Вот небольшой пример реакции и приложения Redux. Вы также можете попробовать разработать небольшие приложения. Пример кода для увеличения или уменьшения счетчика приведен ниже —
Это корневой файл, который отвечает за создание хранилища и рендеринг компонента нашего реагирующего приложения.
/src/index.js import React from 'react' import { render } from 'react-dom' import { Provider } from 'react-redux' import { createStore } from 'redux'; import reducer from '../src/reducer/index' import App from '../src/App' import './index.css'; const store = createStore( reducer, window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__() ) render( <Provider store = {store}> <App /> </Provider>, document.getElementById('root') )
Это наша корневая составляющая реакции. Он отвечает за рендеринг компонента контейнера счетчика как дочернего.
/src/app.js import React, { Component } from 'react'; import './App.css'; import Counter from '../src/container/appContainer'; class App extends Component { render() { return ( <div className = "App"> <header className = "App-header"> <Counter/> </header> </div> ); } } export default App;
Ниже приведен компонент контейнера, который отвечает за предоставление состояния Redux для реагирования компонента:
/container/counterContainer.js import { connect } from 'react-redux' import Counter from '../component/counter' import { increment, decrement, reset } from '../actions'; const mapStateToProps = (state) => { return { counter: state }; }; const mapDispatchToProps = (dispatch) => { return { increment: () => dispatch(increment()), decrement: () => dispatch(decrement()), reset: () => dispatch(reset()) }; }; export default connect(mapStateToProps, mapDispatchToProps)(Counter);
Ниже приведен компонент реакции, отвечающий за просмотр части —
/component/counter.js import React, { Component } from 'react'; class Counter extends Component { render() { const {counter,increment,decrement,reset} = this.props; return ( <div className = "App"> <div>{counter}</div> <div> <button onClick = {increment}>INCREMENT BY 1</button> </div> <div> <button onClick = {decrement}>DECREMENT BY 1</button> </div> <button onClick = {reset}>RESET</button> </div> ); } } export default Counter;
Ниже перечислены создатели действий, отвечающие за создание действий.
/actions/index.js export function increment() { return { type: 'INCREMENT' } } export function decrement() { return { type: 'DECREMENT' } } export function reset() { return { type: 'RESET' } }
Ниже мы показали строку кода для файла редуктора, который отвечает за обновление состояния в Redux.
reducer/index.js const reducer = (state = 0, action) => { switch (action.type) { case 'INCREMENT': return state + 1 case 'DECREMENT': return state - 1 case 'RESET' : return 0 default: return state } } export default reducer;
Изначально приложение выглядит следующим образом —
Когда я нажимаю инкремент два раза, экран вывода будет таким, как показано ниже —
Когда мы уменьшаем его один раз, он показывает следующий экран —
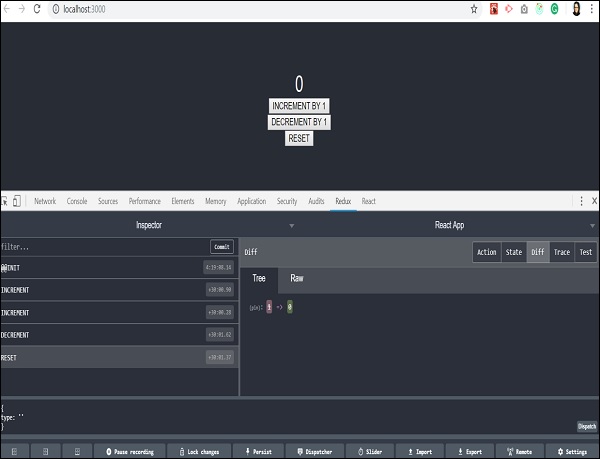
Сброс вернет приложение в исходное состояние, равное значению счетчика 0. Это показано ниже —
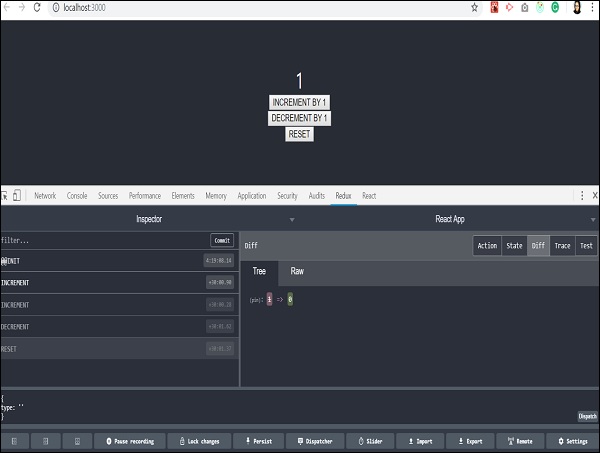
Давайте разберемся, что происходит с инструментами Redux dev, когда происходит первое действие приращения —
Состояние приложения будет перенесено во время, когда отправляется только действие приращения, а остальные действия пропускаются.
Мы рекомендуем самостоятельно разработать небольшое приложение Todo и лучше понять инструмент Redux.