AJAX расшифровывается как асинхронный JavaScript и Xml.
Ajax — это метод использования HTTPXMLObject of JavaScript для отправки данных на сервер и асинхронного получения данных с сервера. Таким образом, используя технику Ajax, код JavaScript обменивается данными с сервером, обновляет части веб-страницы без перезагрузки всей страницы.
JSF предоставляет отличную поддержку для совершения вызовов AJAX. Он предоставляет тег f: ajax для обработки вызовов ajax.
JSF Tag
<f:ajax execute = "input-component-name" render = "output-component-name" />
Атрибуты тегов
| S.No | Атрибут и описание |
|---|---|
| 1 |
отключен Если true, поведение Ajax будет применяться к любым родительским или дочерним компонентам. Если false, поведение Ajax будет отключено. |
| 2 |
Событие Событие, которое будет вызывать запросы Ajax, например, «щелчок», «изменение», «размытие», «нажатие клавиши» и т. Д. |
| 3 |
казнить Разделенный пробелами список идентификаторов для компонентов, которые должны быть включены в запрос Ajax. |
| 4 |
немедленный Если события «истинного» поведения, сгенерированные из этого поведения, транслируются на этапе применения значений запроса. В противном случае события будут транслироваться на этапе Invoke Applications. |
| 5 |
слушатель Выражение EL для метода в базовом компоненте, вызываемого во время запроса Ajax. |
| 6 |
OnError Имя функции обратного вызова JavaScript, которая будет вызываться в случае ошибки во время запроса Ajax. |
| 7 |
OnEvent Имя функции обратного вызова JavaScript, которая будет вызываться для обработки событий пользовательского интерфейса. |
| 8 |
оказывать Разделенный пробелами список идентификаторов для компонентов, которые будут обновлены после запроса Ajax. |
отключен
Если true, поведение Ajax будет применяться к любым родительским или дочерним компонентам. Если false, поведение Ajax будет отключено.
Событие
Событие, которое будет вызывать запросы Ajax, например, «щелчок», «изменение», «размытие», «нажатие клавиши» и т. Д.
казнить
Разделенный пробелами список идентификаторов для компонентов, которые должны быть включены в запрос Ajax.
немедленный
Если события «истинного» поведения, сгенерированные из этого поведения, транслируются на этапе применения значений запроса. В противном случае события будут транслироваться на этапе Invoke Applications.
слушатель
Выражение EL для метода в базовом компоненте, вызываемого во время запроса Ajax.
OnError
Имя функции обратного вызова JavaScript, которая будет вызываться в случае ошибки во время запроса Ajax.
OnEvent
Имя функции обратного вызова JavaScript, которая будет вызываться для обработки событий пользовательского интерфейса.
оказывать
Разделенный пробелами список идентификаторов для компонентов, которые будут обновлены после запроса Ajax.
Пример приложения
Давайте создадим тестовое приложение JSF для тестирования пользовательского компонента в JSF.
| шаг | Описание |
|---|---|
| 1 | Создайте проект с именем helloworld в пакете com.tutorialspoint.test, как описано в главе « JSF — первое приложение» . |
| 2 | Измените файл UserData.java, как описано ниже. |
| 3 | Измените home.xhtml, как описано ниже. Оставьте остальные файлы без изменений. |
| 4 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
| 5 | Наконец, соберите приложение в виде файла war и разверните его на веб-сервере Apache Tomcat. |
| 6 | Запустите ваше веб-приложение, используя соответствующий URL-адрес, как описано ниже в последнем шаге. |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}
home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
</html>
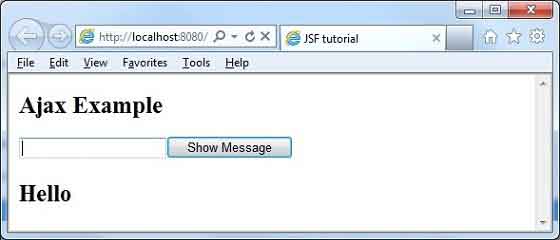
Когда вы будете готовы со всеми внесенными изменениями, давайте скомпилируем и запустим приложение, как мы делали в главе JSF — Первое приложение. Если с вашим приложением все в порядке, это даст следующий результат.
Введите имя и нажмите кнопку Показать сообщение. Вы увидите следующий результат без обновления страницы / отправки формы.