Redux сам по себе является синхронным, так как асинхронные операции, такие как сетевой запрос, работают с Redux? Здесь промежуточные программы пригодятся. Как обсуждалось ранее, редукторы — это место, где пишется вся логика выполнения. Редуктор не имеет никакого отношения к тому, кто его выполняет, сколько времени он занимает или регистрирует состояние приложения до и после отправки действия.
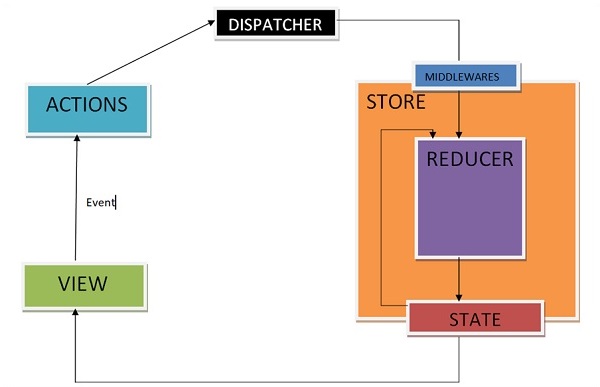
В этом случае функция промежуточного программного обеспечения Redux обеспечивает среду для взаимодействия с отправленными действиями до того, как они достигнут редуктора. Настраиваемые функции промежуточного программного обеспечения могут быть созданы путем написания функций высокого порядка (функция, которая возвращает другую функцию), которая охватывает некоторую логику. Несколько промежуточных программ могут быть объединены вместе для добавления новых функций, и каждое промежуточное программное обеспечение не требует знания того, что было до и после. Вы можете представить себе промежуточное ПО где-то между направленным действием и редуктором.
Обычно промежуточное программное обеспечение используется для решения асинхронных действий в вашем приложении. Redux предоставляет API под названием applyMiddleware, который позволяет нам использовать пользовательское промежуточное программное обеспечение, а также промежуточное программное обеспечение Redux, например, redux-thunk и redux-обещание. Это относится к промежуточному программному обеспечению для хранения. Синтаксис использования applyMiddleware API —
applyMiddleware(...middleware)
И это может применяться для хранения следующим образом —
import { createStore, applyMiddleware } from 'redux'; import thunk from 'redux-thunk'; import rootReducer from './reducers/index'; const store = createStore(rootReducer, applyMiddleware(thunk));
Промежуточное ПО позволит вам написать диспетчер действий, который возвращает функцию вместо объекта действия. Пример для того же показан ниже —
function getUser() {
return function() {
return axios.get('/get_user_details');
};
}
Условная рассылка может быть написана внутри промежуточного программного обеспечения. Каждое промежуточное ПО получает диспетчеризацию хранилища, чтобы они могли отправлять новое действие, и функции getState в качестве аргументов, чтобы они могли обращаться к текущему состоянию и возвращать функцию. Любое возвращаемое значение из внутренней функции будет доступно как значение самой функции отправки.
Ниже приведен синтаксис промежуточного программного обеспечения —
({ getState, dispatch }) => next => action
Функция getState полезна для определения необходимости извлечения новых данных или возврата результатов кэширования в зависимости от текущего состояния.
Давайте посмотрим на пример пользовательской функции регистрации промежуточного программного обеспечения. Он просто регистрирует действие и новое состояние.
import { createStore, applyMiddleware } from 'redux' import userLogin from './reducers' function logger({ getState }) { return next => action => { console.log(‘action’, action); const returnVal = next(action); console.log('state when action is dispatched', getState()); return returnVal; } }
Теперь примените промежуточное программное обеспечение регистратора к магазину, написав следующую строку кода:
const store = createStore(userLogin , initialState=[ ] , applyMiddleware(logger));
Отправьте действие, чтобы проверить отправленное действие и новое состояние, используя следующий код —
store.dispatch({
type: 'ITEMS_REQUEST',
isLoading: true
})
Другой пример промежуточного программного обеспечения, где вы можете определить, когда показывать или скрывать загрузчик, приведен ниже. Это промежуточное ПО показывает загрузчик, когда вы запрашиваете какой-либо ресурс, и скрывает его, когда запрос ресурса завершен.