Человеко-машинный интерфейс Введение
Человеко-машинный интерфейс (HCI) ранее был известен как человеко-машинные исследования или человеко-машинное взаимодействие. Он касается проектирования, исполнения и оценки компьютерных систем и связанных с ними явлений, которые предназначены для использования человеком.
HCI может использоваться во всех дисциплинах, где есть возможность установки компьютера. Некоторые из областей, где HCI может быть реализован с особой важностью, упомянуты ниже —
-
Информатика — для разработки приложений и разработки.
-
Психология — для применения теорий и аналитических целей.
-
Социология — Для взаимодействия технологий и организации.
-
Промышленный дизайн — для интерактивных продуктов, таких как мобильные телефоны, микроволновые печи и т. Д.
Информатика — для разработки приложений и разработки.
Психология — для применения теорий и аналитических целей.
Социология — Для взаимодействия технологий и организации.
Промышленный дизайн — для интерактивных продуктов, таких как мобильные телефоны, микроволновые печи и т. Д.
ACM — SIGCHI — ведущая мировая организация в области HCI, которая обозначает Ассоциацию компьютерного машиностроения — Специальную группу по взаимодействию компьютер-человек . SIGCHI определяет информатику как основную дисциплину HCI. В Индии оно появилось как предложение о взаимодействии, в основном в области дизайна.
Задача
Цель этого предмета — изучить способы создания удобных интерфейсов или взаимодействий. Учитывая это, мы узнаем следующее —
-
Способы проектирования и оценки интерактивных систем.
-
Способы сокращения времени проектирования с помощью когнитивных систем и моделей задач.
-
Процедуры и эвристика для проектирования интерактивных систем.
Способы проектирования и оценки интерактивных систем.
Способы сокращения времени проектирования с помощью когнитивных систем и моделей задач.
Процедуры и эвристика для проектирования интерактивных систем.
Историческая Эволюция
От начальных компьютеров, выполняющих пакетную обработку, до ориентированного на пользователя дизайна, было несколько этапов, которые упомянуты ниже —
-
Ранний компьютер (например, ENIAC, 1946) — Совершенствование технологии H / W привело к значительному увеличению вычислительной мощности. Люди начали думать об инновационных идеях.
-
Блок визуального отображения (1950-е) — SAGE (полуавтоматическая наземная среда), система противовоздушной обороны США использовала самую раннюю версию VDU.
-
Разработка Sketchpad (1962) — Иван Сазерленд разработал Sketchpad и доказал, что компьютер можно использовать не только для обработки данных.
-
Дуглас Энгельбарт (Douglas Engelbart) представил идею инструментальных средств программирования (1963) — меньшие системы создавали большие системы и компоненты.
-
Представление текстового процессора, мыши (1968) — разработка NLS (система oNLine).
-
Внедрение персонального компьютера Dynabook (1970-е годы) — разработка Smalltalk в Xerox PARC.
-
Интерфейсы Windows и WIMP — одновременные задания на одном рабочем столе, переключение между работой и экранами, последовательное взаимодействие.
-
Идея метафоры — Xerox star и alto были первыми системами, использовавшими концепцию метафор, что привело к спонтанности интерфейса.
-
Прямая манипуляция, представленная Беном Шнейдерманом (1982). Впервые использовалась в Apple Mac PC (1984), что уменьшало вероятность синтаксических ошибок.
-
Ванневар Буш представил Гипертекст (1945) — для обозначения нелинейной структуры текста.
-
Мультимодальность (конец 1980-х).
-
Компьютерная совместная работа (1990-е годы) — компьютерно-опосредованная связь.
-
WWW (1989) — первый графический браузер (Mosaic) появился в 1993 году.
-
Ubiquitous Computing — в настоящее время самая активная область исследований в HCI. Сенсорные / контекстно-зависимые вычисления, также известные как распространяющиеся вычисления.
Ранний компьютер (например, ENIAC, 1946) — Совершенствование технологии H / W привело к значительному увеличению вычислительной мощности. Люди начали думать об инновационных идеях.
Блок визуального отображения (1950-е) — SAGE (полуавтоматическая наземная среда), система противовоздушной обороны США использовала самую раннюю версию VDU.
Разработка Sketchpad (1962) — Иван Сазерленд разработал Sketchpad и доказал, что компьютер можно использовать не только для обработки данных.
Дуглас Энгельбарт (Douglas Engelbart) представил идею инструментальных средств программирования (1963) — меньшие системы создавали большие системы и компоненты.
Представление текстового процессора, мыши (1968) — разработка NLS (система oNLine).
Внедрение персонального компьютера Dynabook (1970-е годы) — разработка Smalltalk в Xerox PARC.
Интерфейсы Windows и WIMP — одновременные задания на одном рабочем столе, переключение между работой и экранами, последовательное взаимодействие.
Идея метафоры — Xerox star и alto были первыми системами, использовавшими концепцию метафор, что привело к спонтанности интерфейса.
Прямая манипуляция, представленная Беном Шнейдерманом (1982). Впервые использовалась в Apple Mac PC (1984), что уменьшало вероятность синтаксических ошибок.
Ванневар Буш представил Гипертекст (1945) — для обозначения нелинейной структуры текста.
Мультимодальность (конец 1980-х).
Компьютерная совместная работа (1990-е годы) — компьютерно-опосредованная связь.
WWW (1989) — первый графический браузер (Mosaic) появился в 1993 году.
Ubiquitous Computing — в настоящее время самая активная область исследований в HCI. Сенсорные / контекстно-зависимые вычисления, также известные как распространяющиеся вычисления.
Корни HCI в Индии
Некоторые новаторские дизайнеры Creation и Graphic Communication начали проявлять интерес к области HCI с конца 80-х годов. Другие переступили порог, разработав программу для названий компакт-дисков. Некоторые из них вышли на поле, разрабатывая для Интернета и проводя компьютерные тренинги.
Несмотря на то, что Индия отстает в предложении установленного курса по HCI, в Индии есть дизайнеры, которые в дополнение к творчеству и художественному самовыражению рассматривают дизайн как решение проблем и предпочитают работать в области, где спрос не был встретились.
Это стремление к дизайну часто побуждает их осваивать инновационные области и получать знания посредством самообучения. Позже, когда потенциальные клиенты HCI прибыли в Индию, дизайнеры приняли методы оценки юзабилити, изучения пользователей, прототипирования программного обеспечения и т. Д.
Руководство в HCI
Восемь золотых правил Шнейдермана
Бен Шнейдерман, американский ученый-компьютерщик, обобщил некоторые неявные факты о проектировании и разработал следующие восемь общих рекомендаций:
- Стремитесь к последовательности.
- Удовлетворить универсальное удобство использования.
- Предлагаем Информативный отзыв.
- Дизайн диалогов, чтобы привести к закрытию.
- Предотвратить ошибки.
- Разрешить легкое изменение действий.
- Поддержка внутреннего локуса контроля.
- Уменьшить кратковременную нагрузку на память.
Эти рекомендации полезны как для обычных дизайнеров, так и для дизайнеров интерфейсов. Используя эти восемь рекомендаций, можно отличить хороший дизайн интерфейса от плохого. Они полезны в экспериментальной оценке выявления лучших графических интерфейсов.
Семь принципов Нормана
Чтобы оценить взаимодействие между человеком и компьютерами, Дональд Норман в 1988 году предложил семь принципов. Он предложил семь этапов, которые можно использовать для преобразования сложных задач. Ниже приведены семь принципов Нормана —
-
Используйте как знания в мире, так и знания в голове.
-
Упростить структуру задач.
-
Сделайте вещи видимыми.
-
Получите правильное отображение (Пользовательская ментальная модель = Концептуальная модель = Разработанная модель).
-
Преобразуйте ограничения в преимущества (физические ограничения, культурные ограничения, технологические ограничения).
-
Дизайн для ошибок.
-
Когда все остальное терпит неудачу — Стандартизируйте.
Используйте как знания в мире, так и знания в голове.
Упростить структуру задач.
Сделайте вещи видимыми.
Получите правильное отображение (Пользовательская ментальная модель = Концептуальная модель = Разработанная модель).
Преобразуйте ограничения в преимущества (физические ограничения, культурные ограничения, технологические ограничения).
Дизайн для ошибок.
Когда все остальное терпит неудачу — Стандартизируйте.
Эвристическая оценка
Оценка эвристики — это методическая процедура проверки пользовательского интерфейса на наличие проблем с юзабилити. Как только проблема юзабилити обнаруживается в дизайне, они становятся неотъемлемой частью постоянных процессов проектирования. Эвристический метод оценки включает в себя некоторые принципы юзабилити, такие как десять принципов юзабилити Нильсена.
Десять эвристических принципов Нильсена
- Видимость состояния системы.
- Матч между системой и реальным миром.
- Пользовательский контроль и свобода.
- Согласованность и стандарты.
- Предотвращение ошибок.
- Признание, а не вспоминать.
- Гибкость и эффективность использования.
- Эстетичный и минималистичный дизайн.
- Помощь, диагностика и восстановление после ошибок.
- Документация и Помощь
Вышеупомянутые десять принципов Нильсена служат контрольным списком при оценке и объяснении проблем для эвристического оценщика при проверке интерфейса или продукта.
Руководство по проектированию интерфейса
В этом разделе представлены некоторые более важные руководящие принципы проектирования HCI. Общее взаимодействие, отображение информации и ввод данных — это три категории рекомендаций по проектированию HCI, которые описаны ниже.
Общее взаимодействие
Рекомендации по общему взаимодействию — это исчерпывающие советы, которые фокусируются на общих инструкциях, таких как —
-
Быть последовательным.
-
Предлагаем значительный отзыв.
-
Запросите аутентификацию любого нетривиального критического действия.
-
Разрешите легкое изменение большинства действий.
-
Уменьшите объем информации, который необходимо запомнить между действиями.
-
Ищите компетентность в общении, движении и мысли.
-
Извините за ошибки.
-
Классифицируйте действия по функциям и соответственно устанавливайте географию экрана.
-
Предоставлять справочные услуги, которые чувствительны к контексту.
-
Используйте простые глаголы действия или короткие глагольные фразы для именования команд.
Быть последовательным.
Предлагаем значительный отзыв.
Запросите аутентификацию любого нетривиального критического действия.
Разрешите легкое изменение большинства действий.
Уменьшите объем информации, который необходимо запомнить между действиями.
Ищите компетентность в общении, движении и мысли.
Извините за ошибки.
Классифицируйте действия по функциям и соответственно устанавливайте географию экрана.
Предоставлять справочные услуги, которые чувствительны к контексту.
Используйте простые глаголы действия или короткие глагольные фразы для именования команд.
Информационный дисплей
Информация, предоставленная HCI, не должна быть неполной или неясной, иначе приложение не будет соответствовать требованиям пользователя. Для лучшего отображения подготовлены следующие рекомендации:
-
Выставляйте только ту информацию, которая применима к настоящему контексту.
-
Не обременяйте пользователя данными, используйте макет презентации, который позволяет быстро интегрировать информацию.
-
Используйте стандартные этикетки, стандартные сокращения и возможные цвета.
-
Разрешить пользователю поддерживать визуальный контекст.
-
Генерация значимых сообщений об ошибках.
-
Используйте верхний и нижний регистр, отступ и группировку текста, чтобы помочь в понимании.
-
Используйте окна (если доступны) для классификации различных типов информации.
-
Используйте аналоговые дисплеи для характеристики информации, которая легче интегрируется с этой формой представления.
-
Рассмотрите доступную географию экрана дисплея и используйте ее эффективно.
Выставляйте только ту информацию, которая применима к настоящему контексту.
Не обременяйте пользователя данными, используйте макет презентации, который позволяет быстро интегрировать информацию.
Используйте стандартные этикетки, стандартные сокращения и возможные цвета.
Разрешить пользователю поддерживать визуальный контекст.
Генерация значимых сообщений об ошибках.
Используйте верхний и нижний регистр, отступ и группировку текста, чтобы помочь в понимании.
Используйте окна (если доступны) для классификации различных типов информации.
Используйте аналоговые дисплеи для характеристики информации, которая легче интегрируется с этой формой представления.
Рассмотрите доступную географию экрана дисплея и используйте ее эффективно.
Ввод данных
Следующие рекомендации посвящены вводу данных, что является еще одним важным аспектом HCI —
-
Уменьшите количество действий ввода, требуемых от пользователя.
-
Обеспечьте стабильность между отображением информации и вводом данных.
-
Позвольте пользователю настроить ввод.
-
Взаимодействие должно быть гибким, но также настраиваться на предпочтительный режим ввода пользователя.
-
Отключить команды, которые не подходят в контексте текущих действий.
-
Разрешить пользователю контролировать интерактивный поток.
-
Предложите помощь, чтобы помочь со всеми входными действиями.
-
Удалить ввод «Микки Маус».
Уменьшите количество действий ввода, требуемых от пользователя.
Обеспечьте стабильность между отображением информации и вводом данных.
Позвольте пользователю настроить ввод.
Взаимодействие должно быть гибким, но также настраиваться на предпочтительный режим ввода пользователя.
Отключить команды, которые не подходят в контексте текущих действий.
Разрешить пользователю контролировать интерактивный поток.
Предложите помощь, чтобы помочь со всеми входными действиями.
Удалить ввод «Микки Маус».
Интерактивный дизайн системы
Цель этой главы — изучить все аспекты проектирования и разработки интерактивных систем, которые сейчас являются важной частью нашей жизни. Дизайн и удобство использования этих систем влияет на качество отношения людей к технологиям. Веб-приложения, игры, встроенные устройства и т. Д. Являются частью этой системы, которая стала неотъемлемой частью нашей жизни. Давайте теперь обсудим некоторые основные компоненты этой системы.
Концепция юзабилити-инжиниринга
Юзабилити-инжиниринг — это метод разработки программного обеспечения и систем, который включает вклад пользователя с самого начала процесса и обеспечивает эффективность продукта за счет использования требований и метрик юзабилити.
Таким образом, это относится к функциям функции удобства использования всего процесса абстрагирования, реализации и тестирования аппаратных и программных продуктов. Этап сбора требований к установке, маркетингу и тестированию продуктов, все попадают в этот процесс.
Цели юзабилити-инжиниринга
- Эффективно использовать — Функционально
- Эффективно использовать — эффективно
- Ошибка в использовании — Безопасно
- Простота в использовании — дружественный
- Приятный в использовании — Восхитительный опыт
Юзабилити
Удобство использования состоит из трех компонентов: эффективность, результативность и удовлетворенность, с помощью которых пользователи достигают своих целей в определенных средах. Давайте кратко рассмотрим эти компоненты.
-
Эффективность — Полнота, с которой пользователи достигают своих целей.
-
Эффективность — компетенция, используемая в использовании ресурсов для эффективного достижения целей.
-
Удовлетворенность — легкость работы системы для ее пользователей.
Эффективность — Полнота, с которой пользователи достигают своих целей.
Эффективность — компетенция, используемая в использовании ресурсов для эффективного достижения целей.
Удовлетворенность — легкость работы системы для ее пользователей.
Исследование юзабилити
Методическое исследование взаимодействия людей, продуктов и окружающей среды на основе экспериментальной оценки. Пример: психология, поведенческая наука и т. Д.
Юзабилити-тестирование
Научная оценка заявленных параметров юзабилити в соответствии с требованиями, компетенциями, перспективами, безопасностью и удовлетворением пользователя известна как юзабилити-тестирование.
Приемочное тестирование
Приемочное тестирование, также известное как пользовательское приемочное тестирование (UAT), представляет собой процедуру тестирования, которая выполняется пользователями в качестве конечной контрольной точки перед выходом из поставщика. Давайте возьмем пример ручного сканера штрих-кода.
Предположим, что супермаркет купил сканеры штрих-кода у поставщика. Супермаркет собирает команду встречных сотрудников и заставляет их протестировать устройство в фальшивом магазине. По этой процедуре пользователи будут определять, является ли продукт приемлемым для их нужд. Требуется, чтобы пользовательские приемочные испытания «прошли» до того, как они получат конечный продукт от поставщика.
Программные инструменты
Программный инструмент — это программное обеспечение, используемое для создания, поддержки или другой поддержки других программ и приложений. Вот некоторые из наиболее часто используемых программных инструментов в HCI:
-
Методы спецификации — методы, используемые для определения GUI. Хотя это длинные и неоднозначные методы, их легко понять.
-
Грамматика — письменные инструкции или выражения, понятные программе. Они предоставляют подтверждения полноты и правильности.
-
Диаграмма перехода — набор узлов и ссылок, которые могут отображаться в тексте, частоте ссылок, диаграмме состояний и т. Д. Они сложны при оценке удобства использования, видимости, модульности и синхронизации.
-
Диаграммы состояний — методы диаграмм, разработанные для одновременных действий пользователя и внешних действий. Они предоставляют спецификации ссылок с инструментами построения интерфейса.
-
Инструменты построения интерфейса — методы проектирования, которые помогают в разработке командных языков, структур ввода данных и виджетов.
-
Интерфейс Mockup Tools — Инструменты для разработки быстрого эскиза GUI. Например, Microsoft Visio, Visual Studio .Net и т. Д.
-
Инструменты разработки программного обеспечения — Обширные инструменты программирования для обеспечения системы управления пользовательским интерфейсом.
-
Инструменты оценки — инструменты для оценки правильности и полноты программ.
Методы спецификации — методы, используемые для определения GUI. Хотя это длинные и неоднозначные методы, их легко понять.
Грамматика — письменные инструкции или выражения, понятные программе. Они предоставляют подтверждения полноты и правильности.
Диаграмма перехода — набор узлов и ссылок, которые могут отображаться в тексте, частоте ссылок, диаграмме состояний и т. Д. Они сложны при оценке удобства использования, видимости, модульности и синхронизации.
Диаграммы состояний — методы диаграмм, разработанные для одновременных действий пользователя и внешних действий. Они предоставляют спецификации ссылок с инструментами построения интерфейса.
Инструменты построения интерфейса — методы проектирования, которые помогают в разработке командных языков, структур ввода данных и виджетов.
Интерфейс Mockup Tools — Инструменты для разработки быстрого эскиза GUI. Например, Microsoft Visio, Visual Studio .Net и т. Д.
Инструменты разработки программного обеспечения — Обширные инструменты программирования для обеспечения системы управления пользовательским интерфейсом.
Инструменты оценки — инструменты для оценки правильности и полноты программ.
HCI и разработка программного обеспечения
Программная инженерия — это изучение проектирования, разработки и сохранения программного обеспечения. Он вступает в контакт с HCI, чтобы сделать взаимодействие человека и машины более живым и интерактивным.
Давайте посмотрим на следующую модель в разработке программного обеспечения для интерактивного проектирования.
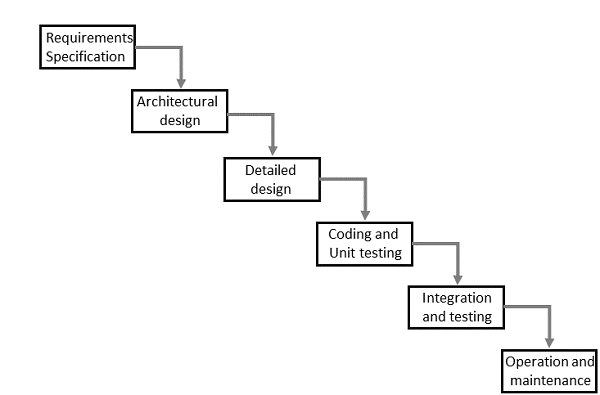
Метод водопада
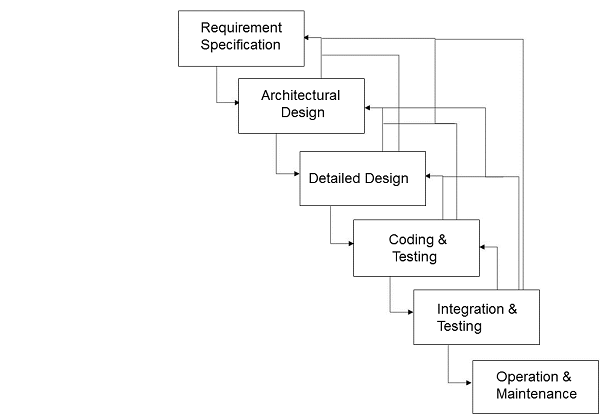
Интерактивный дизайн системы
Однонаправленное движение модели разработки программного обеспечения «водопад» показывает, что каждый этап зависит от предыдущего этапа, а не наоборот. Однако эта модель не подходит для интерактивного проектирования системы.
Интерактивная система проектирования показывает, что каждый этап зависит друг от друга, чтобы служить цели проектирования и создания продукта. Это непрерывный процесс, так как есть так много информации, и пользователи постоянно меняются. Разработчик интерактивной системы должен признать это разнообразие.
макетирования
Прототипирование — это еще один тип моделей разработки программного обеспечения, которые могут иметь полный набор функций проектируемой системы.
В HCI, прототипирование — это пробный и частичный дизайн, который помогает пользователям тестировать идеи дизайна, не выполняя полную систему.
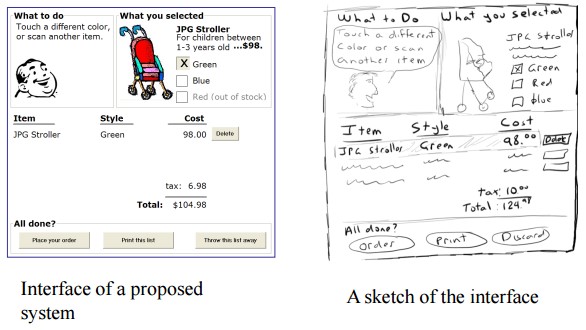
Примером прототипа могут быть эскизы . Эскизы интерактивного дизайна могут быть позже преобразованы в графический интерфейс. Смотрите следующую диаграмму.
Приведенную выше диаграмму можно рассматривать как прототип с низкой точностью, так как он использует ручные процедуры, такие как рисование эскизов на бумаге.
Прототип средней точности включает некоторые, но не все процедуры системы. Например, первый экран графического интерфейса.
Наконец, прототип Hi Fidelity имитирует все функциональные возможности системы в проекте. Этот прототип требует времени, денег и рабочей силы.
Ориентированный на пользователя дизайн (UCD)
Процесс сбора отзывов от пользователей для улучшения дизайна известен как ориентированный на пользователя дизайн или UCD.
UCD Недостатки
- Пассивное участие пользователей.
- Восприятие пользователем нового интерфейса может быть неуместным.
- Дизайнеры могут задавать неправильные вопросы пользователям.
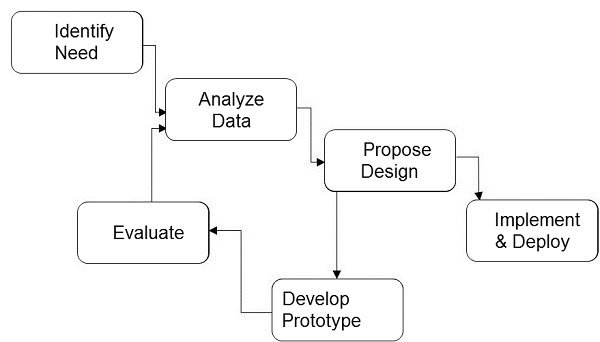
Жизненный цикл разработки интерактивных систем (ISLC)
Этапы на следующей диаграмме повторяются до тех пор, пока не будет достигнуто решение.
схема
GUI Дизайн и Эстетика
Графический интерфейс пользователя (GUI) — это интерфейс, из которого пользователь может управлять программами, приложениями или устройствами в компьютерной системе. Это где значки, меню, виджеты, метки существуют для доступа пользователей.
Важно то, что все в GUI организовано таким образом, чтобы его можно было узнать и сделать приятным для глаз, что демонстрирует эстетический смысл дизайнера GUI. Эстетика GUI обеспечивает характер и индивидуальность для любого продукта.
HCI в индийской промышленности
В последние пару лет большинство IT-компаний в Индии нанимают дизайнеров для деятельности, связанной с HCI. Даже многонациональные компании начали нанимать HCI из Индии, поскольку индийские дизайнеры доказали свои возможности в архитектурном, визуальном и интерактивном проектировании. Таким образом, индийские дизайнеры HCI производят впечатление не только в стране, но и за рубежом.
Профессия процветала в последнее десятилетие, даже когда практичность была там навсегда. А так как новые продукты разрабатываются часто, прогноз долговечности также выглядит великолепно.
Согласно оценке специалистов по юзабилити, в Индии всего 1000 экспертов. Общее требование составляет около 60000. Из всех дизайнеров, работающих в стране, дизайнеры HCI составляют примерно 2,77%.
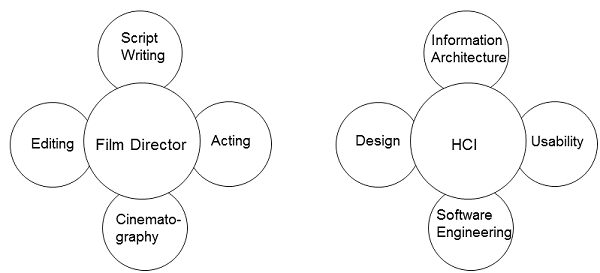
HCI Аналогия
Давайте возьмем известную аналогию, понятную каждому. Режиссер фильма — это человек, который со своим опытом может работать над написанием сценариев, актерским мастерством, монтажом и кинематографией. Он / она может считаться единственным человеком, ответственным за все творческие фазы фильма.
Точно так же HCI можно рассматривать как режиссера, чья работа отчасти творческая и отчасти техническая. У разработчика HCI есть полное понимание всех областей проектирования. Следующая диаграмма изображает аналогию —
Интерактивные устройства
Несколько интерактивных устройств используются для взаимодействия человека с компьютером. Некоторые из них являются известными инструментами, а некоторые недавно разработаны или являются концепцией, которая будет разработана в будущем. В этой главе мы обсудим некоторые новые и старые интерактивные устройства.
Сенсорный экран
Концепция сенсорного экрана была предсказана десятилетия назад, однако платформа была приобретена недавно. Сегодня есть много устройств, которые используют сенсорный экран. После тщательного выбора этих устройств разработчики настраивают работу с сенсорным экраном.
Самый дешевый и относительно простой способ изготовления сенсорных экранов — это использование электродов и ассоциация напряжения. Помимо аппаратных различий, одно только программное обеспечение может принести существенные отличия от одного сенсорного устройства к другому, даже если используется одно и то же оборудование.
Наряду с инновационными разработками и новым аппаратным и программным обеспечением, сенсорные экраны в будущем, вероятно, будут значительно расти. Дальнейшее развитие может быть сделано путем синхронизации между сенсорным и другими устройствами.
В HCI сенсорный экран можно рассматривать как новое интерактивное устройство.
Распознавание жестов
Распознавание жестов является предметом в языковой технологии, целью которого является понимание движения человека с помощью математических процедур. Распознавание жестов рук в настоящее время находится в фокусе. Эта технология основана на будущем.
Эта новая технология создает передовую ассоциацию между человеком и компьютером, где не используются механические устройства. Это новое интерактивное устройство может отключить старые устройства, такие как клавиатуры, и также тяжело на новых устройствах, таких как сенсорные экраны.
Распознавание речи
Технология записи устных фраз в письменный текст — распознавание речи. Такие технологии могут использоваться для расширенного управления многими устройствами, такими как включение и выключение электрических приборов. Только определенные команды должны быть распознаны для полной транскрипции. Однако это не может быть полезным для больших словарей.
Это устройство HCI помогает пользователю в движении без помощи рук и поддерживает современные технологии на основе инструкций.
клавиатура
Клавиатура может рассматриваться как примитивное устройство, известное всем нам сегодня. Клавиатура использует организацию клавиш / кнопок, которая служит механическим устройством для компьютера. Каждая клавиша на клавиатуре соответствует одному письменному символу или символу.
Это наиболее эффективное и древнее интерактивное устройство между человеком и машиной, которое дало идеи для разработки гораздо большего количества интерактивных устройств, а также само по себе достигло таких успехов, как экранные клавиатуры для компьютеров и мобильных телефонов.
Время отклика
Время ответа — это время, которое требуется устройству для ответа на запрос. Запрос может быть любым: от запроса к базе данных до загрузки веб-страницы. Время ответа — это сумма времени обслуживания и времени ожидания. Время передачи становится частью времени ответа, когда ответ должен перемещаться по сети.
В современных устройствах HCI установлено несколько приложений, и большинство из них работают одновременно или в соответствии с использованием пользователя. Это увеличивает время отклика. Все это увеличение времени отклика вызвано увеличением времени ожидания. Время ожидания связано с выполнением запросов и очередью запросов, следующих за ним.
Таким образом, важно то, что время отклика устройства быстрее, для чего используются современные процессоры в современных устройствах.
Процесс проектирования и анализ задач
HCI Design
Проектирование HCI рассматривается как процесс решения проблем, который включает такие компоненты, как запланированное использование, целевая область, ресурсы, стоимость и жизнеспособность. Он принимает решение о необходимости сходства продуктов, чтобы сбалансировать компромиссы.
Следующие пункты являются четырьмя основными действиями дизайна взаимодействия —
- Определение требований
- Создание альтернативных конструкций
- Разработка интерактивных версий дизайнов
- Оценка проектов
Три принципа для ориентированного на пользователя подхода —
- Ранняя ориентация на пользователей и задачи
- Эмпирическое измерение
- Итеративный дизайн
Методология проектирования
С самого начала материализовались различные методологии, которые описывают методы взаимодействия человека с компьютером. Ниже приведены несколько методологий проектирования.
-
Теория деятельности — это метод HCI, который описывает структуру взаимодействия человека с компьютером. Теория деятельности предоставляет рассуждения, аналитические инструменты и схемы взаимодействия.
-
Ориентированный на пользователя дизайн — он предоставляет пользователям центральное место в проектировании, где они получают возможность работать с дизайнерами и техническими специалистами.
-
Принципы проектирования пользовательского интерфейса. Терпимость, простота, наглядность, доступность, согласованность, структура и обратная связь — это семь принципов, используемых при проектировании интерфейса.
-
Ценностно-чувствительный дизайн — этот метод используется для разработки технологий и включает три типа исследований — концептуальное, эмпирическое и техническое .
-
Концептуальные исследования направлены на понимание ценностей инвесторов, использующих технологии.
-
Эмпирические исследования — это качественные или количественные исследования дизайна, которые показывают понимание дизайнером ценностей пользователей.
-
Технические исследования содержат использование технологий и конструкций в концептуальных и эмпирических исследованиях.
-
Теория деятельности — это метод HCI, который описывает структуру взаимодействия человека с компьютером. Теория деятельности предоставляет рассуждения, аналитические инструменты и схемы взаимодействия.
Ориентированный на пользователя дизайн — он предоставляет пользователям центральное место в проектировании, где они получают возможность работать с дизайнерами и техническими специалистами.
Принципы проектирования пользовательского интерфейса. Терпимость, простота, наглядность, доступность, согласованность, структура и обратная связь — это семь принципов, используемых при проектировании интерфейса.
Ценностно-чувствительный дизайн — этот метод используется для разработки технологий и включает три типа исследований — концептуальное, эмпирическое и техническое .
Концептуальные исследования направлены на понимание ценностей инвесторов, использующих технологии.
Эмпирические исследования — это качественные или количественные исследования дизайна, которые показывают понимание дизайнером ценностей пользователей.
Технические исследования содержат использование технологий и конструкций в концептуальных и эмпирических исследованиях.
Совместный дизайн
Процесс проектирования с участием всех сторон вовлекает все заинтересованные стороны в процесс проектирования, так что конечный результат отвечает потребностям, которые они желают. Этот дизайн используется в различных областях, таких как дизайн программного обеспечения, архитектура, ландшафтная архитектура, дизайн продукта, устойчивость, графический дизайн, планирование, городской дизайн и даже медицина.
Совместное проектирование — это не стиль, а ориентация на процессы и процедуры проектирования. Это рассматривается как способ устранения ответственности дизайнеров за дизайн.
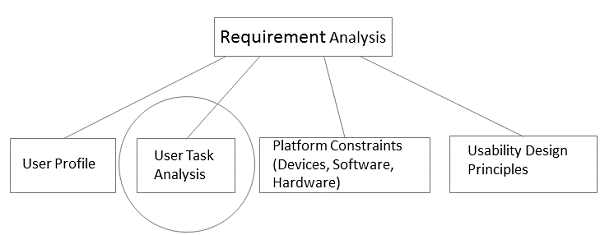
Анализ задач
Анализ задач играет важную роль в анализе требований пользователей.
Анализ задач — это процедура изучения пользователей и абстрактных структур, шаблонов, используемых в рабочих процессах, и хронологическая реализация взаимодействия с GUI. Он анализирует способы, которыми пользователь разделяет задачи и упорядочивает их.
Что такое ЗАДАЧА?
Человеческие действия, которые способствуют достижению полезной цели, направленной на систему, являются задачей. Анализ задач определяет производительность пользователей, а не компьютеров.
Иерархический анализ задач
Иерархический анализ задач — это процедура разделения задач на подзадачи, которые могут быть проанализированы с использованием логической последовательности для выполнения. Это поможет в достижении цели наилучшим образом.
«Иерархия — это организация элементов, которая в соответствии с необходимыми отношениями описывает путь опыта, который должен пройти учащийся для достижения любого отдельного поведения, которое появляется выше в иерархии. (Seels & Glasgow, 1990, p. 94)».
Методы анализа
-
Декомпозиция задач — Разделение задач на подзадачи и в последовательности.
-
Методы, основанные на знаниях — любые инструкции, которые должны знать пользователи.
Декомпозиция задач — Разделение задач на подзадачи и в последовательности.
Методы, основанные на знаниях — любые инструкции, которые должны знать пользователи.
«Пользователь» всегда является начальной точкой для задачи.
-
Этнография — наблюдение за поведением пользователей в контексте использования.
-
Анализ протокола — Наблюдение и документирование действий пользователя. Это достигается путем аутентификации мышления пользователя. Пользователь заставлен мыслить вслух, чтобы его умственная логика могла быть понята.
Этнография — наблюдение за поведением пользователей в контексте использования.
Анализ протокола — Наблюдение и документирование действий пользователя. Это достигается путем аутентификации мышления пользователя. Пользователь заставлен мыслить вслух, чтобы его умственная логика могла быть понята.
Модели инженерных задач
В отличие от анализа иерархических задач, модели инженерных задач могут быть определены формально и являются более полезными.
Характеристики инженерных моделей задач
-
Модели инженерных задач имеют гибкие обозначения, которые четко описывают возможные действия.
-
Они организовали подходы для поддержки требований, анализа и использования моделей задач в проекте.
-
Они поддерживают переработку проектных решений в условиях, когда проблемы возникают во всех приложениях.
-
Наконец, они предоставляют автоматические инструменты для поддержки различных этапов цикла проектирования.
Модели инженерных задач имеют гибкие обозначения, которые четко описывают возможные действия.
Они организовали подходы для поддержки требований, анализа и использования моделей задач в проекте.
Они поддерживают переработку проектных решений в условиях, когда проблемы возникают во всех приложениях.
Наконец, они предоставляют автоматические инструменты для поддержки различных этапов цикла проектирования.
ConcurTaskTree (CTT)
CTT — это методология проектирования, используемая для моделирования задачи и состоящая из задач и операторов. Операторы в CTT используются для отображения хронологических связей между задачами. Ниже приведены ключевые особенности CTT —
- Сосредоточьтесь на действиях, которые пользователи хотят выполнить.
- Иерархическая структура.
- Графический синтаксис.
- Богатый набор последовательных операторов.
Диалог Дизайн
Диалог — это построение взаимодействия между двумя или более существами или системами. В HCI диалог изучается на трех уровнях —
-
Лексический — форма значков, фактические нажатые клавиши и т. Д. Рассматриваются на этом уровне.
-
Синтаксический — порядок входа и выхода во взаимодействии описан на этом уровне.
-
Семантическая — На этом уровне учитывается влияние диалога на внутреннее приложение / данные.
Лексический — форма значков, фактические нажатые клавиши и т. Д. Рассматриваются на этом уровне.
Синтаксический — порядок входа и выхода во взаимодействии описан на этом уровне.
Семантическая — На этом уровне учитывается влияние диалога на внутреннее приложение / данные.
Диалоговое Представление
Чтобы представлять диалоги, нам нужны формальные методы, которые служат двум целям —
-
Это помогает лучше понять предложенный дизайн.
-
Это помогает в анализе диалогов для выявления проблем с юзабилити. Например, можно ответить на такие вопросы, как «действительно ли дизайн поддерживает отмену?».
Это помогает лучше понять предложенный дизайн.
Это помогает в анализе диалогов для выявления проблем с юзабилити. Например, можно ответить на такие вопросы, как «действительно ли дизайн поддерживает отмену?».
Введение в формализм
Есть много методов формализма, которые мы можем использовать для обозначения диалогов. В этой главе мы обсудим три из этих методов формализма, которые:
- Государственные сети перехода (СТН)
- Государственные графики
- Классические сети Петри
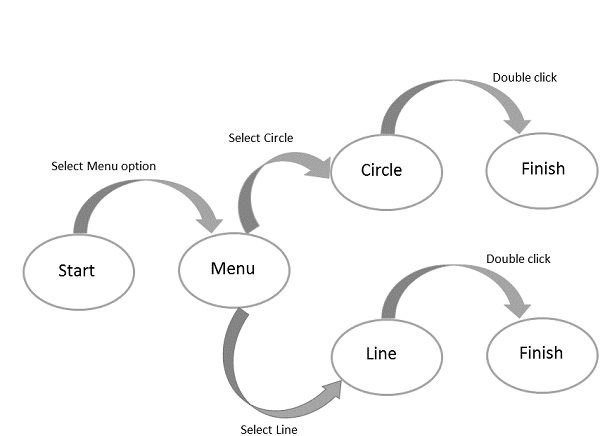
Государственная сеть переходного периода (STN)
STN являются наиболее спонтанными, и это означает, что диалог в основном означает переход от одного состояния системы к следующему.
Синтаксис STN состоит из следующих двух объектов:
-
Круги . К кругу относится состояние системы, которое обозначается именем государства.
-
Дуги . Круги связаны с дугами, которые относятся к действию / событию, которое приводит к переходу из состояния, в котором начинается дуга, в состояние, в котором она заканчивается.
Круги . К кругу относится состояние системы, которое обозначается именем государства.
Дуги . Круги связаны с дугами, которые относятся к действию / событию, которое приводит к переходу из состояния, в котором начинается дуга, в состояние, в котором она заканчивается.
Диаграмма STN
Statecharts
StateCharts представляет сложные реактивные системы, которые расширяют конечные автоматы (FSM), обрабатывают параллелизм и добавляют память в FSM. Это также упрощает сложные системные представления. StateCharts имеет следующие состояния —
-
Активное состояние — текущее состояние базового автомата.
-
Основные состояния — это отдельные состояния и не состоят из других состояний.
-
Суперсостояния — эти состояния состоят из других состояний.
Активное состояние — текущее состояние базового автомата.
Основные состояния — это отдельные состояния и не состоят из других состояний.
Суперсостояния — эти состояния состоят из других состояний.
иллюстрация
Для каждого основного состояния b суперсостояние, содержащее b, называется состоянием предка. Супер-состояние называется ИЛИ супер-состоянием, если точно одно из его под-состояний активно, когда оно активно.
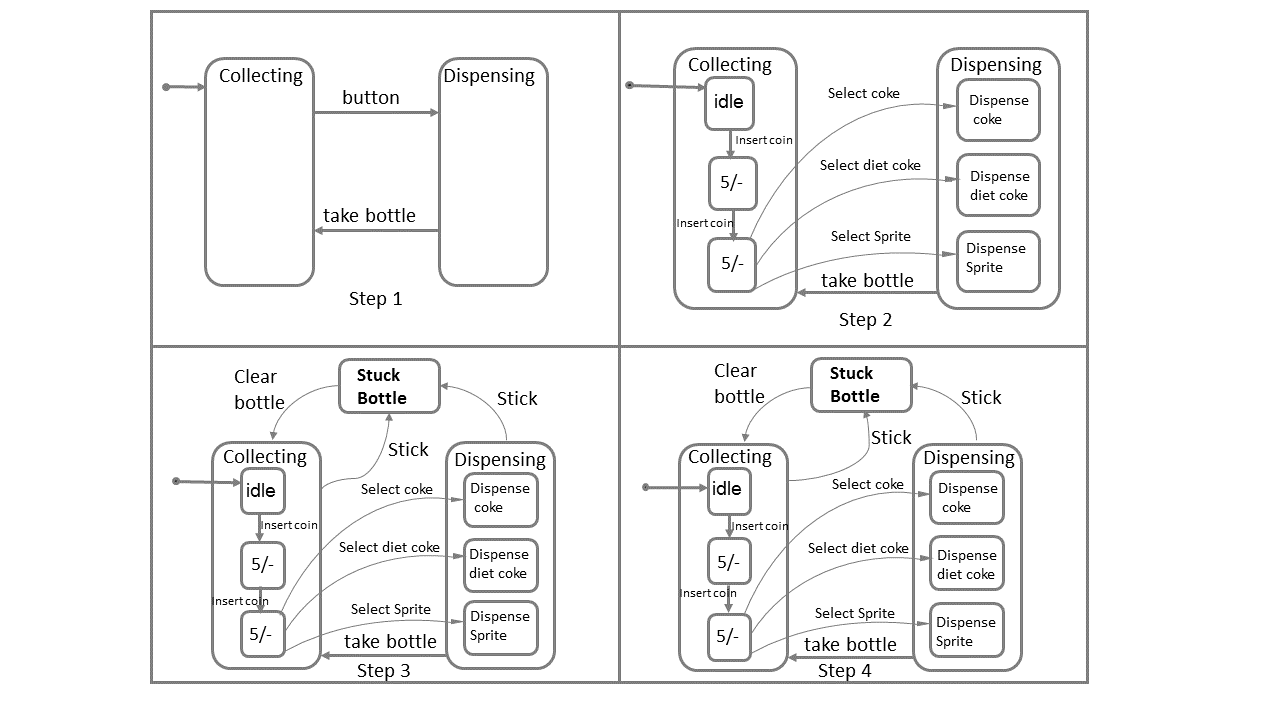
Давайте посмотрим на StateChart Конструкцию машины, которая распределяет бутылки при вставке монет.
Приведенная выше схема объясняет всю процедуру машины для раздачи бутылок. При нажатии на кнопку после вставки монеты, машина переключится между режимами наполнения бутылки и дозирования. Когда необходимая бутылка запроса доступна, она распределяет бутылку. В фоновом режиме выполняется другая процедура, при которой любая застрявшая бутылка будет очищена. Символ «H» на шаге 4 указывает, что процедура добавлена в журнал для последующего доступа.
Петри Нетс
Сеть Петри — это простая модель активного поведения, которая имеет четыре элемента поведения, такие как — места, переходы, дуги и токены. Сети Петри дают графическое объяснение для легкого понимания.
-
Место — этот элемент используется для обозначения пассивных элементов реактивной системы. Место представлено кругом.
-
Переход — этот элемент используется для обозначения активных элементов реактивной системы. Переходы представлены квадратами / прямоугольниками.
-
Дуга — этот элемент используется для представления причинно-следственных связей. Дуга представлена стрелками.
-
Токен — этот элемент может быть изменен. Жетоны представлены маленькими заполненными кружками.
Место — этот элемент используется для обозначения пассивных элементов реактивной системы. Место представлено кругом.
Переход — этот элемент используется для обозначения активных элементов реактивной системы. Переходы представлены квадратами / прямоугольниками.
Дуга — этот элемент используется для представления причинно-следственных связей. Дуга представлена стрелками.
Токен — этот элемент может быть изменен. Жетоны представлены маленькими заполненными кружками.
Визуальное мышление
Визуальные материалы помогали в процессе общения с незапамятных времен в форме картин, эскизов, карт, диаграмм, фотографий и т. Д. В современном мире, с изобретением технологии и ее дальнейшего роста, открываются новые возможности для визуальной информации, такой как мышление и рассуждения. Согласно исследованиям, команда визуального мышления в дизайне взаимодействия человека с компьютером (HCI) до сих пор полностью не раскрыта. Итак, давайте изучим теории, которые поддерживают визуальное мышление в осмысленных действиях в дизайне HCI.
Была открыта первоначальная терминология для разговоров о визуальном мышлении, которая включала такие понятия, как визуальная непосредственность, визуальный импульс, визуальное сопротивление и визуальные метафоры, аналогии и ассоциации, в контексте информационного дизайна для сети.
Таким образом, этот процесс проектирования стал хорошо подходить в качестве логического и совместного метода во время процесса проектирования. Давайте обсудим вкратце концепции индивидуально.
Визуальная непосредственность
Это процесс рассуждения, который помогает понять информацию в визуальном представлении. Термин выбран, чтобы подчеркнуть его качество, связанное со временем, которое также служит индикатором того, насколько хорошо обоснование было облегчено проектом.
Визуальный стимул
Зрительный импульс определяется как стимул, направленный на увеличение вовлеченности в контекстные аспекты представления.
Визуальный импеданс
Это воспринимается как противоположность визуальной непосредственности, поскольку это является помехой в дизайне представления. По отношению к рассуждению импеданс может быть выражен как более медленное познание.
Визуальные метафоры, ассоциация, аналогия, похищение и смешивание
-
Когда визуальная демонстрация используется для понимания идеи в терминах другой знакомой идеи, она называется визуальной метафорой.
-
Визуальная аналогия и концептуальное смешение похожи на метафоры. Аналогия может быть определена как следствие от одного конкретного к другому. Концептуальное смешение может быть определено как сочетание элементов и жизненных отношений из различных ситуаций.
Когда визуальная демонстрация используется для понимания идеи в терминах другой знакомой идеи, она называется визуальной метафорой.
Визуальная аналогия и концептуальное смешение похожи на метафоры. Аналогия может быть определена как следствие от одного конкретного к другому. Концептуальное смешение может быть определено как сочетание элементов и жизненных отношений из различных ситуаций.
Дизайн HCI может быть значительно улучшен при использовании вышеупомянутых концепций. Концепции прагматичны в поддержке использования визуальных процедур в HCI, а также в процессах проектирования.
Прямое программирование манипуляции
Прямые манипуляции признаны хорошей формой дизайна интерфейса и хорошо воспринимаются пользователями. Такие процессы используют много источников, чтобы получить входные данные и, наконец, преобразовать их в выходные данные по желанию пользователя, используя встроенные инструменты и программы.
«Прямота» рассматривалась как явление, которое в значительной степени способствует программированию манипуляций. Он имеет следующие два аспекта.
- Расстояние
- Прямое участие
Расстояние
Расстояние — это интерфейс, который определяет пропасть между целью пользователя и уровнем объяснения, предоставляемым системами, с которыми пользователь имеет дело. Они называются заливом исполнения и оценочным заливом .
Залив исполнения
Залив исполнения определяет разрыв / пропасть между целью пользователя и устройством для реализации этой цели. Одна из основных целей юзабилити — уменьшить этот пробел, устраняя барьеры и следуя шагам, чтобы свести к минимуму отвлечение пользователя от намеченной задачи, которая помешала бы выполнению работы.
Залив Оценки
Залив оценки — это представление ожиданий, которые пользователь интерпретировал из системы в проекте. Согласно Дональду Норману, пропасть мала, когда система предоставляет информацию о своем состоянии в форме, которую легко получить, легко интерпретировать и которая соответствует тому, как человек думает о системе.
Прямое участие
Он описывается как программирование, в котором проект непосредственно заботится об элементах управления, представленных пользователем, и делает систему менее сложной в использовании.
Изучение процесса исполнения и оценки освещает усилия по использованию системы. Это также дает способы минимизировать умственные усилия, необходимые для использования системы.
Проблемы с прямым манипулированием
-
Несмотря на то, что немедленная реакция и преобразование целей в действия облегчают выполнение некоторых задач, все задачи не должны решаться легко. Например, повторяющаяся операция, вероятно, лучше всего выполняется через скрипт, а не через непосредственность.
-
Интерфейсам прямого манипулирования трудно управлять переменными или иллюстрацией отдельных элементов из класса элементов.
-
Интерфейсы прямого манипулирования могут быть неточными, поскольку зависимость зависит от пользователя, а не от системы.
-
Важная проблема с интерфейсами прямого манипулирования заключается в том, что он напрямую поддерживает методы, считает пользователь.
Несмотря на то, что немедленная реакция и преобразование целей в действия облегчают выполнение некоторых задач, все задачи не должны решаться легко. Например, повторяющаяся операция, вероятно, лучше всего выполняется через скрипт, а не через непосредственность.
Интерфейсам прямого манипулирования трудно управлять переменными или иллюстрацией отдельных элементов из класса элементов.
Интерфейсы прямого манипулирования могут быть неточными, поскольку зависимость зависит от пользователя, а не от системы.
Важная проблема с интерфейсами прямого манипулирования заключается в том, что он напрямую поддерживает методы, считает пользователь.
Порядок презентации товара
В HCI последовательность представления может планироваться в соответствии с задачей или требованиями приложения. О естественной последовательности пунктов в меню следует позаботиться. Основными факторами в последовательности представления являются —
- Время
- Числовой порядок
- Физические свойства
Дизайнер должен выбрать одну из следующих перспектив, когда нет никаких договоренностей, связанных с задачей —
- Алфавитная последовательность терминов
- Группировка связанных элементов
- Сначала наиболее часто используемые предметы
- Сначала самые важные предметы
Расположение меню
- Меню должны быть организованы с использованием семантики задач.
- Широкий-неглубокий следует предпочитать узко-глубокому
- Позиции должны быть показаны графикой, номерами или названиями.
- Поддеревья должны использовать элементы в качестве заголовков.
- Элементы должны быть сгруппированы осмысленно.
- Элементы должны быть упорядочены по смыслу.
- Краткие предметы должны быть использованы.
- Последовательная грамматика, расположение и технология должны быть использованы.
- Печатайте вперед, прыгайте вперед, или другие ярлыки должны быть разрешены.
- Переходы к предыдущему и главному меню должны быть разрешены.
- Онлайн помощь должна быть рассмотрена.
Руководящие принципы для согласованности должны быть определены для следующих компонентов —
- Титулы
- Размещение товара
- инструкции
- Сообщения об ошибках
- Отчеты о состоянии
Диалоговые окна заполнения формы
Подходит для многократного ввода полей данных —
- Полная информация должна быть видна пользователю.
- Дисплей должен напоминать знакомые бумажные формы.
- Некоторые инструкции должны быть даны для разных типов записей.
Пользователи должны быть знакомы с —
- Клавиатуры
- Используйте клавишу TAB или мышь для перемещения курсора
- Методы исправления ошибок
- Значения метки поля
- Допустимое содержимое поля
- Использование клавиши ВВОД и / или ВОЗВРАТ.
Руководство по заполнению формы —
- Название должно быть значимым.
- Инструкции должны быть понятными.
- Поля должны быть логически сгруппированы и упорядочены.
- Форма должна быть визуально привлекательной.
- Должны быть предоставлены знакомые метки полей.
- Следует использовать согласованную терминологию и сокращения.
- Удобное движение курсора должно быть доступно.
- Должна присутствовать коррекция ошибок для отдельных символов и возможностей всего поля.
- Предотвращение ошибок.
- Сообщения об ошибках для недопустимых значений должны быть заполнены.
- Необязательные поля должны быть четко обозначены.
- Пояснительные сообщения для полей должны быть доступны.
- Сигнал завершения должен заполниться.
Поиск информации и визуализация
Запрос к базе данных
Запрос к базе данных является основным механизмом получения информации из базы данных. Он состоит из предопределенного формата вопросов базы данных. Многие системы управления базами данных используют стандартный формат запросов языка структурированных запросов (SQL).
пример
SELECT DOCUMENT# FROM JOURNAL-DB WHERE (DATE >= 2004 AND DATE <= 2008) AND (LANGUAGE = ENGLISH OR FRENCH) AND (PUBLISHER = ASIST OR HFES OR ACM)
Пользователи могут работать лучше и лучше, когда они могут просматривать и контролировать поиск. Таким образом, запрос к базе данных предоставил существенную помощь в интерфейсе «человек-компьютер».
Следующие пункты представляют собой пятифазные структуры, которые проясняют пользовательские интерфейсы для текстового поиска —
-
Формулировка — выражение поиска
-
Инициирование действия — запуск поиска
-
Обзор результатов — чтение сообщений и результатов
-
Уточнение — формулировка следующего шага
-
Использование — составление или распространение информации
Формулировка — выражение поиска
Инициирование действия — запуск поиска
Обзор результатов — чтение сообщений и результатов
Уточнение — формулировка следующего шага
Использование — составление или распространение информации
Мультимедийный поиск документов
Ниже приведены основные категории поиска документов мультимедиа.
Поиск изображения
Предварительно настроить поиск изображений в обычных поисковых системах нелегко. Тем не менее, существуют сайты, где поиск изображений может быть выполнен путем ввода изображения по вашему выбору. В основном, простые инструменты рисования используются для создания шаблонов для поиска. Для сложных поисков, таких как поиск отпечатков пальцев, разрабатываются специальные программы, в которых пользователь может искать на машине предварительно определенные данные различных функций.
Поиск по карте
Поиск по карте — это еще одна форма поиска мультимедиа, когда онлайн-карты извлекаются с помощью мобильных устройств и поисковых систем. Хотя решение для структурированной базы данных требуется для сложных поисков, таких как поиск с долготой / широтой. С помощью расширенных опций базы данных мы можем получить карты для каждого возможного аспекта, такого как города, штаты, страны, карты мира, таблицы погоды, направления и т. Д.
Дизайн / Диаграмма Поиски
Некоторые дизайнерские пакеты также поддерживают поиск проектов или диаграмм. Например, диаграммы, чертежи, газеты и т. Д.
Звуковой поиск
Звуковой поиск также может быть легко выполнен с помощью аудио поиска в базе данных. Хотя пользователь должен четко произносить слова или фразы для поиска.
Поиск видео
Новые проекты, такие как Infomedia, помогают в поиске видео. Они предоставляют обзор видео или сегментацию кадров из видео.
Поиск анимации
Частота поиска анимации увеличилась с ростом популярности Flash. Теперь можно искать определенные анимации, например, движущуюся лодку.
Визуализация информации
Визуализация информации — это интерактивные визуальные иллюстрации концептуальных данных, которые укрепляют понимание человека. Он возник в результате исследований взаимодействия человека с компьютером и применяется в качестве критического компонента в различных областях. Это позволяет пользователям видеть, открывать и понимать огромное количество информации одновременно.
Визуализация информации также является структурой предположений, за которой обычно следует формальное исследование, такое как проверка статистических гипотез.
Расширенная фильтрация
Ниже приведены расширенные процедуры фильтрации —
- Фильтрация со сложными булевыми запросами
- Автоматическая фильтрация
- Динамические запросы
- Поиск по граненым метаданным
- Запрос по примеру
- Неявный поиск
- Совместная фильтрация
- Многоязычный поиск
- Спецификация поля зрения
Гипертекст и Гипермедиа
Гипертекст может быть определен как текст, который имеет ссылки на гиперссылки с немедленным доступом. Любой текст, который предоставляет ссылку на другой текст, может пониматься как два узла информации со ссылкой, образующей ссылку. В гипертексте все ссылки активны и при нажатии открывается что-то новое.
Гипермедиа, с другой стороны, является информационным носителем, который содержит различные типы мультимедиа, такие как видео, CD и т. Д., А также гиперссылки.
Следовательно, и гипертекст, и гипермедиа относятся к системе связанной информации. Текст может ссылаться на ссылки, которые также могут содержать визуальные элементы или мультимедиа. Таким образом, гипертекст может использоваться как общий термин для обозначения документа, который на самом деле может быть распределен по нескольким носителям.
Модель интерфейса действий объекта для дизайна сайта
Object Action Interface (OAI), может рассматриваться как следующий шаг графического интерфейса пользователя (GUI). Эта модель фокусируется на приоритете объекта над действиями.
Модель OAI
Модель OAI позволяет пользователю выполнять действия над объектом. Сначала объект выбирается, а затем выполняется действие над объектом. Наконец, результат показывается пользователю. В этой модели пользователю не нужно беспокоиться о сложности каких-либо синтаксических действий.
Модель объект-действие предоставляет преимущество пользователю, поскольку он получает чувство контроля благодаря непосредственному участию в процессе проектирования. Компьютер служит средством для обозначения различных инструментов.
Объектно-ориентированное программирование
Объектно-ориентированная парадигма программирования (OOPP)
Объектно-ориентированная парадигма программирования играет важную роль в человеческом компьютерном интерфейсе. Он имеет различные компоненты, которые принимают объекты реального мира и выполняют над ними действия, обеспечивая живое взаимодействие между человеком и машиной. Ниже приведены компоненты ООПП —
-
Эта парадигма описывает реальную систему, в которой взаимодействия происходят между реальными объектами.
-
Он моделирует приложения как группу связанных объектов, которые взаимодействуют друг с другом.
-
Программный объект моделируется как класс, который обозначает коллекцию связанных объектов реального мира.
-
Программирование начинается с концепции объектов и классов реального мира.
-
Приложение разделено на множество пакетов.
-
Пакет представляет собой набор классов.
-
Класс — это инкапсулированная группа похожих объектов реального мира.
Эта парадигма описывает реальную систему, в которой взаимодействия происходят между реальными объектами.
Он моделирует приложения как группу связанных объектов, которые взаимодействуют друг с другом.
Программный объект моделируется как класс, который обозначает коллекцию связанных объектов реального мира.
Программирование начинается с концепции объектов и классов реального мира.
Приложение разделено на множество пакетов.
Пакет представляет собой набор классов.
Класс — это инкапсулированная группа похожих объектов реального мира.
Объекты
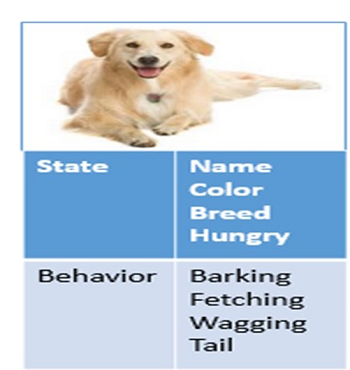
Реальные объекты имеют две общие характеристики — все они имеют состояние и поведение. Давайте посмотрим на следующий наглядный пример, чтобы понять объекты.
На приведенной выше диаграмме объект «Собака» имеет состояние и поведение.
Объект хранит свою информацию в атрибутах и раскрывает свое поведение через методы. Давайте теперь кратко обсудим различные компоненты объектно-ориентированного программирования.
Инкапсуляция данных
Сокрытие деталей реализации класса от пользователя через методы объекта известно как инкапсуляция данных. В объектно-ориентированном программировании он связывает код и данные вместе и защищает их от постороннего вмешательства.
Публичный интерфейс
Точка, в которой программные объекты взаимодействуют друг с другом на одном компьютере или в сети, называется общедоступным интерфейсом. Это поможет в безопасности данных. Другие объекты могут изменять состояние объекта во взаимодействии, используя только те методы, которые открыты для внешнего мира через открытый интерфейс.
Учебный класс
Класс — это группа объектов, у которых есть взаимные методы. Это можно рассматривать как план, с помощью которого создаются объекты.
Пассивные классы не взаимодействуют друг с другом, но используются для создания объектов, которые взаимодействуют друг с другом.
наследование
Наследование как в общих чертах это процесс приобретения недвижимости. В ООП один объект наследует свойства другого объекта.
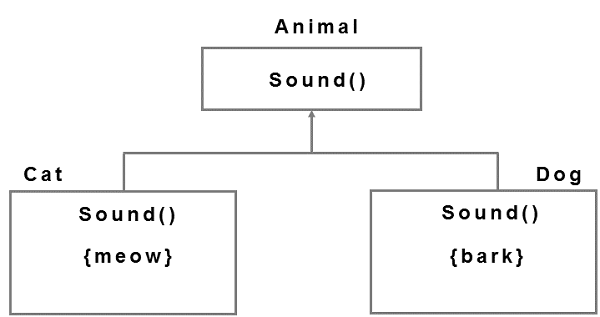
Полиморфизм
Полиморфизм — это процесс использования одного и того же имени метода несколькими классами и переопределение методов для производных классов.
пример
Объектно-ориентированное моделирование дизайна пользовательского интерфейса
Объектно-ориентированный интерфейс объединяет пользователей с реальным миром, управляющим программными объектами для целей проектирования. Давайте посмотрим на диаграмму.
Дизайн интерфейса стремиться к успешному достижению целей пользователя с помощью задач взаимодействия и манипуляций.
При создании OOM для дизайна интерфейса, прежде всего, делается анализ требований пользователя. Дизайн определяет структуру и компоненты, необходимые для каждого диалога. После этого интерфейсы разрабатываются и тестируются в соответствии с вариантом использования. Пример — приложение для персонального банковского обслуживания.
Последовательность процессов, документированных для каждого варианта использования, затем анализируется для ключевых объектов. Это приводит к объектной модели. Ключевые объекты называются объектами анализа, а любая диаграмма, показывающая отношения между этими объектами, называется диаграммой объектов.
Сводка интерфейса между человеком и компьютером
Теперь мы изучили основные аспекты интерфейса человека с компьютером в этом уроке. Начиная с этого момента, мы можем ссылаться на полные справочники и руководства, которые дадут глубокие знания по программным аспектам этого предмета. Мы надеемся, что это руководство помогло вам понять тему, и вы приобрели интерес к этой теме.
Мы надеемся увидеть рождение новых профессий в проектировании HCI в будущем, которые будут опираться на текущую практику проектирования. Дизайнер HCI завтрашнего дня определенно перенимает многие навыки, которые сегодня являются областью специалистов. Что касается нынешней практики специалистов, мы хотим, чтобы они развивались, как это делали другие в прошлом.
В будущем мы надеемся заново изобрести инструменты разработки программного обеспечения, сделав программирование полезным для работы и увлечений людей. Мы также надеемся понять разработку программного обеспечения как совместную работу и изучить влияние программного обеспечения на общество.