Используя плагин Dropdown, вы можете добавлять выпадающие меню к любым компонентам, таким как навигационные панели, вкладки, таблетки и кнопки.
Если вы хотите включить функциональность этого плагина индивидуально, вам понадобится dropdown.js . Иначе, как упоминалось в главе « Обзор плагинов Bootstrap» , вы можете включить bootstrap.js или минимизированный bootstrap.min.js .
использование
Вы можете переключить скрытый контент выпадающего плагина —
-
Через атрибуты данных — Добавьте data-toggle = «dropdown» к ссылке или кнопке, чтобы переключить раскрывающийся список, как показано ниже —
Через атрибуты данных — Добавьте data-toggle = «dropdown» к ссылке или кнопке, чтобы переключить раскрывающийся список, как показано ниже —
<div class = "dropdown"> <a data-toggle = "dropdown" href = "#">Dropdown trigger</a> <ul class = "dropdown-menu" role = "menu" aria-labelledby = "dLabel"> ... </ul> </div>
-
Если вам нужно сохранить ссылки нетронутыми (что полезно, если браузер не поддерживает JavaScript), используйте атрибут data-target вместо href = «#» —
Если вам нужно сохранить ссылки нетронутыми (что полезно, если браузер не поддерживает JavaScript), используйте атрибут data-target вместо href = «#» —
<div class = "dropdown">
<a id = "dLabel" role = "button" data-toggle = "dropdown" data-target = "#" href = "/page.html">
Dropdown
<span class = "caret"></span>
</a>
<ul class = "dropdown-menu" role = "menu" aria-labelledby = "dLabel">
...
</ul>
</div>
-
Через JavaScript — чтобы вызвать выпадающий переключатель через JavaScript, используйте следующий метод —
Через JavaScript — чтобы вызвать выпадающий переключатель через JavaScript, используйте следующий метод —
$('.dropdown-toggle').dropdown()
пример
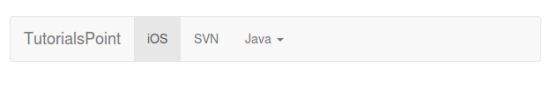
Внутри Навбара
В следующем примере демонстрируется использование выпадающего меню внутри панели навигации —
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class="caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
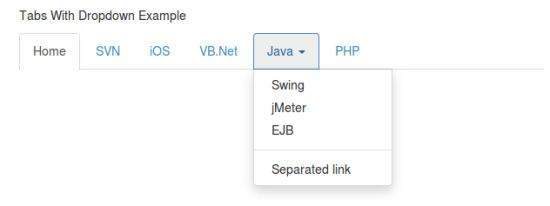
Внутри вкладок
В следующем примере демонстрируется использование выпадающего меню на вкладках —
<p>Tabs With Dropdown Example</p>
<ul class = "nav nav-tabs">
<li class = "active"><a href = "#">Home</a></li>
<li><a href = "#">SVN</a></li>
<li><a href = "#">iOS</a></li>
<li><a href = "#">VB.Net</a></li>
<li class = "dropdown">
<a class = "dropdown-toggle" data-toggle = "dropdown" href = "#">
Java
<span class = "caret"></span>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">Swing</a></li>
<li><a href = "#">jMeter</a></li>
<li><a href = "#">EJB</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</li>
<li><a href = "#">PHP</a></li>
</ul>
Опции
Там нет вариантов.
методы
У выпадающего переключателя есть простой способ показать или скрыть выпадающий список.
$().dropdown('toggle')
пример
В следующем примере демонстрируется использование метода выпадающего плагина.