Диалог — это построение взаимодействия между двумя или более существами или системами. В HCI диалог изучается на трех уровнях —
-
Лексический — форма значков, фактические нажатые клавиши и т. Д. Рассматриваются на этом уровне.
-
Синтаксический — порядок входа и выхода во взаимодействии описан на этом уровне.
-
Семантическая — На этом уровне учитывается влияние диалога на внутреннее приложение / данные.
Лексический — форма значков, фактические нажатые клавиши и т. Д. Рассматриваются на этом уровне.
Синтаксический — порядок входа и выхода во взаимодействии описан на этом уровне.
Семантическая — На этом уровне учитывается влияние диалога на внутреннее приложение / данные.
Диалоговое Представление
Чтобы представлять диалоги, нам нужны формальные методы, которые служат двум целям —
-
Это помогает лучше понять предложенный дизайн.
-
Это помогает в анализе диалогов для выявления проблем с юзабилити. Например, можно ответить на такие вопросы, как «действительно ли дизайн поддерживает отмену?».
Это помогает лучше понять предложенный дизайн.
Это помогает в анализе диалогов для выявления проблем с юзабилити. Например, можно ответить на такие вопросы, как «действительно ли дизайн поддерживает отмену?».
Введение в формализм
Есть много методов формализма, которые мы можем использовать для обозначения диалогов. В этой главе мы обсудим три из этих методов формализма, которые:
- Государственные сети перехода (СТН)
- Государственные графики
- Классические сети Петри
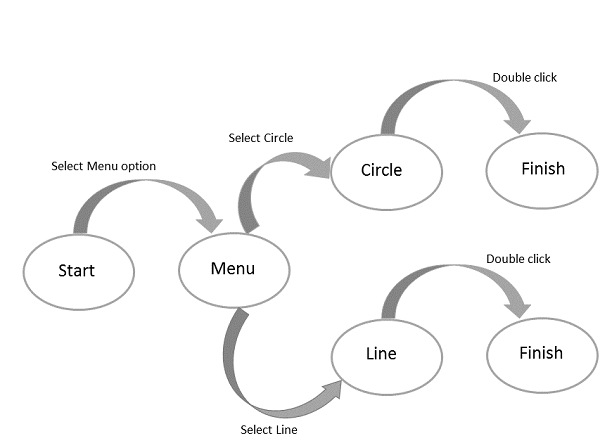
Государственная сеть переходного периода (STN)
STN являются наиболее спонтанными, и это означает, что диалог в основном означает переход от одного состояния системы к следующему.
Синтаксис STN состоит из следующих двух объектов:
-
Круги . К кругу относится состояние системы, которое обозначается именем государства.
-
Дуги . Круги связаны с дугами, которые относятся к действию / событию, которое приводит к переходу из состояния, в котором начинается дуга, в состояние, в котором она заканчивается.
Круги . К кругу относится состояние системы, которое обозначается именем государства.
Дуги . Круги связаны с дугами, которые относятся к действию / событию, которое приводит к переходу из состояния, в котором начинается дуга, в состояние, в котором она заканчивается.
Диаграмма STN
Statecharts
StateCharts представляет сложные реактивные системы, которые расширяют конечные автоматы (FSM), обрабатывают параллелизм и добавляют память в FSM. Это также упрощает сложные системные представления. StateCharts имеет следующие состояния —
-
Активное состояние — текущее состояние базового автомата.
-
Основные состояния — это отдельные состояния и не состоят из других состояний.
-
Суперсостояния — эти состояния состоят из других состояний.
Активное состояние — текущее состояние базового автомата.
Основные состояния — это отдельные состояния и не состоят из других состояний.
Суперсостояния — эти состояния состоят из других состояний.
иллюстрация
Для каждого основного состояния b суперсостояние, содержащее b, называется состоянием предка. Супер-состояние называется ИЛИ супер-состоянием, если точно одно из его под-состояний активно, когда оно активно.
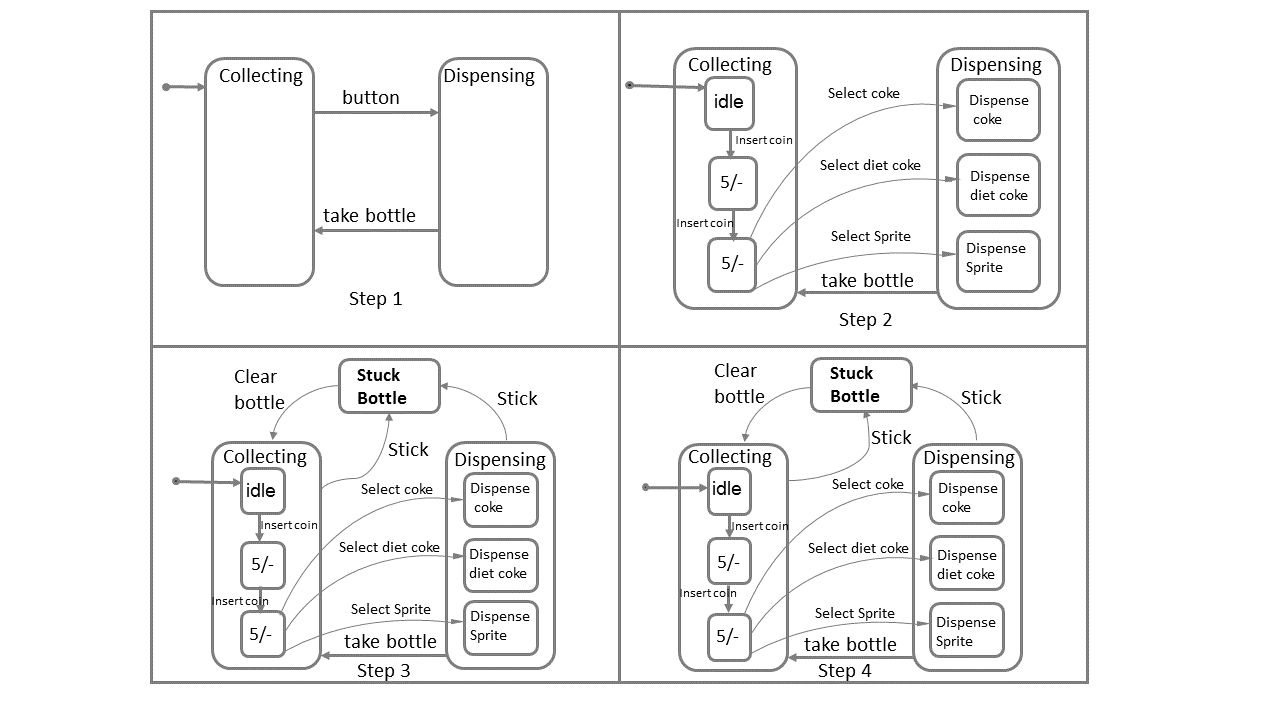
Давайте посмотрим на StateChart Конструкцию машины, которая распределяет бутылки при вставке монет.
Приведенная выше схема объясняет всю процедуру машины для раздачи бутылок. При нажатии на кнопку после вставки монеты, машина переключится между режимами наполнения бутылки и дозирования. Когда необходимая бутылка запроса доступна, она распределяет бутылку. В фоновом режиме выполняется другая процедура, при которой любая застрявшая бутылка будет очищена. Символ «H» на шаге 4 указывает, что процедура добавлена в журнал для последующего доступа.
Петри Нетс
Сеть Петри — это простая модель активного поведения, которая имеет четыре элемента поведения, такие как — места, переходы, дуги и токены. Сети Петри дают графическое объяснение для легкого понимания.
-
Место — этот элемент используется для обозначения пассивных элементов реактивной системы. Место представлено кругом.
-
Переход — этот элемент используется для обозначения активных элементов реактивной системы. Переходы представлены квадратами / прямоугольниками.
-
Дуга — этот элемент используется для представления причинно-следственных связей. Дуга представлена стрелками.
-
Токен — этот элемент может быть изменен. Жетоны представлены маленькими заполненными кружками.
Место — этот элемент используется для обозначения пассивных элементов реактивной системы. Место представлено кругом.
Переход — этот элемент используется для обозначения активных элементов реактивной системы. Переходы представлены квадратами / прямоугольниками.
Дуга — этот элемент используется для представления причинно-следственных связей. Дуга представлена стрелками.
Токен — этот элемент может быть изменен. Жетоны представлены маленькими заполненными кружками.
Визуальное мышление
Визуальные материалы помогали в процессе общения с незапамятных времен в форме картин, эскизов, карт, диаграмм, фотографий и т. Д. В современном мире, с изобретением технологии и ее дальнейшего роста, открываются новые возможности для визуальной информации, такой как мышление и рассуждения. Согласно исследованиям, команда визуального мышления в дизайне взаимодействия человека с компьютером (HCI) до сих пор полностью не раскрыта. Итак, давайте изучим теории, которые поддерживают визуальное мышление в осмысленных действиях в дизайне HCI.
Была открыта первоначальная терминология для разговоров о визуальном мышлении, которая включала такие понятия, как визуальная непосредственность, визуальный импульс, визуальное сопротивление и визуальные метафоры, аналогии и ассоциации, в контексте информационного дизайна для сети.
Таким образом, этот процесс проектирования стал хорошо подходить в качестве логического и совместного метода во время процесса проектирования. Давайте обсудим вкратце концепции индивидуально.
Визуальная непосредственность
Это процесс рассуждения, который помогает понять информацию в визуальном представлении. Термин выбран, чтобы подчеркнуть его качество, связанное со временем, которое также служит индикатором того, насколько хорошо обоснование было облегчено проектом.
Визуальный стимул
Зрительный импульс определяется как стимул, направленный на увеличение вовлеченности в контекстные аспекты представления.
Визуальный импеданс
Это воспринимается как противоположность визуальной непосредственности, поскольку это является помехой в дизайне представления. По отношению к рассуждению импеданс может быть выражен как более медленное познание.
Визуальные метафоры, ассоциация, аналогия, похищение и смешивание
-
Когда визуальная демонстрация используется для понимания идеи в терминах другой знакомой идеи, она называется визуальной метафорой.
-
Визуальная аналогия и концептуальное смешение похожи на метафоры. Аналогия может быть определена как следствие от одного конкретного к другому. Концептуальное смешение может быть определено как сочетание элементов и жизненных отношений из различных ситуаций.
Когда визуальная демонстрация используется для понимания идеи в терминах другой знакомой идеи, она называется визуальной метафорой.
Визуальная аналогия и концептуальное смешение похожи на метафоры. Аналогия может быть определена как следствие от одного конкретного к другому. Концептуальное смешение может быть определено как сочетание элементов и жизненных отношений из различных ситуаций.
Дизайн HCI может быть значительно улучшен при использовании вышеупомянутых концепций. Концепции прагматичны в поддержке использования визуальных процедур в HCI, а также в процессах проектирования.
Прямое программирование манипуляции
Прямые манипуляции признаны хорошей формой дизайна интерфейса и хорошо воспринимаются пользователями. Такие процессы используют много источников, чтобы получить входные данные и, наконец, преобразовать их в выходные данные по желанию пользователя, используя встроенные инструменты и программы.
«Прямота» рассматривалась как явление, которое в значительной степени способствует программированию манипуляций. Он имеет следующие два аспекта.
- Расстояние
- Прямое участие
Расстояние
Расстояние — это интерфейс, который определяет пропасть между целью пользователя и уровнем объяснения, предоставляемым системами, с которыми пользователь имеет дело. Они называются заливом исполнения и оценочным заливом .
Залив исполнения
Залив исполнения определяет разрыв / пропасть между целью пользователя и устройством для реализации этой цели. Одна из основных целей юзабилити — уменьшить этот пробел, устраняя барьеры и следуя шагам, чтобы свести к минимуму отвлечение пользователя от намеченной задачи, которая помешала бы выполнению работы.
Залив Оценки
Залив оценки — это представление ожиданий, которые пользователь интерпретировал из системы в проекте. Согласно Дональду Норману, пропасть мала, когда система предоставляет информацию о своем состоянии в форме, которую легко получить, легко интерпретировать и которая соответствует тому, как человек думает о системе.
Прямое участие
Он описывается как программирование, в котором проект непосредственно заботится об элементах управления, представленных пользователем, и делает систему менее сложной в использовании.
Изучение процесса исполнения и оценки освещает усилия по использованию системы. Это также дает способы минимизировать умственные усилия, необходимые для использования системы.
Проблемы с прямым манипулированием
-
Несмотря на то, что немедленная реакция и преобразование целей в действия облегчают выполнение некоторых задач, все задачи не должны решаться легко. Например, повторяющаяся операция, вероятно, лучше всего выполняется через скрипт, а не через непосредственность.
-
Интерфейсам прямого манипулирования трудно управлять переменными или иллюстрацией отдельных элементов из класса элементов.
-
Интерфейсы прямого манипулирования могут быть неточными, поскольку зависимость зависит от пользователя, а не от системы.
-
Важная проблема с интерфейсами прямого манипулирования заключается в том, что он напрямую поддерживает методы, считает пользователь.
Несмотря на то, что немедленная реакция и преобразование целей в действия облегчают выполнение некоторых задач, все задачи не должны решаться легко. Например, повторяющаяся операция, вероятно, лучше всего выполняется через скрипт, а не через непосредственность.
Интерфейсам прямого манипулирования трудно управлять переменными или иллюстрацией отдельных элементов из класса элементов.
Интерфейсы прямого манипулирования могут быть неточными, поскольку зависимость зависит от пользователя, а не от системы.
Важная проблема с интерфейсами прямого манипулирования заключается в том, что он напрямую поддерживает методы, считает пользователь.
Порядок презентации товара
В HCI последовательность представления может планироваться в соответствии с задачей или требованиями приложения. О естественной последовательности пунктов в меню следует позаботиться. Основными факторами в последовательности представления являются —
- Время
- Числовой порядок
- Физические свойства
Дизайнер должен выбрать одну из следующих перспектив, когда нет никаких договоренностей, связанных с задачей —
- Алфавитная последовательность терминов
- Группировка связанных элементов
- Сначала наиболее часто используемые предметы
- Сначала самые важные предметы
Расположение меню
- Меню должны быть организованы с использованием семантики задач.
- Широкий-неглубокий следует предпочитать узко-глубокому
- Позиции должны быть показаны графикой, номерами или названиями.
- Поддеревья должны использовать элементы в качестве заголовков.
- Элементы должны быть сгруппированы осмысленно.
- Элементы должны быть упорядочены по смыслу.
- Краткие предметы должны быть использованы.
- Последовательная грамматика, расположение и технология должны быть использованы.
- Печатайте вперед, прыгайте вперед, или другие ярлыки должны быть разрешены.
- Переходы к предыдущему и главному меню должны быть разрешены.
- Онлайн помощь должна быть рассмотрена.
Руководящие принципы для согласованности должны быть определены для следующих компонентов —
- Титулы
- Размещение товара
- инструкции
- Сообщения об ошибках
- Отчеты о состоянии
Диалоговые окна заполнения формы
Подходит для многократного ввода полей данных —
- Полная информация должна быть видна пользователю.
- Дисплей должен напоминать знакомые бумажные формы.
- Некоторые инструкции должны быть даны для разных типов записей.
Пользователи должны быть знакомы с —
- Клавиатуры
- Используйте клавишу TAB или мышь для перемещения курсора
- Методы исправления ошибок
- Значения метки поля
- Допустимое содержимое поля
- Использование клавиши ВВОД и / или ВОЗВРАТ.
Руководство по заполнению формы —