Для веб-разработчика, когда дело доходит до создания эффекта прокрутки параллакса, доступны различные методы. Одним из таких методов является использование Cascaded Styling Sheets (CSS) .
CSS объясняет, как элементы HTML отображаются на экране. Можно создать файл CSS, и он может быть использован для всего сайта. Проще добавить CSS-файл, чем добавлять стили к каждому HTML-элементу и управлять ими в разных частях веб-страницы.
Примечание. Некоторые из методов, обсуждаемых ниже в этой главе, относятся к настольным компьютерам, а не к мобильным устройствам. Это будет упомянуто на этапах, когда конкретный метод не подходит для мобильных устройств.
Учитывая разгрузку CSS во все дополнительные чертежи в объектную модель документа (DOM), существует большее использование аппаратного ускорения и плавного эффекта без нагрузки на процессор.
Абсолютный метод позиции
Этот метод часто используется для создания эффекта параллакса, поскольку он относительно легкий по сравнению с другими доступными вариантами. Положение фонового изображения сохраняется фиксированным относительно другого содержимого на экране. В приведенном ниже примере вы увидите, как это сделать, используя магию CSS.
В этом разделе мы рассмотрим два метода для метода абсолютного положения —
- Один фон
- Многократный Фон
Метод единого фона
В этом методе мы создадим два файла в одной папке. Соблюдайте шаги, указанные ниже для той же цели —
Шаг 1
Мы должны создать два файла в одной папке: первый файл с разметкой HTML, а второй с кодом CSS.
Шаг 2
Теперь давайте определим нашу HTML-разметку. Соблюдайте приведенный ниже код —
<html> <head> <link rel = "stylesheet" href = "styles.css"> </head> <body> <div class = "BgContainer"> <div class = "Parallax"> <h1> Welcome! </h1> </div> <div class = "FgContainer"> <div class = "MainContent"> <p> Here we will go ahead with some content which will really vary according to the content on your site. I am just typing out this content as it is sometimes good to engage user than the usual lorem ipsum text! <br/> <br/> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. <br/> <br/> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> </div> </div> </body> </html>
Шаг 3
Откройте блокнот. Скопируйте и вставьте приведенный выше фрагмент кода.
При сохранении файла в разделе « Тип файла » выберите « Все файлы» . При необходимости введите имя файла, но за ним должно следовать расширение — .html, как показано на снимке экрана ниже.
Шаг 4
После сохранения файла создайте другой файл в блокноте и вставьте приведенный ниже код —
html, body {
font-size: 18px;
line-height: 28px;
}
h1 {
letter-spacing: -15px;
color: white;
text-align: center;
font-size: 200px;
font-weight: 800;
line-height: 200px;
}
BgContainer {
perspective: 1px;
transform-style: preserve-3d;
height: 100vh;
overflow-x: hidden;
overflow-y: scroll;
}
FgContainer {
position: relative;
display: block;
background-color: white;
z-index: 1;
}
MainContent {
max-width: 750px;
margin: 0 auto;
padding: 75px 0;
}
p {
margin: 75px 0;
}
.Parallax {
display: flex;
flex: 1 0 auto;
position: relative;
z-index: -1;
height: 100vh;
justify-content: center;
align-items: center;
transform: translateZ(-1px) scale(2);
background: url(https://cdn.pixabay.com/photo/2017/02/07/09/02/background-2045380_640.jpg);
background-color: rgb(250,228, 216);
}
Как вы видели на последнем шаге, когда вы сохраняете файл, в разделе Тип файла выберите Все файлы . При необходимости введите имя в свой файл и добавьте к нему расширение .css .
Анализ кода
Давайте разберемся, какая часть кода отвечает за эффект параллакса. Наиболее важная работа для параллакса выполняется с использованием правил перспективы и преобразования. Обратитесь к строке 15 в приведенном выше фрагменте кода. Перспектива сначала создается для нашего BgContainer . Это инициирует платформу для правила преобразования.
В контейнере Parallax, начинающемся со строки 40, правило преобразования в строке 48 помещает div BgContainer в фон, используя translate (-1px).
Вы можете изменить значения параметров перевода и масштабирования, чтобы изменить глубину параллакса.
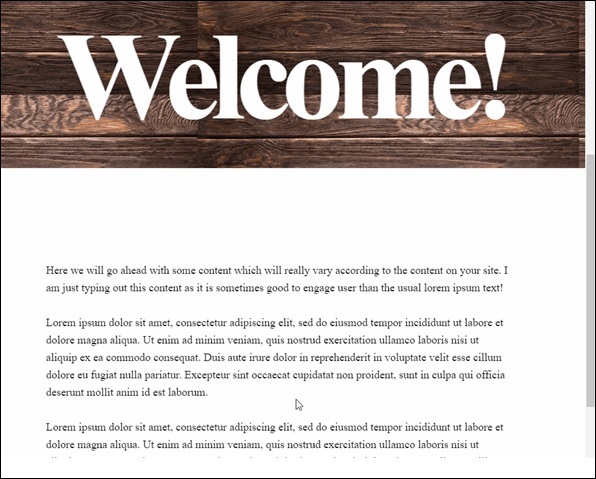
Когда вы откроете HTML-файл, эффект параллакса будет виден, как показано ниже —
Примечание. В оставшейся части учебного пособия предполагается, что читатель может создавать файлы HTML и CSS в соответствии со структурой папок, описанной в приведенном выше методе.
Метод множественного фона
В этом методе у нас будут разные изображения, когда пользователь прокручивает страницу вниз. Есть изображение с карандашами, которое используется в разных цветовых сочетаниях для иллюстрации этого эффекта.
Соблюдайте следующий код для HTML-страницы, как показано ниже —
<html>
<head>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<h1>Multiple Background Example</h1>
<div class = "parallax">
<div class = "bg__First">First</div>
<div class = "bg__Second">Second</div>
<div class = "bg__Third">Third</div>
<div class = "bg__Fourth">Fourth</div>
</div>
</body>
</html>
Как и в предыдущем примере, мы будем использовать styles.css, хранящийся в том же месте, что и этот HTML-файл. У нас есть три разных div, названных как первый, второй, третий и четвертый.
Код CSS для прокрутки параллакса приведен ниже —
body, html {
height : 100%;
font-family : sans-serif;
}
.parallax [class*="bg__"] {
position : relative;
height : 50vh;
text-indent : -9999px;
background-attachment : fixed;
background-position : top center;
background-size : cover;
}
.parallax [class*="bg__"]:nth-child( 2n) {
box-shadow : inset 0 0 1em #111;
}
.parallax .bg__First, .bg__Fourth {
height : 100vh;
}
.parallax .bg__First {
background-image : url("parallax0.png");
}
.parallax .bg__Second {
background-image : url("parallax1.png");
}
.parallax .bg__Third {
background-image : url("parallax2.png");
}
.parallax .bg__Fourth {
background-image : url("parallax1.png");
}
Здесь мы создаем эффект параллакса из строки 7, важным свойством здесь является background-attachment: fixed .
Используя это свойство, первое изображение с цветными карандашами всегда будет оставаться вверху. При прокрутке вниз начнут появляться разные изображения, как описано в строке 28.
В результате вы сможете увидеть эффект параллакса, как показано на рисунке ниже. Следующее изображение — скриншот примера, который мы рассмотрели для нескольких фонов.
Чистый параллакс CSS
Давайте объединим знания из двух предыдущих методов и создадим продвинутый эффект параллакса Pure CSS.
Разница будет в том, как мы упорядочим элемент изображения и свойство z-transform . Объяснение свойства будет предоставлено после кода CSS.
Создайте файл HTML со следующим кодом, используя обычный метод из Блокнота.
<html>
<head>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<div class = "wrapParallax">
<div class = "parallax_one">
<img src = "https://cdn.pixabay.com/photo/2018/06/16/15/36/water-lily-3478924_640.jpg" alt = "">
</div>
<div class = "parallax_two">
<h1>Pure CSS Parllax Advanced Level</h1>
</div>
<div class = "parallax_three">
<img src = "https://cdn.pixabay.com/photo/2016/11/29/04/19/beach-1867285_640.jpg" alt = "">
</div>
</div>
</body>
</html>
Для файла CSS, код приведен ниже —
body, html {
padding: 0;
margin: 0;
}
h1 {
color: blue;
text-align: center;
padding: 20px;
text-shadow: 0px 0px 10px #fffff;
}
img {
width:100vw;
height:100vh;
}
.wrapParallax {
perspective: 100px;
height: 100vh;
overflow-x: hidden;
overflow-y: auto;
}
.parallax {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
}
.parallax_one {
transform: translateZ(-100px) scale(2)
}
.parallax_two {
z-index: 10;
transform: translateZ(-200px) scale(3)
}
.parallax_three {
margin-top: 100vh;
}
Анализ кода
Мы зафиксировали положение первого слоя в строке 26 , используя свойство position: absolute . Позиции также жестко запрограммированы на 0.
В parallax_two , который является слоем с заголовком, мы применили z-index: 10, чтобы обеспечить плавающий эффект для заголовка. Слой parallax_three перемещается вниз, предоставляя свойство margin-top.
Таким образом, мы можем повысить уровень сложности нашего эффекта Параллакса.
Наблюдайте эффект, как показано на рисунке ниже.