Таблицы являются важной частью HTML. Хотя в прошлом они часто использовались для разметки, сегодня они в основном используются для разметки данных. Со времени принятия адаптивного веб-дизайна были разработаны различные подходы для создания таблиц, которые могут хорошо масштабироваться при различных размерах области просмотра.
В этой статье я рассмотрю многие из этих подходов. Имейте в виду, что я сосредоточусь в основном на JavaScript, так как думаю, что они предлагают больше возможностей и возможностей по сравнению с решениями на чистом CSS. Чтобы сделать вещи проще и понятнее, эта статья полна полезных изображений и демонстраций.
Основная разметка для нашего стола
Прежде чем углубиться в основные методы, давайте рассмотрим пример таблицы, которая будет использоваться в этой статье, чтобы продемонстрировать различные методы для создания адаптивных таблиц:
<table summary="Example table"> <caption>Example Table Caption</caption> <thead> <tr> <th>Country</th> <th>Languages</th> <th>Population</th> <th>Median Age</th> <th>Area (Km²)</th> </tr> </thead> <tbody> <tr> <td>Argentina</td> <td>...</td> <td>...</td> <td>...</td> <td>...</td> </tr> <!-- more rows here... --> </tbody> <tfoot> <tr> <td colspan="5"> <!-- content here... --> </td> </tr> </tfoot> </table> Обратите внимание, что за исключением примера Foundation, стилизация этой таблицы будет основана на стилях таблиц Bootstrap .
Давайте теперь познакомимся с различными методами построения адаптивных таблиц.
Отзывчивые таблицы Bootstrap
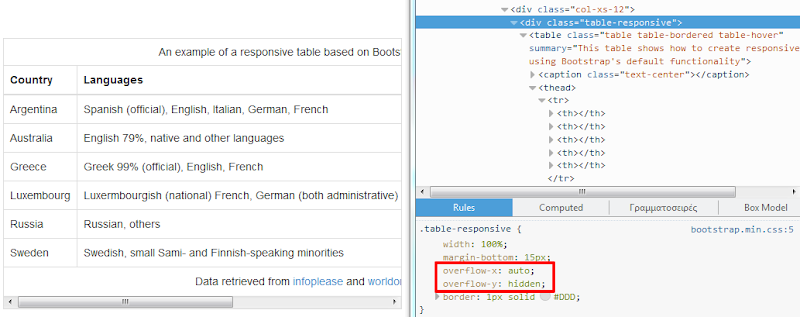
Чтобы создать адаптивную таблицу с помощью Bootstrap , вам нужно обернуть таблицу внутри элемента div классом адаптивной table-responsive . По умолчанию Bootstrap применяет свойство overflow-x: auto к этому элементу оболочки. Когда размер окна браузера меньше 768 пикселей, применяется свойство overflow-y: hidden . Поэтому на небольших устройствах вы можете видеть содержимое ваших таблиц, прокручивая их по горизонтали.
Следующий снимок экрана демонстрирует то, что описано выше:
Посмотреть демонстрацию CodePen с помощью Bootstrap
Отзывчивые таблицы Фонда
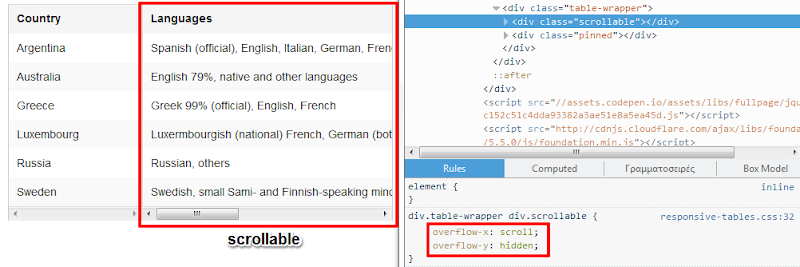
Foundation предоставляет интересный способ создания адаптивных таблиц. Как вы можете видеть на следующем скриншоте, на небольших устройствах (<767px) первый столбец (т. Е. Страна) закреплен слева от таблицы, а остальные — с горизонтальной прокруткой:
Это решение не входит в стандартный пакет Foundation, поэтому, если вы хотите включить его в свои проекты, вам необходимо загрузить необходимые файлы JavaScript и CSS с соответствующей страницы . Тогда все, что вам нужно сделать, это добавить responsive класс в ваши таблицы.
Посмотреть демонстрацию CodePen с помощью Foundation
Stacktable.js
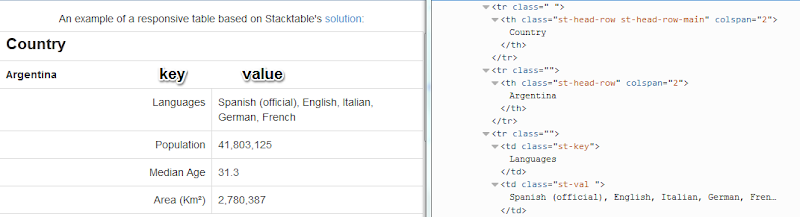
Stacktable.js — это плагин jQuery, который меняет расположение ваших таблиц на маленьких экранах. В зависимости от области просмотра браузера, он переключается между двумя таблицами, исходной таблицей и ее копией. Последняя представляет собой таблицу ключ / значение, где ключ — это имя столбца, а значение — значение, связанное со строкой. Как показано на следующем снимке экрана, это происходит для всех столбцов, кроме первого:
Для плагина stacktable.js требуется jQuery, файл JavaScript и простой файл CSS. После того, как вы добавите эти файлы в свой проект, просто вызовите плагин на желаемой таблице. По умолчанию исходная таблица скрыта, когда ширина области просмотра меньше или равна 800 пикселей. Но, если вы хотите, вы можете легко настроить это.
Просмотрите демонстрацию CodePen, используя stacktable.js
Tablesaw
Tablesaw — это набор плагинов jQuery для адаптивных таблиц, созданных Filament Group . Давайте подробнее рассмотрим некоторые из этих плагинов.
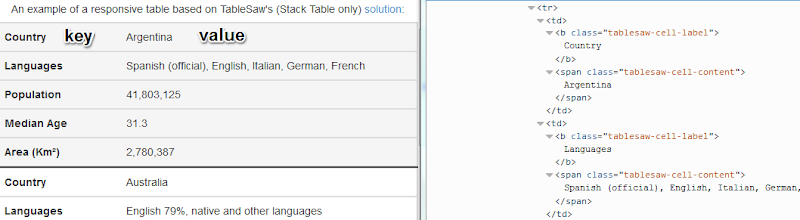
Подобно, но не путать с плагином Stacktable.js, описанным выше, Tablesaw предлагает свою собственную реализацию для создания таблиц ключ / значение через плагин, называемый Stack Table. Вот как это выглядит:
Чтобы использовать этот плагин, вы должны получить копию необходимых файлов JavaScript и CSS и включить их в свой проект. Затем добавьте tablesaw и tablesaw-stack а также data-tablesaw-mode="stack" в нужные таблицы. Когда ширина области просмотра меньше 640 пикселей, ваши таблицы будут оптимизированы для адаптивных макетов.
Посмотреть демонстрацию CodePen с помощью Tablesaw
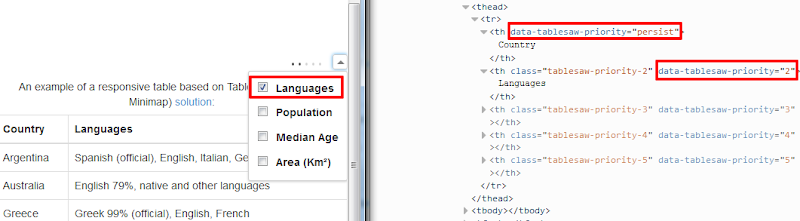
Но плагины Tablesaw могут сделать больше! Во-первых, плагин Toggle помогает вам выбрать столбцы, которые вы хотите видеть в разных размерах. Плагин Mini Map дает пользователям четкое представление о видимых и скрытых столбцах.
Опять же, вы должны загрузить необходимые файлы (например, tablesaw.bare.css ). В качестве следующего шага выберите точки останова, в которых будут отображаться ваши столбцы. Для этого добавьте атрибут data-tablesaw-priority к заголовкам таблицы, data-tablesaw-priority в качестве значения нужный номер или ключевое слово. Вот пример:
Наконец, вызовите функциональность плагинов, установив соответствующие классы и атрибуты для ваших таблиц:
<table data-tablesaw-mode="columntoggle" data-tablesaw-minimap> <!--content--> </table>
Просмотрите демонстрацию CodePen, используя Tablesaw с Toggle и Mini Map
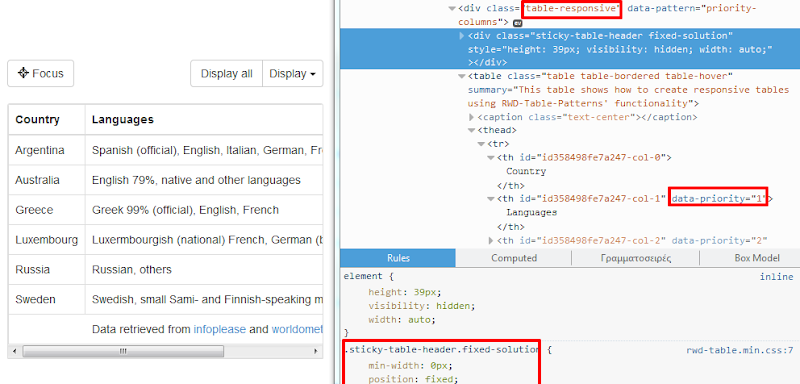
RWD-Таблица-Patterns
RWD-Table-Patterns является альтернативной реализацией подхода Tablesaw (см. Предыдущий раздел). Кроме того, он предназначен для использования с Bootstrap, но вы можете свободно настраивать его для различных сред.
Прежде чем пытаться использовать плагин, убедитесь, что вы успешно добавили все необходимые зависимости в свои проекты. Вы можете инициализировать его, настроив структуру Bootstrap (см. Раздел Bootstrap выше), а затем присвоив атрибуту data-pattern="priority-columns" элементу оболочки. Также есть возможность указать точки останова, в которых ваши таблицы будут видны. Для этого добавьте атрибут data-priority в заголовки таблицы с желаемым значением. Вот как работает плагин:
Кроме того, по умолчанию заголовки таблицы являются фиксированными. Сократите область просмотра, чтобы проверить это!
Просмотр демонстрации CodePen с использованием RWD-Table-Patterns
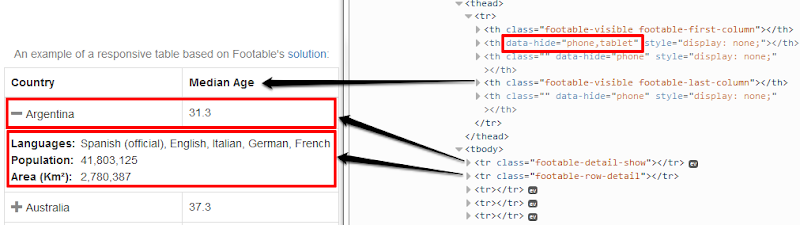
FooTable
FooTable — еще одно отличное решение для эффективного масштабирования таблиц на экранах разных размеров. Опционально предоставляет полезные дополнения, такие как фильтрация, сортировка и разбиение на страницы. Помимо его версии jQuery, существует также версия плагина WordPress .
Как всегда, перед использованием FooTable, вам необходимо скачать необходимые файлы. Вы можете сделать это, посетив хранилище Footable GitHub .
Чтобы это работало, сначала назначьте класс footable нужной таблице, а затем инициализируйте плагин с помощью JavaScript. У вас есть возможность настроить точки останова, в которых ваши столбцы будут скрыты. Это может быть достигнуто путем добавления атрибута data-hide к соответствующим заголовкам таблицы со значениями по умолчанию (например, phone,tablet ) или пользовательскими ключевыми словами. Скриншот ниже дает вам представление о том, как это работает.
Также обратите внимание, что точки останова основаны на ширине таблицы. Если вы хотите использовать ширину области просмотра, вы должны изменить объект конфигурации .
Посмотреть демонстрацию CodePen с помощью FooTable
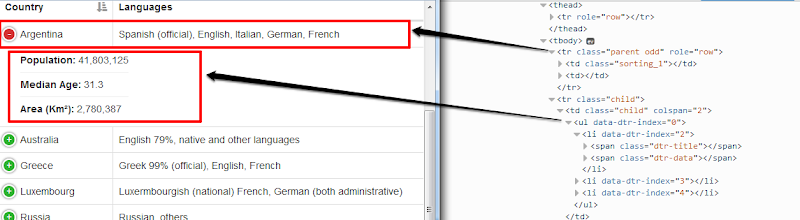
DataTables
DataTables — это хорошо известный плагин jQuery, полезный всем, кто хочет работать с таблицами HTML. Помимо основных мощных функций, он предоставляет расширение, позволяющее создавать адаптивные таблицы. В зависимости от вашей интерфейсной среды, для интеграции плагина в ваши проекты требуются различные ресурсы по стилю.
Например, проект, основанный на Bootstrap, требует зависимостей, которые можно найти в этом месте . После загрузки вы можете инициализировать адаптивное поведение, добавив класс dt-responsive в соответствующую таблицу и вызвав для нее расширение.
Имейте в виду, что плагин выполняет автоматическое скрытие столбцов , но вы также можете применять свои собственные настройки . Вот как будет выглядеть таблица, основанная на решении DataTable:
Просмотр демонстрации CodePen с использованием DataTables
Чистые CSS-решения
Как вы, наверное, заметили, все решения (кроме подхода Bootstrap), представленные выше, основаны на JavaScript или jQuery. Тем не менее, есть также множество интересных простых подходов CSS. Список ниже суммирует некоторые из самых популярных:
- Адаптивные Таблицы Данных Криса Койера
- Отзывчивые таблицы Дэвида Бушелла
- Создание адаптивных таблиц (с помощью Sass Mixin) от Джеффри Роуза
- RWD Список в таблицу Джефф Юэн
Стоит отметить, что некоторые из них послужили основой для разработки большинства вышеупомянутых решений на основе JavaScript.
Выбор правильного метода
В этот момент вам может быть интересно, какой из этих методов / плагинов вам следует использовать. Ну, нет правильного ответа на этот вопрос. Прежде чем принять решение, вы должны принять во внимание различные факторы. Например:
- Тип ваших данных и их размер / длина. Скажем, например, что у вас есть таблицы со многими столбцами. В этом случае вы можете избежать горизонтальной прокрутки.
- Вам нужно простое или более сложное решение? Вас интересуют такие функции, как фильтрация и / или сортировка?
- Ваши данные поступают из внешнего источника данных (например, веб-службы)?
Вывод
В этой статье я представил различные подходы, которые вы можете использовать, чтобы оптимизировать свои таблицы для небольших устройств. Я надеюсь, что это помогло вам расширить свои знания и понимание доступных решений. Если вы когда-либо использовали другие методы, которые я здесь не освещал, сообщите нам об этом в комментариях ниже. Кроме того, я призываю вас взглянуть на два других ценных ресурса по той же теме:
- Отзывчивый обзор таблицы данных по CSS-хитростям
- 10+ решений для адаптивных таблиц данных в Exis Web
Наконец, мы создали коллекцию CodePen со всеми демонстрационными примерами из этой статьи, чтобы вы могли проверить это, если хотите.