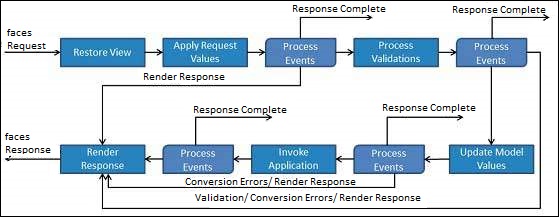
Жизненный цикл приложения JSF состоит из шести этапов:
- Восстановить фазу просмотра
- Фаза применения значений запроса; обрабатывать события
- Этап валидации процесса; обрабатывать события
- Фаза обновления значений модели; обрабатывать события
- Вызвать этап приложения; обрабатывать события
- Визуализация фазы ответа
Шесть фаз показывают порядок, в котором JSF обрабатывает форму. Список показывает фазы в их вероятном порядке выполнения с обработкой событий на каждой фазе.
Этап 1: Восстановить вид
JSF начинает фазу восстановления представления, как только щелкает ссылка или кнопка и JSF получает запрос.
На этом этапе JSF создает представление, связывает обработчики событий и средства проверки с компонентами пользовательского интерфейса и сохраняет представление в экземпляре FacesContext. Экземпляр FacesContext теперь будет содержать всю информацию, необходимую для обработки запроса.
Этап 2. Применение значений запроса
После того, как дерево компонентов создано / восстановлено, каждый компонент в дереве компонентов использует метод декодирования, чтобы извлечь его новое значение из параметров запроса. Компонент хранит это значение. Если преобразование не удается, сообщение об ошибке генерируется и ставится в очередь на FacesContext. Это сообщение будет отображаться во время фазы ответа визуализации вместе с любыми ошибками проверки.
Если какие-либо прослушиватели событий методов декодирования с именем renderResponse в текущем экземпляре FacesContext, JSF переходит к фазе ответа рендеринга.
Этап 3: проверка процесса
На этом этапе JSF обрабатывает все валидаторы, зарегистрированные в дереве компонентов. Он проверяет правила атрибута компонента для проверки и сравнивает эти правила с локальным значением, сохраненным для компонента.
Если локальное значение недопустимо, JSF добавляет сообщение об ошибке в экземпляр FacesContext, и жизненный цикл переходит к фазе ответа рендеринга и снова отображает ту же страницу с сообщением об ошибке.
Этап 4. Обновление значений модели
После того, как JSF проверит, что данные действительны, он обходит дерево компонентов и устанавливает соответствующие свойства объекта на стороне сервера в локальные значения компонентов. JSF обновит свойства компонента, соответствующие атрибуту значения входного компонента.
Если какие-либо методы updateModels с именем renderResponse в текущем экземпляре FacesContext, JSF переходит к фазе ответа рендеринга.
Этап 5: вызов приложения
На этом этапе JSF обрабатывает любые события уровня приложения, такие как отправка формы / ссылки на другую страницу.
Этап 6: Предоставить ответ
На этом этапе JSF просит контейнер / сервер приложений отобразить страницу, если приложение использует страницы JSP. Для первоначального запроса компоненты, представленные на странице, будут добавлены в дерево компонентов, когда контейнер JSP выполняет страницу. Если это не начальный запрос, дерево компонентов уже построено, поэтому компоненты не нужно добавлять снова. В любом случае компоненты будут отображаться, когда контейнер JSP / сервер приложений пересекает теги на странице.
После визуализации содержимого представления состояние ответа сохраняется, чтобы последующие запросы могли получить к нему доступ, и оно было доступно для фазы восстановления представления.