Предпосылки и Введение
Если вы просматриваете какой-либо современный веб-сайт на компьютерах или мобильных телефонах, возможно, вы столкнулись с тем, что при прокрутке веб-сайта вниз / вверх создается впечатление, что весь экран движется в направлении прокрутки. Если это эффект на заднем плане, информация на переднем плане также изменяется при прокрутке. Этот эффект можно кратко описать как Parallax Scrolling.
Скроллинг
Давайте поймем, что это значит, прокручивая. При просмотре веб-страницы действие для просмотра веб-страницы в любом направлении (вверх, вниз, влево и вправо) называется прокруткой.
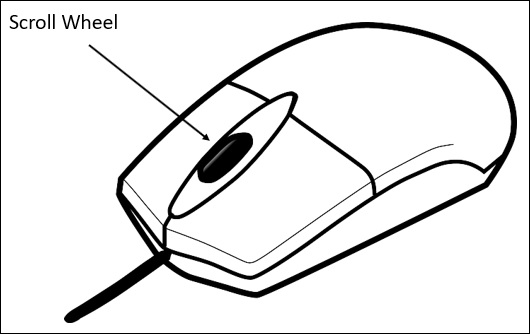
Обычно, если вы пользователь настольного компьютера, это действие выполняется с помощью колеса прокрутки мыши.
история
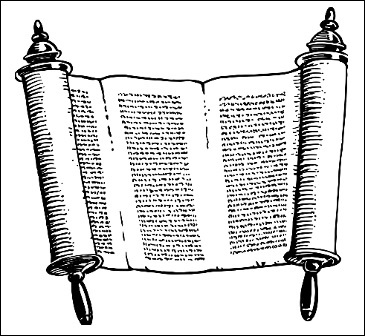
Давайте посмотрим на слово — свиток. В старину, чтобы послать сообщение другим людям, находящимся на большом расстоянии, использовались рукописные свитки. Эти свитки выглядели так, как показано ниже —
Представьте себе действия человека, который держит свиток. Чтобы прочитать содержимое полностью, человек должен будет «прокрутить» и прокрутить его дальше. Использование этих свитков было также для ведения записи текста или решений. С течением времени использование свитка увеличилось, поскольку он был подготовлен из различных письменных материалов, таких как — папирус, пергамент и бумага.
По мере развития компьютеров стало возможным обрабатывать и хранить очень большие документы, таблицы и изображения. Иногда данных было так много, что размер экрана был просто недостаточен для представления данных пользователю. Если отображаемые данные превышали размер окна или области отображения, данные оставались скрытыми. Это требовало подхода к расширению области экрана.
Некоторые параметры для достижения расширения экрана перечислены ниже —
- Увеличить размер экрана
- Чтобы уменьшить размер данных
- Использовать прокрутку
Этот механизм прокрутки более важен для людей, работающих с графическим дизайном и редактированием фотографий.
Параллакс Скроллинг Происхождение
Давайте посмотрим на историю прокрутки параллакса. Сначала мы поймем, что означает слово параллакс. Слово параллакс происходит от греческого слова παράλλαξις (параллаксис), что означает чередование.
Если мы смотрим на объект под углом, он будет отображаться определенным образом. Но если вы перемещаете один и тот же объект из разных позиций, будет очевидное движение объектов. Это явление называется параллаксом.
Параллакс-скроллинг в веб-дизайне — Основные понятия
Теперь, когда мы поняли происхождение и происхождение Parallax, давайте разберемся с историей и концепцией прокрутки Parallax в веб-дизайне.
Определение
Согласно Википедии, прокрутка параллакса — это техника в компьютерной графике, в которой фоновые изображения перемещаются мимо камеры медленнее, чем изображения переднего плана, создавая иллюзию глубины в 2D-сцене и добавляя ощущение погружения в виртуальный опыт.
Параллакс-скроллинг использовался в первые дни анимации. Многие анимационные студии (например, Disney) использовали многоплоскостные камеры для достижения эффекта параллакса.
Поскольку технологии компьютерной графики развивались вместе с такими передовыми средами, как JavaScript, веб-дизайнеры и разработчики теперь могут создавать сайты с богатым опытом. Хотя параллаксная прокрутка началась с нескольких слоев, она была перенесена на следующий уровень с помощью полос прокрутки в компьютерах. Техника осталась прежней, но благодаря ее применению для прокрутки был создан уникальный опыт.
Примеры
Скроллинг параллакса широко используется на современных веб-сайтах. Поскольку одновременная прокрутка параллакса может быть реализована как для мобильных, так и для настольных сайтов, популярность таких сайтов в последние годы резко возросла.
Некоторые примеры сайтов, использующих параллаксную прокрутку, приведены ниже —
Беар Гриллс
По мере продолжения анимации вы сможете увидеть, как содержимое веб-сайта становится интерактивным. По мере продвижения вперед будет появляться все больше и больше информации.
Заработай деньги
Чтобы познакомить читателя с преимуществами кредитного союза, этот сайт познакомит вас с сюжетом. По мере продвижения вперед информация раскрывается уникальным способом.
ИнфоКвест Инфографика
Путешествие сотрудника в поисках критической информации на его рабочем месте изображено с помощью прокрутки.
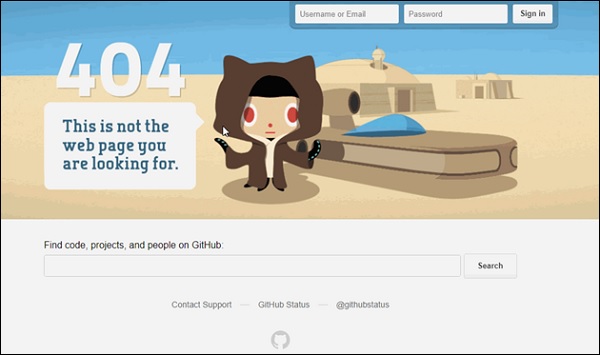
GitHub 404
Это немного отличается от обычного опыта параллакса: объект в верхней части экрана перемещается при наведении на него указателя мыши.
Применение Parallax Scrolling
К настоящему времени из определения и предыстории должно быть ясно, что параллаксная прокрутка полезна для широкого спектра цифровых носителей. Некоторые из приложений — параллаксная прокрутка ниже —
Дизайн игры
Параллакс-скроллинг широко используется в игровом дизайне. Персонаж должен двигаться относительно фона, и с помощью управления игроком, используя мышь и клавиатуру, весь опыт должен измениться. Дизайн игры — очень примитивный, но модный способ использования параллакс-скроллинга.
Веб-сайты
Чтобы пользователь был захвачен сайтом, важен некоторый динамический и разный опыт. Как вы могли заметить из примеров сайтов, обсуждавшихся выше, прокрутка параллакса добавляет контенту его интерактивное представление.
Веб-дизайн и параллакс-свиток
В этой главе рассказывается о концепциях веб-дизайна и преимуществах использования параллакс-скролла в веб-дизайне.
Фон веб-дизайна
С начала 20- го века бумажные носители попали в беспощадную конкуренцию благодаря цифровым носителям. Цифровые медиа включают в себя то, что мы видим в интернете, и, следовательно, сопутствующие журналы.
Бюллетени, которые вы получаете в рамках еженедельной / ежемесячной подписки, также включены в цифровые носители. В первую очередь, цифровые медиа сильно зависят от мобильных и настольных устройств. Это имеет значение, когда вы можете видеть контент на вашем мобильном (портативном), а также на настольных устройствах. То, как контент отображается на любом из устройств, играет особый стиль разработки контента.
Этот стиль проектирования называется веб- дизайном. С точки зрения проектирования или кодирования, когда разработчик веб-страницы собирается создать веб-страницу, он / она также принимает во внимание мобильные устройства.
Согласно Википедии, веб-дизайн включает в себя множество различных навыков и дисциплин в производстве и обслуживании веб-сайтов. Одним из таких навыков является создание впечатляющего опыта для пользователей. Веб-дизайн учитывает этот опыт и предоставляет организованный способ упорядочения содержимого страницы и предоставляет им различные стили.
Веб-дизайн включает в себя — дизайн интерфейса, графический дизайн и использование определенных стандартов для написания кода. Эта работа может быть выполнена одним человеком или группой людей.
Есть много инструментов, доступных на рынке, чтобы облегчить эту работу, однако, это зависит от ваших творческих навыков, чтобы создать внешний вид веб-страницы.
Современный День Веб-Дизайн
С развитием технологий происходит взрыв знаний. Интернет стал вещью, и это взлетело до качества нашей жизни. В любой момент, все больше и больше информации обрабатывается обычным пользователем интернета. Эта информация может быть в форме веб-сайта на настольном компьютере или с портативного устройства; планшет или мобильный телефон.
Хотя так много информации пытается привлечь внимание пользователя, очевидно, что для человека, разрабатывающего веб-интерфейс, для передачи сообщения выделяется всего 3 секунды.
Как с этим справиться? Это более чем важно, чтобы передать сообщение, потому что оно является источником любого веб-дизайна. Вы хотите создать сайт, который общается, и в то же время он должен привлекать и заставлять пользователя придерживаться контента. Это действительно сложная задача.
Учитывая огромный объем работы для любого данного веб-контента, все больше и больше людей попадают в мир веб-дизайна. Креативный веб-дизайнер — это разговор города благодаря его удивительному таланту создания хорошего пользовательского опыта. В настоящее время веб-дизайнер может приступить к работе в маркетинговой / рекламной компании или начать самостоятельно заниматься веб-дизайном.
Эстетическое обращение — ключ к определенному контенту в сети . Это означает, что веб-дизайнер должен знать принципы и основы дизайна, цвета, расстояния и т. Д. Каждый день все больше и больше пользователей видят веб-контент высокого качества. Очевидно, что можно сравнить текущую веб-страницу или веб-сайт с той, которую посетили несколько часов или несколько минут назад. Упорядочение контента в сочетании с хорошей графикой и цветами сделало многие отдельные баннеры / страницы популярными в Интернете.
пример
Давайте возьмем случай простой графики. В интернете много графики, называемой мемами. Это простые изображения в формате Graphics Interchange Format (GIF) с небольшим текстом, встроенным в графику. Эти мемы делают интернет-туры на основе недавнего события в какой-то части мира. Если мы посмотрим на этот пример, то единственное, что у них есть, — это графический, а также какой-то соответствующий или не относящийся к делу текст.
Тем не менее, он приобрел большую популярность, что заставляет задуматься об удивительных возможностях в Интернете.
Таким образом, для обеспечения эффективности веб-дизайна важную роль играют как креативность, так и способ передачи сообщения.
Важно отметить, что успешная веб-страница — это сочетание веб-дизайна и веб-разработки . В соответствии с текущей тенденцией рынка, наряду с веб-дизайнером, веб-разработчик должен быть в команде. Веб-дизайнер всегда будет искать вдохновение и использовать свое творчество для создания графики и соответствующих цветовых схем. Принимая во внимание, что веб-разработчик будет использовать свои навыки кодирования, чтобы перенести графику и цветовые схемы на сайт.
Веб-дизайнер также должен знать, как писать код, чтобы сделать предназначенную графику или цветовую схему полезной для веб-разработчика. Простой код в простом приложении, таком как Блокнот, может помочь веб-дизайнеру занять ведущее место в веб-разработке.
Использование Parallax Scrolling
Parallax Scrolling попадает в границы работы как веб-дизайнера, так и веб-разработчика. Веб-дизайнер может создать эффект Parallax Scrolling, используя такие инструменты, как InVision, UXPin, чтобы передать веб-разработчику предполагаемое поведение при прокрутке. Кроме того, веб-разработчик использует свои навыки для создания эффекта прокрутки параллакса. Это может быть сделано различными методами JavaScript, CSS и jQuery. Подробное описание каждого из этих методов приведено в следующих главах.
Согласно определению, указанному в предыдущем разделе, параллаксная прокрутка — это метод, когда при прокрутке фоновое содержимое перемещается с другой скоростью, чем содержимое переднего плана .
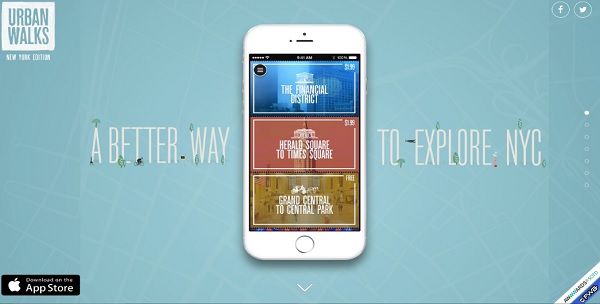
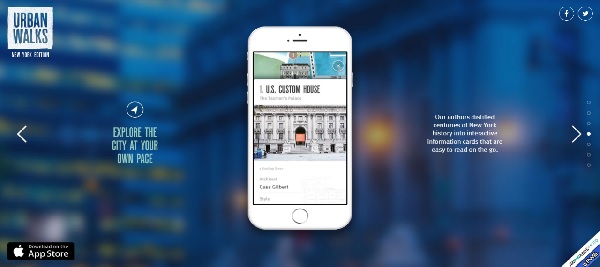
На этом сайте показана простая техника CSS для создания эффекта прокрутки параллакса — The Urban Walks .
Как вы можете видеть на скриншоте выше, мобильный телефон в центре экрана изменит контент после двойной прокрутки. Также обратите внимание на первую прокрутку, изменится фон с мобильным телефоном.
Этот переход дает вам ощущение, что телефон постоянно на своем месте и фон меняется при прокрутке вниз. Этот эффект называется эффектом прокрутки параллакса. Вы знаете, что прокручиваете его вниз, так как есть индикатор экранов в самом правом углу экрана в виде нескольких точек.
Первое использование прокрутки параллакса было в старых компьютерных играх. Где фиксированное фоновое изображение будет двигаться с меньшей скоростью, так как персонаж движется быстрее, чем фон. Некоторые примеры этих игр — Disney’s Aladdin и Disney’s Lion King. Эти игры были запущены в далеком 1993 и 1994 годах соответственно.
Хотя это правда, что все началось с игр, но в настоящее время многие веб-дизайнеры делают акцент на том, как их аудитория любит свой сайт. Преимущества параллакс-прокрутки распространяются с веб-сайтов на мобильные сайты.
Эти веб-сайты, когда-то разработанные с параллаксной прокруткой для настольных версий, добавляются с кодом, который также поддерживает мобильные экраны.
Преимущества Parallax Scrolling в Интернете и на мобильных устройствах
В этом разделе мы обсудим преимущества использования параллаксной прокрутки с разных точек зрения, как описано ниже —
С точки зрения аудитории
-
Есть забавный элемент, связанный с прокруткой параллакса. Как вы видели в приведенном выше примере, передача информации из тысячи слов стала проще, поскольку пользователь выполняет прокрутку с разных экранов.
-
Если мы рассмотрим нового пользователя, то с каждым свитком связано любопытство. Следовательно, это не только обогащает работу сайта, но и увеличивает вероятность того, что пользователь будет тратить больше времени при первом посещении самого сайта.
-
Доля участия пользователей резко увеличивается, поскольку пользователь заинтригован прокруткой.
-
Пользователь не должен задумываться о процессе выяснения информации, поскольку она доступна более очевидным образом.
-
В некоторых случаях вы можете поместить историю о предлагаемом продукте / услуге, анимируя другие элементы на экране, такие как логотип или значок меню.
Есть забавный элемент, связанный с прокруткой параллакса. Как вы видели в приведенном выше примере, передача информации из тысячи слов стала проще, поскольку пользователь выполняет прокрутку с разных экранов.
Если мы рассмотрим нового пользователя, то с каждым свитком связано любопытство. Следовательно, это не только обогащает работу сайта, но и увеличивает вероятность того, что пользователь будет тратить больше времени при первом посещении самого сайта.
Доля участия пользователей резко увеличивается, поскольку пользователь заинтригован прокруткой.
Пользователь не должен задумываться о процессе выяснения информации, поскольку она доступна более очевидным образом.
В некоторых случаях вы можете поместить историю о предлагаемом продукте / услуге, анимируя другие элементы на экране, такие как логотип или значок меню.
С технической точки зрения
-
После того, как вы реализуете прокрутку параллакса для настольной версии, очень легко можно будет использовать ту же платформу для мобильного веб-сайта или экранов.
-
Поскольку фрагмент кода прост и пригоден для повторного использования, если вы являетесь маркетинговым агентством или компанией, предоставляющей услуги веб-сайта, это упрощает сбор новых клиентов.
-
Знание параллакса прокрутки приходит с большим опытом в таких интерфейсах, как CSS, JavaScript и т. Д.
После того, как вы реализуете прокрутку параллакса для настольной версии, очень легко можно будет использовать ту же платформу для мобильного веб-сайта или экранов.
Поскольку фрагмент кода прост и пригоден для повторного использования, если вы являетесь маркетинговым агентством или компанией, предоставляющей услуги веб-сайта, это упрощает сбор новых клиентов.
Знание параллакса прокрутки приходит с большим опытом в таких интерфейсах, как CSS, JavaScript и т. Д.
Методы CSS
Для веб-разработчика, когда дело доходит до создания эффекта прокрутки параллакса, доступны различные методы. Одним из таких методов является использование Cascaded Styling Sheets (CSS) .
CSS объясняет, как элементы HTML отображаются на экране. Можно создать файл CSS, и он может быть использован для всего сайта. Проще добавить CSS-файл, чем добавлять стили к каждому HTML-элементу и управлять ими в разных частях веб-страницы.
Примечание. Некоторые из методов, обсуждаемых ниже в этой главе, относятся к настольным компьютерам, а не к мобильным устройствам. Это будет упомянуто на этапах, когда конкретный метод не подходит для мобильных устройств.
Учитывая разгрузку CSS во все дополнительные чертежи в объектную модель документа (DOM), существует большее использование аппаратного ускорения и плавного эффекта без нагрузки на процессор.
Абсолютный метод позиции
Этот метод часто используется для создания эффекта параллакса, поскольку он относительно легкий по сравнению с другими доступными вариантами. Положение фонового изображения сохраняется фиксированным относительно другого содержимого на экране. В приведенном ниже примере вы увидите, как это сделать, используя магию CSS.
В этом разделе мы рассмотрим два метода для метода абсолютного положения —
- Один фон
- Многократный Фон
Метод единого фона
В этом методе мы создадим два файла в одной папке. Соблюдайте шаги, указанные ниже для той же цели —
Шаг 1
Мы должны создать два файла в одной папке: первый файл с разметкой HTML, а второй с кодом CSS.
Шаг 2
Теперь давайте определим нашу HTML-разметку. Соблюдайте приведенный ниже код —
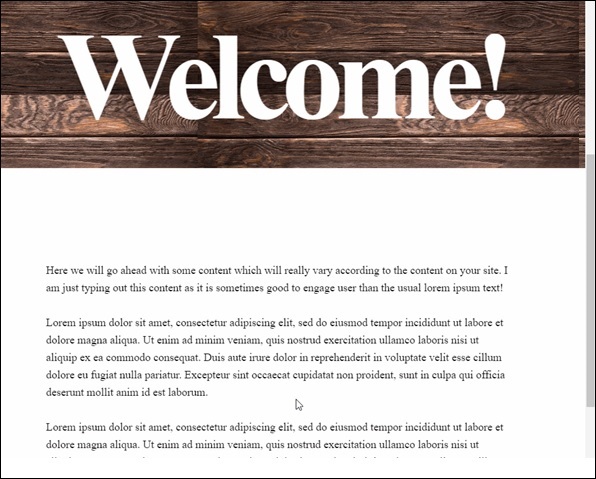
<html> <head> <link rel = "stylesheet" href = "styles.css"> </head> <body> <div class = "BgContainer"> <div class = "Parallax"> <h1> Welcome! </h1> </div> <div class = "FgContainer"> <div class = "MainContent"> <p> Here we will go ahead with some content which will really vary according to the content on your site. I am just typing out this content as it is sometimes good to engage user than the usual lorem ipsum text! <br/> <br/> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. <br/> <br/> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> </div> </div> </body> </html>
Шаг 3
Откройте блокнот. Скопируйте и вставьте приведенный выше фрагмент кода.
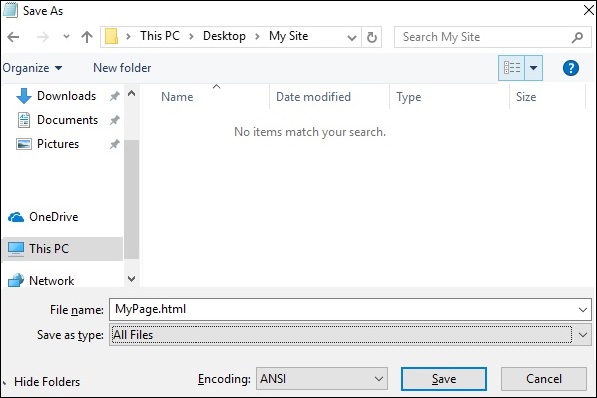
При сохранении файла в разделе « Тип файла » выберите « Все файлы» . При необходимости введите имя файла, но за ним должно следовать расширение — .html, как показано на снимке экрана ниже.
Шаг 4
После сохранения файла создайте другой файл в блокноте и вставьте приведенный ниже код —
html, body {
font-size: 18px;
line-height: 28px;
}
h1 {
letter-spacing: -15px;
color: white;
text-align: center;
font-size: 200px;
font-weight: 800;
line-height: 200px;
}
BgContainer {
perspective: 1px;
transform-style: preserve-3d;
height: 100vh;
overflow-x: hidden;
overflow-y: scroll;
}
FgContainer {
position: relative;
display: block;
background-color: white;
z-index: 1;
}
MainContent {
max-width: 750px;
margin: 0 auto;
padding: 75px 0;
}
p {
margin: 75px 0;
}
.Parallax {
display: flex;
flex: 1 0 auto;
position: relative;
z-index: -1;
height: 100vh;
justify-content: center;
align-items: center;
transform: translateZ(-1px) scale(2);
background: url(https://cdn.pixabay.com/photo/2017/02/07/09/02/background-2045380_640.jpg);
background-color: rgb(250,228, 216);
}
Как вы видели на последнем шаге, когда вы сохраняете файл, в разделе Тип файла выберите Все файлы . При необходимости введите имя в свой файл и добавьте к нему расширение .css .
Анализ кода
Давайте разберемся, какая часть кода отвечает за эффект параллакса. Наиболее важная работа для параллакса выполняется с использованием правил перспективы и преобразования. Обратитесь к строке 15 в приведенном выше фрагменте кода. Перспектива сначала создается для нашего BgContainer . Это инициирует платформу для правила преобразования.
В контейнере Parallax, начинающемся со строки 40, правило преобразования в строке 48 помещает div BgContainer в фон, используя translate (-1px).
Вы можете изменить значения параметров перевода и масштабирования, чтобы изменить глубину параллакса.
Когда вы откроете HTML-файл, эффект параллакса будет виден, как показано ниже —
Примечание. В оставшейся части учебного пособия предполагается, что читатель может создавать файлы HTML и CSS в соответствии со структурой папок, описанной в приведенном выше методе.
Метод множественного фона
В этом методе у нас будут разные изображения, когда пользователь прокручивает страницу вниз. Есть изображение с карандашами, которое используется в разных цветовых сочетаниях для иллюстрации этого эффекта.
Соблюдайте следующий код для HTML-страницы, как показано ниже —
<html>
<head>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<h1>Multiple Background Example</h1>
<div class = "parallax">
<div class = "bg__First">First</div>
<div class = "bg__Second">Second</div>
<div class = "bg__Third">Third</div>
<div class = "bg__Fourth">Fourth</div>
</div>
</body>
</html>
Как и в предыдущем примере, мы будем использовать styles.css, хранящийся в том же месте, что и этот HTML-файл. У нас есть три разных div, названных как первый, второй, третий и четвертый.
Код CSS для прокрутки параллакса приведен ниже —
body, html {
height : 100%;
font-family : sans-serif;
}
.parallax [class*="bg__"] {
position : relative;
height : 50vh;
text-indent : -9999px;
background-attachment : fixed;
background-position : top center;
background-size : cover;
}
.parallax [class*="bg__"]:nth-child( 2n) {
box-shadow : inset 0 0 1em #111;
}
.parallax .bg__First, .bg__Fourth {
height : 100vh;
}
.parallax .bg__First {
background-image : url("parallax0.png");
}
.parallax .bg__Second {
background-image : url("parallax1.png");
}
.parallax .bg__Third {
background-image : url("parallax2.png");
}
.parallax .bg__Fourth {
background-image : url("parallax1.png");
}
Здесь мы создаем эффект параллакса из строки 7, важным свойством здесь является background-attachment: fixed .
Используя это свойство, первое изображение с цветными карандашами всегда будет оставаться вверху. При прокрутке вниз начнут появляться разные изображения, как описано в строке 28.
В результате вы сможете увидеть эффект параллакса, как показано на рисунке ниже. Следующее изображение — скриншот примера, который мы рассмотрели для нескольких фонов.
Чистый параллакс CSS
Давайте объединим знания из двух предыдущих методов и создадим продвинутый эффект параллакса Pure CSS.
Разница будет в том, как мы упорядочим элемент изображения и свойство z-transform . Объяснение свойства будет предоставлено после кода CSS.
Создайте файл HTML со следующим кодом, используя обычный метод из Блокнота.
<html>
<head>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<div class = "wrapParallax">
<div class = "parallax_one">
<img src = "https://cdn.pixabay.com/photo/2018/06/16/15/36/water-lily-3478924_640.jpg" alt = "">
</div>
<div class = "parallax_two">
<h1>Pure CSS Parllax Advanced Level</h1>
</div>
<div class = "parallax_three">
<img src = "https://cdn.pixabay.com/photo/2016/11/29/04/19/beach-1867285_640.jpg" alt = "">
</div>
</div>
</body>
</html>
Для файла CSS, код приведен ниже —
body, html {
padding: 0;
margin: 0;
}
h1 {
color: blue;
text-align: center;
padding: 20px;
text-shadow: 0px 0px 10px #fffff;
}
img {
width:100vw;
height:100vh;
}
.wrapParallax {
perspective: 100px;
height: 100vh;
overflow-x: hidden;
overflow-y: auto;
}
.parallax {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
}
.parallax_one {
transform: translateZ(-100px) scale(2)
}
.parallax_two {
z-index: 10;
transform: translateZ(-200px) scale(3)
}
.parallax_three {
margin-top: 100vh;
}
Анализ кода
Мы зафиксировали положение первого слоя в строке 26 , используя свойство position: absolute . Позиции также жестко запрограммированы на 0.
В parallax_two , который является слоем с заголовком, мы применили z-index: 10, чтобы обеспечить плавающий эффект для заголовка. Слой parallax_three перемещается вниз, предоставляя свойство margin-top.
Таким образом, мы можем повысить уровень сложности нашего эффекта Параллакса.
Наблюдайте эффект, как показано на рисунке ниже.
Методы JavaScript
Для создания эффекта Параллакса наиболее популярным методом является использование JavaScript. Начиная с этой главы мы будем обсуждать концепции JavaScript и некоторые библиотеки, используемые для достижения прокрутки Parallax.
Использование чистого JavaScript имеет смысл для поддержания оптимальной производительности сайта. Есть много других преимуществ использования библиотек с точки зрения производительности. Однако, чтобы лучше понять организацию кода, мы начнем с реализации чистого параллакса JavaScript. Забавный факт, иногда чистый JavaScript также называют ванильным JavaScript.
Parallax Scrolling с использованием чистого JavaScript
Сначала создайте основной файл HTML с кодом, показанным ниже. HTML-страница будет состоять из четырех заголовков.
<html>
<head>
<link rel = "stylesheet" href = "styles.css">
<script src = "myscripts.js"></script>
</head>
<body>
<section class = "parallax">
<h1>The First Scroll</h1>
</section>
<section class = "parallax">
<h1>The Second One</h1>
</section>
<section class = "parallax">
<h1>GoingOn !!</h1>
</section>
<section class = "parallax">
<h1>And we've reached the bottom!!</h1>
</section>
</body>
</html>
Обратите внимание, что в строке № 4 для этого примера мы используем файл myscripts.js, который будет храниться в той же папке, что и файл HTML и файл CSS.
Теперь давайте подготовим наш CSS-файл, как показано ниже.
header {
height: 4em;
background: #845;
}
.parallax {
background-repeat: no-repeat;
background-size: cover;
}
.parallax h1 {
text-align: center;
margin: 0;
font-size: 2.5em;
letter-spacing: .2em;
color: red;
padding: 10rem 0;
mix-blend-mode: exclusion;
}
.parallax:nth-of-type(1) {
background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg);
}
.parallax:nth-of-type(1) h1 {
padding: 15rem 0;
}
.parallax:nth-of-type(2) {
background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg);
}
.parallax:nth-of-type(2) h1 {
padding: 12rem 0;
}
.parallax:nth-of-type(3) {
background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg);
}
.parallax:nth-of-type(4) {
background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg);
}
Теперь перейдем к части JavaScript, создайте файл в блокноте и сохраните его как myscripts.js .
function $$(selector, context) {
context = context || document;
var elements = context.querySelectorAll(selector);
return Array.prototype.slice.call(elements);
}
window.addEventListener("scroll", function() {
var scrolledHeight= window.pageYOffset;
$$(".parallax").forEach(function(el,index,array) {
var limit = el.offsetTop+ el.offsetHeight;
if(scrolledHeight > el.offsetTop && scrolledHeight &l;= limit) {
el.style.backgroundPositionY= (scrolledHeight - el.offsetTop) /1.5+ "px";
} else {
el.style.backgroundPositionY= "0";
}
});
});
Анализ кода
Давайте проанализируем код JavaScript.
Код от строки № 1 до 4 представляет вспомогательную функцию.
В строке 6 мы выбираем наш элемент параллакса и добавляем событие прокрутки в окно. Чтобы определить, сколько области прокручивается, мы используем свойство scrolledHeight . Когда экран прокручивается вниз, backgroundPositionY обновляется для элемента параллакса.
Чтобы замедлить эффект параллакса, мы поделили на 1,5, это число можно изменить на любое число, которое вы хотите.
Теперь вы сможете увидеть прокрутку страницы вниз, как показано на скриншоте ниже.
Использование ScrollMagic JavaScript Library
Как обсуждалось в предыдущем разделе, хотя мы можем использовать чистый JavaScript для создания эффекта параллакса, есть несколько мощных библиотек JavaScript, которые улучшат пользовательский опыт. ScrollMagic — одна из таких библиотек для создания параллакс-скролл-взаимодействий.
Давайте поговорим об этом подробнее с помощью примера, приведенного ниже —
Примечание. В этом примере для простоты CSS хранится в файле HTML. Кроме того, код JavaScript будет присутствовать в том же документе. Короче говоря, мы создадим только один файл HTML, и на него будут ссылаться библиотеки ScrollMagic вместе с требуемым CSS.
<html>
<head>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.1/TweenMax.min.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/ScrollMagic.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/animation.gsap.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/debug.addIndicators.js"></script>
</head>
<body>
<style type = "text/css">
.parallaxParent {
height: 100vh;
overflow: hidden;
}
.parallaxParent > * {
height: 200%;
position: relative;
top: -100%;
}
</style>
<div class = "spacing0"></div>
<div id = "parallax1" class = "parallaxParent">
<div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div>
</div>
<div class = "spacing1">
<div style = "background-color:cyan">
<p>These are bricks</p>
</div>
</div>
<div class = "spacing0"></div>
<div id="parallax2" class = "parallaxParent">
<div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div>
</div>
<div class = "spacing1">
<div style = "background-color:yellow">
<p>Some More Bricks</p>
</div>
</div>
<div class = "spacing0"></div>
<div id = "parallax3" class = "parallaxParent">
<div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div>
</div>
<div class = "spacing2"></div>
<script>
// init controller
var controller = new ScrollMagic.Controller({
globalSceneOptions: {triggerHook: "onEnter", duration: "200%"}});
// build scenes
new ScrollMagic.Scene({triggerElement: "#parallax1"})
.setTween("#parallax1 > div", {y: "80%", ease: Linear.easeNone})
.addIndicators()
.addTo(controller);
new ScrollMagic.Scene({triggerElement: "#parallax2"})
.setTween("#parallax2 > div", {y: "80%", ease: Linear.easeNone})
.addIndicators()
.addTo(controller);
new ScrollMagic.Scene({triggerElement: "#parallax3"})
.setTween("#parallax3 > div", {y: "80%", ease: Linear.easeNone})
.addIndicators()
.addTo(controller);
</script>
</body>
</html>
Как показано в приведенном выше коде, нам потребовались ссылки на библиотеки JavaScript от строки 3 до 6 . Код CSS указывается от 9 до 19 строки.
Сеть доставки контента
Ссылки на скрипты от 3 до 6 указывают на URL-адреса ScrollMagic Content Delivery Network (CDN). Использование CDN имеет смысл в современной разработке веб-сайтов, поскольку вы загружаете необходимые библиотеки, не замедляя работу вашего сайта.
Если в библиотеках требуются настройки, для использования этих эффектов потребуется разместить библиотеки на соответствующем сервере. Если вы используете базовые функции из библиотеки, эффективно использовать URL CDN.
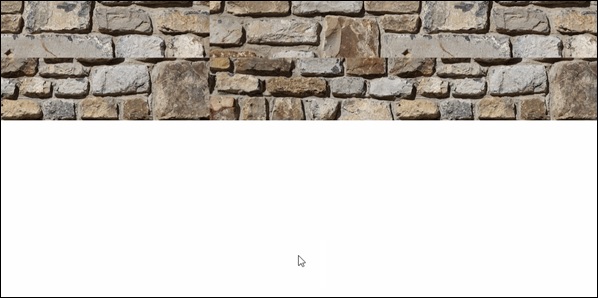
Приведенный выше HTML-код показывает изображение, разделенное на 2 деления. Первое деление появляется с заголовком — Это кирпичи, а второе деление появляется с — Еще несколько кирпичей .
Обратите внимание, что в коде CSS из строки 9–19 мы указываем только позицию и стиль для соответствующего div параллакса.
Работу по созданию этой мягкой параллакс- сцены выполняет библиотека ScrollMagic. Если вы ссылаетесь на код скрипта из строки 43–62, то вызывается контроллер ScrollMagic и создается сцена .
Сцены помогают DOM создать эффект параллакса, когда 80% экрана занято. JavaScript используется для понимания триггера прокрутки. В результате, вы получаете плавающий опыт на этой странице.
Примечание. Рассматривая вышеуказанное изображение как изображение в формате GIF, вы не сможете наблюдать плавный эффект разделения текста.
Анимация триггера
Возможности создания разнообразного пользовательского опыта безграничны с ScrollMagic Library. Обратите внимание на фрагменты кода, приведенные ниже, чтобы вызвать анимацию при прокрутке.
Обратите внимание, что для этого вам понадобятся два файла * минус; один файл HTML и один файл CSS.
Создайте HTML-файл с кодом, показанным ниже —
<html>
<head>
<link rel = "stylesheet" href = "style.css">
<script src = "https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.1/TweenMax.min.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/ScrollMagic.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/animation.gsap.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/debug.addIndicators.js"></script>
</head>
<body>
<div class = "spacing0"></div>
<div id = "parallax1" class = "parallaxParent">
<div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div>
</div>
<div style = "height:450px;"></div>
<div id = "square" class = "square">This is it!</div>
<div style = "height:450px;"></div>
<script>
var controller = new ScrollMagic.Controller();
var scene = new ScrollMagic.Scene({triggerElement: "#parallax1"})
.setTween("#parallax1 > div", {y: "40%", ease: Linear.easeNone})
.addTo(controller);
var scene = new ScrollMagic.Scene({triggerElement: '.square'})
.setClassToggle('.square', 'show')
.addTo(controller);
</script>
</body>
</html>
Теперь создайте файл CSS со следующим кодом.
.square {
background: aqua;
margin: 0 auto;
display: block;
padding: 40px 0;
text-align: center;
color: #000;
font-size: 40px;
font-weight: bold;
opacity: 0;
transition: .3s;
width: 0%;
}
.square.show{
opacity: 1;
width: 100%;
}
.parallaxParent {
height: 100vh;
overflow: hidden;
}
.parallaxParent > * {
height: 200%;
position: relative;
top: -100%;
}
Анализ кода
Ссылаясь на HTML-код, код ScrollMagic начинается со строки 17 и продолжается до строки 25 . В этом разделе мы создаем две сцены ScrollMagic. Первая сцена предназначена для изображения кирпича, а вторая — для анимации баннера.
Как указано в функции setTween в строке 20 , когда действие прокрутки происходит на 40% размера экрана, начинается следующая сцена, на которой отображается баннер Вот и все!
Непрозрачность div с id — square контролируется в файле CSS в строке 10 и строке 15 .
В результате вы увидите анимацию ниже на странице.
Горизонтальная прокрутка
Мы также можем применить параллаксную прокрутку и добиться горизонтальной прокрутки. Библиотека ScrollMagic может использоваться для создания горизонтального эффекта прокрутки. Смотрите код ниже.
Хотя код прост для создания эффекта горизонтальной прокрутки, нам понадобится ссылка jquery для достижения горизонтального перемещения экранов. Подробности о jQuery предоставлены в следующей главе, а пока просто следуйте коду, указанному ниже.
Мы создадим три отдельных файла: HTML-файл для основного кода, CSS-файл для стилей и JS-файл для вызовов функций ScrollMagic.
Вот код для HTML-документа.
<html>
<head>
<link rel = "stylesheet" href = "style.css">
</head>
<script src = 'http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src = 'http://cdnjs.cloudflare.com/ajax/libs/gsap/1.18.0/TweenMax.min.js'></script>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.2/ScrollMagic.min.js'></script>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.2/plugins/animation.gsap.js'></script>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.2/plugins/debug.addIndicators.min.js'></script>
<script src = "animation.js"></script>
<body>
<div class = "wrapper" id = "js-wrapper">
<div class = "sections" id = "js-slideContainer">
<section class = "section">
<span class = "section__title" id = "title1">Scroll Once</span>
<span id = "trigger--title1"></span>
</section>
<section class = "section">
<span class = "section__title" id = "title2">Do It Again</span>
<span id = "trigger--title2"></span>
</section>
<section class = "section">
<span class = "section__title" id = "title3">Thank You!</span>
<span id = "trigger--title3"></span>
</div>
</div>
</body>
</html>
Обратите внимание, что у нас есть три раздела, которые появятся после прокрутки. Три раздела обозначены идентификаторами title1, title2 и title3 в строках 15, 19 и 23 соответственно.
Код для CSS-документа приведен ниже —
body {
font-family: serif;
}
body, html {
height: 100%;
}
.wrapper {
width: 100%;
height: 100%;
overflow: hidden;
}
.section {
height: 100%;
width: calc( 100% / 5 );
float: left;
position: relative;
}
.section:nth-child(1) {
background: green;
}
.section:nth-child(2) {
background: orange;
}
.section:nth-child(3) {
background: red;
}
.sections {
width: 500%;
height: 100%;
}
.section__title {
position: absolute;
top: 50%;
left: 50%;
font-size: 30px;
color: #fff;
}
Анализ кода
Цвета фона для трех экранов (или разделов) представлены в строках 10, 22 и 25 .
Мы рассчитываем относительную ширину каждого экрана в коде, начинающемся на строке 13 .
Код JavaScript для ScrollMagic приведен ниже —
$(function () {
var controller = new ScrollMagic.Controller();
var horizontalSlide = new TimelineMax()
.to("#js-slideContainer", 1, {x: "-20%"})
.to("#js-slideContainer", 1, {x: "-40%"})
new ScrollMagic.Scene({
triggerElement: "#js-wrapper",
triggerHook: "onLeave",
duration: "400%"
})
.setPin("#js-wrapper")
.setTween(horizontalSlide)
.addTo(controller);
});
Обратите внимание на свойство triggerHook в строке 8. Это свойство отвечает за предоставление эффекта прокрутки, когда пользователь достигает завершения события прокрутки. Функция TimelineMax отвечает за предоставление эффекта горизонтальной прокрутки нашим экранам.
После создания соответствующих файлов вы сможете увидеть анимацию горизонтальной прокрутки, как показано ниже.
Методы jQuery
В предыдущих главах мы поняли, как использование библиотек JavaScript добавляет хорошие эффекты веб-сайтам. JavaScript в сочетании с jQuery обеспечивает феноменальную гибкость и простоту добавления параллакс-прокрутки на ваших сайтах.
В этой главе мы рассмотрим три плагина jQuery для добавления эффекта прокрутки параллакса. Точно так же, как мы упоминали в предыдущей главе для JavaScript, мы будем использовать ссылки jQuery в нашем HTML-коде для создания мощной параллаксной прокрутки jQuery.
Важное замечание о плагинах jQuery заключается в том, что часто плагины не обновляются, поэтому вам следует провести некоторое исследование, прежде чем начинать использовать любой плагин для параллакс-прокрутки.
Простая прокрутка параллакса с использованием Parallax.js
Используя плагин Parallax.js jQuery, мы можем создать эффект прокрутки параллакса без особых хлопот. Учитывая, что плагин jQuery требует высококлассного включения библиотек, таких как начальная загрузка. Обратите внимание, что в этой главе в коде будут присутствовать теги HTML5.
Давайте посмотрим на файл HTML, показанный ниже —
<!DOCTYPE html>
<html lang = "en">
<head>
<title>Parallax.js | Simple Parallax Scrolling Effect with jQuery</title>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link href = "css/bootstrap.min.css" rel = "stylesheet">
<link href = "css/style.css" rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src = "https://cdn.jsdelivr.net/parallax.js/1.4.2/parallax.min.js"></script>
</head>
<body>
<section>
<div class = "container">
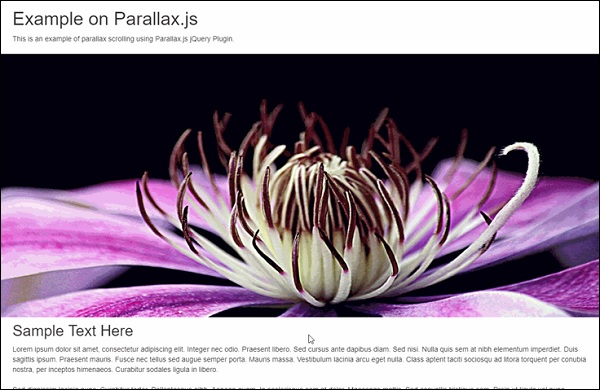
<h1>Example on Parallax.js</h1>
<p data-pg-collapsed>
This is an example of parallax scrolling using Parallax.js jQuery Plugin.
</p>
<br/>
</div>
</section>
<div class = "parallax-container" data-parallax = "scroll"
data-position = "top" data-bleed = "10"
data-image-src = "https://pixabay.com/get/ea31b90a2af5093ed1534705fb0938c9bd22ffd41cb2114595f9c67dae/clematis-3485218_1920.jpg"
data-natural-width = "1600" data-natural-height = "800" >
</div>
<section>
<div class = "container">
<h2 id = "sampleLorem">Sample Text Here</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec
odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla
quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent
mauris. Fusce nec tellus sed augue semper porta. Mauris massa.
Vestibulum lacinia arcu eget nulla. Class aptent taciti sociosqu ad
litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero.
<br/>
<br/>
Sed dignissim lacinia nunc. Curabitur tortor. Pellentesque nibh. Aenean
quam. In scelerisque sem at dolor. Maecenas mattis. Sed convallis
tristique sem. Proin ut ligula vel nunc egestas porttitor. Morbi lectus
risus, iaculis vel, suscipit quis, luctus non, massa. Fusce ac turpis
quis ligula lacinia aliquet. Mauris ipsum.
<br/>
<br/>
Nulla metus metus, ullamcorper vel, tincidunt sed, euismod in, nibh.
Quisque volutpat condimentum velit. Class aptent taciti sociosqu ad
litora torquent per conubia nostra, per inceptos himenaeos. Nam nec
ante. Sed lacinia, urna non tincidunt mattis, tortor neque adipiscing
diam, a cursus ipsum ante quis turpis. Nulla facilisi. Ut fringilla.
Suspendisse potenti. Nunc feugiat mi a tellus consequat imperdiet.
Vestibulum sapien. Proin quam. Etiam ultrices. Suspendisse in justo eu
magna luctus suscipit.
<br/>
<br/>
Sed lectus. Integer euismod lacus luctus magna. Quisque cursus, metus
vitae pharetra auctor, sem massa mattis sem, at interdum magna augue
eget diam. Vestibulum ante ipsum primis in faucibus orci luctus et
ultrices posuere cubilia Curae; Morbi lacinia molestie dui. Praesent
blandit dolor. Sed non quam. In vel mi sit amet augue congue elementum.
Morbi in ipsum sit amet pede facilisis laoreet. Donec lacus nunc,
viverra nec, blandit vel, egestas et, augue. Vestibulum tincidunt
malesuada tellus. Ut ultrices ultrices enim. Curabitur sit amet mauris.
Morbi in dui quis est pulvinar ullamcorper.
<br/>
<br/>
Nulla facilisi. Integer lacinia sollicitudin massa. Cras metus. Sed
aliquet risus a tortor. Integer id quam. Morbi mi. Quisque nisl felis,
venenatis tristique, dignissim in, ultrices sit amet, augue. Proin
sodales libero eget ante. Nulla quam. Aenean laoreet. Vestibulum nisi
lectus, commodo ac, facilisis ac, ultricies eu, pede. Ut orci risus,
accumsan porttitor, cursus quis, aliquet eget, justo. Sed pretium
blandit orci.
<br/>
<br/>
Ut eu diam at pede suscipit sodales. Aenean lectus elit, fermentum non,
convallis id, sagittis at, neque. Nullam mauris orci, aliquet et,
iaculis et, viverra vitae, ligula. Nulla ut felis in purus aliquam
imperdiet. Maecenas aliquet mollis lectus. Vivamus consectetuer risus
et tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed
nisi. Nulla quis sem at nibh elementum imperdiet.
<br/>
<br/>
</p>
</div>
</section>
<div class = "parallax-container" data-parallax = "scroll"
data-bleed = "10" data-speed = "0.2"
data-image-src = "https://pixabay.com/get/ea31b90620f0063ed1534705fb0938c9bd22ffd41cb2114594f0c37cae/chamomile-3489847_1920.jpg"
data-natural-width = "1600" data-natural-height = "801"
data-pg-name = "PARALLAX IMAGE 002">
</div>
</body>
</html>
Анализ кода
Приведенные выше фрагменты кода показывают код страницы с двумя изображениями и образец текста между ними.
Как видите, код начинается с <! DOCTYPE html> , это типичный способ сообщить браузерам, что код основан на HTML5.
Теги <meta> в строке 4–6 показывают код, предназначенный для машинной интерпретации. Вы не сможете увидеть влияние этого кода. Здесь важно отметить, что с метатегом веб-разработчики получают расширенный контроль над отображаемыми данными.
Кроме того, в строке 8 и 9 мы включили таблицы стилей CSS вместе с Bootstrap. Bootstrap — широко используемая библиотека для конкретного шрифта и шрифта.
Строки 10 и 11 заботятся о библиотеках jQuery и Parallax.js. Важно включить Parallax.js для контроля эффекта параллакса изображений. Вы сможете найти свойство data-parallax с помощью div в строке 21 , что достаточно для вызова библиотеки parallax.js для требуемого эффекта параллакса.
Эффект параллакса можно увидеть в коде в строках 21 и 40 . Важные свойства, благодаря которым этот эффект возникает в parallax.js: data-parallax, data-image-src, data-natural-width, data-natural-height .
С помощью файла CSS у нас есть только одно свойство. Это как показано ниже —
.parallax-container {
height: 500px;
width: 100%;
}
В приведенном выше HTML-коде мы создали специальную структуру для файлов CSS. У нас будет папка css, в которой будут CSS-файлы — bootstrap.min.css и style.css .
Как только все закончится с документами, вы сможете увидеть эффект параллакса, как показано ниже —
Использование Parallaxator jQuery Plugin
Плагин Parallaxator обеспечивает лучшие эффекты прокрутки параллакса jQuery и прост в использовании. Вы можете скачать плагин Parallaxator, его CSS и JS файлы по этой ссылке — Parallaxator GitHub .
После загрузки файлов CSS и JS вы можете использовать код, показанный ниже, для создания кода HTML.
<!DOCTYPE html>
<html>
<head>
<title>Parallaxator Plugin</title>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8">
<link rel = "stylesheet" href = "fm.parallaxator.jquery.css">
<link rel = "stylesheet" href = "style.css">
<script src = "https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src = "fm.parallaxator.jquery.js"></script>
</head>
<body>
<div class = "section1 parallaxator">
<img class = "parallax_child" src = "img/landscape.jpg" width = "100%">
<h1 class = "mega_text parallax_child">Nature</h1>
</div>
<div class = "section2 parallaxator">
<img class = "parallax_child" src = "img/architecture.jpg" width = "100%">
<h1 class = "mega_text parallax_child">
Architecture<br>
</h1>
</div>
<div class = "section3 parallaxator">
<img class = "parallax_child" src = "img/architecture1.jpg" width = "100%">
<h1 class = "mega_text parallax_child" data-parallaxator-reverse = "true" data-parallaxator-velocity = "0.35">
Architecture again!
</h1>
</div>
</body>
</html>
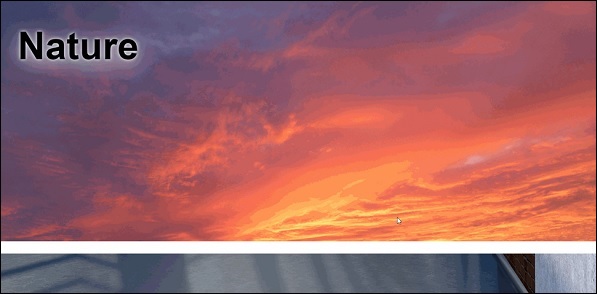
Анализ кода
Эффект параллакса обеспечивается классом parallax_child, который предоставляется с каждым тегом img. Parallax_child подключается с помощью файлов CSS и JS, которые представлены ниже.
Чтобы плагин parallaxator работал, мы включили fm.parallaxator.jquery.css и fm.parallaxator.jquery.js. Эти файлы должны быть доступны в том же каталоге, что и файл HTML.
Код для CSS, как показано ниже —
body {
font-family: sans-serif;
margin: 0;
padding: 0;
}
.section1,.section2, .section3 {
border-bottom: 32px solid #fff;
padding-top: 40%;
}
.section1 {
background-color: #fdb;
}
.section2 {
background-color: #bdf;
}
.section3 {
background-color: #fbd;
}
.mega_text {
font-weight: bold;
font-size: 100px;
margin: 0;
text-shadow: 0 10px 100px #fff, 0 0 15px #fff;
padding: 64px;
display: block;
}
Благодаря приведенному выше коду вы сможете увидеть эффект параллакса.
Stellar.js плагин jQuery для прокрутки параллакса
Stellar.js — еще одно дополнение к списку плагинов параллакса jQuery. Хотя он больше не поддерживается, разработчик, который использовал его стабильную сборку, может с легкостью использовать эффект прокрутки параллакса. Он совместим с последними версиями jQuery и прост в реализации.
Вам нужно будет загрузить последнюю версию jquery.stellar.js с официального сайта плагина Stellar.js . После загрузки создайте этот файл плагина в той же папке, что и файл HTML и CSS.
Давайте посмотрим на HTML-код.
<!doctype html>
<html>
<head>
<title>Stellar.js Demo</title>
<link href = "style.css" rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src = "jquery.stellar.js"></script>
<script>
$(function(){
$.stellar({
horizontalScrolling: false,
verticalOffset: 40
});
});
</script>
</head>
<body>
<h1>Demo Site</h1>
<div class = "image architecture" data-stellar-background-ratio = "0.5">
<span>Architecture</span>
</div>
<div class = "image abstract" data-stellar-background-ratio = "0.5">
<span>Abstract</span>
</div>
<div class = "image landscape" data-stellar-background-ratio = "0.5">
<span>Landscape</span>
</div>
<div class = "image window" data-stellar-background-ratio = "0.5">
<span>Window</span>
</div>
</body>
</html>
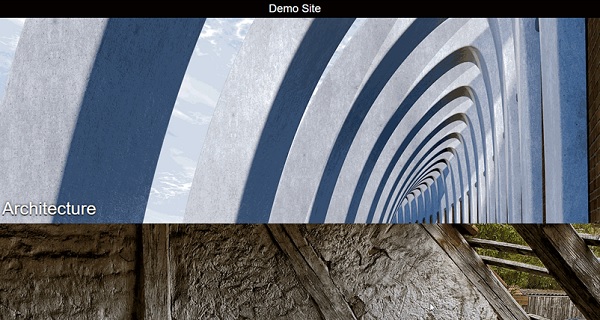
Анализ кода
Чтобы Stellar.js работал, мы включили библиотеку jquery.stellar.js сразу после ссылки на плагин jQuery в строке 6 .
Функция для звездного параллакса вызывается в теге script от строки 8 до строки 15 . С помощью свойства data-stellar-background-ratio мы устанавливаем смещение для отображаемых изображений. Это делается по строкам 19, 20, 21 и 22 .
Код CSS приведен ниже —
body {
font-family: helvetica, arial;
padding-top: 40px;
}
h1 {
background-color: black;
color: white;
height: 40px;
font-size: 24px;
font-weight: normal;
left: 0;
line-height: 40px;
position: fixed;
text-align: center;
top: 0;
width: 100%;
z-index: 1;
}
h1 a {
border-bottom: 1px solid white;
color: white;
display: inline-block;
line-height: 30px;
text-decoration: none;
}
.image {
background-attachment: fixed;
background-position: 50% 0;
background-repeat: no-repeat;
height: 450px;
position: relative;
}
.image span {
bottom: 0;
color: white;
display: block;
left: 50%;
margin-left: -640px;
font-size: 38px;
padding: 10px;
position: absolute;
text-shadow: 0 2px 0 black, 0 0 10px black;
width: 1280px;
}
.architecture {
background-image: url(img/architecture.jpg);
}
.abstract {
background-image: url(img/ruin.jpg);
}
.landscape {
background-image: url(img/landscape.jpg);
}
.window {
background-image: url(img/window.jpg);
}
После того, как оба файла созданы и файл плагина stellar.js включен в одну и ту же папку, вы сможете увидеть эффект, как показано на скриншоте ниже:
Бутстрап Техника
Bootstrap — это популярный фреймворк со множеством готовых к использованию компонентов на выбор. Bootstrap может оптимизировать код для реализации параллаксной прокрутки.
В этой главе давайте обсудим с примером, как мы собираемся использовать компонент Jumbotron для реализации параллаксной прокрутки.
Полная параллаксная страница с Bootstrap4 Jumbotron
Представьте себе веб-сайт, на котором пользователя показывают с большим полем «призыв к действию» с некоторым содержанием, касающимся скидки или продажи. Обычно Jumbotron находит свое применение в таких местах. Это большая коробка, полезная для привлечения внимания пользователя.
Поскольку мы используем только один компонент Bootstrap, мы не будем создавать отдельный файл CSS для этого примера. Давайте погрузимся прямо в код HTML.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<style>
.jumbotron{
margin:15px 30px 0px 30px;
border-radius:10px;
background:
linear-gradient(
rgba(0, 0, 250, 0.25),
rgba(125, 250, 250, 0.45)),
url(img/ruin.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
color:white !important;
height:440px;
}
.page-scroll {
height:5000px;
}
.lead {
font-family:raleway;
font-weight:100;
margin-top:-10px;
}
</style>
</head>
<body>
<div class = "jumbotron jumbotron-fluid">
<div class = "container">
<h1 class = "display-2">Jumbotron Example</h1>
<p class = "lead">Example text for parallax using jumbotron</p>
</div>
</div>
<div class = "page-scroll"> </div>
</body>
</html>
Анализ кода
Строка 6 ссылается на библиотеку Bootstrap 4. Мы указываем границы и радиус границы для jumbotron от линии 8 до 11 .
Как мы видим в строке 33 , мы создаем div с классом jumbotron, чтобы показать большую рамку, в которую будет загружено наше конкретное изображение. Обратите внимание, что на этот раз нет прямого URL для изображения, мы собираемся использовать загруженное изображение. Вы можете загрузить любое изображение с высоким разрешением для вашего примера и указать его в строке 16 .
Вывод, который вы видите при выполнении приведенного выше кода, показан ниже —
Параллакс-скроллинг в веб-дизайне — Заключение
В этом уроке мы изучили различные библиотеки для создания параллаксной прокрутки. Мы рассмотрели все аспекты от базового уровня, где мы использовали CSS, до продвинутого уровня, где мы использовали Bootstrap для разработки интерфейса. Мы предлагаем вам применить свои творческие навыки, чтобы создать веб-страницу, которую трудно игнорировать. Помните, что для прокрутки параллакса в Интернете есть огромное количество примеров, которые могут вдохновить вас.
Использование Parallax Scrolling
Как мы уже обсуждали во вводных главах, вы можете использовать параллаксную прокрутку, чтобы добиться необычайного пользовательского опыта. Вот несколько идей для веб-сайта, где вы можете включить параллакс-скроллинг.
Временная шкала
У таких сайтов обычно есть история, рассказывающая о продукте, компании или о чем-то еще. Вы можете создать эффект параллакса, чтобы рассказать историю посетителю и поддерживать его в различных анимациях.
Для веб-сайта временной шкалы будет целесообразно создать фон и показать текстовое содержимое на переднем плане. Вы можете объединиться с графическим дизайнером для создания графики, которая идет рука об руку с фоном.
Сайт мобильного приложения
В настоящее время мобильное приложение является обязательным для любого продукта / услуги. Есть много стартапов, ищущих создание веб-сайта мобильного приложения, которые объясняют, что мобильное приложение может и не может делать.
Apple App Store, известный своими строгими правилами создания приложений, требует, чтобы у мобильного приложения был веб-сайт поддержки. Этот сайт всегда должен быть привлекательным и удобным для пользователя.
Используя Parallax Scrolling, вы можете использовать мобильное изображение и демонстрировать различные типы функций, когда пользователь прокручивает страницу вниз. Один такой пример уже обсуждался в главе 4 этого урока.
Эффект мыши над
Вы можете использовать силу прокрутки параллакса и навести курсор мыши для создания следующего уровня анимации. С помощью мыши вы можете контролировать направление прокрутки и создавать эффект параллакса.
Таким образом, есть много возможностей, когда дело доходит до создания отличного опыта. Все, что вам нужно, это идея и правильный набор инструментов и библиотек.
Будущее веб-интерфейса
Благодаря мощным технологиям и таким креативным элементам, как прокрутка параллакса, существует непревзойденный конкурс для создания удивительных впечатлений для пользователя. Это касается не только веб-сайтов, но и мобильных сайтов.
Хотя веб-интерфейс в настоящее время находится на пике, наличие веб-страницы, совместимой с мобильным устройством, требует времени. Как мы видели в примерах для Bootstrap и jQuery, веб-сайты не могут прожить долгую жизнь, если они не поддерживаются на портативных устройствах.
Наряду с существующими библиотеками, будущее пользовательского опыта с нетерпением ожидает искусственного интеллекта и виртуальной реальности. Есть несколько веб-страниц, которые можно просматривать с помощью механизма VR. В такой ситуации имеет смысл поддерживать связь с последними плагинами, а также искать новые.
Примените знания, полученные в этом руководстве, для создания наилучшего пользовательского опыта, желаю вам удачи и успехов в вашем путешествии по веб-разработке!