В предыдущих главах мы узнали, что такое Redux и как он работает. Давайте теперь проверим интеграцию части представления с Redux. Вы можете добавить любой слой представления в Redux. Мы также обсудим реакцию библиотеки и Redux.
Допустим, если различным реагирующим компонентам необходимо отображать одни и те же данные по-разному, не передавая их в качестве опоры всем компонентам от компонента верхнего уровня до пути вниз. Было бы идеально хранить его вне компонентов реакции. Потому что это помогает в более быстром извлечении данных, так как вам не нужно передавать данные полностью в разные компоненты.
Давайте обсудим, как это возможно с Redux. Redux предоставляет пакет Reaction-Redux для связывания реагирующих компонентов с двумя утилитами, как указано ниже:
- поставщик
- соединять
Провайдер делает магазин доступным для остальных приложений. Функция подключения помогает реагировать компоненту на подключение к магазину, реагируя на каждое изменение, происходящее в состоянии магазина.
Давайте посмотрим на корневой файл index.js, который создает хранилище и использует провайдера, который разрешает хранение для остальной части приложения в приложенииact-redux.
import React from 'react' import { render } from 'react-dom' import { Provider } from 'react-redux' import { createStore, applyMiddleware } from 'redux'; import reducer from './reducers/reducer' import thunk from 'redux-thunk'; import App from './components/app' import './index.css'; const store = createStore( reducer, window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__(), applyMiddleware(thunk) ) render( <Provider store = {store}> <App /> </Provider>, document.getElementById('root') )
Всякий раз, когда происходит изменение в приложенииact-redux, вызывается mapStateToProps (). В этой функции мы точно указываем, какое состояние нам нужно предоставить нашему компоненту реакции.
С помощью функции connect (), описанной ниже, мы соединяем состояние этих приложений с компонентом реакции. Connect () — это функция высокого порядка, которая принимает компонент в качестве параметра. Он выполняет определенные операции и возвращает новый компонент с правильными данными, которые мы наконец экспортировали.
С помощью mapStateToProps () мы предоставляем эти состояния хранилища в качестве опоры для нашего реагирующего компонента. Этот код может быть заключен в компонент контейнера. Мотив состоит в том, чтобы разделить проблемы, такие как выборка данных, рендеринг и повторное использование.
import { connect } from 'react-redux' import Listing from '../components/listing/Listing' //react component import makeApiCall from '../services/services' //component to make api call const mapStateToProps = (state) => { return { items: state.items, isLoading: state.isLoading }; }; const mapDispatchToProps = (dispatch) => { return { fetchData: () => dispatch(makeApiCall()) }; }; export default connect(mapStateToProps, mapDispatchToProps)(Listing);
Определение компонента для выполнения вызова API в файле services.js выглядит следующим образом:
import axios from 'axios' import { itemsLoading, itemsFetchDataSuccess } from '../actions/actions' export default function makeApiCall() { return (dispatch) => { dispatch(itemsLoading(true)); axios.get('http://api.tvmaze.com/shows') .then((response) => { if (response.status !== 200) { throw Error(response.statusText); } dispatch(itemsLoading(false)); return response; }) .then((response) => dispatch(itemsFetchDataSuccess(response.data))) }; }
Функция mapDispatchToProps () получает функцию отправки в качестве параметра и возвращает реквизиты обратного вызова в виде простого объекта, который вы передаете компоненту реагирования.
Здесь вы можете получить доступ к fetchData в качестве опоры в вашем компоненте списка реагирования, который отправляет действие для вызова API. mapDispatchToProps () используется для отправки действия для сохранения. В реакции-избыточности компоненты не могут получить прямой доступ к хранилищу. Единственный способ — использовать connect ().
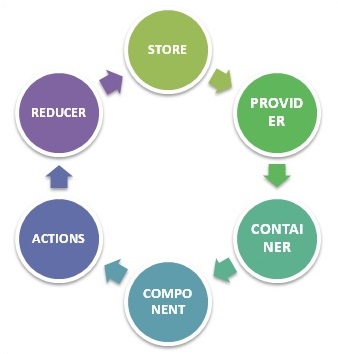
Давайте разберемся, как реагирует на редукс через схему ниже —
STORE — сохраняет все состояние вашего приложения как объект JavaScript
PROVIDER — делает магазины доступными
КОНТЕЙНЕР — Получить состояние приложений и предоставить его в качестве опоры для компонентов
КОМПОНЕНТ — Пользователь взаимодействует через компонент просмотра
ДЕЙСТВИЯ — Вызывает изменение в магазине, это может или не может изменить состояние вашего приложения
REDUCER — единственный способ изменить состояние приложения, принять состояние и действие и вернуть обновленное состояние.
Тем не менее, Redux является независимой библиотекой и может использоваться с любым уровнем пользовательского интерфейса. React-redux является официальным Redux, пользовательским интерфейсом, связывающим с реагировать. Более того, это способствует хорошей реакции на структуру приложения Redux. React-redux внутренне реализует оптимизацию производительности, поэтому повторный рендеринг компонентов происходит только тогда, когда это необходимо.
Подводя итог, Redux не предназначен для написания самого короткого и самого быстрого кода. Он предназначен для обеспечения предсказуемого контейнера управления состоянием. Это помогает нам понять, когда изменилось определенное состояние или откуда пришли данные.