Макет определяет окружение HTML-страницы. Это место, где можно определить общий вид вашего конечного результата. Файлы макетов находятся в app / views / layouts.
Процесс включает в себя определение шаблона макета и последующее уведомление контроллера о его существовании и его использовании. Сначала давайте создадим шаблон.
Добавьте новый файл с именем standard.html.erb в app / views / layouts. Вы сообщаете контроллерам, какой шаблон использовать по имени файла, поэтому рекомендуется придерживаться той же схемы именования.
Добавьте следующий код в новый файл standard.html.erb и сохраните изменения.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta http-equiv = "Content-Type" content = "text/html; charset = iso-8859-1" /> <meta http-equiv = "Content-Language" content = "en-us" /> <title>Library Info System</title> <%= stylesheet_link_tag "style" %> </head> <body id = "library"> <div id = "container"> <div id = "header"> <h1>Library Info System</h1> <h3>Library powered by Ruby on Rails</h3> </div> <div id = "content"> <%= yield -%> </div> <div id = "sidebar"></div> </div> </body> </html>
Все, что вы только что добавили, было стандартными элементами HTML, за исключением двух строк. Вспомогательный метод stylesheet_link_tag выводит таблицу стилей <link>. В этом случае мы связываем таблицу стилей style.css. Команда yield позволяет Rails знать, что для метода, вызываемого здесь, следует поместить html.erb.
Теперь откройте book_controller.rb и добавьте следующую строку чуть ниже первой строки —
class BookController < ApplicationController layout 'standard' def list @books = Book.all end ...................
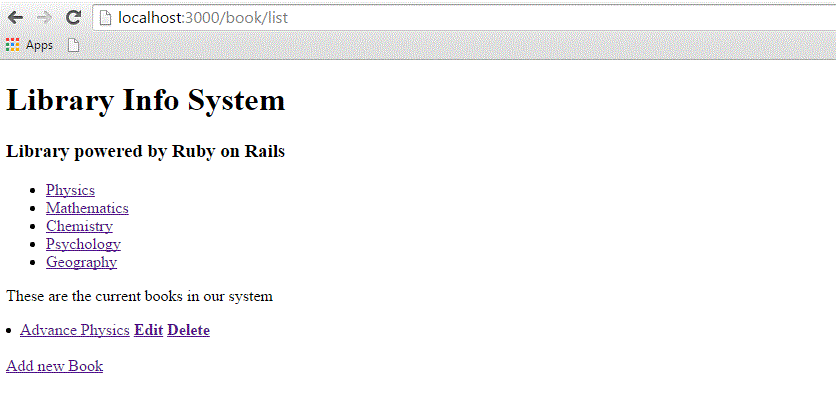
Он указывает контроллеру, что мы хотим использовать макет, доступный в файле standard.html.erb. Теперь попробуйте просмотреть книги, которые будут отображать следующий экран.
Добавление таблицы стилей
До сих пор мы не создавали таблицы стилей, поэтому Rails использует таблицу стилей по умолчанию. Теперь давайте создадим новый файл с именем style.css и сохраним его в / public / stylesheets. Добавьте следующий код в этот файл.
body {
font-family: Helvetica, Geneva, Arial, sans-serif;
font-size: small;
font-color: #000;
background-color: #fff;
}
a:link, a:active, a:visited {
color: #CD0000;
}
input {
margin-bottom: 5px;
}
p {
line-height: 150%;
}
div#container {
width: 760px;
margin: 0 auto;
}
div#header {
text-align: center;
padding-bottom: 15px;
}
div#content {
float: left;
width: 450px;
padding: 10px;
}
div#content h3 {
margin-top: 15px;
}
ul#books {
list-style-type: none;
}
ul#books li {
line-height: 140%;
}
div#sidebar {
width: 200px;
margin-left: 480px;
}
ul#subjects {
width: 700px;
text-align: center;
padding: 5px;
background-color: #ececec;
border: 1px solid #ccc;
margin-bottom: 20px;
}
ul#subjects li {
display: inline;
padding-left: 5px;
}
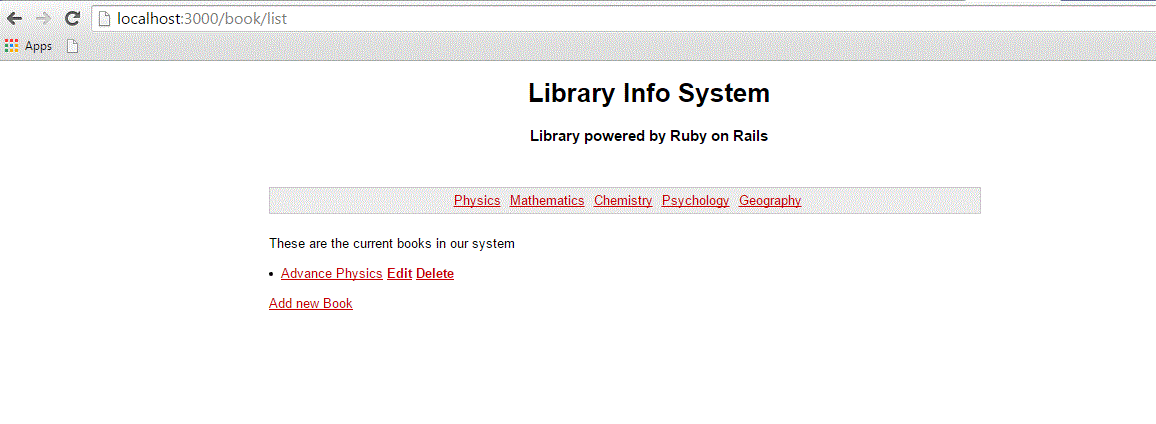
Теперь обновите ваш браузер и увидите разницу —
Что дальше?
В следующей главе объясняется, как разрабатывать приложения с использованием Rails Scaffolding, чтобы предоставить пользователю доступ для добавления, удаления и изменения записей в любой базе данных.