JSF — Обзор
JavaServer Faces (JSF) — это веб-инфраструктура MVC, которая упрощает создание пользовательских интерфейсов (UI) для серверных приложений с использованием повторно используемых компонентов пользовательского интерфейса на странице. JSF предоставляет средство для подключения виджетов пользовательского интерфейса к источникам данных и к обработчикам событий на стороне сервера. Спецификация JSF определяет набор стандартных компонентов пользовательского интерфейса и предоставляет интерфейс прикладного программирования (API) для разработки компонентов. JSF позволяет повторно использовать и расширять существующие стандартные компоненты пользовательского интерфейса.
Выгоды
JSF сокращает усилия по созданию и обслуживанию приложений, которые будут работать на сервере приложений Java и отображать пользовательский интерфейс приложения на целевом клиенте. JSF облегчает разработку веб-приложений путем —
- Предоставление повторно используемых компонентов пользовательского интерфейса
- Упрощенная передача данных между компонентами пользовательского интерфейса
- Управление состоянием пользовательского интерфейса для нескольких запросов к серверу
- Включение реализации пользовательских компонентов
- Связывание события на стороне клиента с кодом приложения на стороне сервера
Компонентная модель пользовательского интерфейса JSF
JSF предоставляет разработчикам возможность создавать веб-приложения из наборов компонентов пользовательского интерфейса, которые могут по-разному отображаться для разных типов клиентов (например, HTML-браузер, беспроводное устройство или устройство WAP).
JSF обеспечивает —
-
Основная библиотека
-
Набор базовых компонентов пользовательского интерфейса — стандартные элементы ввода HTML
-
Расширение базовых компонентов пользовательского интерфейса для создания дополнительных библиотек компонентов пользовательского интерфейса или для расширения существующих компонентов.
-
Многочисленные возможности рендеринга, которые позволяют компонентам пользовательского интерфейса JSF отображать себя по-разному в зависимости от типов клиентов.
Основная библиотека
Набор базовых компонентов пользовательского интерфейса — стандартные элементы ввода HTML
Расширение базовых компонентов пользовательского интерфейса для создания дополнительных библиотек компонентов пользовательского интерфейса или для расширения существующих компонентов.
Многочисленные возможности рендеринга, которые позволяют компонентам пользовательского интерфейса JSF отображать себя по-разному в зависимости от типов клиентов.
JSF — Настройка среды
В этой главе вы узнаете, как подготовить среду разработки, чтобы начать работу с JSF Framework. Вы узнаете, как настроить JDK, Eclipse, Maven и Tomcat на своем компьютере, прежде чем настраивать JSF Framework.
Системные требования
JSF требует JDK 1.5 или выше, поэтому самое первое требование — установить JDK на вашу машину.
| JDK | 1,5 или выше |
| объем памяти | Нет минимальных требований |
| Дисковое пространство | Нет минимальных требований |
| Операционная система | Нет минимальных требований |
Настройка среды для разработки приложений JSF
Выполните указанные шаги, чтобы настроить свою среду для начала разработки приложений JSF.
Шаг 1: Проверьте установку Java на вашем компьютере
Откройте консоль и выполните следующую команду Java .
| Операционные системы | задача | команда |
|---|---|---|
| Windows | Открытая командная консоль | c: \> Java-версия |
| Linux | Открытый командный терминал | $ java-версия |
| макинтош | Открытый терминал | машина: ~ Джозеф $ Java-версия |
Давайте проверим вывод для всех операционных систем —
| Операционные системы | Сгенерированный выход |
|---|---|
| Windows |
Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| Linux |
Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование) |
| макинтош |
Java-версия «1.6.0_21» Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07) Java HotSpot (TM) 64-разрядная серверная виртуальная машина (сборка 17.0-b17, смешанный режим, совместное использование) |
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование)
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b17, смешанный режим, совместное использование)
Java-версия «1.6.0_21»
Java (TM) SE Runtime Environment (сборка 1.6.0_21-b07)
Java HotSpot (TM) 64-разрядная серверная виртуальная машина (сборка 17.0-b17, смешанный режим, совместное использование)
Шаг 2: Настройте Java Development Kit (JDK)
Если у вас не установлена Java, вы можете установить Java Software Development Kit (SDK) с сайта Oracle на Java — Java SE Downloads . В загруженных файлах вы найдете инструкции по установке JDK, следуйте инструкциям по установке и настройке. Наконец, установите переменные окружения PATH и JAVA_HOME, чтобы они ссылались на каталог, содержащий java и javac, обычно это java_install_dir / bin и java_install_dir соответственно.
Установите переменную среды JAVA_HOME, чтобы она указывала на местоположение базовой директории, где установлена Java на вашем компьютере.
Например —
| Операционные системы | Выход |
|---|---|
| Windows | Задайте для переменной среды JAVA_HOME значение C: \ Program Files \ Java \ jdk1.6.0_21. |
| Linux | Экспорт JAVA_HOME = / usr / local / java-current |
| макинтош | Экспорт JAVA_HOME = / Библиотека / Java / Home |
Добавить расположение компилятора Java в системный путь.
| Операционные системы | Выход |
|---|---|
| Windows | Добавьте строку;% JAVA_HOME% \ bin в конец системной переменной Path. |
| Linux | Экспорт PATH = $ PATH: $ JAVA_HOME / bin / |
| макинтош | Не требуется |
В качестве альтернативы, если вы используете интегрированную среду разработки (IDE), такую как Borland JBuilder, Eclipse, IntelliJ IDEA или Sun ONE Studio, скомпилируйте и запустите простую программу, чтобы убедиться, что IDE знает, где вы установили Java. В противном случае выполните правильную настройку в соответствии с данным документом IDE.
Шаг 3: Настройте Eclipse IDE
Все примеры в этом руководстве написаны с использованием Eclipse IDE. Поэтому мы рекомендуем вам установить последнюю версию Eclipse на вашем компьютере в зависимости от вашей операционной системы.
Чтобы установить Eclipse IDE, загрузите последние двоичные файлы Eclipse с поддержкой WTP по адресу https://www.eclipse.org/downloads/ . После загрузки установки распакуйте бинарный дистрибутив в удобное место. Например, в C: \ eclipse в Windows или / usr / local / eclipse в Linux / Unix и, наконец, установите переменную PATH соответствующим образом.
Eclipse можно запустить, выполнив следующие команды на компьютере с Windows, или вы можете просто дважды щелкнуть файл eclipse.exe
%C:\eclipse\eclipse.exe
Eclipse можно запустить, выполнив следующие команды на компьютере Unix (Solaris, Linux и т. Д.):
$/usr/local/eclipse/eclipse
После успешного запуска, если все в порядке, отобразится следующий результат.
* Примечание — Установите плагин m2eclipse для затмения, используя следующий сайт обновления программного обеспечения eclipse
Плагин m2eclipse — https://m2eclipse.sonatype.org/update/ .
Этот плагин позволяет разработчикам запускать команды maven в eclipse со встроенной / внешней установкой maven.
Шаг 4: Скачать архив Maven
Загрузите Maven 2.2.1 с сайта https://maven.apache.org/download.html.
| Операционные системы | Название архива |
|---|---|
| Windows | apache-maven-2.0.11-bin.zip |
| Linux | апач-Maven-2.0.11-bin.tar.gz |
| макинтош | апач-Maven-2.0.11-bin.tar.gz |
Шаг 5: Распакуйте архив Maven
Распакуйте архив в каталог, в который вы хотите установить Maven 2.2.1. Подкаталог apache-maven-2.2.1 будет создан из архива.
| Операционные системы | Местоположение (может отличаться в зависимости от вашей установки) |
|---|---|
| Windows | C: \ Program Files \ Apache Software Foundation \ apache-maven-2.2.1 |
| Linux | / USR / местные / Apache-Maven |
| макинтош | / USR / местные / Apache-Maven |
Шаг 6: Установите переменные окружения Maven
Добавьте M2_HOME, M2, MAVEN_OPTS к переменным среды.
| Операционные системы | Выход |
|---|---|
| Windows |
Установите переменные среды, используя системные свойства. M2_HOME = C: \ Program Files \ Apache Software Foundation \ apachemaven-2.2.1 М2 =% M2_HOME% \ Bin MAVEN_OPTS = -Xms256m -Xmx512m |
| Linux |
Откройте командный терминал и установите переменные среды. export M2_HOME = / usr / local / apache-maven / apache-maven-2.2.1 экспорт M2 =% M2_HOME% \ bin экспорт MAVEN_OPTS = -Xms256m -Xmx512m |
| макинтош |
Откройте командный терминал и установите переменные среды. export M2_HOME = / usr / local / apache-maven / apache-maven-2.2.1 экспорт M2 =% M2_HOME% \ bin экспорт MAVEN_OPTS = -Xms256m -Xmx512m |
Установите переменные среды, используя системные свойства.
M2_HOME = C: \ Program Files \ Apache Software Foundation \ apachemaven-2.2.1
М2 =% M2_HOME% \ Bin
MAVEN_OPTS = -Xms256m -Xmx512m
Откройте командный терминал и установите переменные среды.
export M2_HOME = / usr / local / apache-maven / apache-maven-2.2.1
экспорт M2 =% M2_HOME% \ bin
экспорт MAVEN_OPTS = -Xms256m -Xmx512m
Откройте командный терминал и установите переменные среды.
export M2_HOME = / usr / local / apache-maven / apache-maven-2.2.1
экспорт M2 =% M2_HOME% \ bin
экспорт MAVEN_OPTS = -Xms256m -Xmx512m
Шаг 7: Добавьте расположение каталога Maven bin в системный путь
Теперь добавьте переменную M2 к системному пути.
| Операционные системы | Выход |
|---|---|
| Windows | Добавьте строку;% M2% в конец системной переменной Path. |
| Linux | экспорт PATH = $ M2: $ PATH |
| макинтош | экспорт PATH = $ M2: $ PATH |
Шаг 8: Проверьте установку Maven.
Откройте консоль, выполните следующую команду mvn.
| Операционные системы | задача | команда |
|---|---|---|
| Windows | Открытая командная консоль | c: \> mvn —version |
| Linux | Открытый командный терминал | $ mvn —version |
| макинтош | Открытый терминал | машина: ~ Джозеф $ mvn —version |
Наконец, проверьте вывод приведенных выше команд, который должен быть таким, как показано в следующей таблице.
| Операционные системы | Выход |
|---|---|
| Windows |
Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) Версия Java: 1.6.0_21 Дом Java: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
| Linux |
Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) Версия Java: 1.6.0_21 Дом Java: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
| макинтош |
Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) Версия Java: 1.6.0_21 Дом Java: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530)
Версия Java: 1.6.0_21
Дом Java: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre
Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530)
Версия Java: 1.6.0_21
Дом Java: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre
Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530)
Версия Java: 1.6.0_21
Дом Java: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre
Шаг 9: Настройте Apache Tomcat
Вы можете загрузить последнюю версию Tomcat с https://tomcat.apache.org/ . После загрузки установки распакуйте бинарный дистрибутив в удобное место. Например, в C: \ apache-tomcat-6.0.33 в Windows или /usr/local/apache-tomcat-6.0.33 в Linux / Unix и задайте переменную среды CATALINA_HOME, указывающую на места установки.
Tomcat можно запустить, выполнив следующие команды на компьютере с Windows, или вы можете просто дважды щелкнуть на файле startup.bat.
%CATALINA_HOME%\bin\startup.bat or C:\apache-tomcat-6.0.33\bin\startup.bat
Tomcat можно запустить, выполнив следующие команды на компьютере с Unix (Solaris, Linux и т. Д.).
$CATALINA_HOME/bin/startup.sh or /usr/local/apache-tomcat-6.0.33/bin/startup.sh
После успешного запуска веб-приложения по умолчанию, включенные в Tomcat, будут доступны по адресу http: // localhost: 8080 / . Если все хорошо, то будет отображаться следующий результат.
Дополнительную информацию о настройке и запуске Tomcat можно найти в документации, включенной здесь, а также на веб-сайте Tomcat — http://tomcat.apache.org
Tomcat можно остановить, выполнив следующие команды на компьютере Windows.
%CATALINA_HOME%\bin\shutdown or C:\apache-tomcat-5.5.29\bin\shutdown
Tomcat можно остановить, выполнив следующие команды на компьютере Unix (Solaris, Linux и т. Д.).
$CATALINA_HOME/bin/shutdown.sh or /usr/local/apache-tomcat-5.5.29/bin/shutdown.sh
JSF — Архитектура
Технология JSF является основой для разработки, создания компонентов пользовательского интерфейса на стороне сервера и использования их в веб-приложении. Технология JSF основана на архитектуре Model View Controller (MVC) для отделения логики от представления.
Что такое MVC Design Pattern?
Шаблон проектирования MVC разрабатывает приложение с использованием трех отдельных модулей:
| S.No | Модуль и описание |
|---|---|
| 1 |
модель Несет данные и логин |
| 2 |
Посмотреть Показывает пользовательский интерфейс |
| 3 |
контроллер Обрабатывает обработку заявки. |
модель
Несет данные и логин
Посмотреть
Показывает пользовательский интерфейс
контроллер
Обрабатывает обработку заявки.
Целью шаблона проектирования MVC является разделение модели и презентации, что позволяет разработчикам сосредоточиться на своих основных навыках и более четко сотрудничать.
Веб-дизайнеры должны сосредоточиться только на слое представления, а не на уровне модели и контроллера. Разработчики могут изменить код для модели и обычно не нуждаются в изменении слоя представления. Контроллеры используются для обработки действий пользователя. В этом процессе модель слоя и виды могут быть изменены.
Архитектура JSF
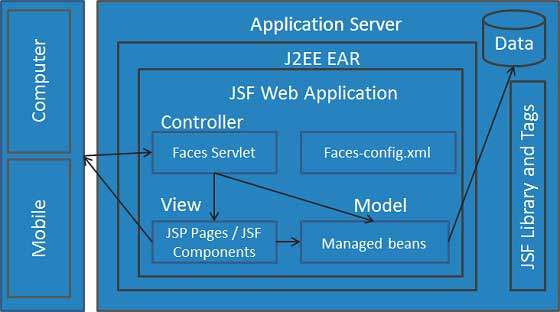
Приложение JSF похоже на любое другое веб-приложение на основе технологии Java; он работает в контейнере сервлетов Java и содержит:
-
Компоненты JavaBeans как модели, содержащие специфические для приложения функциональные возможности и данные
-
Пользовательская библиотека тегов для представления обработчиков событий и валидаторов
-
Библиотека пользовательских тегов для визуализации компонентов пользовательского интерфейса
-
Компоненты пользовательского интерфейса, представленные как объекты с состоянием на сервере
-
Вспомогательные классы на стороне сервера
-
Валидаторы, обработчики событий и обработчики навигации
-
Файл ресурсов конфигурации приложения для настройки ресурсов приложения
Компоненты JavaBeans как модели, содержащие специфические для приложения функциональные возможности и данные
Пользовательская библиотека тегов для представления обработчиков событий и валидаторов
Библиотека пользовательских тегов для визуализации компонентов пользовательского интерфейса
Компоненты пользовательского интерфейса, представленные как объекты с состоянием на сервере
Вспомогательные классы на стороне сервера
Валидаторы, обработчики событий и обработчики навигации
Файл ресурсов конфигурации приложения для настройки ресурсов приложения
Существуют контроллеры, которые можно использовать для выполнения действий пользователя. Пользовательский интерфейс может быть создан авторами веб-страниц, а бизнес-логика — управляемыми компонентами.
JSF предоставляет несколько механизмов для рендеринга отдельного компонента. Дизайнер веб-страниц должен выбрать желаемое представление, и разработчику приложения не нужно знать, какой механизм использовался для визуализации компонента пользовательского интерфейса JSF.
JSF — Жизненный цикл
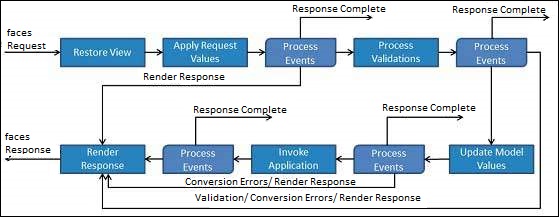
Жизненный цикл приложения JSF состоит из шести этапов:
- Восстановить фазу просмотра
- Фаза применения значений запроса; обрабатывать события
- Этап валидации процесса; обрабатывать события
- Фаза обновления значений модели; обрабатывать события
- Вызвать этап приложения; обрабатывать события
- Визуализация фазы ответа
Шесть фаз показывают порядок, в котором JSF обрабатывает форму. Список показывает фазы в их вероятном порядке выполнения с обработкой событий на каждой фазе.
Этап 1: Восстановить вид
JSF начинает фазу восстановления представления, как только щелкает ссылка или кнопка и JSF получает запрос.
На этом этапе JSF создает представление, связывает обработчики событий и средства проверки с компонентами пользовательского интерфейса и сохраняет представление в экземпляре FacesContext. Экземпляр FacesContext теперь будет содержать всю информацию, необходимую для обработки запроса.
Этап 2. Применение значений запроса
После того, как дерево компонентов создано / восстановлено, каждый компонент в дереве компонентов использует метод декодирования, чтобы извлечь его новое значение из параметров запроса. Компонент хранит это значение. Если преобразование не удается, сообщение об ошибке генерируется и ставится в очередь на FacesContext. Это сообщение будет отображаться во время фазы ответа визуализации вместе с любыми ошибками проверки.
Если какие-либо прослушиватели событий методов декодирования с именем renderResponse в текущем экземпляре FacesContext, JSF переходит к фазе ответа рендеринга.
Этап 3: проверка процесса
На этом этапе JSF обрабатывает все валидаторы, зарегистрированные в дереве компонентов. Он проверяет правила атрибута компонента для проверки и сравнивает эти правила с локальным значением, сохраненным для компонента.
Если локальное значение недопустимо, JSF добавляет сообщение об ошибке в экземпляр FacesContext, и жизненный цикл переходит к фазе ответа рендеринга и снова отображает ту же страницу с сообщением об ошибке.
Этап 4. Обновление значений модели
После того, как JSF проверит, что данные действительны, он обходит дерево компонентов и устанавливает соответствующие свойства объекта на стороне сервера в локальные значения компонентов. JSF обновит свойства компонента, соответствующие атрибуту значения входного компонента.
Если какие-либо методы updateModels с именем renderResponse в текущем экземпляре FacesContext, JSF переходит к фазе ответа рендеринга.
Этап 5: вызов приложения
На этом этапе JSF обрабатывает любые события уровня приложения, такие как отправка формы / ссылки на другую страницу.
Этап 6: Предоставить ответ
На этом этапе JSF просит контейнер / сервер приложений отобразить страницу, если приложение использует страницы JSP. Для первоначального запроса компоненты, представленные на странице, будут добавлены в дерево компонентов, когда контейнер JSP выполняет страницу. Если это не начальный запрос, дерево компонентов уже построено, поэтому компоненты не нужно добавлять снова. В любом случае компоненты будут отображаться, когда контейнер JSP / сервер приложений пересекает теги на странице.
После визуализации содержимого представления состояние ответа сохраняется, чтобы последующие запросы могли получить к нему доступ, и оно было доступно для фазы восстановления представления.
JSF — Первая заявка
Для создания простого JSF-приложения мы будем использовать плагин maven-archetype-webapp. В следующем примере мы создадим проект веб-приложения на основе maven в папке C: \ JSF.
Создать проект
Давайте откроем командную консоль, перейдем в каталог C: \> JSF и выполним следующую команду mvn .
C:\JSF>mvn archetype:create -DgroupId = com.tutorialspoint.test -DartifactId = helloworld -DarchetypeArtifactId = maven-archetype-webapp
Maven начнет обработку и создаст полную структуру проекта веб-приложения Java.
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:create] (aggregator-style)
[INFO] -------------------------------------------------------------
[INFO] [archetype:create {execution: default-cli}]
[INFO] Defaulting package to group ID: com.tutorialspoint.test
[INFO] artifact org.apache.maven.archetypes:maven-archetype-webapp:
checking for updates from central
[INFO] -------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:RELEASE
[INFO] -------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.tutorialspoint.test
[INFO] Parameter: packageName, Value: com.tutorialspoint.test
[INFO] Parameter: package, Value: com.tutorialspoint.test
[INFO] Parameter: artifactId, Value: helloworld
[INFO] Parameter: basedir, Value: C:\JSF
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir:
C:\JSF\helloworld
[INFO] -------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------
[INFO] Total time: 7 seconds
[INFO] Finished at: Mon Nov 05 16:05:04 IST 2012
[INFO] Final Memory: 12M/84M
[INFO] -------------------------------------------------------------
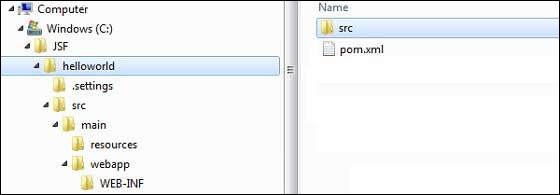
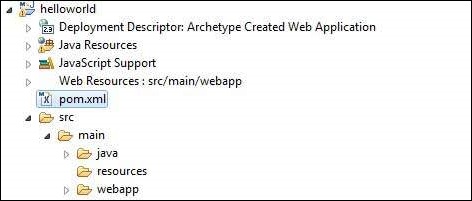
Теперь перейдите в каталог C: / JSF. Вы увидите созданный проект веб-приложения Java с именем helloworld (как указано в artifactId). Maven использует стандартную структуру каталогов, как показано на следующем снимке экрана.
Используя приведенный выше пример, мы можем понять следующие ключевые понятия.
| S.No | Структура папки и описание |
|---|---|
| 1 |
Привет, мир Содержит папку src и pom.xml |
| 2 |
SRC / Основной / wepapp Содержит папку WEB-INF и страницу index.jsp |
| 3 |
SRC / основные / ресурсы Он содержит файлы изображений / свойств (в приведенном выше примере нам нужно создать эту структуру вручную) |
Привет, мир
Содержит папку src и pom.xml
SRC / Основной / wepapp
Содержит папку WEB-INF и страницу index.jsp
SRC / основные / ресурсы
Он содержит файлы изображений / свойств (в приведенном выше примере нам нужно создать эту структуру вручную)
Добавить JSF-возможности в проект
Добавьте следующие зависимости JSF.
<dependencies> <dependency> <groupId>com.sun.faces</groupId> <artifactId>jsf-api</artifactId> <version>2.1.7</version> </dependency> <dependency> <groupId>com.sun.faces</groupId> <artifactId>jsf-impl</artifactId> <version>2.1.7</version> </dependency> </dependencies>
Полный POM.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
</plugins>
</build>
</project>
Подготовить проект Eclipse
Давайте откроем командную консоль. Перейдите в каталог C: \> JSF> helloworld и выполните следующую команду mvn .
C:\JSF\helloworld>mvn eclipse:eclipse -Dwtpversion = 2.0
Maven начнет обработку, создаст проект, готовый к eclipse, и добавит возможность wtp.
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.pom
5K downloaded (maven-compiler-plugin-2.3.1.pom)
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.jar
29K downloaded (maven-compiler-plugin-2.3.1.jar)
[INFO] Searching repository for plugin with prefix: 'eclipse'.
[INFO] ------------------------------------------------------------
[INFO] Building helloworld Maven Webapp
[INFO] task-segment: [eclipse:eclipse]
[INFO] ------------------------------------------------------------
[INFO] Preparing eclipse:eclipse
[INFO] No goals needed for project - skipping
[INFO] [eclipse:eclipse {execution: default-cli}]
[INFO] Adding support for WTP version 2.0.
[INFO] Using Eclipse Workspace: null
[INFO] Adding default classpath container: org.eclipse.jdt.
launching.JRE_CONTAINER
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.pom
12K downloaded (jsf-api-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.pom
10K downloaded (jsf-impl-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.jar
619K downloaded (jsf-api-2.1.7.jar)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.jar
1916K downloaded (jsf-impl-2.1.7.jar)
[INFO] Wrote settings to C:\JSF\helloworld\.settings\
org.eclipse.jdt.core.prefs
[INFO] Wrote Eclipse project for "helloworld" to C:\JSF\helloworld.
[INFO]
[INFO] -----------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -----------------------------------------------------------
[INFO] Total time: 6 minutes 7 seconds
[INFO] Finished at: Mon Nov 05 16:16:25 IST 2012
[INFO] Final Memory: 10M/89M
[INFO] -----------------------------------------------------------
Импортировать проект в Eclipse
Ниже приведены шаги —
-
Импортировать проект в затмении с помощью мастера импорта.
-
Перейдите в Файл → Импорт … → Существующий проект в рабочую область .
-
Выберите корневой каталог helloworld.
-
Держите Копировать проекты в рабочее пространство для проверки.
-
Нажмите кнопку Готово.
-
Eclipse импортирует и копирует проект в свою рабочую область C: \ → Проекты → Данные → Рабочая область .
Импортировать проект в затмении с помощью мастера импорта.
Перейдите в Файл → Импорт … → Существующий проект в рабочую область .
Выберите корневой каталог helloworld.
Держите Копировать проекты в рабочее пространство для проверки.
Нажмите кнопку Готово.
Eclipse импортирует и копирует проект в свою рабочую область C: \ → Проекты → Данные → Рабочая область .
Настроить сервлет Faces в web.xml
Найдите файл web.xml в папке webapp → WEB-INF и обновите его, как показано ниже.
<?xml version = "1.0" encoding = "UTF-8"?>
<web-app xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:web = "http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id = "WebApp_ID" version="2.5">
<welcome-file-list>
<welcome-file>faces/home.xhtml</welcome-file>
</welcome-file-list>
<!--
FacesServlet is main servlet responsible to handle all request.
It acts as central controller.
This servlet initializes the JSF components before the JSP is displayed.
-->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
</web-app>
Создать управляемый компонент
Создайте структуру пакета в src → main → java как com → tutorialspoint → test . Создайте класс HelloWorld.java в этом пакете. Обновите код HelloWorld.java, как показано ниже.
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
@ManagedBean(name = "helloWorld", eager = true)
public class HelloWorld {
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
return "Hello World!";
}
}
Создать страницу JSF
Создайте страницу home.xhtml в папке webapp . Обновите код home.xhtml, как показано ниже.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.getMessage()}
</body>
</html>
Построить проект
Ниже приведены шаги.
-
Выберите проект helloworld в Eclipse
-
Мастер запуска от имени
-
Выберите Запуск от имени → Пакет Maven.
-
Maven начнет сборку проекта и создаст helloworld.war в C: \ → Проекты → Данные → Рабочая область → helloworld → целевая папка.
Выберите проект helloworld в Eclipse
Мастер запуска от имени
Выберите Запуск от имени → Пакет Maven.
Maven начнет сборку проекта и создаст helloworld.war в C: \ → Проекты → Данные → Рабочая область → helloworld → целевая папка.
[INFO] Scanning for projects... [INFO] ----------------------------------------------------- [INFO] Building helloworld Maven Webapp [INFO] [INFO] Id: com.tutorialspoint.test:helloworld:war:1.0-SNAPSHOT [INFO] task-segment: [package] [INFO] ----------------------------------------------------- [INFO] [resources:resources] [INFO] Using default encoding to copy filtered resources. [INFO] [compiler:compile] [INFO] Nothing to compile - all classes are up to date [INFO] [resources:testResources] [INFO] Using default encoding to copy filtered resources. [INFO] [compiler:testCompile] [INFO] No sources to compile [INFO] [surefire:test] [INFO] Surefire report directory: C:\Projects\Data\WorkSpace\helloworld\target\surefire-reports ------------------------------------------------------- T E S T S ------------------------------------------------------- There are no tests to run. Results : Tests run: 0, Failures: 0, Errors: 0, Skipped: 0 [INFO] [war:war] [INFO] Packaging webapp [INFO] Assembling webapp[helloworld] in [C:\Projects\Data\WorkSpace\helloworld\target\helloworld] [INFO] Processing war project [INFO] Webapp assembled in[150 msecs] [INFO] Building war: C:\Projects\Data\WorkSpace\helloworld\target\helloworld.war [INFO] ------------------------------------------------ [INFO] BUILD SUCCESSFUL [INFO] ------------------------------------------------ [INFO] Total time: 3 seconds [INFO] Finished at: Mon Nov 05 16:34:46 IST 2012 [INFO] Final Memory: 2M/15M [INFO] ------------------------------------------------
Развернуть WAR-файл
Ниже приведены шаги.
-
Остановите сервер Tomcat.
-
Скопируйте файл helloworld.war в установочный каталог tomcat → папку webapps .
-
Запустите сервер Tomcat.
-
Загляните в каталог webapps, там должна быть создана папка helloworld.
-
Теперь helloworld.war успешно развернут в корне Tomcat Webserver.
Остановите сервер Tomcat.
Скопируйте файл helloworld.war в установочный каталог tomcat → папку webapps .
Запустите сервер Tomcat.
Загляните в каталог webapps, там должна быть создана папка helloworld.
Теперь helloworld.war успешно развернут в корне Tomcat Webserver.
Запустить приложение
Введите URL-адрес в веб-браузере: http: // localhost: 8080 / helloworld / home.jsf, чтобы запустить приложение.
Имя сервера (localhost) и порт (8080) могут различаться в зависимости от конфигурации tomcat.
JSF — Управляемые бобы
Managed Bean — это обычный класс Java Bean, зарегистрированный в JSF. Другими словами, Managed Beans — это Java-бин, управляемый средой JSF. Управляемый компонент содержит методы получения и установки, бизнес-логику или даже вспомогательный компонент (компонент содержит все значение формы HTML).
Управляемые компоненты работают как компонент Модель для пользовательского интерфейса. Доступ к управляемому бину можно получить со страницы JSF.
В JSF 1.2 управляемый бин должен был зарегистрировать его в файле конфигурации JSF, например FaceSconfig.xml. Начиная с JSF 2.0 , управляемые bean-компоненты могут быть легко зарегистрированы с помощью аннотаций. Этот подход хранит бобы и их регистрацию в одном месте, поэтому им становится легче управлять.
Использование конфигурации XML
<managed-bean> <managed-bean-name>helloWorld</managed-bean-name> <managed-bean-class>com.tutorialspoint.test.HelloWorld</managed-bean-class> <managed-bean-scope>request</managed-bean-scope> </managed-bean> <managed-bean> <managed-bean-name>message</managed-bean-name> <managed-bean-class>com.tutorialspoint.test.Message</managed-bean-class> <managed-bean-scope>request</managed-bean-scope> </managed-bean>
Использование аннотации
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message message;
...
}
@ManagedBean Аннотация
@ManagedBean помечает bean-компонент как управляемый bean-компонент с именем, указанным в атрибуте name. Если атрибут name не указан, то имя управляемого компонента будет по умолчанию равным части имени класса полного имени класса. В нашем случае это был бы helloWorld.
Другим важным атрибутом является стремление . Если eager = «true», то управляемый bean-компонент создается до того, как он будет запрошен в первый раз, в противном случае используется «ленивая» инициализация, в которой bean-компонент будет создан только при его запросе.
Аннотации области
Аннотации области действия определяют область, в которую будет помещен управляемый компонент. Если область не указана, то bean-компонент по умолчанию будет запрашивать область. Каждая область кратко обсуждается в следующей таблице.
| S.No | Область применения и описание |
|---|---|
| 1 |
@RequestScoped Бин живет до тех пор, пока живет HTTP-запрос-ответ. Он создается по запросу HTTP и уничтожается, когда заканчивается ответ HTTP, связанный с запросом HTTP. |
| 2 |
@NoneScoped Бин живет так же долго, как одна оценка EL. Он создается после оценки EL и уничтожается сразу после оценки EL. |
| 3 |
@ViewScoped Бин живет до тех пор, пока пользователь взаимодействует с одним и тем же представлением JSF в окне / вкладке браузера. Он создается по HTTP-запросу и уничтожается, когда пользователь выполняет обратную передачу в другое представление. |
| 4 |
@SessionScoped Бин живет до тех пор, пока живет HTTP-сессия. Он создается при первом HTTP-запросе с участием этого компонента в сеансе и уничтожается при аннулировании сеанса HTTP. |
| 5 |
@ApplicationScoped Бин живет до тех пор, пока живет веб-приложение. Он создается при первом HTTP-запросе, включающем этот компонент в приложении (или когда веб-приложение запускается, а в @ManagedBean устанавливается атрибут eager = true), и уничтожается при закрытии веб-приложения. |
| 6 |
@CustomScoped Бин живет до тех пор, пока действует запись бина в пользовательской карте, созданной для этой области. |
@RequestScoped
Бин живет до тех пор, пока живет HTTP-запрос-ответ. Он создается по запросу HTTP и уничтожается, когда заканчивается ответ HTTP, связанный с запросом HTTP.
@NoneScoped
Бин живет так же долго, как одна оценка EL. Он создается после оценки EL и уничтожается сразу после оценки EL.
@ViewScoped
Бин живет до тех пор, пока пользователь взаимодействует с одним и тем же представлением JSF в окне / вкладке браузера. Он создается по HTTP-запросу и уничтожается, когда пользователь выполняет обратную передачу в другое представление.
@SessionScoped
Бин живет до тех пор, пока живет HTTP-сессия. Он создается при первом HTTP-запросе с участием этого компонента в сеансе и уничтожается при аннулировании сеанса HTTP.
@ApplicationScoped
Бин живет до тех пор, пока живет веб-приложение. Он создается при первом HTTP-запросе, включающем этот компонент в приложении (или когда веб-приложение запускается, а в @ManagedBean устанавливается атрибут eager = true), и уничтожается при закрытии веб-приложения.
@CustomScoped
Бин живет до тех пор, пока действует запись бина в пользовательской карте, созданной для этой области.
@ManagedProperty Аннотация
JSF — это простая статическая структура внедрения зависимостей (DI). Используя аннотацию @ManagedProperty , свойство управляемого компонента может быть внедрено в другой управляемый компонент.
Пример приложения
Давайте создадим тестовое приложение JSF, чтобы протестировать приведенные выше аннотации для управляемых bean-компонентов.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем helloworld в пакете com.tutorialspoint.test, как описано в главе JSF — Создание приложения . |
| 2 | Измените HelloWorld.java, как описано ниже. Оставьте остальные файлы без изменений. |
| 3 | Создайте Message.java в пакете com.tutorialspoint.test, как описано ниже. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
| 5 | Наконец, соберите приложение в виде файла war и разверните его на веб-сервере Apache Tomcat. |
| 6 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
HelloWorld.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message messageBean;
private String message;
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
if(messageBean != null) {
message = messageBean.getMessage();
}
return message;
}
public void setMessageBean(Message message) {
this.messageBean = message;
}
}
Message.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "message", eager = true)
@RequestScoped
public class Message {
private String message = "Hello World!";
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.message}
</body>
</html>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение, как мы делали в главе JSF — Создание приложения. Если с вашим приложением все в порядке, это даст следующий результат.
JSF — Навигация по страницам
Правила навигации — это правила, предоставляемые JSF Framework, которые описывают, какое представление должно отображаться при нажатии кнопки или ссылки.
Правила навигации могут быть определены в файле конфигурации JSF с именемface-config.xml. Они могут быть определены в управляемых компонентах.
Правила навигации могут содержать условия, на основании которых может быть отображено полученное представление. JSF 2.0 также обеспечивает неявную навигацию, в которой нет необходимости определять правила навигации как таковые.
Неявная навигация
JSF 2.0 предоставляет механизм автоматического просмотра страниц с именем неявной навигации . В этом случае вам нужно только указать имя представления в атрибуте действия, и JSF автоматически выполнит поиск правильной страницы представления в развернутом приложении.
Автоматическая навигация на странице JSF
Установите имя представления в атрибуте действия любого компонента пользовательского интерфейса JSF.
<h:form> <h3>Using JSF outcome</h3> <h:commandButton action = "page2" value = "Page2" /> </h:form>
Здесь, когда нажата кнопка Page2 , JSF разрешит имя представления, page2 как расширение page2.xhtml, и найдет соответствующий файл представления page2.xhtml в текущем каталоге.
Автоматическая навигация в управляемом бине
Определите метод в управляемом компоненте, чтобы он возвращал имя представления.
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
public String moveToPage1() {
return "page1";
}
}
Получить имя представления в атрибуте действия любого компонента пользовательского интерфейса JSF, используя управляемый компонент.
<h:form>
<h3> Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" /glt;
</h:form>
Здесь, когда нажата кнопка Page1 , JSF разрешит имя представления, page1 как расширение page1.xhtml, и найдет соответствующий файл представления page1.xhtml в текущем каталоге.
Условная навигация
Используя управляемый компонент, мы можем очень легко управлять навигацией. Посмотрите на следующий код в управляемом компоненте.
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
//this managed property will read value from request parameter pageId
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
//condional navigation based on pageId
//if pageId is 1 show page1.xhtml,
//if pageId is 2 show page2.xhtml
//else show home.xhtml
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
}
Передайте pageId в качестве параметра запроса в компоненте пользовательского интерфейса JSF.
<h:form>
<h:commandLink action = "#{navigationController.showPage}" value = "Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>
Здесь, когда нажата кнопка «Page1».
-
JSF создаст запрос с параметром pageId = 1
-
Затем JSF передаст этот параметр управляемому свойству pageId элемента navigationController.
-
Теперь вызывается navigationController.showPage (), который вернет представление как page1 после проверки pageId.
-
JSF разрешит имя представления page1 как расширение page1.xhtml
-
Найдите соответствующий файл представления page1.xhtml в текущем каталоге
JSF создаст запрос с параметром pageId = 1
Затем JSF передаст этот параметр управляемому свойству pageId элемента navigationController.
Теперь вызывается navigationController.showPage (), который вернет представление как page1 после проверки pageId.
JSF разрешит имя представления page1 как расширение page1.xhtml
Найдите соответствующий файл представления page1.xhtml в текущем каталоге
Разрешение навигации на основе из-действий
JSF предоставляет опцию разрешения навигации, даже если управляемый бин различными методами возвращает одно и то же имя представления.
Посмотрите на следующий код в управляемом компоненте.
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}
Чтобы разрешить представления, определите следующие правила навигации вface-config.xml
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>
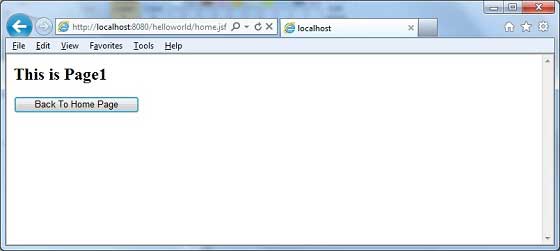
Здесь, когда нажата кнопка Page1 —
-
navigationController.processPage1 () вызывается, который возвращает представление как страницу
-
JSF разрешит имя представления, page1, так как имя представления — это страница, а from-action в Face-Config — это navigationController.processPage1.
-
Найдите соответствующий файл представления page1.xhtml в текущем каталоге
navigationController.processPage1 () вызывается, который возвращает представление как страницу
JSF разрешит имя представления, page1, так как имя представления — это страница, а from-action в Face-Config — это navigationController.processPage1.
Найдите соответствующий файл представления page1.xhtml в текущем каталоге
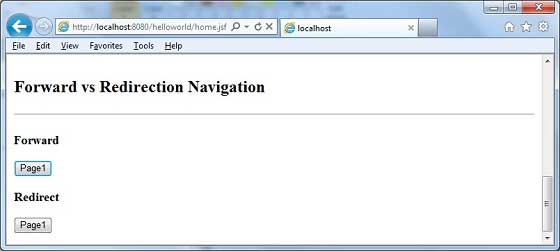
Форвард против перенаправления
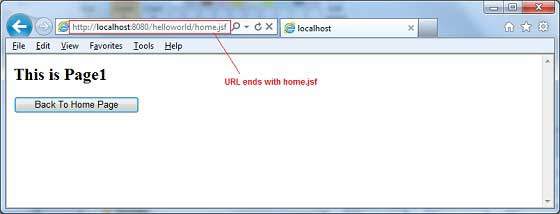
JSF по умолчанию выполняет пересылку страницы сервера при переходе на другую страницу, и URL-адрес приложения не изменяется.
Чтобы включить перенаправление страницы, добавьте Face-Redirect = True в конце имени представления.
<h:form> <h3>Forward</h3> <h:commandButton action = "page1" value = "Page1" /> <h3>Redirect</h3> <h:commandButton action = "page1?faces-redirect = true" value = "Page1" /> </h:form>
Здесь при нажатии кнопки Page1 в разделе « Вперед» вы получите следующий результат.
Здесь при нажатии кнопки Page1 в разделе « Перенаправление» вы получите следующий результат.
Пример приложения
Давайте создадим тестовое приложение JSF, чтобы протестировать все приведенные выше примеры навигации.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем helloworld в пакете com.tutorialspoint.test, как описано в главе JSF — Создание приложения . |
| 2 | Создайте NavigationController.java в пакете com.tutorialspoint.test, как описано ниже. |
| 3 | Создайте face-config.xml в папке WEB-INF и обновите его содержимое, как описано ниже. |
| 4 | Обновите файл web.xml в папке WEB-INF, как описано ниже. |
| 5 | Создайте page1.xhtml и page2.xhtml и измените home.xhtml в папке веб- приложения, как описано ниже. |
| 6 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
| 7 | Наконец, соберите приложение в виде файла war и разверните его на веб-сервере Apache Tomcat. |
| 8 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
NavigationController.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
private static final long serialVersionUID = 1L;
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
public String moveToPage1() {
return "page1";
}
public String moveToPage2() {
return "page2";
}
public String moveToHomePage() {
return "home";
}
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
public String getPageId() {
return pageId;
}
public void setPageId(String pageId) {
this.pageId = pageId;
}
}
Лица-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>
web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<context-param>
<param-name>javax.faces.CONFIG_FILES</param-name>
<param-value>/WEB-INF/faces-config.xml</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>
page1.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page1</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>
page2.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page2</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>Implicit Navigation</h2>
<hr />
<h:form>
<h3>Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" />
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>
<br/>
<h2>Conditional Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.showPage}"
value="Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value="Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>
<br/>
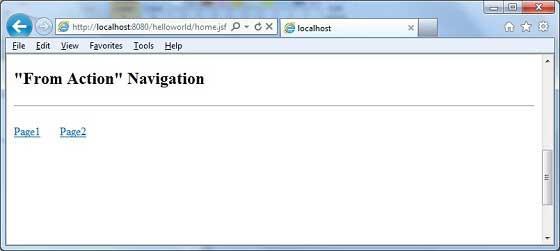
<h2>"From Action" Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.processPage1}"
value = "Page1" />
<h:commandLink action = "#{navigationController.processPage2}"
value = "Page2" />
</h:form>
<br/>
<h2>Forward vs Redirection Navigation</h2>
<hr />
<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true"
value = "Page1" />
</h:form>
</h:body>
</html>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение, как мы делали в главе JSF — Создание приложения. Если с вашим приложением все в порядке, это даст следующий результат.
JSF — Основные теги
В этой главе вы узнаете о различных типах базовых тегов JSF.
JSF предоставляет стандартную библиотеку тегов HTML. Эти теги отображаются в соответствующих выходных данных HTML.
Для этих тегов вам нужно использовать следующие пространства имен URI в узле html.
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://java.sun.com/jsf/html">
Ниже приведены важные базовые теги в JSF 2.0.
| S.No | Тег и описание |
|---|---|
| 1 | ч: inputText
Визуализирует HTML-ввод type = «text», текстовое поле. |
| 2 | ч: inputSecret
Визуализирует HTML-ввод type = «password», текстовое поле. |
| 3 | ч: inputTextarea
Визуализирует поле HTML textarea. |
| 4 | ч: inputHidden
Визуализирует HTML-ввод type = «hidden». |
| 5 | ч: selectBooleanCheckbox
Отображает один флажок HTML. |
| 6 | ч: selectManyCheckbox
Отображает группу флажков HTML. |
| 7 | ч: selectOneRadio
Визуализирует одну кнопку-переключатель HTML. |
| 8 | ч: selectOneListbox
Визуализирует отдельный список HTML. |
| 9 | ч: selectManyListbox
Визуализирует многоэкранный список HTML. |
| 10 | ч: selectOneMenu
Отображает поле со списком HTML. |
| 11 | ч: outputText
Визуализирует текст HTML. |
| 12 | ч: OUTPUTFORMAT
Визуализирует текст HTML. Он принимает параметры. |
| 13 | ч: graphicImage
Оказывает изображение. |
| 14 | ч: outputStylesheet
Включает таблицу стилей CSS в вывод HTML. |
| 15 | ч: outputScript
Включает скрипт в выводе HTML. |
| 16 | ч: CommandButton
Визуализирует ввод HTML в виде кнопки type = «submit». |
| 17 | ч: Ссылка
Визуализирует якорь HTML. |
| 18 | ч: commandLink
Визуализирует якорь HTML. |
| 19 | ч: outputLink
Визуализирует якорь HTML. |
| 20 | ч: panelGrid
Отображает HTML-таблицу в виде сетки. |
| 21 | ч: сообщение
Отображает сообщение для компонента пользовательского интерфейса JSF. |
| 22 | ч: сообщения
Отображает все сообщения для компонентов пользовательского интерфейса JSF. |
| 23 | е: пары
Передайте параметры в JSF UI Component. |
| 24 | е: атрибут
Передать атрибут в компонент пользовательского интерфейса JSF. |
| 25 | е: setPropertyActionListener
Устанавливает значение свойства управляемого компонента. |
Визуализирует HTML-ввод type = «text», текстовое поле.
Визуализирует HTML-ввод type = «password», текстовое поле.
Визуализирует поле HTML textarea.
Визуализирует HTML-ввод type = «hidden».
Отображает один флажок HTML.
Отображает группу флажков HTML.
Визуализирует одну кнопку-переключатель HTML.
Визуализирует отдельный список HTML.
Визуализирует многоэкранный список HTML.
Отображает поле со списком HTML.
Визуализирует текст HTML.
Визуализирует текст HTML. Он принимает параметры.
Оказывает изображение.
Включает таблицу стилей CSS в вывод HTML.
Включает скрипт в выводе HTML.
Визуализирует ввод HTML в виде кнопки type = «submit».
Визуализирует якорь HTML.
Визуализирует якорь HTML.
Визуализирует якорь HTML.
Отображает HTML-таблицу в виде сетки.
Отображает сообщение для компонента пользовательского интерфейса JSF.
Отображает все сообщения для компонентов пользовательского интерфейса JSF.
Передайте параметры в JSF UI Component.
Передать атрибут в компонент пользовательского интерфейса JSF.
Устанавливает значение свойства управляемого компонента.
JSF — Facelets Теги
JSF предоставляет специальные теги для создания общего макета для веб-приложения, называемые тегами facelets. Эти теги обеспечивают гибкость управления общими частями нескольких страниц в одном месте.
Для этих тегов вам нужно использовать следующие пространства имен URI в узле html.
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:ui = "http://java.sun.com/jsf/facelets">
Ниже приведены важные теги Facelets в JSF 2.0.
| S.No | Тег и описание |
|---|---|
| 1 | Шаблоны
Мы покажем, как использовать шаблоны, используя следующие теги
|
| 2 | параметры
Мы покажем, как передавать параметры в файл шаблона, используя следующий тег
|
| 3 | изготовленный на заказ
Мы покажем, как создавать собственные теги |
| 4 | Удалить
Мы продемонстрируем возможность удаления кода JSF из сгенерированной HTML-страницы. |
Мы покажем, как использовать шаблоны, используя следующие теги
Мы покажем, как передавать параметры в файл шаблона, используя следующий тег
Мы покажем, как создавать собственные теги
Мы продемонстрируем возможность удаления кода JSF из сгенерированной HTML-страницы.
JSF — Конверторные метки
JSF предоставляет встроенные конвертеры для преобразования данных своего компонента пользовательского интерфейса в объект, используемый в управляемом компоненте, и наоборот. Например, эти теги могут преобразовывать текст в объект даты и также могут проверять формат ввода.
Для этих тегов вам нужно использовать следующие пространства имен URI в узле html.
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:f = "http://java.sun.com/jsf/core">
Ниже приведены важные теги конвертера в JSF 2.0.
| S.No | Тег и описание |
|---|---|
| 1 | е: convertNumber
Преобразует строку в число желаемого формата |
| 2 | е: convertDateTime
Преобразует строку в дату желаемого формата |
| 3 | Пользовательский Конвертор
Создание собственного конвертера |
Преобразует строку в число желаемого формата
Преобразует строку в дату желаемого формата
Создание собственного конвертера
JSF — Валидатор Теги
JSF предоставляет встроенные валидаторы для проверки своих компонентов пользовательского интерфейса. Эти теги могут проверять длину поля, тип ввода, который может быть пользовательским объектом.
Для этих тегов вам нужно использовать следующие пространства имен URI в узле html.
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:f = "http://java.sun.com/jsf/core">
Ниже приведены важные теги валидатора в JSF 2.0.
| S.No | Тег и описание |
|---|---|
| 1 | е: validateLength
Проверяет длину строки |
| 2 | е: validateLongRange
Проверяет диапазон числового значения |
| 3 | е: validateDoubleRange
Проверяет диапазон значения с плавающей запятой |
| 4 | е: validateRegex
Проверяет компонент JSF с заданным регулярным выражением |
| 5 | Пользовательский валидатор
Создает пользовательский валидатор |
Проверяет длину строки
Проверяет диапазон числового значения
Проверяет диапазон значения с плавающей запятой
Проверяет компонент JSF с заданным регулярным выражением
Создает пользовательский валидатор
JSF — DataTable
JSF предоставляет богатый элемент управления с именем DataTable для отображения и форматирования HTML-таблиц.
-
DataTable может перебирать коллекцию или массив значений для отображения данных.
-
DataTable предоставляет атрибуты для простого изменения своих данных.
DataTable может перебирать коллекцию или массив значений для отображения данных.
DataTable предоставляет атрибуты для простого изменения своих данных.
HTML-заголовок
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://java.sun.com/jsf/html"> </html>
Ниже приведены важные операции DataTable в JSF 2.0.
| S.No | Тег и описание |
|---|---|
| 1 | Показать DataTable
Как отобразить таблицу данных |
| 2 | Добавить данные
Как добавить новую строку в таблицу данных |
| 3 | Изменить данные
Как редактировать строку в dataTable |
| 4 | Удалить данные
Как удалить строку в dataTable |
| 5 | Использование DataModel
Используйте DataModel для отображения номеров строк в dataTable |
Как отобразить таблицу данных
Как добавить новую строку в таблицу данных
Как редактировать строку в dataTable
Как удалить строку в dataTable
Используйте DataModel для отображения номеров строк в dataTable
JSF — Композитные компоненты
JSF предоставляет разработчикам мощную возможность определять свои собственные пользовательские компоненты, которые можно использовать для визуализации пользовательского содержимого.
Определить пользовательский компонент
Определение пользовательского компонента в JSF является двухэтапным процессом.
| шаг | Описание |
|---|---|
| 1a |
Создайте папку ресурсов. Создайте файл xhtml в папке ресурсов с составным пространством имен. |
| 1б |
Используйте составные теги композитный: интерфейс, композитный: атрибут и композитный: реализация, чтобы определить содержимое составного компонента. Используйте cc.attrs в композитный: реализация, чтобы получить переменную, определенную с использованием композитный: атрибут в композитный: интерфейс . |
Создайте папку ресурсов.
Создайте файл xhtml в папке ресурсов с составным пространством имен.
Используйте составные теги композитный: интерфейс, композитный: атрибут и композитный: реализация, чтобы определить содержимое составного компонента. Используйте cc.attrs в композитный: реализация, чтобы получить переменную, определенную с использованием композитный: атрибут в композитный: интерфейс .
Шаг 1а. Создание пользовательского компонента: loginComponent.xhtml
Создайте папку tutorialspoint в папке ресурсов и создайте в ней файл loginComponent.xhtml.
Используйте составное пространство имен в HTML-заголовке.
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://java.sun.com/jsf/html" xmlns:f = "http://java.sun.com/jsf/core" xmlns:composite = "http://java.sun.com/jsf/composite"> ... </html>
Шаг 1b: Используйте составные теги: loginComponent.xhtml
В следующей таблице описано использование составных тегов.
| S.No | Тег и описание |
|---|---|
| 1 |
композитный: интерфейс Объявляет настраиваемые значения, которые будут использоваться в составном: реализация. |
| 2 |
Композиционный: атрибут Значения конфигурации объявляются с использованием этого тега. |
| 3 |
Композиционный: осуществление Объявляет компонент JSF. Может получить доступ к конфигурируемым значениям, определенным в составном интерфейсе: используя выражение # {cc.attrs.attribute-name}. |
композитный: интерфейс
Объявляет настраиваемые значения, которые будут использоваться в составном: реализация.
Композиционный: атрибут
Значения конфигурации объявляются с использованием этого тега.
Композиционный: осуществление
Объявляет компонент JSF. Может получить доступ к конфигурируемым значениям, определенным в составном интерфейсе: используя выражение # {cc.attrs.attribute-name}.
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
</composite:interface>
<composite:implementation>
<h:form>
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
</h:form>
Использовать пользовательский компонент
Использование пользовательского компонента в JSF — это простой процесс.
| шаг | Описание |
|---|---|
| 2а | Создайте файл xhtml и используйте пространство имен пользовательского компонента. Пространство имен будет http://java.sun.com/jsf/ <имя-папки>, где имя-папки — это папка в каталоге ресурсов, содержащем пользовательский компонент |
| 2b | Используйте пользовательский компонент как обычные теги JSF |
Шаг 2а. Использование пользовательского пространства имен: home.xhtml
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:h = "http://java.sun.com/jsf/html" xmlns:ui = "http://java.sun.com/jsf/facelets"> xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
Шаг 2b. Используйте пользовательский тег: home.xhtml и передавайте значения
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}" />
</h:form>
Пример приложения
Давайте создадим тестовое приложение JSF для тестирования пользовательского компонента в JSF.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем helloworld в пакете com.tutorialspoint.test, как описано в главе « JSF — первое приложение» . |
| 2 | Создайте папку ресурсов в src → main folder. |
| 3 | Создайте папку tutorialspoint в папке src → main → resources . |
| 4 | Создайте файл loginComponent.xhtml в папке src → main → resources → tutorialspoint . |
| 5 | Измените файл UserData.java, как описано ниже. |
| 6 | Измените home.xhtml, как описано ниже. Оставьте остальные файлы без изменений. |
| 7 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
| 8 | Наконец, соберите приложение в виде файла war и разверните его на веб-сервере Apache Tomcat. |
| 9 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
loginComponent.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:composite = "http://java.sun.com/jsf/composite">
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
<composite:attribute name = "passwordLabel" />
<composite:attribute name = "passwordValue" />
<composite:attribute name = "loginButtonLabel" />
<composite:attribute name = "loginButtonAction"
method-signature = "java.lang.String login()" />
</composite:interface>
<composite:implementation>
<h:form>
<h:message for = "loginPanel" style = "color:red;" />
<h:panelGrid columns = "2" id = "loginPanel">
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
#{cc.attrs.passwordLabel} :
<h:inputSecret id = "password" value = "#{cc.attrs.passwordValue}" />
</h:panelGrid>
<h:commandButton action = "#{cc.attrs.loginButtonAction}"
value = "#{cc.attrs.loginButtonLabel}"/>
</h:form>
</composite:implementation>
</html>
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
private String password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String login() {
return "result";
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Custom Component Example</h2>
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}"
passwordLabel = "Enter Password: "
passwordValue = "#{userData.password}"
loginButtonLabel = "Login"
loginButtonAction = "#{userData.login}" />
</h:form>
</h:body>
</html>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение, как мы делали в главе JSF — Первое приложение. Если с вашим приложением все в порядке, это даст следующий результат.
JSF — Аякс
AJAX расшифровывается как асинхронный JavaScript и Xml.
Ajax — это метод использования HTTPXMLObject of JavaScript для отправки данных на сервер и асинхронного получения данных с сервера. Таким образом, используя технику Ajax, код JavaScript обменивается данными с сервером, обновляет части веб-страницы без перезагрузки всей страницы.
JSF предоставляет отличную поддержку для совершения вызовов AJAX. Он предоставляет тег f: ajax для обработки вызовов ajax.
JSF Tag
<f:ajax execute = "input-component-name" render = "output-component-name" />
Атрибуты тегов
| S.No | Атрибут и описание |
|---|---|
| 1 |
отключен Если true, поведение Ajax будет применяться к любым родительским или дочерним компонентам. Если false, поведение Ajax будет отключено. |
| 2 |
Событие Событие, которое будет вызывать запросы Ajax, например, «щелчок», «изменение», «размытие», «нажатие клавиши» и т. Д. |
| 3 |
казнить Разделенный пробелами список идентификаторов для компонентов, которые должны быть включены в запрос Ajax. |
| 4 |
немедленный Если события «истинного» поведения, сгенерированные из этого поведения, транслируются на этапе применения значений запроса. В противном случае события будут транслироваться на этапе Invoke Applications. |
| 5 |
слушатель Выражение EL для метода в базовом компоненте, вызываемого во время запроса Ajax. |
| 6 |
OnError Имя функции обратного вызова JavaScript, которая будет вызываться в случае ошибки во время запроса Ajax. |
| 7 |
OnEvent Имя функции обратного вызова JavaScript, которая будет вызываться для обработки событий пользовательского интерфейса. |
| 8 |
оказывать Разделенный пробелами список идентификаторов для компонентов, которые будут обновлены после запроса Ajax. |
отключен
Если true, поведение Ajax будет применяться к любым родительским или дочерним компонентам. Если false, поведение Ajax будет отключено.
Событие
Событие, которое будет вызывать запросы Ajax, например, «щелчок», «изменение», «размытие», «нажатие клавиши» и т. Д.
казнить
Разделенный пробелами список идентификаторов для компонентов, которые должны быть включены в запрос Ajax.
немедленный
Если события «истинного» поведения, сгенерированные из этого поведения, транслируются на этапе применения значений запроса. В противном случае события будут транслироваться на этапе Invoke Applications.
слушатель
Выражение EL для метода в базовом компоненте, вызываемого во время запроса Ajax.
OnError
Имя функции обратного вызова JavaScript, которая будет вызываться в случае ошибки во время запроса Ajax.
OnEvent
Имя функции обратного вызова JavaScript, которая будет вызываться для обработки событий пользовательского интерфейса.
оказывать
Разделенный пробелами список идентификаторов для компонентов, которые будут обновлены после запроса Ajax.
Пример приложения
Давайте создадим тестовое приложение JSF для тестирования пользовательского компонента в JSF.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем helloworld в пакете com.tutorialspoint.test, как описано в главе « JSF — первое приложение» . |
| 2 | Измените файл UserData.java, как описано ниже. |
| 3 | Измените home.xhtml, как описано ниже. Оставьте остальные файлы без изменений. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
| 5 | Наконец, соберите приложение в виде файла war и разверните его на веб-сервере Apache Tomcat. |
| 6 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
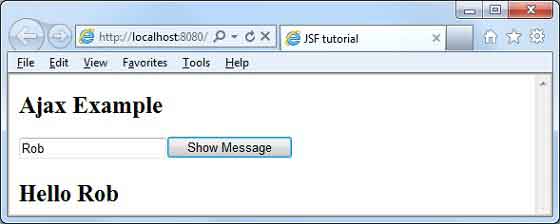
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
</html>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение, как мы делали в главе JSF — Первое приложение. Если с вашим приложением все в порядке, это даст следующий результат.
Введите имя и нажмите кнопку Показать сообщение. Вы увидите следующий результат без обновления страницы / отправки формы.
JSF — Обработка событий
Когда пользователь нажимает кнопку или ссылку JSF или изменяет любое значение в текстовом поле, компонент пользовательского интерфейса JSF запускает событие, которое будет обрабатываться кодом приложения. Для обработки такого события обработчик события должен быть зарегистрирован в коде приложения или в управляемом компоненте.
Когда компонент пользовательского интерфейса проверяет, произошло ли пользовательское событие, он создает экземпляр соответствующего класса событий и добавляет его в список событий. Затем Component запускает событие, т. Е. Проверяет список слушателей для этого события и вызывает метод уведомления о событии для каждого слушателя или обработчика.
JSF также предоставляет обработчики событий системного уровня, которые могут использоваться для выполнения некоторых задач при запуске или остановке приложения.
Ниже приведены некоторые важные обработчики событий в JSF 2.0.
| S.No | Обработчики событий и описание |
|---|---|
| 1 | valueChangeListener
События изменения значения запускаются, когда пользователь вносит изменения во входные компоненты. |
| 2 | ActionListener
События действия запускаются, когда пользователь нажимает кнопку или компонент ссылки. |
| 3 | События приложения
События запускаются в течение жизненного цикла JSF: PostConstructApplicationEvent, PreDestroyApplicationEvent, PreRenderViewEvent. |
События изменения значения запускаются, когда пользователь вносит изменения во входные компоненты.
События действия запускаются, когда пользователь нажимает кнопку или компонент ссылки.
События запускаются в течение жизненного цикла JSF: PostConstructApplicationEvent, PreDestroyApplicationEvent, PreRenderViewEvent.
JSF — интеграция JDBC
В этой статье мы продемонстрируем, как интегрировать базу данных в JSF с помощью JDBC.
Ниже приведены требования к базе данных для запуска этого примера.
| S.No | Программное обеспечение и описание |
|---|---|
| 1 | PostgreSQL 9.1
Открытая и легкая база данных |
| 2 | PostgreSQL JDBC4 Драйвер
Драйвер JDBC для PostgreSQL 9.1 и JDK 1.5 или выше |
Открытая и легкая база данных
Драйвер JDBC для PostgreSQL 9.1 и JDK 1.5 или выше
Поместите jar драйвера PostgreSQL JDBC4 в каталог lib веб-сервера tomcat.
SQL-команды базы данных
create user user1;
create database testdb with owner = user1;
CREATE TABLE IF NOT EXISTS authors (
id int PRIMARY KEY,
name VARCHAR(25)
);
INSERT INTO authors(id, name) VALUES(1, 'Rob Bal');
INSERT INTO authors(id, name) VALUES(2, 'John Carter');
INSERT INTO authors(id, name) VALUES(3, 'Chris London');
INSERT INTO authors(id, name) VALUES(4, 'Truman De Bal');
INSERT INTO authors(id, name) VALUES(5, 'Emile Capote');
INSERT INTO authors(id, name) VALUES(7, 'Breech Jabber');
INSERT INTO authors(id, name) VALUES(8, 'Bob Carter');
INSERT INTO authors(id, name) VALUES(9, 'Nelson Mand');
INSERT INTO authors(id, name) VALUES(10, 'Tennant Mark');
alter user user1 with password 'user1';
grant all on authors to user1;
Пример приложения
Давайте создадим тестовое приложение JSF для тестирования интеграции JDBC.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем helloworld в пакете com.tutorialspoint.test, как описано в главе « JSF — первое приложение» . |
| 2 | Создайте папку ресурсов в src → main folder. |
| 3 | Создайте папку css в папке src → main → resources . |
| 4 | Создайте файл styles.css в папке src → main → resources → css . |
| 5 | Измените файл styles.css, как описано ниже. |
| 6 | Измените файл pom.xml, как описано ниже. |
| 7 | Создайте Author.java в пакете com.tutorialspoint.test, как описано ниже. |
| 8 | Создайте UserData.java в пакете com.tutorialspoint.test, как описано ниже. |
| 9 | Измените home.xhtml, как описано ниже. Оставьте остальные файлы без изменений. |
| 10 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
| 11 | Наконец, соберите приложение в виде файла war и разверните его на веб-сервере Apache Tomcat. |
| 12 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
styles.css
.authorTable {
border-collapse:collapse;
border-bottom:1px solid #000000;
}
.authorTableHeader {
text-align:center;
background:none repeat scroll 0 0 #B5B5B5;
border-bottom:1px solid #000000;
border-top:1px solid #000000;
padding:2px;
}
.authorTableOddRow {
text-align:center;
background:none repeat scroll 0 0 #FFFFFFF;
}
.authorTableEvenRow {
text-align:center;
background:none repeat scroll 0 0 #D3D3D3;
}
pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url >
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>postgresql</groupId>
<artifactId>postgresql</artifactId>
<version>9.1-901.jdbc4</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>
Author.java
package com.tutorialspoint.test;
public class Author {
int id;
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.ComponentSystemEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
public List<Author> getAuthors() {
ResultSet rs = null;
PreparedStatement pst = null;
Connection con = getConnection();
String stm = "Select * from authors";
List<Author> records = new ArrayList<Author>();
try {
pst = con.prepareStatement(stm);
pst.execute();
rs = pst.getResultSet();
while(rs.next()) {
Author author = new Author();
author.setId(rs.getInt(1));
author.setName(rs.getString(2));
records.add(author);
}
} catch (SQLException e) {
e.printStackTrace();
}
return records;
}
public Connection getConnection() {
Connection con = null;
String url = "jdbc:postgresql://localhost/testdb";
String user = "user1";
String password = "user1";
try {
con = DriverManager.getConnection(url, user, password);
System.out.println("Connection completed.");
} catch (SQLException ex) {
System.out.println(ex.getMessage());
}
finally {
}
return con;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
<h:outputStylesheet library = "css" name = "styles.css" />
</h:head>
<h:body>
<h2>JDBC Integration Example</h2>
<h:dataTable value = "#{userData.authors}" var = "c"
styleClass = "authorTable"
headerClass = "authorTableHeader"
rowClasses = "authorTableOddRow,authorTableEvenRow">
<h:column><f:facet name = "header">Author ID</f:facet>
#{c.id}
</h:column>
<h:column><f:facet name = "header">Name</f:facet>
#{c.name}
</h:column>
</h:dataTable>
</h:body>
</html>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение, как мы делали в главе JSF — Первое приложение. Если с вашим приложением все в порядке, это даст следующий результат.
JSF — Spring Integration
Spring предоставляет специальный класс DelegatingVariableResolver для бесшовной интеграции JSF и Spring.
Для интеграции функции Spring Dependency Injection (IOC) в JSF необходимы следующие шаги.
Шаг 1: Добавьте DelegatingVariableResolver
Добавьте запись в переменную-определителя в Face-Config.xml, чтобы указать на весенний класс DelegatingVariableResolver .
<faces-config>
<application>
<variable-resolver>
org.springframework.web.jsf.DelegatingVariableResolver
</variable-resolver>
...
</faces-config>
Шаг 2: добавьте прослушиватели контекста
Добавьте ContextLoaderListener и RequestContextListener слушатель, предоставленный Spring Framework в web.xml.
<web-app>
...
<!-- Add Support for Spring -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
...
</web-app>
Шаг 3: Определите зависимость
Определите bean-компонент в applicationContext.xml, который будет использоваться в качестве зависимости в управляемом bean-компоненте.
<beans>
<bean id = "messageService"
class = "com.tutorialspoint.test.MessageServiceImpl">
<property name = "message" value = "Hello World!" />
</bean>
</beans>
Шаг 4: Добавить зависимость
DelegatingVariableResolver сначала делегирует поиск значений в распознаватель JSF по умолчанию, а затем в SpringApplicationContext. Это позволяет легко внедрять зависимости на основе Spring в компоненты, управляемые JSF.
Мы внедрили messageService как пружинную зависимость здесь.
<faces-config>
...
<managed-bean>
<managed-bean-name>userData</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.UserData</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>messageService</property-name>
<value>#{messageService}</value>
</managed-property>
</managed-bean>
</faces-config>
Шаг 5: Используйте зависимость
//jsf managed bean
public class UserData {
//spring managed dependency
private MessageService messageService;
public void setMessageService(MessageService messageService) {
this.messageService = messageService;
}
public String getGreetingMessage() {
return messageService.getGreetingMessage();
}
}
Пример приложения
Давайте создадим тестовое приложение JSF для тестирования интеграции пружин.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем helloworld в пакете com.tutorialspoint.test, как описано в главе « JSF — первое приложение» . |
| 2 | Измените файл pom.xml, как описано ниже. |
| 3 | Создайте face-config.xml в папке WEB-INF, как описано ниже. |
| 4 | Измените файл web.xml, как описано ниже. |
| 5 | Создайте applicationContext.xml в папке WEB-INF, как описано ниже. |
| 6 | Создайте MessageService.java в пакете com.tutorialspoint.test, как описано ниже. |
| 7 | Создайте MessageServiceImpl.java в пакете com.tutorialspoint.test, как описано ниже. |
| 8 | Создайте UserData.java в пакете com.tutorialspoint.test, как описано ниже. |
| 9 | Измените home.xhtml, как описано ниже. Оставьте остальные файлы без изменений. |
| 10 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
| 11 | Наконец, соберите приложение в виде файла war и разверните его на веб-сервере Apache Tomcat. |
| 12 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>
Лица-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<variable-resolver>
org.springframework.web.jsf.DelegatingVariableResolver
</variable-resolver>
</application>
<managed-bean>
<managed-bean-name>userData</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.UserData</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>messageService</property-name>
<value>#{messageService}</value>
</managed-property>
</managed-bean>
</faces-config>
web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<!-- Add Support for Spring -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>
applicationContext.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN 2.0//EN"
"http://www.springframework.org/dtd/spring-beans-2.0.dtd">
<beans>
<bean id = "messageService"
class = "com.tutorialspoint.test.MessageServiceImpl">
<property name = "message" value = "Hello World!" />
</bean>
</beans>
MessageService.java
package com.tutorialspoint.test;
public interface MessageService {
String getGreetingMessage();
}
MessageServiceImpl.java
package com.tutorialspoint.test;
public class MessageServiceImpl implements MessageService {
private String message;
public String getGreetingMessage() {
return message;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private MessageService messageService;
public MessageService getMessageService() {
return messageService;
}
public void setMessageService(MessageService messageService) {
this.messageService = messageService;
}
public String getGreetingMessage() {
return messageService.getGreetingMessage();
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Spring Integration Example</h2>
#{userData.greetingMessage}
</h:body>
</html>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение, как мы делали в главе JSF — Первое приложение. Если с вашим приложением все в порядке, это даст следующий результат.
JSF — язык выражения
JSF предоставляет богатый язык выражений. Мы можем написать нормальные операции, используя обозначение # {operation-expression} . Ниже приведены некоторые преимущества языков выражений JSF.
-
Может ссылаться на свойства bean-компонента, где bean-компонент может быть объектом, хранящимся в области запросов, сеансов или приложений, или управляемым bean-компонентом.
-
Обеспечивает легкий доступ к элементам коллекции, которая может быть списком, картой или массивом.
-
Обеспечивает легкий доступ к предопределенным объектам, таким как запрос.
-
Арифметические, логические и реляционные операции могут выполняться с использованием языка выражений.
-
Автоматическое преобразование типов.
-
Показывает пропущенные значения в виде пустых строк вместо NullPointerException.
Может ссылаться на свойства bean-компонента, где bean-компонент может быть объектом, хранящимся в области запросов, сеансов или приложений, или управляемым bean-компонентом.
Обеспечивает легкий доступ к элементам коллекции, которая может быть списком, картой или массивом.
Обеспечивает легкий доступ к предопределенным объектам, таким как запрос.
Арифметические, логические и реляционные операции могут выполняться с использованием языка выражений.
Автоматическое преобразование типов.
Показывает пропущенные значения в виде пустых строк вместо NullPointerException.
Пример приложения
Давайте создадим тестовое приложение JSF для тестирования языка выражений.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем helloworld в пакете com.tutorialspoint.test, как описано в главе « JSF — первое приложение» . |
| 2 | Измените UserData.java в пакете com.tutorialspoint.test, как описано ниже. |
| 3 | Измените home.xhtml, как описано ниже. Оставьте остальные файлы без изменений. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
| 5 | Наконец, соберите приложение в виде файла war и разверните его на веб-сервере Apache Tomcat. |
| 6 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.Date;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private Date createTime = new Date();
private String message = "Hello World!";
public Date getCreateTime() {
return(createTime);
}
public String getMessage() {
return(message);
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Expression Language Example</h2>
Creation time:
<h:outputText value = "#{userData.createTime}"/>
<br/><br/>
Message:
<h:outputText value = "#{userData.message}"/>
</h:body>
</html>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение, как мы делали в главе JSF — Первое приложение. Если с вашим приложением все в порядке, это даст следующий результат.
JSF — Интернационализация
Интернационализация — это метод, при котором сообщения о состоянии, метки компонентов графического интерфейса, валюта, дата не жестко прописаны в программе. Вместо этого они хранятся вне исходного кода в пакетах ресурсов и извлекаются динамически. JSF предоставляет очень удобный способ обработки пакета ресурсов.
Для интернализации приложения JSF необходимы следующие шаги.
Шаг 1: Определите файлы свойств
Создайте файл свойств для каждой локали. Имя должно быть в формате <имя-файла> _ <язык> .properties.
Язык по умолчанию может быть опущен в имени файла.
messages.properties
greeting = Hello World!
messages_fr.properties
greeting = Bonjour tout le monde!
Шаг 2: Обновите face-config.xml
Лица-config.xml
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>
Шаг 3: Используйте ресурс-пакет var
home.xhtml
<h:outputText value = "#{msg['greeting']}" />
Пример приложения
Давайте создадим тестовое приложение JSF для проверки интернационализации в JSF.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем helloworld в пакете com.tutorialspoint.test, как описано в главе « JSF — первое приложение» . |
| 2 | Создайте папку ресурсов в папке src → mai . |
| 3 | Создайте com- папку в src → main → resources folder. |
| 4 | Создайте папку tutorialspoint в папке src → main → resources → com . |
| 5 | Создайте файл messages.properties в папке src → main → resources → com → tutorialspoint . Измените его, как описано ниже. |
| 6 | Создайте файл messages_fr.properties в папке src → main → resources → com → tutorialspoint . Измените его, как описано ниже. |
| 7 | Создайте face -config.xml в WEB-INFf старше, как описано ниже. |
| 8 | Создайте UserData.java в пакете com.tutorialspoint.test, как описано ниже. |
| 9 | Измените home.xhtml, как описано ниже. Оставьте остальные файлы без изменений. |
| 10 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
| 11 | Наконец, соберите приложение в виде файла war и разверните его на веб-сервере Apache Tomcat. |
| 12 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
messages.properties
greeting = Hello World!
messages_fr.properties
greeting = Bonjour tout le monde!
Лица-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>
</faces-config>
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.LinkedHashMap;
import java.util.Locale;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.faces.event.ValueChangeEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String locale;
private static Map<String,Object> countries;
static {
countries = new LinkedHashMap<String,Object>();
countries.put("English", Locale.ENGLISH);
countries.put("French", Locale.FRENCH);
}
public Map<String, Object> getCountries() {
return countries;
}
public String getLocale() {
return locale;
}
public void setLocale(String locale) {
this.locale = locale;
}
//value change event listener
public void localeChanged(ValueChangeEvent e) {
String newLocaleValue = e.getNewValue().toString();
for (Map.Entry<String, Object> entry : countries.entrySet()) {
if(entry.getValue().toString().equals(newLocaleValue)) {
FacesContext.getCurrentInstance()
.getViewRoot().setLocale((Locale)entry.getValue());
}
}
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Internalization Language Example</h2>
<h:form>
<h3><h:outputText value = "#{msg['greeting']}" /></h3>
<h:panelGrid columns = "2">
Language :
<h:selectOneMenu value = "#{userData.locale}" onchange = "submit()"
valueChangeListener = "#{userData.localeChanged}">
<f:selectItems value = "#{userData.countries}" />
</h:selectOneMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение, как мы делали в главе JSF — Первое приложение. Если с вашим приложением все в порядке, это даст следующий результат.
Изменить язык из выпадающего списка. Вы увидите следующий вывод.