Цель этой главы — изучить все аспекты проектирования и разработки интерактивных систем, которые сейчас являются важной частью нашей жизни. Дизайн и удобство использования этих систем влияет на качество отношения людей к технологиям. Веб-приложения, игры, встроенные устройства и т. Д. Являются частью этой системы, которая стала неотъемлемой частью нашей жизни. Давайте теперь обсудим некоторые основные компоненты этой системы.
Концепция юзабилити-инжиниринга
Юзабилити-инжиниринг — это метод разработки программного обеспечения и систем, который включает вклад пользователя с самого начала процесса и обеспечивает эффективность продукта за счет использования требований и метрик юзабилити.
Таким образом, это относится к функциям функции удобства использования всего процесса абстрагирования, реализации и тестирования аппаратных и программных продуктов. Этап сбора требований к установке, маркетингу и тестированию продуктов, все попадают в этот процесс.
Цели юзабилити-инжиниринга
- Эффективно использовать — Функционально
- Эффективно использовать — эффективно
- Ошибка в использовании — Безопасно
- Простота в использовании — дружественный
- Приятный в использовании — Восхитительный опыт
Юзабилити
Удобство использования состоит из трех компонентов: эффективность, результативность и удовлетворенность, с помощью которых пользователи достигают своих целей в определенных средах. Давайте кратко рассмотрим эти компоненты.
-
Эффективность — Полнота, с которой пользователи достигают своих целей.
-
Эффективность — компетенция, используемая в использовании ресурсов для эффективного достижения целей.
-
Удовлетворенность — легкость работы системы для ее пользователей.
Эффективность — Полнота, с которой пользователи достигают своих целей.
Эффективность — компетенция, используемая в использовании ресурсов для эффективного достижения целей.
Удовлетворенность — легкость работы системы для ее пользователей.
Исследование юзабилити
Методическое исследование взаимодействия людей, продуктов и окружающей среды на основе экспериментальной оценки. Пример: психология, поведенческая наука и т. Д.
Юзабилити-тестирование
Научная оценка заявленных параметров юзабилити в соответствии с требованиями, компетенциями, перспективами, безопасностью и удовлетворением пользователя известна как юзабилити-тестирование.
Приемочное тестирование
Приемочное тестирование, также известное как пользовательское приемочное тестирование (UAT), представляет собой процедуру тестирования, которая выполняется пользователями в качестве конечной контрольной точки перед выходом из поставщика. Давайте возьмем пример ручного сканера штрих-кода.
Предположим, что супермаркет купил сканеры штрих-кода у поставщика. Супермаркет собирает команду встречных сотрудников и заставляет их протестировать устройство в фальшивом магазине. По этой процедуре пользователи будут определять, является ли продукт приемлемым для их нужд. Требуется, чтобы пользовательские приемочные испытания «прошли» до того, как они получат конечный продукт от поставщика.
Программные инструменты
Программный инструмент — это программное обеспечение, используемое для создания, поддержки или другой поддержки других программ и приложений. Вот некоторые из наиболее часто используемых программных инструментов в HCI:
-
Методы спецификации — методы, используемые для определения GUI. Хотя это длинные и неоднозначные методы, их легко понять.
-
Грамматика — письменные инструкции или выражения, понятные программе. Они предоставляют подтверждения полноты и правильности.
-
Диаграмма перехода — набор узлов и ссылок, которые могут отображаться в тексте, частоте ссылок, диаграмме состояний и т. Д. Они сложны при оценке удобства использования, видимости, модульности и синхронизации.
-
Диаграммы состояний — методы диаграмм, разработанные для одновременных действий пользователя и внешних действий. Они предоставляют спецификации ссылок с инструментами построения интерфейса.
-
Инструменты построения интерфейса — методы проектирования, которые помогают в разработке командных языков, структур ввода данных и виджетов.
-
Интерфейс Mockup Tools — Инструменты для разработки быстрого эскиза GUI. Например, Microsoft Visio, Visual Studio .Net и т. Д.
-
Инструменты разработки программного обеспечения — Обширные инструменты программирования для обеспечения системы управления пользовательским интерфейсом.
-
Инструменты оценки — инструменты для оценки правильности и полноты программ.
Методы спецификации — методы, используемые для определения GUI. Хотя это длинные и неоднозначные методы, их легко понять.
Грамматика — письменные инструкции или выражения, понятные программе. Они предоставляют подтверждения полноты и правильности.
Диаграмма перехода — набор узлов и ссылок, которые могут отображаться в тексте, частоте ссылок, диаграмме состояний и т. Д. Они сложны при оценке удобства использования, видимости, модульности и синхронизации.
Диаграммы состояний — методы диаграмм, разработанные для одновременных действий пользователя и внешних действий. Они предоставляют спецификации ссылок с инструментами построения интерфейса.
Инструменты построения интерфейса — методы проектирования, которые помогают в разработке командных языков, структур ввода данных и виджетов.
Интерфейс Mockup Tools — Инструменты для разработки быстрого эскиза GUI. Например, Microsoft Visio, Visual Studio .Net и т. Д.
Инструменты разработки программного обеспечения — Обширные инструменты программирования для обеспечения системы управления пользовательским интерфейсом.
Инструменты оценки — инструменты для оценки правильности и полноты программ.
HCI и разработка программного обеспечения
Программная инженерия — это изучение проектирования, разработки и сохранения программного обеспечения. Он вступает в контакт с HCI, чтобы сделать взаимодействие человека и машины более живым и интерактивным.
Давайте посмотрим на следующую модель в разработке программного обеспечения для интерактивного проектирования.
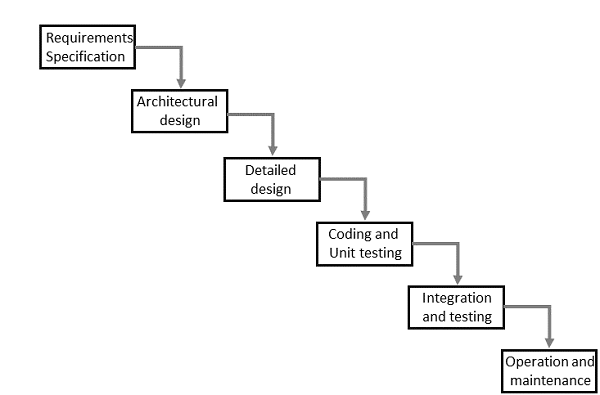
Метод водопада
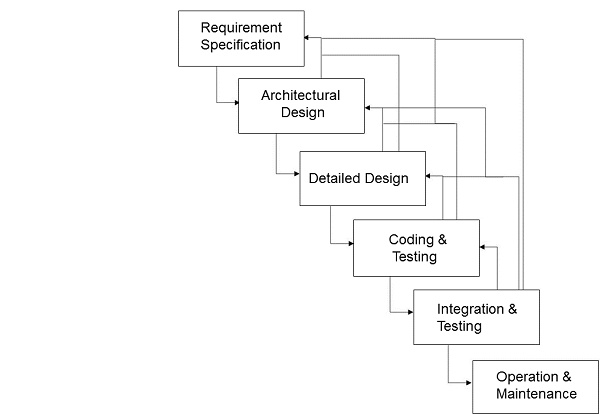
Интерактивный дизайн системы
Однонаправленное движение модели разработки программного обеспечения «водопад» показывает, что каждый этап зависит от предыдущего этапа, а не наоборот. Однако эта модель не подходит для интерактивного проектирования системы.
Интерактивная система проектирования показывает, что каждый этап зависит друг от друга, чтобы служить цели проектирования и создания продукта. Это непрерывный процесс, так как есть так много информации, и пользователи постоянно меняются. Разработчик интерактивной системы должен признать это разнообразие.
макетирования
Прототипирование — это еще один тип моделей разработки программного обеспечения, которые могут иметь полный набор функций проектируемой системы.
В HCI, прототипирование — это пробный и частичный дизайн, который помогает пользователям тестировать идеи дизайна, не выполняя полную систему.
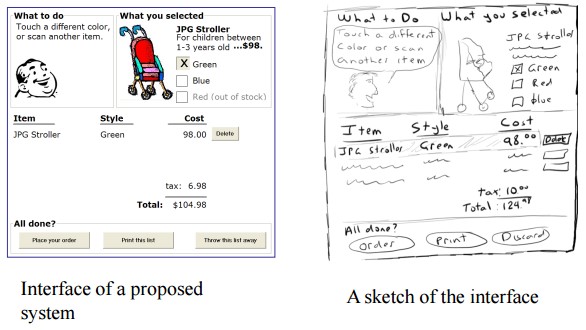
Примером прототипа могут быть эскизы . Эскизы интерактивного дизайна могут быть позже преобразованы в графический интерфейс. Смотрите следующую диаграмму.
Приведенную выше диаграмму можно рассматривать как прототип с низкой точностью, так как он использует ручные процедуры, такие как рисование эскизов на бумаге.
Прототип средней точности включает некоторые, но не все процедуры системы. Например, первый экран графического интерфейса.
Наконец, прототип Hi Fidelity имитирует все функциональные возможности системы в проекте. Этот прототип требует времени, денег и рабочей силы.
Ориентированный на пользователя дизайн (UCD)
Процесс сбора отзывов от пользователей для улучшения дизайна известен как ориентированный на пользователя дизайн или UCD.
UCD Недостатки
- Пассивное участие пользователей.
- Восприятие пользователем нового интерфейса может быть неуместным.
- Дизайнеры могут задавать неправильные вопросы пользователям.
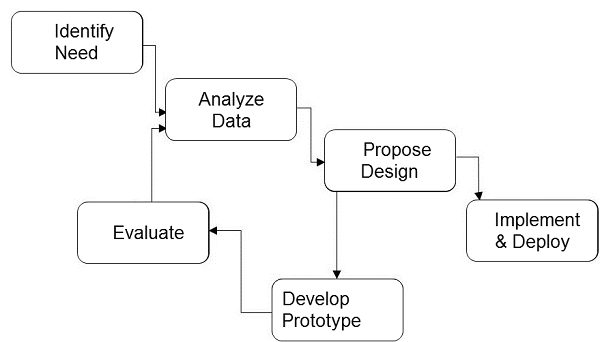
Жизненный цикл разработки интерактивных систем (ISLC)
Этапы на следующей диаграмме повторяются до тех пор, пока не будет достигнуто решение.
схема
GUI Дизайн и Эстетика
Графический интерфейс пользователя (GUI) — это интерфейс, из которого пользователь может управлять программами, приложениями или устройствами в компьютерной системе. Это где значки, меню, виджеты, метки существуют для доступа пользователей.
Важно то, что все в GUI организовано таким образом, чтобы его можно было узнать и сделать приятным для глаз, что демонстрирует эстетический смысл дизайнера GUI. Эстетика GUI обеспечивает характер и индивидуальность для любого продукта.
HCI в индийской промышленности
В последние пару лет большинство IT-компаний в Индии нанимают дизайнеров для деятельности, связанной с HCI. Даже многонациональные компании начали нанимать HCI из Индии, поскольку индийские дизайнеры доказали свои возможности в архитектурном, визуальном и интерактивном проектировании. Таким образом, индийские дизайнеры HCI производят впечатление не только в стране, но и за рубежом.
Профессия процветала в последнее десятилетие, даже когда практичность была там навсегда. А так как новые продукты разрабатываются часто, прогноз долговечности также выглядит великолепно.
Согласно оценке специалистов по юзабилити, в Индии всего 1000 экспертов. Общее требование составляет около 60000. Из всех дизайнеров, работающих в стране, дизайнеры HCI составляют примерно 2,77%.
HCI Аналогия
Давайте возьмем известную аналогию, понятную каждому. Режиссер фильма — это человек, который со своим опытом может работать над написанием сценариев, актерским мастерством, монтажом и кинематографией. Он / она может считаться единственным человеком, ответственным за все творческие фазы фильма.
Точно так же HCI можно рассматривать как режиссера, чья работа отчасти творческая и отчасти техническая. У разработчика HCI есть полное понимание всех областей проектирования. Следующая диаграмма изображает аналогию —