У вас может быть требование, по которому вы хотите, чтобы посетители вашего сайта загружали файл на ваш сервер. Rails позволяет очень легко справиться с этим требованием. Теперь мы продолжим простой и маленький Rails-проект.
Как обычно, начнем с нового приложения на Rails под названием testfile . Давайте создадим базовую структуру приложения с помощью простой команды rails.
tp> rails new testfile
Перед началом разработки приложения мы должны установить gem-файлы, как показано ниже —
gem install carrierwave gem install bootstrap-sass
Откройте свой гемфайл и добавьте следующие два камня внизу, как показано на следующем рисунке —
После добавления драгоценных камней в файл gem нам нужно выполнить следующую команду в консоли:
bundle install
Создание модели
Нам нужно создать модель с двумя строками в качестве имени и вложения, как показано ниже —
rails g model Resume name:string attachment:string
Нам нужно создать миграцию базы данных, как показано ниже —
rake db:migrate
Нам нужно сгенерировать контроллер, как показано ниже —
rails g controller Resumes index new create destroy
Большой! Теперь у нас есть базовая структура. Теперь нам нужно создать загрузчик. Uploader был создан на носителе carrierwave и в нем рассказывается, как обрабатывать файлы. Короче говоря, он содержал все функции обработки файлов. Запустите команду, чтобы создать загрузчик, как показано ниже
rails g uploader attachment
Теперь откройте модель возобновления и вызовите загрузчик, как показано ниже. Резюме модель разместила в app / models / resume.rb —
class Resume < ActiveRecord::Base mount_uploader :attachment, AttachmentUploader # Tells rails to use this uploader for this model. validates :name, presence: true # Make sure the owner's name is present. end
Перед работой на контроллере нам нужно изменить наш config / rout.db, как показано ниже —
CarrierWaveExample::Application.routes.draw do resources :resumes, only: [:index, :new, :create, :destroy] root "resumes#index" end
Позволяет нам редактировать контроллер, как показано ниже.
class ResumesController < ApplicationController def index @resumes = Resume.all end def new @resume = Resume.new end def create @resume = Resume.new(resume_params) if @resume.save redirect_to resumes_path, notice: "The resume #{@resume.name} has been uploaded." else render "new" end end def destroy @resume = Resume.find(params[:id]) @resume.destroy redirect_to resumes_path, notice: "The resume #{@resume.name} has been deleted." end private def resume_params params.require(:resume).permit(:name, :attachment) end end
Давайте добавим загрузочную реализацию в файл css file.css в app / assets / stylesheets / resumes.css.scss
@import "bootstrap";
Теперь откройте app / views / layouts / application.html.erb и добавьте коды, как показано ниже —
<!DOCTYPE html> <html> <head> <title>Tutorialspoint</title> <%= stylesheet_link_tag "application", media: "all", "data-turbolinks-track" => true %> <%= javascript_include_tag "application", "data-turbolinks-track" => true %> <%= csrf_meta_tags %> </head> <body> <div class = "container" style = "padding-top:20px;"> <%= yield %> </div> </body> </html>
Теперь нам нужно настроить индексные представления, как показано ниже —
<% if !flash[:notice].blank? %>
<div class = "alert alert-info">
<%= flash[:notice] %>
</div>
<% end %>
<br />
<%= link_to "New Resume", new_resume_path, class: "btn btn-primary" %>
<br />
<br />
<table class = "table table-bordered table-striped">
<thead>.
<tr>
<th>Name</th>
<th>Download Link</th>
<th> </th>
</tr>
</thead>
<tbody>
<% @resumes.each do |resume| %>
<tr>
<td><%= resume.name %></td>
<td><%= link_to "Download Resume", resume.attachment_url %></td>
<td><%= button_to "Delete", resume, method: :delete, class: "btn btn-danger", confirm: "Are you sure that you wish to delete #{resume.name}?" %></td>
</tr>
<% end %>
</tbody>
</table>
Теперь давайте отредактируем new.html.erb и добавим наш код формы.
<% if !@resume.errors.empty? %>
<div class = "alert alert-error">
<ul>
<% @resume.errors.full_messages.each do |msg| %>
<li><%= msg %></li>
<% end %>
</ul>
</div>
<% end %>
<div class = "well">
<%= form_for @resume, html: { multipart: true } do |f| %>
<%= f.label :name %>
<%= f.text_field :name %>
<%= f.label :attachment %>
<%= f.file_field :attachment %>
<%= f.submit "Save", class: "btn btn-primary" %>
<% end %>
</div>
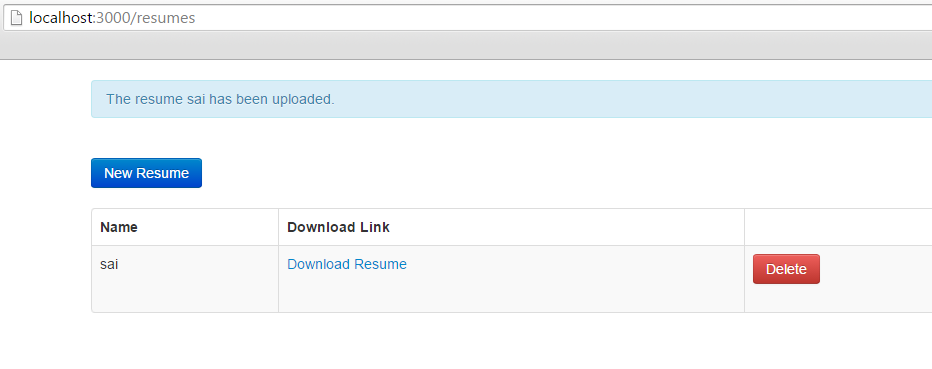
Теперь запустите сервер и зайдите на http: // localhost: 3000. Это произведет экран, подобный следующему —
Последнее, что нам нужно сделать, это отфильтровать список разрешенных типов файлов. Для этого нам нужно добавить простой код, как показано ниже в app / uploaders / attachment_uploader.rb
class AttachmentUploader < CarrierWave::Uploader::Base
storage :file
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
def extension_white_list
%w(pdf doc htm html docx)
end
end
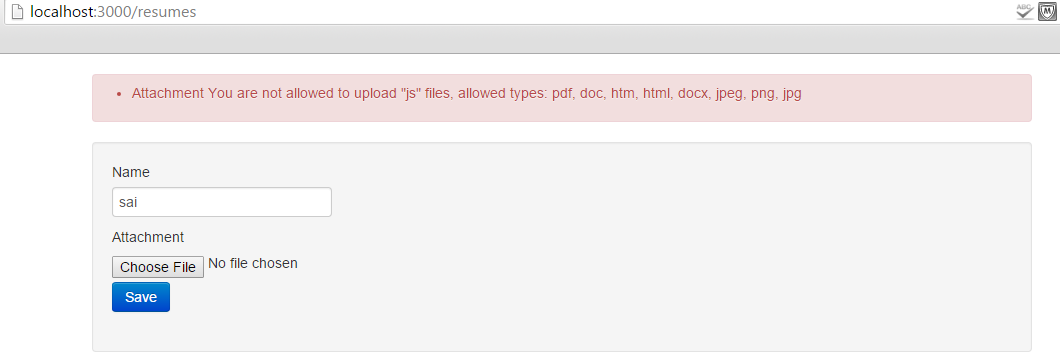
Теперь запустите сервер и зайдите на http: // localhost: 3000. Теперь введите неверный формат; это сгенерирует неправильное сообщение, как показано ниже —
Для получения полной информации об объекте File , вам нужно пройти справочное руководство по Ruby .