBkMode
Получает фоновый режим.
GetBoundsRect
Возвращает текущий накопленный ограничивающий прямоугольник для указанного контекста устройства.
GetBrushOrg
Получает источник текущей кисти.
GetCharABCWidths
Извлекает ширину в логических единицах последовательных символов в заданном диапазоне из текущего шрифта.
GetCharABCWidthsI
Извлекает ширину в логических единицах последовательных индексов глифов в указанном диапазоне из текущего шрифта TrueType.
GetCharacterPlacement
Получает различные типы информации о символьной строке.
GetCharWidth
Извлекает дробные ширины последовательных символов в заданном диапазоне из текущего шрифта.
GetCharWidthI
Извлекает ширину в логических координатах последовательных индексов глифов в указанном диапазоне из текущего шрифта.
GetClipBox
Извлекает размеры самого тесного ограничивающего прямоугольника вокруг текущей границы отсечения.
GetColorAdjustment
Получает значения регулировки цвета для контекста устройства.
GetCurrentBitmap
Возвращает указатель на текущий выбранный объект CBitmap .
GetCurrentBrush
Возвращает указатель на текущий выбранный объект CBrush .
GetCurrentFont
Возвращает указатель на текущий выбранный объект CFont .
GetCurrentPalette
Возвращает указатель на текущий выбранный объект CPalette .
GetCurrentPen
Возвращает указатель на текущий выбранный объект CPen .
GetCurrentPosition
Получает текущее положение пера (в логических координатах).
GetDCBrushColor
Получает текущий цвет кисти.
GetDCPenColor
Получает текущий цвет пера.
GetDeviceCaps
Извлекает определенный вид специфической для устройства информации о возможностях данного устройства отображения.
GetFontData
Извлекает информацию о метрике шрифта из файла масштабируемого шрифта. Информация для извлечения идентифицируется путем указания смещения в файле шрифта и длины возвращаемой информации.
GetFontLanguageInfo
Возвращает информацию о текущем выбранном шрифте для указанного контекста дисплея.
GetGlyphOutline
Извлекает контурную кривую или растровое изображение для символа контура в текущем шрифте.
GetGraphicsMode
Получает текущий графический режим для указанного контекста устройства.
GetHalftoneBrush
Получает полутоновую кисть.
GetKerningPairs
Извлекает пары символов кернинга для шрифта, выбранного в данный момент в указанном контексте устройства.
GetLayout
Получает макет контекста устройства (DC). Макет может быть слева направо (по умолчанию) или справа налево (зеркально отображено).
GetMapMode
Получает текущий режим отображения.
GetMiterLimit
Возвращает ограничение митры для контекста устройства.
GetNearestColor
Извлекает ближайший логический цвет к указанному логическому цвету, который может представлять данное устройство.
GetOutlineTextMetrics
Извлекает информацию о метрике шрифта для шрифтов TrueType.
GetOutputCharWidth
Извлекает ширину отдельных символов в последовательной группе символов из текущего шрифта, используя контекст устройства вывода.
GetOutputTabbedTextExtent
Вычисляет ширину и высоту строки символов в контексте устройства вывода.
GetOutputTextExtent
Вычисляет ширину и высоту строки текста в контексте устройства вывода, используя текущий шрифт для определения размеров.
GetOutputTextMetrics
Извлекает метрики для текущего шрифта из контекста устройства вывода.
GetPath
Извлекает координаты, определяющие конечные точки линий и контрольные точки кривых, найденных на пути, выбранном в контексте устройства.
GetPixel
Получает значение цвета RGB пикселя в указанной точке.
GetPolyFillMode
Получает текущий режим заполнения полигонов.
GetROP2
Получает текущий режим рисования.
GetSafeHdc
Возвращает m_hDC , контекст устройства вывода.
GetStretchBltMode
Получает текущий режим растрового изображения.
GetTabbedTextExtent
Вычисляет ширину и высоту строки символов в контексте устройства атрибута.
GetTextAlign
Получает флаги выравнивания текста.
GetTextCharacterExtra
Извлекает текущую настройку для интервала между символами.
GetTextColor
Получает текущий цвет текста.
GetTextExtent
Вычисляет ширину и высоту строки текста в контексте устройства атрибута, используя текущий шрифт для определения размеров.
GetTextExtentExPointI
Извлекает количество символов в указанной строке, которые поместятся в указанном пространстве, и заполняет массив текстовым экстентом для каждого из этих символов.
GetTextExtentPointI
Получает ширину и высоту указанного массива индексов глифов.
GetTextFace
Копирует имя гарнитуры текущего шрифта в буфер в виде строки с нулевым символом в конце.
GetTextMetrics
Извлекает метрики для текущего шрифта из атрибута контекста устройства.
GetViewportExt
Извлекает x- и y-экстенты области просмотра.
GetViewportOrg
Получает x- и y-координаты источника области просмотра.
GetWindow
Возвращает окно, связанное с контекстом устройства отображения.
GetWindowExt
Извлекает x- и y-экстенты связанного окна.
GetWindowOrg
Получает x- и y-координаты источника связанного окна.
GetWorldTransform
Извлекает текущее преобразование пространства мира в пространство страниц.
GradientFill
Заполняет прямоугольные и треугольные структуры градуирующим цветом.
GrayString
Рисует затемненный (серый) текст в заданном месте.
HIMETRICtoDP
Преобразует единицы HIMETRIC в единицы устройства.
HIMETRICtoLP
Преобразует HIMETRIC единицы в логические единицы.
IntersectClipRect
Создает новую область отсечения, формируя пересечение текущей области и прямоугольника.
InvertRect
Инвертирует содержимое прямоугольника.
InvertRgn
Инвертирует цвета в регионе.
IsPrinting
Определяет, используется ли контекст устройства для печати.
LineTo
Рисует линию от текущей позиции до, но не включая точку.
LPtoDP
Преобразует логические единицы в единицы устройства.
LPtoHIMETRIC
Преобразует логические единицы в ХИМЕТРИЧЕСКИЕ единицы.
MaskBlt
Объединяет данные цвета для исходных и целевых растровых изображений с использованием заданной маски и растровой операции.
ModifyWorldTransform
Изменяет трансформацию мира для контекста устройства, используя указанный режим.
MoveTo
Перемещает текущую позицию.
OffsetClipRgn
Перемещает область отсечения данного устройства.
OffsetViewportOrg
Изменяет начало области просмотра относительно координат текущего источника просмотра.
OffsetWindowOrg
Изменяет начало окна относительно координат текущего источника окна.
PaintRgn
Заполняет область выбранной кистью.
PatBlt
Создает немного шаблон.
пирог
Рисует пирог в форме клина.
PlayMetaFile
Воспроизведение содержимого указанного метафайла на данном устройстве. Расширенная версия PlayMetaFile отображает изображение, хранящееся в данном метафайле расширенного формата. Метафайл может быть воспроизведен любое количество раз.
PlgBlt
Выполняет передачу битового блока битов цветовых данных из указанного прямоугольника в контексте исходного устройства в указанный параллелограмм в данном контексте устройства.
PolyBezier
Рисует один или несколько сплайнов Безье. Текущая позиция не используется и не обновляется.
PolyBezierTo
Рисует один или несколько сплайнов Bzier и перемещает текущую позицию в конечную точку последнего сплайна Bzier.
PolyDraw
Рисует набор отрезков линии и сплайнов Бзье. Эта функция обновляет текущую позицию.
многоугольник
Рисует многоугольник, состоящий из двух или более точек (вершин), соединенных линиями.
Ломаная
Рисует набор отрезков, соединяющих указанные точки.
PolylineTo
Рисует одну или несколько прямых линий и перемещает текущую позицию в конечную точку последней линии.
PolyPolygon
Создает два или более полигонов, которые заполнены, используя текущий режим заполнения полигонов. Полигоны могут быть непересекающимися или могут перекрываться.
PolyPolyline
Рисует несколько серий соединенных отрезков. Текущая позиция не используется и не обновляется этой функцией.
PtVisible
Указывает, находится ли данная точка в области отсечения.
RealizePalette
Сопоставляет записи палитры в текущей логической палитре с системной палитрой.
Прямоугольник
Рисует прямоугольник, используя текущее перо, и заполняет его, используя текущую кисть.
RectVisible
Определяет, находится ли какая-либо часть данного прямоугольника в области отсечения.
ReleaseAttribDC
Выпускает m_hAttribDC , атрибут устройства контекста.
ReleaseOutputDC
Выпускает m_hDC , контекст устройства вывода.
ResetDC
Обновляет контекст устройства m_hAttribDC.
RestoreDC
Восстанавливает контекст устройства в предыдущее состояние, сохраненное с помощью SaveDC .
ROUNDRECT
Рисует прямоугольник с закругленными углами, используя текущее перо, и заливает, используя текущую кисть.
SaveDC
Сохраняет текущее состояние контекста устройства.
ScaleViewportExt
Изменяет экстент области просмотра относительно текущих значений.
ScaleWindowExt
Изменяет экстенты окна относительно текущих значений.
ScrollDC
Прокручивает прямоугольник бит по горизонтали и вертикали.
SelectClipPath
Выбирает текущий путь в качестве области отсечения для контекста устройства, комбинируя новую область с любой существующей областью отсечения, используя указанный режим.
SelectClipRgn
Объединяет данную область с текущей областью отсечения, используя указанный режим.
SelectObject
Выбирает объект рисования GDI, например, перо.
SelectPalette
Выбирает логическую палитру.
SelectStockObject
Выбирает одну из предопределенных стандартных ручек, кистей или шрифтов, предоставляемых Windows.
SetAbortProc
Устанавливает функцию обратного вызова, предоставляемую программистом, которую Windows вызывает, если задание на печать должно быть прервано.
SetArcDirection
Устанавливает направление рисования, которое будет использоваться для функций дуги и прямоугольника.
SetAttribDC
Устанавливает m_hAttribDC, атрибут устройства контекста.
SetBkColor
Устанавливает текущий цвет фона.
SetBkMode
Устанавливает режим фона.
SetBoundsRect
Управляет накоплением информации о ограничительном прямоугольнике для указанного контекста устройства.
SetBrushOrg
Определяет источник для следующей кисти, выбранной в контексте устройства.
SetColorAdjustment
Устанавливает значения регулировки цвета для контекста устройства, используя указанные значения.
SetDCBrushColor
Устанавливает текущий цвет кисти.
SetDCPenColor
Устанавливает текущий цвет пера.
SetGraphicsMode
Устанавливает текущий графический режим для указанного контекста устройства.
SetLayout
Изменяет макет контекста устройства (DC).
SetMapMode
Устанавливает текущий режим отображения.
SetMapperFlags
Изменяет алгоритм, используемый сопоставителем шрифтов при сопоставлении логических шрифтов с физическими шрифтами.
SetMiterLimit
Устанавливает ограничение длины соединений митры для контекста устройства.
SetOutputDC
Устанавливает m_hDC, контекст устройства вывода.
SetPixel
Устанавливает пиксель в указанной точке в ближайшее приближение указанного цвета.
SetPixelV
Устанавливает пиксель в указанных координатах в ближайшее приближение указанного цвета. SetPixelV работает быстрее, чем SetPixel, поскольку ему не нужно возвращать значение цвета фактически нарисованной точки.
SetPolyFillMode
Устанавливает режим заполнения полигонов.
SetROP2
Устанавливает текущий режим рисования.
SetStretchBltMode
Устанавливает режим растрового изображения.
SetTextAlign
Устанавливает флаги выравнивания текста.
SetTextCharacterExtra
Устанавливает количество межсимвольных интервалов.
SetTextColor
Устанавливает цвет текста.
SetTextJustification
Добавляет пробел к символам разрыва в строке.
SetViewportExt
Устанавливает x- и y-экстенты области просмотра.
SetViewportOrg
Устанавливает происхождение области просмотра.
SetWindowExt
Устанавливает x- и y-экстенты ассоциированного окна.
SetWindowOrg
Устанавливает происхождение окна контекста устройства.
SetWorldTransform
Устанавливает текущее мировое пространство в преобразование пространства страницы.
StartDoc
Сообщает драйверу устройства, что начинается новое задание на печать.
Стартовая страница
Информирует драйвер устройства о запуске новой страницы.
StretchBlt
Перемещает растровое изображение из исходного прямоугольника и устройства в целевой прямоугольник, растягивая или сжимая растровое изображение, если необходимо, чтобы соответствовать размерам целевого прямоугольника.
StrokeAndFillPath
Закрывает все открытые фигуры в контуре, обводит контур контура с помощью текущего пера и заполняет его внутреннее пространство с помощью текущей кисти.
Путь инсульта
Визуализирует указанный путь с использованием текущего пера.
TabbedTextOut
Записывает строку символов в указанном месте, расширяя вкладки до значений, указанных в массиве позиций табуляции.
TextOut
Записывает строку символов в указанном месте, используя текущий выбранный шрифт.
TransparentBlt
Переносит битовый блок цветовых данных из указанного контекста исходного устройства в контекст целевого устройства, делая указанный цвет прозрачным при передаче.
UpdateColors
Обновляет клиентскую область контекста устройства, сопоставляя текущие цвета в клиентской области с системной палитрой на попиксельной основе.
WidenPath
Переопределяет текущий путь как область, которая будет рисоваться, если путь был обведен пером, выбранным в данный момент в контексте устройства.
линии
Шаг 1 — Давайте рассмотрим простой пример, создав новый проект с одним документом на основе MFC с именем MFCGDIDemo .
Шаг 2. После создания проекта откройте обозреватель решений и дважды щелкните файл MFCGDIDemoView.cpp в папке «Исходные файлы».
Шаг 3 — Нарисуйте линию, как показано ниже в методе CMFCGDIDemoView :: OnDraw () .
void CMFCGDIDemoView::OnDraw(CDC* pDC) { pDC->MoveTo(95, 125); pDC->LineTo(230, 125); CMFCGDIDemoDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!pDoc) return; // TODO: add draw code for native data here }
Шаг 4 — Запустите это приложение. Вы увидите следующий вывод.
Шаг 5 — Метод CDC :: MoveTo () используется для установки начальной позиции строки.
При использовании LineTo () программа запускается от точки MoveTo () до конца LineTo ().
После LineTo (), когда вы не вызываете MoveTo () и снова вызываете LineTo () с другим значением точки, программа нарисует линию от предыдущего LineTo () до новой точки LineTo ().
Шаг 6 — Чтобы нарисовать разные линии, вы можете использовать это свойство, как показано в следующем коде.
void CMFCGDIDemoView::OnDraw(CDC* pDC) { pDC->MoveTo(95, 125); pDC->LineTo(230, 125); pDC->LineTo(230, 225); pDC->LineTo(95, 325); CMFCGDIDemoDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!pDoc) return; // TODO: add draw code for native data here }
Шаг 7 — Запустите это приложение. Вы увидите следующий вывод.
Ломаные
Полилиния — это серия связанных линий. Строки хранятся в массиве значений POINT или CPoint. Чтобы нарисовать полилинию, вы используете метод CDC :: Polyline (). Чтобы нарисовать ломаную линию, требуется как минимум две точки. Если вы определите более двух точек, каждая линия после первой будет проведена от предыдущей точки до следующей, пока все точки не будут включены.
Шаг 1 — Давайте рассмотрим простой пример.
void CMFCGDIDemoView::OnDraw(CDC* pDC) { CPoint Pt[7]; Pt[0] = CPoint(20, 150); Pt[1] = CPoint(180, 150); Pt[2] = CPoint(180, 20); pDC−Polyline(Pt, 3); CMFCGDIDemoDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!pDoc) return; // TODO: add draw code for native data here }
Шаг 2 — Когда вы запустите это приложение, вы увидите следующий вывод.
Прямоугольники
Прямоугольник — это геометрическая фигура, состоящая из четырех сторон, которые составляют четыре прямых угла. Подобно линии, чтобы нарисовать прямоугольник, вы должны определить, где он начинается и где он заканчивается. Чтобы нарисовать прямоугольник, вы можете использовать метод CDC :: Rectangle ().
Шаг 1 — Давайте рассмотрим простой пример.
void CMFCGDIDemoView::OnDraw(CDC* pDC) { pDC->Rectangle(15, 15, 250, 160); CMFCGDIDemoDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!pDoc) return; // TODO: add draw code for native data here }
Шаг 2 — Когда вы запустите это приложение, вы увидите следующий вывод.
Квадраты
Квадрат — это геометрическая фигура, состоящая из четырех сторон, составляющих четыре прямых угла, но каждая сторона должна быть одинаковой длины.
Давайте посмотрим на простой пример.
void CMFCGDIDemoView::OnDraw(CDC* pDC) { pDC->Rectangle(15, 15, 250, 250); CMFCGDIDemoDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!pDoc) return; // TODO: add draw code for native data here }
Когда вы запустите это приложение, вы увидите следующий вывод.
Пироги
Пирог — это часть эллипса, ограниченная двумя линиями, которые проходят от центра эллипса к одной стороне каждой. Чтобы нарисовать круговую диаграмму, вы можете использовать метод CDC :: Pie (), как показано ниже —
BOOL Pie (int x1, int y1, int x2, int y2, int x3, int y3, int x4, int y4);
-
Точка (x1, y1) определяет левый верхний угол прямоугольника, в который помещается эллипс, представляющий круговую диаграмму. Точка (x2, y2) — это правый нижний угол прямоугольника.
Точка (x1, y1) определяет левый верхний угол прямоугольника, в который помещается эллипс, представляющий круговую диаграмму. Точка (x2, y2) — это правый нижний угол прямоугольника.
-
Точка (x3, y3) указывает начальный угол круговой диаграммы в направлении по умолчанию против часовой стрелки.
-
Точка (x4, y4) определяет конечную точку пирога.
Точка (x3, y3) указывает начальный угол круговой диаграммы в направлении по умолчанию против часовой стрелки.
Точка (x4, y4) определяет конечную точку пирога.
Давайте посмотрим на простой пример.
void CMFCGDIDemoView::OnDraw(CDC* pDC) { pDC->Pie(40, 20, 226, 144, 155, 32, 202, 115); CMFCGDIDemoDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!pDoc) return; // TODO: add draw code for native data here }
Шаг 2 — Когда вы запустите это приложение, вы увидите следующий вывод.
Дуги
Дуга — это часть или сегмент эллипса, что означает, что дуга является неполным эллипсом. Чтобы нарисовать дугу, вы можете использовать метод CDC :: Arc ().
BOOL Arc (int x1, int y1, int x2, int y2, int x3, int y3, int x4, int y4);
Класс CDC оснащен методом SetArcDirection ().
Вот синтаксис —
int SetArcDirection(int nArcDirection)
| Sr.No. | Ценность и ориентация |
|---|---|
| 1 |
AD_CLOCKWISE Фигура нарисована по часовой стрелке |
| 2 |
AD_COUNTERCLOCKWISE Фигура нарисована против часовой стрелки |
AD_CLOCKWISE
Фигура нарисована по часовой стрелке
AD_COUNTERCLOCKWISE
Фигура нарисована против часовой стрелки
Шаг 1 — Давайте рассмотрим простой пример.
void CMFCGDIDemoView::OnDraw(CDC* pDC) { pDC->SetArcDirection(AD_COUNTERCLOCKWISE); pDC->Arc(20, 20, 226, 144, 202, 115, 105, 32); CMFCGDIDemoDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!pDoc) return; // TODO: add draw code for native data here }
Шаг 2 — Когда вы запустите это приложение, вы увидите следующий вывод.
Аккорды
Дуги, которые мы нарисовали до сих пор, считаются открытыми фигурами, потому что они состоят из линии, у которой есть начало и конец (в отличие от круга или прямоугольника, у которых его нет). Аккорд — это дуга, два конца которой соединены прямой линией.
Чтобы нарисовать аккорд, вы можете использовать метод CDC :: Chord ().
BOOL Chord (int x1, int y1, int x2, int y2, int x3, int y3, int x4, int y4);
Давайте посмотрим на простой пример.
void CMFCGDIDemoView::OnDraw(CDC* pDC) { pDC->SetArcDirection(AD_CLOCKWISE); pDC->Chord(20, 20, 226, 144, 202, 115, 105, 32); CMFCGDIDemoDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!pDoc) return; // TODO: add draw code for native data here }
Когда вы запустите указанное выше приложение, вы увидите следующий вывод.
Направление дуги в этом примере задается по часовой стрелке.
Цвета
Цвет — один из самых фундаментальных объектов, который улучшает эстетический вид объекта. Цвет — это непространственный объект, который добавляется к объекту для изменения некоторых его визуальных аспектов. Библиотека MFC в сочетании с Win32 API предоставляет различные действия, которые вы можете использовать, чтобы воспользоваться различными аспектами цветов.
Макрос RGB ведет себя как функция и позволяет передавать три числовых значения через запятую. Каждое значение должно быть от 0 до 255, как показано в следующем коде.
void CMFCGDIDemoView::OnDraw(CDC* pDC) { COLORREF color = RGB(239, 15, 225); }
Давайте посмотрим на простой пример.
void CMFCGDIDemoView::OnDraw(CDC* pDC) { COLORREF color = RGB(239, 15, 225); pDC->SetTextColor(color); pDC->TextOut(100, 80, L"MFC GDI Tutorial", 16); CMFCGDIDemoDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!pDoc) return; // TODO: add draw code for native data here }
Когда вы запустите это приложение, вы увидите следующий вывод.
шрифты
CFont инкапсулирует шрифт интерфейса графического устройства Windows (GDI) и предоставляет функции-члены для управления шрифтом. Чтобы использовать объект CFont, создайте объект CFont и присоедините к нему шрифт Windows, а затем используйте функции-члены объекта для управления шрифтом.
CreateFont
Инициализирует CFont с указанными характеристиками.
CreateFontIndirect
Инициализирует объект CFont с характеристиками, заданными в структуре LOGFONT .
CreatePointFont
Инициализирует CFont с указанной высотой, измеряемой в десятых долях точки, и гарнитурой.
CreatePointFontIndirect
То же, что CreateFontIndirect, за исключением того, что высота шрифта измеряется в десятых долях точки, а не в логических единицах.
FromHandle
Возвращает указатель на объект CFont при получении Windows HFONT .
GetLogFont
Заполняет LOGFONT информацией о логическом шрифте, прикрепленном к объекту CFont.
Давайте посмотрим на простой пример.
void CMFCGDIDemoView::OnDraw(CDC* pDC) { CFont font; font.CreatePointFont(920, L"Garamond"); CFont *pFont = pDC->SelectObject(&font); COLORREF color = RGB(239, 15, 225); pDC->SetTextColor(color); pDC->TextOut(100, 80, L"MFC GDI Tutorial", 16); pDC->SelectObject(pFont); font.DeleteObject(); CMFCGDIDemoDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!pDoc) return; // TODO: add draw code for native data here }
Когда вы запустите указанное выше приложение, вы увидите следующий вывод.
Ручки
Ручка — это инструмент, используемый для рисования линий и кривых в контексте устройства. В графическом программировании перо также используется для рисования границ геометрической замкнутой формы, такой как прямоугольник или многоугольник. Microsoft Windows рассматривает два типа ручек — косметические и геометрические .
Ручка называется косметической, когда она может использоваться для рисования только простых линий фиксированной ширины, меньшей или равной 1 пикселю. Ручка является геометрической, когда она может иметь разную ширину и разные концы. MFC предоставляет класс CPen, который инкапсулирует перо интерфейса графического устройства Windows (GDI).
CreatePen
Создает логическое косметическое или геометрическое перо с указанными атрибутами стиля, ширины и кисти и присоединяет его к объекту CPen.
CreatePenIndirect
Создает перо со стилем, шириной и цветом, заданным в структуре LOGPEN, и прикрепляет его к объекту CPen.
FromHandle
Возвращает указатель на объект CPen при наличии Windows HPEN .
GetExtLogPen
Получает EXTLOGPEN базовую структуру.
GetLogPen
Получает базовую структуру LOGPEN .
PS_SOLID
Сплошная сплошная линия.
PS_DASH
Сплошная линия с пунктирными прерываниями.
PS_DOT
Линия с точечным прерыванием на каждом втором пикселе.
PS_DASHDOT
Комбинация чередующихся пунктирных и пунктирных точек.
PS_DASHDOTDOT
Комбинация прерываний из тире и двойных точек.
PS_NULL
Нет видимой линии.
PS_INSIDEFRAME
Линия, проведенная прямо внутри границы замкнутой формы.
Давайте посмотрим на простой пример.
void CMFCGDIDemoView::OnDraw(CDC* pDC) { CPen pen; pen.CreatePen(PS_DASHDOTDOT, 1, RGB(160, 75, 90)); pDC->SelectObject(&pen); pDC->Rectangle(25, 35, 250, 125); CMFCGDIDemoDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!pDoc) return; // TODO: add draw code for native data here }
Когда вы запустите указанное выше приложение, вы увидите следующий вывод.
Кисти
Кисть — это инструмент для рисования, используемый для заполнения замкнутых фигур или внутренних линий. Кисть ведет себя как собирание ведра краски и заливка его куда-то. MFC предоставляет класс CBrush, который инкапсулирует кисть интерфейса графического устройства Windows (GDI).
CreateBrushIndirect
Инициализирует кисть со стилем, цветом и рисунком, указанными в структуре LOGBRUSH.
CreateDIBPatternBrush
Инициализирует кисть с шаблоном, заданным независимым от устройства растровым изображением (DIB).
CreateHatchBrush
Инициализирует кисть с указанным штрихованным рисунком и цветом.
CreatePatternBrush
Инициализирует кисть с шаблоном, заданным растровым изображением.
CreateSolidBrush
Инициализирует кисть с указанным сплошным цветом.
CreateSysColorBrush
Создает кисть, которая является системным цветом по умолчанию.
FromHandle
Возвращает указатель на объект CBrush, когда передается дескриптор объекта Windows HBRUSH.
GetLogBrush
Получает структуру LOGBRUSH.
Давайте посмотрим на простой пример.
void CMFCGDIDemoView::OnDraw(CDC* pDC) { CBrush brush(RGB(100, 150, 200)); CBrush *pBrush = pDC->SelectObject(&brush); pDC->Rectangle(25, 35, 250, 125); pDC->SelectObject(pBrush); CMFCGDIDemoDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!pDoc) return; // TODO: add draw code for native data here }
Когда вы запустите это приложение, вы увидите следующий вывод.
МФЦ — Библиотеки
Библиотека — это группа функций, классов или других ресурсов, которые можно сделать доступными для программ, которым требуются уже реализованные объекты, без необходимости знать, как были созданы эти функции, классы или ресурсы или как они функционируют. Библиотека облегчает программисту использование функций, классов, ресурсов и т. Д., Созданных другим человеком или компанией, и верит, что этот внешний источник надежен и эффективен. Некоторые уникальные особенности, связанные с библиотеками:
-
Библиотека создается и функционирует как обычная обычная программа, используя функции или другие ресурсы и взаимодействуя с другими программами.
-
Для реализации своих функций библиотека содержит функции, которые необходимы другим программам для завершения их функций.
-
В то же время библиотека может использовать некоторые функции, которые не нужны другим программам.
-
Программы, использующие библиотеку, также называются клиентами библиотеки.
Библиотека создается и функционирует как обычная обычная программа, используя функции или другие ресурсы и взаимодействуя с другими программами.
Для реализации своих функций библиотека содержит функции, которые необходимы другим программам для завершения их функций.
В то же время библиотека может использовать некоторые функции, которые не нужны другим программам.
Программы, использующие библиотеку, также называются клиентами библиотеки.
Существует два типа функций, которые вы будете создавать или включать в свои библиотеки:
-
Внутренняя функция — это функция, используемая только самой библиотекой, и клиентам библиотеки не потребуется доступ к этим функциям.
-
Внешние функции — это те, к которым могут обращаться клиенты библиотеки.
Внутренняя функция — это функция, используемая только самой библиотекой, и клиентам библиотеки не потребуется доступ к этим функциям.
Внешние функции — это те, к которым могут обращаться клиенты библиотеки.
Есть две широкие категории библиотек, с которыми вы будете иметь дело в своих программах:
- Статические библиотеки
- Динамические библиотеки
Статическая библиотека
Статическая библиотека — это файл, содержащий функции, классы или ресурсы, которые внешняя программа может использовать для дополнения своих функций. Чтобы использовать библиотеку, программист должен создать ссылку на нее. Проект может быть консольным приложением, приложением Win32 или MFC. Файл библиотеки имеет расширение lib.
Шаг 1 — Давайте рассмотрим простой пример статической библиотеки, создав новый проект Win32.
Шаг 2 — В диалоговом окне «Мастер приложений» выберите параметр «Статическая библиотека».
Шаг 3 — Нажмите Готово, чтобы продолжить.
Шаг 4 — Щелкните правой кнопкой мыши проект в обозревателе решений и добавьте файл заголовка из пункта меню Добавить → Новый элемент….
Шаг 5 — Введите Calculator.h в поле Имя и нажмите Добавить.
Добавьте следующий код в заголовочный файл —
#pragma once #ifndef _CALCULATOR_H_ #define _CALCULATOR_H_ double Min(const double *Numbers, const int Count); double Max(const double *Numbers, const int Count); double Sum(const double *Numbers, const int Count); double Average(const double *Numbers, const int Count); long GreatestCommonDivisor(long Nbr1, long Nbr2); #endif // _CALCULATOR_H_
Шаг 6 — Добавьте исходный (* .cpp) файл в проект.
Шаг 7 — Введите Calculator.cpp в поле Имя и нажмите Добавить.
Шаг 8 — Добавьте следующий код в файл * .cpp —
#include "StdAfx.h" #include "Calculator.h" double Min(const double *Nbr, const int Total) { double Minimum = Nbr[0]; for (int i = 0; i < Total; i++) if (Minimum > Nbr[i]) Minimum = Nbr[i]; return Minimum; } double Max(const double *Nbr, const int Total) { double Maximum = Nbr[0]; for (int i = 0; i < Total; i++) if (Maximum < Nbr[i]) Maximum = Nbr[i]; return Maximum; } double Sum(const double *Nbr, const int Total) { double S = 0; for (int i = 0; i < Total; i++) S += Nbr[i]; return S; } double Average(const double *Nbr, const int Total) { double avg, S = 0; for (int i = 0; i < Total; i++) S += Nbr[i]; avg = S / Total; return avg; } long GreatestCommonDivisor(long Nbr1, long Nbr2) { while (true) { Nbr1 = Nbr1 % Nbr2; if (Nbr1 == 0) return Nbr2; Nbr2 = Nbr2 % Nbr1; if (Nbr2 == 0) return Nbr1; } }
Шаг 9 — Создайте эту библиотеку из главного меню, нажав Build → Build MFCLib .
Шаг 10 — Когда библиотека будет успешно построена, на ней появится вышеуказанное сообщение.
Шаг 11 — Чтобы использовать эти функции из библиотеки, давайте добавим еще одно диалоговое приложение MFC на основе Файл → Создать → Проект.
Шаг 12. Перейдите в папку MFCLib \ Debug и скопируйте файл заголовка и файлы * .lib в проект MFCLibTest, как показано на следующем снимке.
Шаг 13 — Чтобы добавить библиотеку в текущий проект, в главном меню выберите «Проект» → «Добавить существующий элемент» и выберите «MFCLib.lib».
Шаг 14 — Создайте диалоговое окно, как показано на следующем снимке.
Шаг 15 — Добавьте переменную значения для обоих элементов управления редактирования типа значения double.
Шаг 16 — Добавьте переменную значения для статического текстового элемента управления, который находится в конце диалогового окна.
Шаг 17 — Добавьте обработчик события для кнопки «Рассчитать».
Чтобы добавить функциональность из библиотеки, нам нужно включить файл заголовка в файл CMFCLibTestDlg.cpp.
#include "stdafx.h" #include "MFCLibTest.h" #include "MFCLibTestDlg.h" #include "afxdialogex.h" #include "Calculator.h"
Шаг 18 — Вот реализация обработчика события кнопки.
void CMFCLibTestDlg::OnBnClickedButtonCal() { // TODO: Add your control notification handler code here UpdateData(TRUE); CString strTemp; double numbers[2]; numbers[0] = m_Num1; numbers[1] = m_Num2; strTemp.Format(L"%.2f", Max(numbers,2)); m_strText.Append(L"Max is:\t" + strTemp); strTemp.Format(L"%.2f", Min(numbers, 2)); m_strText.Append(L"\nMin is:\t" + strTemp); strTemp.Format(L"%.2f", Sum(numbers, 2)); m_strText.Append(L"\nSum is:\t" + strTemp); strTemp.Format(L"%.2f", Average(numbers, 2)); m_strText.Append(L"\nAverage is:\t" + strTemp); strTemp.Format(L"%d", GreatestCommonDivisor(m_Num1, m_Num2)); m_strText.Append(L"\nGDC is:\t" + strTemp); UpdateData(FALSE); }
Шаг 19 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 20 — Введите два значения в поле редактирования и нажмите «Рассчитать». Теперь вы увидите результат после расчета из библиотеки.
Динамическая библиотека
Win32 DLL — это библиотека, которую можно сделать доступной для программ, работающих на компьютере под управлением Microsoft Windows. Как обычная библиотека, она состоит из функций и / или других ресурсов, сгруппированных в файле.
Аббревиатура DLL расшифровывается как Dynamic Link Library. Это означает, что в отличие от статической библиотеки, DLL позволяет программисту решать, когда и как другие приложения будут связаны с библиотекой этого типа.
Например, DLL позволяет разным приложениям использовать свою библиотеку по своему усмотрению и по мере необходимости. Фактически, приложения, созданные в разных средах программирования, могут использовать функции или ресурсы, хранящиеся в одной конкретной DLL. По этой причине приложение динамически связывается с библиотекой.
Шаг 1 — Давайте рассмотрим простой пример, создав новый проект Win32.
Шаг 2 — В разделе «Тип приложения» щелкните переключатель DLL.
Шаг 3 — Нажмите Готово, чтобы продолжить.
Шаг 4 — Добавьте следующие функции в файл MFCDynamicLib.cpp и предоставьте его определения, используя —
extern "C" _declspec(dllexport)
Шаг 5 — Используйте модификатор _declspec (dllexport) для каждой функции, к которой будет обращаться за пределами DLL.
// MFCDynamicLib.cpp : Defines the exported functions for the DLL application.// #include "stdafx.h" extern "C" _declspec(dllexport) double Min(const double *Numbers, const int Count); extern "C" _declspec(dllexport) double Max(const double *Numbers, const int Count); extern "C" _declspec(dllexport) double Sum(const double *Numbers, const int Count); extern "C" _declspec(dllexport) double Average(const double *Numbers, const int Count); extern "C" _declspec(dllexport) long GreatestCommonDivisor(long Nbr1, long Nbr2); double Min(const double *Nbr, const int Total) { double Minimum = Nbr[0]; for (int i = 0; i < Total; i++) if (Minimum > Nbr[i]) Minimum = Nbr[i]; return Minimum; } double Max(const double *Nbr, const int Total) { double Maximum = Nbr[0]; for (int i = 0; i < Total; i++) if (Maximum < Nbr[i]) Maximum = Nbr[i]; return Maximum; } double Sum(const double *Nbr, const int Total) { double S = 0; for (int i = 0; i < Total; i++) S += Nbr[i]; return S; } double Average(const double *Nbr, const int Total){ double avg, S = 0; for (int i = 0; i < Total; i++) S += Nbr[i]; avg = S / Total; return avg; } long GreatestCommonDivisor(long Nbr1, long Nbr2) { while (true) { Nbr1 = Nbr1 % Nbr2; if (Nbr1 == 0) return Nbr2; Nbr2 = Nbr2 % Nbr1; if (Nbr2 == 0) return Nbr1; } }
Шаг 6 — Чтобы создать DLL, в главном меню выберите Build> Build MFCDynamicLib из главного меню.
Шаг 7 — После того, как DLL успешно создана, вы увидите отображение сообщения в окне вывода.
Шаг 8 — Откройте проводник Windows, а затем папку «Отладка» текущего проекта.
Шаг 9 — Обратите внимание, что был создан файл с расширением dll и другой файл с расширением lib.
Шаг 10 — Чтобы протестировать этот файл с расширением dll, нам нужно создать новое диалоговое приложение MFC из меню Файл → Создать → Проект.
Шаг 11 — Перейдите в папку MFCDynamicLib \ Debug и скопируйте файлы * .dll и * .lib в проект MFCLibTest, как показано на следующем снимке.
Шаг 12 — Чтобы добавить DLL в текущий проект, в главном меню выберите «Проект» → «Добавить существующий элемент», а затем выберите файл MFCDynamicLib.lib.
Шаг 13 — Создайте диалоговое окно, как показано на следующем снимке.
Шаг 14 — Добавьте переменную значения для обоих элементов управления редактирования типа значения double.
Шаг 15 — Добавьте переменную значения для статического текстового элемента управления, который находится в конце диалогового окна.
Шаг 16 — Добавьте обработчик события для кнопки «Рассчитать».
Шаг 17 — В проекте, использующем DLL, каждая функция, к которой будет осуществляться доступ, должна быть объявлена с использованием модификатора _declspec (dllimport).
Шаг 18 — Добавьте следующее объявление функции в файл MFCLibTestDlg.cpp.
extern "C" _declspec(dllimport) double Min(const double *Numbers, const int Count); extern "C" _declspec(dllimport) double Max(const double *Numbers, const int Count); extern "C" _declspec(dllimport) double Sum(const double *Numbers, const int Count); extern "C" _declspec(dllimport) double Average(const double *Numbers, const int Count); extern "C" _declspec(dllimport) long GreatestCommonDivisor(long Nbr1, long Nbr2);
Шаг 19 — Вот реализация обработчика события кнопки.
void CMFCLibTestDlg::OnBnClickedButtonCal() { // TODO: Add your control notification handler code here UpdateData(TRUE); CString strTemp; double numbers[2]; numbers[0] = m_Num1; numbers[1] = m_Num2; strTemp.Format(L"%.2f", Max(numbers,2)); m_strText.Append(L"Max is:\t" + strTemp); strTemp.Format(L"%.2f", Min(numbers, 2)); m_strText.Append(L"\nMin is:\t" + strTemp); strTemp.Format(L"%.2f", Sum(numbers, 2)); m_strText.Append(L"\nSum is:\t" + strTemp); strTemp.Format(L"%.2f", Average(numbers, 2)); m_strText.Append(L"\nAverage is:\t" + strTemp); strTemp.Format(L"%d", GreatestCommonDivisor(m_Num1, m_Num2)); m_strText.Append(L"\nGDC is:\t" + strTemp); UpdateData(FALSE); }
Шаг 20 — Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод.
Шаг 21 — Введите два значения в поле редактирования и нажмите «Рассчитать». Теперь вы увидите результат после расчета из DLL.