Теперь, когда мы поняли происхождение и происхождение Parallax, давайте разберемся с историей и концепцией прокрутки Parallax в веб-дизайне.
Определение
Согласно Википедии, прокрутка параллакса — это техника в компьютерной графике, в которой фоновые изображения перемещаются мимо камеры медленнее, чем изображения переднего плана, создавая иллюзию глубины в 2D-сцене и добавляя ощущение погружения в виртуальный опыт.
Параллакс-скроллинг использовался в первые дни анимации. Многие анимационные студии (например, Disney) использовали многоплоскостные камеры для достижения эффекта параллакса.
Поскольку технологии компьютерной графики развивались вместе с такими передовыми средами, как JavaScript, веб-дизайнеры и разработчики теперь могут создавать сайты с богатым опытом. Хотя параллаксная прокрутка началась с нескольких слоев, она была перенесена на следующий уровень с помощью полос прокрутки в компьютерах. Техника осталась прежней, но благодаря ее применению для прокрутки был создан уникальный опыт.
Примеры
Скроллинг параллакса широко используется на современных веб-сайтах. Поскольку одновременная прокрутка параллакса может быть реализована как для мобильных, так и для настольных сайтов, популярность таких сайтов в последние годы резко возросла.
Некоторые примеры сайтов, использующих параллаксную прокрутку, приведены ниже —
Беар Гриллс
По мере продолжения анимации вы сможете увидеть, как содержимое веб-сайта становится интерактивным. По мере продвижения вперед будет появляться все больше и больше информации.
Заработай деньги
Чтобы познакомить читателя с преимуществами кредитного союза, этот сайт познакомит вас с сюжетом. По мере продвижения вперед информация раскрывается уникальным способом.
ИнфоКвест Инфографика
Путешествие сотрудника в поисках критической информации на его рабочем месте изображено с помощью прокрутки.
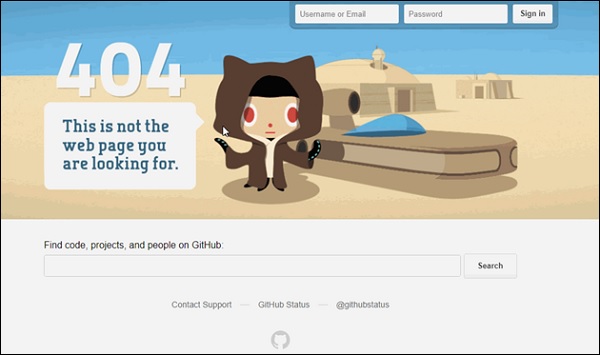
GitHub 404
Это немного отличается от обычного опыта параллакса: объект в верхней части экрана перемещается при наведении на него указателя мыши.
Применение Parallax Scrolling
К настоящему времени из определения и предыстории должно быть ясно, что параллаксная прокрутка полезна для широкого спектра цифровых носителей. Некоторые из приложений — параллаксная прокрутка ниже —
Дизайн игры
Параллакс-скроллинг широко используется в игровом дизайне. Персонаж должен двигаться относительно фона, и с помощью управления игроком, используя мышь и клавиатуру, весь опыт должен измениться. Дизайн игры — очень примитивный, но модный способ использования параллакс-скроллинга.
Веб-сайты
Чтобы пользователь был захвачен сайтом, важен некоторый динамический и разный опыт. Как вы могли заметить из примеров сайтов, обсуждавшихся выше, прокрутка параллакса добавляет контенту его интерактивное представление.