В этой главе рассказывается о концепциях веб-дизайна и преимуществах использования параллакс-скролла в веб-дизайне.
Фон веб-дизайна
С начала 20- го века бумажные носители попали в беспощадную конкуренцию благодаря цифровым носителям. Цифровые медиа включают в себя то, что мы видим в интернете, и, следовательно, сопутствующие журналы.
Бюллетени, которые вы получаете в рамках еженедельной / ежемесячной подписки, также включены в цифровые носители. В первую очередь, цифровые медиа сильно зависят от мобильных и настольных устройств. Это имеет значение, когда вы можете видеть контент на вашем мобильном (портативном), а также на настольных устройствах. То, как контент отображается на любом из устройств, играет особый стиль разработки контента.
Этот стиль проектирования называется веб- дизайном. С точки зрения проектирования или кодирования, когда разработчик веб-страницы собирается создать веб-страницу, он / она также принимает во внимание мобильные устройства.
Согласно Википедии, веб-дизайн включает в себя множество различных навыков и дисциплин в производстве и обслуживании веб-сайтов. Одним из таких навыков является создание впечатляющего опыта для пользователей. Веб-дизайн учитывает этот опыт и предоставляет организованный способ упорядочения содержимого страницы и предоставляет им различные стили.
Веб-дизайн включает в себя — дизайн интерфейса, графический дизайн и использование определенных стандартов для написания кода. Эта работа может быть выполнена одним человеком или группой людей.
Есть много инструментов, доступных на рынке, чтобы облегчить эту работу, однако, это зависит от ваших творческих навыков, чтобы создать внешний вид веб-страницы.
Современный День Веб-Дизайн
С развитием технологий происходит взрыв знаний. Интернет стал вещью, и это взлетело до качества нашей жизни. В любой момент, все больше и больше информации обрабатывается обычным пользователем интернета. Эта информация может быть в форме веб-сайта на настольном компьютере или с портативного устройства; планшет или мобильный телефон.
Хотя так много информации пытается привлечь внимание пользователя, очевидно, что для человека, разрабатывающего веб-интерфейс, для передачи сообщения выделяется всего 3 секунды.
Как с этим справиться? Это более чем важно, чтобы передать сообщение, потому что оно является источником любого веб-дизайна. Вы хотите создать сайт, который общается, и в то же время он должен привлекать и заставлять пользователя придерживаться контента. Это действительно сложная задача.
Учитывая огромный объем работы для любого данного веб-контента, все больше и больше людей попадают в мир веб-дизайна. Креативный веб-дизайнер — это разговор города благодаря его удивительному таланту создания хорошего пользовательского опыта. В настоящее время веб-дизайнер может приступить к работе в маркетинговой / рекламной компании или начать самостоятельно заниматься веб-дизайном.
Эстетическое обращение — ключ к определенному контенту в сети . Это означает, что веб-дизайнер должен знать принципы и основы дизайна, цвета, расстояния и т. Д. Каждый день все больше и больше пользователей видят веб-контент высокого качества. Очевидно, что можно сравнить текущую веб-страницу или веб-сайт с той, которую посетили несколько часов или несколько минут назад. Упорядочение контента в сочетании с хорошей графикой и цветами сделало многие отдельные баннеры / страницы популярными в Интернете.
пример
Давайте возьмем случай простой графики. В интернете много графики, называемой мемами. Это простые изображения в формате Graphics Interchange Format (GIF) с небольшим текстом, встроенным в графику. Эти мемы делают интернет-туры на основе недавнего события в какой-то части мира. Если мы посмотрим на этот пример, то единственное, что у них есть, — это графический, а также какой-то соответствующий или не относящийся к делу текст.
Тем не менее, он приобрел большую популярность, что заставляет задуматься об удивительных возможностях в Интернете.
Таким образом, для обеспечения эффективности веб-дизайна важную роль играют как креативность, так и способ передачи сообщения.
Важно отметить, что успешная веб-страница — это сочетание веб-дизайна и веб-разработки . В соответствии с текущей тенденцией рынка, наряду с веб-дизайнером, веб-разработчик должен быть в команде. Веб-дизайнер всегда будет искать вдохновение и использовать свое творчество для создания графики и соответствующих цветовых схем. Принимая во внимание, что веб-разработчик будет использовать свои навыки кодирования, чтобы перенести графику и цветовые схемы на сайт.
Веб-дизайнер также должен знать, как писать код, чтобы сделать предназначенную графику или цветовую схему полезной для веб-разработчика. Простой код в простом приложении, таком как Блокнот, может помочь веб-дизайнеру занять ведущее место в веб-разработке.
Использование Parallax Scrolling
Parallax Scrolling попадает в границы работы как веб-дизайнера, так и веб-разработчика. Веб-дизайнер может создать эффект Parallax Scrolling, используя такие инструменты, как InVision, UXPin, чтобы передать веб-разработчику предполагаемое поведение при прокрутке. Кроме того, веб-разработчик использует свои навыки для создания эффекта прокрутки параллакса. Это может быть сделано различными методами JavaScript, CSS и jQuery. Подробное описание каждого из этих методов приведено в следующих главах.
Согласно определению, указанному в предыдущем разделе, параллаксная прокрутка — это метод, когда при прокрутке фоновое содержимое перемещается с другой скоростью, чем содержимое переднего плана .
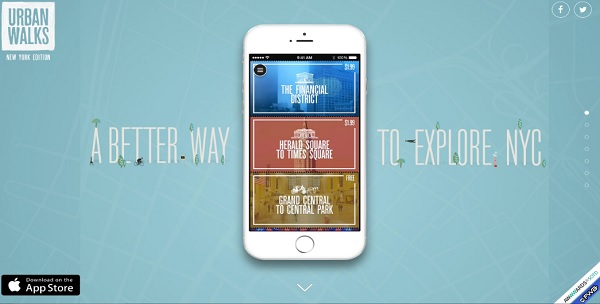
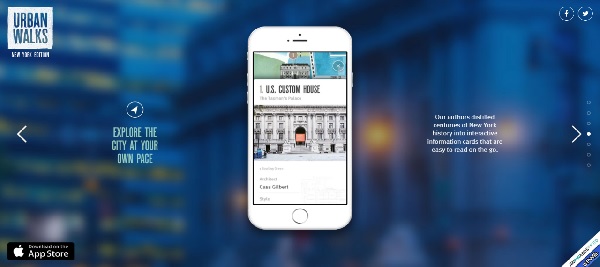
На этом сайте показана простая техника CSS для создания эффекта прокрутки параллакса — The Urban Walks .
Как вы можете видеть на скриншоте выше, мобильный телефон в центре экрана изменит контент после двойной прокрутки. Также обратите внимание на первую прокрутку, изменится фон с мобильным телефоном.
Этот переход дает вам ощущение, что телефон постоянно на своем месте и фон меняется при прокрутке вниз. Этот эффект называется эффектом прокрутки параллакса. Вы знаете, что прокручиваете его вниз, так как есть индикатор экранов в самом правом углу экрана в виде нескольких точек.
Первое использование прокрутки параллакса было в старых компьютерных играх. Где фиксированное фоновое изображение будет двигаться с меньшей скоростью, так как персонаж движется быстрее, чем фон. Некоторые примеры этих игр — Disney’s Aladdin и Disney’s Lion King. Эти игры были запущены в далеком 1993 и 1994 годах соответственно.
Хотя это правда, что все началось с игр, но в настоящее время многие веб-дизайнеры делают акцент на том, как их аудитория любит свой сайт. Преимущества параллакс-прокрутки распространяются с веб-сайтов на мобильные сайты.
Эти веб-сайты, когда-то разработанные с параллаксной прокруткой для настольных версий, добавляются с кодом, который также поддерживает мобильные экраны.
Преимущества Parallax Scrolling в Интернете и на мобильных устройствах
В этом разделе мы обсудим преимущества использования параллаксной прокрутки с разных точек зрения, как описано ниже —
Есть забавный элемент, связанный с прокруткой параллакса. Как вы видели в приведенном выше примере, передача информации из тысячи слов стала проще, поскольку пользователь выполняет прокрутку с разных экранов.
Если мы рассмотрим нового пользователя, то с каждым свитком связано любопытство. Следовательно, это не только обогащает работу сайта, но и увеличивает вероятность того, что пользователь будет тратить больше времени при первом посещении самого сайта.
Доля участия пользователей резко увеличивается, поскольку пользователь заинтригован прокруткой.
Пользователь не должен задумываться о процессе выяснения информации, поскольку она доступна более очевидным образом.
В некоторых случаях вы можете поместить историю о предлагаемом продукте / услуге, анимируя другие элементы на экране, такие как логотип или значок меню.
После того, как вы реализуете прокрутку параллакса для настольной версии, очень легко можно будет использовать ту же платформу для мобильного веб-сайта или экранов.
Поскольку фрагмент кода прост и пригоден для повторного использования, если вы являетесь маркетинговым агентством или компанией, предоставляющей услуги веб-сайта, это упрощает сбор новых клиентов.
Знание параллакса прокрутки приходит с большим опытом в таких интерфейсах, как CSS, JavaScript и т. Д.