Rails View — это ERb-программа, которая обменивается данными с контроллерами через взаимно доступные переменные.
Если вы загляните в каталог app / views библиотечного приложения, вы увидите один подкаталог для каждого из контроллеров, который мы создали: book. Каждый из этих подкаталогов был создан автоматически при создании контроллера с одноименным названием в сценарии создания.
Rails позволяет вам знать, что вам нужно создать файл представления для каждого нового метода. Каждый метод, который вы определяете в контроллере, должен иметь соответствующий файл erb с тем же именем, что и метод, для отображения данных, которые собирает метод.
Итак, давайте создадим файлы представлений для всех методов, которые мы определили в book_controller.rb. При выполнении этих представлений одновременно проверяйте, применимы эти действия к базе данных или нет.
Создание файла представления для метода списка
Создайте файл с именем list.html.erb, используя ваш любимый текстовый редактор, и сохраните его в app / views / book. После создания и сохранения файла обновите веб-браузер. Вы должны увидеть пустую страницу; если вы этого не сделаете, проверьте правильность написания вашего файла и убедитесь, что он точно такой же, как метод вашего контроллера.
Теперь отобразите актуальный контент. Давайте поместим следующий код в list.html.erb.
<% if @books.blank? %> <p>There are not any books currently in the system.</p> <% else %> <p>These are the current books in our system</p> <ul id = "books"> <% @books.each do |c| %> <li><%= link_to c.title, {:action => 'show', :id => c.id} -%></li> <% end %> </ul> <% end %> <p><%= link_to "Add new Book", {:action => 'new' }%></p>
Код, который нужно выполнить, должен проверить, есть ли в массиве @books какие-либо объекты. .Blank? Метод возвращает true, если массив пуст, и false, если он содержит какие-либо объекты. Этот объект @books был создан в контроллере внутри метода list.
Код между тегами <% =%> является вызовом метода link_to . Первый параметр link_to — это текст, отображаемый между тегами <a>. Второй параметр — это то, что действие вызывается при нажатии на ссылку. В данном случае это метод show. Последний параметр — это идентификатор книги, которая передается через объект params.
Теперь попробуйте обновить браузер, и вы должны увидеть следующий экран, потому что в нашей библиотеке нет книг.
Создание файла представления для нового метода
До сих пор в нашей библиотеке нет книг. Мы должны создать несколько книг в системе. Итак, давайте спроектируем представление, соответствующее новому методу, определенному в book_controller.rb.
Создайте файл с именем new.html.erb, используя ваш любимый текстовый редактор, и сохраните его в app / views / book. Добавьте следующий код в файл new.html.erb.
<h1>Add new book</h1>
<%= form_tag :action => 'create' do %>
<p><label for = "book_title">Title</label>:
<%= text_field 'books', 'title' %></p>
<p><label for = "book_price">Price</label>:
<%= text_field 'books', 'price' %></p>
<p><label for = "book_subject_id">Subject</label>:
<%= collection_select(:books, :subject_id, @subjects, :id, :name, prompt: true) %></p>
<p><label for = "book_description">Description</label><br/>
<%= text_area 'books', 'description' %></p>
<%= submit_tag "Create" %>
<% end -%>
<%= link_to 'Back', {:action => 'list'} %>
Здесь метод form_tag интерпретирует код Ruby в обычный тег HTML <form>, используя всю предоставленную ему информацию. Этот тег, например, выводит следующий HTML —
<form action = "/book/create" method = "post">
Следующим методом является text_field, которое выводит текстовое поле <input>. Параметрами для text_field являются имя объекта и поля. В этом случае объект — книга, а имя — заголовок .
Метод Rails, называемый collection_select , создает меню выбора HTML, построенное из массива, такого как @books. Есть пять параметров, которые следующие:
-
: book — Объект, которым вы манипулируете. В данном случае это объект книги.
-
: subject_id — Поле, которое заполняется при сохранении книги.
-
@books — Массив, с которым вы работаете.
-
: id — значение, которое хранится в базе данных. С точки зрения HTML, это параметр значения тега <option>.
-
: name — вывод, который пользователь видит в выпадающем меню. Это значение между тегами <option>.
: book — Объект, которым вы манипулируете. В данном случае это объект книги.
: subject_id — Поле, которое заполняется при сохранении книги.
@books — Массив, с которым вы работаете.
: id — значение, которое хранится в базе данных. С точки зрения HTML, это параметр значения тега <option>.
: name — вывод, который пользователь видит в выпадающем меню. Это значение между тегами <option>.
Следующим используемым является submit_tag , который выводит кнопку <input>, которая отправляет форму. Наконец, есть метод end, который просто переводится в </ form>.
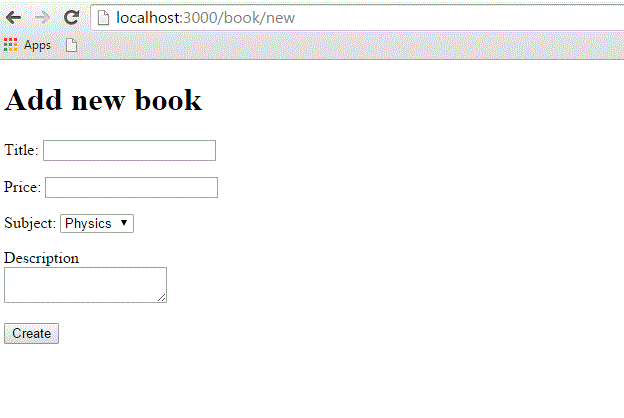
Перейдите в свой браузер и посетите http: // localhost: 3000 / book / new. Это даст вам следующий экран.
Введите некоторые данные в эту форму и нажмите кнопку «Создать». Здесь я добавил следующие данные в поля —
Title: Advance Physics Price: 390 Subject: Physics Description: This is test to create new book
Когда вы нажимаете кнопку « Создать» , он вызывает метод create , который не нуждается ни в каком представлении, поскольку этот метод использует либо список, либо новые методы для просмотра результатов. Поэтому, когда вы нажимаете кнопку «Создать», данные должны быть успешно отправлены и перенаправлены на страницу списка, на которой теперь у вас есть один элемент, перечисленный ниже:
Если вы нажмете на ссылку, вы увидите, что в другом шаблоне отсутствует ошибка, поскольку вы еще не создали файл шаблона для метода show.
Создание файла представления для метода показа
Этот метод отобразит полную информацию о любой книге, доступной в библиотеке. Создайте файл show.html.erb в app / views / book и заполните его следующим кодом —
<h1><%= @book.title %></h1>
<p>
<strong>Price: </strong> $<%= @book.price %><br />
<strong>Subject :</strong> <%= @book.subject.name %><br />
<strong>Created Date:</strong> <%= @book.created_at %><br />
</p>
<p><%= @book.description %></p>
<hr />
<%= link_to 'Back', {:action => 'list'} %>
Это первый случай, когда вы в полной мере используете преимущества ассоциаций, которые позволяют легко извлекать данные из связанных объектов.
Используемый формат: @ variable.relatedObject.column . В этом случае вы можете получить значение имени субъекта через переменную @book, используя ассоциации own_to . Если щелкнуть любую из перечисленных записей, появится следующий экран.
Создание файла вида для редактирования
Создайте новый файл с именем edit.html.erb и сохраните его в app / views / book. Заполните его следующим кодом —
<h1>Edit Book Detail</h1>
<%= form_for @book, :url =>{:action => "update", :id =>@book} do |f| %>
<p>Title: <%= f.text_field 'title' %></p>
<p>Price: <%= f.text_field 'price' %></p>
<p>Subject: <%= f.collection_select :subject_id, Subject.all, :id, :name %></p>
<p>Description<br/>
<%= f.text_area 'description' %></p>
<%= f.submit "Save changes" %>
<% end %>
<%= link_to 'Back', {:action => 'list' } %>
Этот код очень похож на новый метод, за исключением действия, которое нужно обновить, вместо создания и определения идентификатора.
В этом сценарии мы использовали тег form_for для действия формы. Это будет работать лучше, чем form_tag . Почему, потому что это легко создаст взаимодействие с Моделью. Поэтому лучше использовать тег form_for всякий раз, когда вам нужно взаимодействие между моделью и полями формы.
На этом этапе нам нужно внести некоторые изменения в файл представления метода list . Перейдите к элементу <li> </ li> и измените его так, чтобы он выглядел следующим образом:
<li>
<%= link_to c.title, {:action => "show", :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => "edit",
:id => c.id} %></b>
</li>
Теперь попробуйте просмотреть книги, используя http: // localhost: 3000 / book / list. Это даст вам список всех книг вместе с опцией редактирования . Когда вы нажмете опцию Edit, у вас будет следующий экран следующим образом —
Теперь вы редактируете эту информацию и затем нажимаете кнопку Сохранить изменения . Это приведет к вызову метода update, доступного в файле контроллера, и обновит все измененные атрибуты. Обратите внимание, что метод обновления не нуждается в каком-либо файле представления, потому что он использует либо методы show, либо edit для отображения своих результатов.
Создание файла представления для метода удаления
Удаление информации из базы данных с использованием Ruby on Rails почти слишком просто. Вам не нужно писать какой-либо код представления для метода удаления, поскольку этот метод использует метод списка для отображения результата. Итак, давайте просто изменим list.html.erb и добавим ссылку для удаления.
Перейдите к элементу <li> </ li> и измените его так, чтобы он выглядел следующим образом:
<li>
<%= link_to c.title, {:action => 'show', :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => 'edit', :id => c.id} %></b>
<b> <%= link_to "Delete", {:action => 'delete', :id => c.id},
:confirm => "Are you sure you want to delete this item?" %></b>
</li>
Параметр : verify представляет окно подтверждения JavaScript, спрашивающее, действительно ли вы хотите выполнить действие. Если пользователь нажимает кнопку ОК, действие продолжается, и элемент удаляется.
Теперь попробуйте просмотреть книги, используя http: // localhost: 3000 / book / list. Это даст вам список всех книг вместе с опциями Edit и Delete следующим образом —
Теперь, используя опцию Удалить, вы можете удалить любую запись в списке.
Создание файла представления для метода show_subjects
Создайте новый файл show_subjects.html.erb в каталоге app / views / book и добавьте в него следующий код —
<h1><%= @subject.name -%></h1> <ul> <% @subject.books.each do |c| %> <li><%= link_to c.title, :action => "show", :id => c.id -%></li> <% end %> </ul>
Вы пользуетесь преимуществами ассоциаций, просматривая многочисленные списки книг одного предмета.
Теперь измените строку Subject: в show.html.erb, чтобы в списке тем отображалась ссылка.
<strong>Subject: </strong> <%= link_to @book.subject.name, :action => "show_subjects", :id => @book.subject.id %><br />
Это выведет список тем на странице индекса, чтобы пользователи могли получить к ним прямой доступ.
Измените list.html.erb, добавив в начало файла следующее:
<ul id = "subjects"> <% Subject.find(:all).each do |c| %> <li><%= link_to c.name, :action => "show_subjects", :id => c.id %></li> <% end %> </ul>
Теперь попробуйте просмотреть книги, используя http: // localhost: 3000 / book / list. Он будет отображать все предметы со ссылками, чтобы вы могли просматривать все книги, связанные с этим предметом.
Что дальше?
Надеюсь, теперь вы чувствуете себя комфортно во всех операциях Rails.
В следующей главе объясняется, как использовать макеты, чтобы лучше представить ваши данные. Мы покажем вам, как использовать CSS в ваших Rails-приложениях.