Ajax расшифровывается как A синхронный J avaScript и X ML. Ajax — это не единственная технология; это набор из нескольких технологий. Аякс включает в себя следующее —
- XHTML для разметки веб-страниц
- CSS для стиля
- Динамическое отображение и взаимодействие с использованием DOM
- Обработка и обмен данными с использованием XML
- Извлечение данных с использованием XMLHttpRequest
- JavaScript как клей, который объединяет все это
Ajax позволяет вам получать данные для веб-страницы, не обновляя содержимое всей страницы. В базовой веб-архитектуре пользователь щелкает ссылку или отправляет форму. Форма отправляется на сервер, который затем отправляет ответ. Ответ отображается для пользователя на новой странице.
Когда вы взаимодействуете с веб-страницей на основе Ajax, она загружает движок Ajax в фоновом режиме. Движок написан на JavaScript, и его обязанностью является как связываться с веб-сервером, так и отображать результаты для пользователя. Когда вы отправляете данные с помощью формы на основе Ajax, сервер возвращает фрагмент HTML, который содержит ответ сервера и отображает только новые или измененные данные, а не обновление всей страницы.
Для получения полной информации о AJAX вы можете пройти наш учебник AJAX
Как Rails реализует Ajax
Rails имеет простую, согласованную модель реализации Ajax-операций. После того, как браузер отобразил и отобразил исходную веб-страницу, различные действия пользователя приводят к тому, что он отображает новую веб-страницу (как любое традиционное веб-приложение) или запускает операцию Ajax —
-
Некоторые срабатывания триггера. Этот триггер может быть пользователем, нажимающим кнопку или ссылку, пользователем, вносящим изменения в данные в форме или в поле, или просто периодическим триггером (на основе таймера).
-
Веб-клиент вызывает сервер — метод JavaScript, XMLHttpRequest , отправляет данные, связанные с триггером, обработчику действий на сервере. Данные могут быть идентификатором флажка, текстом в поле ввода или целой формой.
-
Сервер выполняет обработку — обработчик действий на стороне сервера (действие контроллера Rails) — что-то делает с данными и возвращает HTML-фрагмент веб-клиенту.
-
Клиент получает ответ — JavaScript-код на стороне клиента, который Rails создает автоматически, получает фрагмент HTML и использует его для обновления определенной части HTML-кода текущей страницы, часто содержимого тега <div>.
Некоторые срабатывания триггера. Этот триггер может быть пользователем, нажимающим кнопку или ссылку, пользователем, вносящим изменения в данные в форме или в поле, или просто периодическим триггером (на основе таймера).
Веб-клиент вызывает сервер — метод JavaScript, XMLHttpRequest , отправляет данные, связанные с триггером, обработчику действий на сервере. Данные могут быть идентификатором флажка, текстом в поле ввода или целой формой.
Сервер выполняет обработку — обработчик действий на стороне сервера (действие контроллера Rails) — что-то делает с данными и возвращает HTML-фрагмент веб-клиенту.
Клиент получает ответ — JavaScript-код на стороне клиента, который Rails создает автоматически, получает фрагмент HTML и использует его для обновления определенной части HTML-кода текущей страницы, часто содержимого тега <div>.
Эти шаги являются простейшим способом использования Ajax в приложении Rails, но с небольшой дополнительной работой вы можете заставить сервер возвращать любые данные в ответ на запрос Ajax, и вы можете создать собственный JavaScript в браузере, чтобы выполнить больше вовлеченные взаимодействия.
Пример AJAX
Этот пример работает на основе скаффолда, концепция Destroy работает на основе ajax.
В этом примере мы предоставим, перечислим, покажем и создадим операции над таблицей пони. Если вы не понимаете технологию скаффолдов, мы советуем вам сначала пройти предыдущие главы, а затем перейти к AJAX on Rails.
Создание приложения
Начнем с создания приложения. Это будет сделано следующим образом —
rails new ponies
Приведенная выше команда создает приложение, теперь нам нужно вызвать каталог приложения с помощью команды cd. Он войдет в каталог приложения, после чего нам нужно вызвать команду scaffold. Это будет сделано следующим образом —
rails generate scaffold Pony name:string profession:string
Команда выше генерирует эшафот с колонкой имени и профессии. Нам нужно перенести базу данных следующим образом
rake db:migrate
Теперь запустите приложение Rails, выполнив следующую команду
rails s
Теперь откройте веб-браузер и вызовите URL-адрес как http: // localhost: 3000 / ponies / new. Вывод будет следующим
Создание Ajax
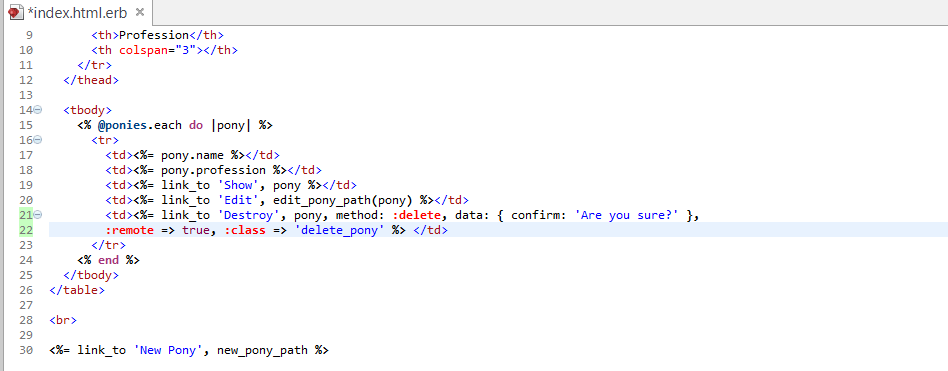
Теперь откройте app / views / ponies / index.html.erb с подходящими текстовыми редакторами. Обновите строку уничтожения с помощью: remote => true,: class => ‘delete_pony’. Наконец, это выглядит следующим образом.
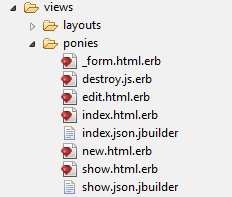
Создайте файл destroy.js.erb, поместите его рядом с другими файлами .erb (в app / views / ponies). Это должно выглядеть так —
Теперь введите код, как показано ниже в destroy.js.erb
$('.delete_pony').bind('ajax:success', function() { $(this).closest('tr').fadeOut(); });
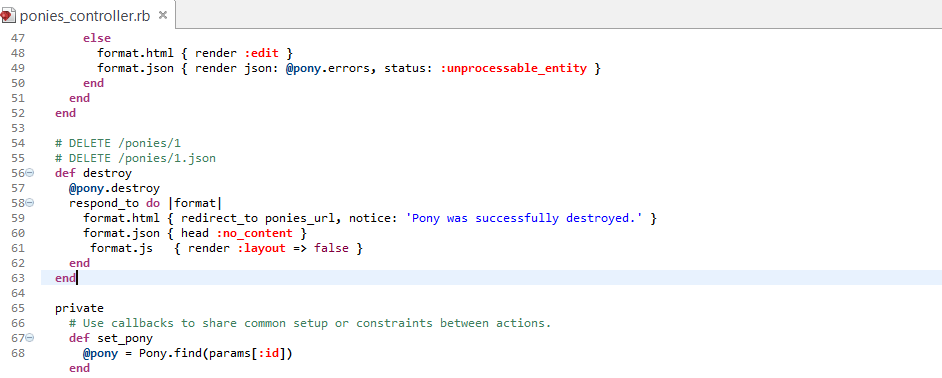
Теперь откройте файл вашего контроллера, который находится в app / controllers / ponies_controller.rb и добавьте следующий код в метод уничтожения, как показано ниже:
# DELETE /ponies/1 # DELETE /ponies/1.json def destroy @pony = Pony.find(params[:id]) @pony.destroy respond_to do |format| format.html { redirect_to ponies_url } format.json { head :no_content } format.js { render :layout => false } end end
Наконец, страница контроллера выглядит так, как показано на рисунке.
Теперь запустите приложение, которое вызывается из http: // localhost: 3000 / ponies / new, оно будет выглядеть следующим образом
Нажмите на кнопку создания пони, он будет генерировать результат следующим образом
Теперь нажмите на кнопку назад, она покажет всю созданную пони информацию, как показано на рисунке
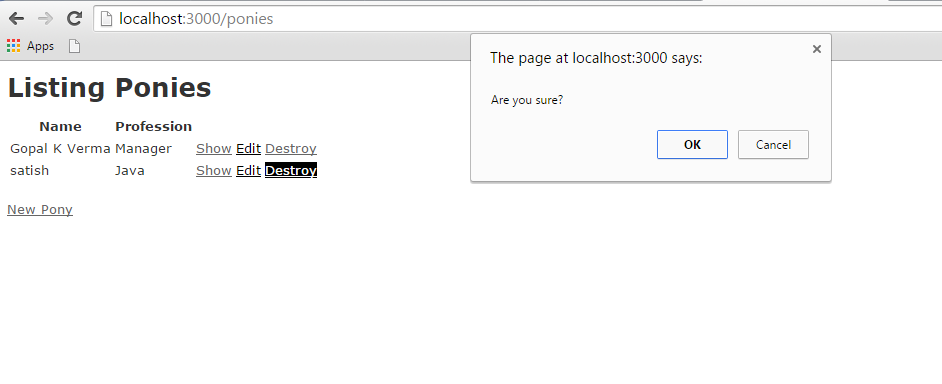
До сих пор мы работаем над скаффолдом, теперь нажимаем кнопку уничтожения, он вызывает всплывающее окно, как показано на рисунке ниже, всплывающее окно работает на основе Ajax.
Если нажать кнопку ОК, он удалит запись из пони. Здесь я нажал кнопку ОК. Окончательный результат будет следующим: