Раздел Magento CMS (Система управления контентом) используется для управления всеми страницами сайта. Это способ продвижения продуктов путем предоставления ценной информации клиентам и повышения видимости в поисковых системах. Он может быть использован для создания богатого контента для вашего интернет-магазина.
Раздел CMS содержит следующие темы —
страницы
Вы можете создавать или настраивать новые страницы в Magento. Вы можете включить текст, изображения, блоки контента и т. Д. Для получения дополнительной информации о настройке новых страниц вы можете обратиться по этой ссылке Настройка новых страниц .
Статические блоки
Статический блок — это фрагмент контента, который можно использовать где угодно на страницах. Magento позволяет создавать блоки контента, которые могут быть использованы через магазин и могут быть добавлены на любую страницу или другой блок. Чтобы создать статические блоки, выполните следующие действия.
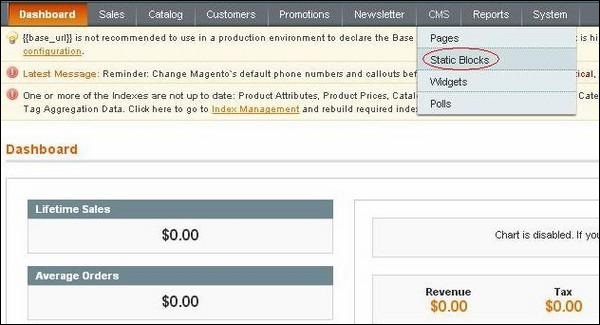
Шаг 1 — Зайдите в меню CMS и выберите опцию Static Blocks .
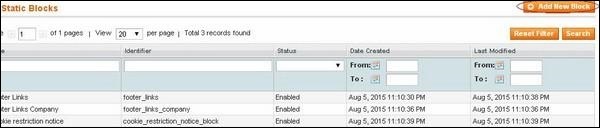
Шаг 2 — Вы можете создать новый блок, нажав на кнопку Добавить новый блок .
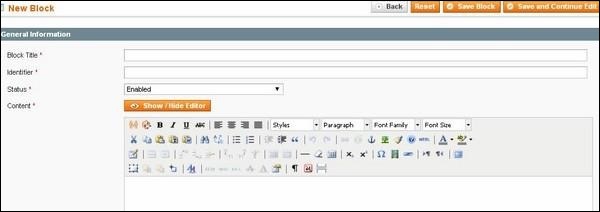
Шаг 3 — Далее откроется окно для создания нового блока, как показано на следующем экране.
Страница содержит следующие поля —
-
Заголовок блока — добавляет заголовок для блока.
-
Идентификатор — он назначает идентификатор блоку, который использует символы нижнего регистра, подчеркивания и т. Д.
-
Состояние — установите для этого поля значение «Включено», чтобы сделать блок видимым.
-
Содержимое. Содержит содержимое блока и использует редактор для форматирования текста, создает ссылки, таблицы, изображения и т. Д.
Заголовок блока — добавляет заголовок для блока.
Идентификатор — он назначает идентификатор блоку, который использует символы нижнего регистра, подчеркивания и т. Д.
Состояние — установите для этого поля значение «Включено», чтобы сделать блок видимым.
Содержимое. Содержит содержимое блока и использует редактор для форматирования текста, создает ссылки, таблицы, изображения и т. Д.
После заполнения всех полей нажмите кнопку « Сохранить блок» .
Виджеты
Виджет позволяет отображать широкий спектр контента и размещать его по ссылкам блоков в магазине. Они могут быть вставлены в страницы, блоки или блоки могут быть вставлены в виджет.
Вы можете создать виджет, используя следующие шаги —
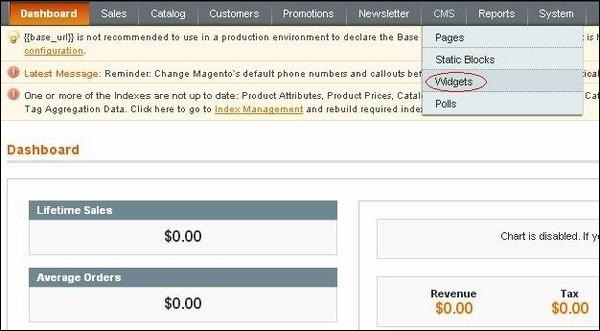
Шаг 1 — Зайдите в меню CMS и выберите опцию Виджеты .
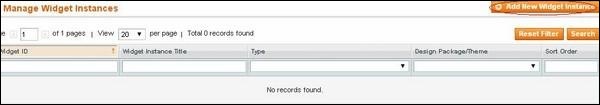
Шаг 2. Чтобы создать новый виджет, нажмите кнопку « Добавить новый экземпляр виджета» .
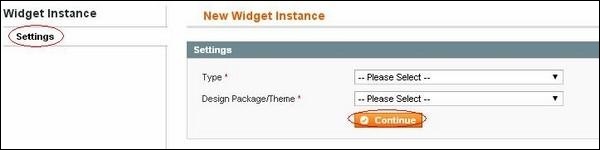
Шаг 3 — В разделе настроек выберите « Тип виджета» и « Дизайн пакета / тема» и нажмите кнопку « Продолжить» .
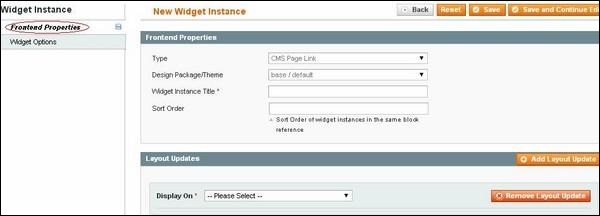
Шаг 4. Далее отображаются разделы « Свойства внешнего интерфейса и обновления макета» .
В разделе Свойства внешнего интерфейса заполните следующие данные —
-
Заголовок экземпляра виджета — указывает заголовок виджета. Он предназначен только для внутреннего использования и не будет виден клиентам.
-
Порядок сортировки — используется для указания порядка блока, если указан с другими.
Заголовок экземпляра виджета — указывает заголовок виджета. Он предназначен только для внутреннего использования и не будет виден клиентам.
Порядок сортировки — используется для указания порядка блока, если указан с другими.
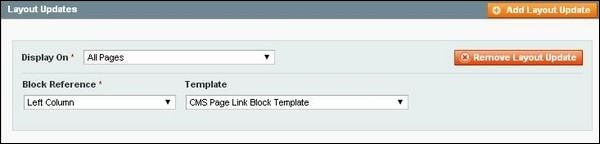
В разделе « Обновления макета » нажмите кнопку « Добавить обновление макета» и установите в поле « Отображать на» тип категории, в которой должен отображаться виджет. Его можно установить с другими параметрами, как показано на следующем экране.
В списке « Ссылка на блок» выберите раздел макета страницы, где вы хотите, чтобы виджет появлялся, и установите шаблон с шаблоном « Блок ссылок» или « Встроенный шаблон» .
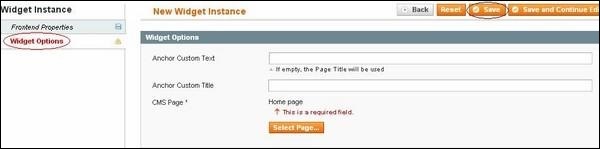
Шаг 5 — Нажмите кнопку « Сохранить и продолжить» , чтобы сохранить изменения и продолжить редактирование. Далее откроется панель « Параметры виджета» со следующими параметрами.
-
Привязка пользовательского текста — добавляет пользовательский текст для виджета.
-
Привязка пользовательского заголовка — добавляет пользовательский заголовок для виджета.
-
Страница CMS — позволяет выбрать страницу CMS с виджетом.
Привязка пользовательского текста — добавляет пользовательский текст для виджета.
Привязка пользовательского заголовка — добавляет пользовательский заголовок для виджета.
Страница CMS — позволяет выбрать страницу CMS с виджетом.
После того, как вы сделали настройки, нажмите кнопку Сохранить .
Опросы
Опросы используются, чтобы узнать мнение и предпочтения клиента. Результаты опроса появляются сразу после отправки ответа.
Вы можете создать опрос, используя следующие шаги —
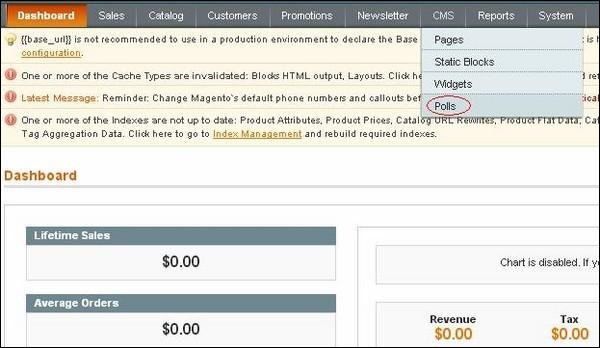
Шаг 1 — Зайдите в меню CMS и выберите опцию Опросы .
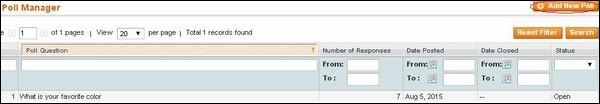
Шаг 2 — Далее откроется окно диспетчера опросов, где вы можете добавить новый опрос, как показано на следующем рисунке.
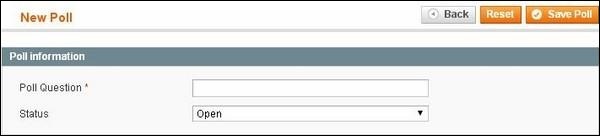
Шаг 3 — В разделе «Информация об опросе» введите « Вопрос об опросе», и вы можете установить статус «Открыто» или «Закрыто».
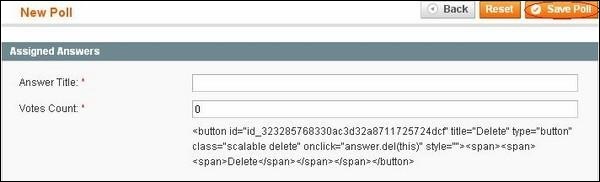
Шаг 4 — В разделе Ответы на опрос сделайте следующее —
В поле « Заголовок ответа» введите ответ так, как вы хотите, чтобы он отображался в опросе, для которого вы ввели вопрос для опроса, и для взвешивания ответа введите число в поле «Количество голосов» . По завершении нажмите кнопку « Сохранить опрос» .