Для создания эффекта Параллакса наиболее популярным методом является использование JavaScript. Начиная с этой главы мы будем обсуждать концепции JavaScript и некоторые библиотеки, используемые для достижения прокрутки Parallax.
Использование чистого JavaScript имеет смысл для поддержания оптимальной производительности сайта. Есть много других преимуществ использования библиотек с точки зрения производительности. Однако, чтобы лучше понять организацию кода, мы начнем с реализации чистого параллакса JavaScript. Забавный факт, иногда чистый JavaScript также называют ванильным JavaScript.
Parallax Scrolling с использованием чистого JavaScript
Сначала создайте основной файл HTML с кодом, показанным ниже. HTML-страница будет состоять из четырех заголовков.
<html> <head> <link rel = "stylesheet" href = "styles.css"> <script src = "myscripts.js"></script> </head> <body> <section class = "parallax"> <h1>The First Scroll</h1> </section> <section class = "parallax"> <h1>The Second One</h1> </section> <section class = "parallax"> <h1>GoingOn !!</h1> </section> <section class = "parallax"> <h1>And we've reached the bottom!!</h1> </section> </body> </html>
Обратите внимание, что в строке № 4 для этого примера мы используем файл myscripts.js, который будет храниться в той же папке, что и файл HTML и файл CSS.
Теперь давайте подготовим наш CSS-файл, как показано ниже.
header { height: 4em; background: #845; } .parallax { background-repeat: no-repeat; background-size: cover; } .parallax h1 { text-align: center; margin: 0; font-size: 2.5em; letter-spacing: .2em; color: red; padding: 10rem 0; mix-blend-mode: exclusion; } .parallax:nth-of-type(1) { background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg); } .parallax:nth-of-type(1) h1 { padding: 15rem 0; } .parallax:nth-of-type(2) { background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg); } .parallax:nth-of-type(2) h1 { padding: 12rem 0; } .parallax:nth-of-type(3) { background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg); } .parallax:nth-of-type(4) { background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg); }
Теперь перейдем к части JavaScript, создайте файл в блокноте и сохраните его как myscripts.js .
function $$(selector, context) { context = context || document; var elements = context.querySelectorAll(selector); return Array.prototype.slice.call(elements); } window.addEventListener("scroll", function() { var scrolledHeight= window.pageYOffset; $$(".parallax").forEach(function(el,index,array) { var limit = el.offsetTop+ el.offsetHeight; if(scrolledHeight > el.offsetTop && scrolledHeight &l;= limit) { el.style.backgroundPositionY= (scrolledHeight - el.offsetTop) /1.5+ "px"; } else { el.style.backgroundPositionY= "0"; } }); });
Анализ кода
Давайте проанализируем код JavaScript.
Код от строки № 1 до 4 представляет вспомогательную функцию.
В строке 6 мы выбираем наш элемент параллакса и добавляем событие прокрутки в окно. Чтобы определить, сколько области прокручивается, мы используем свойство scrolledHeight . Когда экран прокручивается вниз, backgroundPositionY обновляется для элемента параллакса.
Чтобы замедлить эффект параллакса, мы поделили на 1,5, это число можно изменить на любое число, которое вы хотите.
Теперь вы сможете увидеть прокрутку страницы вниз, как показано на скриншоте ниже.
Использование ScrollMagic JavaScript Library
Как обсуждалось в предыдущем разделе, хотя мы можем использовать чистый JavaScript для создания эффекта параллакса, есть несколько мощных библиотек JavaScript, которые улучшат пользовательский опыт. ScrollMagic — одна из таких библиотек для создания параллакс-скролл-взаимодействий.
Давайте поговорим об этом подробнее с помощью примера, приведенного ниже —
Примечание. В этом примере для простоты CSS хранится в файле HTML. Кроме того, код JavaScript будет присутствовать в том же документе. Короче говоря, мы создадим только один файл HTML, и на него будут ссылаться библиотеки ScrollMagic вместе с требуемым CSS.
<html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.1/TweenMax.min.js"></script> <script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/ScrollMagic.js"></script> <script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/animation.gsap.js"></script> <script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/debug.addIndicators.js"></script> </head> <body> <style type = "text/css"> .parallaxParent { height: 100vh; overflow: hidden; } .parallaxParent > * { height: 200%; position: relative; top: -100%; } </style> <div class = "spacing0"></div> <div id = "parallax1" class = "parallaxParent"> <div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div> </div> <div class = "spacing1"> <div style = "background-color:cyan"> <p>These are bricks</p> </div> </div> <div class = "spacing0"></div> <div id="parallax2" class = "parallaxParent"> <div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div> </div> <div class = "spacing1"> <div style = "background-color:yellow"> <p>Some More Bricks</p> </div> </div> <div class = "spacing0"></div> <div id = "parallax3" class = "parallaxParent"> <div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div> </div> <div class = "spacing2"></div> <script> // init controller var controller = new ScrollMagic.Controller({ globalSceneOptions: {triggerHook: "onEnter", duration: "200%"}}); // build scenes new ScrollMagic.Scene({triggerElement: "#parallax1"}) .setTween("#parallax1 > div", {y: "80%", ease: Linear.easeNone}) .addIndicators() .addTo(controller); new ScrollMagic.Scene({triggerElement: "#parallax2"}) .setTween("#parallax2 > div", {y: "80%", ease: Linear.easeNone}) .addIndicators() .addTo(controller); new ScrollMagic.Scene({triggerElement: "#parallax3"}) .setTween("#parallax3 > div", {y: "80%", ease: Linear.easeNone}) .addIndicators() .addTo(controller); </script> </body> </html>
Как показано в приведенном выше коде, нам потребовались ссылки на библиотеки JavaScript от строки 3 до 6 . Код CSS указывается от 9 до 19 строки.
Сеть доставки контента
Ссылки на скрипты от 3 до 6 указывают на URL-адреса ScrollMagic Content Delivery Network (CDN). Использование CDN имеет смысл в современной разработке веб-сайтов, поскольку вы загружаете необходимые библиотеки, не замедляя работу вашего сайта.
Если в библиотеках требуются настройки, для использования этих эффектов потребуется разместить библиотеки на соответствующем сервере. Если вы используете базовые функции из библиотеки, эффективно использовать URL CDN.
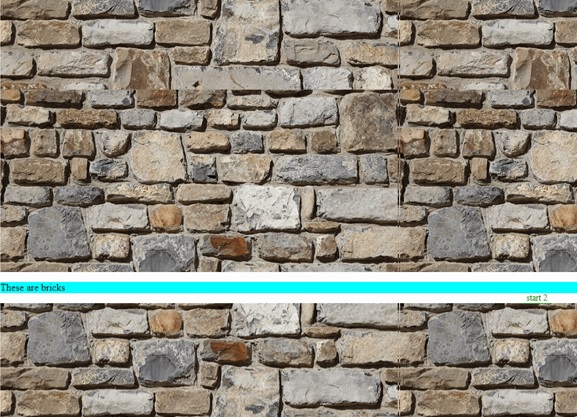
Приведенный выше HTML-код показывает изображение, разделенное на 2 деления. Первое деление появляется с заголовком — Это кирпичи, а второе деление появляется с — Еще несколько кирпичей .
Обратите внимание, что в коде CSS из строки 9–19 мы указываем только позицию и стиль для соответствующего div параллакса.
Работу по созданию этой мягкой параллакс- сцены выполняет библиотека ScrollMagic. Если вы ссылаетесь на код скрипта из строки 43–62, то вызывается контроллер ScrollMagic и создается сцена .
Сцены помогают DOM создать эффект параллакса, когда 80% экрана занято. JavaScript используется для понимания триггера прокрутки. В результате, вы получаете плавающий опыт на этой странице.
Примечание. Рассматривая вышеуказанное изображение как изображение в формате GIF, вы не сможете наблюдать плавный эффект разделения текста.
Анимация триггера
Возможности создания разнообразного пользовательского опыта безграничны с ScrollMagic Library. Обратите внимание на фрагменты кода, приведенные ниже, чтобы вызвать анимацию при прокрутке.
Обратите внимание, что для этого вам понадобятся два файла * минус; один файл HTML и один файл CSS.
Создайте HTML-файл с кодом, показанным ниже —
<html>
<head>
<link rel = "stylesheet" href = "style.css">
<script src = "https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.1/TweenMax.min.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/ScrollMagic.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/animation.gsap.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/debug.addIndicators.js"></script>
</head>
<body>
<div class = "spacing0"></div>
<div id = "parallax1" class = "parallaxParent">
<div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div>
</div>
<div style = "height:450px;"></div>
<div id = "square" class = "square">This is it!</div>
<div style = "height:450px;"></div>
<script>
var controller = new ScrollMagic.Controller();
var scene = new ScrollMagic.Scene({triggerElement: "#parallax1"})
.setTween("#parallax1 > div", {y: "40%", ease: Linear.easeNone})
.addTo(controller);
var scene = new ScrollMagic.Scene({triggerElement: '.square'})
.setClassToggle('.square', 'show')
.addTo(controller);
</script>
</body>
</html>
Теперь создайте файл CSS со следующим кодом.
.square {
background: aqua;
margin: 0 auto;
display: block;
padding: 40px 0;
text-align: center;
color: #000;
font-size: 40px;
font-weight: bold;
opacity: 0;
transition: .3s;
width: 0%;
}
.square.show{
opacity: 1;
width: 100%;
}
.parallaxParent {
height: 100vh;
overflow: hidden;
}
.parallaxParent > * {
height: 200%;
position: relative;
top: -100%;
}
Анализ кода
Ссылаясь на HTML-код, код ScrollMagic начинается со строки 17 и продолжается до строки 25 . В этом разделе мы создаем две сцены ScrollMagic. Первая сцена предназначена для изображения кирпича, а вторая — для анимации баннера.
Как указано в функции setTween в строке 20 , когда действие прокрутки происходит на 40% размера экрана, начинается следующая сцена, на которой отображается баннер Вот и все!
Непрозрачность div с id — square контролируется в файле CSS в строке 10 и строке 15 .
В результате вы увидите анимацию ниже на странице.
Горизонтальная прокрутка
Мы также можем применить параллаксную прокрутку и добиться горизонтальной прокрутки. Библиотека ScrollMagic может использоваться для создания горизонтального эффекта прокрутки. Смотрите код ниже.
Хотя код прост для создания эффекта горизонтальной прокрутки, нам понадобится ссылка jquery для достижения горизонтального перемещения экранов. Подробности о jQuery предоставлены в следующей главе, а пока просто следуйте коду, указанному ниже.
Мы создадим три отдельных файла: HTML-файл для основного кода, CSS-файл для стилей и JS-файл для вызовов функций ScrollMagic.
Вот код для HTML-документа.
<html>
<head>
<link rel = "stylesheet" href = "style.css">
</head>
<script src = 'http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src = 'http://cdnjs.cloudflare.com/ajax/libs/gsap/1.18.0/TweenMax.min.js'></script>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.2/ScrollMagic.min.js'></script>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.2/plugins/animation.gsap.js'></script>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.2/plugins/debug.addIndicators.min.js'></script>
<script src = "animation.js"></script>
<body>
<div class = "wrapper" id = "js-wrapper">
<div class = "sections" id = "js-slideContainer">
<section class = "section">
<span class = "section__title" id = "title1">Scroll Once</span>
<span id = "trigger--title1"></span>
</section>
<section class = "section">
<span class = "section__title" id = "title2">Do It Again</span>
<span id = "trigger--title2"></span>
</section>
<section class = "section">
<span class = "section__title" id = "title3">Thank You!</span>
<span id = "trigger--title3"></span>
</div>
</div>
</body>
</html>
Обратите внимание, что у нас есть три раздела, которые появятся после прокрутки. Три раздела обозначены идентификаторами title1, title2 и title3 в строках 15, 19 и 23 соответственно.
Код для CSS-документа приведен ниже —
body {
font-family: serif;
}
body, html {
height: 100%;
}
.wrapper {
width: 100%;
height: 100%;
overflow: hidden;
}
.section {
height: 100%;
width: calc( 100% / 5 );
float: left;
position: relative;
}
.section:nth-child(1) {
background: green;
}
.section:nth-child(2) {
background: orange;
}
.section:nth-child(3) {
background: red;
}
.sections {
width: 500%;
height: 100%;
}
.section__title {
position: absolute;
top: 50%;
left: 50%;
font-size: 30px;
color: #fff;
}
Анализ кода
Цвета фона для трех экранов (или разделов) представлены в строках 10, 22 и 25 .
Мы рассчитываем относительную ширину каждого экрана в коде, начинающемся на строке 13 .
Код JavaScript для ScrollMagic приведен ниже —
$(function () {
var controller = new ScrollMagic.Controller();
var horizontalSlide = new TimelineMax()
.to("#js-slideContainer", 1, {x: "-20%"})
.to("#js-slideContainer", 1, {x: "-40%"})
new ScrollMagic.Scene({
triggerElement: "#js-wrapper",
triggerHook: "onLeave",
duration: "400%"
})
.setPin("#js-wrapper")
.setTween(horizontalSlide)
.addTo(controller);
});
Обратите внимание на свойство triggerHook в строке 8. Это свойство отвечает за предоставление эффекта прокрутки, когда пользователь достигает завершения события прокрутки. Функция TimelineMax отвечает за предоставление эффекта горизонтальной прокрутки нашим экранам.
После создания соответствующих файлов вы сможете увидеть анимацию горизонтальной прокрутки, как показано ниже.