Вам действительно не нужно настраивать собственную среду, чтобы начать изучать Bootstrap. Причина очень проста: мы уже настроили среду Bootstrap в Интернете, чтобы вы могли выполнять все доступные примеры в Интернете одновременно с работой над теорией. Это дает вам уверенность в том, что вы читаете, и проверить результат с различными вариантами. Не стесняйтесь изменять любой пример и выполнять его онлайн.
Попробуйте следующий пример, используя опцию Try it, доступную в верхнем правом углу приведенного ниже поля кода примера.
Для большинства примеров, приведенных в этом руководстве, вы найдете опцию Try it , так что просто используйте ее и наслаждайтесь обучением.
Это очень легко настроить и начать использовать Bootstrap. В этой главе рассказывается, как загрузить и настроить Bootstrap. Мы также обсудим структуру файла Bootstrap и продемонстрируем ее использование на примере.
Скачать Bootstrap
Вы можете скачать последнюю версию Bootstrap с http://getbootstrap.com/ . Когда вы нажмете на эту ссылку, вы увидите экран, как показано ниже —
Здесь вы можете увидеть две кнопки —
-
Загрузить Bootstrap — нажав на нее, вы можете скачать предварительно скомпилированные и свернутые версии Bootstrap CSS, JavaScript и шрифты. Никакая документация или оригинальные файлы исходного кода не включены.
-
Загрузить исходный код — нажав на него, вы можете получить последнюю версию исходного кода Boosttrap LESS и JavaScript непосредственно с GitHub.
Загрузить Bootstrap — нажав на нее, вы можете скачать предварительно скомпилированные и свернутые версии Bootstrap CSS, JavaScript и шрифты. Никакая документация или оригинальные файлы исходного кода не включены.
Загрузить исходный код — нажав на него, вы можете получить последнюю версию исходного кода Boosttrap LESS и JavaScript непосредственно с GitHub.
Если вы работаете с некомпилированным исходным кодом Bootstrap, вам нужно скомпилировать файлы LESS, чтобы получить пригодные для использования файлы CSS. Для компиляции файлов LESS в CSS, Bootstrap официально поддерживает только Recess , который является хинтером Twitter в Twitter на основе less.js.
Для лучшего понимания и простоты использования мы будем использовать предварительно скомпилированную версию Bootstrap на протяжении всего урока. Поскольку файлы соблюдаются и минимизируются, вам не нужно каждый раз беспокоиться, включая отдельные файлы для отдельных функций. На момент написания этого руководства была загружена последняя версия (Bootstrap 3).
Файловая структура
Предварительно скомпилированный Bootstrap
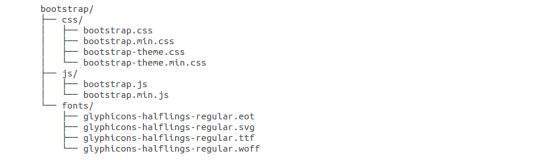
После загрузки скомпилированной версии Bootstrap извлеките ZIP-файл, и вы увидите следующую структуру файлов / каталогов:
Как видите, есть скомпилированные CSS и JS (bootstrap. *), А также скомпилированные и минимизированные CSS и JS (bootstrap.min. *). Шрифты от Glyphicons включены, так как это необязательная тема Bootstrap.
Загрузочный исходный код
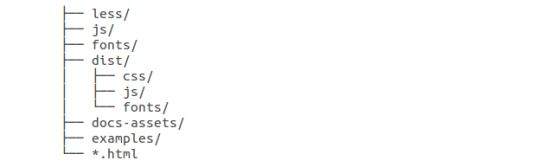
Если вы скачали исходный код Bootstrap, структура файла будет выглядеть следующим образом:
-
Файлы в каталогах less / , js / и fonts / являются исходным кодом для шрифтов Bootstrap CSS, JS и значков (соответственно).
-
Папка dist / включает в себя все, что перечислено в разделе скомпилированной загрузки выше.
-
docs-assets / , examples / и все файлы * .html являются документацией Bootstrap.
Файлы в каталогах less / , js / и fonts / являются исходным кодом для шрифтов Bootstrap CSS, JS и значков (соответственно).
Папка dist / включает в себя все, что перечислено в разделе скомпилированной загрузки выше.
docs-assets / , examples / и все файлы * .html являются документацией Bootstrap.
HTML шаблон
Базовый HTML-шаблон с использованием Bootstrap выглядел бы так:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<!-- Bootstrap -->
<link href = "css/bootstrap.min.css" rel = "stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src = "https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src = "js/bootstrap.min.js"></script>
</body>
</html>
Здесь вы можете увидеть файлы jquery.js , bootstrap.min.js и bootstrap.min.css , которые включены для создания обычного HTM-файла в шаблоне начальной загрузки . Просто убедитесь, что вы включили библиотеку jQuery, прежде чем включать библиотеку Bootstrap.
Более подробная информация о каждом из элементов в этом фрагменте кода будет обсуждаться в главе « Обзор начальной загрузки CSS» .
Эта структура шаблона уже включена как часть инструмента Try it (онлайн-компилятор). Следовательно, во всех примерах (в следующих главах) этого урока вы увидите только содержимое элемента <body>. Как только вы нажмете на опцию Try it, доступную в правом верхнем углу примера, вы увидите весь код.
пример
Теперь давайте попробуем пример, используя приведенный выше шаблон. Попробуйте следующий пример, используя опцию Try it, доступную в правом верхнем углу приведенного ниже примера кода на нашем сайте —