Ruby on Rails — Введение
Прежде чем мы начнем ездить по Rails, давайте вспомним несколько моментов Ruby, который является основой Rails.
Рубин является удачным сочетанием —
- Концептуальная элегантность Smalltalk,
- Простота использования и обучения Python, и
- Прагматизм Perl.
Рубин — это
- Язык программирования высокого уровня.
- Интерпретируется как Perl, Python, Tcl / TK.
- Объектно-ориентированный, как Smalltalk, Eiffel, Ada, Java.
Почему Руби?
Рубин появился в Японии и сейчас набирает популярность и в США, и в Европе. Следующие факторы способствуют его популярности —
- Легко обучаема
- Открытый исходный код (очень либеральная лицензия)
- Богатые библиотеки
- Очень легко продлить
- Действительно объектно-ориентированный
- Меньше кодирования с меньшим количеством ошибок
- Полезное сообщество
Хотя у нас есть много причин использовать Ruby, у вас также есть несколько недостатков, которые вы, возможно, должны рассмотреть, прежде чем внедрять Ruby:
-
Проблемы с производительностью. Несмотря на то, что он конкурирует с Perl и Python, он все еще является интерпретируемым языком, и мы не можем сравнить его с языками программирования высокого уровня, такими как C или C ++.
-
Модель потоков — Ruby не использует собственные потоки. Потоки Ruby моделируются в виртуальной машине, а не работают как собственные потоки ОС.
Проблемы с производительностью. Несмотря на то, что он конкурирует с Perl и Python, он все еще является интерпретируемым языком, и мы не можем сравнить его с языками программирования высокого уровня, такими как C или C ++.
Модель потоков — Ruby не использует собственные потоки. Потоки Ruby моделируются в виртуальной машине, а не работают как собственные потоки ОС.
Образец кода Ruby
Вот пример кода Ruby для печати «Hello Ruby»
# The Hello Class class Hello def initialize( name ) @name = name.capitalize end def salute puts "Hello #{@name}!" end end # Create a new object h = Hello.new("Ruby") # Output "Hello Ruby!" h.salute
Вывод — это даст следующий результат —
Hello Ruby!
Встроенный рубин
Ruby предоставляет программу ERB (Embedded Ruby), написанную Seki Masatoshi . ERB позволяет помещать коды Ruby в файл HTML. ERB читает слово в слово, а затем в определенный момент, когда он встречает код Ruby, встроенный в документ, он начинает выполнять код Ruby.
Вам нужно знать только две вещи, чтобы подготовить документ ERB —
-
Если вы хотите, чтобы какой-нибудь код на Ruby был выполнен, заключите его между <% и %>.
-
Если вы хотите, чтобы результат выполнения кода был распечатан как часть вывода, заключите код между <% = и %> .
Если вы хотите, чтобы какой-нибудь код на Ruby был выполнен, заключите его между <% и %>.
Если вы хотите, чтобы результат выполнения кода был распечатан как часть вывода, заключите код между <% = и %> .
Вот пример. Сохраните код в файле erbdemo.rb. Обратите внимание, что файл Ruby будет иметь расширение .rb —
<% page_title = "Demonstration of ERB" %> <% salutation = "Dear programmer," %> <html> <head> <title><%= page_title %></title> </head> <body> <p><%= salutation %></p> <p>This is an example of how ERB fills out a template.</p> </body> </html>
Теперь запустите программу, используя утилиту командной строки erb .
tp> erb erbdemo.rb
Это даст следующий результат —
<html> <head> <title>Demonstration of ERb</title> </head> <body> <p>Dear programmer,</p> <p>This is an example of how ERb fills out a template.</p> </body> </html>
Что такое рельсы?
-
Чрезвычайно производительный фреймворк для веб-приложений.
-
Написано в Ruby Дэвидом Хейнемайером Ханссоном.
-
Вы могли бы разработать веб-приложение как минимум в десять раз быстрее с Rails, чем с типичной средой Java.
-
Ruby-фреймворк с открытым исходным кодом для разработки поддерживаемых базой данных веб-приложений.
-
Настройте свой код с помощью схемы базы данных.
-
Фаза компиляции не требуется.
Чрезвычайно производительный фреймворк для веб-приложений.
Написано в Ruby Дэвидом Хейнемайером Ханссоном.
Вы могли бы разработать веб-приложение как минимум в десять раз быстрее с Rails, чем с типичной средой Java.
Ruby-фреймворк с открытым исходным кодом для разработки поддерживаемых базой данных веб-приложений.
Настройте свой код с помощью схемы базы данных.
Фаза компиляции не требуется.
Full Stack Framework
-
Включает все необходимое для создания веб-приложения на основе базы данных с использованием шаблона Model-View-Controller.
-
Быть полностью стековым фреймворком означает, что все слои построены так, чтобы работать без проблем с меньшим количеством кода.
-
Требует меньше строк кода, чем другие фреймворки.
Включает все необходимое для создания веб-приложения на основе базы данных с использованием шаблона Model-View-Controller.
Быть полностью стековым фреймворком означает, что все слои построены так, чтобы работать без проблем с меньшим количеством кода.
Требует меньше строк кода, чем другие фреймворки.
Соглашение по конфигурации
-
Rails избегает файлов конфигурации в пользу соглашений, рефлексии и динамических расширений среды выполнения.
-
Код вашего приложения и работающая база данных уже содержат все, что нужно знать Rails!
Rails избегает файлов конфигурации в пользу соглашений, рефлексии и динамических расширений среды выполнения.
Код вашего приложения и работающая база данных уже содержат все, что нужно знать Rails!
Сильные стороны рельсов
Rails содержит множество функций, которые делают вас более продуктивными, и многие из следующих функций опираются друг на друга.
Метапрограммирование
Там, где другие фреймворки используют обширную генерацию кода с нуля, Rail Framework использует методы метапрограммирования для написания программ. Ruby — один из лучших языков для метапрограммирования, и Rails хорошо использует эту возможность. Rails также использует генерацию кода, но гораздо больше полагается на метапрограммирование для тяжелой работы.
Активная запись
Rails представляет платформу Active Record, которая сохраняет объекты в базу данных. Версия Active Record Rails обнаруживает столбцы в схеме базы данных и автоматически присоединяет их к объектам вашего домена с помощью метапрограммирования.
Соглашение по конфигурации
Большинство сред веб-разработки для .NET или Java вынуждают вас писать страницы кода конфигурации. Если вы следуете предлагаемым соглашениям об именах, Rails не требует особой настройки.
подмости
Вы часто создаете временный код на ранних стадиях разработки, чтобы помочь быстро запустить приложение и увидеть, как основные компоненты работают вместе. Rails автоматически создает большую часть необходимых вам лесов.
Встроенное тестирование
Rails создает простые автоматизированные тесты, которые затем можно расширять. Rails также предоставляет вспомогательный код, называемый жгутами и приспособлениями, которые облегчают написание и запуск тестовых примеров. Затем Ruby может выполнить все ваши автоматические тесты с помощью утилиты rake.
Три среды
Rails предоставляет вам три среды по умолчанию: разработка, тестирование и производство. Каждый ведет себя немного по-своему, что делает весь цикл разработки программного обеспечения проще. Например, Rails создает свежую копию базы данных Test для каждого запуска теста.
Ruby on Rails — Установка
Для разработки веб-приложения с использованием Ruby on Rails Framework вам необходимо установить следующее программное обеспечение:
- Рубин
- Rails Framework
- Веб-сервер
- Система баз данных
Мы предполагаем, что на вашем компьютере уже установлены веб-сервер и система баз данных. Вы можете использовать веб-сервер WEBrick, который поставляется с Ruby. Однако большинство веб-сайтов используют в своей работе веб-серверы Apache или lightTPD.
Rails работает со многими системами баз данных, включая MySQL, PostgreSQL, SQLite, Oracle, DB2 и SQL Server. Пожалуйста, обратитесь к соответствующему руководству по установке системы баз данных, чтобы настроить вашу базу данных.
Давайте посмотрим на инструкции по установке Rails на Windows и Linux.
Установка Rails в Windows
Следуйте приведенным ниже инструкциям для установки Ruby on Rails.
Шаг 1: Проверьте версию Ruby
Сначала проверьте, установлен ли у вас Ruby. Откройте командную строку и введите ruby -v . Если Ruby отвечает и показывает номер версии 2.2.2 или выше, введите gem —version . Если вы не получили ошибку, пропустите шаг Install Ruby . В противном случае мы установим свежий Ruby.
Шаг 2: Установите Ruby
Если Ruby не установлен, загрузите установочный пакет с rubyinstaller.org . Перейдите по ссылке для загрузки и запустите получившийся установщик. Это исполняемый файл rubyinstaller-2.2.2.x.exe и будет установлен в один клик. Это очень маленький пакет, и вы также получите RubyGems вместе с этим пакетом. Пожалуйста, проверьте примечания к выпуску для более подробной информации.
Шаг 3: Установите Rails
Установить Rails — с загруженными Rubygems вы можете установить все Rails и его зависимости, используя следующую команду через командную строку:
C:\> gem install rails

Примечание. Приведенная выше команда может занять некоторое время для установки всех зависимостей. Убедитесь, что вы подключены к Интернету во время установки гем-зависимостей.
Шаг 4: Проверьте версию Rails
Используйте следующую команду, чтобы проверить версию рельсов.
C:\> rails -v
Выход
Rails 4.2.4
Поздравляем! Теперь вы находитесь на Rails поверх Windows.
Установка Rails в Linux
Мы устанавливаем Ruby On Rails в Linux, используя rbenv . Это легкий инструмент управления версиями Ruby. Rbenv предоставляет простую процедуру установки для управления различными версиями Ruby и надежную среду для разработки приложений Ruby on Rails.
Следуйте приведенным ниже инструкциям, чтобы установить Ruby on Rails с помощью инструмента rbenv.
Шаг 1: Установите обязательные зависимости
Прежде всего, мы должны установить git-core и некоторые зависимости ruby, которые помогают установить Ruby on Rails. Используйте следующую команду для установки зависимостей Rails с помощью yum .
tp> sudo yum install -y git-core zlib zlib-devel gcc-c++ patch readline readline-devel libyaml-devel libffi-devel openssl-devel make bzip2 autoconf automake libtool bison curl sqlite-devel
Шаг 2: Установите rbenv
Теперь мы установим rbenv и установим соответствующие переменные окружения. Используйте следующий набор команд, чтобы получить rbenv для репозитория git.
tp> git clone git://github.com/sstephenson/rbenv.git .rbenv tp> echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile tp> echo 'eval "$(rbenv init -)"' >> ~/.bash_profile tp> exec $SHELL tp> git clone git://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build tp> echo 'export PATH="$HOME/.rbenv/plugins/ruby-build/bin:$PATH"' << ~/.bash_profile tp> exec $SHELL
Шаг 3: Установите Ruby
Перед установкой Ruby определите, какую версию Ruby вы хотите установить. Мы установим Ruby 2.2.3. Используйте следующую команду для установки Ruby.
tp> rbenv install -v 2.2.3
Используйте следующую команду для настройки текущей версии Ruby по умолчанию.
tp> rbenv global 2.2.3
Используйте следующую команду, чтобы проверить версию Ruby.
tp> ruby -v
Выход
ruby 2.2.3p173 (2015-08-18 revivion 51636) [X86_64-linux]
Ruby предоставляет гем ключевых слов для установки поддерживаемых зависимостей; мы называем их драгоценными камнями . Если вы не хотите устанавливать документацию для Ruby-gems, используйте следующую команду.
tp> echo "gem: --no-document" > ~/.gemrc
После этого лучше установить гем Bundler, потому что он помогает управлять зависимостями вашего приложения. Используйте следующую команду для установки гема компоновщика.
tp> gem install bundler
Шаг 4: Установите Rails
Используйте следующую команду для установки Rails версии 4.2.4.
tp> install rails -v 4.2.4
Используйте следующую команду, чтобы сделать исполняемый файл Rails доступным.
tp> rbenv rehash
Используйте следующую команду для проверки версии рельсов.
tp> rails -v
Выход
tp> Rails 4.2.4
Платформа Ruby on Rails требует JavaScript Runtime Environment (Node.js) для управления функциями Rails. Далее мы увидим, как мы можем использовать Node.js для управления Asset Pipeline, который является функцией Rails.
Шаг 5: Установите JavaScript Runtime
Давайте установим Node.js из репозитория Yum. Мы возьмем Node.js из репозитория EPEL yum. Используйте следующую команду, чтобы добавить пакет EPEL в репозиторий yum.
tp> sudo yum -y install epel-release
Используйте следующую команду для установки пакета Node.js.
tp> sudo yum install nodejs
Поздравляем! Вы сейчас на Rails поверх Linux.
Шаг 6: Установить базу данных
По умолчанию Rails использует sqlite3, но вы можете установить MySQL, PostgreSQL или другую RDBMS. Это необязательно; если у вас установлена база данных, вы можете пропустить этот шаг, и необязательно, чтобы у вас была установлена база данных для запуска сервера rails. Для этого урока мы используем базу данных PostgreSQL. Поэтому используйте следующие команды для установки PostgreSQL.
tp> sudo yum install postgresql-server postgresql-contrib
Примите приглашение, ответив y . Используйте следующую команду для создания кластера базы данных PostgreSQl.
tp> sudo postgresql-setup initdb
Используйте следующую команду для запуска и включения PostgreSQL.
tp> sudo systemctl start postgresql tp> sudo systemctl enable postgresql
Поддержание рельсов в актуальном состоянии
Предполагая, что вы установили Rails с использованием RubyGems, поддерживать его в актуальном состоянии относительно легко. Мы можем использовать одну и ту же команду на платформе Windows и Linux. Используйте следующую команду —
tp> gem update rails
Выход
На следующем снимке экрана показана командная строка Windows. Терминал Linux также обеспечивает тот же вывод.
Это автоматически обновит вашу установку Rails. В следующий раз, когда вы перезапустите ваше приложение, оно подберет последнюю версию Rails. При использовании этой команды убедитесь, что вы подключены к Интернету.
Проверка установки
Вы можете проверить, все ли настроено в соответствии с вашими требованиями или нет. Используйте следующую команду, чтобы создать демонстрационный проект.
tp> rails new demo
Выход
Это создаст демонстрационный железнодорожный проект; мы обсудим это позже. В настоящее время мы должны проверить, настроена ли среда или нет. Затем используйте следующую команду для запуска веб-сервера WEBrick на вашем компьютере.
tp> cd demo tp> rails server
Он сгенерирует авто-код для запуска сервера
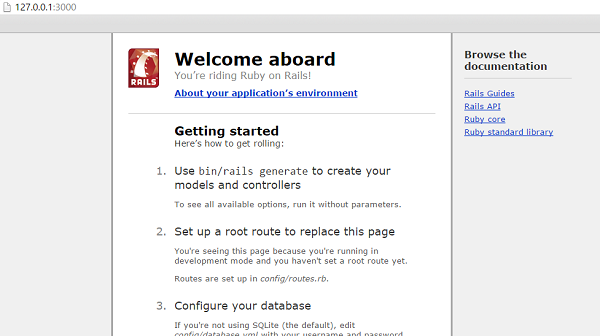
Теперь откройте ваш браузер и введите следующее —
http://localhost:3000
На нем должно появиться сообщение типа «Добро пожаловать на борт» или «Поздравления».
Ruby on Rails — Framework
Фреймворк — это программа, набор программ и / или библиотека кода, которая пишет большую часть вашего приложения для вас. Когда вы используете фреймворк, ваша задача — писать части приложения, которые заставляют его выполнять конкретные задачи, которые вы хотите.
Когда вы решили написать приложение на Rails, оставив в стороне конфигурацию и другие домашние дела, вам придется выполнить три основные задачи:
-
Опишите и смоделируйте домен вашего приложения. Домен — это юниверс вашего приложения. Доменом может быть музыкальный магазин, университет, служба знакомств, адресная книга или инвентарь оборудования. Итак, здесь вы должны выяснить, что в нем, какие сущности существуют в этой вселенной и как элементы в ней связаны друг с другом. Это эквивалентно моделированию структуры базы данных для сохранения сущностей и их взаимосвязей.
-
Укажите, что может происходить в этом домене — модель домена является статической; Вы должны сделать это динамичным. Адреса могут быть добавлены в адресную книгу. Музыкальные партитуры можно приобрести в музыкальных магазинах. Пользователи могут войти в службу знакомств. Студенты могут записаться на занятия в университете. Вам необходимо определить все возможные сценарии или действия, в которых могут участвовать элементы вашего домена.
-
Выберите и спроектируйте общедоступные представления домена — с этого момента вы можете начать думать в терминах веб-браузера. После того как вы решили, что в вашем домене есть учащиеся и что они могут зарегистрироваться для занятий, вы можете представить страницу приветствия, страницу регистрации, страницу подтверждения и т. Д. Каждая из этих страниц или просмотров показывает пользователю, как это происходит. стоять в определенной точке.
Опишите и смоделируйте домен вашего приложения. Домен — это юниверс вашего приложения. Доменом может быть музыкальный магазин, университет, служба знакомств, адресная книга или инвентарь оборудования. Итак, здесь вы должны выяснить, что в нем, какие сущности существуют в этой вселенной и как элементы в ней связаны друг с другом. Это эквивалентно моделированию структуры базы данных для сохранения сущностей и их взаимосвязей.
Укажите, что может происходить в этом домене — модель домена является статической; Вы должны сделать это динамичным. Адреса могут быть добавлены в адресную книгу. Музыкальные партитуры можно приобрести в музыкальных магазинах. Пользователи могут войти в службу знакомств. Студенты могут записаться на занятия в университете. Вам необходимо определить все возможные сценарии или действия, в которых могут участвовать элементы вашего домена.
Выберите и спроектируйте общедоступные представления домена — с этого момента вы можете начать думать в терминах веб-браузера. После того как вы решили, что в вашем домене есть учащиеся и что они могут зарегистрироваться для занятий, вы можете представить страницу приветствия, страницу регистрации, страницу подтверждения и т. Д. Каждая из этих страниц или просмотров показывает пользователю, как это происходит. стоять в определенной точке.
Основываясь на вышеупомянутых трех задачах, Ruby on Rails работает с платформой Model / View / Controller (MVC).
Ruby on Rails MVC Framework
Принцип управления Модулем В делит работу приложения на три отдельные, но тесно взаимодействующие подсистемы.
Модель (ActiveRecord)
Он поддерживает отношения между объектами и базой данных и обрабатывает проверки, ассоциации, транзакции и многое другое.
Эта подсистема реализована в библиотеке ActiveRecord, которая обеспечивает интерфейс и связывание между таблицами в реляционной базе данных и программным кодом Ruby, который управляет записями базы данных. Имена методов Ruby автоматически генерируются из имен полей таблиц базы данных.
Просмотр (ActionView)
Это представление данных в определенном формате, инициируемое решением контроллера о представлении данных. Это основанные на сценариях системы шаблонов, такие как JSP, ASP, PHP, и их очень легко интегрировать с технологией AJAX.
Эта подсистема реализована в библиотеке ActionView, которая является системой на основе Embedded Ruby (ERb) для определения шаблонов представления для представления данных. Каждое веб-соединение с приложением Rails приводит к отображению представления.
Контроллер (ActionController)
Средство в приложении, которое направляет трафик, с одной стороны, запрашивая модели для конкретных данных, а с другой стороны, организуя эти данные (поиск, сортировка, обмен сообщениями) в форму, которая соответствует потребностям данного представления.
Эта подсистема реализована в ActionController, который представляет собой посредник данных, расположенный между ActiveRecord (интерфейс базы данных) и ActionView (механизм представления).
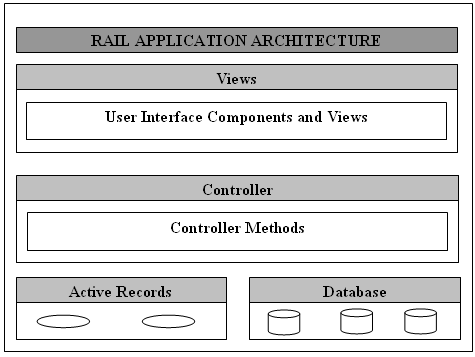
Иллюстрированное представление MVC Framework
Ниже приведено графическое представление Ruby on Rails Framework —
Справочное Представление MVC Framework
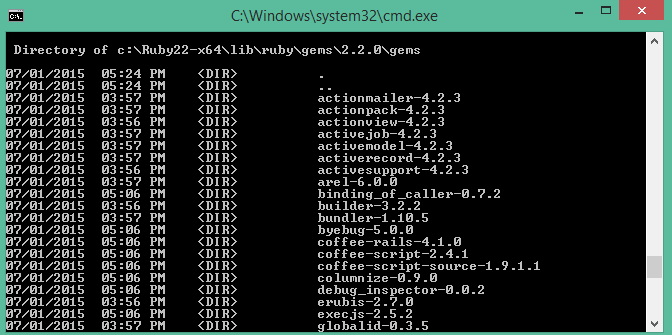
Предполагая стандартную установку по умолчанию в Linux, вы можете найти их так:
tp> cd /usr/local/lib/ruby/gems/2.2.0/gems tp> ls
Вы увидите подкаталоги, включая (но не ограничиваясь) следующее:
- actionpack-хуг
- ActiveRecord-хуг
- Рельсы-хуг
Над установкой Windows вы можете найти их вот так —
tp>cd ruby\lib\ruby\gems\2.2.0\gems ruby\lib\ruby\gems\2.2.0\gems\>dir
Вы увидите подкаталоги, включая (но не ограничиваясь) следующее:
ActionView и ActionController связаны вместе в ActionPack.
ActiveRecord предоставляет ряд методов программирования и ярлыков для управления данными из базы данных SQL. ActionController и ActionView предоставляют средства для манипулирования и отображения этих данных. Рельсы связывают все это вместе.
Ruby on Rails — Структура каталогов
Когда вы используете вспомогательный скрипт Rails для создания вашего приложения, он создает всю структуру каталогов для приложения. Rails знает, где найти вещи, которые ему нужны в этой структуре, поэтому вам не нужно ничего вводить.
Вот представление верхнего уровня дерева каталогов, созданного вспомогательным сценарием во время создания приложения. За исключением незначительных изменений между выпусками, каждый проект Rails будет иметь одинаковую структуру с одинаковыми соглашениями об именах. Эта последовательность дает вам огромное преимущество; вы можете быстро перемещаться между Rails-проектами без повторного изучения организации проекта.
Чтобы понять эту структуру каталогов, давайте использовать демонстрационное приложение, созданное в главе «Установка». Он может быть создан с помощью простой демо- команды rails .
Теперь перейдите в корневой каталог демо-приложения следующим образом:
tp> cd demo demo> dir
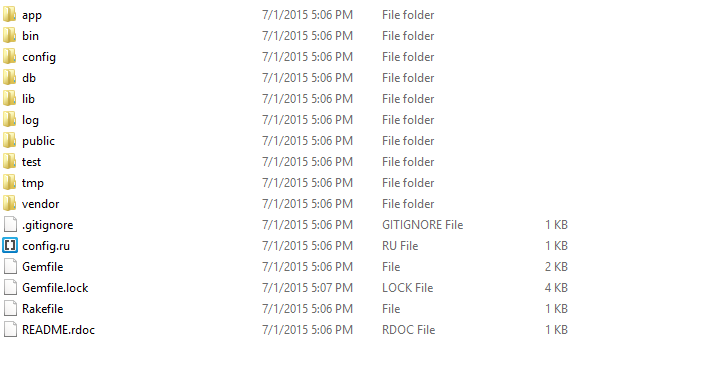
Вы найдете структуру каталогов в Windows следующим образом:
Теперь давайте объясним цель каждого каталога
-
приложение — это организует ваши компоненты приложения. У него есть подкаталоги, которые содержат представление (представления и помощники), контроллер (контроллеры) и бэкэнд-бизнес-логику (модели).
-
app / controllers — подкаталог controllers, где Rails ищет классы контроллеров. Контроллер обрабатывает веб-запрос от пользователя.
-
app / helpers — подкаталог helpers содержит все вспомогательные классы, используемые для поддержки классов модели, представления и контроллера. Это помогает сохранить размер модели, представления и кода контроллера небольшим, сфокусированным и беспрепятственным.
-
app / models — подкаталог models содержит классы, которые моделируют и упаковывают данные, хранящиеся в базе данных нашего приложения. В большинстве сред эта часть приложения может стать довольно грязной, утомительной, многословной и подверженной ошибкам. Rails делает его невероятно простым!
-
app / view — подкаталог views содержит шаблоны отображения для заполнения данными из нашего приложения, преобразования в HTML и возврата в браузер пользователя.
-
app / view / layouts — содержит файлы шаблонов для макетов, которые будут использоваться с представлениями. Это моделирует общий метод заголовка / нижнего колонтитула для представления представлений. В ваших представлениях определите макет с помощью <tt> layout: default </ tt> и создайте файл с именем default.html.erb. Внутри default.html.erb вызовите <% yield%>, чтобы отобразить представление с использованием этого макета.
-
компоненты — этот каталог содержит компоненты, крошечные автономные приложения, которые объединяют модель, представление и контроллер.
-
config — Этот каталог содержит небольшой объем кода конфигурации, который понадобится вашему приложению, включая конфигурацию базы данных (в файле database.yml), структуру среды Rails (environment.rb) и маршрутизацию входящих веб-запросов (rout.rb). Вы также можете настроить поведение трех сред Rails для тестирования, разработки и развертывания с помощью файлов, находящихся в каталоге сред.
-
db — Обычно ваше Rails-приложение имеет объекты модели, которые обращаются к таблицам реляционной базы данных. Вы можете управлять реляционной базой данных с помощью скриптов, которые вы создаете и размещаете в этом каталоге.
-
doc — Ruby имеет инфраструктуру под названием RubyDoc, которая может автоматически генерировать документацию для кода, который вы создаете. Вы можете помочь RubyDoc с комментариями в вашем коде. Этот каталог содержит всю сгенерированную RubyDoc Rails и документацию приложения.
-
lib — здесь вы разместите библиотеки, если они явно не принадлежат другим местам (например, библиотекам поставщиков).
-
log — Журналы ошибок идут сюда. Rails создает скрипты, которые помогают вам управлять различными журналами ошибок. Вы найдете отдельные журналы для сервера (server.log) и каждой среды Rails (development.log, test.log и production.log).
-
public — подобно общедоступному каталогу для веб-сервера, в этом каталоге есть неизменяемые веб-файлы, такие как файлы JavaScript (public / javascripts), графика (public / images), таблицы стилей (public / stylesheets) и файлы HTML ( общественности).
-
script — Этот каталог содержит скрипты для запуска и управления различными инструментами, которые вы будете использовать с Rails. Например, есть сценарии для генерации кода (генерирования) и запуска веб-сервера (сервера).
-
test — тесты, которые вы пишете, и те, которые Rails создает для вас, все идет здесь. Вы увидите подкаталог для макетов (mocks), модульных тестов (unit), приспособлений (fixtures) и функциональных тестов (функциональных).
-
tmp — Rails использует этот каталог для хранения временных файлов для промежуточной обработки.
-
vendor — библиотеки, предоставляемые сторонними поставщиками (например, библиотеки безопасности или утилиты баз данных вне основного дистрибутива Rails).
приложение — это организует ваши компоненты приложения. У него есть подкаталоги, которые содержат представление (представления и помощники), контроллер (контроллеры) и бэкэнд-бизнес-логику (модели).
app / controllers — подкаталог controllers, где Rails ищет классы контроллеров. Контроллер обрабатывает веб-запрос от пользователя.
app / helpers — подкаталог helpers содержит все вспомогательные классы, используемые для поддержки классов модели, представления и контроллера. Это помогает сохранить размер модели, представления и кода контроллера небольшим, сфокусированным и беспрепятственным.
app / models — подкаталог models содержит классы, которые моделируют и упаковывают данные, хранящиеся в базе данных нашего приложения. В большинстве сред эта часть приложения может стать довольно грязной, утомительной, многословной и подверженной ошибкам. Rails делает его невероятно простым!
app / view — подкаталог views содержит шаблоны отображения для заполнения данными из нашего приложения, преобразования в HTML и возврата в браузер пользователя.
app / view / layouts — содержит файлы шаблонов для макетов, которые будут использоваться с представлениями. Это моделирует общий метод заголовка / нижнего колонтитула для представления представлений. В ваших представлениях определите макет с помощью <tt> layout: default </ tt> и создайте файл с именем default.html.erb. Внутри default.html.erb вызовите <% yield%>, чтобы отобразить представление с использованием этого макета.
компоненты — этот каталог содержит компоненты, крошечные автономные приложения, которые объединяют модель, представление и контроллер.
config — Этот каталог содержит небольшой объем кода конфигурации, который понадобится вашему приложению, включая конфигурацию базы данных (в файле database.yml), структуру среды Rails (environment.rb) и маршрутизацию входящих веб-запросов (rout.rb). Вы также можете настроить поведение трех сред Rails для тестирования, разработки и развертывания с помощью файлов, находящихся в каталоге сред.
db — Обычно ваше Rails-приложение имеет объекты модели, которые обращаются к таблицам реляционной базы данных. Вы можете управлять реляционной базой данных с помощью скриптов, которые вы создаете и размещаете в этом каталоге.
doc — Ruby имеет инфраструктуру под названием RubyDoc, которая может автоматически генерировать документацию для кода, который вы создаете. Вы можете помочь RubyDoc с комментариями в вашем коде. Этот каталог содержит всю сгенерированную RubyDoc Rails и документацию приложения.
lib — здесь вы разместите библиотеки, если они явно не принадлежат другим местам (например, библиотекам поставщиков).
log — Журналы ошибок идут сюда. Rails создает скрипты, которые помогают вам управлять различными журналами ошибок. Вы найдете отдельные журналы для сервера (server.log) и каждой среды Rails (development.log, test.log и production.log).
public — подобно общедоступному каталогу для веб-сервера, в этом каталоге есть неизменяемые веб-файлы, такие как файлы JavaScript (public / javascripts), графика (public / images), таблицы стилей (public / stylesheets) и файлы HTML ( общественности).
script — Этот каталог содержит скрипты для запуска и управления различными инструментами, которые вы будете использовать с Rails. Например, есть сценарии для генерации кода (генерирования) и запуска веб-сервера (сервера).
test — тесты, которые вы пишете, и те, которые Rails создает для вас, все идет здесь. Вы увидите подкаталог для макетов (mocks), модульных тестов (unit), приспособлений (fixtures) и функциональных тестов (функциональных).
tmp — Rails использует этот каталог для хранения временных файлов для промежуточной обработки.
vendor — библиотеки, предоставляемые сторонними поставщиками (например, библиотеки безопасности или утилиты баз данных вне основного дистрибутива Rails).
Помимо этих каталогов, в демонстрационном каталоге будет два файла.
-
README — Этот файл содержит основную информацию о Rail Application и описание структуры каталогов, описанной выше.
-
Rakefile — этот файл похож на Unix Makefile, который помогает при сборке, упаковке и тестировании кода Rails. Это будет использоваться утилитой rake, поставляемой вместе с установкой Ruby.
README — Этот файл содержит основную информацию о Rail Application и описание структуры каталогов, описанной выше.
Rakefile — этот файл похож на Unix Makefile, который помогает при сборке, упаковке и тестировании кода Rails. Это будет использоваться утилитой rake, поставляемой вместе с установкой Ruby.
Ruby on Rails — Примеры
В этой главе мы создадим простую, но оперативную библиотечную систему для хранения и управления книгами.
Это приложение имеет базовую архитектуру и будет построено с использованием двух моделей ActiveRecord для описания типов хранимых данных:
- Книги, в которых описывается фактическая распечатка.
- Предмет, который используется для группировки книг вместе.
Рабочий процесс для создания приложений Rails
Рекомендуемый рабочий процесс для создания Rails Application выглядит следующим образом:
-
Используйте команду rails для создания основного каркаса приложения.
-
Создайте базу данных на сервере PostgreSQL для хранения ваших данных.
-
Настройте приложение, чтобы узнать, где находится ваша база данных и учетные данные для нее.
-
Создайте активные записи Rails (модели), потому что они являются бизнес-объектами, с которыми вы будете работать в своих контроллерах.
-
Создание миграций, которые упрощают создание и ведение таблиц и столбцов базы данных.
-
Напишите код контроллера, чтобы жизнь в вашем приложении.
-
Создайте представления для представления ваших данных через пользовательский интерфейс.
Используйте команду rails для создания основного каркаса приложения.
Создайте базу данных на сервере PostgreSQL для хранения ваших данных.
Настройте приложение, чтобы узнать, где находится ваша база данных и учетные данные для нее.
Создайте активные записи Rails (модели), потому что они являются бизнес-объектами, с которыми вы будете работать в своих контроллерах.
Создание миграций, которые упрощают создание и ведение таблиц и столбцов базы данных.
Напишите код контроллера, чтобы жизнь в вашем приложении.
Создайте представления для представления ваших данных через пользовательский интерфейс.
Итак, давайте начнем с создания нашего библиотечного приложения.
Создание пустого веб-приложения Rails
Rails — это среда исполнения веб-приложений и набор вспомогательных скриптов, которые автоматизируют многие вещи, которые вы делаете при разработке веб-приложения. На этом шаге мы будем использовать один такой вспомогательный скрипт для создания всей структуры каталогов и начального набора файлов для запуска нашего приложения Библиотечной системы.
-
Перейдите в каталог установки ruby, чтобы создать приложение.
-
Выполните следующую команду, чтобы создать каркас для приложения библиотеки. Это создаст структуру каталогов в текущем каталоге.
Перейдите в каталог установки ruby, чтобы создать приложение.
Выполните следующую команду, чтобы создать каркас для приложения библиотеки. Это создаст структуру каталогов в текущем каталоге.
tp> rails new library
Это создаст подкаталог для библиотечного приложения, содержащего полное дерево каталогов папок и файлов для пустого приложения Rails. Проверьте полную структуру каталогов приложения. Проверьте структуру каталогов Rails для более подробной информации.
Большая часть наших разработок будет заключаться в создании и редактировании файлов в подкаталогах library / app . Вот краткий обзор того, как их использовать —
-
Подкаталог controllers — это место, где Rails ищет классы контроллеров. Контроллер обрабатывает веб-запрос от пользователя.
-
Подкаталог views содержит шаблоны отображения для заполнения данными из нашего приложения, преобразования в HTML и возврата в браузер пользователя.
-
Подкаталог models содержит классы, которые моделируют и упаковывают данные, хранящиеся в базе данных нашего приложения. В большинстве сред эта часть приложения может стать довольно грязной, утомительной, многословной и подверженной ошибкам. Rails делает все просто.
-
Подкаталог helpers содержит все вспомогательные классы, используемые для поддержки классов модели, представления и контроллера. Это помогает сохранить размер модели, представления и кода контроллера небольшим, сфокусированным и беспрепятственным.
Подкаталог controllers — это место, где Rails ищет классы контроллеров. Контроллер обрабатывает веб-запрос от пользователя.
Подкаталог views содержит шаблоны отображения для заполнения данными из нашего приложения, преобразования в HTML и возврата в браузер пользователя.
Подкаталог models содержит классы, которые моделируют и упаковывают данные, хранящиеся в базе данных нашего приложения. В большинстве сред эта часть приложения может стать довольно грязной, утомительной, многословной и подверженной ошибкам. Rails делает все просто.
Подкаталог helpers содержит все вспомогательные классы, используемые для поддержки классов модели, представления и контроллера. Это помогает сохранить размер модели, представления и кода контроллера небольшим, сфокусированным и беспрепятственным.
Запуск веб-сервера
Веб-приложение Rails может работать практически на любом веб-сервере, но наиболее удобный способ разработки веб-приложения на Rails — это использование встроенного веб-сервера WEBrick. Давайте запустим этот веб-сервер, а затем перейдем к нашему пустому приложению библиотеки —
Этот сервер будет запущен из каталога приложений следующим образом. Он работает на порту № 3000.
tp> cd ruby\library tp\ruby\library\> Rails server
Он генерирует автоматический код для запуска сервера, как показано ниже —
Это запустит ваш веб-сервер WEBrick.
Теперь откройте ваш браузер и перейдите по адресу http://127.0.0.1:3000 . Если все прошло нормально, вы должны увидеть приветственное сообщение от WEBrick, в противном случае что-то не так с вашей настройкой. Если все пойдет хорошо, он сгенерирует вывод следующим образом.
Что дальше?
В следующей главе объясняется, как создавать базы данных для вашего приложения и какая конфигурация необходима для доступа к этим созданным базам данных.
Далее мы увидим, что такое Rails Migration и как она используется для поддержки таблиц базы данных.
Ruby on Rails — Настройка базы данных
Прежде чем начать с этой главы, убедитесь, что ваш сервер баз данных запущен и работает. Ruby on Rails рекомендует создать три базы данных — базы данных, каждая для среды разработки, тестирования и производства. Согласно конвенции, их имена должны быть —
- library_development
- library_production
- library_test
Вы должны инициализировать все три из них и создать для них пользователя и пароль с полными привилегиями чтения и записи. Мы используем ID пользователя root для нашего приложения.
Настройка базы данных для MySQL
В MySQL мы используем ID пользователя root для нашего приложения. Консольный сеанс MySQL, в котором вы это делаете, выглядит примерно так:
mysql> create database library_development; Query OK, 1 row affected (0.01 sec) mysql> grant all privileges on library_development.* to 'root'@'localhost' identified by 'password'; Query OK, 0 rows affected (0.00 sec) mysql> FLUSH PRIVILEGES; Query OK, 0 rows affected (0.00 sec)
Вы можете сделать то же самое для еще двух баз данных library_production и library_test .
Конфигурирование database.yml
На этом этапе вам необходимо сообщить Rails об имени пользователя и пароле для баз данных. Вы делаете это в файле database.yml , который находится в подкаталоге library \ config созданного вами Rails-приложения. Этот файл содержит разделы конфигурации для баз данных MySQL. В каждом из используемых вами разделов необходимо изменить строки имени пользователя и пароля, чтобы отразить разрешения для созданных вами баз данных.
Когда вы закончите, это должно выглядеть примерно так —
development: adapter: mysql database: library_development username: root password: [password] host: localhost test: adapter: mysql database: library_test username: root password: [password] host: localhost production: adapter: mysql database: library_production username: root password: [password] host: localhost
Настройка базы данных для PostgreSQL
По умолчанию PostgreSQL не предоставляет никаких пользователей. Мы должны создавать новых пользователей. Используйте следующую команду, чтобы создать пользователя с именем rubyuser .
tp> sudo -u postgres createuser rubyuser -s
Если вы хотите создать пароль для нового пользователя, используйте следующую команду.
tp> sudo -u postgres psql postgres=# \password rubyuser
Используйте следующую команду для создания базы данных library_development .
postgres=# CREATE DATABASE library_development OWNER rubyuser; CREATE DATABASE
Используйте следующую команду для создания базы данных library_production .
postgres=# CREATE DATABASE library_production OWNER rubyuser; CREATE DATABASE
Используйте следующую команду для создания базы данных library_test .
postgres=# CREATE DATABASE library_test OWNER rubyuser; CREATE DATABASE
Нажмите Ctrl + D, чтобы завершить работу PosgreSQL.
Конфигурирование database.yml
На этом этапе вам необходимо сообщить Rails имя пользователя и пароль для баз данных. Вы делаете это в файле database.yml , который находится в подкаталоге library \ config созданного вами Rails-приложения. Этот файл содержит разделы конфигурации для баз данных PostgreSQL. В каждом из разделов вам необходимо изменить строки имени пользователя и пароля, чтобы отразить разрешения для созданных вами баз данных.
Когда вы закончите, это должно выглядеть следующим образом —
default: &default adapter: postgresql encoding: unicode development: adapter: postgresql encoding: unicode database: library_development username: rubyuser password: <Password for rubyuser> test: adapter: postgresql encoding: unicode database: library_test username: rubyuser password: <Password for rubyuser> production: adapter: postgresql encoding: unicode database: library_production username: rubyuser password: <Password for rubyuser>
Что дальше?
В следующих двух главах объясняется, как моделировать таблицы базы данных и как управлять ими с помощью Rails Migrations.
Ruby on Rails — Активные записи
Rails Active Record — это слой Object / Relational Mapping (ORM), поставляемый с Rails. Это близко следует за стандартной моделью ORM, которая является следующей —
- таблицы отображаются на классы,
- строки отображаются на объекты и
- столбцы сопоставляются с атрибутами объекта.
Rails Active Records предоставляют интерфейс и связывание между таблицами в реляционной базе данных и программным кодом Ruby, который управляет записями базы данных. Имена методов Ruby автоматически генерируются из имен полей таблиц базы данных.
Каждый объект Active Record имеет методы CRUD ( C reate, R ead, U pdate и D elete) для доступа к базе данных. Эта стратегия допускает простой дизайн и прямое сопоставление между таблицами базы данных и объектами приложения.
Перевод модели предметной области в SQL
Перевод модели предметной области в SQL, как правило, прост, если вы помните, что вам нужно писать дружественный к Rails SQL. В практическом плане вы должны следовать определенным правилам —
-
Каждый объект (например, книга) получает таблицу в базе данных, названной в его честь, но во множественном числе (книги).
-
Каждая такая таблица соответствия сущностей имеет поле с именем id , которое содержит уникальное целое число для каждой записи, вставленной в таблицу.
-
Для данной сущности x и сущности y, если сущность y принадлежит сущности x, то таблица y имеет поле с именем x_id.
-
Большая часть полей в любой таблице хранит значения для простых свойств этого объекта (все, что является числом или строкой).
Каждый объект (например, книга) получает таблицу в базе данных, названной в его честь, но во множественном числе (книги).
Каждая такая таблица соответствия сущностей имеет поле с именем id , которое содержит уникальное целое число для каждой записи, вставленной в таблицу.
Для данной сущности x и сущности y, если сущность y принадлежит сущности x, то таблица y имеет поле с именем x_id.
Большая часть полей в любой таблице хранит значения для простых свойств этого объекта (все, что является числом или строкой).
Создание файлов активной записи (модели)
Чтобы создать файлы Active Record для наших сущностей для библиотечного приложения, представленные в предыдущей главе, введите следующую команду из верхнего уровня каталога приложения.
library\> ruby script/generate model Book library\> ruby script/generate model Subject
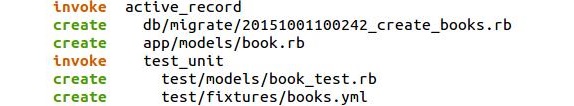
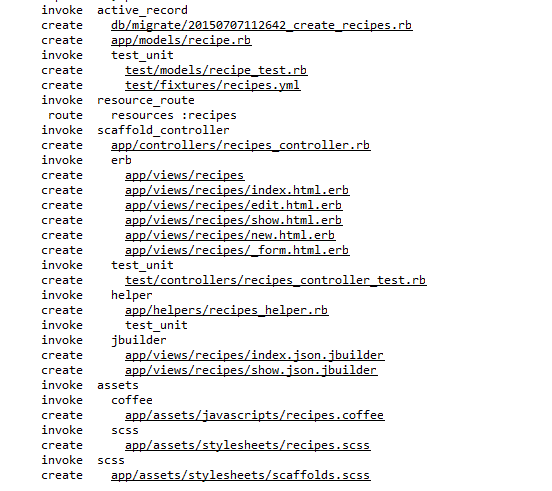
Выше рельсы генерируют модель книги, команды генерируют автоматический код, как показано ниже —
Вы говорите генератору о создании моделей под названием «Книга» и «Тема» для хранения экземпляров книг и предметов. Обратите внимание, что вы пишете с большой буквы книгу и тему и используете единственную форму. Это парадигма Rails, которой вы должны следовать каждый раз, когда создаете модель.
Когда вы используете инструмент генерации, Rails создает фактический файл модели, в котором хранятся все методы, уникальные для модели и бизнес-правил, которые вы определяете, файл модульного теста для выполнения управляемой тестированием разработки, файл примера данных (называемый фиксаторами) для использования. с модульными тестами и миграцией Rails, которая упрощает создание таблиц и столбцов базы данных.
Помимо создания многих других файлов и каталогов, это создаст файлы с именами book.rb и subject.rb, содержащие определение скелета в каталоге app / models .
Содержимое доступно в book.rb —
class Book < ActiveRecord::Base end
Содержание доступно в subject.rb —
class Subject < ActiveRecord::Base end
Создание связей между моделями
Когда в вашем приложении rails имеется более одной модели, вам необходимо создать связь между этими моделями. Вы можете сделать это через ассоциации. Active Record поддерживает три типа ассоциаций —
-
один-к-одному — отношение один-к-одному существует, когда один элемент имеет ровно один из другого элемента. Например, у человека ровно один день рождения, или у собаки ровно один хозяин.
-
«один ко многим». Отношение «один ко многим» существует, когда один объект может быть членом многих других объектов. Например, один предмет может иметь много книг.
-
многие ко многим. Отношение многие ко многим существует, когда первый объект связан с одним или несколькими вторыми объектами, а второй объект связан с одним или несколькими первыми объектами.
один-к-одному — отношение один-к-одному существует, когда один элемент имеет ровно один из другого элемента. Например, у человека ровно один день рождения, или у собаки ровно один хозяин.
«один ко многим». Отношение «один ко многим» существует, когда один объект может быть членом многих других объектов. Например, один предмет может иметь много книг.
многие ко многим. Отношение многие ко многим существует, когда первый объект связан с одним или несколькими вторыми объектами, а второй объект связан с одним или несколькими первыми объектами.
Вы указываете эти ассоциации, добавляя объявления к своим моделям: has_one, has_many, assign_to и has_and_belongs_to_many.
Теперь вам нужно сообщить Rails, какие отношения вы хотите установить в библиотечной системе данных. Для этого измените book.rb и subject.rb так:
class Book < ActiveRecord::Base belongs_to :subject end
Мы использовали единственную тему в приведенном выше примере, потому что одна книга может принадлежать одному предмету.
class Subject < ActiveRecord::Base has_many :books end
Мы использовали несколько книг здесь, потому что один предмет может иметь несколько книг.
Реализация проверок на моделях
Реализация проверок выполняется в модели Rails. Данные, которые вы вводите в базу данных, определены в реальной модели Rails, поэтому имеет смысл только определить, какие действительные данные влекут за собой в том же месте.
Проверки —
-
Значение поля заголовка не должно быть NULL.
-
Значение поля цены должно быть числовым.
Значение поля заголовка не должно быть NULL.
Значение поля цены должно быть числовым.
Откройте book.rb в подкаталоге app \ model и поместите следующие проверки:
class Book < ActiveRecord::Base belongs_to :subject validates_presence_of :title validates_numericality_of :price, :message=>"Error Message" end
-
validates_presence_of — защищает поля «NOT NULL» от пропущенного пользовательского ввода.
-
validates_numericity_of — запрещает пользователю вводить нечисловые данные.
validates_presence_of — защищает поля «NOT NULL» от пропущенного пользовательского ввода.
validates_numericity_of — запрещает пользователю вводить нечисловые данные.
Помимо проверок, упомянутых выше, существуют и другие распространенные проверки. Краткое руководство по Rails .
Что дальше?
В следующей главе мы изучим миграцию Rails, которая позволяет вам использовать Ruby для определения изменений в вашей схеме базы данных, что позволяет использовать систему контроля версий, чтобы синхронизировать вещи с реальным кодом.
Ruby on Rails — Миграции
Rails Migration позволяет использовать Ruby для определения изменений в схеме базы данных, что позволяет использовать систему управления версиями для синхронизации данных с реальным кодом.
Это имеет много применений, в том числе —
-
Команды разработчиков — если один человек вносит изменения в схему, другим разработчикам просто нужно обновить и запустить «rake migrate».
-
Производственные серверы. Запустите «rake migrate», когда вы выпускаете новую версию, чтобы обновить базу данных.
-
Несколько компьютеров — если вы разрабатываете как на настольном компьютере, так и на ноутбуке, или в нескольких местах, миграции могут помочь вам синхронизировать их все.
Команды разработчиков — если один человек вносит изменения в схему, другим разработчикам просто нужно обновить и запустить «rake migrate».
Производственные серверы. Запустите «rake migrate», когда вы выпускаете новую версию, чтобы обновить базу данных.
Несколько компьютеров — если вы разрабатываете как на настольном компьютере, так и на ноутбуке, или в нескольких местах, миграции могут помочь вам синхронизировать их все.
Что может сделать Rails Migration?
- create_table (имя, параметры)
- drop_table (имя)
- rename_table (old_name, new_name)
- add_column (имя_таблицы, имя_столбца, тип, параметры)
- переименовать_колонку (имя_таблицы, имя_столбца, имя_столбца_нов)
- change_column (имя_таблицы, имя_столбца, тип, параметры)
- remove_column (имя_таблицы, имя_столбца)
- add_index (имя_таблицы, имя_столбца, тип_индекса)
- remove_index (имя_таблицы, имя_столбца)
Миграции поддерживают все основные типы данных . Ниже приведен список типов данных, которые поддерживает миграция.
-
строка — для небольших типов данных, таких как заголовок.
-
текст — для более длинных текстовых данных, таких как описание.
-
целое число — для целых чисел.
-
float — для десятичных дробей.
-
datetime and timestamp — сохранить дату и время в столбце.
-
дата и время — сохраните только дату или только время.
-
двоичный файл — для хранения данных, таких как изображения, аудио или фильмы.
-
Boolean — для хранения значений true или false.
строка — для небольших типов данных, таких как заголовок.
текст — для более длинных текстовых данных, таких как описание.
целое число — для целых чисел.
float — для десятичных дробей.
datetime and timestamp — сохранить дату и время в столбце.
дата и время — сохраните только дату или только время.
двоичный файл — для хранения данных, таких как изображения, аудио или фильмы.
Boolean — для хранения значений true или false.
Допустимые параметры столбца . Ниже приведен список допустимых параметров столбца.
-
предел (: предел => «50»)
-
по умолчанию (: default => «бла»)
-
null (: null => false подразумевает, что NOT NULL )
предел (: предел => «50»)
по умолчанию (: default => «бла»)
null (: null => false подразумевает, что NOT NULL )
ПРИМЕЧАНИЕ. — Действия, выполняемые Rails Migration, могут быть выполнены с помощью любого интерфейсного интерфейса или непосредственно по приглашению SQL, но Rails Migration делает все эти действия очень легкими.
Смотрите Rails API для подробностей об этом.
Создать Миграции
Вот общий синтаксис для создания миграции:
application_dir> rails generate migration table_name
Это создаст файл db / migrate / 001_table_name.rb. Файл миграции содержит основной синтаксис Ruby, который описывает структуру данных таблицы базы данных.
ПРИМЕЧАНИЕ. — Перед запуском генератора миграции рекомендуется очистить существующие миграции, сгенерированные генераторами моделей.
Мы создадим две миграции, соответствующие нашим трем таблицам — книги и предметы .
Книги по миграции должны быть следующими —
tp> cd library library> rails generate migration books
Выше команда генерирует следующий код.
Тема миграции должна быть следующей —
tp> cd library library> rails generate migration subjects
Выше команда генерирует следующий код.
Обратите внимание, что вы используете строчную букву для книги, темы и множественного числа при создании миграций. Это парадигма Rails, которой вы должны следовать каждый раз, когда создаете миграцию.
Изменить код
Перейдите в подкаталог db / migrate своего приложения и отредактируйте каждый файл один за другим, используя любой простой текстовый редактор.
Измените 001_books.rb следующим образом —
Столбец ID будет создан автоматически, поэтому не делайте этого и здесь.
class Books < ActiveRecord::Migration
def self.up
create_table :books do |t|
t.column :title, :string, :limit => 32, :null => false
t.column :price, :float
t.column :subject_id, :integer
t.column :description, :text
t.column :created_at, :timestamp
end
end
def self.down
drop_table :books
end
end
Метод self.up используется при переходе на новую версию, self.down используется для отката любых изменений, если это необходимо. На данный момент вышеуказанный скрипт будет использоваться для создания таблицы книг .
Измените 002_subjects.rb следующим образом —
class Subjects < ActiveRecord::Migration
def self.up
create_table :subjects do |t|
t.column :name, :string
end
Subject.create :name => "Physics"
Subject.create :name => "Mathematics"
Subject.create :name => "Chemistry"
Subject.create :name => "Psychology"
Subject.create :name => "Geography"
end
def self.down
drop_table :subjects
end
end
Приведенный выше скрипт будет использоваться для создания таблицы субъектов и создаст пять записей в таблице субъектов.
Запустите миграцию
Теперь, когда вы создали все необходимые файлы миграции. Настало время выполнить их в отношении базы данных. Для этого перейдите в командную строку и перейдите в каталог библиотеки, в котором находится приложение, а затем введите rake migrate следующим образом:
library> rake db:migrate
Это создаст таблицу schema_info, если она не существует, которая отслеживает текущую версию базы данных — каждая новая миграция будет новой версией, и любые новые миграции будут выполняться, пока ваша база данных не достигнет текущей версии.
Rake — это программа сборки Ruby, похожая на Unix make, которую использует Rails для упрощения выполнения сложных задач, таких как обновление структуры базы данных и т. Д.
Запуск миграций для производственных и тестовых баз данных
Если вы хотите указать, какую среду Rails использовать для миграции, используйте переменную оболочки RAILS_ENV.
Например —
library> export RAILS_ENV = production library> rake db:migrate library> export RAILS_ENV = test library> rake db:migrate library> export RAILS_ENV = development library> rake db:migrate
ПРИМЕЧАНИЕ. — В Windows вместо команды экспорта используйте «set RAILS_ENV = production».
Что дальше?
Теперь у нас есть база данных и необходимые таблицы. В двух последующих главах мы рассмотрим два важных компонента: Контроллер (ActionController) и Вид (ActionView).
-
Создание контроллеров (Action Controller).
-
Создание видов (Action View).
Создание контроллеров (Action Controller).
Создание видов (Action View).
Ruby on Rails — Контроллер
Контроллер Rails является логическим центром вашего приложения. Он координирует взаимодействие между пользователем, представлениями и моделью. Контроллер также является домом для ряда важных вспомогательных услуг.
-
Он отвечает за маршрутизацию внешних запросов к внутренним действиям. Он отлично обрабатывает удобные для пользователя URL-адреса.
-
Он управляет кэшированием, что может повысить производительность приложений на порядок.
-
Он управляет вспомогательными модулями, которые расширяют возможности шаблонов представления без увеличения объема их кода.
-
Он управляет сессиями, создавая у пользователей впечатление постоянного взаимодействия с нашими приложениями.
Он отвечает за маршрутизацию внешних запросов к внутренним действиям. Он отлично обрабатывает удобные для пользователя URL-адреса.
Он управляет кэшированием, что может повысить производительность приложений на порядок.
Он управляет вспомогательными модулями, которые расширяют возможности шаблонов представления без увеличения объема их кода.
Он управляет сессиями, создавая у пользователей впечатление постоянного взаимодействия с нашими приложениями.
Процесс создания контроллера очень прост, и он похож на процесс, который мы уже использовали для создания модели. Мы создадим только один контроллер здесь —
library\> rails generate controller Book
Обратите внимание, что вы используете заглавную букву и используете единственную форму. Это парадигма Rails, которой вы должны следовать каждый раз, когда создаете контроллер.
Эта команда выполняет несколько задач, из которых здесь важны следующие:
-
Он создает файл с именем app / controllers / book_controller.rb
Он создает файл с именем app / controllers / book_controller.rb
Если вы посмотрите на book_controller.rb, вы найдете его следующим образом:
class BookController < ApplicationController end
Классы контроллеров наследуются от ApplicationController, который является другим файлом в папке контроллеров: application.rb .
ApplicationController содержит код, который можно запустить на всех ваших контроллерах, и он наследуется от Rails ActionController :: Base класса.
Вам пока не нужно беспокоиться о ApplicationController , поэтому давайте просто определим несколько заглушек методов в book_controller.rb . Исходя из ваших требований, вы можете определить любое количество функций в этом файле.
Измените файл так, чтобы он выглядел следующим образом, и сохраните изменения. Обратите внимание, что вам решать, какое имя вы хотите дать этим методам, но лучше дать соответствующие имена.
class BookController < ApplicationController def list end def show end def new end def create end def edit end def update end def delete end end
Теперь давайте реализуем все методы один за другим.
Реализация метода списка
Метод list дает вам список всех книг в базе данных. Эта функциональность будет достигнута с помощью следующих строк кода. Отредактируйте следующие строки в файле book_controller.rb.
def list @books = Book.all end
Строка @books = Book.all в методе list указывает Rails искать в таблице книг и сохранять каждую найденную строку в объекте экземпляра @books.
Реализация метода шоу
Метод show отображает только дополнительную информацию об одной книге. Эта функциональность будет достигнута с помощью следующих строк кода.
def show @book = Book.find(params[:id]) end
Строка @book = Book.find (params [: id]) метода show указывает Rails найти только книгу, идентификатор которой определен в params [: id].
Объект params — это контейнер, который позволяет передавать значения между вызовами методов. Например, когда вы находитесь на странице, вызываемой методом list, вы можете щелкнуть ссылку для определенной книги, и она передает идентификатор этой книги через объект params, чтобы show могло найти конкретную книгу.
Внедрение нового метода
Новый метод позволяет Rails знать, что вы создадите новый объект. Так что просто добавьте следующий код в этот метод.
def new @book = Book.new @subjects = Subject.all end
Вышеупомянутый метод будет вызван, когда вы отобразите страницу для пользователя, чтобы принять пользовательский ввод. Здесь вторая строка берет все предметы из базы данных и помещает их в массив с именем @subjects.
Реализация метода создания
После того как вы введете пользовательский ввод с помощью формы HTML, самое время создать запись в базе данных. Для этого отредактируйте метод create в book_controller.rb, чтобы он соответствовал следующему:
def create
@book = Book.new(book_params)
if @book.save
redirect_to :action => 'list'
else
@subjects = Subject.all
render :action => 'new'
end
end
def book_params
params.require(:books).permit(:title, :price, :subject_id, :description)
end
Первая строка создает новую переменную экземпляра с именем @book, которая содержит объект Book, созданный из данных, отправленных пользователем. Метод book_params используется для сбора всех полей из объекта : книги . Данные были переданы из нового метода для создания с использованием объекта params.
Следующая строка — это условный оператор, который перенаправляет пользователя в метод списка, если объект правильно сохраняется в базе данных. Если он не сохраняется, пользователь возвращается к новому методу. Метод redirect_to аналогичен мета-обновлению на веб-странице: он автоматически перенаправляет вас к месту назначения без какого-либо взаимодействия с пользователем.
Тогда @subjects = Subject.all требуется в случае, если данные не сохраняются успешно, и это становится аналогичным случаю с новой опцией.
Реализация метода редактирования
Метод edit выглядит практически идентично методу show. Оба метода используются для извлечения одного объекта на основе его идентификатора и отображения его на странице. Разница лишь в том, что метод show недоступен для редактирования.
def edit @book = Book.find(params[:id]) @subjects = Subject.all end
Этот метод будет вызываться для отображения данных на экране, которые будут изменены пользователем. Вторая строка берет все предметы из базы данных и помещает их в массив с именем @subjects.
Реализация метода обновления
Этот метод будет вызываться после метода редактирования, когда пользователь изменяет данные и хочет обновить изменения в базе данных. Метод обновления аналогичен методу создания и будет использоваться для обновления существующих книг в базе данных.
def update
@book = Book.find(params[:id])
if @book.update_attributes(book_param)
redirect_to :action => 'show', :id => @book
else
@subjects = Subject.all
render :action => 'edit'
end
end
def book_param
params.require(:book).permit(:title, :price, :subject_id, :description)
end
Метод update_attributes аналогичен методу сохранения, используемому командой create, но вместо создания новой строки в базе данных он перезаписывает атрибуты существующей строки.
Затем требуется строка @subjects = Subject.all, если она не удастся успешно сохранить данные, тогда она станет похожей на опцию редактирования.
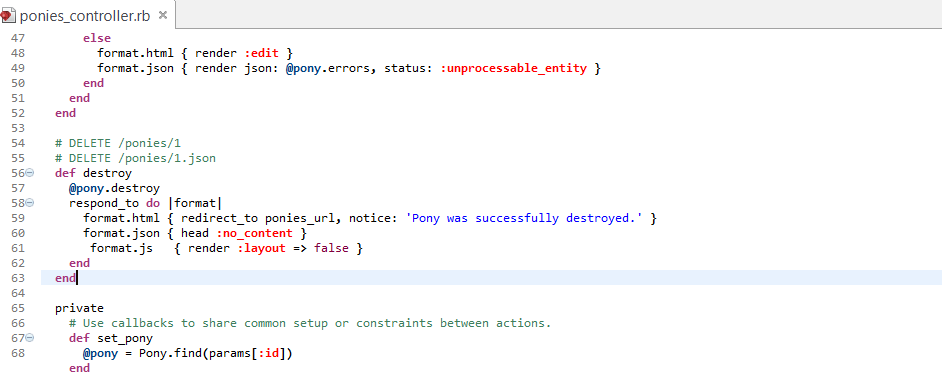
Реализация метода удаления
Если вы хотите удалить запись из базы данных, вы будете использовать этот метод. Реализуйте этот метод следующим образом.
def delete Book.find(params[:id]).destroy redirect_to :action => 'list' end
Первая строка находит классификацию на основе параметра, переданного через объект params, а затем удаляет его с помощью метода destroy. Вторая строка перенаправляет пользователя в метод списка с помощью вызова redirect_to.
Дополнительные методы для отображения предметов
Предположим, вы хотите предоставить своим пользователям возможность просматривать все книги по заданному предмету. Таким образом, вы можете создать метод внутри book_controller.rb для отображения всех предметов. Предположим, что имя метода — show_subjects —
def show_subjects @subject = Subject.find(params[:id]) end
Наконец, ваш файл book_controller.rb будет выглядеть следующим образом:
class BooksController < ApplicationController
def list
@books = Book.all
end
def show
@book = Book.find(params[:id])
end
def new
@book = Book.new
@subjects = Subject.all
end
def book_params
params.require(:books).permit(:title, :price, :subject_id, :description)
end
def create
@book = Book.new(book_params)
if @book.save
redirect_to :action => 'list'
else
@subjects = Subject.all
render :action => 'new'
end
end
def edit
@book = Book.find(params[:id])
@subjects = Subject.all
end
def book_param
params.require(:book).permit(:title, :price, :subject_id, :description)
end
def update
@book = Book.find(params[:id])
if @book.update_attributes(book_param)
redirect_to :action => 'show', :id => @book
else
@subjects = Subject.all
render :action => 'edit'
end
end
def delete
Book.find(params[:id]).destroy
redirect_to :action => 'list'
end
def show_subjects
@subject = Subject.find(params[:id])
end
end
Теперь сохраните ваш файл контроллера.
Что дальше?
Вы создали почти все методы, которые будут работать на бэкэнде. Далее мы определим маршруты (URL) для действий.
Ruby on Rails — Маршруты
Модуль маршрутизации обеспечивает перезапись URL в родном Ruby. Это способ перенаправить входящие запросы на контроллеры и действия. Он заменяет правила mod_rewrite. Лучше всего то, что Rails Routing работает с любым веб-сервером. Маршруты определены в app / config / rout.rb.
Думайте о создании маршрутов как о создании карты для ваших запросов. Карта говорит им, куда идти, основываясь на некоторой предопределенной схеме —
Rails.application.routes.draw do Pattern 1 tells some request to go to one place Pattern 2 tell them to go to another ... end
пример
Давайте рассмотрим, что наше приложение для управления библиотекой содержит контроллер под названием BookController. Мы должны определить маршруты для тех действий, которые определены как методы в классе BookController.
Откройте файл route.rb в каталоге library / config / и отредактируйте его следующим образом.
Rails.application.routes.draw do get 'book/list' get 'book/new' post 'book/create' patch 'book/update' get 'book/list' get 'book/show' get 'book/edit' get 'book/delete' get 'book/update' get 'book/show_subjects' end
Файл route.rb определяет действия, доступные в приложениях, и тип действий, таких как get, post и patch.
Используйте следующую команду, чтобы получить список всех определенных вами маршрутов, которые полезны для отслеживания проблем маршрутизации в вашем приложении, или дать вам хороший обзор URL-адресов в приложении, с которым вы пытаетесь ознакомиться.
library> rake routes
Что дальше?
Далее мы создадим код для генерации экранов для отображения данных и получения ввода от пользователя.
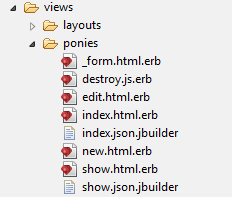
Ruby on Rails — Представления
Rails View — это ERb-программа, которая обменивается данными с контроллерами через взаимно доступные переменные.
Если вы загляните в каталог app / views библиотечного приложения, вы увидите один подкаталог для каждого из контроллеров, который мы создали: book. Каждый из этих подкаталогов был создан автоматически при создании контроллера с одноименным названием в сценарии создания.
Rails позволяет вам знать, что вам нужно создать файл представления для каждого нового метода. Каждый метод, который вы определяете в контроллере, должен иметь соответствующий файл erb с тем же именем, что и метод, для отображения данных, которые собирает метод.
Итак, давайте создадим файлы представлений для всех методов, которые мы определили в book_controller.rb. При выполнении этих представлений одновременно проверяйте, применимы эти действия к базе данных или нет.
Создание файла представления для метода списка
Создайте файл с именем list.html.erb, используя ваш любимый текстовый редактор, и сохраните его в app / views / book. После создания и сохранения файла обновите веб-браузер. Вы должны увидеть пустую страницу; если вы этого не сделаете, проверьте правильность написания вашего файла и убедитесь, что он точно такой же, как метод вашего контроллера.
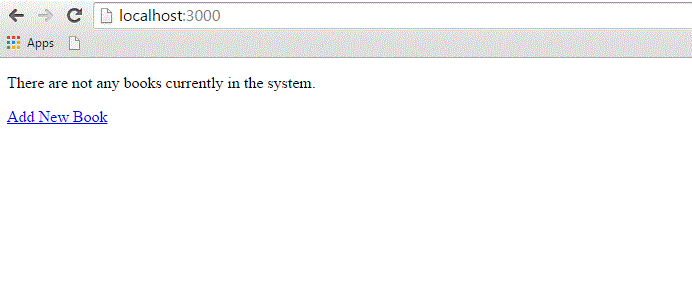
Теперь отобразите актуальный контент. Давайте поместим следующий код в list.html.erb.
<% if @books.blank? %>
<p>There are not any books currently in the system.</p>
<% else %>
<p>These are the current books in our system</p>
<ul id = "books">
<% @books.each do |c| %>
<li><%= link_to c.title, {:action => 'show', :id => c.id} -%></li>
<% end %>
</ul>
<% end %>
<p><%= link_to "Add new Book", {:action => 'new' }%></p>
Код, который нужно выполнить, должен проверить, есть ли в массиве @books какие-либо объекты. .Blank? Метод возвращает true, если массив пуст, и false, если он содержит какие-либо объекты. Этот объект @books был создан в контроллере внутри метода list.
Код между тегами <% =%> является вызовом метода link_to . Первый параметр link_to — это текст, отображаемый между тегами <a>. Второй параметр — это то, что действие вызывается при нажатии на ссылку. В данном случае это метод show. Последний параметр — это идентификатор книги, которая передается через объект params.
Теперь попробуйте обновить браузер, и вы должны увидеть следующий экран, потому что в нашей библиотеке нет книг.
Создание файла представления для нового метода
До сих пор в нашей библиотеке нет книг. Мы должны создать несколько книг в системе. Итак, давайте спроектируем представление, соответствующее новому методу, определенному в book_controller.rb.
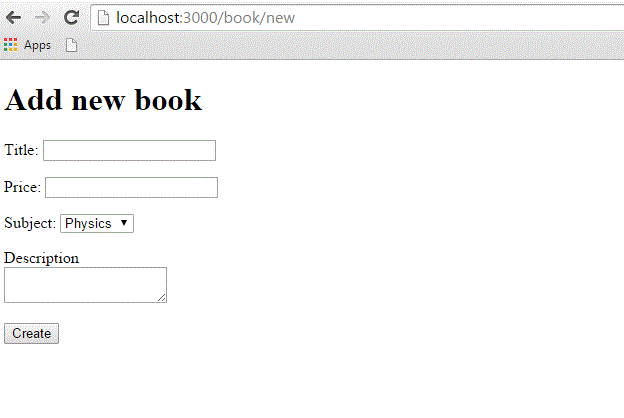
Создайте файл с именем new.html.erb, используя ваш любимый текстовый редактор, и сохраните его в app / views / book. Добавьте следующий код в файл new.html.erb.
<h1>Add new book</h1>
<%= form_tag :action => 'create' do %>
<p><label for = "book_title">Title</label>:
<%= text_field 'books', 'title' %></p>
<p><label for = "book_price">Price</label>:
<%= text_field 'books', 'price' %></p>
<p><label for = "book_subject_id">Subject</label>:
<%= collection_select(:books, :subject_id, @subjects, :id, :name, prompt: true) %></p>
<p><label for = "book_description">Description</label><br/>
<%= text_area 'books', 'description' %></p>
<%= submit_tag "Create" %>
<% end -%>
<%= link_to 'Back', {:action => 'list'} %>
Здесь метод form_tag интерпретирует код Ruby в обычный тег HTML <form>, используя всю предоставленную ему информацию. Этот тег, например, выводит следующий HTML —
<form action = "/book/create" method = "post">
Следующим методом является text_field, которое выводит текстовое поле <input>. Параметрами для text_field являются имя объекта и поля. В этом случае объект — книга, а имя — заголовок .
Метод Rails, называемый collection_select , создает меню выбора HTML, построенное из массива, такого как @books. Есть пять параметров, которые следующие:
-
: book — Объект, которым вы манипулируете. В данном случае это объект книги.
-
: subject_id — Поле, которое заполняется при сохранении книги.
-
@books — Массив, с которым вы работаете.
-
: id — значение, которое хранится в базе данных. С точки зрения HTML, это параметр значения тега <option>.
-
: name — вывод, который пользователь видит в выпадающем меню. Это значение между тегами <option>.
: book — Объект, которым вы манипулируете. В данном случае это объект книги.
: subject_id — Поле, которое заполняется при сохранении книги.
@books — Массив, с которым вы работаете.
: id — значение, которое хранится в базе данных. С точки зрения HTML, это параметр значения тега <option>.
: name — вывод, который пользователь видит в выпадающем меню. Это значение между тегами <option>.
Следующим используемым является submit_tag , который выводит кнопку <input>, которая отправляет форму. Наконец, есть метод end, который просто переводится в </ form>.
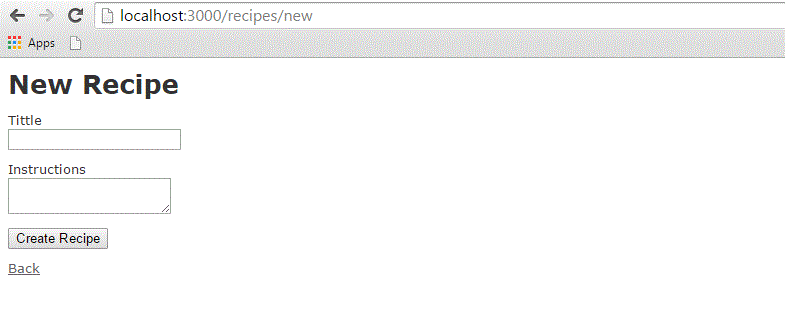
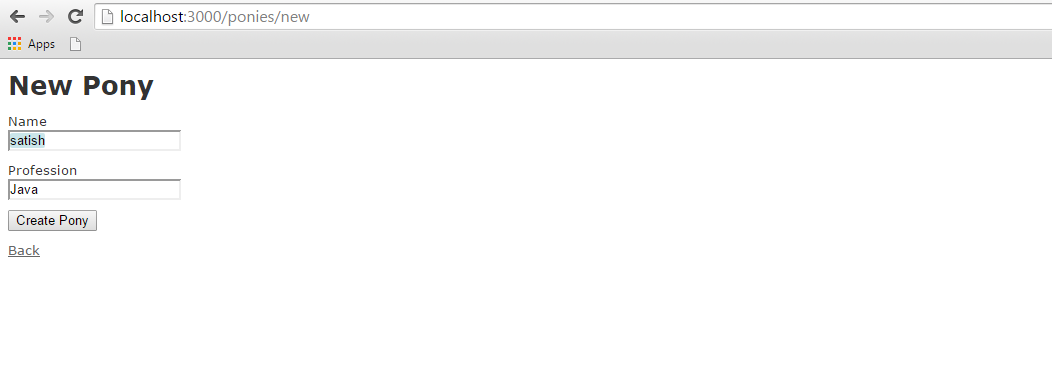
Перейдите в свой браузер и посетите http: // localhost: 3000 / book / new. Это даст вам следующий экран.
Введите некоторые данные в эту форму и нажмите кнопку «Создать». Здесь я добавил следующие данные в поля —
Title: Advance Physics Price: 390 Subject: Physics Description: This is test to create new book
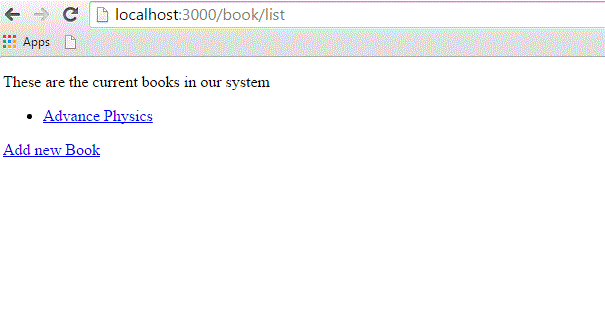
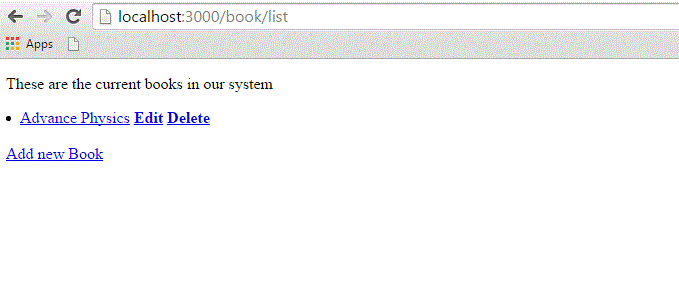
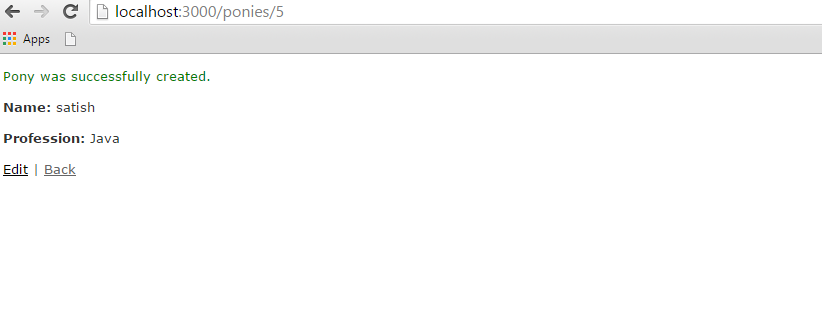
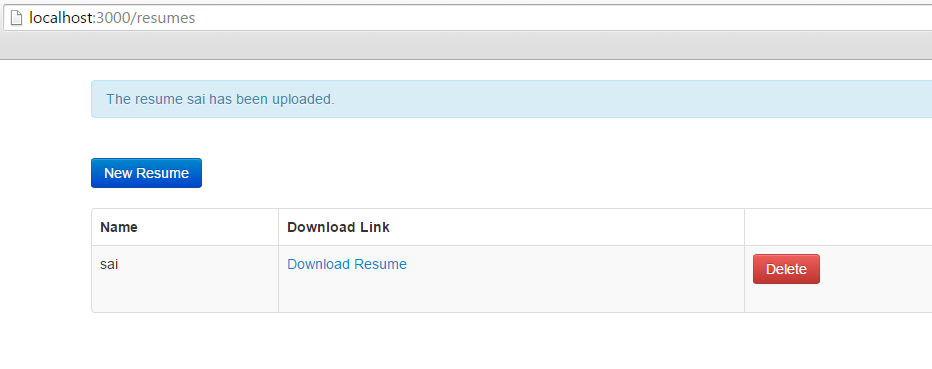
Когда вы нажимаете кнопку « Создать» , он вызывает метод create , который не нуждается ни в каком представлении, поскольку этот метод использует либо список, либо новые методы для просмотра результатов. Поэтому, когда вы нажимаете кнопку «Создать», данные должны быть успешно отправлены и перенаправлены на страницу списка, на которой теперь у вас есть один элемент, перечисленный ниже:
Если вы нажмете на ссылку, вы увидите, что в другом шаблоне отсутствует ошибка, поскольку вы еще не создали файл шаблона для метода show.
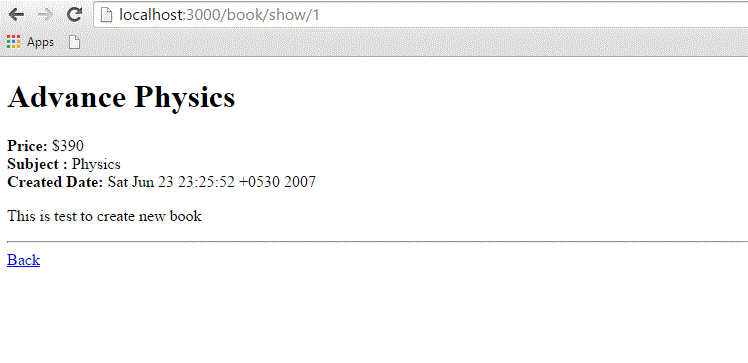
Создание файла представления для метода показа
Этот метод отобразит полную информацию о любой книге, доступной в библиотеке. Создайте файл show.html.erb в app / views / book и заполните его следующим кодом —
<h1><%= @book.title %></h1>
<p>
<strong>Price: </strong> $<%= @book.price %><br />
<strong>Subject :</strong> <%= @book.subject.name %><br />
<strong>Created Date:</strong> <%= @book.created_at %><br />
</p>
<p><%= @book.description %></p>
<hr />
<%= link_to 'Back', {:action => 'list'} %>
Это первый случай, когда вы в полной мере используете преимущества ассоциаций, которые позволяют легко извлекать данные из связанных объектов.
Используемый формат: @ variable.relatedObject.column . В этом случае вы можете получить значение имени субъекта через переменную @book, используя ассоциации own_to . Если щелкнуть любую из перечисленных записей, появится следующий экран.
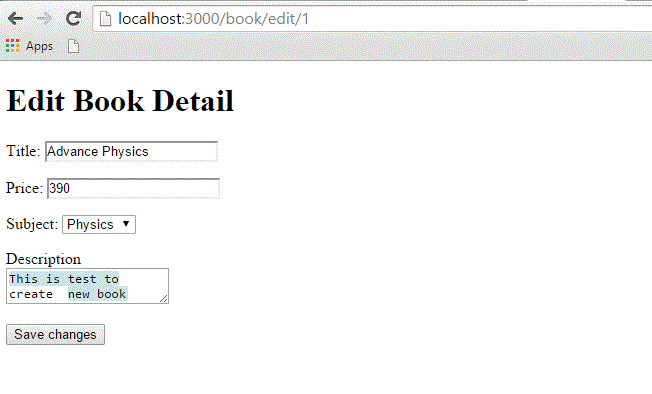
Создание файла вида для редактирования
Создайте новый файл с именем edit.html.erb и сохраните его в app / views / book. Заполните его следующим кодом —
<h1>Edit Book Detail</h1>
<%= form_for @book, :url =>{:action => "update", :id =>@book} do |f| %>
<p>Title: <%= f.text_field 'title' %></p>
<p>Price: <%= f.text_field 'price' %></p>
<p>Subject: <%= f.collection_select :subject_id, Subject.all, :id, :name %></p>
<p>Description<br/>
<%= f.text_area 'description' %></p>
<%= f.submit "Save changes" %>
<% end %>
<%= link_to 'Back', {:action => 'list' } %>
Этот код очень похож на новый метод, за исключением действия, которое нужно обновить, вместо создания и определения идентификатора.
В этом сценарии мы использовали тег form_for для действия формы. Это будет работать лучше, чем form_tag . Почему, потому что это легко создаст взаимодействие с Моделью. Поэтому лучше использовать тег form_for всякий раз, когда вам нужно взаимодействие между моделью и полями формы.
На этом этапе нам нужно внести некоторые изменения в файл представления метода list . Перейдите к элементу <li> </ li> и измените его так, чтобы он выглядел следующим образом:
<li>
<%= link_to c.title, {:action => "show", :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => "edit",
:id => c.id} %></b>
</li>
Теперь попробуйте просмотреть книги, используя http: // localhost: 3000 / book / list. Это даст вам список всех книг вместе с опцией редактирования . Когда вы нажмете опцию Edit, у вас будет следующий экран следующим образом —
Теперь вы редактируете эту информацию и затем нажимаете кнопку Сохранить изменения . Это приведет к вызову метода update, доступного в файле контроллера, и обновит все измененные атрибуты. Обратите внимание, что метод обновления не нуждается в каком-либо файле представления, потому что он использует либо методы show, либо edit для отображения своих результатов.
Создание файла представления для метода удаления
Удаление информации из базы данных с использованием Ruby on Rails почти слишком просто. Вам не нужно писать какой-либо код представления для метода удаления, поскольку этот метод использует метод списка для отображения результата. Итак, давайте просто изменим list.html.erb и добавим ссылку для удаления.
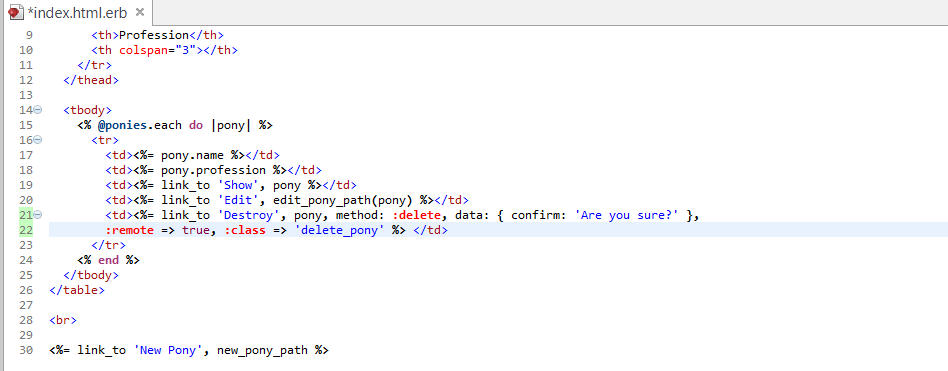
Перейдите к элементу <li> </ li> и измените его так, чтобы он выглядел следующим образом:
<li>
<%= link_to c.title, {:action => 'show', :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => 'edit', :id => c.id} %></b>
<b> <%= link_to "Delete", {:action => 'delete', :id => c.id},
:confirm => "Are you sure you want to delete this item?" %></b>
</li>
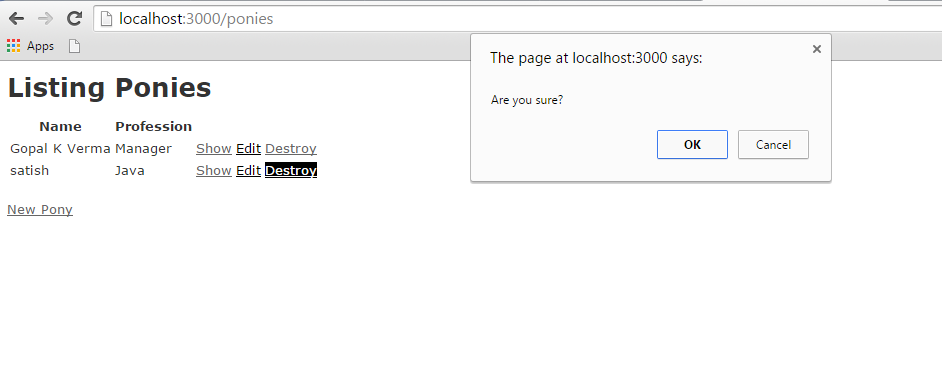
Параметр : verify представляет окно подтверждения JavaScript, спрашивающее, действительно ли вы хотите выполнить действие. Если пользователь нажимает кнопку ОК, действие продолжается, и элемент удаляется.
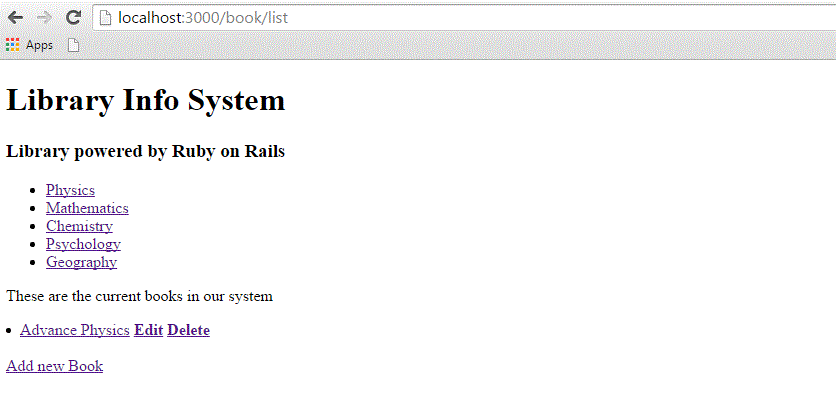
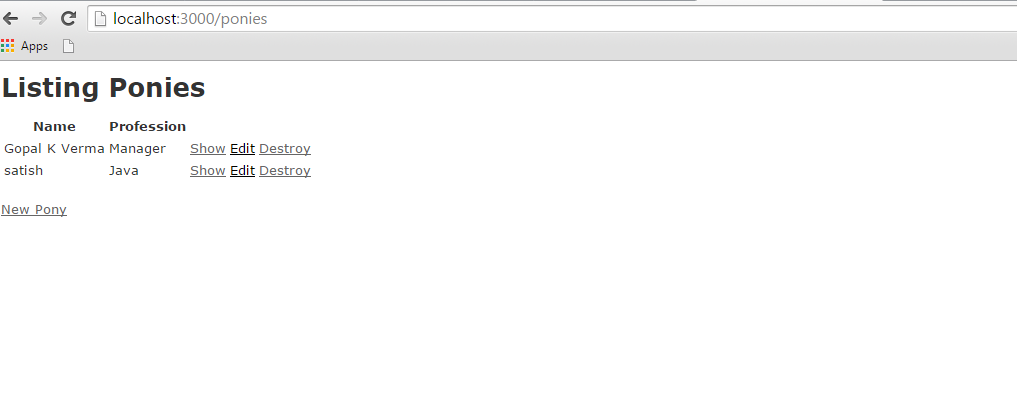
Теперь попробуйте просмотреть книги, используя http: // localhost: 3000 / book / list. Это даст вам список всех книг вместе с опциями Edit и Delete следующим образом —
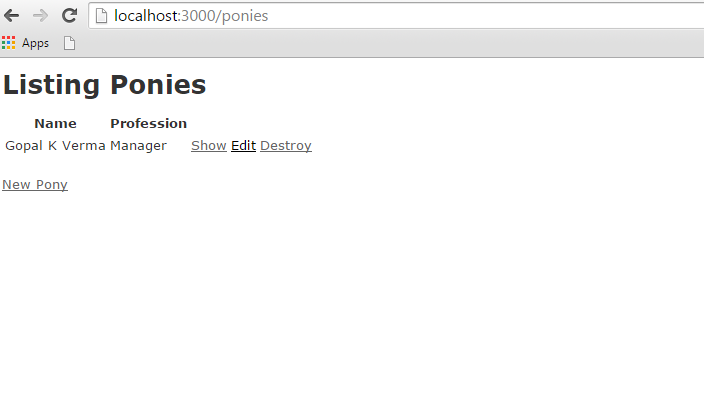
Теперь, используя опцию Удалить, вы можете удалить любую запись в списке.
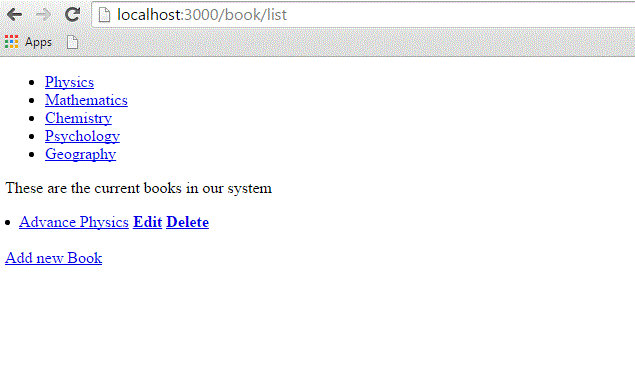
Создание файла представления для метода show_subjects
Создайте новый файл show_subjects.html.erb в каталоге app / views / book и добавьте в него следующий код —
<h1><%= @subject.name -%></h1> <ul> <% @subject.books.each do |c| %> <li><%= link_to c.title, :action => "show", :id => c.id -%></li> <% end %> </ul>
Вы пользуетесь преимуществами ассоциаций, просматривая многочисленные списки книг одного предмета.
Теперь измените строку Subject: в show.html.erb, чтобы в списке тем отображалась ссылка.
<strong>Subject: </strong> <%= link_to @book.subject.name, :action => "show_subjects", :id => @book.subject.id %><br />
Это выведет список тем на странице индекса, чтобы пользователи могли получить к ним прямой доступ.
Измените list.html.erb, добавив в начало файла следующее:
<ul id = "subjects"> <% Subject.find(:all).each do |c| %> <li><%= link_to c.name, :action => "show_subjects", :id => c.id %></li> <% end %> </ul>
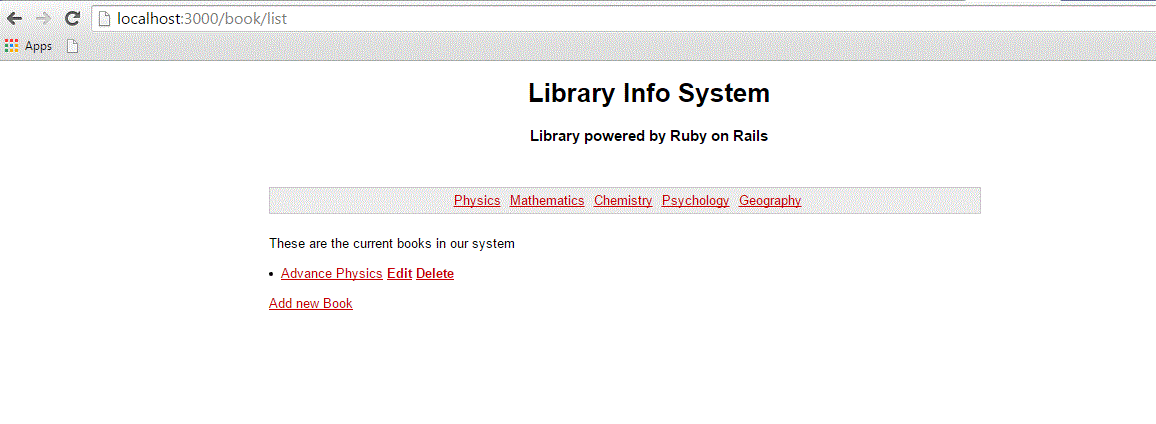
Теперь попробуйте просмотреть книги, используя http: // localhost: 3000 / book / list. Он будет отображать все предметы со ссылками, чтобы вы могли просматривать все книги, связанные с этим предметом.
Что дальше?
Надеюсь, теперь вы чувствуете себя комфортно во всех операциях Rails.
В следующей главе объясняется, как использовать макеты, чтобы лучше представить ваши данные. Мы покажем вам, как использовать CSS в ваших Rails-приложениях.
Ruby on Rails — Макеты
Макет определяет окружение HTML-страницы. Это место, где можно определить общий вид вашего конечного результата. Файлы макетов находятся в app / views / layouts.
Процесс включает в себя определение шаблона макета и последующее уведомление контроллера о его существовании и его использовании. Сначала давайте создадим шаблон.
Добавьте новый файл с именем standard.html.erb в app / views / layouts. Вы сообщаете контроллерам, какой шаблон использовать по имени файла, поэтому рекомендуется придерживаться той же схемы именования.
Добавьте следующий код в новый файл standard.html.erb и сохраните изменения.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = iso-8859-1" />
<meta http-equiv = "Content-Language" content = "en-us" />
<title>Library Info System</title>
<%= stylesheet_link_tag "style" %>
</head>
<body id = "library">
<div id = "container">
<div id = "header">
<h1>Library Info System</h1>
<h3>Library powered by Ruby on Rails</h3>
</div>
<div id = "content">
<%= yield -%>
</div>
<div id = "sidebar"></div>
</div>
</body>
</html>
Все, что вы только что добавили, было стандартными элементами HTML, за исключением двух строк. Вспомогательный метод stylesheet_link_tag выводит таблицу стилей <link>. В этом случае мы связываем таблицу стилей style.css. Команда yield позволяет Rails знать, что для метода, вызываемого здесь, следует поместить html.erb.
Теперь откройте book_controller.rb и добавьте следующую строку чуть ниже первой строки —
class BookController < ApplicationController layout 'standard' def list @books = Book.all end ...................
Он указывает контроллеру, что мы хотим использовать макет, доступный в файле standard.html.erb. Теперь попробуйте просмотреть книги, которые будут отображать следующий экран.
Добавление таблицы стилей
До сих пор мы не создавали таблицы стилей, поэтому Rails использует таблицу стилей по умолчанию. Теперь давайте создадим новый файл с именем style.css и сохраним его в / public / stylesheets. Добавьте следующий код в этот файл.
body {
font-family: Helvetica, Geneva, Arial, sans-serif;
font-size: small;
font-color: #000;
background-color: #fff;
}
a:link, a:active, a:visited {
color: #CD0000;
}
input {
margin-bottom: 5px;
}
p {
line-height: 150%;
}
div#container {
width: 760px;
margin: 0 auto;
}
div#header {
text-align: center;
padding-bottom: 15px;
}
div#content {
float: left;
width: 450px;
padding: 10px;
}
div#content h3 {
margin-top: 15px;
}
ul#books {
list-style-type: none;
}
ul#books li {
line-height: 140%;
}
div#sidebar {
width: 200px;
margin-left: 480px;
}
ul#subjects {
width: 700px;
text-align: center;
padding: 5px;
background-color: #ececec;
border: 1px solid #ccc;
margin-bottom: 20px;
}
ul#subjects li {
display: inline;
padding-left: 5px;
}
Теперь обновите ваш браузер и увидите разницу —
Что дальше?
В следующей главе объясняется, как разрабатывать приложения с использованием Rails Scaffolding, чтобы предоставить пользователю доступ для добавления, удаления и изменения записей в любой базе данных.
Ruby on Rails — строительные леса
Пока вы разрабатываете Rails-приложения, особенно те, которые в основном предоставляют вам простой интерфейс для данных в базе данных, часто бывает полезно использовать метод scaffold.
Леса предоставляют больше, чем дешевые демонстрационные ощущения. Вот некоторые преимущества —
-
Вы можете быстро получить код перед своими пользователями для обратной связи.
-
Вы мотивированы более быстрым успехом.
-
Вы можете узнать, как работает Rails, взглянув на сгенерированный код.
-
Вы можете использовать строительные леса в качестве основы, чтобы начать разработку.
Вы можете быстро получить код перед своими пользователями для обратной связи.
Вы мотивированы более быстрым успехом.
Вы можете узнать, как работает Rails, взглянув на сгенерированный код.
Вы можете использовать строительные леса в качестве основы, чтобы начать разработку.
Пример строительных лесов
Чтобы понять леса, давайте создадим базу данных с именем cookbook и таблицу с названием recipes .
Создание пустого веб-приложения Rails
Откройте командное окно и перейдите к месту, где вы хотите создать это веб-приложение кулинарной книги . Итак, выполните следующую команду, чтобы создать полную структуру каталогов.
tp> rails new cookbook
Настройка базы данных
Вот способ создать базу данных —
mysql> create database cookbook; Query OK, 1 row affected (0.01 sec) mysql> grant all privileges on cookbook.* to 'root'@'localhost' identified by 'password'; Query OK, 0 rows affected (0.00 sec) mysql> FLUSH PRIVILEGES; Query OK, 0 rows affected (0.00 sec)
Чтобы указать Rails, как найти базу данных, отредактируйте файл конфигурации cookbook \ config \ database.yml и измените имя базы данных на cookbook. Оставьте пароль пустым. Когда вы закончите, это должно выглядеть следующим образом —
development: adapter: mysql database: cookbook username: root password: [password] host: localhost test: adapter: mysql database: cookbook username: root password: [password] host: localhost production: adapter: mysql database: cookbook username: root password: [password] host: localhost
Rails позволяет вам работать в режиме разработки, тестовом или производственном режиме, используя разные базы данных. Это приложение использует одну и ту же базу данных для каждого.
Сгенерированный код лесов
С помощью действия scaffold Rails генерирует весь необходимый код динамически. Запустив scaffold как скрипт, мы можем получить весь код, записанный на диск, где мы можем исследовать его и затем начать адаптировать его к нашим требованиям.
Итак, теперь давайте снова начнем генерировать код Scaffold вручную, используя вспомогательный скрипт scaffold —
cookbook> rails generate scaffold recipe
Он генерирует авто-файлы, как показано ниже —
Контроллер
Давайте посмотрим на код за контроллером. Этот код генерируется генератором скаффолдов . Если вы откроете app / controllers / recipes_controller.rb, то найдете следующее:
class RecipesController < ApplicationController
before_action :set_recipe, only: [:show, :edit, :update, :destroy]
# GET /recipes
# GET /recipes.json
def index
@recipes = Recipe.all
end
# GET /recipes/1
# GET /recipes/1.json
def show
end
# GET /recipes/new
def new
@recipe = Recipe.new
end
# GET /recipes/1/edit
def edit
end
# POST /recipes
# POST /recipes.json
def create
@recipe = Recipe.new(recipe_params)
respond_to do |format|
if @recipe.save
format.html { redirect_to @recipe, notice: 'Recipe was successfully created.' }
format.json { render :show, status: :created, location: @recipe }
else
format.html { render :new }
format.json { render json: @recipe.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /recipes/1
# PATCH/PUT /recipes/1.json
def update
respond_to do |format|
if @recipe.update(recipe_params)
format.html { redirect_to @recipe, notice: 'Recipe was successfully updated.' }
format.json { render :show, status: :ok, location: @recipe }
else
format.html { render :edit }
format.json { render json: @recipe.errors, status: :unprocessable_entity }
end
end
end
# DELETE /recipes/1
# DELETE /recipes/1.json
def destroy
@recipe.destroy
respond_to do |format|
format.html { redirect_to recipes_url, notice: 'Recipe was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_recipe
@recipe = Recipe.find(params[:id])
end
# Never trust parameters from the scary internet, only allow the white list through.
def recipe_params
params.require(:recipe).permit(:tittle, :instructions)
end
end
Когда пользователь приложения Rails выбирает действие, например «Показать», контроллер выполнит любой код в соответствующем разделе — «def show» — и затем по умолчанию отобразит шаблон с тем же именем — «show.html». Еврорадио». Это поведение по умолчанию может быть перезаписано.
Контроллер использует методы ActiveRecord, такие как find, find_all, new, save, update_attributes и destroy для перемещения данных в таблицы базы данных и из них. Обратите внимание, что вам не нужно писать какие-либо операторы SQL, rails позаботится об этом автоматически.
Эта единственная строка кода оживит таблицу базы данных. Это обеспечит простой интерфейс для ваших данных и способы —
- Создание новых записей
- Редактирование текущих записей
- Просмотр текущих записей
- Уничтожение текущих записей
При создании или редактировании записи scaffold будет выполнять за вас всю тяжелую работу, такую как генерация и обработка форм, и даже обеспечит умную генерацию форм, поддерживая следующие типы входных данных:
- Простые текстовые строки
- Текстовые области (или большие блоки текста)
- Селекторы даты
- Селекторы даты и времени
Вы можете использовать Rails Migrations для создания и обслуживания таблиц.
rake db:migrate RAILS_ENV=development
Теперь перейдите в каталог поваренной книги и запустите веб-сервер, используя следующую команду:
cookbook> rails server
Теперь откройте браузер и перейдите по адресу http://127.0.0.1:3000/recipe/new. Это предоставит вам экран для создания новых записей в таблице рецептов. Скриншот показан ниже —
После того, как вы нажмете кнопку « Создать» , чтобы создать новый рецепт, ваша запись будет добавлена в таблицу рецептов, и на ней будет показан следующий результат:
Вы можете увидеть возможность редактировать, показывать и уничтожать записи. Итак, поиграйтесь с этими опциями.
Вы также можете перечислить все рецепты, доступные в таблице рецептов, используя URL-адрес http://127.0.0.1:3000/recipe/list.
Улучшение модели
Rails дает вам много обработки ошибок бесплатно. Чтобы понять это, добавьте некоторые правила проверки в пустую модель рецепта —
Измените app / models / recipe.rb следующим образом, а затем протестируйте свое приложение —
class Recipe < ActiveRecord::Base validates_length_of :title, :within => 1..20 validates_uniqueness_of :title, :message => "already exists" end
Эти записи дадут автоматическую проверку.
-
validates_length_of — поле не пустое и не слишком длинное.
-
validates_uniqueness_of — повторяющиеся значения перехвачены. Вместо сообщения об ошибке Rails по умолчанию мы дали здесь собственное сообщение.
validates_length_of — поле не пустое и не слишком длинное.
validates_uniqueness_of — повторяющиеся значения перехвачены. Вместо сообщения об ошибке Rails по умолчанию мы дали здесь собственное сообщение.
Альтернативный способ создания лесов
Создайте приложение, как показано выше, и сгенерированный код скаффолда, как показано ниже.
rails g scaffold Recipe tittle:string instructions:text
Приведенный выше код генерирует автоматические файлы с базой данных с использованием sqlite3 с заголовком и столбцом инструкций, как показано под изображением.
нам нужно перенести базу данных, используя приведенный ниже синтаксис.
$ rake db:migrate RAILS_ENV=development
Наконец, запустите приложение, используя следующую командную строку —
rails server
Результат будет сгенерирован так, как показано на рисунке выше.
Виды
Все представления и соответствующие им методы контроллера создаются командой scaffold, и они доступны в каталоге app / views / recipes.
Чем отличаются строительные леса?
Если вы прошли предыдущие главы, значит, вы уже видели, что мы создали методы для отображения, отображения, удаления и создания данных и т. Д., Но scaffolding выполняет эту работу автоматически.
Ruby on Rails — AJAX
Ajax расшифровывается как A синхронный J avaScript и X ML. Ajax — это не единственная технология; это набор из нескольких технологий. Аякс включает в себя следующее —
- XHTML для разметки веб-страниц
- CSS для стиля
- Динамическое отображение и взаимодействие с использованием DOM
- Обработка и обмен данными с использованием XML
- Извлечение данных с использованием XMLHttpRequest
- JavaScript как клей, который объединяет все это
Ajax позволяет вам получать данные для веб-страницы, не обновляя содержимое всей страницы. В базовой веб-архитектуре пользователь щелкает ссылку или отправляет форму. Форма отправляется на сервер, который затем отправляет ответ. Ответ отображается для пользователя на новой странице.
Когда вы взаимодействуете с веб-страницей на основе Ajax, она загружает движок Ajax в фоновом режиме. Движок написан на JavaScript, и его обязанностью является как связываться с веб-сервером, так и отображать результаты для пользователя. Когда вы отправляете данные с помощью формы на основе Ajax, сервер возвращает фрагмент HTML, который содержит ответ сервера и отображает только новые или измененные данные, а не обновление всей страницы.
Для получения полной информации о AJAX вы можете пройти наш учебник AJAX
Как Rails реализует Ajax
Rails имеет простую, согласованную модель реализации Ajax-операций. После того, как браузер отобразил и отобразил исходную веб-страницу, различные действия пользователя приводят к тому, что он отображает новую веб-страницу (как любое традиционное веб-приложение) или запускает операцию Ajax —
-
Некоторые срабатывания триггера. Этот триггер может быть пользователем, нажимающим кнопку или ссылку, пользователем, вносящим изменения в данные в форме или в поле, или просто периодическим триггером (на основе таймера).
-
Веб-клиент вызывает сервер — метод JavaScript, XMLHttpRequest , отправляет данные, связанные с триггером, обработчику действий на сервере. Данные могут быть идентификатором флажка, текстом в поле ввода или целой формой.
-
Сервер выполняет обработку — обработчик действий на стороне сервера (действие контроллера Rails) — что-то делает с данными и возвращает HTML-фрагмент веб-клиенту.
-
Клиент получает ответ — JavaScript-код на стороне клиента, который Rails создает автоматически, получает фрагмент HTML и использует его для обновления определенной части HTML-кода текущей страницы, часто содержимого тега <div>.
Некоторые срабатывания триггера. Этот триггер может быть пользователем, нажимающим кнопку или ссылку, пользователем, вносящим изменения в данные в форме или в поле, или просто периодическим триггером (на основе таймера).
Веб-клиент вызывает сервер — метод JavaScript, XMLHttpRequest , отправляет данные, связанные с триггером, обработчику действий на сервере. Данные могут быть идентификатором флажка, текстом в поле ввода или целой формой.
Сервер выполняет обработку — обработчик действий на стороне сервера (действие контроллера Rails) — что-то делает с данными и возвращает HTML-фрагмент веб-клиенту.
Клиент получает ответ — JavaScript-код на стороне клиента, который Rails создает автоматически, получает фрагмент HTML и использует его для обновления определенной части HTML-кода текущей страницы, часто содержимого тега <div>.
Эти шаги являются простейшим способом использования Ajax в приложении Rails, но с небольшой дополнительной работой вы можете заставить сервер возвращать любые данные в ответ на запрос Ajax, и вы можете создать собственный JavaScript в браузере, чтобы выполнить больше вовлеченные взаимодействия.
Пример AJAX
Этот пример работает на основе скаффолда, концепция Destroy работает на основе ajax.
В этом примере мы предоставим, перечислим, покажем и создадим операции над таблицей пони. Если вы не понимаете технологию скаффолдов, мы советуем вам сначала пройти предыдущие главы, а затем перейти к AJAX on Rails.
Создание приложения
Начнем с создания приложения. Это будет сделано следующим образом —
rails new ponies
Приведенная выше команда создает приложение, теперь нам нужно вызвать каталог приложения с помощью команды cd. Он войдет в каталог приложения, после чего нам нужно вызвать команду scaffold. Это будет сделано следующим образом —
rails generate scaffold Pony name:string profession:string
Команда выше генерирует эшафот с колонкой имени и профессии. Нам нужно перенести базу данных следующим образом
rake db:migrate
Теперь запустите приложение Rails, выполнив следующую команду
rails s
Теперь откройте веб-браузер и вызовите URL-адрес как http: // localhost: 3000 / ponies / new. Вывод будет следующим
Создание Ajax
Теперь откройте app / views / ponies / index.html.erb с подходящими текстовыми редакторами. Обновите строку уничтожения с помощью: remote => true,: class => ‘delete_pony’. Наконец, это выглядит следующим образом.
Создайте файл destroy.js.erb, поместите его рядом с другими файлами .erb (в app / views / ponies). Это должно выглядеть так —
Теперь введите код, как показано ниже в destroy.js.erb
$('.delete_pony').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});
Теперь откройте файл вашего контроллера, который находится в app / controllers / ponies_controller.rb и добавьте следующий код в метод уничтожения, как показано ниже:
# DELETE /ponies/1
# DELETE /ponies/1.json
def destroy
@pony = Pony.find(params[:id])
@pony.destroy
respond_to do |format|
format.html { redirect_to ponies_url }
format.json { head :no_content }
format.js { render :layout => false }
end
end
Наконец, страница контроллера выглядит так, как показано на рисунке.
Теперь запустите приложение, которое вызывается из http: // localhost: 3000 / ponies / new, оно будет выглядеть следующим образом
Нажмите на кнопку создания пони, он будет генерировать результат следующим образом
Теперь нажмите на кнопку назад, она покажет всю созданную пони информацию, как показано на рисунке
До сих пор мы работаем над скаффолдом, теперь нажимаем кнопку уничтожения, он вызывает всплывающее окно, как показано на рисунке ниже, всплывающее окно работает на основе Ajax.
Если нажать кнопку ОК, он удалит запись из пони. Здесь я нажал кнопку ОК. Окончательный результат будет следующим:
Ruby on Rails — загрузка файлов
У вас может быть требование, по которому вы хотите, чтобы посетители вашего сайта загружали файл на ваш сервер. Rails позволяет очень легко справиться с этим требованием. Теперь мы продолжим простой и маленький Rails-проект.
Как обычно, начнем с нового приложения на Rails под названием testfile . Давайте создадим базовую структуру приложения с помощью простой команды rails.
tp> rails new testfile
Перед началом разработки приложения мы должны установить gem-файлы, как показано ниже —
gem install carrierwave gem install bootstrap-sass
Откройте свой гемфайл и добавьте следующие два камня внизу, как показано на следующем рисунке —
После добавления драгоценных камней в файл gem нам нужно выполнить следующую команду в консоли:
bundle install
Создание модели
Нам нужно создать модель с двумя строками в качестве имени и вложения, как показано ниже —
rails g model Resume name:string attachment:string
Нам нужно создать миграцию базы данных, как показано ниже —
rake db:migrate
Нам нужно сгенерировать контроллер, как показано ниже —
rails g controller Resumes index new create destroy
Большой! Теперь у нас есть базовая структура. Теперь нам нужно создать загрузчик. Uploader был создан на носителе carrierwave и в нем рассказывается, как обрабатывать файлы. Короче говоря, он содержал все функции обработки файлов. Запустите команду, чтобы создать загрузчик, как показано ниже
rails g uploader attachment
Теперь откройте модель возобновления и вызовите загрузчик, как показано ниже. Резюме модель разместила в app / models / resume.rb —
class Resume < ActiveRecord::Base mount_uploader :attachment, AttachmentUploader # Tells rails to use this uploader for this model. validates :name, presence: true # Make sure the owner's name is present. end
Перед работой на контроллере нам нужно изменить наш config / rout.db, как показано ниже —
CarrierWaveExample::Application.routes.draw do resources :resumes, only: [:index, :new, :create, :destroy] root "resumes#index" end
Позволяет нам редактировать контроллер, как показано ниже.
class ResumesController < ApplicationController
def index
@resumes = Resume.all
end
def new
@resume = Resume.new
end
def create
@resume = Resume.new(resume_params)
if @resume.save
redirect_to resumes_path, notice: "The resume #{@resume.name} has been uploaded."
else
render "new"
end
end
def destroy
@resume = Resume.find(params[:id])
@resume.destroy
redirect_to resumes_path, notice: "The resume #{@resume.name} has been deleted."
end
private
def resume_params
params.require(:resume).permit(:name, :attachment)
end
end
Давайте добавим загрузочную реализацию в файл css file.css в app / assets / stylesheets / resumes.css.scss
@import "bootstrap";
Теперь откройте app / views / layouts / application.html.erb и добавьте коды, как показано ниже —
<!DOCTYPE html>
<html>
<head>
<title>Tutorialspoint</title>
<%= stylesheet_link_tag "application", media: "all", "data-turbolinks-track" => true %>
<%= javascript_include_tag "application", "data-turbolinks-track" => true %>
<%= csrf_meta_tags %>
</head>
<body>
<div class = "container" style = "padding-top:20px;">
<%= yield %>
</div>
</body>
</html>
Теперь нам нужно настроить индексные представления, как показано ниже —
<% if !flash[:notice].blank? %>
<div class = "alert alert-info">
<%= flash[:notice] %>
</div>
<% end %>
<br />
<%= link_to "New Resume", new_resume_path, class: "btn btn-primary" %>
<br />
<br />
<table class = "table table-bordered table-striped">
<thead>.
<tr>
<th>Name</th>
<th>Download Link</th>
<th> </th>
</tr>
</thead>
<tbody>
<% @resumes.each do |resume| %>
<tr>
<td><%= resume.name %></td>
<td><%= link_to "Download Resume", resume.attachment_url %></td>
<td><%= button_to "Delete", resume, method: :delete, class: "btn btn-danger", confirm: "Are you sure that you wish to delete #{resume.name}?" %></td>
</tr>
<% end %>
</tbody>
</table>
Теперь давайте отредактируем new.html.erb и добавим наш код формы.
<% if !@resume.errors.empty? %>
<div class = "alert alert-error">
<ul>
<% @resume.errors.full_messages.each do |msg| %>
<li><%= msg %></li>
<% end %>
</ul>
</div>
<% end %>
<div class = "well">
<%= form_for @resume, html: { multipart: true } do |f| %>
<%= f.label :name %>
<%= f.text_field :name %>
<%= f.label :attachment %>
<%= f.file_field :attachment %>
<%= f.submit "Save", class: "btn btn-primary" %>
<% end %>
</div>
Теперь запустите сервер и зайдите на http: // localhost: 3000. Это произведет экран, подобный следующему —
Последнее, что нам нужно сделать, это отфильтровать список разрешенных типов файлов. Для этого нам нужно добавить простой код, как показано ниже в app / uploaders / attachment_uploader.rb
class AttachmentUploader < CarrierWave::Uploader::Base
storage :file
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
def extension_white_list
%w(pdf doc htm html docx)
end
end
Теперь запустите сервер и зайдите на http: // localhost: 3000. Теперь введите неверный формат; это сгенерирует неправильное сообщение, как показано ниже —
Для получения полной информации об объекте File , вам нужно пройти справочное руководство по Ruby .
Ruby on Rails — отправка электронных писем
Action Mailer — это компонент Rails, который позволяет приложениям отправлять и получать электронную почту. В этой главе мы увидим, как отправить электронное письмо с помощью Rails. Давайте начнем создавать проект электронной почты, используя следующую команду.
tp> rails new mailtest
Это создаст необходимую основу для продолжения. Теперь мы начнем с настройки ActionMailer.
Action Mailer — Конфигурация
Ниже приведены шаги, которые вы должны выполнить, чтобы завершить настройку, прежде чем приступить к реальной работе —
Перейдите в папку config вашего проекта электронной почты и откройте файл environment.rb и добавьте следующую строку внизу этого файла.
config.action_mailer.delivery_method = :smtp
Он сообщает ActionMailer, что вы хотите использовать SMTP-сервер. Вы также можете установить его: sendmail, если вы используете операционную систему на основе Unix, такую как Mac OS X или Linux.
Добавьте также следующие строки кода внизу вашего environment.rb.
config.action_mailer.smtp_settings = {
address: 'smtp.gmail.com',
port: 587,
domain: 'example.com',
user_name: '<username>',
password: '<password>',
authentication: 'plain',
enable_starttls_auto: true
}
Замените каждое хеш-значение правильными настройками для вашего SMTP-сервера. Вы можете взять эту информацию у своего интернет-провайдера, если вы уже не знаете. Вам не нужно менять номер порта 25 и тип аутентификации, если вы используете стандартный SMTP-сервер.
Вы также можете изменить формат сообщения электронной почты по умолчанию. Если вы предпочитаете отправлять электронную почту в формате HTML, а не в текстовом формате, добавьте также следующую строку в config / environment.rb:
ActionMailer::Base.default_content_type = "text/html"
ActionMailer :: Base.default_content_type может быть установлен в «text / plain», «text / html» и «text / enriched». Значением по умолчанию является «text / plain».
Следующим шагом будет создание почтовой программы
Создать почтовик
Используйте следующую команду для генерации почтовой программы следующим образом:
tp> cd emails emails> rails generate mailer Usermailer
Это создаст файл user_mailer.rb в каталоге app \ mailer. Проверьте содержимое этого файла следующим образом —
class Emailer < ActionMailer::Base end
Давайте создадим один метод следующим образом —
class UserMailer < ApplicationMailer
default from: 'notifications@example.com'
def welcome_email(user)
@user = user
@url = 'http://www.gmail.com'
mail(to: @user.email, subject: 'Welcome to My Awesome Site')
end
end
-
хэш по умолчанию — это хэш значений по умолчанию для любого электронного письма, отправляемого вами от этой почтовой программы. В этом случае мы устанавливаем заголовок: from в значение для всех сообщений в этом классе. Это может быть изменено на основе электронной почты
-
mail — фактическое сообщение электронной почты, в которое мы передаем заголовки: to и:.
хэш по умолчанию — это хэш значений по умолчанию для любого электронного письма, отправляемого вами от этой почтовой программы. В этом случае мы устанавливаем заголовок: from в значение для всех сообщений в этом классе. Это может быть изменено на основе электронной почты
mail — фактическое сообщение электронной почты, в которое мы передаем заголовки: to и:.
Создайте файл с именем welcome_email.html.erb в app / views / user_mailer /. Это будет шаблон, используемый для письма, отформатированный в HTML —
<html>
<head>
<meta content = 'text/html; charset = UTF-8' http-equiv = 'Content-Type' />
</head>
<body>
<h1>Welcome to example.com, <%= @user.name %></h1>
<p>
You have successfully signed up to example.com,your username is:
<%= @user.login %>.<br>
</p>
<p>
To login to the site, just follow this link:
<%= @url %>.
</p>
<p>Thanks for joining and have a great day!</p>
</body>
</html>
Далее мы создадим текстовую часть для этого приложения следующим образом —
Welcome to example.com, <%= @user.name %> =============================================== You have successfully signed up to example.com, your username is: <%= @user.login %>. To login to the site, just follow this link: <%= @url %>. Thanks for joining and have a great day!
Звонить по почте
Во-первых, давайте создадим простой пользовательский эшафот
$ bin/rails generate scaffold user name email login $ bin/rake db:migrate
Action Mailer прекрасно интегрирован с Active Job, так что вы можете отправлять электронные письма вне цикла запрос-ответ, так что пользователю не нужно ждать его —
class UsersController < ApplicationController
# POST /users
# POST /users.json
def create
@user = User.new(params[:user])
respond_to do |format|
if @user.save
# Tell the UserMailer to send a welcome email after save
UserMailer.welcome_email(@user).deliver_later
format.html { redirect_to(@user, notice: 'User was successfully created.') }
format.json { render json: @user, status: :created, location: @user }
else
format.html { render action: 'new' }
format.json { render json: @user.errors, status: :unprocessable_entity }
end
end
end
end
Теперь протестируйте ваше приложение, используя http://127.0.0.1:3000/users/new. Он отображает следующий экран, и с помощью этого экрана вы сможете отправить свое сообщение кому угодно.
Это отправит ваше сообщение и отобразит текстовое сообщение «Сообщение успешно отправлено» и будет выведено следующим образом:
sent mail to kittuprasad700@gmail.com (2023.Sms) [ActiveJob] [ActionMailler::DeliveryJob] [2cfde3c-260e-4a33-1a6ada13a9b] Date: Thu, 09 Jul 2015 11:44:05 +0530 From: notification@example.com To: kittuprasad700@gmail.com Message-Id: <559e112d63c57_f1031e7f23467@kiranPro.mail> Subject: Welcome to My Awesome Site Mime-Version: 1.0 Content-Type: multipart/alternative; boundary="--mimepart_559e112d601c8_f1031e7f20233f5"; charset=UTF-8 Content-Transfer-Encoding:7bit
Для получения дополнительной информации о том, как отправлять электронную почту с помощью Rails, пожалуйста, перейдите через ActionMailer .