Redux-Devtools предоставляет нам платформу для отладки приложений Redux. Это позволяет нам выполнять отладку во времени и редактирование в реальном времени. Некоторые из функций в официальной документации следующие:
-
Это позволяет вам проверять каждое состояние и полезную нагрузку.
-
Это позволяет вам вернуться в прошлое, «отменив» действия.
-
Если вы измените код редуктора, каждое «поэтапное» действие будет пересмотрено.
-
Если редукторы выбрасывают, мы можем определить ошибку, а также во время какого действия это произошло.
-
С помощью средства улучшения хранилища persistState () вы можете сохранять сеансы отладки при перезагрузке страницы.
Это позволяет вам проверять каждое состояние и полезную нагрузку.
Это позволяет вам вернуться в прошлое, «отменив» действия.
Если вы измените код редуктора, каждое «поэтапное» действие будет пересмотрено.
Если редукторы выбрасывают, мы можем определить ошибку, а также во время какого действия это произошло.
С помощью средства улучшения хранилища persistState () вы можете сохранять сеансы отладки при перезагрузке страницы.
Существует два варианта Redux dev-tools, как показано ниже —
Redux DevTools — он может быть установлен как пакет и интегрирован в ваше приложение, как указано ниже —
https://github.com/reduxjs/redux-devtools/blob/master/docs/Walkthrough.md#manual-integration
Redux DevTools Extension — Расширение браузера, которое реализует те же инструменты разработчика для Redux, выглядит следующим образом —
https://github.com/zalmoxisus/redux-devtools-extension
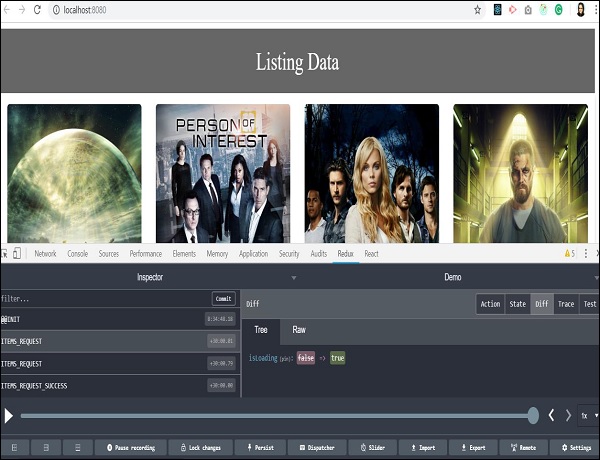
Теперь давайте проверим, как мы можем пропустить действия и вернуться в прошлое с помощью Redux dev tool. На следующих скриншотах рассказывается о действиях, которые мы отправили ранее для получения списка товаров. Здесь мы можем увидеть действия, отправленные на вкладке инспектора. Справа вы можете увидеть вкладку «Демо», которая показывает разницу в дереве состояний.
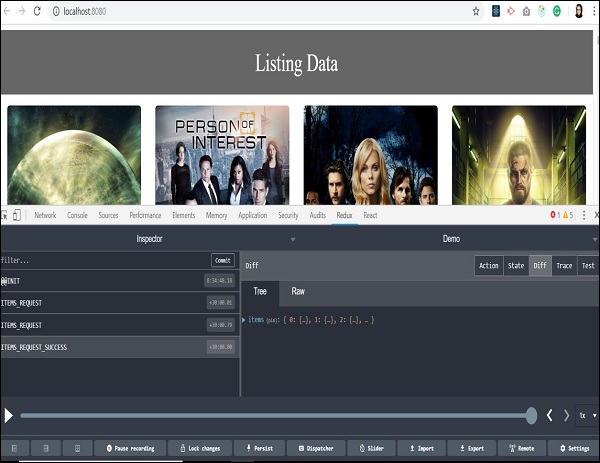
Вы познакомитесь с этим инструментом, когда начнете его использовать. Вы можете отправить действие, не записывая реальный код, только с помощью этого плагина Redux. Опция Dispatcher в последнем ряду поможет вам в этом. Давайте проверим последнее действие, когда элементы были успешно выбраны.
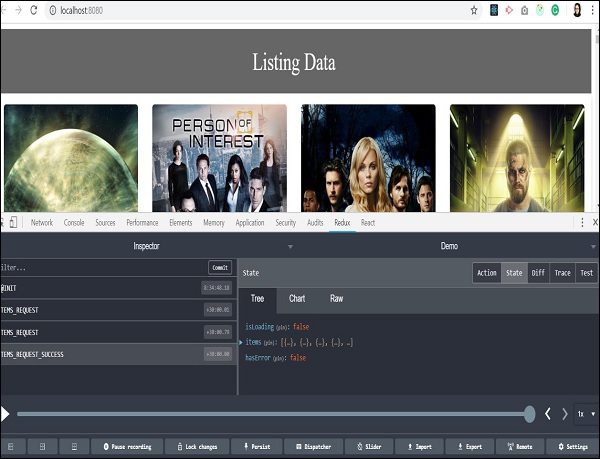
Мы получили массив объектов в ответ от сервера. Все данные доступны для отображения на нашей странице. Вы также можете одновременно отслеживать состояние магазина, нажав на вкладку состояния в правом верхнем углу.
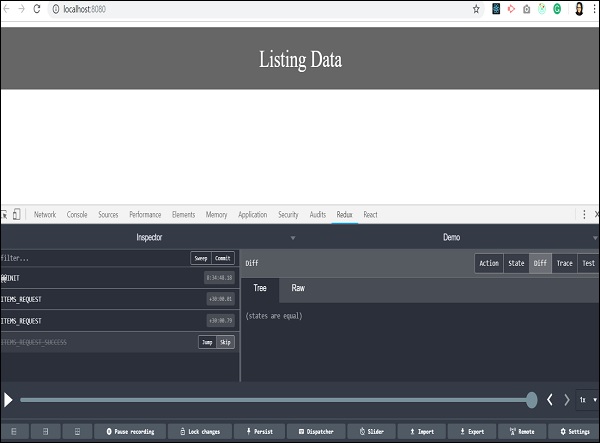
В предыдущих разделах мы узнали об отладке путешествий во времени. Давайте теперь проверим, как пропустить одно действие и вернуться во времени, чтобы проанализировать состояние нашего приложения. При нажатии на любой тип действия появятся две опции: «Перейти» и «Пропустить».
Нажав на кнопку пропуска для определенного типа действия, вы можете пропустить конкретное действие. Это действует так, как будто действие никогда не происходило. Когда вы нажимаете кнопку перехода на определенном типе действия, он переводит вас в состояние, когда это действие произошло, и пропускает все оставшиеся действия в последовательности. Таким образом, вы сможете сохранить состояние, когда произошло конкретное действие. Эта функция полезна при отладке и поиске ошибок в приложении.
Мы пропустили последнее действие, и все данные листинга из фона исчезли. Это возвращает нас к тому времени, когда данные элементов еще не поступили, а наше приложение не имеет данных для отображения на странице. Это на самом деле облегчает кодирование и облегчает отладку.