Правила навигации — это правила, предоставляемые JSF Framework, которые описывают, какое представление должно отображаться при нажатии кнопки или ссылки.
Правила навигации могут быть определены в файле конфигурации JSF с именемface-config.xml. Они могут быть определены в управляемых компонентах.
Правила навигации могут содержать условия, на основании которых может быть отображено полученное представление. JSF 2.0 также обеспечивает неявную навигацию, в которой нет необходимости определять правила навигации как таковые.
Неявная навигация
JSF 2.0 предоставляет механизм автоматического просмотра страниц с именем неявной навигации . В этом случае вам нужно только указать имя представления в атрибуте действия, и JSF автоматически выполнит поиск правильной страницы представления в развернутом приложении.
Автоматическая навигация на странице JSF
Установите имя представления в атрибуте действия любого компонента пользовательского интерфейса JSF.
<h:form> <h3>Using JSF outcome</h3> <h:commandButton action = "page2" value = "Page2" /> </h:form>
Здесь, когда нажата кнопка Page2 , JSF разрешит имя представления, page2 как расширение page2.xhtml, и найдет соответствующий файл представления page2.xhtml в текущем каталоге.
Автоматическая навигация в управляемом бине
Определите метод в управляемом компоненте, чтобы он возвращал имя представления.
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
public String moveToPage1() {
return "page1";
}
}
Получить имя представления в атрибуте действия любого компонента пользовательского интерфейса JSF, используя управляемый компонент.
<h:form>
<h3> Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" /glt;
</h:form>
Здесь, когда нажата кнопка Page1 , JSF разрешит имя представления, page1 как расширение page1.xhtml, и найдет соответствующий файл представления page1.xhtml в текущем каталоге.
Условная навигация
Используя управляемый компонент, мы можем очень легко управлять навигацией. Посмотрите на следующий код в управляемом компоненте.
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
//this managed property will read value from request parameter pageId
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
//condional navigation based on pageId
//if pageId is 1 show page1.xhtml,
//if pageId is 2 show page2.xhtml
//else show home.xhtml
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
}
Передайте pageId в качестве параметра запроса в компоненте пользовательского интерфейса JSF.
<h:form>
<h:commandLink action = "#{navigationController.showPage}" value = "Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>
Здесь, когда нажата кнопка «Page1».
-
JSF создаст запрос с параметром pageId = 1
-
Затем JSF передаст этот параметр управляемому свойству pageId элемента navigationController.
-
Теперь вызывается navigationController.showPage (), который вернет представление как page1 после проверки pageId.
-
JSF разрешит имя представления page1 как расширение page1.xhtml
-
Найдите соответствующий файл представления page1.xhtml в текущем каталоге
JSF создаст запрос с параметром pageId = 1
Затем JSF передаст этот параметр управляемому свойству pageId элемента navigationController.
Теперь вызывается navigationController.showPage (), который вернет представление как page1 после проверки pageId.
JSF разрешит имя представления page1 как расширение page1.xhtml
Найдите соответствующий файл представления page1.xhtml в текущем каталоге
Разрешение навигации на основе из-действий
JSF предоставляет опцию разрешения навигации, даже если управляемый бин различными методами возвращает одно и то же имя представления.
Посмотрите на следующий код в управляемом компоненте.
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}
Чтобы разрешить представления, определите следующие правила навигации вface-config.xml
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>
Здесь, когда нажата кнопка Page1 —
-
navigationController.processPage1 () вызывается, который возвращает представление как страницу
-
JSF разрешит имя представления, page1, так как имя представления — это страница, а from-action в Face-Config — это navigationController.processPage1.
-
Найдите соответствующий файл представления page1.xhtml в текущем каталоге
navigationController.processPage1 () вызывается, который возвращает представление как страницу
JSF разрешит имя представления, page1, так как имя представления — это страница, а from-action в Face-Config — это navigationController.processPage1.
Найдите соответствующий файл представления page1.xhtml в текущем каталоге
Форвард против перенаправления
JSF по умолчанию выполняет пересылку страницы сервера при переходе на другую страницу, и URL-адрес приложения не изменяется.
Чтобы включить перенаправление страницы, добавьте Face-Redirect = True в конце имени представления.
<h:form> <h3>Forward</h3> <h:commandButton action = "page1" value = "Page1" /> <h3>Redirect</h3> <h:commandButton action = "page1?faces-redirect = true" value = "Page1" /> </h:form>
Здесь при нажатии кнопки Page1 в разделе « Вперед» вы получите следующий результат.
Здесь при нажатии кнопки Page1 в разделе « Перенаправление» вы получите следующий результат.
Пример приложения
Давайте создадим тестовое приложение JSF, чтобы протестировать все приведенные выше примеры навигации.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем helloworld в пакете com.tutorialspoint.test, как описано в главе JSF — Создание приложения . |
| 2 | Создайте NavigationController.java в пакете com.tutorialspoint.test, как описано ниже. |
| 3 | Создайте face-config.xml в папке WEB-INF и обновите его содержимое, как описано ниже. |
| 4 | Обновите файл web.xml в папке WEB-INF, как описано ниже. |
| 5 | Создайте page1.xhtml и page2.xhtml и измените home.xhtml в папке веб- приложения, как описано ниже. |
| 6 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
| 7 | Наконец, соберите приложение в виде файла war и разверните его на веб-сервере Apache Tomcat. |
| 8 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
NavigationController.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
private static final long serialVersionUID = 1L;
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
public String moveToPage1() {
return "page1";
}
public String moveToPage2() {
return "page2";
}
public String moveToHomePage() {
return "home";
}
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
public String getPageId() {
return pageId;
}
public void setPageId(String pageId) {
this.pageId = pageId;
}
}
Лица-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>
web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<context-param>
<param-name>javax.faces.CONFIG_FILES</param-name>
<param-value>/WEB-INF/faces-config.xml</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>
page1.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page1</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>
page2.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page2</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
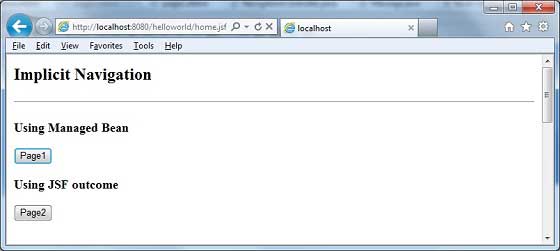
<h2>Implicit Navigation</h2>
<hr />
<h:form>
<h3>Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" />
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>
<br/>
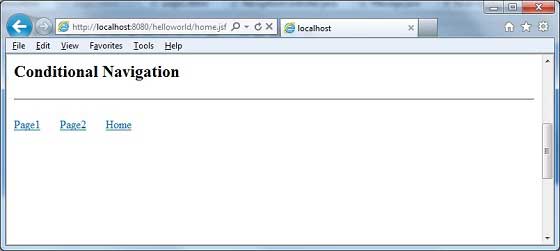
<h2>Conditional Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.showPage}"
value="Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value="Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>
<br/>
<h2>"From Action" Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.processPage1}"
value = "Page1" />
<h:commandLink action = "#{navigationController.processPage2}"
value = "Page2" />
</h:form>
<br/>
<h2>Forward vs Redirection Navigation</h2>
<hr />
<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true"
value = "Page1" />
</h:form>
</h:body>
</html>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение, как мы делали в главе JSF — Создание приложения. Если с вашим приложением все в порядке, это даст следующий результат.