Bootstrap — Обзор
Bootstrap — это стильная, интуитивно понятная и мощная мобильная передняя интерфейсная среда для более быстрой и простой веб-разработки. Он использует HTML, CSS и Javascript.
история
Bootstrap был разработан Марком Отто и Джейкобом Торнтоном в Twitter . Он был выпущен как продукт с открытым исходным кодом в августе 2011 года на GitHub.
Зачем использовать Bootstrap?
-
Мобильный первый подход — Bootstrap 3, фреймворк состоит из мобильных первых стилей во всей библиотеке, а не в отдельных файлах.
-
Поддержка браузеров — поддерживается всеми популярными браузерами.
Мобильный первый подход — Bootstrap 3, фреймворк состоит из мобильных первых стилей во всей библиотеке, а не в отдельных файлах.
Поддержка браузеров — поддерживается всеми популярными браузерами.
-
Легко начать — Обладая знаниями HTML и CSS, любой может начать работать с Bootstrap. Также на официальном сайте Bootstrap есть хорошая документация.
-
Адаптивный дизайн — адаптивный CSS Bootstrap подстраивается под десктопы, планшеты и мобильные телефоны. Подробнее об адаптивном дизайне читайте в главе « Адаптивный дизайн Bootstrap».
Легко начать — Обладая знаниями HTML и CSS, любой может начать работать с Bootstrap. Также на официальном сайте Bootstrap есть хорошая документация.
Адаптивный дизайн — адаптивный CSS Bootstrap подстраивается под десктопы, планшеты и мобильные телефоны. Подробнее об адаптивном дизайне читайте в главе « Адаптивный дизайн Bootstrap».
-
Предоставляет чистое и унифицированное решение для создания интерфейса для разработчиков.
-
Он содержит красивые и функциональные встроенные компоненты, которые легко настроить.
-
Он также предоставляет веб-настройки.
-
И лучше всего это с открытым исходным кодом.
Предоставляет чистое и унифицированное решение для создания интерфейса для разработчиков.
Он содержит красивые и функциональные встроенные компоненты, которые легко настроить.
Он также предоставляет веб-настройки.
И лучше всего это с открытым исходным кодом.
Что входит в комплект Bootstrap?
-
Scaffolding — Bootstrap предоставляет базовую структуру с Grid System, стилями ссылок и фоном. Это подробно описано в разделе Базовая структура Bootstrap.
-
CSS — Bootstrap поставляется с функцией глобальных настроек CSS, фундаментальными элементами HTML, стилизованными и улучшенными с помощью расширяемых классов, и усовершенствованной системой сетки. Это подробно описано в разделе Bootstrap с CSS .
-
Компоненты — Bootstrap содержит более десятка повторно используемых компонентов, созданных для предоставления пиктограмм, выпадающих списков, навигации, оповещений, всплывающих окон и многого другого. Это подробно описано в разделе Компоненты макета .
-
Плагины JavaScript — Bootstrap содержит более десятка пользовательских плагинов jQuery. Вы можете легко включить их всех или одного за другим. Это подробно описано в разделе Плагины Bootstrap .
-
Настройка — Вы можете настроить компоненты Bootstrap, переменные LESS и плагины jQuery, чтобы получить собственную версию.
Scaffolding — Bootstrap предоставляет базовую структуру с Grid System, стилями ссылок и фоном. Это подробно описано в разделе Базовая структура Bootstrap.
CSS — Bootstrap поставляется с функцией глобальных настроек CSS, фундаментальными элементами HTML, стилизованными и улучшенными с помощью расширяемых классов, и усовершенствованной системой сетки. Это подробно описано в разделе Bootstrap с CSS .
Компоненты — Bootstrap содержит более десятка повторно используемых компонентов, созданных для предоставления пиктограмм, выпадающих списков, навигации, оповещений, всплывающих окон и многого другого. Это подробно описано в разделе Компоненты макета .
Плагины JavaScript — Bootstrap содержит более десятка пользовательских плагинов jQuery. Вы можете легко включить их всех или одного за другим. Это подробно описано в разделе Плагины Bootstrap .
Настройка — Вы можете настроить компоненты Bootstrap, переменные LESS и плагины jQuery, чтобы получить собственную версию.
Bootstrap — настройка среды
Попробуйте вариант онлайн
Мы настроили среду Bootstrap онлайн, чтобы вы могли выполнить все доступные примеры в Интернете. Это дает вам уверенность в том, что вы читаете, и позволяет вам проверять программы с различными вариантами. Не стесняйтесь изменять любой пример и выполнять его онлайн.
Попробуйте следующий пример, используя наш онлайн-компилятор, доступный на CodingGround.
<!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8"> <meta http-equiv = "X-UA-Compatible" content = "IE = edge"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href = "//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel = "stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src = "https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src = "https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src = "//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script> </body> </html>Для большинства примеров, приведенных в этом руководстве, вы найдете опцию Try it в разделах кода нашего сайта в верхнем правом углу, которые приведут вас к онлайн-компилятору. Так что просто используйте его и наслаждайтесь обучением.
Мы настроили среду Bootstrap онлайн, чтобы вы могли выполнить все доступные примеры в Интернете. Это дает вам уверенность в том, что вы читаете, и позволяет вам проверять программы с различными вариантами. Не стесняйтесь изменять любой пример и выполнять его онлайн.
Попробуйте следующий пример, используя наш онлайн-компилятор, доступный на CodingGround.
Для большинства примеров, приведенных в этом руководстве, вы найдете опцию Try it в разделах кода нашего сайта в верхнем правом углу, которые приведут вас к онлайн-компилятору. Так что просто используйте его и наслаждайтесь обучением.
Это очень легко настроить и начать использовать Bootstrap. В этой главе рассказывается, как загрузить и настроить Bootstrap. Мы также обсудим структуру файла Bootstrap и продемонстрируем ее использование на примере.
Скачать Bootstrap
Вы можете скачать последнюю версию Bootstrap с http://getbootstrap.com/ . Когда вы нажмете на эту ссылку, вы увидите экран, как показано ниже —
Здесь вы можете увидеть две кнопки —
-
Загрузить Bootstrap — нажав на нее, вы можете скачать предварительно скомпилированные и свернутые версии Bootstrap CSS, JavaScript и шрифты. Никакая документация или оригинальные файлы исходного кода не включены.
-
Загрузить исходный код — нажав на него, вы можете получить последнюю версию исходного кода Boosttrap LESS и JavaScript непосредственно с GitHub.
Загрузить Bootstrap — нажав на нее, вы можете скачать предварительно скомпилированные и свернутые версии Bootstrap CSS, JavaScript и шрифты. Никакая документация или оригинальные файлы исходного кода не включены.
Загрузить исходный код — нажав на него, вы можете получить последнюю версию исходного кода Boosttrap LESS и JavaScript непосредственно с GitHub.
Если вы работаете с некомпилированным исходным кодом Bootstrap, вам нужно скомпилировать файлы LESS, чтобы получить пригодные для использования файлы CSS. Для компиляции файлов LESS в CSS, Bootstrap официально поддерживает только Recess , который является хинтером Twitter в Twitter на основе less.js.
Для лучшего понимания и простоты использования мы будем использовать предварительно скомпилированную версию Bootstrap на протяжении всего урока. Поскольку файлы соблюдаются и минимизируются, вам не нужно каждый раз беспокоиться, включая отдельные файлы для отдельных функций. На момент написания этого руководства была загружена последняя версия (Bootstrap 3).
Файловая структура
Предварительно скомпилированный Bootstrap
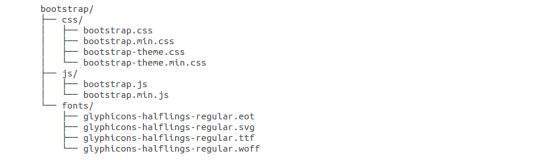
После загрузки скомпилированной версии Bootstrap извлеките ZIP-файл, и вы увидите следующую структуру файлов / каталогов:
Как видите, есть скомпилированные CSS и JS (bootstrap. *), А также скомпилированные и минимизированные CSS и JS (bootstrap.min. *). Шрифты от Glyphicons включены, так как это необязательная тема Bootstrap.
Загрузочный исходный код
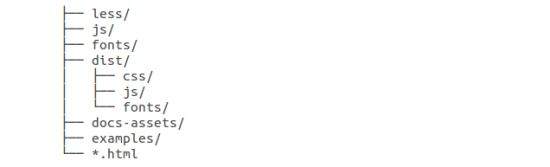
Если вы скачали исходный код Bootstrap, структура файла будет выглядеть следующим образом:
-
Файлы в каталогах less / , js / и fonts / являются исходным кодом для шрифтов Bootstrap CSS, JS и значков (соответственно).
-
Папка dist / включает в себя все, что перечислено в разделе скомпилированной загрузки выше.
-
docs-assets / , examples / и все файлы * .html являются документацией Bootstrap.
Файлы в каталогах less / , js / и fonts / являются исходным кодом для шрифтов Bootstrap CSS, JS и значков (соответственно).
Папка dist / включает в себя все, что перечислено в разделе скомпилированной загрузки выше.
docs-assets / , examples / и все файлы * .html являются документацией Bootstrap.
HTML шаблон
Базовый HTML-шаблон с использованием Bootstrap выглядел бы так:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<!-- Bootstrap -->
<link href = "css/bootstrap.min.css" rel = "stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src = "https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src = "js/bootstrap.min.js"></script>
</body>
</html>
Здесь вы можете увидеть файлы jquery.js , bootstrap.min.js и bootstrap.min.css , которые включены для создания обычного HTM-файла в шаблоне начальной загрузки . Просто убедитесь, что вы включили библиотеку jQuery, прежде чем включать библиотеку Bootstrap.
Более подробная информация о каждом из элементов в этом фрагменте кода будет обсуждаться в главе « Обзор начальной загрузки CSS» .
Эта структура шаблона уже включена как часть инструмента Try it (онлайн-компилятор). Следовательно, во всех примерах (в следующих главах) этого урока вы увидите только содержимое элемента <body>. Как только вы нажмете на опцию Try it, доступную в правом верхнем углу примера, вы увидите весь код.
пример
Теперь давайте попробуем пример, используя приведенный выше шаблон. Попробуйте следующий пример, используя опцию Try it, доступную в правом верхнем углу приведенного ниже примера кода на нашем сайте —
<h1>Hello, world!</h1>
Во всех последующих главах мы использовали фиктивный текст с сайта http://www.lipsum.com/ .
Bootstrap — Grid System
В этой главе мы обсудим систему сетки Bootstrap.
Что такое Сетка?
Как сказано в википедии —
В графическом дизайне сетка — это структура (обычно двумерная), состоящая из серии пересекающихся прямых (вертикальных, горизонтальных) линий, используемых для структурирования контента. Он широко используется для разработки макета и структуры контента в полиграфическом дизайне. В веб-дизайне это очень эффективный метод быстрого и эффективного создания согласованного макета с использованием HTML и CSS.
Проще говоря, сетки в веб-дизайне организуют и структурируют контент, облегчают сканирование сайтов и снижают когнитивную нагрузку на пользователей.
Что такое Bootstrap Grid System?
Как указано в официальной документации Bootstrap для системы сетки —
Bootstrap включает в себя гибкую мобильную систему с первой жидкой сеткой, которая соответствующим образом масштабируется до 12 столбцов по мере увеличения размера устройства или области просмотра. Он включает в себя предопределенные классы для удобных вариантов разметки, а также мощные миксины для создания более семантических разметок.
Позвольте нам понять вышеупомянутое утверждение. Bootstrap 3 является мобильным в первую очередь в том смысле, что код для Bootstrap теперь начинается с ориентации на меньшие экраны, такие как мобильные устройства, планшеты, а затем «расширяет» компоненты и сетки для больших экранов, таких как ноутбуки, настольные компьютеры.
Мобильная Первая Стратегия
-
содержание
- Определите, что является наиболее важным.
-
раскладка
- Дизайн сначала для меньшей ширины.
- Базовый CSS-адрес мобильного устройства первым; Медиа-запросы адреса для планшета, десктопов.
-
Прогрессивное улучшение
- Добавляйте элементы по мере увеличения размера экрана.
содержание
раскладка
Прогрессивное улучшение
Работа Bootstrap Grid System
Грид-системы используются для создания макетов страниц через ряд строк и столбцов, в которых размещается ваш контент. Вот как работает система сетки Bootstrap:
-
Строки должны быть помещены в класс .container для правильного выравнивания и заполнения.
-
Используйте строки для создания горизонтальных групп столбцов.
-
Содержимое должно быть размещено внутри столбцов, и только столбцы могут быть непосредственными потомками строк.
-
Предопределенные классы сетки, такие как .row и .col-xs-4 , доступны для быстрого создания макетов сетки. Меньшие миксины также можно использовать для более семантических макетов.
-
Столбцы создают желоба (промежутки между содержимым столбцов) посредством заполнения. Этот отступ смещается в строках для первого и последнего столбца через отрицательное поле на .rows .
-
Столбцы сетки создаются путем указания числа двенадцати доступных столбцов, которые вы хотите охватить. Например, три равных столбца будут использовать три .col-xs-4 .
Строки должны быть помещены в класс .container для правильного выравнивания и заполнения.
Используйте строки для создания горизонтальных групп столбцов.
Содержимое должно быть размещено внутри столбцов, и только столбцы могут быть непосредственными потомками строк.
Предопределенные классы сетки, такие как .row и .col-xs-4 , доступны для быстрого создания макетов сетки. Меньшие миксины также можно использовать для более семантических макетов.
Столбцы создают желоба (промежутки между содержимым столбцов) посредством заполнения. Этот отступ смещается в строках для первого и последнего столбца через отрицательное поле на .rows .
Столбцы сетки создаются путем указания числа двенадцати доступных столбцов, которые вы хотите охватить. Например, три равных столбца будут использовать три .col-xs-4 .
Медиа-запросы
Медиа-запрос — это действительно модный термин для «условного правила CSS». Он просто применяет некоторые CSS, основываясь на определенных условиях. Если эти условия соблюдены, применяется стиль.
Медиа-запросы в Bootstrap позволяют перемещать, показывать и скрывать контент в зависимости от размера области просмотра. Следующие медиа-запросы используются в файлах LESS для создания ключевых точек останова в сеточной системе Bootstrap.
/* Extra small devices (phones, less than 768px) */
/* No media query since this is the default in Bootstrap */
/* Small devices (tablets, 768px and up) */
@media (min-width: @screen-sm-min) { ... }
/* Medium devices (desktops, 992px and up) */
@media (min-width: @screen-md-min) { ... }
/* Large devices (large desktops, 1200px and up) */
@media (min-width: @screen-lg-min) { ... }
Иногда они расширяются, чтобы включить максимальную ширину, чтобы ограничить CSS более узким набором устройств.
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
Медиа-запросы состоят из двух частей: спецификации устройства и правила размера. В приведенном выше случае установлено следующее правило:
Давайте рассмотрим эту строку —
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
Для всех устройств независимо от того, какой тип имеет min-width: @ screen-sm-min, если ширина экрана становится меньше, чем @ screen-sm-max , сделайте что-нибудь .
Варианты сетки
В следующей таблице приведены аспекты работы грид-системы Bootstrap на нескольких устройствах.
| Очень маленькие устройства Телефоны (<768 пикселей) | Планшеты для небольших устройств (≥768px) | Средние устройства Рабочие столы (≥992px) | Большие устройства для настольных ПК (≥1200px) | |
|---|---|---|---|---|
| Поведение сетки | Горизонтально во все времена | Свернуто, чтобы начать, горизонтально над контрольными точками | Свернуто, чтобы начать, горизонтально над контрольными точками | Свернуто, чтобы начать, горизонтально над контрольными точками |
| Максимальная ширина контейнера | Нет (авто) | 750px | 970px | 1170px |
| Префикс класса | .col-xs- | .col-SM- | .col-MD- | .col-LG- |
| Количество столбцов | 12 | 12 | 12 | 12 |
| Максимальная ширина столбца | Авто | 60px | 78px | 95px |
| Ширина желоба |
30px (15 пикселей на каждой стороне столбца) |
30px (15 пикселей на каждой стороне столбца) |
30px (15 пикселей на каждой стороне столбца) |
30px (15 пикселей на каждой стороне столбца) |
| Вкладываемые | да | да | да | да |
| Смещения | да | да | да | да |
| Колонка заказа | да | да | да | да |
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
Основная структура сетки
Ниже приводится базовая структура сетки Bootstrap —
<div class = "container">
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">...</div>
</div>
<div class = "container">
....
</div>
Давайте посмотрим несколько простых примеров сетки —
Пример — с накоплением по горизонтали
Пример — среднее и большое устройство
Пример — мобильный, планшет, десктоп
Отзывчивый столбец сбрасывает
При наличии четырехуровневых сеток вы неизбежно столкнетесь с проблемами, при которых в определенных точках останова столбцы не очищаются совершенно правильно, поскольку один из них выше другого. Чтобы исправить это, используйте комбинацию класса .clearfix и отзывчивых служебных классов, как показано в следующем примере:
<div class = "container">
<div class = "row" >
<div class = "col-xs-6 col-sm-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class = "col-xs-6 col-sm-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut.</p>
</div>
<div class = "clearfix visible-xs"></div>
<div class = "col-xs-6 col-sm-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div class = "col-xs-6 col-sm-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim</p>
</div>
</div>
</div>
Это даст следующий результат —
Измените размер окна просмотра или проверьте его на телефоне, чтобы получить желаемый результат в этом примере.
Смещенные столбцы
Смещения являются полезной функцией для более специализированных макетов. Они могут быть использованы для толкания столбцов для увеличения расстояния (например). Классы .col-xs = * не поддерживают смещения, но они легко реплицируются с помощью пустой ячейки.
Чтобы использовать смещения на больших дисплеях, используйте классы .offset-md- * . Эти классы увеличивают левое поле столбца на * столбцы, где * варьируются от 1 до 11 .
В следующем примере у нас есть <div class = «col-md-6»> .. </ div>. Мы отцентрируем это, используя класс .col-md-offset-3 .
<div class = "container">
<h1>Hello, world!</h1>
<div class = "row" >
<div class = "col-xs-6 col-md-offset-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
</div>
</div>
Это даст следующий результат —
Вложенные столбцы
Чтобы вложить содержимое в сетку по умолчанию, добавьте новый .row и набор столбцов .col-md- * в существующий столбец .col-md- * . Вложенные строки должны включать набор столбцов, которые составляют до 12.
В следующем примере макет состоит из двух столбцов, а второй разделен на четыре поля в двух строках.
<div class = "container">
<h1>Hello, world!</h1>
<div class = "row">
<div class = "col-md-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>First Column</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<div class = "col-md-9" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>Second Column- Split into 4 boxes</h4>
<div class = "row">
<div class = "col-md-6" style = "background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Consectetur art party Tonx culpa semiotics.
Pinterest assumenda minim organic quis.</p>
</div>
<div class = "col-md-6" style = "background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
<div class = "row">
<div class = "col-md-6" style = "background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat.</p>
</div>
<div class = "col-md-6" style = "background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim.</p>
</div>
</div>
</div>
</div>
</div>
Это даст следующий результат —
Заказ колонки
Еще одна приятная особенность грид-системы Bootstrap заключается в том, что вы можете легко написать столбцы в порядке и показать их в другом. Вы можете легко изменить порядок встроенных столбцов сетки с классами модификаторов .col-md- push- * и .col-md-pull- * , где * варьируется от 1 до 11 .
В следующем примере у нас есть макет с двумя столбцами, причем левый столбец является самым узким и выступает в качестве боковой панели. Мы поменяем порядок этих столбцов, используя классы .col-md- push- * и .col-md-pull- * .
<div class = "container">
<h1>Hello, world!</h1>
<div class = "row">
<p>Before Ordering</p>
<div class = "col-md-4" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
I am on left
</div>
<div class = "col-md-8" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
I am on right
</div>
</div>
<br>
<div class = "row">
<p>After Ordering</p>
<div class = "col-md-4 col-md-push-8" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
I was on left
</div>
<div class = "col-md-8 col-md-pull-4" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
I was on right
</div>
</div>
</div>
Это даст следующий результат —
Bootstrap — обзор CSS
В этой главе представлен обзор ключевых элементов инфраструктуры Bootstrap, включая подход Bootstrap к более качественной, быстрой и надежной веб-разработке.
HTML5 doctype
Bootstrap использует определенные элементы HTML и свойства CSS, которые требуют использования типа документа HTML5. Поэтому включите приведенный ниже фрагмент кода для типа документа HTML5 в начале всех ваших проектов, использующих Bootstrap.
<!DOCTYPE html> <html> .... </html>
Mobile First
С момента запуска Bootstrap 3 Bootstrap стал мобильным. Это означает, что «мобильные сначала» стили можно найти во всей библиотеке, а не в отдельных файлах. Вам необходимо добавить метатег viewport к элементу <head> , чтобы обеспечить правильный рендеринг и масштабирование касанием на мобильных устройствах.
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
-
Свойство width контролирует ширину устройства. Установка его на ширину устройства обеспечит правильную визуализацию на разных устройствах (мобильные телефоны, настольные компьютеры, планшеты …).
-
initial-scale = 1.0 гарантирует, что при загрузке ваша веб-страница будет отображаться в масштабе 1: 1, и масштабирование не будет применяться из коробки.
Свойство width контролирует ширину устройства. Установка его на ширину устройства обеспечит правильную визуализацию на разных устройствах (мобильные телефоны, настольные компьютеры, планшеты …).
initial-scale = 1.0 гарантирует, что при загрузке ваша веб-страница будет отображаться в масштабе 1: 1, и масштабирование не будет применяться из коробки.
Добавьте user-scalable = no к атрибуту содержимого, чтобы отключить возможности масштабирования на мобильных устройствах, как показано ниже. Благодаря этому изменению пользователи могут только прокручивать, но не масштабировать, и в результате ваш сайт выглядит как собственное приложение.
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0, maximum-scale = 1.0, user-scalable = no">
Обычно максимальный масштаб = 1,0 используется вместе с масштабируемым пользователем = нет . Как упомянуто выше, user-scalable = no может дать пользователям больше опыта, чем родное приложение, поэтому Bootstrap не рекомендует использовать этот атрибут.
Отзывчивые повреждения
Bootstrap 3 позволяет сделать изображения отзывчивыми, добавив класс .img-отзывчивый к тегу <img> . Этот класс применяет максимальную ширину: 100%; и высота: авто; к изображению, чтобы оно хорошо масштабировалось до родительского элемента.
<img src = "..." class = "img-responsive" alt = "Responsive image">
Типография и ссылки
Bootstrap устанавливает базовый глобальный дисплей (фон), типографику и стили ссылок —
-
Basic Global display — Устанавливает цвет фона: #fff; на элементе <body> .
-
Типографика — использует атрибуты @ font-family-base , @ font-size-base и @ line-height-base в качестве типографской базы.
-
Стили ссылок — Устанавливает глобальный цвет ссылки с помощью атрибута @ link-color и применяет подчеркивание ссылки только к : hover .
Basic Global display — Устанавливает цвет фона: #fff; на элементе <body> .
Типографика — использует атрибуты @ font-family-base , @ font-size-base и @ line-height-base в качестве типографской базы.
Стили ссылок — Устанавливает глобальный цвет ссылки с помощью атрибута @ link-color и применяет подчеркивание ссылки только к : hover .
Если вы намереваетесь использовать код LESS, вы можете найти все это в scaffolding.less .
нормировать
Bootstrap использует Normalize для обеспечения согласованности между браузерами.
Normalize.css — это современная, готовая к HTML5 альтернатива сбросам CSS. Это небольшой CSS-файл, который обеспечивает лучшую согласованность между браузерами в стилях HTML-элементов по умолчанию.
Контейнеры
Используйте класс .container, чтобы обернуть содержимое страницы и легко отцентрировать содержимое, как показано ниже.
<div class = "container"> ... </div>
Взгляните на класс .container в файле bootstrap.css —
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
Обратите внимание, что из-за заполнения и фиксированной ширины контейнеры не являются вложенными по умолчанию.
Взгляните на файл bootstrap.css —
@media (min-width: 768px) {
.container {
width: 750px;
}
}
Здесь вы можете видеть, что CSS имеет медиа-запросы для контейнеров с шириной . Это помогает применять отзывчивость, и внутри них класс контейнера изменяется соответствующим образом для правильной визуализации системы координат.
Bootstrap — Типография
Bootstrap использует Helvetica Neue, Helvetica, Arial и sans-serif в своем стеке шрифтов по умолчанию. Используя типографику Bootstrap, вы можете создавать заголовки, абзацы, списки и другие встроенные элементы. Давайте посмотрим, изучите каждый из них в следующих разделах.
Заголовки
Все заголовки HTML (от h1 до h6) оформлены в Bootstrap. Пример показан ниже —
<h1>I'm Heading1 h1</h1> <h2>I'm Heading2 h2</h2> <h3>I'm Heading3 h3</h3> <h4>I'm Heading4 h4</h4> <h5>I'm Heading5 h5</h5> <h6>I'm Heading6 h6</h6>
Приведенный выше фрагмент кода с Bootstrap даст следующий результат —
Встроенные подзаголовки
Чтобы добавить встроенный подзаголовок к любому из заголовков, просто добавьте <small> вокруг любого из элементов или добавьте класс .small, и вы получите меньший текст более светлым цветом, как показано в примере ниже —
<h1>I'm Heading1 h1. <small>I'm secondary Heading1 h1</small></h1> <h2>I'm Heading2 h2. <small>I'm secondary Heading2 h2</small></h2> <h3>I'm Heading3 h3. <small>I'm secondary Heading3 h3</small></h3> <h4>I'm Heading4 h4. <small>I'm secondary Heading4 h4</small></h4> <h5>I'm Heading5 h5. <small>I'm secondary Heading5 h5</small></h5> <h6>I'm Heading6 h6. <small>I'm secondary Heading1 h6</small></h6>
Приведенный выше фрагмент кода с Bootstrap даст следующий результат —
Копия основного текста
Чтобы добавить акцент в абзац, добавьте class = «lead». Это даст вам больший размер шрифта, меньший вес и высоту строки, как в следующем примере —
<h2>Lead Example</h2> <p class = "lead">This is an example paragraph demonstrating the use of lead body copy. This is an example paragraph demonstrating the use of lead body copy.This is an example paragraph demonstrating the use of lead body copy.This is an example paragraph demonstrating the use of lead body copy. This is an example paragraph demonstrating the use of lead body copy.</p>
акцент
Теги выделения по умолчанию в HTML, такие как <small>, устанавливают размер текста на 85% меньше родительского, <strong> выделяет текст с более крупным шрифтом, а <em> выделяет текст курсивом.
Bootstrap предлагает несколько классов, которые можно использовать для выделения текста, как показано в следующем примере.
<small>This content is within tag</small><br> <strong>This content is within tag</strong><br> <em>This content is within tag and is rendered as italics</em><br> <p class = "text-left">Left aligned text.</p> <p class = "text-center">Center aligned text.</p> <p class = "text-right">Right aligned text.</p> <p class = "text-muted">This content is muted</p> <p class = "text-primary">This content carries a primary class</p> <p class = "text-success">This content carries a success class</p> <p class = "text-info">This content carries a info class</p> <p class = "text-warning">This content carries a warning class</p> <p class = "text-danger">This content carries a danger class</p>
Сокращения
Элемент HTML <abbr> предоставляет разметку для аббревиатур или аббревиатур, таких как WWW или HTTP. Bootstrap стилизует элементы <abbr> со светлой пунктирной рамкой вдоль нижней части и показывает полный текст при наведении курсора (если вы добавите этот текст в атрибут заголовка <abbr>). Чтобы получить немного меньший размер шрифта, добавьте .initialism к <abbr>.
<abbr title = "World Wide Web">WWW</abbr><br> <abbr title = "Real Simple Syndication" class = "initialism">RSS</abbr>
Адреса
С помощью тега <адрес> вы можете отобразить контактную информацию на своей веб-странице. Поскольку <адрес> по умолчанию для отображения: блок; вам нужно будет использовать
Теги для добавления разрывов строк в тексте адреса.
<address> <strong>Some Company, Inc.</strong><br> 007 street<br> Some City, State XXXXX<br> <abbr title = "Phone">P:</abbr> (123) 456-7890 </address> <address> <strong>Full Name</strong><br> <a href = "mailto:#">mailto@somedomain.com</a> </address>
Цитаты
Вы можете использовать <blockquote> по умолчанию вокруг любого текста HTML. Другие варианты включают добавление тега <small> для определения источника цитаты и выравнивания цитаты по правому краю с использованием класса .pull-right . В следующем примере демонстрируются все эти функции —
<blockquote>
<p>This is a default blockquote example. This is a default
blockquote example. This is a default blockquote
example.This is a default blockquote example. This is a
default blockquote example.</p>
</blockquote>
<blockquote>
This is a blockquote with a source title.
<small>Someone famous in <cite title = "Source Title">Source Title</cite></small>
</blockquote>
<blockquote class = "pull-right">This is a blockquote aligned to the right.
<small>Someone famous in <cite title = "Source Title">Source Title</cite></small>
</blockquote>
Списки
Bootstrap поддерживает упорядоченные списки, неупорядоченные списки и списки определений.
-
Упорядоченные списки . Упорядоченный список — это список, который упорядочен в некотором последовательном порядке и начинается с нумерации.
-
Ненумерованные списки — неупорядоченный список — это список, который не имеет определенного порядка и традиционно оформлен маркерами. Если вы не хотите, чтобы маркеры появлялись, вы можете удалить стили с помощью класса .list-unstyled . Вы также можете поместить все элементы списка в одну строку, используя класс .list-inline .
-
Списки определений — в этом типе списка каждый элемент списка может состоять как из элементов <dt>, так и из элементов <dd>. <dt> обозначает определение термина , и как словарь, это термин (или фраза), который определяется. Впоследствии <dd> является определением <dt>. Вы можете создавать термины и описания в строке <dl>, используя класс dl-Horizontal .
Упорядоченные списки . Упорядоченный список — это список, который упорядочен в некотором последовательном порядке и начинается с нумерации.
Ненумерованные списки — неупорядоченный список — это список, который не имеет определенного порядка и традиционно оформлен маркерами. Если вы не хотите, чтобы маркеры появлялись, вы можете удалить стили с помощью класса .list-unstyled . Вы также можете поместить все элементы списка в одну строку, используя класс .list-inline .
Списки определений — в этом типе списка каждый элемент списка может состоять как из элементов <dt>, так и из элементов <dd>. <dt> обозначает определение термина , и как словарь, это термин (или фраза), который определяется. Впоследствии <dd> является определением <dt>. Вы можете создавать термины и описания в строке <dl>, используя класс dl-Horizontal .
В следующем примере демонстрируется каждый из этих типов —
<h4>Example of Ordered List</h4> <ol> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ol> <h4>Example of UnOrdered List</h4> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h4>Example of Unstyled List</h4> <ul class = "list-unstyled"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h4>Example of Inline List</h4> <ul class = "list-inline"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h4>Example of Definition List</h4> <dl> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl> <h4>Example of Horizontal Definition List</h4> <dl class = "dl-horizontal"> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl>
Bootstrap — Код
Bootstrap позволяет отображать код двумя разными способами —
-
Первый тег <code>. Если вы собираетесь отображать встроенный код, вы должны использовать тег <code>.
-
Вторым является тег <pre>. Если код должен отображаться как отдельный элемент блока или если он состоит из нескольких строк, вам следует использовать тег <pre>.
Первый тег <code>. Если вы собираетесь отображать встроенный код, вы должны использовать тег <code>.
Вторым является тег <pre>. Если код должен отображаться как отдельный элемент блока или если он состоит из нескольких строк, вам следует использовать тег <pre>.
Убедитесь, что при использовании тегов <pre> и <code> вы используете варианты Юникода для открывающих и закрывающих тегов — & lt; и & gt; ,
Давайте посмотрим на пример ниже —
<p><code><header></code> is wrapped as an inline element.</p>
<p>To display code as a standalone block element use <pre> tag as:</p>
<pre>
<article>
<h1>Article Heading</h1>
</article>
</pre>
Bootstrap — Столы
Bootstrap обеспечивает чистую компоновку для построения таблиц. Некоторые элементы таблицы, поддерживаемые Bootstrap:
| Тег | Описание |
|---|---|
| <Таблица> | Элемент обтекания для отображения данных в табличном формате |
| <THEAD> | Элемент контейнера для строк заголовка таблицы (<tr>) для маркировки столбцов таблицы. |
| <TBODY> | Контейнерный элемент для строк таблицы (<tr>) в теле таблицы. |
| <TR> | Элемент контейнера для набора ячеек таблицы (<td> или <th>), который отображается в одной строке. |
| <TD> | Ячейка таблицы по умолчанию. |
| <Й> | Специальная ячейка таблицы для меток столбца (или строки, в зависимости от области и расположения). Должен использоваться внутри <thead> |
| <Подпись> | Описание или краткое содержание таблицы. |
Базовая таблица
Если вам нужен хороший, базовый стиль таблицы с небольшими отступами и горизонтальными разделителями, добавьте базовый класс .table к любой таблице, как показано в следующем примере:
<table class = "table">
<caption>Basic Table Layout</caption>
<thead>
<tr>
<th>Name</th>
<th>City</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
</tr>
</tbody>
</table>
Дополнительные классы таблицы
Наряду с разметкой базовой таблицы и классом .table есть несколько дополнительных классов, которые можно использовать для стилизации разметки. Следующие разделы дадут вам представление обо всех этих классах.
Полосатый стол
Добавив класс .table-striped , вы получите полосы в строках внутри <tbody>, как показано в следующем примере —
<table class = "table table-striped">
<caption>Striped Table Layout</caption>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody>
</table>
Граничный стол
Добавив класс .table-borded , вы получите границы вокруг каждого элемента и закругленные углы вокруг всей таблицы, как показано в следующем примере —
<table class = "table table-bordered">
<caption>Bordered Table Layout</caption>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody>
</table>
Таблица наведения
При добавлении класса .table-hover к строкам будет добавлен светло-серый фон, а курсор будет над ними, как показано в следующем примере:
<table class = "table table-hover">
<caption>Hover Table Layout</caption>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody>
</table>
Сжатый стол
При добавлении класса .table-compact , заполнение строк сокращается пополам, чтобы сжать таблицу. как видно в следующем примере. Это полезно, если вам нужна более плотная информация.
<table class = "table table-condensed">
<caption>Condensed Table Layout</caption>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody>
</table>
Контекстные классы
Классы Contextual, показанные в следующей таблице, позволят вам изменить цвет фона строк таблицы или отдельных ячеек.
| Учебный класс | Описание |
|---|---|
| .active | Применяет цвет наведения к определенной строке или ячейке |
| .success | Указывает на успешное или положительное действие |
| .предупреждение | Обозначает предупреждение, которое может потребовать внимания |
| .Опасность | Указывает на опасное или потенциально негативное действие |
Эти классы могут применяться к <tr>, <td> или <th>.
<table class = "table">
<caption>Contextual Table Layout</caption>
<thead>
<tr>
<th>Product</th>
<th>Payment Date</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr class = "active">
<td>Product1</td>
<td>23/11/2013</td>
<td>Pending</td>
</tr>
<tr class = "success">
<td>Product2</td>
<td>10/11/2013</td>
<td>Delivered</td>
</tr>
<tr class = "warning">
<td>Product3</td>
<td>20/10/2013</td>
<td>In Call to confirm</td>
</tr>
<tr class = "danger">
<td>Product4</td>
<td>20/10/2013</td>
<td>Declined</td>
</tr>
</tbody>
</table>
Отзывчивые таблицы
Обернув любой .table в класс .table-response , вы заставите таблицу прокручиваться по горизонтали до небольших устройств (до 768 пикселей). При просмотре на экране размером более 768 пикселей вы не увидите никакой разницы в этих таблицах.
<div class = "table-responsive">
<table class = "table">
<caption>Responsive Table Layout</caption>
<thead>
<tr>
<th>Product</th>
<th>Payment Date</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>Product1</td>
<td>23/11/2013</td>
<td>Pending</td>
</tr>
<tr>
<td>Product2</td>
<td>10/11/2013</td>
<td>Delivered</td>
</tr>
<tr>
<td>Product3</td>
<td>20/10/2013</td>
<td>In Call to confirm</td>
</tr>
<tr>
<td>Product4</td>
<td>20/10/2013</td>
<td>Declined</td>
</tr>
</tbody>
</table>
</div>
Bootstrap — Формы
В этой главе мы рассмотрим, как с легкостью создавать формы с помощью Bootstrap. Bootstrap упрощает простую разметку HTML и расширенные классы для разных стилей форм. В этой главе мы рассмотрим, как с легкостью создавать формы с помощью Bootstrap.
Макет формы
Bootstrap предоставляет вам следующие типы макетов форм —
- Вертикальная (по умолчанию) форма
- Линейная форма
- Горизонтальная форма
Вертикальная или основная форма
Базовая структура формы поставляется с Bootstrap; отдельные элементы управления формой автоматически получают глобальный стиль. Для создания базовой формы сделайте следующее —
-
Добавьте форму роли в родительский элемент <form>.
-
Оберните метки и элементы управления в <div> с классом .form-group . Это необходимо для оптимального расстояния.
-
Добавьте класс .form-control ко всем текстовым элементам <input>, <textarea> и <select>.
Добавьте форму роли в родительский элемент <form>.
Оберните метки и элементы управления в <div> с классом .form-group . Это необходимо для оптимального расстояния.
Добавьте класс .form-control ко всем текстовым элементам <input>, <textarea> и <select>.
<form role = "form">
<div class = "form-group">
<label for = "name">Name</label>
<input type = "text" class = "form-control" id = "name" placeholder = "Enter Name">
</div>
<div class = "form-group">
<label for = "inputfile">File input</label>
<input type = "file" id = "inputfile">
<p class = "help-block">Example block-level help text here.</p>
</div>
<div class = "checkbox">
<label><input type = "checkbox"> Check me out</label>
</div>
<button type = "submit" class = "btn btn-default">Submit</button>
</form>
Встроенная форма
Чтобы создать форму, в которой все элементы встроены, выровнены по левому краю, а надписи расположены рядом, добавьте класс .form-inline в тег <form>.
<form class = "form-inline" role = "form">
<div class = "form-group">
<label class = "sr-only" for = "name">Name</label>
<input type = "text" class = "form-control" id = "name" placeholder = "Enter Name">
</div>
<div class = "form-group">
<label class = "sr-only" for = "inputfile">File input</label>
<input type = "file" id = "inputfile">
</div>
<div class = "checkbox">
<label><input type = "checkbox"> Check me out</label>
</div>
<button type = "submit" class = "btn btn-default">Submit</button>
</form>
По умолчанию входы, селекторы и текстовые области имеют 100% ширину в Bootstrap. Вам нужно установить ширину на элементах управления формы при использовании встроенной формы.
Используя класс .sr-only вы можете скрыть метки встроенных форм.
По умолчанию входы, селекторы и текстовые области имеют 100% ширину в Bootstrap. Вам нужно установить ширину на элементах управления формы при использовании встроенной формы.
Используя класс .sr-only вы можете скрыть метки встроенных форм.
Горизонтальная форма
Горизонтальные формы выделяются среди других не только количеством разметки, но и представлением формы. Чтобы создать форму, которая использует горизонтальный макет, выполните следующие действия:
-
Добавьте класс .form-horizontal к родительскому элементу <form>.
-
Оберните метки и элементы управления в <div> с классом .form-group .
-
Добавьте класс .control-label к меткам.
Добавьте класс .form-horizontal к родительскому элементу <form>.
Оберните метки и элементы управления в <div> с классом .form-group .
Добавьте класс .control-label к меткам.
<form class = "form-horizontal" role = "form">
<div class = "form-group">
<label for = "firstname" class = "col-sm-2 control-label">First Name</label>
<div class = "col-sm-10">
<input type = "text" class = "form-control" id = "firstname" placeholder = "Enter First Name">
</div>
</div>
<div class = "form-group">
<label for = "lastname" class = "col-sm-2 control-label">Last Name</label>
<div class = "col-sm-10">
<input type = "text" class = "form-control" id = "lastname" placeholder = "Enter Last Name">
</div>
</div>
<div class = "form-group">
<div class = "col-sm-offset-2 col-sm-10">
<div class = "checkbox">
<label><input type = "checkbox"> Remember me</label>
</div>
</div>
</div>
<div class = "form-group">
<div class = "col-sm-offset-2 col-sm-10">
<button type = "submit" class = "btn btn-default">Sign in</button>
</div>
</div>
</form>
Поддерживаемые элементы управления формы
Bootstrap изначально поддерживает наиболее распространенные формы управления, в основном ввод, текстовое поле, флажок, радио и выбор.
входные
Самым распространенным текстовым полем формы является поле ввода. Здесь пользователи будут вводить большинство основных данных формы. Bootstrap предлагает поддержку для всех собственных типов ввода HTML5: текст, пароль, дата-время, дата-время-локальный, дата, месяц, время, неделя, номер, электронная почта, URL-адрес, поиск, тел и цвет . Правильное объявление типа требуется, чтобы сделать входные данные полностью стилизованными.
<form role = "form">
<div class = "form-group">
<label for = "name">Label</label>
<input type = "text" class = "form-control" placeholder = "Text input">
</div>
</form>
Textarea
Текстовая область используется, когда вам нужно несколько строк ввода. При необходимости измените атрибут строки (меньше строк = поле меньше, больше строк = поле больше).
<form role = "form">
<div class = "form-group">
<label for = "name">Text Area</label>
<textarea class = "form-control" rows = "3"></textarea>
</div>
</form>
Флажки и радио кнопки
Флажки и переключатели удобны, когда вы хотите, чтобы пользователи выбирали из списка предустановленных параметров.
-
При создании формы установите флажок, если хотите, чтобы пользователь выбирал любое количество параметров из списка. Используйте радио, если вы хотите ограничить пользователя только одним выбором.
-
Используйте класс .checkbox-inline или .radio-inline, чтобы серии флажков или радио для элементов управления отображались в одной строке.
При создании формы установите флажок, если хотите, чтобы пользователь выбирал любое количество параметров из списка. Используйте радио, если вы хотите ограничить пользователя только одним выбором.
Используйте класс .checkbox-inline или .radio-inline, чтобы серии флажков или радио для элементов управления отображались в одной строке.
В следующем примере демонстрируются оба типа (по умолчанию и встроенный) —
<label for = "name">Example of Default Checkbox and radio button </label>
<div class = "checkbox">
<label>
<input type = "checkbox" value = "">Option 1
</label>
</div>
<div class = "checkbox">
<label>
<input type = "checkbox" value = "">Option 2
</label>
</div>
<div class = "radio">
<label>
<input type = "radio" name = "optionsRadios" id = "optionsRadios1" value = "option1" checked> Option 1
</label>
</div>
<div class = "radio">
<label>
<input type = "radio" name = "optionsRadios" id = "optionsRadios2" value = "option2">
Option 2 - selecting it will deselect option 1
</label>
</div>
<label for = "name">Example of Inline Checkbox and radio button </label>
<div>
<label class = "checkbox-inline">
<input type = "checkbox" id = "inlineCheckbox1" value = "option1"> Option 1
</label>
<label class = "checkbox-inline">
<input type = "checkbox" id = "inlineCheckbox2" value = "option2"> Option 2
</label>
<label class = "checkbox-inline">
<input type = "checkbox" id = "inlineCheckbox3" value = "option3"> Option 3
</label>
<label class = "checkbox-inline">
<input type = "radio" name = "optionsRadiosinline" id = "optionsRadios3" value = "option1" checked> Option 1
</label>
<label class = "checkbox-inline">
<input type = "radio" name = "optionsRadiosinline" id = "optionsRadios4" value = "option2"> Option 2
</label>
</div>
Выбирается
Выбор используется, когда вы хотите разрешить пользователю выбирать из нескольких вариантов, но по умолчанию он позволяет только один.
-
Используйте <select> для опций списка, с которыми пользователь знаком, таких как состояния или числа.
-
Используйте несколько = «несколько», чтобы позволить пользователям выбрать более одного варианта.
Используйте <select> для опций списка, с которыми пользователь знаком, таких как состояния или числа.
Используйте несколько = «несколько», чтобы позволить пользователям выбрать более одного варианта.
В следующем примере демонстрируются оба (выберите и несколько) типов —
<form role = "form">
<div class = "form-group">
<label for = "name">Select list</label>
<select class = "form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<label for = "name">Mutiple Select list</label>
<select multiple class = "form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</form>
Статический контроль
Используйте класс .form-control-static для <p>, когда вам нужно поместить простой текст рядом с меткой формы в горизонтальной форме.
<form class = "form-horizontal" role = "form">
<div class = "form-group">
<label class = "col-sm-2 control-label">Email</label>
<div class = "col-sm-10">
<p class = "form-control-static">email@example.com</p>
</div>
</div>
<div class = "form-group">
<label for = "inputPassword" class = "col-sm-2 control-label">Password</label>
<div class = "col-sm-10">
<input type = "password" class = "form-control" id = "inputPassword" placeholder = "Password">
</div>
</div>
</form>
Состояния контроля формы
В дополнение к состоянию : focus (т. Е. Пользователь нажимает на вход или вкладки на нем), Bootstrap предлагает стилизацию для отключенных входов и классов для проверки формы.
Фокус ввода
Когда вход получает : focus , контур входа удаляется и применяется тень от блока .
Отключенные входы
Если вам нужно отключить вход, простое добавление атрибута disabled не только отключит его; он также изменит стиль и курсор мыши, когда курсор будет находиться над элементом.
Отключенные поля
Добавьте отключенный атрибут в <fieldset>, чтобы отключить все элементы управления в <fieldset> одновременно.
Государства проверки
Bootstrap включает в себя стили проверки ошибок, предупреждений и сообщений об успехе. Чтобы использовать, просто добавьте соответствующий класс ( .has-warning, .has-error или .has-success ) к родительскому элементу.
В следующем примере демонстрируются все состояния управления формой —
<form class = "form-horizontal" role = "form">
<div class = "form-group">
<label class = "col-sm-2 control-label">Focused</label>
<div class = "col-sm-10">
<input class = "form-control" id = "focusedInput" type = "text" value = "This is focused...">
</div>
</div>
<div class = "form-group">
<label for = "inputPassword" class = "col-sm-2 control-label">Disabled</label>
<div class = "col-sm-10">
<input class = "form-control" id = "disabledInput" type = "text" placeholder = "Disabled input here..." disabled>
</div>
</div>
<fieldset disabled>
<div class = "form-group">
<label for = "disabledTextInput" class = "col-sm-2 control-label">
Disabled input (Fieldset disabled)
</label>
<div class = "col-sm-10">
<input type = "text" id = "disabledTextInput" class = "form-control" placeholder = "Disabled input">
</div>
</div>
<div class = "form-group">
<label for = "disabledSelect" class = "col-sm-2 control-label">
Disabled select menu (Fieldset disabled)
</label>
<div class = "col-sm-10">
<select id = "disabledSelect" class = "form-control">
<option>Disabled select</option>
</select>
</div>
</div>
</fieldset>
<div class = "form-group has-success">
<label class = "col-sm-2 control-label" for = "inputSuccess">
Input with success
</label>
<div class = "col-sm-10">
<input type = "text" class = "form-control" id = "inputSuccess">
</div>
</div>
<div class = "form-group has-warning">
<label class = "col-sm-2 control-label" for = "inputWarning">
Input with warning
</label>
<div class = "col-sm-10">
<input type = "text" class = "form-control" id = "inputWarning">
</div>
</div>
<div class = "form-group has-error">
<label class = "col-sm-2 control-label" for = "inputError">
Input with error
</label>
<div class = "col-sm-10">
<input type = "text" class = "form-control" id = "inputError">
</div>
</div>
</form>
Размер контроля формы
Вы можете установить высоту и ширину форм, используя такие классы, как .input-lg и .col-lg- * соответственно. Следующий пример демонстрирует это —
<form role = "form">
<div class = "form-group">
<input class = "form-control input-lg" type = "text" placeholder =".input-lg">
</div>
<div class = "form-group">
<input class = "form-control" type = "text" placeholder = "Default input">
</div>
<div class = "form-group">
<input class = "form-control input-sm" type = "text" placeholder = ".input-sm">
</div>
<div class = "form-group"></div>
<div class = "form-group">
<select class = "form-control input-lg">
<option value = "">.input-lg</option>
</select>
</div>
<div class = "form-group">
<select class = "form-control">
<option value = "">Default select</option>
</select>
</div>
<div class = "form-group">
<select class = "form-control input-sm">
<option value = "">.input-sm</option>
</select>
</div>
<div class = "row">
<div class = "col-lg-2">
<input type = "text" class = "form-control" placeholder = ".col-lg-2">
</div>
<div class = "col-lg-3">
<input type = "text" class = "form-control" placeholder = ".col-lg-3">
</div>
<div class = "col-lg-4">
<input type = "text" class = "form-control" placeholder = ".col-lg-4">
</div>
</div>
</form>
Текст справки
Элементы управления формой Bootstrap могут иметь текст справки на уровне блоков, который поступает вместе со входными данными. Чтобы добавить блок содержимого полной ширины, используйте .help-block после <input>. Следующий пример демонстрирует это —
<form role = "form">
<span>Example of Help Text</span>
<input class = "form-control" type = "text" placeholder = "">
<span class = "help-block">
A longer block of help text that breaks onto a new line and may extend beyond one line.
</span>
</form>
Bootstrap — кнопки
В этой главе описаны примеры использования кнопки Bootstrap. Все, что имеет класс .btn, будет наследовать вид по умолчанию серой кнопки с закругленными углами. Тем не менее, Bootstrap предоставляет несколько вариантов стилей кнопок, которые приведены в следующей таблице:
| Учебный класс | Описание |
|---|---|
| БТН | Кнопка по умолчанию / Стандартная. |
| БТН-первичный | Обеспечивает дополнительный визуальный вес и определяет основные действия в наборе кнопок. |
| БТН-успех | Указывает на успешное или положительное действие. |
| БТН-инфо | Контекстная кнопка для информационных предупреждающих сообщений. |
| БТН-предупреждение | Указывает, что с этим действием следует быть осторожным. |
| БТН-опасность | Указывает на опасное или потенциально негативное действие. |
| БТН-ссылка | Уменьшите значение кнопки, сделав ее похожей на ссылку, сохраняя при этом поведение кнопки. |
В следующем примере демонстрируются все вышеуказанные классы кнопок —
<!-- Standard button --> <button type = "button" class = "btn btn-default">Default Button</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type = "button" class = "btn btn-primary">Primary Button</button> <!-- Indicates a successful or positive action --> <button type = "button" class = "btn btn-success">Success Button</button> <!-- Contextual button for informational alert messages --> <button type = "button" class = "btn btn-info">Info Button</button> <!-- Indicates caution should be taken with this action --> <button type = "button" class = "btn btn-warning">Warning Button</button> <!-- Indicates a dangerous or potentially negative action --> <button type = "button" class = "btn btn-danger">Danger Button</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type = "button" class = "btn btn-link">Link Button</button>
Размер кнопки
В следующей таблице приведены классы, используемые для получения кнопок различных размеров.
| Учебный класс | Описание |
|---|---|
| .btn-Л.Г. | Это делает размер кнопки большим. |
| .btn-см | Это делает размер кнопки маленьким. |
| .btn-хз | Это делает размер кнопки очень маленьким. |
| .btn-блок | Это создает кнопки уровня блока — те, которые охватывают всю ширину родительского элемента. |
Следующий пример демонстрирует это —
<p>
<button type = "button" class = "btn btn-primary btn-lg">
Large Primary button
</button>
<button type = "button" class = "btn btn-default btn-lg">
Large button
</button>
</p>
<p>
<button type = "button" class = "btn btn-primary">
Default size Primary button
</button>
<button type = "button" class = "btn btn-default">
Default size button
</button>
</p>
<p>
<button type = "button" class = "btn btn-primary btn-sm">
Small Primary button
</button>
<button type = "button" class = "btn btn-default btn-sm">
Small button
</button>
</p>
<p>
<button type = "button" class = "btn btn-primary btn-xs">
Extra small Primary button
</button>
<button type = "button" class = "btn btn-default btn-xs">
Extra small button
</button>
</p>
<p>
<button type = "button" class = "btn btn-primary btn-lg btn-block">
Block level Primary button
</button>
<button type = "button" class = "btn btn-default btn-lg btn-block">
Block level button
</button>
</p>
Состояние кнопки
Bootstrap предоставляет классы, которые позволяют вам изменять состояние кнопок как активные, отключенные и т. Д., Каждый из которых обсуждается в следующих разделах.
Активное состояние
Кнопки будут отображаться нажатыми (с более темным фоном, более темной рамкой и вставленной тенью), когда они активны. В следующей таблице приведены классы, используемые для активации элементов кнопки и элементов привязки.
| Элемент | Учебный класс |
|---|---|
| Элемент кнопки | Используйте класс .active, чтобы показать, что он активирован. |
| Якорный элемент | Используйте класс .active для кнопок <a>, чтобы показать, что он активирован. |
Следующий пример демонстрирует это —
<p>
<button type = "button" class = "btn btn-default btn-lg ">
Default Button
</button>
<button type = "button" class = "btn btn-default btn-lg active">
Active Button
</button>
</p>
<p>
<button type = "button" class = "btn btn-primary btn-lg">
Primary button
</button>
<button type = "button" class = "btn btn-primary btn-lg active">
Active Primary button
</button>
</p>
Государство с ограниченными возможностями
Когда вы отключите кнопку, она исчезнет в цвете на 50% и потеряет градиент.
В следующей таблице приведены классы, используемые для отключения элементов кнопки и элемента привязки.
| Элемент | Учебный класс |
|---|---|
| Элемент кнопки | Добавьте отключенный атрибут к кнопкам <button>. |
| Якорный элемент |
Добавьте отключенный класс к кнопкам <a>. Примечание. Этот класс будет изменять только внешний вид <a>, но не его функциональность. Вам нужно использовать пользовательский JavaScript, чтобы отключить ссылки здесь. |
Добавьте отключенный класс к кнопкам <a>.
Примечание. Этот класс будет изменять только внешний вид <a>, но не его функциональность. Вам нужно использовать пользовательский JavaScript, чтобы отключить ссылки здесь.
Следующий пример демонстрирует это —
<p>
<button type = "button" class = "btn btn-default btn-lg">
Default Button
</button>
<button type = "button" class = "btn btn-default btn-lg" disabled = "disabled">
Disabled Button
</button>
</p>
<p>
<button type = "button" class = "btn btn-primary btn-lg">
Primary button
</button>
<button type = "button" class = "btn btn-primary btn-lg" disabled = "disabled">
Disabled Primary button
</button>
</p>
<p>
<a href = "#" class = "btn btn-default btn-lg" role = "button">
Link
</a>
<a href = "#" class = "btn btn-default btn-lg disabled" role = "button">
Disabled Link
</a>
</p>
<p>
<a href = "#" class = "btn btn-primary btn-lg" role = "button">
Primary link
</a>
<a href = "#" class = "btn btn-primary btn-lg disabled" role = "button">
Disabled Primary link
</a>
</p>
Теги кнопок
Вы можете использовать классы кнопок с элементом <a>, <button> или <input>. Но рекомендуется использовать его с элементами <button> главным образом во избежание проблем с несовместимостью между браузерами.
Следующий пример демонстрирует это —
<a class = "btn btn-default" href = "#" role = "button">Link</a> <button class = "btn btn-default" type = "submit">Button</button> <input class = "btn btn-default" type = "button" value = "Input"> <input class = "btn btn-default" type = "submit" value = "Submit">
Bootstrap — Изображения
Эта глава посвящена поддержке Bootstrap для изображений. Bootstrap предоставляет три класса, которые можно использовать для применения некоторых простых стилей к изображениям.
-
.img-округлено — добавляет border-radius: 6 пикселей, чтобы придать изображению закругленные углы.
-
.img-circle — округляет все изображение, добавляя border-radius: 500px .
-
.img-thumbnail — добавляет немного отступов и серую рамку —
.img-округлено — добавляет border-radius: 6 пикселей, чтобы придать изображению закругленные углы.
.img-circle — округляет все изображение, добавляя border-radius: 500px .
.img-thumbnail — добавляет немного отступов и серую рамку —
Следующий пример демонстрирует это —
<img src = "/bootstrap/images/download.png" class = "img-rounded"> <img src = "/bootstrap/images/download.png" class = "img-circle"> <img src = "/bootstrap/images/download.png" class = "img-thumbnail">
Bootstrap — вспомогательные классы
В этой главе рассматриваются некоторые вспомогательные классы в Bootstrap, которые могут пригодиться.
Значок Закрыть
Используйте общий значок закрытия для отклонения контента, такого как модалы и оповещения. Используйте класс close, чтобы получить значок close.
<p>Close Icon Example
<button type = "button" class = "close" aria-hidden = "true">
×
</button>
</p>
CARETS
Используйте каретки, чтобы указать функциональность и направление раскрывающегося списка. Чтобы получить эту функциональность, используйте каретку класса с элементом <span>.
<p>Caret Example<span class = "caret"></span></p>
Быстрые плавания
Вы можете перемещать элемент влево или вправо с помощью класса pull-left или pull-right соответственно, следующий пример демонстрирует это.
<div class = "pull-left">Quick Float to left</div> <div class = "pull-right">Quick Float to right</div>
Чтобы выровнять компоненты в панелях навигации с помощью служебных классов, используйте вместо этого .navbar-left или .navbar-right . Смотрите главу navbar для деталей.
Центральные блоки контента
Используйте класс center-block, чтобы установить элемент в центр.
<div class = "row">
<div class = "center-block" style = "width:200px; background-color:#ccc;">
This is an example for center-block
</div>
</div>
Clearfix
Чтобы очистить плавающий элемент, используйте класс .clearfix .
<div class = "clearfix" style = "background: #D8D8D8;border: 1px solid #000; padding: 10px;">
<div class = "pull-left" style = "background:#58D3F7;">
Quick Float to left
</div>
<div class = "pull-right" style = "background: #DA81F5;">
Quick Float to right
</div>
</div>
Отображение и скрытие контента
Вы можете заставить элемент отображаться или скрываться (в том числе для программ чтения с экрана) с использованием классов .show и .hidden .
<div class = "row" style = "padding: 91px 100px 19px 50px;">
<div class = "show" style = "left-margin:10px; width:300px; background-color:#ccc;">
This is an example for show class
</div>
<div class = "hidden" style = "width:200px; background-color:#ccc;">
This is an example for hide class
</div>
</div>
Контент для чтения с экрана
Вы можете скрыть элемент для всех устройств, кроме программ чтения с экрана, с классом .sr-only .
<div class = "row" style = "padding: 91px 100px 19px 50px;">
<form class = "form-inline" role = "form">
<div class = "form-group">
<label class = "sr-only" for = "email">Email address</label>
<input type = "email" class = "form-control" placeholder = "Enter email">
</div>
<div class = "form-group">
<label class = "sr-only" for = "pass">Password</label>
<input type = "password" class = "form-control" placeholder = "Password">
</div>
</form>
</div>
Здесь мы видим, что метке обоих типов ввода назначен класс sr-only , поэтому метки будут видны только читателям экрана.
Bootstrap — Отзывчивые утилиты
Bootstrap предоставляет несколько полезных классов помощников для более быстрой разработки, удобной для мобильных устройств. Их можно использовать для отображения и скрытия контента с помощью устройства через медиа-запрос в сочетании с большими, маленькими и средними устройствами.
Используйте их экономно и избегайте создания совершенно разных версий одного и того же сайта. Адаптивные утилиты в настоящее время доступны только для переключения блоков и таблиц .
| Классы | приборы |
|---|---|
| .Visible-хз | Очень маленький (менее 768 пикселей) видимый |
| .Visible-см | Маленький (до 768 пикселей) видимый |
| .Visible-мкр | Средний (от 768 до 991 пикселей) видимый |
| .Visible-Л.Г. | Более крупный (992 px и выше) видимый |
| .hidden-хз | Очень маленький (менее 768 пикселей) скрытый |
| .hidden-см | Маленький (до 768 пикселей) скрытый |
| .hidden-мкр | Средний (от 768 до 991 пикселей) скрыт |
| .hidden-LG | Большие (992 пикс. И выше) скрыты |
Классы печати
В следующей таблице перечислены классы печати. Используйте их для переключения содержимого для печати.
| Классы | Распечатать |
|---|---|
| .Visible-печать | Да видимый |
| .hidden-печать | Видна только браузеру, чтобы не печатать. |
пример
В следующем примере демонстрируется использование перечисленных выше вспомогательных классов. Измените размер своего браузера или загрузите пример на разных устройствах, чтобы протестировать отзывчивые служебные классы.
<div class = "container" style = "padding: 40px;">
<div class = "row visible-on">
<div class = "col-xs-6 col-sm-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class = "hidden-xs">Extra small</span>
<span class = "visible-xs">✔ Visible on x-small</span>
</div>
<div class = "col-xs-6 col-sm-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class = "hidden-sm">Small</span>
<span class = "visible-sm">✔ Visible on small</span>
</div>
<div class = "clearfix visible-xs"></div>
<div class = "col-xs-6 col-sm-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class = "hidden-md">Medium</span>
<span class = "visible-md">✔ Visible on medium</span>
</div>
<div class = "col-xs-6 col-sm-3" style = "background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<span class = "hidden-lg">Large</span>
<span class = "visible-lg">✔ Visible on large</span>
</div>
</div>
</div>
Галочки указывают, что элемент виден в вашем текущем окне просмотра.
Бутстрап — Глификоны
В этой главе мы расскажем о глификонах, их использовании и некоторых примерах. Bootstrap объединяет 200 символов в формате шрифта. Давайте теперь поймем, что такое Глификоны.
Что такое Глификоны?
Глификоны — это шрифты значков, которые вы можете использовать в своих веб-проектах. Glyphicons Halflings не являются бесплатными и требуют лицензирования, однако их создатель сделал их доступными для проектов Bootstrap бесплатно.
«Рекомендуется, в качестве благодарности, мы просим вас включать необязательную ссылку на ГЛИФИКОНЫ, когда это возможно». — Документация по начальной загрузке
Где найти Глификоны?
Теперь, когда мы загрузили версию Bootstrap 3.x и поняли ее структуру каталогов из главы « Настройка среды» , глифы можно найти в папке шрифтов . Это содержит следующие файлы —
- glyphicons-полурослики-regular.eot
- glyphicons-полурослики-regular.svg
- glyphicons-полурослики-regular.ttf
- glyphicons-полурослики-regular.woff
Связанные правила CSS присутствуют в файлах bootstrap.css и bootstrap-min.css в папке css папки dist . Вы можете увидеть доступные глифы по этой ссылке ГЛИФИКИ .
использование
Чтобы использовать значки, просто используйте следующий код в любом месте вашего кода. Оставьте пробел между значком и текстом для правильного заполнения.
<span class = "glyphicon glyphicon-search"></span>
Следующий пример демонстрирует это —
<p>
<button type = "button" class = "btn btn-default">
<span class = "glyphicon glyphicon-sort-by-attributes"></span>
</button>
<button type = "button" class = "btn btn-default">
<span class = "glyphicon glyphicon-sort-by-attributes-alt"></span>
</button>
<button type = "button" class = "btn btn-default">
<span class = "glyphicon glyphicon-sort-by-order"></span>
</button>
<button type = "button" class = "btn btn-default">
<span class = "glyphicon glyphicon-sort-by-order-alt"></span>
</button>
</p>
<button type = "button" class = "btn btn-default btn-lg">
<span class = "glyphicon glyphicon-user"></span>
User
</button>
<button type = "button" class = "btn btn-default btn-sm">
<span class = "glyphicon glyphicon-user"></span>
User
</button>
<button type ="button" class = "btn btn-default btn-xs">
<span class = "glyphicon glyphicon-user"></span>
User
</button>
Bootstrap — выпадающие
В этой главе будет рассказано о выпадающих меню Bootstrap. Раскрывающиеся меню — это переключаемые контекстные меню для отображения ссылок в виде списка. Это можно сделать интерактивным с помощью выпадающего плагина JavaScript .
Чтобы использовать раскрывающийся список, просто оберните раскрывающееся меню в классе .dropdown . Следующий пример демонстрирует основное раскрывающееся меню:
<div class = "dropdown">
<button type = "button" class = "btn dropdown-toggle" id = "dropdownMenu1" data-toggle = "dropdown">
Topics
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu" role = "menu" aria-labelledby = "dropdownMenu1">
<li role = "presentation">
<a role = "menuitem" tabindex = "-1" href = "#">Java</a>
</li>
<li role = "presentation">
<a role = "menuitem" tabindex = "-1" href = "#">Data Mining</a>
</li>
<li role = "presentation">
<a role = "menuitem" tabindex = "-1" href = "#">
Data Communication/Networking
</a>
</li>
<li role = "presentation" class = "divider"></li>
<li role = "presentation">
<a role = "menuitem" tabindex = "-1" href = "#">Separated link</a>
</li>
</ul>
</div>
Опции
центровка
Выровняйте раскрывающееся меню вправо, добавив класс .pull-right в .dropdown-menu . Следующий пример демонстрирует это —
<div class = "dropdown">
<button type = "button" class = "btn dropdown-toggle" id = "dropdownMenu1" data-toggle = "dropdown">
Topics
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu pull-right" role = "menu" aria-labelledby = "dropdownMenu1">
<li role = "presentation">
<a role = "menuitem" tabindex = "-1" href = "#">Java</a>
</li>
<li role = "presentation">
<a role = "menuitem" tabindex = "-1" href = "#">Data Mining</a>
</li>
<li role = "presentation">
<a role = "menuitem" tabindex = "-1" href = "#">
Data Communication/Networking
</a>
</li>
<li role = "presentation" class = "divider"></li>
<li role = "presentation">
<a role = "menuitem" tabindex = "-1" href = "#">Separated link</a>
</li>
</ul>
</div>
Заголовки
Вы можете добавить заголовок для обозначения разделов действий в любом раскрывающемся меню с помощью класса dropdown-header . Следующий пример демонстрирует это —
<div class = "dropdown">
<button type = "button" class = "btn dropdown-toggle" id = "dropdownMenu1" data-toggle = "dropdown">
Topics
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu" role = "menu" aria-labelledby = "dropdownMenu1">
<li role = "presentation" class = "dropdown-header">Dropdown header</li>
<li role = "presentation" >
<a role = "menuitem" tabindex = "-1" href = "#">Java</a>
</li>
<li role = "presentation">
<a role = "menuitem" tabindex = "-1" href = "#">Data Mining</a>
</li>
<li role = "presentation">
<a role = "menuitem" tabindex = "-1" href = "#">
Data Communication/Networking
</a>
</li>
<li role = "presentation" class = "divider"></li>
<li role = "presentation" class = "dropdown-header">Dropdown header</li>
<li role = "presentation">
<a role = "menuitem" tabindex = "-1" href = "#">Separated link</a>
</li>
</ul>
</div>
Bootstrap — группы кнопок
Группы кнопок позволяют объединять несколько кнопок в одну строку. Это полезно, когда вы хотите разместить такие элементы, как кнопки выравнивания. Вы можете добавить по желанию JavaScript радио и поведение стиля флажка с плагином Bootstrap Button .
В следующей таблице приведены важные классы, которые Bootstrap предоставляет для использования групп кнопок.
| Учебный класс | Описание | Пример кода |
|---|---|---|
| .btn-группа, | Этот класс используется для основной группы кнопок. Оберните ряд кнопок с классом .btn в .btn-group . |
<div class = "btn-group"> <button type = "button" class = "btn btn-default">Button1</button> <button type = "button" class = "btn btn-default">Button2</button> </div> |
| .btn-панель | Это помогает объединить наборы <div class = «btn-group»> в <div class = «btn-toolbar»> для более сложных компонентов. |
<div class = "btn-toolbar" role = "toolbar"> <div class = "btn-group">...</div> <div class = "btn-group">...</div> </div> |
| .btn-group-lg, .btn-group-sm, .btn-group-xs | Эти классы могут быть применены к группе кнопок вместо изменения размера каждой кнопки. |
<div class = "btn-group btn-group-lg">...</div> <div class = "btn-group btn-group-sm">...</div> <div class = "btn-group btn-group-xs">...</div> |
| .btn-группы по вертикали | Этот класс заставляет набор кнопок казаться сложенными вертикально, а не горизонтально. |
<div class = "btn-group-vertical"> ... </div> |
Группа основных кнопок
В следующем примере демонстрируется использование класса .btn-group, рассмотренного в приведенной выше таблице.
<div class = "btn-group"> <button type = "button" class = "btn btn-default">Button 1</button> <button type = "button" class = "btn btn-default">Button 2</button> <button type = "button" class = "btn btn-default">Button 3</button> </div>
Панель инструментов кнопки
В следующем примере демонстрируется использование класса .btn-toolbar, рассмотренного в приведенной выше таблице.
<div class = "btn-toolbar" role = "toolbar">
<div class = "btn-group">
<button type = "button" class = "btn btn-default">Button 1</button>
<button type = "button" class = "btn btn-default">Button 2</button>
<button type = "button" class = "btn btn-default">Button 3</button>
</div>
<div class = "btn-group">
<button type = "button" class = "btn btn-default">Button 4</button>
<button type = "button" class = "btn btn-default">Button 5</button>
<button type = "button" class = "btn btn-default">Button 6</button>
</div>
<div class = "btn-group">
<button type = "button" class = "btn btn-default">Button 7</button>
<button type = "button" class = "btn btn-default">Button 8</button>
<button type = "button" class = "btn btn-default">Button 9</button>
</div>
</div>
Размер кнопки
В следующем примере демонстрируется использование класса .btn-group- *, рассмотренного в приведенной выше таблице.
<div class = "btn-group btn-group-lg"> <button type = "button" class = "btn btn-default">Button 1</button> <button type = "button" class = "btn btn-default">Button 2</button> <button type = "button" class = "btn btn-default">Button 3</button> </div> <div class = "btn-group btn-group-sm"> <button type = "button" class = "btn btn-default">Button 4</button> <button type = "button" class = "btn btn-default">Button 5</button> <button type = "button" class = "btn btn-default">Button 6</button> </div> <div class = "btn-group btn-group-xs"> <button type = "button" class = "btn btn-default">Button 7</button> <button type = "button" class = "btn btn-default">Button 8</button> <button type = "button" class = "btn btn-default">Button 9</button> </div>
гнездование
Вы можете вкладывать группы кнопок в другую группу кнопок, т. Е. Помещать группу .btn в другую группу .btn . Это делается, когда вы хотите, чтобы выпадающие меню смешивались с рядом кнопок.
<div class = "btn-group">
<button type = "button" class = "btn btn-default">Button 1</button>
<button type = "button" class = "btn btn-default">Button 2</button>
<div class = "btn-group">
<button type = "button" class = "btn btn-default dropdown-toggle" data-toggle = "dropdown">
Dropdown
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu">
<li><a href = "#">Dropdown link 1</a></li>
<li><a href = "#">Dropdown link 2</a></li>
</ul>
</div>
</div>
Вертикальная Buttongroup
В следующем примере демонстрируется использование класса .btn-group-vertical, рассмотренного в приведенной выше таблице.
<div class = "btn-group-vertical">
<button type = "button" class = "btn btn-default">Button 1</button>
<button type = "button" class = "btn btn-default">Button 2</button>
<div class = "btn-group-vertical">
<button type = "button" class = "btn btn-default dropdown-toggle" data-toggle = "dropdown">
Dropdown
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu">
<li><a href = "#">Dropdown link 1</a></li>
<li><a href = "#">Dropdown link 2</a></li>
</ul>
</div>
</div>
Bootstrap — выпадающие кнопки
В этой главе мы обсудим, как добавить выпадающее меню к кнопкам с помощью классов Bootstrap. Чтобы добавить раскрывающийся список к кнопке, просто оберните ее и раскрывающееся меню в .btn-группе . Вы также можете использовать <span class = «caret»> </ span>, чтобы указывать, что кнопка является выпадающим.
В следующем примере демонстрируются основные раскрывающиеся списки с одной кнопкой —
<div class = "btn-group">
<button type = "button" class = "btn btn-default dropdown-toggle" data-toggle = "dropdown">
Default
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu" role = "menu">
<li><a href = "#">Action</a></li>
<li><a href = "#">Another action</a></li>
<li><a href = "#">Something else here</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</div>
<div class = "btn-group">
<button type = "button" class = "btn btn-primary dropdown-toggle" data-toggle = "dropdown">
Primary
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu" role = "menu">
<li><a href = "#">Action</a></li>
<li><a href = "#">Another action</a></li>
<li><a href = "#">Something else here</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</div>
Раскрывающиеся кнопки Сплит
Раскрывающиеся раскрывающиеся списки кнопок используют тот же общий стиль, что и раскрывающаяся кнопка, но добавляют основное действие вместе с раскрывающимся списком. Кнопки разделения имеют основное действие слева и переключатель справа, который отображает раскрывающийся список.
<div class = "btn-group">
<button type = "button" class = "btn btn-default">Default</button>
<button type = "button" class = "btn btn-default dropdown-toggle" data-toggle = "dropdown">
<span class = "caret"></span>
<span class = "sr-only">Toggle Dropdown</span>
</button>
<ul class = "dropdown-menu" role = "menu">
<li><a href = "#">Action</a></li>
<li><a href = "#">Another action</a></li>
<li><a href = "#">Something else here</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</div>
<div class = "btn-group">
<button type = "button" class = "btn btn-primary">Primary</button>
<button type = "button" class = "btn btn-primary dropdown-toggle" data-toggle = "dropdown">
<span class = "caret"></span>
<span class = "sr-only">Toggle Dropdown</span>
</button>
<ul class = "dropdown-menu" role = "menu">
<li><a href = "#">Action</a></li>
<li><a href = "#">Another action</a></li>
<li><a href = "#">Something else here</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</div>
Размер выпадающего меню
Вы можете использовать раскрывающиеся списки с кнопками любого размера — .btn-large, .btn-sm или .btn-xs .
<div class = "btn-group">
<button type = "button" class = "btn btn-default dropdown-toggle btn-lg" data-toggle = "dropdown">
Default
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu" role = "menu">
<li><a href = "#">Action</a></li>
<li><a href = "#">Another action</a></li>
<li><a href = "#">Something else here</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</div>
<div class = "btn-group">
<button type = "button" class = "btn btn-primary dropdown-toggle btn-sm" data-toggle = "dropdown">
Primary
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu" role = "menu">
<li><a href = "#">Action</a></li>
<li><a href = "#">Another action</a></li>
<li><a href = "#">Something else here</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</div>
<div class = "btn-group">
<button type = "button" class = "btn btn-success dropdown-toggle btn-xs" data-toggle = "dropdown">
Success
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu" role = "menu">
<li><a href = "#">Action</a></li>
<li><a href = "#">Another action</a></li>
<li><a href = "#">Something else here</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</div>
Выпадающий вариант
Меню также могут быть построены так, чтобы они падали вверх, а не вниз. Для этого просто добавьте .dropup в родительский контейнер .btn-group .
<div class = "row" style = "margin-left:50px; margin-top:200px">
<div class = "btn-group dropup">
<button type = "button" class = "btn btn-default dropdown-toggle" data-toggle = "dropdown">
Default
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu" role = "menu">
<li><a href = "#">Action</a></li>
<li><a href = "#">Another action</a></li>
<li><a href = "#">Something else here</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</div>
<div class = "btn-group dropup">
<button type = "button" class = "btn btn-primary dropdown-toggle" data-toggle = "dropdown">
Primary
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu" role = "menu">
<li><a href = "#">Action</a></li>
<li><a href = "#">Another action</a></li>
<li><a href = "#">Something else here</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</div>
</div>
Bootstrap — Группы ввода
В этой главе рассказывается о еще одной функции, поддерживаемой Bootstrap, о группах ввода. Группы ввода — это расширенные элементы управления формой . Используя группы ввода, вы можете легко добавлять и добавлять текст или кнопки к текстовым вводам.
Добавляя предварительно добавленный и добавленный контент в поле ввода, вы можете добавлять общие элементы для ввода пользователя. Например, вы можете добавить символ доллара, @ для имени пользователя Twitter или что-то еще, что может быть общим для вашего интерфейса приложения.
Для добавления или добавления элементов в элемент управления .form —
-
Оберните это в <div> с классом .input-group
-
В качестве следующего шага, в том же самом <div>, поместите ваш дополнительный контент в <span> с классом .input-group-addon .
-
Теперь поместите этот <span> до или после элемента <input>.
Оберните это в <div> с классом .input-group
В качестве следующего шага, в том же самом <div>, поместите ваш дополнительный контент в <span> с классом .input-group-addon .
Теперь поместите этот <span> до или после элемента <input>.
Для кросс-браузерной совместимости избегайте использования здесь элементов <select>, так как они не могут быть полностью стилизованы в браузерах WebKit. Также не применяйте классы входных групп непосредственно для формирования групп. Группа ввода является изолированным компонентом.
Основная группа ввода
В следующем примере демонстрируется основная группа ввода —
<div style = "padding: 100px 100px 10px;">
<form class = "bs-example bs-example-form" role = "form">
<div class = "input-group">
<span class = "input-group-addon">@</span>
<input type = "text" class = "form-control" placeholder = "twitterhandle">
</div>
<br>
<div class = "input-group">
<input type = "text" class = "form-control">
<span class = "input-group-addon">.00</span>
</div>
<br>
<div class = "input-group">
<span class = "input-group-addon">$</span>
<input type = "text" class =" form-control">
<span class = "input-group-addon">.00</span>
</div>
</form>
</div>
Размер входной группы
Вы можете изменить размер входных групп, добавив относительные классы размеров форм, такие как .input-group-lg, input-group-sm, input-group-xs, к самой .input-group . Содержание внутри будет автоматически изменяться.
Следующие примеры демонстрируют это —
<div style = "padding: 100px 100px 10px;">
<form class = "bs-example bs-example-form" role = "form">
<div class = "input-group input-group-lg">
<span class = "input-group-addon">@</span>
<input type = "text" class = "form-control" placeholder = "Twitterhandle">
</div>
<br>
<div class = "input-group">
<span class = "input-group-addon">@</span>
<input type = "text" class = "form-control" placeholder = "Twitterhandle">
</div>
<br>
<div class = "input-group input-group-sm">
<span class = "input-group-addon">@</span>
<input type = "text" class = "form-control" placeholder = "Twitterhandle">
</div>
</form>
</div>
Флажки и радио-аддоны
Вы можете предварительно добавить или добавить переключатели и флажки вместо текста, как показано в следующем примере —
<div style = "padding: 100px 100px 10px;">
<form class = "bs-example bs-example-form" role = "form">
<div class = "row">
<div class = "col-lg-6">
<div class = "input-group">
<span class = "input-group-addon">
<input type = "checkbox">
</span>
<input type = "text" class = "form-control">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 --><br>
<div class = "col-lg-6">
<div class = "input-group">
<span class = "input-group-addon">
<input type = "radio">
</span>
<input type = "text" class = "form-control">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
</form>
</div>
Кнопочные дополнения
Вы даже можете добавить или добавить кнопки в группы ввода. Вместо класса .input-group-addon вам нужно использовать класс .input-group-btn для переноса кнопок. Это необходимо из-за стилей браузера по умолчанию, которые нельзя переопределить. Следующие примеры демонстрируют это —
<div style = "padding: 100px 100px 10px;">
<form class = "bs-example bs-example-form" role = "form">
<div class = "row">
<div class = "col-lg-6">
<div class = "input-group">
<span class = "input-group-btn">
<button class = "btn btn-default" type = "button">
Go!
</button>
</span>
<input type = "text" class = "form-control">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 --><br>
<div class = "col-lg-6">
<div class = "input-group">
<input type = "text" class = "form-control">
<span class = "input-group-btn">
<button class = "btn btn-default" type = "button">
Go!
</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
</form>
</div>
Кнопки с выпадающими
Добавление кнопок с выпадающими меню в группы ввода можно выполнить, просто обернув кнопку и выпадающее меню в классе .input-group-btn, как показано в следующем примере.
<div style = "padding: 100px 100px 10px;">
<form class = "bs-example bs-example-form" role = "form">
<div class = "row">
<div class = "col-lg-6">
<div class = "input-group">
<div class = "input-group-btn">
<button type = "button" class = "btn btn-default dropdown-toggle"
data-toggle = "dropdown">
DropdownMenu
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu">
<li><a href = "#">Action</a></li>
<li><a href = "#">Another action</a></li>
<li><a href = "#">Something else here</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</div><!-- /btn-group -->
<input type = "text" class = "form-control">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 --><br>
<div class = "col-lg-6">
<div class = "input-group">
<input type = "text" class = "form-control">
<div class = "input-group-btn">
<button type = "button" class = "btn btn-default dropdown-toggle"
data-toggle = "dropdown">
DropdownMenu
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu pull-right">
<li><a href = "#">Action</a></li>
<li><a href = "#">Another action</a></li>
<li><a href = "#">Something else here</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</div><!-- /btn-group -->
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
</form>
</div>
Сегментированные кнопки
Чтобы сегментировать раскрывающиеся списки кнопок в группах ввода, используйте тот же общий стиль, что и раскрывающуюся кнопку, но добавьте основное действие вместе с раскрывающимся списком, как показано в следующем примере.
<div style = "padding: 100px 100px 10px;">
<form class = "bs-example bs-example-form" role = "form">
<div class = "row">
<div class = "col-lg-6">
<div class = "input-group">
<div class = "input-group-btn">
<button type = "button" class = "btn btn-default"
tabindex = "-1">Dropdown Menu</button>
<button type = "button" class = "btn btn-default dropdown-toggle"
data-toggle = "dropdown" tabindex = "-1">
<span class = "caret"></span>
<span class = "sr-only">Toggle Dropdown</span>
</button>
<ul class = "dropdown-menu">
<li><a href = "#">Action</a></li>
<li><a href ="#">Another action</a></li>
<li><a href = "#">Something else here</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</div><!-- /btn-group -->
<input type = "text" class = "form-control">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 --><br>
<div class = "col-lg-6">
<div class = "input-group">
<input type = "text" class = "form-control">
<div class = "input-group-btn">
<button type = "button" class = "btn btn-default" tabindex = "-1">
Dropdown Menu
</button>
<button type = "button" class = "btn btn-default dropdown-toggle"
data-toggle = "dropdown" tabindex = "-1">
<span class = "caret"></span>
<span class = "sr-only">Toggle Dropdown</span>
</button>
<ul class = "dropdown-menu pull-right">
<li><a href = "#">Action</a></li>
<li><a href = "#">Another action</a></li>
<li><a href = "#">Something else here</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</div><!-- /btn-group -->
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
</form>
</div>
Bootstrap — элементы навигации
Bootstrap предоставляет несколько различных вариантов оформления элементов навигации. Все они имеют одинаковую разметку и базовый класс .nav . Bootstrap также предоставляет вспомогательный класс для обмена разметкой и состояниями. Поменяйте классы модификаторов для переключения между стилями.
Табличная навигация или вкладки
Чтобы создать навигационное меню с вкладками —
-
Начните с простого неупорядоченного списка с базовым классом .nav
-
Добавьте класс .nav-tabs .
Начните с простого неупорядоченного списка с базовым классом .nav
Добавьте класс .nav-tabs .
Следующий пример демонстрирует это —
<p>Tabs Example</p> <ul class = "nav nav-tabs"> <li class = "active"><a href = "#">Home</a></li> <li><a href = "#">SVN</a></li> <li><a href = "#">iOS</a></li> <li><a href = "#">VB.Net</a></li> <li><a href = "#">Java</a></li> <li><a href = "#">PHP</a></li> </ul>
Таблетки Навигация
Основные таблетки
Чтобы превратить вкладки в таблетки, выполните те же действия, что и выше, используйте класс .nav-pills вместо .nav-tabs .
Следующий пример демонстрирует это —
<p>Pills Example</p> <ul class = "nav nav-pills"> <li class = "active"><a href = "#">Home</a></li> <li><a href = "#">SVN</a></li> <li><a href = "#">iOS</a></li> <li><a href = "#">VB.Net</a></li> <li><a href = "#">Java</a></li> <li><a href = "#">PHP</a></li> </ul>
Вертикальные таблетки
Вы можете сложить таблетки вертикально, используя класс .nav-stacked вместе с классами — .nav, .nav-pills .
Следующий пример демонстрирует это —
<p>Vertical Pills Example</p> <ul class = "nav nav-pills nav-stacked"> <li class = "active"><a href = "#">Home</a></li> <li><a href = "#">SVN</a></li> <li><a href = "#">iOS</a></li> <li><a href = "#">VB.Net</a></li> <li><a href = "#">Java</a></li> <li><a href = "#">PHP</a></li> </ul>
Оправданный Нав
Вы можете сделать вкладки или таблетки равной ширины как у их родителя на экранах шире, чем 768 пикселей, используя класс .nav-jusified вместе с .nav, .nav-tabs или .nav, .nav-pills соответственно. На меньших экранах навигационные ссылки сложены.
Следующий пример демонстрирует это —
<p>Justified Nav Elements Example</p> <ul class = "nav nav-pills nav-justified"> <li class = "active"><a href = "#">Home</a></li> <li><a href = "#">SVN</a></li> <li><a href = "#">iOS</a></li> <li><a href = "#">VB.Net</a></li> <li><a href = "#">Java</a></li> <li><a href = "#">PHP</a></li> </ul> <br> <br> <br> <ul class = "nav nav-tabs nav-justified"> <li class = "active"><a href = "#">Home</a></li> <li><a href = "#">SVN</a></li> <li><a href = "#">iOS</a></li> <li><a href = "#">VB.Net</a></li> <li><a href = "#">Java</a></li> <li><a href = "#">PHP</a></li> </ul>
Отключенные ссылки
Для каждого из классов .nav , если вы добавите класс .disabled , он создаст серую ссылку, которая также отключает состояние : hover, как показано в следующем примере —
<p>Disabled Link Example</p> <ul class = "nav nav-pills"> <li class = "active"><a href = "#">Home</a></li> <li><a href = "#">SVN</a></li> <li class = "disabled"><a href = "#">iOS(disabled link)</a></li> <li><a href = "#">VB.Net</a></li> <li><a href = "#">Java</a></li> <li><a href = "#">PHP</a></li> </ul> <br> <br> <ul class = "nav nav-tabs"> <li class = "active"><a href = "#">Home</a></li> <li><a href = "#">SVN</a></li> <li><a href = "#">iOS</a></li> <li class = "disabled"><a href = "#">VB.Net(disabled link)</a></li> <li><a href = "#">Java</a></li> <li><a href = "#">PHP</a></li> </ul>
Этот класс будет изменять только внешний вид <a>, но не его функциональность. Используйте пользовательский JavaScript, чтобы отключить ссылки здесь.
Dropdowns
Навигационные меню имеют сходный синтаксис с выпадающими меню. По умолчанию у вас есть элемент списка, у которого есть привязка, работающая в сочетании с некоторыми атрибутами данных, чтобы вызвать неупорядоченный список с классом .dropdown-menu .
Вкладки с выпадающими
Чтобы добавить выпадающие на вкладку —
-
Начните с простого неупорядоченного списка с базовым классом .nav
-
Добавьте класс .nav-tabs .
-
Теперь добавьте неупорядоченный список с классом .dropdown-menu .
Начните с простого неупорядоченного списка с базовым классом .nav
Добавьте класс .nav-tabs .
Теперь добавьте неупорядоченный список с классом .dropdown-menu .
<p>Tabs With Dropdown Example</p>
<ul class = "nav nav-tabs">
<li class = "active"><a href = "#">Home</a></li>
<li><a href = "#">SVN</a></li>
<li><a href = "#">iOS</a></li>
<li><a href = "#">VB.Net</a></li>
<li class = "dropdown">
<a class = "dropdown-toggle" data-toggle = "dropdown" href = "#">
Java
<span class = "caret"></span>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">Swing</a></li>
<li><a href = "#">jMeter</a></li>
<li><a href = "#">EJB</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</li>
<li><a href = "#">PHP</a></li>
</ul>
Таблетки с выпадающими
Чтобы сделать то же самое с pills, просто поменяйте класс .nav-tabs на .nav-pills, как показано в следующем примере.
<p>Pills With Dropdown Example</p>
<ul class = "nav nav-pills">
<li class = "active"><a href = "#">Home</a></li>
<li><a href = "#">SVN</a></li>
<li><a href = "#">iOS</a></li>
<li><a href = "#">VB.Net</a></li>
<li class = "dropdown">
<a class = "dropdown-toggle" data-toggle = "dropdown" href = "#">
Java <span class = "caret"></span>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">Swing</a></li>
<li><a href = "#">jMeter</a></li>
<li><a href = "#">EJB</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</li>
<li><a href = "#">PHP</a></li>
</ul>
Бутстрап — Навбар
Navbar — одна из выдающихся особенностей сайтов Bootstrap. Навбары — это «мета» компоненты, которые служат заголовками навигации для вашего приложения или сайта. Навбары сворачиваются в мобильных представлениях и становятся горизонтальными по мере увеличения доступной ширины области просмотра. По своей сути навигационная панель содержит стили для названий сайтов и базовую навигацию.
Навбар по умолчанию
Чтобы создать панель навигации по умолчанию —
-
Добавьте классы .navbar, .navbar-default в тег <nav>.
-
Добавьте role = «navigation» к вышеуказанному элементу, чтобы помочь с доступностью.
-
Добавьте класс заголовка .navbar-header к элементу <div>. Включите элемент <a> в класс navbar-brand . Это даст текст немного большего размера.
-
Чтобы добавить ссылки на панель навигации, просто добавьте неупорядоченный список с классами .nav, .navbar-nav .
Добавьте классы .navbar, .navbar-default в тег <nav>.
Добавьте role = «navigation» к вышеуказанному элементу, чтобы помочь с доступностью.
Добавьте класс заголовка .navbar-header к элементу <div>. Включите элемент <a> в класс navbar-brand . Это даст текст немного большего размера.
Чтобы добавить ссылки на панель навигации, просто добавьте неупорядоченный список с классами .nav, .navbar-nav .
Следующий пример демонстрирует это —
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
Отзывчивый Навбар
Чтобы добавить отзывчивые функции на панель навигации, содержимое, которое вы хотите свернуть, должно быть упаковано в <div> с классами .collapse, .navbar-collapse . Свертывающаяся природа отключается кнопкой, которая имеет класс .navbar-toggle, а затем имеет два элемента данных. Первый, data-toggle , используется для указания JavaScript, что делать с кнопкой, а второй, data-target , указывает, какой элемент переключать. затем
Следующий пример демонстрирует это —
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = "#example-navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div class = "collapse navbar-collapse" id = "example-navbar-collapse">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
Формы в Навбар
Вместо использования форм на основе классов по умолчанию из форм начальной загрузки форм формы, находящиеся в панели навигации, используют класс .navbar-form . Это гарантирует правильное вертикальное выравнивание и свернутое поведение формы в узких окнах просмотра. Используйте параметры выравнивания (объясненные в разделе выравнивания компонентов), чтобы решить, где он находится в содержимом панели навигации.
Следующий пример демонстрирует это —
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<form class = "navbar-form navbar-left" role = "search">
<div class = "form-group">
<input type = "text" class = "form-control" placeholder = "Search">
</div>
<button type = "submit" class = "btn btn-default">Submit</button>
</form>
</div>
</nav>
Кнопки в Навбар
Вы можете добавить кнопки с помощью класса .navbar-btn к элементам <button>, не находящимся в <form>, чтобы расположить их вертикально по центру на панели навигации. .navbar-btn можно использовать для элементов <a> и <input>.
Не используйте .navbar-btn и не стандартные классы кнопок для элементов <a> в .navbar-nav .
Следующий пример демонстрирует это —
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<form class = "navbar-form navbar-left" role = "search">
<div class = "form-group">
<input type = "text" class = "form-control" placeholder = "Search">
</div>
<button type = "submit" class = "btn btn-default">Submit Button</button>
</form>
<button type = "button" class = "btn btn-default navbar-btn">Navbar Button</button>
</div>
</nav>
Текст в Навбар
Чтобы обернуть строки текста в элемент, используйте класс .navbar-text . Это обычно используется с тегом <p> для правильного начертания и цвета. Следующий пример демонстрирует это —
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<p class = "navbar-text">Signed in as Thomas</p>
</div>
</nav>
Связи без навигации
Если вы хотите использовать стандартные ссылки, которых нет в обычном навигационном компоненте навигационной панели, то используйте класс навигационная ссылка класса, чтобы добавить правильные цвета для параметров по умолчанию и обратных навигационных панелей, как показано в следующем примере:
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<p class = "navbar-text navbar-right">
Signed in as
<a href = "#" class = "navbar-link">Thomas</a>
</p>
</div>
</nav>
Выравнивание компонентов
Вы можете выровнять такие компоненты, как навигационные ссылки, формы, кнопки или текст влево или вправо на панели навигации, используя служебные классы .navbar-left или .navbar-right . Оба класса добавят CSS-число с плавающей точкой в указанном направлении. Следующий пример демонстрирует это —
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<!--Left Align-->
<ul class = "nav navbar-nav navbar-left">
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class = "navbar-form navbar-left" role = "search">
<button type = "submit" class = "btn btn-default">Left align-Submit Button</button>
</form>
<p class = "navbar-text navbar-left">Left align-Text</p>
<!--Right Align-->
<ul class = "nav navbar-nav navbar-right">
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class = "navbar-form navbar-right" role = "search">
<button type = "submit" class = "btn btn-default">
Right align-Submit Button
</button>
</form>
<p class = "navbar-text navbar-right">Right align-Text</p>
</div>
</nav>
Фиксированный к вершине
Bootstrap navbar может быть динамичным в своем расположении. По умолчанию это элемент уровня блока, который занимает свое позиционирование на основе его размещения в HTML. С помощью нескольких вспомогательных классов вы можете поместить их либо в верхнюю, либо в нижнюю часть страницы, либо сделать статическую прокрутку со страницей.
Если вы хотите, чтобы панель навигации была зафиксирована сверху, добавьте класс .navbar-fixed-top в класс .navbar . Следующий пример демонстрирует это —
Чтобы панель навигации не располагалась поверх другого содержимого в теле страницы, добавьте как минимум 50 пикселей отступа к тегу <body> или попробуйте свои собственные значения.
<nav class = "navbar navbar-default navbar-fixed-top" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
Исправлено в нижней части
Если вы хотите, чтобы панель навигации была закреплена в нижней части страницы, добавьте класс .navbar-fixed-bottom в класс .navbar . Следующий пример демонстрирует это —
<nav class = "navbar navbar-default navbar-fixed-bottom" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class ="caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
Статический Топ
Чтобы создать панель навигации, прокручивающую страницу, добавьте класс .navbar-static-top . Этот класс не требует добавления отступа к <body>.
<nav class = "navbar navbar-default navbar-static-top" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
Перевернутый Навбар
Чтобы создать перевернутую панель навигации с черным фоном и белым текстом, просто добавьте класс .navbar-inverse к классу .navbar, как показано в следующем примере.
Чтобы панель навигации не располагалась поверх другого содержимого в теле страницы, добавьте как минимум 50 пикселей отступа к тегу <body> или попробуйте свои собственные значения.
<nav class = "navbar navbar-inverse" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
Бутстрап — Хлебная крошка
Хлебные крошки — отличный способ показать иерархическую информацию для сайта. В случае блогов, хлебные крошки могут показывать даты публикации, категории или теги. Они указывают местоположение текущей страницы в навигационной иерархии.
Крошка в Bootstrap — это просто неупорядоченный список с классом .breadcrumb . Разделитель автоматически добавляется CSS (bootstrap.min.css) через следующий класс —
.breadcrumb > li + li:before {
color: #CCCCCC;
content: "/ ";
padding: 0 5px;
}
Следующий пример демонстрирует панировочные сухари —
<ol class = "breadcrumb"> <li><a href = "#">Home</a></li> <li><a href = "#">2013</a></li> <li class = "active">November</li> </ol>
Bootstrap — нумерация страниц
В этой главе обсуждается функция разбиения на страницы, поддерживаемая Bootstrap. Разбивка на страницы, неупорядоченный список обрабатывается Bootstrap, как и многие другие элементы интерфейса.
пагинация
В следующей таблице перечислены классы, которые Bootstrap предоставляет для обработки нумерации страниц.
| Учебный класс | Описание | Образец кода |
|---|---|---|
| .pagination | Добавьте этот класс, чтобы получить нумерацию страниц на своей странице. |
<ul class = "pagination"> <li><a href = "#">«</a></li> <li><a href = "#">1</a></li> ....... </ul> |
| .disabled, .active | Вы можете настроить ссылки, используя .disabled для не кликаемых ссылок и .active для обозначения текущей страницы. |
<ul class = "pagination"> <li class = "disabled"><a href = "#">«</a></li> <li class = "active"><a href = "#">1<span class = "sr-only">(current)</span></a></li> ....... </ul> |
| .pagination-lg, .pagination-sm | Используйте эти классы, чтобы получить предметы разного размера. |
<ul class = "pagination pagination-lg">...</ul> <ul class = "pagination">...</ul> <ul class = "pagination pagination-sm">...</ul> |
Пагинация по умолчанию
В следующем примере демонстрируется использование класса .pagination, рассмотренного в приведенной выше таблице.
<ul class = "pagination"> <li><a href = "#">«</a></li> <li><a href = "#">1</a></li> <li><a href = "#">2</a></li> <li><a href = "#">3</a></li> <li><a href = "#">4</a></li> <li><a href = "#">5</a></li> <li><a href = "#">»</a></li> </ul>
состояния
В следующем примере демонстрируется использование класса .disabled, .active, обсуждаемого в приведенной выше таблице.
<ul class = "pagination"> <li><a href = "#">«</a></li> <li class = "active"><a href = "#">1</a></li> <li class = "disabled"><a href = "#">2</a></li> <li><a href = "#">3</a></li> <li><a href = "#">4</a></li> <li><a href = "#">5</a></li> <li><a href = "#">»</a></li> </ul>
Определение размеров
В следующем примере демонстрируется использование классов для определения размера .pagination- *, рассмотренного в приведенной выше таблице.
<ul class = "pagination pagination-lg"> <li><a href = "#">«</a></li> <li><a href = "#">1</a></li> <li><a href = "#">2</a></li> <li><a href = "#">3</a></li> <li><a href = "#">4</a></li> <li><a href = "#">5</a></li> <li><a href = "#">»</a></li> </ul> <br> <ul class = "pagination"> <li><a href = "#">«</a></li> <li><a href = "#">1</a></li> <li><a href = "#">2</a></li> <li><a href = "#">3</a></li> <li><a href = "#">4</a></li> <li><a href = "#">5</a></li> <li><a href = "#">»</a></li> </ul> <br> <ul class = "pagination pagination-sm"> <li><a href = "#">«</a></li> <li><a href = "#">1</a></li> <li><a href = "#">2</a></li> <li><a href = "#">3</a></li> <li><a href = "#">4</a></li> <li><a href = "#">5</a></li> <li><a href = "#">»</a></li> </ul>
Пейджер
Если вам нужно создать простые ссылки на страницы, которые выходят за рамки текста, пейджер может работать довольно хорошо. Как и ссылки на страницы, пейджер представляет собой неупорядоченный список. По умолчанию ссылки центрированы. В следующей таблице перечислены классы, которые Bootstrap предоставляет для пейджера.
| Учебный класс | Описание | Образец кода |
|---|---|---|
| .пейджер | Добавьте этот класс, чтобы получить ссылки на пейджер. |
<ul class = "pager"> <li><a href = "#">Previous</a></li> <li><a href = "#">Next</a></li> </ul> |
| .Предыдущий Следующий | Используйте класс .previous для выравнивания по левому краю и .next для выравнивания по правому краю ссылок. |
<ul class = "pager"> <li class = "previous"><a href = "#">← Older</a></li> <li class = "next"><a href = "#">Newer →</a></li> </ul> |
| .отключен | Добавьте этот класс, чтобы получить приглушенный вид. |
<ul class = "pager"> <li class = "previous disabled"><a href = "#">← Older</a></li> <li class = "next"><a href = "#">Newer →</a></li> </ul> |
Пейджер по умолчанию
В следующем примере демонстрируется использование класса .pager, рассмотренного в приведенной выше таблице.
<ul class = "pager"> <li><a href = "#">Previous</a></li> <li><a href = "#">Next</a></li> </ul>
Выровненные ссылки
В следующем примере демонстрируется использование классов для выравнивания .previous, .next, обсуждаемых в приведенной выше таблице.
<ul class = "pager"> <li class = "previous"><a href = "#">← Older</a></li> <li class = "next"><a href = "#">Newer →</a></li> </ul>
состояния
В следующем примере демонстрируется использование класса .disabled, рассмотренного в приведенной выше таблице.
<ul class = "pager"> <li class = "previous disabled"><a href = "#">← Older</a></li> <li class = "next"><a href = "#">Newer →</a></li> </ul>
Bootstrap — Этикетки
Эта глава посвящена меткам Bootstrap. Ярлыки отлично подходят для предложения счетчиков, советов или другой разметки для страниц. Используйте класс .label для отображения меток, как показано в следующем примере —
<h1>Example Heading <span class = "label label-default">Label</span></h1> <h2>Example Heading <span class =" label label-default">Label</span></h2> <h3>Example Heading <span class = "label label-default">Label</span></h3> <h4>Example Heading <span class = "label label-default">Label</span></h4>
Вы можете изменить внешний вид меток, используя классы модификаторов, такие как, метка-по умолчанию, метка-первичная, метка-успех, метка-информация, метка-предупреждение, метка-опасность, как показано в следующем примере —
<span class = "label label-default">Default Label</span> <span class = "label label-primary">Primary Label</span> <span class = "label label-success">Success Label</span> <span class = "label label-info">Info Label</span> <span class = "label label-warning">Warning Label</span> <span class = "label label-danger">Danger Label</span>
Bootstrap — значки
В этой главе мы обсудим значки Bootstrap. Значки похожи на ярлыки; основное отличие состоит в том, что углы более закруглены.
Значки в основном используются для выделения новых или непрочитанных предметов. Чтобы использовать значки, просто добавьте <span class = «badge»> к ссылкам, навигациям Bootstrap и многому другому.
Следующий пример демонстрирует это —
<a href = "#">Mailbox <span class = "badge">50</span></a>
Когда нет новых или непрочитанных элементов, значки просто сворачиваются с помощью CSS : пустой селектор, при условии, что внутри нет содержимого.
Активные навигационные состояния
Вы можете поместить значки в активные состояния пилюль и списка навигации. Вы можете добиться этого, поместив <span class = «badge»> на активные ссылки, как показано в следующем примере —
<h4>Example for Active State in Pill </h4>
<ul class = "nav nav-pills">
<li class = "active"><a href = "#">Home <span class ="badge">42</span></a></li>
<li><a href = "#">Profile</a></li>
<li><a href = "#">Messages <span class = "badge">3</span></a></li>
</ul>
<br>
<h4>Example for Active State in navigations</h4>
<ul class = "nav nav-pills nav-stacked" style = "max-width: 260px;">
<li class = "active">
<a href = "#">
<span class = "badge pull-right">42</span>
Home
</a>
</li>
<li><a href = "#">Profile</a></li>
<li>
<a href = "#">
<span class = "badge pull-right">3</span>
Messages
</a>
</li>
</ul>
Бутстрап — Джумботрон
В этой главе будет обсуждаться еще одна функция, которую поддерживает Bootstrap, Jumbotron. Как следует из названия, этот компонент может при желании увеличить размер заголовков и добавить много полей для содержания целевой страницы. Чтобы использовать Jumbotron —
-
Создайте контейнер <div> с классом .jumbotron .
-
В дополнение к большему <h1>, вес шрифта уменьшен до 200 пикселей.
Создайте контейнер <div> с классом .jumbotron .
В дополнение к большему <h1>, вес шрифта уменьшен до 200 пикселей.
Следующий пример демонстрирует это —
<div class = "container">
<div class = "jumbotron">
<h1>Welcome to landing page!</h1>
<p>This is an example for jumbotron.</p>
<p>
<a class = "btn btn-primary btn-lg" role = "button">Learn more</a>
</p>
</div>
</div>
Чтобы получить jumbotron полной ширины и без закругленных углов, используйте класс .jumbotron вне всех классов .container и вместо этого добавьте .container внутри, как показано в следующем примере —
<div class = "jumbotron">
<div class = "container">
<h1>Welcome to landing page!</h1>
<p>This is an example for jumbotron.</p>
<p>
<a class = "btn btn-primary btn-lg" role = "button">Learn more</a>
</p>
</div>
</div>
Bootstrap — заголовок страницы
Заголовок страницы — это приятная небольшая функция для добавления соответствующего интервала вокруг заголовков на странице. Это особенно полезно на веб-странице, где у вас может быть несколько заголовков сообщений, и вам нужен способ добавить различия к каждому из них. Чтобы использовать заголовок страницы, оберните ваш заголовок в <div> с классом .page-header —
<div class = "page-header">
<h1>
Example page header
<small>Subtext for header</small>
</h1>
</div>
<p>This is a sample text.This is a sample text.This is a sample text. This is a sample text.</p>
Bootstrap — миниатюры
В этой главе обсуждаются эскизы Bootstrap. Многие сайты нуждаются в способе размещения изображений, видео, текста и т. Д. В сетке, и Bootstrap предлагает простой способ сделать это с помощью миниатюр. Для создания миниатюр с помощью Bootstrap —
-
Добавьте тег <a> с классом .thumbnail вокруг изображения.
-
Это добавляет четыре пикселя отступов и серую рамку.
-
При наведении анимированное свечение обводит изображение.
Добавьте тег <a> с классом .thumbnail вокруг изображения.
Это добавляет четыре пикселя отступов и серую рамку.
При наведении анимированное свечение обводит изображение.
В следующем примере демонстрируется миниатюра по умолчанию —
<div class = "row">
<div class = "col-sm-6 col-md-3">
<a href = "#" class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</a>
</div>
<div class = "col-sm-6 col-md-3">
<a href = "#" class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</a>
</div>
<div class = "col-sm-6 col-md-3">
<a href = "#" class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</a>
</div>
<div class = "col-sm-6 col-md-3">
<a href = "#" class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</a>
</div>
</div>
Добавление пользовательского контента
Теперь, когда у нас есть базовая миниатюра, в миниатюры можно добавлять любой вид HTML-содержимого, например заголовки, абзацы или кнопки. Следуйте инструкциям ниже —
-
Измените тег <a> с классом .thumbnail на <div>.
-
Внутри этого <div> вы можете добавить все, что вам нужно. Поскольку это <div>, мы можем использовать соглашение о присвоении имен по умолчанию для определения размера.
-
Если вы хотите сгруппировать несколько изображений, поместите их в неупорядоченный список, и каждый элемент списка будет перемещен влево.
Измените тег <a> с классом .thumbnail на <div>.
Внутри этого <div> вы можете добавить все, что вам нужно. Поскольку это <div>, мы можем использовать соглашение о присвоении имен по умолчанию для определения размера.
Если вы хотите сгруппировать несколько изображений, поместите их в неупорядоченный список, и каждый элемент списка будет перемещен влево.
Следующий пример демонстрирует это —
<div class = "row">
<div class = "col-sm-6 col-md-3">
<div class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</div>
<div class = "caption">
<h3>Thumbnail label</h3>
<p>Some sample text. Some sample text.</p>
<p>
<a href = "#" class = "btn btn-primary" role = "button">
Button
</a>
<a href = "#" class = "btn btn-default" role = "button">
Button
</a>
</p>
</div>
</div>
<div class = "col-sm-6 col-md-3">
<div class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</div>
<div class = "caption">
<h3>Thumbnail label</h3>
<p>Some sample text. Some sample text.</p>
<p>
<a href = "#" class = "btn btn-primary" role = "button">
Button
</a>
<a href = "#" class = "btn btn-default" role = "button">
Button
</a>
</p>
</div>
</div>
<div class = "col-sm-6 col-md-3">
<div class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</div>
<div class = "caption">
<h3>Thumbnail label</h3>
<p>Some sample text. Some sample text.</p>
<p>
<a href = "#" class = "btn btn-primary" role = "button">
Button
</a>
<a href = "#" class = "btn btn-default" role =" button">
Button
</a>
</p>
</div>
</div>
<div class = "col-sm-6 col-md-3">
<div class = "thumbnail">
<img src = "/bootstrap/images/kittens.jpg" alt = "Generic placeholder thumbnail">
</div>
<div class = "caption">
<h3>Thumbnail label</h3>
<p>Some sample text. Some sample text.</p>
<p>
<a href = "#" class = "btn btn-primary" role = "button">
Button
</a>
<a href = "#" class = "btn btn-default" role = "button">
Button
</a>
</p>
</div>
</div>
</div>
Bootstrap — оповещения
В этой главе будут обсуждаться оповещения и классы, которые Bootstrap предоставляет для оповещений. Оповещения предоставляют возможность стилизовать сообщения для пользователя. Они предоставляют контекстные сообщения обратной связи для типичных действий пользователя.
Вы можете добавить дополнительный значок закрытия, чтобы предупредить. Для оперативного увольнения используйте плагин Alerts jQuery .
Вы можете добавить базовое предупреждение, создав оболочку <div> и добавив класс .alert и один из четырех контекстных классов (например, .alert-success, .alert-info, .alert-warning, .alert-danger ) , Следующий пример демонстрирует это —
<div class = "alert alert-success">Success! Well done its submitted.</div> <div class = "alert alert-info">Info! take this info.</div> <div class = "alert alert-warning">Warning ! Dont submit this.</div> <div class = "alert alert-danger">Error ! Change few things.</div>
Оповещения об увольнении
Чтобы создать предупреждение об увольнении —
-
Добавьте базовое предупреждение, создав оболочку <div> и добавив класс .alert и один из четырех контекстных классов (например, .alert-success, .alert-info, .alert-warning, .alert-danger )
-
Также добавьте необязательный .alert-dismissable к вышеуказанному классу <div>.
-
Добавьте кнопку закрытия.
Добавьте базовое предупреждение, создав оболочку <div> и добавив класс .alert и один из четырех контекстных классов (например, .alert-success, .alert-info, .alert-warning, .alert-danger )
Также добавьте необязательный .alert-dismissable к вышеуказанному классу <div>.
Добавьте кнопку закрытия.
Следующий пример демонстрирует это —
<div class = "alert alert-success alert-dismissable">
<button type = "button" class = "close" data-dismiss = "alert" aria-hidden = "true">
×
</button>
Success! Well done its submitted.
</div>
<div class = "alert alert-info alert-dismissable">
<button type = "button" class = "close" data-dismiss = "alert" aria-hidden = "true">
×
</button>
Info! take this info.
</div>
<div class = "alert alert-warning alert-dismissable">
<button type = "button" class = "close" data-dismiss = "alert" aria-hidden = "true">
×
</button>
Warning ! Dont submit this.
</div>
<div class = "alert alert-danger alert-dismissable">
<button type = "button" class = "close" data-dismiss = "alert" aria-hidden = "true">
×
</button>
Error ! Change few things.
</div>
Обязательно используйте элемент <button> с атрибутом данных data-dismiss = «alert» .
Ссылки в оповещениях
Чтобы получить ссылки в оповещениях —
-
Добавьте базовое предупреждение, создав оболочку <div> и добавив класс .alert и один из четырех контекстных классов (например, .alert-success, .alert-info, .alert-warning, .alert-danger )
-
Используйте служебный класс .alert-link для быстрого предоставления соответствующих цветных ссылок в любом предупреждении.
Добавьте базовое предупреждение, создав оболочку <div> и добавив класс .alert и один из четырех контекстных классов (например, .alert-success, .alert-info, .alert-warning, .alert-danger )
Используйте служебный класс .alert-link для быстрого предоставления соответствующих цветных ссылок в любом предупреждении.
<div class = "alert alert-success"> <a href = "#" class = "alert-link">Success! Well done its submitted.</a> </div> <div class = "alert alert-info"> <a href = "#" class = "alert-link">Info! take this info.</a> </div> <div class = "alert alert-warning"> <a href = "#" class = "alert-link">Warning ! Dont submit this.</a> </div> <div class = "alert alert-danger"> <a href = "#" class = "alert-link">Error ! Change few things.</a> </div>
Bootstrap — Прогресс Бары
В этой главе обсуждаются индикаторы выполнения Bootstrap. Цель индикаторов выполнения — показать, что ресурсы загружаются, находятся в процессе или что в отношении элементов на странице выполняются действия.
Индикаторы выполнения используют переходы и анимацию CSS3 для достижения некоторых из своих эффектов. Эти функции не поддерживаются в Internet Explorer 9 и ниже или более старых версиях Firefox. Opera 12 не поддерживает анимацию.
Индикатор выполнения по умолчанию
Чтобы создать базовый индикатор выполнения —
-
Добавьте <div> с классом .progress .
-
Затем внутри <div> добавьте пустой <div> с классом .progress-bar .
-
Добавьте атрибут стиля с шириной, выраженной в процентах. Скажем, например, стиль = «60%»; указывает на то, что индикатор выполнения был на 60%.
Добавьте <div> с классом .progress .
Затем внутри <div> добавьте пустой <div> с классом .progress-bar .
Добавьте атрибут стиля с шириной, выраженной в процентах. Скажем, например, стиль = «60%»; указывает на то, что индикатор выполнения был на 60%.
Давайте посмотрим на пример ниже —
<div class = "progress">
<div class = "progress-bar" role = "progressbar" aria-valuenow = "60"
aria-valuemin = "0" aria-valuemax = "100" style = "width: 40%;">
<span class = "sr-only">40% Complete</span>
</div>
</div>
Альтернативный прогресс бар
Чтобы создать индикатор выполнения с разными стилями —
-
Добавьте <div> с классом .progress .
-
Затем, внутри <div>, добавьте пустой <div> с классом .progress-bar и class progress-bar- *, где * может быть успех, информация, предупреждение, опасность .
-
Добавьте атрибут стиля с шириной, выраженной в процентах. Скажем, например, стиль = «60%»; указывает на то, что индикатор выполнения был на 60%.
Добавьте <div> с классом .progress .
Затем, внутри <div>, добавьте пустой <div> с классом .progress-bar и class progress-bar- *, где * может быть успех, информация, предупреждение, опасность .
Добавьте атрибут стиля с шириной, выраженной в процентах. Скажем, например, стиль = «60%»; указывает на то, что индикатор выполнения был на 60%.
Давайте посмотрим на пример ниже —
<div class = "progress">
<div class = "progress-bar progress-bar-success" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 90%;">
<span class = "sr-only">90% Complete (Sucess)</span>
</div>
</div>
<div class = "progress">
<div class = "progress-bar progress-bar-info" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 30%;">
<span class = "sr-only">30% Complete (info)</span>
</div>
</div>
<div class = "progress">
<div class = "progress-bar progress-bar-warning" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 20%;">
<span class = "sr-only">20%Complete (warning)</span>
</div>
</div>
<div class = "progress">
<div class = "progress-bar progress-bar-danger" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 10%;">
<span class = "sr-only">10% Complete (danger)</span>
</div>
</div>
Полосатый индикатор выполнения
Чтобы создать полосатый индикатор выполнения —
-
Добавьте <div> с классами .progress и .progress-striped .
-
Затем, внутри <div>, добавьте пустой <div> с классом .progress-bar и class progress-bar- *, где * может быть успех, информация, предупреждение, опасность .
-
Добавьте атрибут стиля с шириной, выраженной в процентах. Скажем, например, стиль = «60%»; указывает на то, что индикатор выполнения был на 60%.
Добавьте <div> с классами .progress и .progress-striped .
Затем, внутри <div>, добавьте пустой <div> с классом .progress-bar и class progress-bar- *, где * может быть успех, информация, предупреждение, опасность .
Добавьте атрибут стиля с шириной, выраженной в процентах. Скажем, например, стиль = «60%»; указывает на то, что индикатор выполнения был на 60%.
Давайте посмотрим на пример ниже —
<div class = "progress progress-striped">
<div class = "progress-bar progress-bar-success" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 90%;">
<span class = "sr-only">90% Complete (Sucess)</span>
</div>
</div>
<div class = "progress progress-striped">
<div class = "progress-bar progress-bar-info" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 30%;">
<span class = "sr-only">30% Complete (info)</span>
</div>
</div>
<div class = "progress progress-striped">
<div class = "progress-bar progress-bar-warning" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style="width: 20%;">
<span class = "sr-only">20%Complete (warning)</span>
</div>
</div>
<div class = "progress progress-striped">
<div class = "progress-bar progress-bar-danger" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 10%;">
<span class = "sr-only">10% Complete (danger)</span>
</div>
</div>
Анимированный индикатор прогресса
Чтобы создать анимированный индикатор выполнения —
-
Добавьте <div> с классами .progress и .progress-striped . Также добавьте класс .active к .progress-striped .
-
Затем внутри <div> добавьте пустой <div> с классом .progress-bar .
-
Добавьте атрибут стиля с шириной, выраженной в процентах. Скажем, например, стиль = «60%»; указывает на то, что индикатор выполнения был на 60%.
Добавьте <div> с классами .progress и .progress-striped . Также добавьте класс .active к .progress-striped .
Затем внутри <div> добавьте пустой <div> с классом .progress-bar .
Добавьте атрибут стиля с шириной, выраженной в процентах. Скажем, например, стиль = «60%»; указывает на то, что индикатор выполнения был на 60%.
Это оживит полосы справа налево.
Давайте посмотрим на пример ниже —
<div class = "progress progress-striped active">
<div class = "progress-bar progress-bar-success" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 40%;">
<span class = "sr-only">40% Complete</span>
</div>
</div>
Stacked Progress Bar
Вы даже можете сложить несколько индикаторов прогресса. Поместите несколько индикаторов выполнения в один .progress, чтобы сложить их, как показано в следующем примере.
<div class = "progress">
<div class = "progress-bar progress-bar-success" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 40%;">
<span class = "sr-only">40% Complete</span>
</div>
<div class = "progress-bar progress-bar-info" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 30%;">
<span class = "sr-only">30% Complete (info)</span>
</div>
<div class = "progress-bar progress-bar-warning" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 20%;">
<span class = "sr-only">20%Complete (warning)</span>
</div>
</div>
Bootstrap — медиа-объект
В этой главе обсуждается объект Media. Это стили абстрактных объектов для создания различных типов компонентов (таких как комментарии в блогах, твиты и т. Д.), В которых изображение выровнено по левому или правому краю наряду с текстовым содержимым. Цель медиа-объекта — сделать код для разработки этих блоков информации короче.
Цель медиа-объектов (легкая разметка, легкая расширяемость) достигается путем применения классов к некоторой простой разметке. Существует две формы для медиа-объекта —
-
.media — Этот класс позволяет перемещать медиа-объект (изображения, видео и аудио) слева или справа от блока контента.
-
.media-list — Если вы готовите список, в котором элементы будут частью неупорядоченного списка, используйте класс. полезно для комментариев темы или списков статей.
.media — Этот класс позволяет перемещать медиа-объект (изображения, видео и аудио) слева или справа от блока контента.
.media-list — Если вы готовите список, в котором элементы будут частью неупорядоченного списка, используйте класс. полезно для комментариев темы или списков статей.
Давайте посмотрим на пример ниже медиа-объекта по умолчанию —
<div class = "media">
<a class = "pull-left" href = "#">
<img class = "media-object" src = "/bootstrap/images/64.jpg" alt = "Media Object">
</a>
<div class = "media-body">
<h4 class = "media-heading">Media heading</h4>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
</div>
</div>
<div class = "media">
<a class = "pull-left" href = "#">
<img class = "media-object" src = "/bootstrap/images/64.jpg" alt = "Media Object">
</a>
<div class = "media-body">
<h4 class = "media-heading">Media heading</h4>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
<div class = "media">
<a class = "pull-left" href = "#">
<img class = "media-object" src = "/bootstrap/images/64.jpg" alt = "Media Object">
</a>
<div class = "media-body">
<h4 class = "media-heading">Media heading</h4>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
</div>
</div>
</div>
</div>
Давайте посмотрим пример списка СМИ —
<ul class = "media-list">
<li class = "media">
<a class = "pull-left" href = "#">
<img class = "media-object" src = "/bootstrap/images/64.jpg" alt = "Generic placeholder image">
</a>
<div class = "media-body">
<h4 class = "media-heading">Media heading</h4>
<p>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
</p>
<!-- Nested media object -->
<div class = "media">
<a class = "pull-left" href = "#">
<img class = "media-object" src = "/bootstrap/images/64.jpg"
alt = "Generic placeholder image">
</a>
<div class = "media-body">
<h4 class = "media-heading">Nested media heading</h4>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
<!-- Nested media object -->
<div class = "media">
<a class = "pull-left" href = "#">
<img class = "media-object" src = "/bootstrap/images/64.jpg"
alt = "Generic placeholder image">
</a>
<div class = "media-body">
<h4 class = "media-heading">Nested media heading</h4>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
</div>
</div>
</div>
</div>
<!-- Nested media object -->
<div class = "media">
<a class = "pull-left" href = "#">
<img class = "media-object" src = "/bootstrap/images/64.jpg"
alt = "Generic placeholder image">
</a>
<div class = "media-body">
<h4 class = "media-heading">Nested media heading</h4>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
</div>
</div>
</div>
</li>
<li class = "media">
<a class = "pull-right" href = "#">
<img class = "media-object" src = "/bootstrap/images/64.jpg"
alt = "Generic placeholder image">
</a>
<div class = "media-body">
<h4 class = "media-heading">Media heading</h4>
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
This is some sample text. This is some sample text.
</div>
</li>
</ul>
Bootstrap — список групп
Назначение компонента группы списков — визуализация сложного и настраиваемого содержимого в списках. Чтобы получить базовый список группы —
-
Добавьте класс .list-group к элементу <ul>.
-
Добавьте класс .list-group-item в <li>.
Добавьте класс .list-group к элементу <ul>.
Добавьте класс .list-group-item в <li>.
Следующий пример демонстрирует это —
<ul class = "list-group"> <li class = "list-group-item">Free Domain Name Registration</li> <li class = "list-group-item">Free Window Space hosting</li> <li class = "list-group-item">Number of Images</li> <li class = "list-group-item">24*7 support</li> <li class = "list-group-item">Renewal cost per year</li> </ul>
Добавление значков в список групп
Мы можем добавить компонент значков к любому элементу группы списков, и он автоматически будет расположен справа. Просто добавьте <span class = «badge»> в элемент <li>. Следующий пример демонстрирует это —
<ul class = "list-group">
<li class = "list-group-item">Free Domain Name Registration</li>
<li class = "list-group-item">Free Window Space hosting</li>
<li class = "list-group-item">Number of Images</li>
<li class = "list-group-item">
<span class = "badge">New</span>
24*7 support
</li>
<li class = "list-group-item">Renewal cost per year</li>
<li class = "list-group-item">
<span class = "badge">New</span>
Disocunt Offer
</li>
</ul>
Связывание элементов группы списков
Используя теги привязки вместо элементов списка, мы можем связать группы списков. Нам нужно использовать <div> вместо элемента <ul>. Следующий пример демонстрирует это —
<a href = "#" class = "list-group-item active"> Free Domain Name Registration </a> <a href = "#" class = "list-group-item">24*7 support</a> <a href = "#" class = "list-group-item">Free Window Space hosting</a> <a href = "#" class = "list-group-item">Number of Images</a> <a href = "#" class = "list-group-item">Renewal cost per year</a>
Добавить пользовательский контент в список группы
Мы можем добавить любой контент HTML в вышеупомянутые группы связанных списков. Следующий пример демонстрирует это —
<div class = "list-group">
<a href = "#" class = "list-group-item active">
<h4 class = "list-group-item-heading">
Starter Website Package
</h4>
</a>
<a href = "#" class = "list-group-item">
<h4 class = "list-group-item-heading">
Free Domain Name Registration
</h4>
<p class = "list-group-item-text">
You will get a free domain registration with website pages.
</p>
</a>
<a href = "#" class = "list-group-item">
<h4 class = "list-group-item-heading">
24*7 support
</h4>
<p class = "list-group-item-text">
We provide 24*7 support.
</p>
</a>
</div>
<div class = "list-group">
<a href = "#" class = "list-group-item active">
<h4 class = "list-group-item-heading">
Business Website Package
</h4>
</a>
<a href = "#" class="list-group-item">
<h4 class = "list-group-item-heading">
Free Domain Name Registration
</h4>
<p class = "list-group-item-text">
You will get a free domain registration with website pages.
</p>
</a>
<a href = "#" class = "list-group-item">
<h4 class = "list-group-item-heading">24*7 support</h4>
<p class = "list-group-item-text">We provide 24*7 support.</p>
</a>
</div>
Bootstrap — Панели
В этой главе речь пойдет о панелях Bootstrap. Компоненты панели используются, когда вы хотите поместить свой компонент DOM в коробку. Чтобы получить базовую панель, просто добавьте класс .panel к элементу <div>. Также добавьте класс .panel-default к этому элементу, как показано в следующем примере —
<div class = "panel panel-default">
<div class = "panel-body">
This is a Basic panel
</div>
</div>
Панель с заголовком
Есть два способа добавить заголовок панели:
-
Используйте класс .panel-heading, чтобы легко добавить контейнер заголовка на панель.
-
Используйте любой <h1> — <h6> с классом .panel-title, чтобы добавить предварительно стилизованный заголовок.
Используйте класс .panel-heading, чтобы легко добавить контейнер заголовка на панель.
Используйте любой <h1> — <h6> с классом .panel-title, чтобы добавить предварительно стилизованный заголовок.
Следующий пример демонстрирует оба способа —
<div class = "panel panel-default">
<div class = "panel-heading">
Panel heading without title
</div>
<div class = "panel-body">
Panel content
</div>
</div>
<div class = "panel panel-default">
<div class = "panel-heading">
<h3 class = "panel-title">
Panel With title
</h3>
</div>
<div class = "panel-body">
Panel content
</div>
</div>
Панель с нижним колонтитулом
Вы можете добавить нижние колонтитулы на панели, оборачивая кнопки или вторичный текст в <div>, содержащий класс .panel-footer . Следующий пример демонстрирует это.
<div class = "panel panel-default">
<div class = "panel-body">
This is a Basic panel
</div>
<div class = "panel-footer">Panel footer</div>
</div>
Нижние колонтитулы панели не наследуют цвета и границы при использовании контекстных вариаций, так как они не должны находиться на переднем плане.
Панель Контекстные Альтернативы
Используйте классы контекстного состояния, такие как: панель-панель, панель-успех, панель-информация, панель-предупреждение, панель-опасность , чтобы сделать панель более значимой для конкретного контекста.
<div class = "panel panel-primary">
<div class = "panel-heading">
<h3 class = "panel-title">Panel title</h3>
</div>
<div class = "panel-body">
This is a Basic panel
</div>
</div>
<div class = "panel panel-success">
<div class = "panel-heading">
<h3 class = "panel-title">Panel title</h3>
</div>
<div class = "panel-body">
This is a Basic panel
</div>
</div>
<div class = "panel panel-info">
<div class = "panel-heading">
<h3 class = "panel-title">Panel title</h3>
</div>
<div class = "panel-body">
This is a Basic panel
</div>
</div>
<div class = "panel panel-warning">
<div class = "panel-heading">
<h3 class = "panel-title">Panel title</h3>
</div>
<div class = "panel-body">
This is a Basic panel
</div>
</div>
<div class = "panel panel-danger">
<div class = "panel-heading">
<h3 class = "panel-title">Panel title</h3>
</div>
<div class = "panel-body">
This is a Basic panel
</div>
</div>
Панель со столами
Чтобы получить таблицу без границ на панели, используйте класс .table на панели. Предположим, что есть <div>, содержащий .panel-body , и мы добавляем дополнительную границу к верхней части таблицы для разделения. Если <div> не содержит .panel-body , то компонент перемещается из заголовка панели в таблицу без прерывания.
Следующий пример демонстрирует это —
<div class = "panel panel-default">
<div class = "panel-heading">
<h3 class = "panel-title">Panel title</h3>
</div>
<div class = "panel-body">
This is a Basic panel
</div>
<table class = "table">
<tr>
<th>Product</th>
<th>Price </th>
</tr>
<tr>
<td>Product A</td>
<td>200</td>
</tr>
<tr>
<td>Product B</td>
<td>400</td>
</tr>
</table>
</div>
<div class = "panel panel-default">
<div class = "panel-heading">Panel Heading</div>
<table class = "table">
<tr>
<th>Product</th>
<th>Price </th>
</tr>
<tr>
<td>Product A</td>
<td>200</td>
</tr>
<tr>
<td>Product B</td>
<td>400</td>
</tr>
</table>
</div>
Панель с списком групп
Вы можете включить группы списков в любую панель. Создайте панель, добавив класс .panel к элементу <div>. Также добавьте класс .panel-default к этому элементу. Теперь в этой панели включить ваш список групп. Вы можете научиться создавать группы списков из главы Группы списков .
<div class = "panel panel-default">
<div class ="panel-heading">Panel heading</div>
<div class = "panel-body">
<p>This is a Basic panel content. This is a Basic panel content.
This is a Basic panel content. This is a Basic panel content.
This is a Basic panel content. This is a Basic panel content.
This is a Basic panel content.</p>
</div>
<ul class = "list-group">
<li class = "list-group-item">Free Domain Name Registration</li>
<li class = "list-group-item">Free Window Space hosting</li>
<li class = "list-group-item">Number of Images</li>
<li class = "list-group-item">24*7 support</li>
<li class = "list-group-item">Renewal cost per year</li>
</ul>
</div>
Бутстрап — Уэллс
Скважина — это контейнер в <div>, который заставляет содержимое выглядеть затонувшим или создавать эффект вставки на странице. Чтобы создать лунку, просто оберните содержимое, которое вы хотели бы видеть в лунке, с <div>, содержащим класс .well . В следующем примере показана скважина по умолчанию —
<div class = "well">Hi, am in well !!</div>
Определение размеров
Вы можете изменить размер лунки, используя дополнительные классы, такие как, well-lg или well-lg . Эти классы используются вместе с классом .well . Они влияют на заполнение, делая колодец больше или меньше в зависимости от класса.
<div class = "well well-lg">Hi, am in large well !!</div> <div class = "well well-sm">Hi, am in small well !!</div>
Bootstrap — Обзор плагинов
Компоненты, обсуждаемые в предыдущих главах в разделе Компоненты макета, — это только начало. Bootstrap поставляется в комплекте с 12 плагинами jQuery, которые расширяют возможности и могут добавить больше взаимодействия с вашим сайтом. Чтобы начать работу с подключаемыми модулями JavaScript Bootstrap, вам не нужно быть опытным разработчиком JavaScript. Используя Bootstrap Data API, большинство плагинов могут быть запущены без написания ни одной строки кода.
Плагины Bootstrap могут быть включены на ваш сайт в двух формах —
-
Индивидуально — Использование отдельных файлов Bootstrap * .js . Некоторые плагины и компоненты CSS зависят от других плагинов. Если вы включаете плагины по отдельности, обязательно проверьте эти зависимости в документации.
-
Или скомпилированный (все сразу) — используя bootstrap.js или минимизированный bootstrap.min.js . Не пытайтесь включить оба, так как и bootstrap.js, и bootstrap.min.js содержат все плагины в одном файле.
Индивидуально — Использование отдельных файлов Bootstrap * .js . Некоторые плагины и компоненты CSS зависят от других плагинов. Если вы включаете плагины по отдельности, обязательно проверьте эти зависимости в документации.
Или скомпилированный (все сразу) — используя bootstrap.js или минимизированный bootstrap.min.js . Не пытайтесь включить оба, так как и bootstrap.js, и bootstrap.min.js содержат все плагины в одном файле.
Все плагины зависят от jQuery. Поэтому jQuery должен быть включен перед файлами плагинов. Проверьте bower.json, чтобы увидеть, какие версии jQuery поддерживаются.
Атрибуты данных
-
Все плагины Bootstrap доступны с помощью прилагаемого API данных. Следовательно, вам не нужно включать одну строку JavaScript, чтобы вызвать какие-либо функции плагина.
-
В некоторых ситуациях может быть желательно отключить эту функцию API данных. Если вам нужно отключить Data API, вы можете отменить привязку атрибутов, добавив следующую строку JavaScript —
Все плагины Bootstrap доступны с помощью прилагаемого API данных. Следовательно, вам не нужно включать одну строку JavaScript, чтобы вызвать какие-либо функции плагина.
В некоторых ситуациях может быть желательно отключить эту функцию API данных. Если вам нужно отключить Data API, вы можете отменить привязку атрибутов, добавив следующую строку JavaScript —
$(document).off('.data-api')
-
Чтобы отключить определенный / единственный плагин, просто включите имя плагина в качестве пространства имен вместе с пространством имен data-api, например так:
Чтобы отключить определенный / единственный плагин, просто включите имя плагина в качестве пространства имен вместе с пространством имен data-api, например так:
$(document).off('.alert.data-api')
Программный API
Разработчики Bootstrap считают, что вы сможете использовать все плагины исключительно через JavaScript API. Все общедоступные API-интерфейсы являются одиночными, цепочечными методами и возвращают коллекцию, действующую, например, по примеру:
$(".btn.danger").button("toggle").addClass("fat")
Все методы принимают необязательный объект параметров, строку, предназначенную для определенного метода, или ничего (что запускает плагин с поведением по умолчанию), как показано ниже —
// initialized with defaults
$("#myModal").modal()
// initialized with no keyboard
$("#myModal").modal({ keyboard: false })
// initializes and invokes show immediately
$("#myModal").modal('show')
Каждый плагин также предоставляет свой необработанный конструктор для свойства Constructor : $ .fn.popover.Constructor . Если вы хотите получить конкретный экземпляр плагина, извлеките его непосредственно из элемента —
$('[rel = popover]').data('popover').
Нет конфликта
Плагины Bootstrap могут иногда использоваться с другими структурами пользовательского интерфейса. В этих обстоятельствах иногда могут возникать коллизии пространства имен. Чтобы преодолеть этот вызов .noConflict на плагине вы хотите вернуть значение.
// return $.fn.button to previously assigned value var bootstrapButton = $.fn.button.noConflict() // give $().bootstrapBtn the Bootstrap functionality $.fn.bootstrapBtn = bootstrapButton
События
Bootstrap предоставляет настраиваемые события для уникальных действий большинства плагинов. Как правило, эти события бывают двух форм —
-
Инфинитивная форма — это срабатывает в начале события. Например, шоу . Инфинитивные события обеспечивают функциональность предотвращение дефолта . Это дает возможность остановить выполнение действия до его начала.
Инфинитивная форма — это срабатывает в начале события. Например, шоу . Инфинитивные события обеспечивают функциональность предотвращение дефолта . Это дает возможность остановить выполнение действия до его начала.
$('#myModal').on('show.bs.modal', function (e) {
// stops modal from being shown
if (!data) return e.preventDefault()
})
-
Форма причастия в прошлом — запускается по завершении действия. Например, показано.
Форма причастия в прошлом — запускается по завершении действия. Например, показано.
Bootstrap — переходный плагин
Плагин перехода предоставляет простые эффекты перехода.
Если вы хотите включить эту функциональность плагина индивидуально, то вам потребуется один раз файл transition.js вместе с другими файлами JS. Иначе, как упоминалось в главе « Обзор плагинов Bootstrap» , вы можете включить bootstrap.js или минимизированный bootstrap.min.js .
Transition.js — это основной помощник для событий transitionEnd, а также эмулятор CSS-перехода. Он используется другими плагинами для проверки поддержки переходов CSS и для отслеживания зависших переходов.
Случаи применения
Вот несколько примеров плагина перехода:
-
Скользящий или исчезающий в модалах. Вы можете найти пример в главе Модальный плагин Bootstrap .
-
Затухание вкладок. Вы можете найти пример в плагине главы Bootstrap Tab .
-
Исчезающие оповещения. Вы можете найти пример в главе « Оповещения о начальной загрузке» .
-
Раздвижные карусельные панели. Вы можете найти пример в главе Bootstrap Carousel Plugin .
Скользящий или исчезающий в модалах. Вы можете найти пример в главе Модальный плагин Bootstrap .
Затухание вкладок. Вы можете найти пример в плагине главы Bootstrap Tab .
Исчезающие оповещения. Вы можете найти пример в главе « Оповещения о начальной загрузке» .
Раздвижные карусельные панели. Вы можете найти пример в главе Bootstrap Carousel Plugin .
Bootstrap — Модальный Плагин
Модальное — это дочернее окно, которое наслоено на родительское окно. Как правило, целью является отображение контента из отдельного источника, который может взаимодействовать, не выходя из родительского окна. Дочерние окна могут предоставлять информацию, взаимодействие или многое другое.
Если вы хотите включить функциональность этого плагина индивидуально, то вам понадобится modal.js . Иначе, как упоминалось в главе « Обзор плагинов Bootstrap» , вы можете включить bootstrap.js или минимизированный bootstrap.min.js .
использование
Вы можете переключить скрытый контент модального плагина —
-
Через атрибуты данных — Установите атрибут data-toggle = «modal» для элемента контроллера, такого как кнопка или ссылка, вместе с data-target = «#identifier» или href = «#identifier» для нацеливания на определенный модал (с id = «идентификатор») для переключения.
-
С помощью JavaScript — используя эту технику, вы можете вызвать модал с id = «identifier» с одной строкой JavaScript —
Через атрибуты данных — Установите атрибут data-toggle = «modal» для элемента контроллера, такого как кнопка или ссылка, вместе с data-target = «#identifier» или href = «#identifier» для нацеливания на определенный модал (с id = «идентификатор») для переключения.
С помощью JavaScript — используя эту технику, вы можете вызвать модал с id = «identifier» с одной строкой JavaScript —
$('#identifier').modal(options)
пример
Пример статического модального окна показан в следующем примере:
<h2>Example of creating Modals with Twitter Bootstrap</h2>
<!-- Button trigger modal -->
<button class = "btn btn-primary btn-lg" data-toggle = "modal" data-target = "#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class = "modal fade" id = "myModal" tabindex = "-1" role = "dialog"
aria-labelledby = "myModalLabel" aria-hidden = "true">
<div class = "modal-dialog">
<div class = "modal-content">
<div class = "modal-header">
<button type = "button" class = "close" data-dismiss = "modal" aria-hidden = "true">
×
</button>
<h4 class = "modal-title" id = "myModalLabel">
This Modal title
</h4>
</div>
<div class = "modal-body">
Add some text here
</div>
<div class = "modal-footer">
<button type = "button" class = "btn btn-default" data-dismiss = "modal">
Close
</button>
<button type = "button" class = "btn btn-primary">
Submit changes
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
Подробности предыдущего кода —
-
Чтобы вызвать модальное окно, вам нужен какой-то триггер. Вы можете использовать кнопку или ссылку. Здесь мы использовали кнопку.
-
Если вы посмотрите на приведенный выше код, то увидите, что в теге <button> data-target = «#myModal» является целью модала, который вы хотите загрузить на страницу. Этот код позволяет создавать несколько модальных страниц на странице, а затем иметь разные триггеры для каждого из них. Теперь, чтобы быть понятным, вы не загружаете несколько модов одновременно, но вы можете создать много на страницах, которые будут загружаться в разное время.
-
Есть два класса, на которые стоит обратить внимание в модале:
-
Первым является .modal , который просто идентифицирует содержимое <div> как модальное.
-
И второй — класс .fade . Когда модальное переключается, это заставит контент исчезать и исчезать.
-
-
aria-labelledby = «myModalLabel» , атрибут ссылается на модальное название.
-
Атрибут aria-hidden = «true» используется для того, чтобы модальное окно оставалось невидимым до тех пор, пока не сработает триггер (например, щелчок по соответствующей кнопке).
-
<div class = «modal-header»>, modal-header — это класс, который определяет стиль для заголовка модального окна.
-
class = «close» , это CSS-класс close, который устанавливает стиль для кнопки Close модального окна.
-
data-dismiss = «modal» , пользовательский атрибут данных HTML5. Здесь это используется, чтобы закрыть модальное окно.
-
class = «modal-body» , это CSS-класс Bootstrap CSS для установки стиля тела модального окна.
-
class = «modal-footer» , это CSS-класс Bootstrap CSS для установки стиля для нижнего колонтитула модального окна.
-
data-toggle = «modal» , пользовательский атрибут данных HTML5 data-toggle используется для открытия модального окна.
Чтобы вызвать модальное окно, вам нужен какой-то триггер. Вы можете использовать кнопку или ссылку. Здесь мы использовали кнопку.
Если вы посмотрите на приведенный выше код, то увидите, что в теге <button> data-target = «#myModal» является целью модала, который вы хотите загрузить на страницу. Этот код позволяет создавать несколько модальных страниц на странице, а затем иметь разные триггеры для каждого из них. Теперь, чтобы быть понятным, вы не загружаете несколько модов одновременно, но вы можете создать много на страницах, которые будут загружаться в разное время.
Есть два класса, на которые стоит обратить внимание в модале:
Первым является .modal , который просто идентифицирует содержимое <div> как модальное.
И второй — класс .fade . Когда модальное переключается, это заставит контент исчезать и исчезать.
aria-labelledby = «myModalLabel» , атрибут ссылается на модальное название.
Атрибут aria-hidden = «true» используется для того, чтобы модальное окно оставалось невидимым до тех пор, пока не сработает триггер (например, щелчок по соответствующей кнопке).
<div class = «modal-header»>, modal-header — это класс, который определяет стиль для заголовка модального окна.
class = «close» , это CSS-класс close, который устанавливает стиль для кнопки Close модального окна.
data-dismiss = «modal» , пользовательский атрибут данных HTML5. Здесь это используется, чтобы закрыть модальное окно.
class = «modal-body» , это CSS-класс Bootstrap CSS для установки стиля тела модального окна.
class = «modal-footer» , это CSS-класс Bootstrap CSS для установки стиля для нижнего колонтитула модального окна.
data-toggle = «modal» , пользовательский атрибут данных HTML5 data-toggle используется для открытия модального окна.
Опции
Существуют определенные параметры, которые можно передать через атрибуты данных или JavaScript для настройки внешнего вида модального окна. В следующей таблице перечислены параметры —
| Название варианта | Тип / Значение по умолчанию | Имя атрибута данных | Описание |
|---|---|---|---|
| фон | логическое значение или строка ‘static’ По умолчанию: true | данные фон | Укажите статический фон, если вы не хотите, чтобы модальное окно закрывалось, когда пользователь щелкает за пределами модального окна. |
| клавиатура | логическое значение по умолчанию: true | данных клавиатуры | Закрывает модальный режим при нажатии клавиши выхода; установите в false, чтобы отключить. |
| шоу | логическое значение по умолчанию: true | Данные показывают | Показывает модальный при инициализации. |
| дистанционный пульт | путь по умолчанию: false | данных дистанционного |
Используя метод jQuery .load , вставьте содержимое в модальное тело. Если добавить ссылку с допустимым URL-адресом, он загрузит этот контент. Пример этого показан ниже — <a data-toggle = "modal" href = "remote.html" data-target = "#modal">Click me</a> |
Используя метод jQuery .load , вставьте содержимое в модальное тело. Если добавить ссылку с допустимым URL-адресом, он загрузит этот контент. Пример этого показан ниже —
методы
Вот несколько полезных методов, которые можно использовать с modal ().
| метод | Описание | пример |
|---|---|---|
| Опции — .modal (опции) | Активирует ваш контент как модальный. Принимает необязательные параметры объекта. |
$('#identifier').modal({
keyboard: false
})
|
| Toggle — .modal (‘toggle’) | Вручную переключает модал. |
$('#identifier').modal('toggle')
|
| Показать — .modal (‘показать’) | Вручную открывает модал. |
$('#identifier').modal('show')
|
| Скрыть — .modal («скрыть») | Вручную скрывает модал. |
$('#identifier').modal('hide')
|
пример
Следующий пример демонстрирует использование методов —
<h2>Example of using methods of Modal Plugin</h2>
<!-- Button trigger modal -->
<button class = "btn btn-primary btn-lg" data-toggle = "modal" data-target = "#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class = "modal fade" id = "myModal" tabindex = "-1" role = "dialog"
aria-labelledby = "myModalLabel" aria-hidden = "true">
<div class = "modal-dialog">
<div class = "modal-content">
<div class = "modal-header">
<button type = "button" class = "close" data-dismiss = "modal" aria-hidden = "true">
×
</button>
<h4 class = "modal-title" id = "myModalLabel">
This Modal title
</h4>
</div>
<div class = "modal-body">
Press ESC button to exit.
</div>
<div class = "modal-footer">
<button type = "button" class = "btn btn-default" data-dismiss = "modal">
Close
</button>
<button type = "button" class = "btn btn-primary">
Submit changes
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script>
$(function () { $('#myModal').modal({
keyboard: true
})});
</script>
Просто нажмите кнопку Esc, чтобы выйти из модального окна.
События
В следующей таблице перечислены события для работы с модалом. Эти события могут быть использованы для подключения к функции.
| Событие | Описание | пример |
|---|---|---|
| show.bs.modal | Запускается после вызова метода show. |
$('#identifier').on('show.bs.modal', function () {
// do something…
})
|
| shown.bs.modal | Запускается, когда модал становится видимым для пользователя (будет ожидать завершения переходов CSS). |
$('#identifier').on('shown.bs.modal', function () {
// do something…
})
|
| hide.bs.modal | Вызывается, когда вызывается метод скрытия экземпляра. |
$('#identifier').on('hide.bs.modal', function () {
// do something…
})
|
| hidden.bs.modal | Запускается, когда модал закончен, будучи скрытым от пользователя. |
$('#identifier').on('hidden.bs.modal', function () {
// do something…
})
|
пример
Следующий пример демонстрирует использование событий —
<h2>Example of using events of Modal Plugin</h2>
<!-- Button trigger modal -->
<button class = "btn btn-primary btn-lg" data-toggle = "modal" data-target = "#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class = "modal fade" id = "myModal" tabindex = "-1" role = "dialog"
aria-labelledby = "myModalLabel" aria-hidden = "true">
<div class = "modal-dialog">
<div class = "modal-content">
<div class = "modal-header">
<button type = "button" class = "close" data-dismiss = "modal" aria-hidden = "true">
×
</button>
<h4 class = "modal-title" id = "myModalLabel">
This Modal title
</h4>
</div>
<div class = "modal-body">
Click on close button to check Event functionality.
</div>
<div class = "modal-footer">
<button type = "button" class = "btn btn-default" data-dismiss = "modal">
Close
</button>
<button type = "button" class = "btn btn-primary">
Submit changes
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script>
$(function () { $('#myModal').modal('hide')})});
</script>
<script>
$(function () { $('#myModal').on('hide.bs.modal', function () {
alert('Hey, I heard you like modals...');})
});
</script>
Как видно на приведенном выше экране, если вы нажмете кнопку « Закрыть» , то есть скрыть событие, появится предупреждающее сообщение.
Bootstrap — выпадающий плагин
Используя плагин Dropdown, вы можете добавлять выпадающие меню к любым компонентам, таким как навигационные панели, вкладки, таблетки и кнопки.
Если вы хотите включить функциональность этого плагина индивидуально, вам понадобится dropdown.js . Иначе, как упоминалось в главе « Обзор плагинов Bootstrap» , вы можете включить bootstrap.js или минимизированный bootstrap.min.js .
использование
Вы можете переключить скрытый контент выпадающего плагина —
-
Через атрибуты данных — Добавьте data-toggle = «dropdown» к ссылке или кнопке, чтобы переключить раскрывающийся список, как показано ниже —
Через атрибуты данных — Добавьте data-toggle = «dropdown» к ссылке или кнопке, чтобы переключить раскрывающийся список, как показано ниже —
<div class = "dropdown">
<a data-toggle = "dropdown" href = "#">Dropdown trigger</a>
<ul class = "dropdown-menu" role = "menu" aria-labelledby = "dLabel">
...
</ul>
</div>
-
Если вам нужно сохранить ссылки нетронутыми (что полезно, если браузер не поддерживает JavaScript), используйте атрибут data-target вместо href = «#» —
Если вам нужно сохранить ссылки нетронутыми (что полезно, если браузер не поддерживает JavaScript), используйте атрибут data-target вместо href = «#» —
<div class = "dropdown">
<a id = "dLabel" role = "button" data-toggle = "dropdown" data-target = "#" href = "/page.html">
Dropdown
<span class = "caret"></span>
</a>
<ul class = "dropdown-menu" role = "menu" aria-labelledby = "dLabel">
...
</ul>
</div>
-
Через JavaScript — чтобы вызвать выпадающий переключатель через JavaScript, используйте следующий метод —
Через JavaScript — чтобы вызвать выпадающий переключатель через JavaScript, используйте следующий метод —
$('.dropdown-toggle').dropdown()
пример
Внутри Навбара
В следующем примере демонстрируется использование выпадающего меню внутри панели навигации —
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div>
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class="caret"></b>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
Внутри вкладок
В следующем примере демонстрируется использование выпадающего меню на вкладках —
<p>Tabs With Dropdown Example</p>
<ul class = "nav nav-tabs">
<li class = "active"><a href = "#">Home</a></li>
<li><a href = "#">SVN</a></li>
<li><a href = "#">iOS</a></li>
<li><a href = "#">VB.Net</a></li>
<li class = "dropdown">
<a class = "dropdown-toggle" data-toggle = "dropdown" href = "#">
Java
<span class = "caret"></span>
</a>
<ul class = "dropdown-menu">
<li><a href = "#">Swing</a></li>
<li><a href = "#">jMeter</a></li>
<li><a href = "#">EJB</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</li>
<li><a href = "#">PHP</a></li>
</ul>
Опции
Там нет вариантов.
методы
У выпадающего переключателя есть простой способ показать или скрыть выпадающий список.
$().dropdown('toggle')
пример
В следующем примере демонстрируется использование метода выпадающего плагина.
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">TutorialsPoint</a>
</div>
<div id = "myexample">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">iOS</a></li>
<li><a href = "#">SVN</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle">Java <b class = "caret"></b></a>
<ul class = "dropdown-menu">
<li><a id = "action-1" href = "#">jmeter</a></li>
<li><a href = "#">EJB</a></li>
<li><a href = "#">Jasper Report</a></li>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
<li class = "divider"></li>
<li><a href = "#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<script>
$(function(){
$(".dropdown-toggle").dropdown('toggle');
});
</script>
Bootstrap — прокрутка шпион плагин
Плагин Scroll Spy (автоматическое обновление навигации) позволяет вам ориентироваться на разделы страницы в зависимости от положения прокрутки. В базовой реализации при прокрутке вы можете добавлять классы .active к панели навигации на основе позиции прокрутки.
Если вы хотите включить функциональность этого плагина индивидуально, вам понадобится scrollspy.js . Иначе, как упоминалось в главе « Обзор плагинов Bootstrap» , вы можете включить bootstrap.js или минимизированный bootstrap.min.js .
использование
Вы можете добавить поведение прокрутки к вашей навигации на верхней панели —
-
Через атрибуты данных — добавьте data-spy = «scroll» к элементу, за которым вы хотите следить (обычно к телу). Затем добавьте атрибут data-target с идентификатором или классом родительского элемента любого компонента Bootstrap .nav . Чтобы это работало, у вас должны быть элементы в теле страницы, имеющие соответствующие идентификаторы ссылок, за которыми вы следите.
Через атрибуты данных — добавьте data-spy = «scroll» к элементу, за которым вы хотите следить (обычно к телу). Затем добавьте атрибут data-target с идентификатором или классом родительского элемента любого компонента Bootstrap .nav . Чтобы это работало, у вас должны быть элементы в теле страницы, имеющие соответствующие идентификаторы ссылок, за которыми вы следите.
<body data-spy = "scroll" data-target = ".navbar-example">
...
<div class = "navbar-example">
<ul class = "nav nav-tabs">
...
</ul>
</div>
...
</body>
-
С помощью JavaScript — Вы можете вызвать scrollspy с помощью JavaScript вместо использования атрибутов данных, выбрав элемент для шпионажа, а затем вызвав функцию .scrollspy () —
С помощью JavaScript — Вы можете вызвать scrollspy с помощью JavaScript вместо использования атрибутов данных, выбрав элемент для шпионажа, а затем вызвав функцию .scrollspy () —
$('body').scrollspy({ target: '.navbar-example' })
пример
В следующем примере показано использование плагина scrollspy через атрибуты данных —
<nav id = "navbar-example" class = "navbar navbar-default navbar-static" role = "navigation">
<div class = "navbar-header">
<button class = "navbar-toggle" type = "button" data-toggle = "collapse"
data-target = ".bs-js-navbar-scrollspy">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Tutorial Name</a>
</div>
<div class = "collapse navbar-collapse bs-js-navbar-scrollspy">
<ul class = "nav navbar-nav">
<li><a href = "#ios">iOS</a></li>
<li><a href = "#svn">SVN</a></li>
<li class = "dropdown">
<a href = "#" id = "navbarDrop1" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu" role = "menu" aria-labelledby = "navbarDrop1">
<li><a href = "#jmeter" tabindex = "-1">jmeter</a></li>
<li><a href = "#ejb" tabindex = "-1">ejb</a></li>
<li class = "divider"></li>
<li><a href = "#spring" tabindex = "-1">spring</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div data-spy = "scroll" data-target = "#navbar-example" data-offset = "0"
style = "height:200px; overflow:auto; position: relative;">
<h4 id = "ios">iOS</h4>
<p>iOS is a mobile operating system developed and distributed by Apple
Inc. Originally released in 2007 for the iPhone, iPod Touch, and Apple
TV. iOS is derived from OS X, with which it shares the Darwin
foundation. iOS is Apple's mobile version of the OS X operating system
used on Apple computers.</p>
<h4 id = "svn">SVN</h4>
<p>Apache Subversion which is often abbreviated as SVN, is a software
versioning and revision control system distributed under an open source
license. Subversion was created by CollabNet Inc. in 2000, but now it
is developed as a project of the Apache Software Foundation, and as
such is part of a rich community of developers and users.</p>
<h4 id = "jmeter">jMeter</h4>
<p>jMeter is an Open Source testing software. It is 100% pure Java
application for load and performance testing.</p>
<h4 id = "ejb">EJB</h4>
<p>Enterprise Java Beans (EJB) is a development architecture for building
highly scalable and robust enterprise level applications to be deployed
on J2EE compliant Application Server such as JBOSS, Web Logic etc.</p>
<h4 id = "spring">Spring</h4>
<p>Spring framework is an open source Java platform that provides
comprehensive infrastructure support for developing robust Java
applications very easily and very rapidly.</p>
<p>Spring framework was initially written by Rod Johnson and was first
released under the Apache 2.0 license in June 2003.</p>
</div>
Опции
Опции могут быть переданы через атрибуты данных или JavaScript. В следующей таблице перечислены параметры —
| Название варианта | Тип / Значение по умолчанию | Имя атрибута данных | Описание |
|---|---|---|---|
| смещение | Номер по умолчанию: 10 | Данные смещения | Пиксели для смещения сверху при расчете положения прокрутки. |
методы
.scrollspy (‘refresh’) — при вызове scrollspy через метод JavaScript вам нужно вызвать метод .refresh для обновления DOM. Это полезно, если какие-либо элементы DOM изменились, т.е. если вы добавили или удалили некоторые элементы. Ниже приводится синтаксис для использования этого метода.
$('[data-spy = "scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
})
пример
В следующем примере демонстрируется использование метода .scrollspy (‘refresh’) —
<nav id = "myScrollspy" class = "navbar navbar-default navbar-static" role = "navigation">
<div class = "navbar-header">
<button class = "navbar-toggle" type = "button" data-toggle = "collapse"
data-target = ".bs-js-navbar-scrollspy">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Tutorial Name</a>
</div>
<div class = "collapse navbar-collapse bs-js-navbar-scrollspy">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#ios">iOS</a></li>
<li><a href = "#svn">SVN</a></li>
<li class = "dropdown">
<a href = "#" id = "navbarDrop1" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu" role = "menu" aria-labelledby = "navbarDrop1">
<li><a href = "#jmeter" tabindex = "-1">jmeter</a></li>
<li><a href = "#ejb" tabindex = "-1">ejb</a></li>
<li class = "divider"></li>
<li><a href = "#spring" tabindex = "-1">spring</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div data-spy = "scroll" data-target = "#myScrollspy" data-offset = "0"
style = "height:200px; overflow:auto; position: relative;">
<div class = "section">
<h4 id = "ios">iOS<small><a href = "#" onclick = "removeSection(this);">
× Remove this section</a></small>
</h4>
<p>iOS is a mobile operating system developed and distributed by
Apple Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the Darwin
foundation. iOS is Apple's mobile version of the OS X operating system
used on Apple computers.</p>
</div>
<div class = "section">
<h4 id = "svn">SVN<small></small></h4>
<p>Apache Subversion which is often abbreviated as SVN, is a software
versioning and revision control system distributed under an open source
license. Subversion was created by CollabNet Inc. in 2000, but
now it is developed as a project of the Apache Software Foundation,
and as such is part of a rich community of developers and users.</p>
</div>
<div class = "section">
<h4 id = "jmeter">jMeter<small><a href = "#" onclick = "removeSection(this);">
× Remove this section</a></small>
</h4>
<p>jMeter is an Open Source testing software. It is 100% pure Java
application for load and performance testing.</p>
</div>
<div class = "section">
<h4 id = "ejb">EJB</h4>
<p>Enterprise Java Beans (EJB) is a development architecture for
building highly scalable and robust enterprise level applications
to be deployed on J2EE compliant Application Server such as
JBOSS, Web Logic etc.</p>
</div>
<div class = "section">
<h4 id = "spring">Spring</h4>
<p>Spring framework is an open source Java platform that provides
comprehensive infrastructure support for developing robust Java
applications very easily and very rapidly.</p>
<p>Spring framework was initially written by Rod Johnson and was first
released under the Apache 2.0 license in June 2003.</p>
</div>
</div>
<script type = "text/javascript">
$(function(){
removeSection = function(e) {
$(e).parents(".section").remove();
$('[data-spy = "scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
});
}
$("#myScrollspy").scrollspy();
});
</script>
События
В следующей таблице перечислены события для работы с scrollspy. Это событие может быть использовано для подключения к функции.
| Событие | Описание | пример |
|---|---|---|
| activate.bs.scrollspy | Это событие срабатывает всякий раз, когда новый элемент активируется с помощью scrollspy. |
$('#myScrollspy').on('activate.bs.scrollspy', function () {
// do something…
})
|
пример
В следующем примере демонстрируется использование события activ.bs.scrollspy —
<html>
<head>
<link rel = "stylesheet" href = "bootstrap/css/bootstrap.min.css">
<script src = "bootstrap/scripts/jquery.min.js"></script>
<script src = "bootstrap/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
removeSection = function(e) {
$(e).parents(".subject").remove();
$('[data-spy="scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
});
}
$("#Navexample").scrollspy();
// The event is fired when an item gets actived with the scrollspy
$("#Navexample").on('activate.bs.scrollspy', function () {
var currentSection = $(".nav li.active > a").text();
$("#spyevent").html("Current Item being viewed >> " + currentSection);
})
});
</script>
<style>
.scroll-box {
height: 250px;
position: relative;
overflow: auto;
font-size:2em;
}
</style>
</head>
<body>
<div class = "container">
<nav id = "Navexample" class = "navbar navbar-default" role = "navigation">
<!-- Nav Bar -->
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = "#navbarCollapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Tutorials Point</a>
</div>
<!-- Links and Sublinks -->
<div class = "collapse navbar-collapse" id = "navbarCollapse">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#subject-1">Subject 1</a></li>
<li><a href = "#subject-2">Subject 2</a></li>
<li class = "dropdown"><a href = "#" class = "dropdown-toggle"
data-toggle = "dropdown">Subject 3<b class = "caret"></b></a>
<ul class = "dropdown-menu">
<li><a href = "#subject-3-1">Subject 3.1</a></li>
<li><a href = "#subject-3-2">Subject 3.2</a></li>
<li><a href = "#subject-3-3">Subject 3.3</a></li>
</ul>
</li>
<li><a href = "#subject-4">Subject 4</a></li>
</ul>
</div>
</nav>
<div class = "scroll-box" data-spy = "scroll" data-offset = "0">
<div class = "subject">
<h3 id = "subject-1">Subject 1
<small><a href = "#" onclick = "removeSubject(this);">Remove Subject ×</a></small>
</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<hr>
<div class = "subject">
<h3 id = "subject-2">Subject 2
<small><a href = "#" onclick = "removeSubject(this);">Remove Subject ×</a></small>
</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<hr>
<div class = "subject">
<h3 id = "subject-3">Subject 3
<small><a href = "#" onclick = "removeSubject(this);"> Remove Subject ×</a></small>
</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.</p><
</div>
<hr>
<div class = "subject">
<h4 id = "subject-3-1">Subject 3.1
<small><a href = "#" onclick = "removeSubject(this);"> Remove Subject ×</a></small>
</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div class = "subject">
<h4 id = "subject-3-2">Subject 3.2
<small><a href = "#" onclick = "removeSubject(this);"> Remove Subject ×</a></small>
</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div class = "subject">
<h4 id = "subject-3-3">Subject 3.3
<small><a href = "#" onclick = "removeSubject(this);">Remove Subject ×</a></small>
</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<hr>
<div class = "subject">
<h3 id = "subject-4">Subject 4
<small><a href = "#" onclick = "removeSubject(this);">Remove Subject ×</a></small>
</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
<hr>
<h4 id = "spyevent" class = "text-info"></h4>
</div>
</body>
</html>
Bootstrap — Tab Plugin
Вкладки были введены в главе « Элементы начальной загрузки» . Комбинируя несколько атрибутов данных, вы можете легко создать интерфейс с вкладками. С помощью этого плагина вы можете переходить через панели локального контента во вкладках или таблетках, даже через выпадающие меню.
Если вы хотите включить функциональность этого плагина индивидуально, вам понадобится tab.js. Иначе, как упоминалось в главе « Обзор плагинов Bootstrap» , вы можете включить bootstrap.js или минимизированный bootstrap.min.js .
использование
Вы можете включить вкладки двумя следующими способами:
-
Через атрибуты данных — вам нужно добавить data-toggle = «tab» или data-toggle = «pill» к якорям.
При добавлении классов nav и nav-tabs к вкладке ul будет применяться стиль вкладки Bootstrap, а при добавлении классов nav и nav-pills применяется стиль Pill .
Через атрибуты данных — вам нужно добавить data-toggle = «tab» или data-toggle = «pill» к якорям.
При добавлении классов nav и nav-tabs к вкладке ul будет применяться стиль вкладки Bootstrap, а при добавлении классов nav и nav-pills применяется стиль Pill .
<ul class = "nav nav-tabs"> <li><a href = "#identifier" data-toggle = "tab">Home</a></li> ... </ul>
-
С помощью JavaScript — вы можете включить вкладки, используя Javscript, как показано ниже —
С помощью JavaScript — вы можете включить вкладки, используя Javscript, как показано ниже —
$('#myTab a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
-
Вот пример различных способов активации отдельных вкладок:
Вот пример различных способов активации отдельных вкладок:
// Select tab by name
$('#myTab a[href = "#profile"]').tab('show')
// Select first tab
$('#myTab a:first').tab('show')
// Select last tab
$('#myTab a:last').tab('show')
// Select third tab (0-indexed)
$('#myTab li:eq(2) a').tab('show')
Эффект затухания
Чтобы получить эффект затухания для вкладок, добавьте .fade к каждой панели .tab . На первой панели вкладок также должен быть .in для правильного затухания исходного содержимого —
<div class = "tab-content"> <div class = "tab-pane fade in active" id = "home">...</div> <div class = "tab-pane fade" id = "svn">...</div> <div class = "tab-pane fade" id = "ios">...</div> <div class = "tab-pane fade" id = "java">...</div> </div>
пример
Пример плагина вкладки, использующего атрибуты данных и эффект затухания, показан в следующем примере:
<ul id = "myTab" class = "nav nav-tabs">
<li class = "active">
<a href = "#home" data-toggle = "tab">
Tutorial Point Home
</a>
</li>
<li><a href = "#ios" data-toggle = "tab">iOS</a></li>
<li class = "dropdown">
<a href = "#" id = "myTabDrop1" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu" role = "menu" aria-labelledby = "myTabDrop1">
<li><a href = "#jmeter" tabindex = "-1" data-toggle = "tab">jmeter</a></li>
<li><a href = "#ejb" tabindex = "-1" data-toggle = "tab">ejb</a></li>
</ul>
</li>
</ul>
<div id = "myTabContent" class = "tab-content">
<div class = "tab-pane fade in active" id = "home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technologies and explains each of
the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and
try out different possibilities of the examples.</p>
</div>
<div class = "tab-pane fade" id = "ios">
<p>iOS is a mobile operating system developed and distributed
by Apple Inc. Originally released in 2007 for the iPhone, iPod Touch,
and Apple TV. iOS is derived from OS X, with which it shares the
Darwin foundation. iOS is Apple's mobile version of the OS X
operating system used on Apple computers.</p>
</div>
<div class = "tab-pane fade" id = "jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure Java
application for load and performance testing.</p>
</div>
<div class = "tab-pane fade" id = "ejb">
<p>Enterprise Java Beans (EJB) is a development architecture for
building highly scalable and robust enterprise level applications to be
deployed on J2EE compliant Application Server such as JBOSS, Web Logic etc.</p>
</div>
</div>
методы
. $ (). tab — этот метод активирует элемент tab и контейнер содержимого. Вкладка должна иметь либо data-target, либо href, нацеленный на узел контейнера в DOM.
<ul class = "nav nav-tabs" id = "myTab">
<li class = "active"><a href = "#identifier" data-toggle = "tab">Home</a></li>
.....
</ul>
<div class = "tab-content">
<div class = "tab-pane active" id = "home">...</div>
.....
</div>
<script>
$(function () {
$('#myTab a:last').tab('show')
})
</script>
пример
В следующем примере показано использование метода плагина tab .tab . Вот в примере активирована вторая вкладка iOS —
<ul id = "myTab" class = "nav nav-tabs">
<li class = "active">
<a href = "#home" data-toggle = "tab">
Tutorial Point Home
</a>
</li>
<li><a href = "#ios" data-toggle = "tab">iOS</a></li>
<li class = "dropdown">
<a href = "#" id = "myTabDrop1" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu" role = "menu" aria-labelledby = "myTabDrop1">
<li>
<a href = "#jmeter" tabindex = "-1" data-toggle = "tab">
jmeter
</a>
</li>
<li>
<a href = "#ejb" tabindex = "-1" data-toggle = "tab">
ejb
</a>
</li>
</ul>
</li>
</ul>
<div id = "myTabContent" class = "tab-content">
<div class = "tab-pane fade in active" id = "home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technologies and explains each of
the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and try
out different possibilities of the examples.</p>
</div>
<div class = "tab-pane fade" id = "ios">
<p>iOS is a mobile operating system developed and distributed by
Apple Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the Darwin
foundation. iOS is Apple's mobile version of the OS X operating system
used on Apple computers.</p>
</div>
<div class = "tab-pane fade" id = "jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure Java
application for load and performance testing.</p>
</div>
<div class = "tab-pane fade" id = "ejb">
<p>Enterprise Java Beans (EJB) is a development architecture for
building highly scalable and robust enterprise level applications to be
deployed on J2EE compliant Application Server such as JBOSS,
Web Logic etc.</p>
</div>
</div>
<script>
$(function () {
$('#myTab li:eq(1) a').tab('show');
});
</script>
События
В следующей таблице перечислены события для работы с плагином вкладок. Это событие может быть использовано для подключения к функции.
| Событие | Описание | пример |
|---|---|---|
| show.bs.tab | Это событие срабатывает при показе вкладок, но до того, как будет показана новая вкладка. Используйте event.target и event.relatedTarget для нацеливания на активную вкладку и предыдущую активную вкладку (если доступна) соответственно. |
$('a[data-toggle = "tab"]').on('show.bs.tab', function (e) {
e.target // activated tab
e.relatedTarget // previous tab
})
|
| shown.bs.tab | Это событие запускается на вкладке шоу после отображения вкладки. Используйте event.target и event.relatedTarget для нацеливания на активную вкладку и предыдущую активную вкладку (если доступна) соответственно. |
$('a[data-toggle = "tab"]').on('shown.bs.tab', function (e) {
e.target // activated tab
e.relatedTarget // previous tab
})
|
пример
В следующем примере показано использование событий плагина вкладки. Здесь в примере мы отобразим текущую и предыдущие посещенные вкладки —
<hr>
<p class = "active-tab"><strong>Active Tab</strong>: <span></span></p>
<p class = "previous-tab"><strong>Previous Tab</strong>: <span></span></p>
<hr>
<ul id = "myTab" class = "nav nav-tabs">
<li class = "active">
<a href = "#home" data-toggle = "tab">
Tutorial Point Home
</a>
</li>
<li><a href = "#ios" data-toggle = "tab">iOS</a></li>
<li class = "dropdown">
<a href = "#" id = "myTabDrop1" class = "dropdown-toggle" data-toggle = "dropdown">
Java
<b class = "caret"></b>
</a>
<ul class = "dropdown-menu" role = "menu" aria-labelledby = "myTabDrop1">
<li>
<a href = "#jmeter" tabindex = "-1" data-toggle = "tab">jmeter</a>
</li>
<li>
<a href = "#ejb" tabindex = "-1" data-toggle = "tab">ejb</a>
</li>
</ul>
</li>
</ul>
<div id = "myTabContent" class = "tab-content">
<div class = "tab-pane fade in active" id = "home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technologies and explains each of
the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and try
out different possibilities of the examples.</p>
</div>
<div class = "tab-pane fade" id = "ios">
<p>iOS is a mobile operating system developed and distributed by
Apple Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the Darwin
foundation. iOS is Apple's mobile version of the OS X operating system
used on Apple computers.</p>
</div>
<div class = "tab-pane fade" id = "jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure Java
application for load and performance testing.</p>
</div>
<div class = "tab-pane fade" id = "ejb">
<p>Enterprise Java Beans (EJB) is a development architecture for
building highly scalable and robust enterprise level applications to be
deployed on J2EE compliant Application Server such as JBOSS, Web Logic etc.</p>
</div>
</div>
<script>
$(function(){
$('a[data-toggle = "tab"]').on('shown.bs.tab', function (e) {
// Get the name of active tab
var activeTab = $(e.target).text();
// Get the name of previous tab
var previousTab = $(e.relatedTarget).text();
$(".active-tab span").html(activeTab);
$(".previous-tab span").html(previousTab);
});
});
</script>
Bootstrap — Подсказка
Всплывающие подсказки полезны, когда вам нужно описать ссылку. Плагин был вдохновлен плагином jQuery.tipsy, написанным Джейсоном Фреймом . С тех пор всплывающие подсказки были обновлены для работы без изображений, анимации с помощью CSS-анимации и атрибутов данных для локального хранения заголовков.
Если вы хотите включить функциональность этого плагина индивидуально, вам понадобится tooltip.js . Иначе, как упоминалось в главе « Обзор плагинов Bootstrap» , вы можете включить bootstrap.js или минимизированный bootstrap.min.js .
использование
Плагин всплывающей подсказки генерирует контент и разметку по требованию и по умолчанию размещает всплывающие подсказки после элемента триггера. Вы можете добавить всплывающие подсказки следующими двумя способами:
-
Через атрибуты данных — чтобы добавить всплывающую подсказку, добавьте data-toggle = «tooltip» к тегу привязки. Название якоря будет текстом всплывающей подсказки. По умолчанию всплывающая подсказка устанавливается на верхнюю часть плагином.
Через атрибуты данных — чтобы добавить всплывающую подсказку, добавьте data-toggle = «tooltip» к тегу привязки. Название якоря будет текстом всплывающей подсказки. По умолчанию всплывающая подсказка устанавливается на верхнюю часть плагином.
<a href = "#" data-toggle = "tooltip" title = "Example tooltip">Hover over me</a>
-
С помощью JavaScript — вызвать всплывающую подсказку с помощью JavaScript —
С помощью JavaScript — вызвать всплывающую подсказку с помощью JavaScript —
$('#identifier').tooltip(options)
Плагин всплывающей подсказки — это НЕ только плагины css, такие как выпадающий список или другие плагины, которые обсуждались в предыдущих главах. Чтобы использовать этот плагин, вы ДОЛЖНЫ активировать его с помощью jquery (читайте javascript). Чтобы включить все всплывающие подсказки на вашей странице, просто используйте этот скрипт —
$(function () { $("[data-toggle = 'tooltip']").tooltip(); });
Плагин всплывающей подсказки — это НЕ только плагины css, такие как выпадающий список или другие плагины, которые обсуждались в предыдущих главах. Чтобы использовать этот плагин, вы ДОЛЖНЫ активировать его с помощью jquery (читайте javascript). Чтобы включить все всплывающие подсказки на вашей странице, просто используйте этот скрипт —
пример
В следующем примере демонстрируется использование плагина всплывающей подсказки через атрибуты данных.
<h4>Tooltip examples for anchors</h4>
This is a <a href = "#" class = "tooltip-test" data-toggle = "tooltip"
title = "Tooltip on left"> Default Tooltip</a>.
This is a <a href = "#" class = "tooltip-test" data-toggle = "tooltip"
data-placement = "left" title = "Tooltip on left">Tooltip on Left</a>.
This is a <a href = "#" data-toggle = "tooltip" data-placement = "top"
title = "Tooltip on top">Tooltip on Top</a>.
This is a <a href = "#" data-toggle = "tooltip" data-placement = "bottom"
title = "Tooltip on bottom">Tooltip on Bottom</a>.
This is a <a href = "#" data-toggle = "tooltip" data-placement = "right"
title = "Tooltip on right">Tooltip on Right</a>
<br>
<h4>Tooltip examples for buttons</h4>
<button type = "button" class = "btn btn-default" data-toggle = "tooltip" title = "Tooltip on left">
Default Tooltip
</button>
<button type = "button" class = "btn btn-default" data-toggle = "tooltip"
data-placement = "left" title = "Tooltip on left">
Tooltip on left
</button>
<button type = "button" class = "btn btn-default" data-toggle = "tooltip"
data-placement = "top" title = "Tooltip on top">
Tooltip on top
</button>
<button type = "button" class = "btn btn-default" data-toggle = "tooltip"
data-placement = "bottom" title = "Tooltip on bottom">
Tooltip on bottom
</button>
<button type = " button" class = " btn btn-default" data-toggle = "tooltip"
data-placement = "right" title = "Tooltip on right">
Tooltip on right
</button>
<script>
$(function () { $("[data-toggle = 'tooltip']").tooltip(); });
</script>
Опции
Существуют определенные параметры, которые можно добавить с помощью API данных Bootstrap или вызвать с помощью JavaScript. В следующей таблице перечислены параметры —
| Название варианта | Тип / Значение по умолчанию | Имя атрибута данных | Описание |
|---|---|---|---|
| анимация | логическое значение по умолчанию: true | данные анимация | Применяет переход CSS-перехода к подсказке. |
| HTML | логическое значение по умолчанию: false | данных HTML | Вставляет HTML во всплывающую подсказку. Если false, текстовый метод jQuery будет использоваться для вставки содержимого в dom. Используйте текст, если вы беспокоитесь о XSS-атаках. |
| размещение | string | function По умолчанию: top | данные размещение |
Определяет, как расположить всплывающую подсказку (т. Е. Top | bottom | left | right | auto). Если задано значение auto , оно будет динамически переориентировать всплывающую подсказку. Например, если для размещения выбрано «auto left», всплывающая подсказка будет отображаться слева, когда это возможно, в противном случае она будет отображаться справа. |
| селектор | строка По умолчанию: false | Данные селекторы | Если предоставляется селектор, объекты всплывающей подсказки будут делегированы указанным целям. |
| заглавие | строка | Функция по умолчанию: « | данных в заголовке | Параметр title является значением заголовка по умолчанию, если атрибут title отсутствует. |
| спусковой крючок | По умолчанию: «hover focus» | данные триггер | Определяет, как всплывающая подсказка срабатывает: нажмите | парить | фокус | ручной . Вы можете передать несколько триггеров; разделите их пробелом. |
| содержание | строка | Функция по умолчанию: » | данных содержимого | Значение содержимого по умолчанию, если атрибут data-content отсутствует |
| задержка | номер | По умолчанию: 0 | Данные задержки |
Задержки отображения и скрытия всплывающей подсказки в мс — не относится к типу ручного запуска. Если указан номер, задержка применяется как к скрытию / показу. Структура объекта — delay: { show: 500, hide: 100 }
|
| контейнер | строка | false По умолчанию: false | Данные-контейнер | Добавляет всплывающую подсказку к определенному элементу. Пример: контейнер: ‘тело’ |
Определяет, как расположить всплывающую подсказку (т. Е. Top | bottom | left | right | auto).
Если задано значение auto , оно будет динамически переориентировать всплывающую подсказку. Например, если для размещения выбрано «auto left», всплывающая подсказка будет отображаться слева, когда это возможно, в противном случае она будет отображаться справа.
Задержки отображения и скрытия всплывающей подсказки в мс — не относится к типу ручного запуска. Если указан номер, задержка применяется как к скрытию / показу. Структура объекта —
методы
Ниже приведены некоторые полезные методы для подсказок:
| метод | Описание | пример |
|---|---|---|
|
Опции — .tooltip (опции) |
Присоединяет обработчик всплывающей подсказки к коллекции элементов. |
$().tooltip(options) |
|
Toggle — .tooltip (‘toggle’) |
Переключение всплывающей подсказки элемента. |
$('#element').tooltip('toggle')
|
|
Show — .tooltip (‘показать’) |
Показывает подсказку элемента. |
$('#element').tooltip('show')
|
|
Скрыть — .tooltip («скрыть») |
Скрывает подсказку элемента. |
$('#element').tooltip('hide')
|
|
Уничтожить — .tooltip (‘уничтожить’) |
Скрывает и уничтожает всплывающую подсказку элемента. |
$('#element').tooltip('destroy')
|
Опции — .tooltip (опции)
Toggle — .tooltip (‘toggle’)
Show — .tooltip (‘показать’)
Скрыть — .tooltip («скрыть»)
Уничтожить — .tooltip (‘уничтожить’)
пример
В следующем примере демонстрируется использование плагина всплывающей подсказки через атрибуты данных.
<div style = "padding: 100px 100px 10px;">
This is a <a href = "#" class = "tooltip-show" data-toggle = "tooltip"
title = "show">Tooltip on method show</a>.
This is a <a href = "#" class = "tooltip-hide" data-toggle = "tooltip"
data-placement = "left" title = "hide">Tooltip on method hide</a>.
This is a <a href = "#" class = "tooltip-destroy" data-toggle = "tooltip"
data-placement = "top" title = "destroy">Tooltip on method destroy</a>.
This is a <a href = "#" class = "tooltip-toggle" data-toggle = "tooltip"
data-placement = "bottom" title = "toggle">Tooltip on method toggle</a>.
<br><br><br><br><br><br>
<p class = "tooltip-options" >
This is a <a href = "#" data-toggle = "tooltip" title = "<h2>'am Header2
</h2>">Tooltip on method options</a>.
</p>
<script>
$(function () { $('.tooltip-show').tooltip('show');});
$(function () { $('.tooltip-hide').tooltip('hide');});
$(function () { $('.tooltip-destroy').tooltip('destroy');});
$(function () { $('.tooltip-toggle').tooltip('toggle');});
$(function () { $(".tooltip-options a").tooltip({html : true });});
</script>
</div>
События
В следующей таблице перечислены события для работы с плагином всплывающей подсказки. Это событие может быть использовано для подключения к функции.
| Событие | Описание | пример |
|---|---|---|
| show.bs.tooltip | Это событие происходит сразу же после вызова метода show instance. |
$('#myTooltip').on('show.bs.tooltip', function () {
// do something
})
|
| shown.bs.tooltip | Это событие вызывается, когда всплывающая подсказка становится видимой для пользователя (будет ожидать завершения переходов CSS). |
$('#myTooltip').on('shown.bs.tooltip', function () {
// do something
})
|
| hide.bs.tooltip | Это событие вызывается сразу же после вызова метода hide instance. |
$('#myTooltip').on('hide.bs.tooltip', function () {
// do something
})
|
| hidden.bs.tooltip | Это событие вызывается, когда всплывающая подсказка закончила скрываться от пользователя (будет ожидать завершения переходов CSS). |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// do something
})
|
пример
В следующем примере демонстрируется использование плагина всплывающей подсказки через атрибуты данных.
<h4>Tooltip examples for anchors</h4>
This is a <a href = "#" class = "tooltip-show" data-toggle = "tooltip"
title = "Default Tooltip">Default Tooltip</a>.
<script>
$(function () { $('.tooltip-show').tooltip('show');});
$(function () { $('.tooltip-show').on('show.bs.tooltip', function () {
alert("Alert message on show");
})});
</script>
Bootstrap — Popover Плагин
Всплывающее окно похоже на всплывающую подсказку, предлагая расширенное представление с заголовком. Чтобы активировать всплывающее окно, пользователю просто нужно навести курсор на элемент. Содержимое всплывающего окна может быть полностью заполнено с помощью API данных Bootstrap. Этот метод требует всплывающей подсказки.
Если вы хотите включить эту функциональность плагина индивидуально, то вам понадобится popover.js, и он зависит от плагина всплывающей подсказки . Иначе, как упоминалось в главе « Обзор плагинов Bootstrap» , вы можете включить bootstrap.js или минимизированный bootstrap.min.js .
использование
Плагин popover генерирует контент и разметку по требованию и по умолчанию размещает popover после своего триггерного элемента. Вы можете добавить popover следующими двумя способами:
-
Через атрибуты данных — чтобы добавить поповер, добавьте data-toggle = «popover» к тегу привязки / кнопки. Название якоря будет текстом всплывающего окна. По умолчанию всплывающее окно установлено плагином наверх.
Через атрибуты данных — чтобы добавить поповер, добавьте data-toggle = «popover» к тегу привязки / кнопки. Название якоря будет текстом всплывающего окна. По умолчанию всплывающее окно установлено плагином наверх.
<a href = "#" data-toggle = "popover" title = "Example popover"> Hover over me </a>
-
Через JavaScript — включить всплывающие окна через JavaScript, используя следующий синтаксис —
Через JavaScript — включить всплывающие окна через JavaScript, используя следующий синтаксис —
$('#identifier').popover(options)
Плагин Popover — это НЕ ТОЛЬКО плагины css, такие как dropdown или другие плагины, которые обсуждались в предыдущих главах. Чтобы использовать этот плагин, вы ДОЛЖНЫ активировать его с помощью jquery (читайте javascript). Чтобы включить все всплывающие окна на вашей странице, просто используйте этот скрипт —
$(function () { $("[data-toggle = 'popover']").popover(); });
Плагин Popover — это НЕ ТОЛЬКО плагины css, такие как dropdown или другие плагины, которые обсуждались в предыдущих главах. Чтобы использовать этот плагин, вы ДОЛЖНЫ активировать его с помощью jquery (читайте javascript). Чтобы включить все всплывающие окна на вашей странице, просто используйте этот скрипт —
пример
В следующем примере демонстрируется использование плагина popover через атрибуты данных.
<div class = "container" style = "padding: 100px 50px 10px;" >
<button type = "button" class = "btn btn-default" title = "Popover title"
data-container = "body" data-toggle = "popover" data-placement = "left"
data-content = "Some content in Popover on left">
Popover on left
</button>
<button type = "button" class = "btn btn-primary" title = "Popover title"
data-container = "body" data-toggle = "popover" data-placement = "top"
data-content = "Some content in Popover on top">
Popover on top
</button>
<button type = "button" class = "btn btn-success" title = "Popover title"
data-container = "body" data-toggle = "popover" data-placement = "bottom"
data-content = "Some content in Popover on bottom">
Popover on bottom
</button>
<button type = "button" class = "btn btn-warning" title = "Popover title"
data-container = "body" data-toggle = "popover" data-placement = "right"
data-content = "Some content in Popover on right">
Popover on right
</button>
</div>
<script>
$(function (){
$("[data-toggle = 'popover']").popover();
});
</script>
Опции
Существуют определенные параметры, которые можно добавить с помощью API данных Bootstrap или вызвать с помощью JavaScript. В следующей таблице перечислены параметры —
| Название варианта | Тип / Значение по умолчанию | Имя атрибута данных | Описание |
|---|---|---|---|
| анимация | логическое значение по умолчанию — true | данные анимация | Применяет CSS-переход с постепенным исчезновением к поповеру. |
| HTML | логическое значение по умолчанию — false | данных HTML | Вставляет HTML в поповер. Если false, текстовый метод jQuery будет использоваться для вставки содержимого в dom. Используйте текст, если вы беспокоитесь о XSS-атаках. |
| размещение | строка | функция По умолчанию — верх | данные размещение | Определяет, как позиционировать всплывающее окно (т. Е. Top | bottom | left | right | auto).
Если задано значение auto , оно динамически переориентирует всплывающее окно. Например, если для размещения выбрано «auto left», поповер будет отображаться слева, когда это возможно, в противном случае он будет отображаться справа. |
| селектор | строка По умолчанию — false | Данные селекторы | Если предоставляется селектор, поповерные объекты будут делегированы указанным целям. |
| заглавие | строка | Функция по умолчанию — « | данных в заголовке | Параметр title является значением заголовка по умолчанию, если атрибут title отсутствует. |
| спусковой крючок | Строка По умолчанию — «Наведение фокуса» | данные триггер | Определяет, как срабатывает поповер — нажмите | парить | фокус | ручной . Вы можете передать несколько триггеров; разделите их пробелом. |
| задержка | номер | Объект по умолчанию — 0 | Данные задержки |
Задержки, показывающие и скрывающие попсовер в мс — не относится к типу ручного запуска. Если указан номер, задержка применяется как к скрытию / показу. Структура объекта — delay: { show: 500, hide: 100 }
|
| контейнер | строка | false По умолчанию — false | Данные-контейнер | Добавляет поповер к определенному элементу. Пример: контейнер: ‘тело’ |
Если задано значение auto , оно динамически переориентирует всплывающее окно. Например, если для размещения выбрано «auto left», поповер будет отображаться слева, когда это возможно, в противном случае он будет отображаться справа.
Задержки, показывающие и скрывающие попсовер в мс — не относится к типу ручного запуска. Если указан номер, задержка применяется как к скрытию / показу. Структура объекта —
методы
Ниже приведены некоторые полезные методы для popover —
| метод | Описание | пример |
|---|---|---|
|
Опции — .popover (опции) |
Присоединяет обработчик всплывающих окон к коллекции элементов. |
$().popover(options) |
|
Toggle — .popover (‘toggle’) |
Переключает элемент поповера. |
$('#element').popover('toggle')
|
|
Показать — .popover (‘показать’) |
Показывает поповер элемента. |
$('#element').popover('show')
|
|
Скрыть — .popover («скрыть») |
Скрывает поповер элемента. |
$('#element').popover('hide')
|
|
Уничтожить — .popover (‘уничтожить’) |
Скрывает и уничтожает поповер элемента. |
$('#element').popover('destroy')
|
Опции — .popover (опции)
Toggle — .popover (‘toggle’)
Показать — .popover (‘показать’)
Скрыть — .popover («скрыть»)
Уничтожить — .popover (‘уничтожить’)
пример
В следующем примере демонстрируются методы плагина popover —
<div class = "container" style = "padding: 100px 50px 10px;" >
<button type = "button" class = "btn btn-default popover-show"
title = "Popover title" data-container = "body"
data-toggle = "popover" data-placement = "left"
data-content = "Some content in Popover with show method">
Popover on left
</button>
<button type = "button" class = "btn btn-primary popover-hide"
title = "Popover title" data-container = "body"
data-toggle = "popover" data-placement = "top"
data-content = "Some content in Popover-hide method">
Popover on top
</button>
<button type = "button" class = "btn btn-success popover-destroy"
title = "Popover title" data-container = "body"
data-toggle = "popover" data-placement = "bottom"
data-content = "Some content in Popover-destroy method">
Popover on bottom
</button>
<button type = "button" class = "btn btn-warning popover-toggle"
title = "Popover title" data-container = "body"
data-toggle = "popover" data-placement = "top"
data-content = "Some content in Popover-toggle method">
Popover on right
</button>
<br><br><br><br><br><br>
<p class = "popover-options">
<a href = "#" type = "button" class = "btn btn-warning"
title = "<h2>Title</h2>" data-container = "body"
data-toggle = "popover" data-content = "
<h4>Some content in Popover-options method</h4>">
Popover
</a>
</p>
<script>
$(function () { $('.popover-show').popover('show');});
$(function () { $('.popover-hide').popover('hide');});
$(function () { $('.popover-destroy').popover('destroy');});
$(function () { $('.popover-toggle').popover('toggle');});
$(function () { $(".popover-options a").popover({html : true });});
</script>
</div>
События
В следующей таблице перечислены события для работы с плагином popover. Это событие может быть использовано для подключения к функции.
| Событие | Описание | пример |
|---|---|---|
| show.bs.popover | Это событие происходит сразу же после вызова метода show instance. |
$('#mypopover').on('show.bs.popover', function () {
// do something
})
|
| shown.bs.popover | Это событие вызывается, когда всплывающее окно становится видимым для пользователя (будет ожидать завершения переходов CSS). |
$('#mypopover').on('shown.bs.popover', function () {
// do something
})
|
| hide.bs.popover | Это событие вызывается сразу же после вызова метода hide instance. |
$('#mypopover').on('hide.bs.popover', function () {
// do something
})
|
| hidden.bs.popover | Это событие вызывается, когда всплывающее окно завершает скрытие от пользователя (будет ожидать завершения переходов CSS). |
$('#mypopover').on('hidden.bs.popover', function () {
// do something
})
|
пример
В следующем примере демонстрируются события плагина Popover —
<div clas = "container" style = "padding: 100px 50px 10px;" >
<button type = "button" class = "btn btn-primary popover-show"
title = "Popover title" data-container = "body" data-toggle = "popover"
data-content = "Some content in Popover with show method">
Popover on left
</button>
</div>
<script>
$(function () { $('.popover-show').popover('show');});
$(function () { $('.popover-show').on('shown.bs.popover', function () {
alert("Alert message on show");
})});
</script>
Bootstrap — плагин оповещения
Предупреждающие сообщения в основном используются для отображения информации, такой как предупреждающие или подтверждающие сообщения для конечных пользователей. Используя плагин оповещения, вы можете добавить функцию отклонения для всех оповещений.
Если вы хотите включить эту функциональность плагина индивидуально, то вам понадобится alert.js . Иначе, как упоминалось в главе « Обзор плагинов Bootstrap» , вы можете включить bootstrap.js или минимизированный bootstrap.min.js .
использование
Вы можете разрешить отклонение оповещения следующими двумя способами:
-
Через атрибуты данных. Чтобы закрыть через API данных, просто добавьте data-dismiss = «alert» к кнопке закрытия, чтобы автоматически активировать функцию закрытия предупреждения.
Через атрибуты данных. Чтобы закрыть через API данных, просто добавьте data-dismiss = «alert» к кнопке закрытия, чтобы автоматически активировать функцию закрытия предупреждения.
<a class = "close" data-dismiss = "alert" href = "#" aria-hidden = "true"> × </a>
-
С помощью JavaScript — чтобы отклонить с помощью JavaScript, используйте следующий синтаксис —
С помощью JavaScript — чтобы отклонить с помощью JavaScript, используйте следующий синтаксис —
$(".alert").alert()
пример
В следующем примере демонстрируется использование плагина оповещения через атрибуты данных.
<div class = "alert alert-success">
<a href = "#" class = "close" data-dismiss = "alert">
×
</a>
<strong>Warning!</strong> There was a problem with your network connection.
</div>
Опции
Здесь нет вариантов.
методы
Ниже приведены некоторые полезные методы для плагина оповещений:
| метод | Описание | пример |
|---|---|---|
| .alert () | Этот метод оборачивает все предупреждения с близкой функциональностью. |
$('#identifier').alert();
|
|
Метод закрытия .alert (‘закрыть’) |
Чтобы разрешить закрытие всех оповещений, добавьте этот метод. |
$('#identifier').alert('close');
|
Метод закрытия .alert (‘закрыть’)
Чтобы активировать оповещения при закрытии, убедитесь, что к ним уже применены классы .fade и .in .
пример
В следующем примере демонстрируется использование метода .alert () —
<h3>Alert messages to demonstrate alert() method </h3>
<div id = "myAlert" class = "alert alert-success">
<a href = "#" class = "close" data-dismiss = "alert">×</a>
<strong>Success!</strong> the result is successful.
</div>
<div id = "myAlert" class = "alert alert-warning">
<a href = "#" class = "close" data-dismiss = "alert">×</a>
<strong>Warning!</strong> There was a problem with your network connection.
</div>
<script type = "text/javascript">
$(function(){
$(".close").click(function(){
$("#myAlert").alert();
});
});
</script>
В следующем примере демонстрируется использование метода .alert (‘close’) —
<h3>Alert messages to demonstrate alert('close') method </h3>
<div id = "myAlert" class = "alert alert-success">
<a href = "#" class = "close" data-dismiss = "alert">×</a>
<strong>Success!</strong> the result is successful.
</div>
<div id = "myAlert" class = "alert alert-warning">
<a href = "#" class = "close" data-dismiss = "alert">×</a>
<strong>Warning!</strong> There was a problem with your network connection.
</div>
<script type = "text/javascript">
$(function(){
$(".close").click(function(){
$("#myAlert").alert('close');
});
});
</script>
Попробуйте этот код с помощью редактора Try it . Вы можете видеть, что функция закрытия применяется ко всем предупреждающим сообщениям, т.е. закрывает любое предупреждающее сообщение, остальные сообщения также закрываются.
События
В следующей таблице перечислены события для работы с плагином оповещения. Это событие может быть использовано для подключения к функции оповещения.
| Событие | Описание | пример |
|---|---|---|
| close.bs.alert | Это событие возникает сразу же после вызова метода close . |
$('#myalert').bind('close.bs.alert', function () {
// do something
})
|
| closed.bs.alert | Это событие вызывается, когда предупреждение закрыто (будет ожидать завершения переходов CSS). |
$('#myalert').bind('closed.bs.alert', function () {
// do something
})
|
пример
В следующем примере демонстрируются события плагина оповещений —
<div id = "myAlert" class = "alert alert-success">
<a href = "#" class = "close" data-dismiss = "alert">×</a>
<strong>Success!</strong> the result is successful.
</div>
<script type = "text/javascript">
$(function(){
$("#myAlert").bind('closed.bs.alert', function () {
alert("Alert message box is closed.");
});
});
</script>
Bootstrap — плагин для кнопок
Кнопки были описаны в главе « Кнопки начальной загрузки» . С помощью этого плагина вы можете добавить некоторые взаимодействия, такие как состояния кнопок управления или создать группы кнопок для дополнительных компонентов, таких как панели инструментов.
Если вы хотите включить функциональность этого плагина индивидуально, то вам понадобится button.js . Иначе, как упомянуто в главе Обзор плагинов Bootstrap , вы можете включить bootstrap.js или минимизированный bootstrap.min.js .
Состояние загрузки
Чтобы добавить состояние загрузки для кнопки, просто добавьте data-loading-text = «Loading …» в качестве атрибута к элементу кнопки, как показано в следующем примере —
<button id = "fat-btn" class = "btn btn-primary" data-loading-text = "Loading..." type = "button">
Loading state
</button>
<script>
$(function() {
$(".btn").click(function(){
$(this).button('loading').delay(1000).queue(function() {
// $(this).button('reset');
});
});
});
</script>
Когда вы нажимаете на кнопку, результат будет таким, как показано на следующем рисунке —
Одиночный переключатель
Чтобы активировать переключение (т. Е. Изменить нормальное состояние кнопки на состояние нажатия и наоборот) для одной кнопки, добавьте data-toggle = «button» в качестве атрибута к элементу кнопки, как показано в следующем примере:
<button type = "button" class = "btn btn-primary" data-toggle = "button"> Single toggle </button>
флажок
Вы можете создать группу флажков и добавить к ней переключение, просто добавив атрибут данных data-toggle = «buttons» в группу btn.
<div class = "btn-group" data-toggle = "buttons">
<label class = "btn btn-primary">
<input type = "checkbox"> Option 1
</label>
<label class = "btn btn-primary">
<input type = "checkbox"> Option 2
</label>
<label class = "btn btn-primary">
<input type = "checkbox"> Option 3
</label>
</div>
Радио
Точно так же вы можете создать группу радиовходов и добавить к ней переключение, просто добавив атрибут данных data-toggle = «buttons» в группу btn .
<div class = "btn-group" data-toggle = "buttons">
<label class = "btn btn-primary">
<input type = "radio" name =" options" id = "option1"> Option 1
</label>
<label class = "btn btn-primary">
<input type = "radio" name = "options" id = "option2"> Option 2
</label>
<label class = "btn btn-primary">
<input type = "radio" name = "options" id = "option3"> Option 3
</label>
</div>
использование
Вы можете включить плагин кнопок через JavaScript, как показано ниже —
$('.btn').button()
Опции
Там нет вариантов.
методы
Ниже приведены некоторые из полезных методов для плагина кнопок —
| метод | Описание | пример |
|---|---|---|
| Кнопка ( «переключение») | Переключает состояние нажатия. Придает кнопке вид, что она была активирована. Вы также можете включить автоматическое переключение кнопки, используя атрибут data-toggle . |
$().button('toggle')
|
| .button ( ‘загрузка’) | При загрузке кнопка отключается, и текст изменяется на параметр из атрибута data-loading-text элемента button |
$().button('loading')
|
| .button ( ‘сброс’) | Сбрасывает состояние кнопки, возвращая исходный контент к тексту. Этот метод полезен, когда вам нужно вернуть кнопку обратно в исходное состояние |
$().button('reset')
|
| .button (строка) | Строка в этом методе ссылается на любую строку, объявленную пользователем. Для сброса состояния кнопки и ввода нового контента используйте этот метод. |
$().button(string) |
пример
Следующий пример демонстрирует использование вышеуказанных методов —
<h2>Click on each of the buttons to see the effects of methods</h2>
<h4>Example to demonstrate .button('toggle') method</h4>
<div id = "myButtons1" class = "bs-example">
<button type = "button" class = "btn btn-primary">Primary</button>
</div>
<h4>Example to demonstrate .button('loading') method</h4>
<div id = "myButtons2" class = "bs-example">
<button type = "button" class = "btn btn-primary" data-loading-text = "Loading...">
Primary
</button>
</div>
<h4>Example to demonstrate .button('reset') method</h4>
<div id = "myButtons3" class = "bs-example">
<button type = "button" class = "btn btn-primary" data-loading-text = "Loading...">
Primary
</button>
</div>
<h4>Example to demonstrate .button(string) method</h4>
<button type = "button" class = "btn btn-primary" id = "myButton4"
data-complete-text = "Loading finished">
Click Me
</button>
<script type = "text/javascript">
$(function () {
$("#myButtons1 .btn").click(function(){
$(this).button('toggle');
});
});
$(function() {
$("#myButtons2 .btn").click(function(){
$(this).button('loading').delay(1000).queue(function() {
});
});
});
$(function() {
$("#myButtons3 .btn").click(function(){
$(this).button('loading').delay(1000).queue(function() {
$(this).button('reset');
});
});
});
$(function() {
$("#myButton4").click(function(){
$(this).button('loading').delay(1000).queue(function() {
$(this).button('complete');
});
});
});
</script>
Bootstrap — Свернуть Плагин
Плагин свертывания позволяет легко создавать сворачивающиеся разделы страницы. Используете ли вы его для создания аккордеонной навигации или блоков контента, он допускает множество вариантов контента.
Если вы хотите включить функциональность этого плагина по отдельности, вам понадобится файл collapse.js . Это также требует, чтобы Transition Plugin был включен в вашу версию Bootstrap. Иначе, как упоминалось в главе « Обзор плагинов Bootstrap» , вы можете включить bootstrap.js или минимизированный bootstrap.min.js .
Вы можете использовать плагин коллапса —
-
Для создания сборно-разборных групп или аккордеона . Это можно создать как в примере ниже:
Для создания сборно-разборных групп или аккордеона . Это можно создать как в примере ниже:
<div class = "panel-group" id = "accordion">
<div class = "panel panel-default">
<div class = "panel-heading">
<h4 class = "panel-title">
<a data-toggle = "collapse" data-parent = "#accordion" href = "#collapseOne">
Click me to expand. Click me again to collapse.Section 1
</a>
</h4>
</div>
<div id = "collapseOne" class = "panel-collapse collapse in">
<div class = "panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred
nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo.
</div>
</div>
</div>
<div class = "panel panel-default">
<div class = "panel-heading">
<h4 class = "panel-title">
<a data-toggle = "collapse" data-parent = "#accordion" href = "#collapseTwo">
Click me to expand. Click me again to collapse.Section 2
</a>
</h4>
</div>
<div id = "collapseTwo" class = "panel-collapse collapse">
<div class = "panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt
sapiente ea proident. Ad vegan excepteur butcher vice lomo.
</div>
</div>
</div>
<div class = "panel panel-default">
<div class = "panel-heading">
<h4 class = "panel-title">
<a data-toggle = "collapse" data-parent = "#accordion" href = "#collapseThree">
Click me to expand. Click me again to collapse.Section 3
</a>
</h4>
</div>
<div id = "collapseThree" class = "panel-collapse collapse">
<div class = "panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt
sapiente ea proident. Ad vegan excepteur butcher vice lomo.
</div>
</div>
</div>
</div>
-
data-toggle = «collapse» добавляется к ссылке, по которой вы щелкаете, чтобы развернуть или свернуть компонент.
-
href или атрибут data-target добавляется к родительскому компоненту, значение которого равно id дочернего компонента.
-
Атрибут data-parent добавлен для создания эффекта аккордеона.
data-toggle = «collapse» добавляется к ссылке, по которой вы щелкаете, чтобы развернуть или свернуть компонент.
href или атрибут data-target добавляется к родительскому компоненту, значение которого равно id дочернего компонента.
Атрибут data-parent добавлен для создания эффекта аккордеона.
-
Чтобы создать простую сборку без разметки аккордеона — это можно создать, как в примере ниже —
Чтобы создать простую сборку без разметки аккордеона — это можно создать, как в примере ниже —
<button type = "button" class = "btn btn-primary" data-toggle = "collapse" data-target = "#demo">
simple collapsible
</button>
<div id = "demo" class = "collapse in">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt
sapiente ea proident. Ad vegan excepteur butcher vice lomo.
</div>
Как видно из примера, мы создали простой складной компонент, в отличие от аккордеона, мы не добавили атрибут data-parent .
использование
В следующей таблице перечислены классы, которые плагин свертывания использует для управления тяжелой работой —
| Учебный класс | Описание |
|---|---|
| .collapse | Скрывает содержание. |
| .collapse.in | Показывает содержание. |
| .collapsing | Добавляется при начале перехода и удаляется при его завершении. |
Вы можете использовать коллапс плагин двумя способами —
-
Через атрибуты данных — добавьте data-toggle = «collapse» и цель данных к элементу, чтобы автоматически назначить контроль над складным элементом. Атрибут data-target примет селектор CSS, к которому будет применен коллапс. Обязательно добавьте класс .collapse к складному элементу. Если вы хотите открыть его по умолчанию, включите дополнительный класс .in .
Чтобы добавить управление группами в виде аккордеона в складной элемент управления, добавьте атрибут data data-parent = «#selector» .
-
С помощью JavaScript — метод свертывания может быть активирован с помощью JavaScript, как показано ниже —
Через атрибуты данных — добавьте data-toggle = «collapse» и цель данных к элементу, чтобы автоматически назначить контроль над складным элементом. Атрибут data-target примет селектор CSS, к которому будет применен коллапс. Обязательно добавьте класс .collapse к складному элементу. Если вы хотите открыть его по умолчанию, включите дополнительный класс .in .
Чтобы добавить управление группами в виде аккордеона в складной элемент управления, добавьте атрибут data data-parent = «#selector» .
С помощью JavaScript — метод свертывания может быть активирован с помощью JavaScript, как показано ниже —
$('.collapse').collapse()
Опции
Существуют определенные параметры, которые могут быть переданы через атрибуты данных или JavaScript, перечислены в следующей таблице —
| Название варианта | Тип / Значение по умолчанию | Имя атрибута данных | Описание |
|---|---|---|---|
| родитель | Селектор По умолчанию — false | Данные родитель | Если селектор имеет значение false, то все складные элементы под указанным родителем будут закрыты (аналогично традиционному поведению аккордеона — это зависит от класса группы аккордеонов). |
| тумблер | логическое значение по умолчанию — true | данных тумблер | Переключает складной элемент при вызове. |
методы
Вот список некоторых полезных методов, которые используются со складными элементами.
| метод | Описание | пример |
|---|---|---|
|
Опции — .collapse (опции) |
Активирует ваш контент как складной элемент. Принимает необязательные параметры объекта. |
$('#identifier').collapse({
toggle: false
})
|
|
Toggle — .collapse (‘переключатель’) |
Переключает складной элемент на показанный или скрытый. |
$('#identifier').collapse('toggle')
|
|
Show — .collapse (‘показать’) |
Показывает складной элемент. |
$('#identifier').collapse('show')
|
|
Скрыть — .collapse («скрыть») |
Скрывает разборный элемент. |
$('#identifier').collapse('hide')
|
Опции — .collapse (опции)
Toggle — .collapse (‘переключатель’)
Show — .collapse (‘показать’)
Скрыть — .collapse («скрыть»)
пример
Следующий пример демонстрирует использование методов —
<div class = "panel-group" id = "accordion">
<div class = "panel panel-default">
<div class = "panel-heading">
<h4 class = "panel-title">
<a data-toggle = "collapse" data-parent = "#accordion" href = "#collapseOne">
Click me to expand. Click me again to collapse. Section 1--hide method
</a>
</h4>
</div>
<div id = "collapseOne" class = "panel-collapse collapse in">
<div class = "panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt
sapiente ea proident. Ad vegan excepteur butcher vice lomo.
</div>
</div>
</div>
<div class = "panel panel-success">
<div class = "panel-heading">
<h4 class = "panel-title">
<a data-toggle = "collapse" data-parent = "#accordion" href = "#collapseTwo">
Click me to expand. Click me again to collapse. Section 2--show method
</a>
</h4>
</div>
<div id = "collapseTwo" class = "panel-collapse collapse">
<div class = "panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt
sapiente ea proident. Ad vegan excepteur butcher vice lomo.
</div>
</div>
</div>
<div class = "panel panel-info">
<div class = "panel-heading">
<h4 class = "panel-title">
<a data-toggle = "collapse" data-parent = "#accordion" href = "#collapseThree">
Click me to expand. Click me again to collapse. Section 3--toggle method
</a>
</h4>
</div>
<div id = "collapseThree" class = "panel-collapse collapse">
<div class = "panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt
sapiente ea proident. Ad vegan excepteur butcher vice lomo.
</div>
</div>
</div>
<div class = "panel panel-warning">
<div class = "panel-heading">
<h4 class = "panel-title">
<a data-toggle = "collapse" data-parent = "#accordion" href = "#collapseFour">
Click me to expand. Click me again to collapse. Section 4--options method
</a>
</h4>
</div>
<div id = "collapseFour" class = "panel-collapse collapse">
<div class = "panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt
sapiente ea proident. Ad vegan excepteur butcher vice lomo.
</div>
</div>
</div>
</div>
<script type = "text/javascript">
$(function () { $('#collapseFour').collapse({
toggle: false
})});
$(function () { $('#collapseTwo').collapse('show')});
$(function () { $('#collapseThree').collapse('toggle')});
$(function () { $('#collapseOne').collapse('hide')});
</script>
События
В следующей таблице перечислены несколько событий, которые можно использовать с функцией свертывания.
| Событие | Описание | пример |
|---|---|---|
| show.bs.collapse | Запускается после вызова метода show. |
$('#identifier').on('show.bs.collapse', function () {
// do something
})
|
| shown.bs.collapse | Это событие вызывается, когда элемент сворачивания становится видимым для пользователя (будет ожидать завершения переходов CSS). |
$('#identifier').on('shown.bs.collapse', function () {
// do something
})
|
| hide.bs.collapse | Вызывается, когда вызывается метод скрытия экземпляра. |
$('#identifier').on('hide.bs.collapse', function () {
// do something
})
|
| hidden.bs.collapse | Это событие вызывается, когда элемент свертывания скрыт от пользователя (будет ожидать завершения переходов CSS). |
$('#identifier').on('hidden.bs.collapse', function () {
// do something
})
|
пример
Следующий пример демонстрирует использование событий —
<div class = "panel-group" id = "accordion">
<div class = "panel panel-info">
<div class = "panel-heading">
<h4 class = "panel-title">
<a data-toggle = "collapse" data-parent = "#accordion" href = "#collapseexample">
Click me to expand. Click me again to collapse. Section --shown event
</a>
</h4>
</div>
<div id = "collapseexample" class = "panel-collapse collapse">
<div class = "panel-body">
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt
sapiente ea proident. Ad vegan excepteur butcher vice lomo.
</div>
</div>
</div>
</div>
<script type = "text/javascript">
$(function () {
$('#collapseexample').on('show.bs.collapse', function () {
alert('Hey, this alert shows up when you expand it');
})
});
</script>
Bootstrap — Карусель Плагин
Карусель Bootstrap — гибкий и отзывчивый способ добавить слайдер на ваш сайт. Помимо того, что он реагирует, контент достаточно гибок, чтобы разрешить изображения, фреймы, видео или любой другой тип контента, который вам может понадобиться.
Если вы хотите включить функциональность этого плагина индивидуально, вам понадобится carousel.js . Иначе, как упоминалось в главе « Обзор плагинов Bootstrap» , вы можете включить bootstrap.js или минимизированный bootstrap.min.js .
пример
Простое слайд-шоу ниже показывает общий компонент для циклического перемещения по таким элементам, как карусель, с использованием плагина Bootstrap carousel. Чтобы реализовать карусель, вам просто нужно добавить код с разметкой. Атрибуты данных не нужны, просто разработка на основе классов.
<div id = "myCarousel" class = "carousel slide">
<!-- Carousel indicators -->
<ol class = "carousel-indicators">
<li data-target = "#myCarousel" data-slide-to = "0" class = "active"></li>
<li data-target = "#myCarousel" data-slide-to = "1"></li>
<li data-target = "#myCarousel" data-slide-to = "2"></li>
</ol>
<!-- Carousel items -->
<div class = "carousel-inner">
<div class = "item active">
<img src = "/bootstrap/images/slide1.png" alt = "First slide">
</div>
<div class = "item">
<img src = "/bootstrap/images/slide2.png" alt = "Second slide">
</div>
<div class = "item">
<img src = "/bootstrap/images/slide3.png" alt = "Third slide">
</div>
</div>
<!-- Carousel nav -->
<a class = "carousel-control left" href = "#myCarousel" data-slide = "prev">‹</a>
<a class = "carousel-control right" href = "#myCarousel" data-slide = "next">›</a>
</div>
Дополнительные подписи
Вы можете легко добавлять подписи к своим слайдам с помощью элемента .carousel-caption в любом .item . Поместите туда практически любой необязательный HTML, и он будет автоматически выровнен и отформатирован. Следующий пример демонстрирует это —
<div id = "myCarousel" class = "carousel slide">
<!-- Carousel indicators -->
<ol class = "carousel-indicators">
<li data-target = "#myCarousel" data-slide-to = "0" class = "active"></li>
<li data-target = "#myCarousel" data-slide-to = "1"></li>
<li data-target = "#myCarousel" data-slide-to = "2"></li>
</ol>
<!-- Carousel items -->
<div class = "carousel-inner">
<div class = "item active">
<img src = "/bootstrap/images/slide1.png" alt = "First slide">
<div class = "carousel-caption">This Caption 1</div>
</div>
<div class = "item">
<img src = "/bootstrap/images/slide2.png" alt = "Second slide">
<div class = "carousel-caption">This Caption 2</div>
</div>
<div class = "item">
<img src = "/bootstrap/images/slide3.png" alt = "Third slide">
<div class = "carousel-caption">This Caption 3</div>
</div>
</div>
<!-- Carousel nav -->
<a class = "carousel-control left" href = "#myCarousel" data-slide = "prev">‹</a>
<a class = "carousel-control right" href = "#myCarousel" data-slide = "next">›</a>+
</div>
использование
-
Через атрибуты данных — используйте атрибуты данных, чтобы легко контролировать положение карусели.
-
Атрибут data-slide принимает ключевые слова prev или next , которые изменяют позицию слайда относительно его текущей позиции.
-
Используйте data-slide-to, чтобы передать необработанный индекс слайдов в карусель data-slide-to = «2» , который сдвигает позицию слайда в конкретный индекс, начинающийся с 0.
-
Атрибут data-ride = «carousel» используется для обозначения карусели как анимации, начинающейся при загрузке страницы.
-
-
С помощью JavaScript — Карусель может быть вызвана вручную с помощью JavaScript, как показано ниже —
Через атрибуты данных — используйте атрибуты данных, чтобы легко контролировать положение карусели.
Атрибут data-slide принимает ключевые слова prev или next , которые изменяют позицию слайда относительно его текущей позиции.
Используйте data-slide-to, чтобы передать необработанный индекс слайдов в карусель data-slide-to = «2» , который сдвигает позицию слайда в конкретный индекс, начинающийся с 0.
Атрибут data-ride = «carousel» используется для обозначения карусели как анимации, начинающейся при загрузке страницы.
С помощью JavaScript — Карусель может быть вызвана вручную с помощью JavaScript, как показано ниже —
$('.carousel').carousel()
Опции
Есть определенные опции, которые можно передать через атрибуты данных или JavaScript, перечислены в следующей таблице:
| Название варианта | Тип / Значение по умолчанию | Имя атрибута данных | Описание |
|---|---|---|---|
| интервал | Номер по умолчанию — 5000 | Данные интервала | Время задержки между автоматическими циклами элемента. Если ложь, карусель не будет автоматически зацикливаться. |
| Пауза | Строка По умолчанию — «hover» | данная пауза | Приостанавливает циклическое вращение карусели в мышином центре и возобновляет циклическое вращение карусели в мышином отпуске. |
| заворачивать | логическое значение по умолчанию — true | Данные обертывание | Должна ли карусель вращаться непрерывно или иметь жесткие остановки. |
методы
Вот список полезных методов, которые можно использовать с кодом карусели.
| метод | Описание | пример |
|---|---|---|
| .carousel (варианты) | Инициализирует карусель с объектом необязательных опций и начинает циклически перебирать предметы. |
$('#identifier').carousel({
interval: 2000
})
|
| .carousel ( ‘цикл’) | Циклически перемещается по элементам карусели слева направо. |
$('#identifier').carousel('cycle')
|
| .carousel ( ‘пауза’) | Останавливает карусель от езды по предметам. |
$('#identifier')..carousel('pause')
|
| .carousel (номер) | Циклически перемещает карусель к конкретному кадру (на основе 0, аналогично массиву). |
$('#identifier').carousel(number)
|
| .carousel ( ‘пред’) | Циклы к предыдущему пункту. |
$('#identifier').carousel('prev')
|
| .carousel ( ‘Далее’) | Циклы к следующему пункту. |
$('#identifier').carousel('next')
|
пример
Следующий пример демонстрирует использование методов —
<div id = "myCarousel" class = "carousel slide">
<!-- Carousel indicators -->
<ol class = "carousel-indicators">
<li data-target = "#myCarousel" data-slide-to = "0" class = "active"></li>
<li data-target = "#myCarousel" data-slide-to = "1"></li>
<li data-target = "#myCarousel" data-slide-to = "2"></li>
</ol>
<!-- Carousel items -->
<div class = "carousel-inner">
<div class = "item active">
<img src = "/bootstrap/images/slide1.png" alt = "First slide">
</div>
<div class = "item">
<img src = "/bootstrap/images/slide2.png" alt = "Second slide">
</div>
<div class = "item">
<img src = "/bootstrap/images/slide3.png" alt = "Third slide">
</div>
</div>
<!-- Carousel nav -->
<a class = "carousel-control left" href = "#myCarousel" data-slide = "prev">‹</a>
<a class = "carousel-control right" href = "#myCarousel" data-slide = "next">›</a>
<!-- Controls buttons -->
<div style = "text-align:center;">
<input type = "button" class = "btn prev-slide" value = "Previous Slide">
<input type = "button" class = "btn next-slide" value = "Next Slide">
<input type = "button" class = "btn slide-one" value = "Slide 1">
<input type = "button" class = "btn slide-two" value = "Slide 2">
<input type = "button" class = "btn slide-three" value = "Slide 3">
</div>
</div>
<script>
$(function() {
// Cycles to the previous item
$(".prev-slide").click(function() {
$("#myCarousel").carousel('prev');
});
// Cycles to the next item
$(".next-slide").click(function() {
$("#myCarousel").carousel('next');
});
// Cycles the carousel to a particular frame
$(".slide-one").click(function() {
$("#myCarousel").carousel(0);
});
$(".slide-two").click(function() {
$("#myCarousel").carousel(1);
});
$(".slide-three").click(function() {
$("#myCarousel").carousel(2);
});
});
</script>
События
Класс карусели Bootstrap предоставляет два события для подключения к функциям карусели, которые перечислены в следующей таблице.
| Событие | Описание | пример |
|---|---|---|
| slide.bs.carousel | Это событие вызывается сразу после вызова метода экземпляра слайда. |
$('#identifier').on('slide.bs.carousel', function () {
// do something
})
|
| slid.bs.carousel | Это событие вызывается, когда карусель завершила слайд-переход. |
$('#identifier').on('slid.bs.carousel', function () {
// do something
})
|
пример
Следующий пример демонстрирует использование событий —
<div id = "myCarousel" class = "carousel slide">
<!-- Carousel indicators -->
<ol class = "carousel-indicators">
<li data-target = "#myCarousel" data-slide-to = "0" class = "active"></li>
<li data-target = "#myCarousel" data-slide-to = "1"></li>
<li data-target = "#myCarousel" data-slide-to = "2"></li>
</ol>
<!-- Carousel items -->
<div class = "carousel-inner">
<div class = "item active">
<img src = "/bootstrap/images/slide1.png" alt = "First slide">
</div>
<div class = "item">
<img src = "/bootstrap/images/slide2.png" alt = "Second slide">
</div>
<div class = "item">
<img src = "/bootstrap/images/slide3.png" alt = "Third slide">
</div>
</div>
<!-- Carousel nav -->
<a class = "carousel-control left" href = "#myCarousel" data-slide = "prev">‹</a>
<a class = "carousel-control right" href = "#myCarousel" data-slide = "next">›</a>
</div>
<script>
$(function() {
$('#myCarousel').on('slide.bs.carousel', function () {
alert("This event fires immediately when the slide instance method" +"is invoked.");
});
});
</script>
Bootstrap — Affix Плагин
Плагин аффикса позволяет прикрепить <div> к местоположению на странице. Вы также можете включать и выключать его, используя этот плагин. Типичным примером этого являются социальные иконки. Они начнутся с места, но когда страница достигнет определенной отметки, <div> будет заблокирован и перестанет прокручиваться с остальной частью страницы.
Если вы хотите включить эту функциональность плагина индивидуально, то вам понадобится affix.js . Иначе, как упоминалось в главе « Обзор плагинов Bootstrap» , вы можете включить bootstrap.js или минимизированный bootstrap.min.js .
использование
Вы можете использовать аффиксный плагин через атрибуты данных или вручную с вашим собственным JavaScript, как описано ниже.
-
Через атрибуты данных — чтобы легко добавить поведение аффикса к любому элементу, просто добавьте data-spy = «affix» к элементу, за которым вы хотите следить. Используйте смещения, чтобы определить, когда переключать закрепление элемента.
Через атрибуты данных — чтобы легко добавить поведение аффикса к любому элементу, просто добавьте data-spy = «affix» к элементу, за которым вы хотите следить. Используйте смещения, чтобы определить, когда переключать закрепление элемента.
пример
Следующий пример демонстрирует использование через атрибуты данных —
<div class = "container">
<div class = "jumbotron">
<h1>Bootstrap Affix Plugin example</h1>
</div>
<div id = "myNav" data-spy = "affix" data-offset-top = "60" data-offset-bottom = "200">
<div class = "col-md-3">
<ul class = "nav nav-tabs nav-stacked affix" data-spy = "affix" data-offset-top = "190">
<li class = "active"><a href = "#one">Tutorial One</a></li>
<li><a href = "#two">Tutorial Two</a></li>
<li><a href = "#three">Tutorial Three</a></li>
</ul>
</div>
<div class = "col-md-9">
<h2 id = "one">Tutorial One</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus,
dapibus nec turpis vel, semper malesuada ante. Vestibulum
id metus ac nisl bibendum scelerisque non non purus. Suspendisse
varius nibh non aliquet sagittis. In tincidunt orci sit amet
elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque
aliquam porta odio in fringilla. Vivamus nisl leo, blandit at bibendum
eu, tristique eget risus. Integer aliquet quam ut elit suscipit,
id interdum neque porttitor. Integer faucibus ligula.</p>
<p>Vestibulum quis quam ut magna consequat faucibus.
Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus dictum
risus. Pellentesque viverra sagittis quam at mattis. Suspendisse
potenti. Aliquam sit amet gravida nibh, facilisis gravida odio.
Phasellus auctor velit at lacus blandit, commodo iaculis justo
viverra. Etiam vitae est arcu. Mauris vel congue dolor. Aliquam eget
mi mi. Fusce quam tortor, commodo ac dui quis, bibendum viverra erat.
Maecenas mattis lectus enim, quis tincidunt dui molestie euismod.
Curabitur et diam tristique, accumsan nunc eu, hendrerit tellus.</p>
<hr>
<h2 id = "two">Tutorial Two</h2>
<p>Nullam hendrerit justo non leo aliquet imperdiet. Etiam in
sagittis lectus. Suspendisse ultrices placerat accumsan. Mauris quis
dapibus orci. In dapibus velit blandit pharetra tincidunt.
Quisque non sapien nec lacus condimentum facilisis ut iaculis enim.
Sed viverra interdum bibendum. Donec ac sollicitudin dolor. Sed
fringilla vitae lacus at rutrum. Phasellus congue vestibulum ligula sed consequat.</p>
<p>Vestibulum consectetur scelerisque lacus, ac fermentum lorem
convallis sed. Nam odio tortor, dictum quis malesuada at,
pellentesque vitae orci. Vivamus elementum, felis eu auctor lobortis,
diam velit egestas lacus, quis fermentum metus ante quis urna. Sed at
facilisis libero. Cum sociis natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus. Vestibulum bibendum
blandit dolor. Nunc orci dolor, molestie nec nibh in, hendrerit
tincidunt ante. Vivamus sem augue, hendrerit non sapien in,
mollis ornare augue.</p>
<hr>
<h2 id = "three">Tutorial Three</h2>
<p>Integer pulvinar leo id risus pellentesque vestibulum.
Sed diam libero, sodales eget sapien vel, porttitor bibendum enim.
Donec sed nibh vitae lorem porttitor blandit in nec ante.
Pellentesque vitae metus ipsum. Phasellus sed nunc ac sem malesuada
condimentum. Etiam in aliquam lectus. Nam vel sapien diam. Donec
pharetra id arcu eget blandit. Proin imperdiet mattis augue in
porttitor. Quisque tempus enim id lobortis feugiat. Suspendisse
tincidunt risus quis dolor fringilla blandit. Ut sed sapien at purus
lacinia porttitor. Nullam iaculis, felis a pretium ornare, dolor nisl
semper tortor, vel sagittis lacus est consequat eros. Sed id pretium
nisl. Curabitur dolor nisl, laoreet vitae aliquam id, tincidunt sit
amet mauris. </p>
<p>Phasellus vitae suscipit justo. Mauris pharetra feugiat ante
id lacinia. Etiam faucibus mauris id tempor egestas. Duis luctus
turpis at accumsan tincidunt. Phasellus risus risus,
volutpat vel tellus ac, tincidunt fringilla massa. Etiam hendrerit
dolor eget ante rutrum adipiscing. Cras interdum ipsum mattis,
tempus mauris vel, semper ipsum. Duis sed dolor ut enim lobortis
pellentesque ultricies ac ligula. Pellentesque convallis elit nisi, id
vulputate ipsum ullamcorper ut. Cras ac pulvinar purus, ac viverra est. Suspendisse
potenti. Integer pellentesque neque et elementum tempus.
Curabitur bibendum in ligula ut rhoncus.</p>
<p>Quisque pharetra velit id velit iaculis pretium. Nullam a justo
sed ligula porta semper eu quis enim. Pellentesque pellentesque,
metus at facilisis hendrerit, lectus velit facilisis leo, quis
volutpat turpis arcu quis enim. Nulla viverra lorem elementum
interdum ultricies. Suspendisse accumsan quam nec ante mollis tempus.
Morbi vel accumsan diam, eget convallis tellus. Suspendisse potenti.</p>
</div>
</div>
</div>
-
С помощью JavaScript — вы можете прикрепить элемент вручную с помощью JavaScript, как показано ниже
С помощью JavaScript — вы можете прикрепить элемент вручную с помощью JavaScript, как показано ниже
$('#myAffix').affix({
offset: {
top: 100, bottom: function () {
return (this.bottom = $('.bs-footer').outerHeight(true))
}
}
})
пример
Следующий пример демонстрирует использование через атрибуты данных —
<div class = "container">
<div class = "jumbotron">
<h1>Bootstrap Affix Plugin example</h1>
</div>
<div>
<div class = "col-md-3">
<ul class = "nav nav-tabs nav-stacked affix" id = "myNav">
<li class = "active"><a href = "#one">Tutorial One</a></li>
<li><a href = "#two">Tutorial Two</a></li>
<li><a href = "#three">Tutorial Three</a></li>
</ul>
</div>
<div class = "col-md-9">
<h2 id = "one">Tutorial One</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus,
dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus
ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh
non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum.
Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio
in fringilla. Vivamus nisl leo, blandit at bibendum eu, tristique
eget risus. Integer aliquet quam ut elit suscipit, id interdum
neque porttitor. Integer faucibus ligula.</p>
<p>Vestibulum quis quam ut magna consequat faucibus.
Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus dictum
risus. Pellentesque viverra sagittis quam at mattis. Suspendisse
potenti. Aliquam sit amet gravida nibh, facilisis gravida odio.
Phasellus auctor velit at lacus blandit, commodo iaculis justo
viverra. Etiam vitae est arcu. Mauris vel congue dolor.
Aliquam eget mi mi. Fusce quam tortor, commodo ac dui quis,
bibendum viverra erat. Maecenas mattis lectus enim, quis tincidunt
dui molestie euismod. Curabitur et diam tristique, accumsan nunc eu,
hendrerit tellus.</p>
<hr>
<h2 id = "two">Tutorial Two</h2>
<p>Nullam hendrerit justo non leo aliquet imperdiet. Etiam in
sagittis lectus. Suspendisse ultrices placerat accumsan. Mauris
quis dapibus orci. In dapibus velit blandit pharetra tincidunt.
Quisque non sapien nec lacus condimentum facilisis ut iaculis enim.
Sed viverra interdum bibendum. Donec ac sollicitudin dolor.
Sed fringilla vitae lacus at rutrum. Phasellus congue vestibulum
ligula sed consequat.</p>
<p>Vestibulum consectetur scelerisque lacus, ac fermentum lorem
convallis sed. Nam odio tortor, dictum quis malesuada at,
pellentesque vitae orci. Vivamus elementum, felis eu auctor lobortis,
diam velit egestas lacus, quis fermentum metus ante quis urna.
Sed at facilisis libero. Cum sociis natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus. Vestibulum bibendum
blandit dolor. Nunc orci dolor, molestie nec nibh in, hendrerit
tincidunt ante. Vivamus sem augue, hendrerit non sapien in,
mollis ornare augue.</p>
<hr>
<h2 id = "three">Tutorial Three</h2>
<p>Integer pulvinar leo id risus pellentesque vestibulum.
Sed diam libero, sodales eget sapien vel, porttitor bibendum enim.
Donec sed nibh vitae lorem porttitor blandit in nec ante.
Pellentesque vitae metus ipsum. Phasellus sed nunc ac sem malesuada
condimentum. Etiam in aliquam lectus. Nam vel sapien diam.
Donec pharetra id arcu eget blandit. Proin imperdiet mattis augue in
porttitor. Quisque tempus enim id lobortis feugiat. Suspendisse
tincidunt risus quis dolor fringilla blandit. Ut sed sapien at
purus lacinia porttitor. Nullam iaculis, felis a pretium ornare,
dolor nisl semper tortor, vel sagittis lacus est consequat eros.
Sed id pretium nisl. Curabitur dolor nisl, laoreet vitae aliquam id,
tincidunt sit amet mauris.</p>
<p>Phasellus vitae suscipit justo. Mauris pharetra feugiat ante id
lacinia. Etiam faucibus mauris id tempor egestas. Duis luctus turpis
at accumsan tincidunt. Phasellus risus risus, volutpat vel tellus ac,
tincidunt fringilla massa. Etiam hendrerit dolor eget ante
rutrum adipiscing. Cras interdum ipsum mattis, tempus mauris vel,
semper ipsum. Duis sed dolor ut enim lobortis pellentesque ultricies
ac ligula. Pellentesque convallis elit nisi, id vulputate ipsum
ullamcorper ut. Cras ac pulvinar purus, ac viverra est. Suspendisse
potenti. Integer pellentesque neque et elementum tempus.
Curabitur bibendum in ligula ut rhoncus.</p>
<p>Quisque pharetra velit id velit iaculis pretium. Nullam a justo
sed ligula porta semper eu quis enim. Pellentesque pellentesque,
metus at facilisis hendrerit, lectus velit facilisis leo, quis
volutpat turpis arcu quis enim. Nulla viverra lorem elementum
interdum ultricies. Suspendisse accumsan quam nec ante mollis tempus.
Morbi vel accumsan diam, eget convallis tellus. Suspendisse potenti.</p>
</div>
</div>
</div>
<script type = "text/javascript">
$(function () {
$('#myNav').affix({
offset: {
top: 60
}
});
});
</script>
Позиционирование через CSS
В обеих вышеупомянутых ситуациях вы должны предоставить CSS для позиционирования вашего контента. Плагин affix переключается между тремя классами, каждый из которых представляет определенное состояние — .affix, .affix-top и .affix-bottom . Выполните следующие шаги, чтобы установить свой CSS для любого из указанных выше вариантов использования.
-
Для начала плагин добавляет .affix-top, чтобы указать, что элемент находится в самой верхней позиции. На данный момент позиционирование CSS не требуется.
-
Прокрутка мимо элемента, который вы хотите прикрепить, должна вызвать фактическое прикрепление. Это где .affix заменяет .affix-top и устанавливает положение: исправлено; (предоставлено кодом Bootstrap CSS).
-
Если задано нижнее смещение, прокрутка, которая должна заменить .affix на .affix-bottom . Поскольку смещения являются необязательными, для их настройки необходимо установить соответствующий CSS. В этом случае добавьте позицию: absolute; когда необходимо.
Для начала плагин добавляет .affix-top, чтобы указать, что элемент находится в самой верхней позиции. На данный момент позиционирование CSS не требуется.
Прокрутка мимо элемента, который вы хотите прикрепить, должна вызвать фактическое прикрепление. Это где .affix заменяет .affix-top и устанавливает положение: исправлено; (предоставлено кодом Bootstrap CSS).
Если задано нижнее смещение, прокрутка, которая должна заменить .affix на .affix-bottom . Поскольку смещения являются необязательными, для их настройки необходимо установить соответствующий CSS. В этом случае добавьте позицию: absolute; когда необходимо.
Опции
Существуют определенные параметры, которые можно передавать через атрибуты данных или JavaScript, как указано в следующей таблице: