Предположим, что состояние нашего приложения описывается простым объектом с именем initialState, который выглядит следующим образом:
const initialState = {
isLoading: false,
items: [],
hasError: false
};
Каждый фрагмент кода в вашем приложении не может изменить это состояние. Чтобы изменить состояние, вам нужно отправить действие.
Что такое действие?
Действие — это простой объект, который описывает намерение вызвать изменение с помощью свойства type. Он должен иметь свойство типа, которое сообщает, какой тип действия выполняется. Команда для действий выглядит следующим образом —
return {
type: 'ITEMS_REQUEST', //action type
isLoading: true //payload information
}
Действия и состояния объединяются функцией редуктор. Действие отправляется с намерением вызвать изменение. Это изменение выполняется редуктором. Редуктор — единственный способ изменить состояния в Redux, делая его более предсказуемым, централизованным и отлаживаемым. Функция редуктора, которая обрабатывает действие ITEMS_REQUEST, выглядит следующим образом:
const reducer = (state = initialState, action) => { //es6 arrow function switch (action.type) { case 'ITEMS_REQUEST': return Object.assign({}, state, { isLoading: action.isLoading }) default: return state; } }
Redux имеет одно хранилище, в котором хранится состояние приложения. Если вы хотите разделить ваш код на основе логики обработки данных, вы должны начать разбивать ваши редукторы вместо хранилищ в Redux.
Мы обсудим, как мы можем разделить редукторы и объединить их с запасами позже в этом уроке.
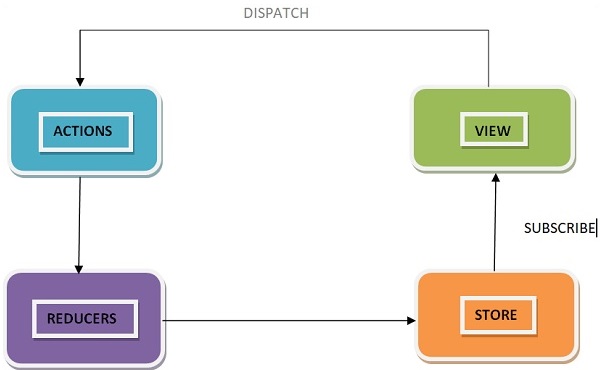
Компоненты Redux следующие: