Navbar — одна из выдающихся особенностей сайтов Bootstrap. Навбары — это «мета» компоненты, которые служат заголовками навигации для вашего приложения или сайта. Навбары сворачиваются в мобильных представлениях и становятся горизонтальными по мере увеличения доступной ширины области просмотра. По своей сути навигационная панель содержит стили для названий сайтов и базовую навигацию.
Навбар по умолчанию
Чтобы создать панель навигации по умолчанию —
-
Добавьте классы .navbar, .navbar-default в тег <nav>.
-
Добавьте role = «navigation» к вышеуказанному элементу, чтобы помочь с доступностью.
-
Добавьте класс заголовка .navbar-header к элементу <div>. Включите элемент <a> в класс navbar-brand . Это даст текст немного большего размера.
-
Чтобы добавить ссылки на панель навигации, просто добавьте неупорядоченный список с классами .nav, .navbar-nav .
Добавьте классы .navbar, .navbar-default в тег <nav>.
Добавьте role = «navigation» к вышеуказанному элементу, чтобы помочь с доступностью.
Добавьте класс заголовка .navbar-header к элементу <div>. Включите элемент <a> в класс navbar-brand . Это даст текст немного большего размера.
Чтобы добавить ссылки на панель навигации, просто добавьте неупорядоченный список с классами .nav, .navbar-nav .
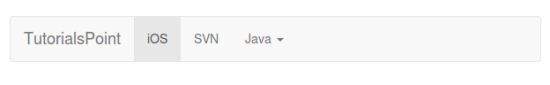
Следующий пример демонстрирует это —
<nav class = "navbar navbar-default" role = "navigation"> <div class = "navbar-header"> <a class = "navbar-brand" href = "#">TutorialsPoint</a> </div> <div> <ul class = "nav navbar-nav"> <li class = "active"><a href = "#">iOS</a></li> <li><a href = "#">SVN</a></li> <li class = "dropdown"> <a href = "#" class = "dropdown-toggle" data-toggle = "dropdown"> Java <b class = "caret"></b> </a> <ul class = "dropdown-menu"> <li><a href = "#">jmeter</a></li> <li><a href = "#">EJB</a></li> <li><a href = "#">Jasper Report</a></li> <li class = "divider"></li> <li><a href = "#">Separated link</a></li> <li class = "divider"></li> <li><a href = "#">One more separated link</a></li> </ul> </li> </ul> </div> </nav>
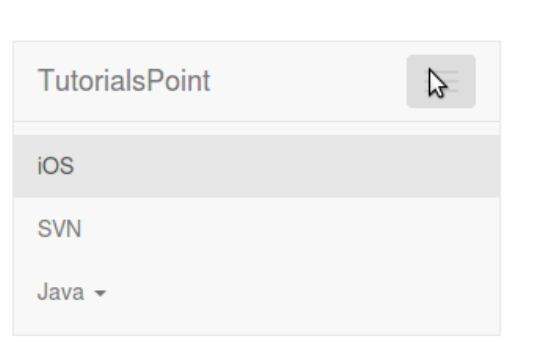
Отзывчивый Навбар
Чтобы добавить отзывчивые функции на панель навигации, содержимое, которое вы хотите свернуть, должно быть упаковано в <div> с классами .collapse, .navbar-collapse . Свертывающаяся природа отключается кнопкой, которая имеет класс .navbar-toggle, а затем имеет два элемента данных. Первый, data-toggle , используется для указания JavaScript, что делать с кнопкой, а второй, data-target , указывает, какой элемент переключать. затем
Следующий пример демонстрирует это —
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = "#example-navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div class = "collapse navbar-collapse" id = "example-navbar-collapse">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
Формы в Навбар
Вместо использования форм на основе классов по умолчанию из форм начальной загрузки форм формы, находящиеся в панели навигации, используют класс .navbar-form . Это гарантирует правильное вертикальное выравнивание и свернутое поведение формы в узких окнах просмотра. Используйте параметры выравнивания (объясненные в разделе выравнивания компонентов), чтобы решить, где он находится в содержимом панели навигации.
Следующий пример демонстрирует это —
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<form class = "navbar-form navbar-left" role = "search">
<div class = "form-group">
<input type = "text" class = "form-control" placeholder = "Search">
</div>
<button type = "submit" class = "btn btn-default">Submit</button>
</form>
</div>
</nav>
Кнопки в Навбар
Вы можете добавить кнопки с помощью класса .navbar-btn к элементам <button>, не находящимся в <form>, чтобы расположить их вертикально по центру на панели навигации. .navbar-btn можно использовать для элементов <a> и <input>.
Не используйте .navbar-btn и не стандартные классы кнопок для элементов <a> в .navbar-nav .
Следующий пример демонстрирует это —
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<form class = "navbar-form navbar-left" role = "search">
<div class = "form-group">
<input type = "text" class = "form-control" placeholder = "Search">
</div>
<button type = "submit" class = "btn btn-default">Submit Button</button>
</form>
<button type = "button" class = "btn btn-default navbar-btn">Navbar Button</button>
</div>
</nav>
Текст в Навбар
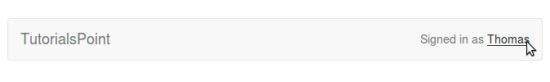
Чтобы обернуть строки текста в элемент, используйте класс .navbar-text . Это обычно используется с тегом <p> для правильного начертания и цвета. Следующий пример демонстрирует это —
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<p class = "navbar-text">Signed in as Thomas</p>
</div>
</nav>
Связи без навигации
Если вы хотите использовать стандартные ссылки, которых нет в обычном навигационном компоненте навигационной панели, то используйте класс навигационная ссылка класса, чтобы добавить правильные цвета для параметров по умолчанию и обратных навигационных панелей, как показано в следующем примере:
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<p class = "navbar-text navbar-right">
Signed in as
<a href = "#" class = "navbar-link">Thomas</a>
</p>
</div>
</nav>
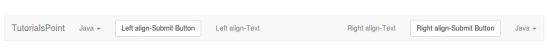
Выравнивание компонентов
Вы можете выровнять такие компоненты, как навигационные ссылки, формы, кнопки или текст влево или вправо на панели навигации, используя служебные классы .navbar-left или .navbar-right . Оба класса добавят CSS-число с плавающей точкой в указанном направлении. Следующий пример демонстрирует это —
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<!--Left Align-->
<ul class = "nav navbar-nav navbar-left">
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class = "navbar-form navbar-left" role = "search">
<button type = "submit" class = "btn btn-default">Left align-Submit Button</button>
</form>
<p class = "navbar-text navbar-left">Left align-Text</p>
<!--Right Align-->
<ul class = "nav navbar-nav navbar-right">
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class = "navbar-form navbar-right" role = "search">
<button type = "submit" class = "btn btn-default">
Right align-Submit Button
</button>
</form>
<p class = "navbar-text navbar-right">Right align-Text</p>
</div>
</nav>
Фиксированный к вершине
Bootstrap navbar может быть динамичным в своем расположении. По умолчанию это элемент уровня блока, который занимает свое позиционирование на основе его размещения в HTML. С помощью нескольких вспомогательных классов вы можете поместить их либо в верхнюю, либо в нижнюю часть страницы, либо сделать статическую прокрутку со страницей.
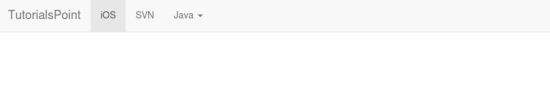
Если вы хотите, чтобы панель навигации была зафиксирована сверху, добавьте класс .navbar-fixed-top в класс .navbar . Следующий пример демонстрирует это —
Чтобы панель навигации не располагалась поверх другого содержимого в теле страницы, добавьте как минимум 50 пикселей отступа к тегу <body> или попробуйте свои собственные значения.
<nav class = "navbar navbar-default navbar-fixed-top" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
Исправлено в нижней части
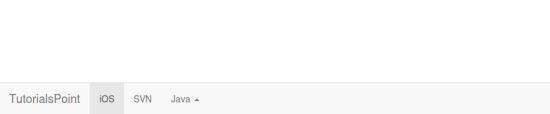
Если вы хотите, чтобы панель навигации была закреплена в нижней части страницы, добавьте класс .navbar-fixed-bottom в класс .navbar . Следующий пример демонстрирует это —
<nav class = "navbar navbar-default navbar-fixed-bottom" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class ="caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
Статический Топ
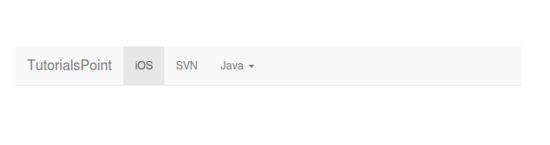
Чтобы создать панель навигации, прокручивающую страницу, добавьте класс .navbar-static-top . Этот класс не требует добавления отступа к <body>.
<nav class = "navbar navbar-default navbar-static-top" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
Перевернутый Навбар
Чтобы создать перевернутую панель навигации с черным фоном и белым текстом, просто добавьте класс .navbar-inverse к классу .navbar, как показано в следующем примере.