Плагин аффикса позволяет прикрепить <div> к местоположению на странице. Вы также можете включать и выключать его, используя этот плагин. Типичным примером этого являются социальные иконки. Они начнутся с места, но когда страница достигнет определенной отметки, <div> будет заблокирован и перестанет прокручиваться с остальной частью страницы.
Если вы хотите включить эту функциональность плагина индивидуально, то вам понадобится affix.js . Иначе, как упоминалось в главе « Обзор плагинов Bootstrap» , вы можете включить bootstrap.js или минимизированный bootstrap.min.js .
использование
Вы можете использовать аффиксный плагин через атрибуты данных или вручную с вашим собственным JavaScript, как описано ниже.
-
Через атрибуты данных — чтобы легко добавить поведение аффикса к любому элементу, просто добавьте data-spy = «affix» к элементу, за которым вы хотите следить. Используйте смещения, чтобы определить, когда переключать закрепление элемента.
Через атрибуты данных — чтобы легко добавить поведение аффикса к любому элементу, просто добавьте data-spy = «affix» к элементу, за которым вы хотите следить. Используйте смещения, чтобы определить, когда переключать закрепление элемента.
пример
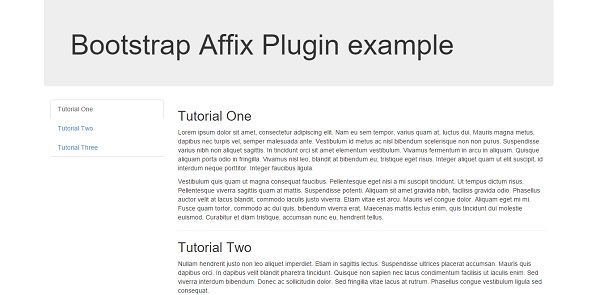
Следующий пример демонстрирует использование через атрибуты данных —
<div class = "container"> <div class = "jumbotron"> <h1>Bootstrap Affix Plugin example</h1> </div> <div id = "myNav" data-spy = "affix" data-offset-top = "60" data-offset-bottom = "200"> <div class = "col-md-3"> <ul class = "nav nav-tabs nav-stacked affix" data-spy = "affix" data-offset-top = "190"> <li class = "active"><a href = "#one">Tutorial One</a></li> <li><a href = "#two">Tutorial Two</a></li> <li><a href = "#three">Tutorial Three</a></li> </ul> </div> <div class = "col-md-9"> <h2 id = "one">Tutorial One</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla. Vivamus nisl leo, blandit at bibendum eu, tristique eget risus. Integer aliquet quam ut elit suscipit, id interdum neque porttitor. Integer faucibus ligula.</p> <p>Vestibulum quis quam ut magna consequat faucibus. Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus dictum risus. Pellentesque viverra sagittis quam at mattis. Suspendisse potenti. Aliquam sit amet gravida nibh, facilisis gravida odio. Phasellus auctor velit at lacus blandit, commodo iaculis justo viverra. Etiam vitae est arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce quam tortor, commodo ac dui quis, bibendum viverra erat. Maecenas mattis lectus enim, quis tincidunt dui molestie euismod. Curabitur et diam tristique, accumsan nunc eu, hendrerit tellus.</p> <hr> <h2 id = "two">Tutorial Two</h2> <p>Nullam hendrerit justo non leo aliquet imperdiet. Etiam in sagittis lectus. Suspendisse ultrices placerat accumsan. Mauris quis dapibus orci. In dapibus velit blandit pharetra tincidunt. Quisque non sapien nec lacus condimentum facilisis ut iaculis enim. Sed viverra interdum bibendum. Donec ac sollicitudin dolor. Sed fringilla vitae lacus at rutrum. Phasellus congue vestibulum ligula sed consequat.</p> <p>Vestibulum consectetur scelerisque lacus, ac fermentum lorem convallis sed. Nam odio tortor, dictum quis malesuada at, pellentesque vitae orci. Vivamus elementum, felis eu auctor lobortis, diam velit egestas lacus, quis fermentum metus ante quis urna. Sed at facilisis libero. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vestibulum bibendum blandit dolor. Nunc orci dolor, molestie nec nibh in, hendrerit tincidunt ante. Vivamus sem augue, hendrerit non sapien in, mollis ornare augue.</p> <hr> <h2 id = "three">Tutorial Three</h2> <p>Integer pulvinar leo id risus pellentesque vestibulum. Sed diam libero, sodales eget sapien vel, porttitor bibendum enim. Donec sed nibh vitae lorem porttitor blandit in nec ante. Pellentesque vitae metus ipsum. Phasellus sed nunc ac sem malesuada condimentum. Etiam in aliquam lectus. Nam vel sapien diam. Donec pharetra id arcu eget blandit. Proin imperdiet mattis augue in porttitor. Quisque tempus enim id lobortis feugiat. Suspendisse tincidunt risus quis dolor fringilla blandit. Ut sed sapien at purus lacinia porttitor. Nullam iaculis, felis a pretium ornare, dolor nisl semper tortor, vel sagittis lacus est consequat eros. Sed id pretium nisl. Curabitur dolor nisl, laoreet vitae aliquam id, tincidunt sit amet mauris. </p> <p>Phasellus vitae suscipit justo. Mauris pharetra feugiat ante id lacinia. Etiam faucibus mauris id tempor egestas. Duis luctus turpis at accumsan tincidunt. Phasellus risus risus, volutpat vel tellus ac, tincidunt fringilla massa. Etiam hendrerit dolor eget ante rutrum adipiscing. Cras interdum ipsum mattis, tempus mauris vel, semper ipsum. Duis sed dolor ut enim lobortis pellentesque ultricies ac ligula. Pellentesque convallis elit nisi, id vulputate ipsum ullamcorper ut. Cras ac pulvinar purus, ac viverra est. Suspendisse potenti. Integer pellentesque neque et elementum tempus. Curabitur bibendum in ligula ut rhoncus.</p> <p>Quisque pharetra velit id velit iaculis pretium. Nullam a justo sed ligula porta semper eu quis enim. Pellentesque pellentesque, metus at facilisis hendrerit, lectus velit facilisis leo, quis volutpat turpis arcu quis enim. Nulla viverra lorem elementum interdum ultricies. Suspendisse accumsan quam nec ante mollis tempus. Morbi vel accumsan diam, eget convallis tellus. Suspendisse potenti.</p> </div> </div> </div>
-
С помощью JavaScript — вы можете прикрепить элемент вручную с помощью JavaScript, как показано ниже
С помощью JavaScript — вы можете прикрепить элемент вручную с помощью JavaScript, как показано ниже
$('#myAffix').affix({
offset: {
top: 100, bottom: function () {
return (this.bottom = $('.bs-footer').outerHeight(true))
}
}
})
пример
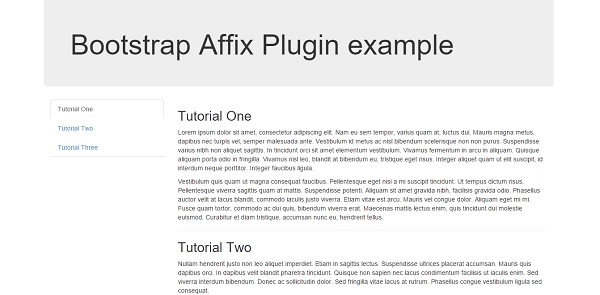
Следующий пример демонстрирует использование через атрибуты данных —
<div class = "container">
<div class = "jumbotron">
<h1>Bootstrap Affix Plugin example</h1>
</div>
<div>
<div class = "col-md-3">
<ul class = "nav nav-tabs nav-stacked affix" id = "myNav">
<li class = "active"><a href = "#one">Tutorial One</a></li>
<li><a href = "#two">Tutorial Two</a></li>
<li><a href = "#three">Tutorial Three</a></li>
</ul>
</div>
<div class = "col-md-9">
<h2 id = "one">Tutorial One</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus,
dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus
ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh
non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum.
Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio
in fringilla. Vivamus nisl leo, blandit at bibendum eu, tristique
eget risus. Integer aliquet quam ut elit suscipit, id interdum
neque porttitor. Integer faucibus ligula.</p>
<p>Vestibulum quis quam ut magna consequat faucibus.
Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus dictum
risus. Pellentesque viverra sagittis quam at mattis. Suspendisse
potenti. Aliquam sit amet gravida nibh, facilisis gravida odio.
Phasellus auctor velit at lacus blandit, commodo iaculis justo
viverra. Etiam vitae est arcu. Mauris vel congue dolor.
Aliquam eget mi mi. Fusce quam tortor, commodo ac dui quis,
bibendum viverra erat. Maecenas mattis lectus enim, quis tincidunt
dui molestie euismod. Curabitur et diam tristique, accumsan nunc eu,
hendrerit tellus.</p>
<hr>
<h2 id = "two">Tutorial Two</h2>
<p>Nullam hendrerit justo non leo aliquet imperdiet. Etiam in
sagittis lectus. Suspendisse ultrices placerat accumsan. Mauris
quis dapibus orci. In dapibus velit blandit pharetra tincidunt.
Quisque non sapien nec lacus condimentum facilisis ut iaculis enim.
Sed viverra interdum bibendum. Donec ac sollicitudin dolor.
Sed fringilla vitae lacus at rutrum. Phasellus congue vestibulum
ligula sed consequat.</p>
<p>Vestibulum consectetur scelerisque lacus, ac fermentum lorem
convallis sed. Nam odio tortor, dictum quis malesuada at,
pellentesque vitae orci. Vivamus elementum, felis eu auctor lobortis,
diam velit egestas lacus, quis fermentum metus ante quis urna.
Sed at facilisis libero. Cum sociis natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus. Vestibulum bibendum
blandit dolor. Nunc orci dolor, molestie nec nibh in, hendrerit
tincidunt ante. Vivamus sem augue, hendrerit non sapien in,
mollis ornare augue.</p>
<hr>
<h2 id = "three">Tutorial Three</h2>
<p>Integer pulvinar leo id risus pellentesque vestibulum.
Sed diam libero, sodales eget sapien vel, porttitor bibendum enim.
Donec sed nibh vitae lorem porttitor blandit in nec ante.
Pellentesque vitae metus ipsum. Phasellus sed nunc ac sem malesuada
condimentum. Etiam in aliquam lectus. Nam vel sapien diam.
Donec pharetra id arcu eget blandit. Proin imperdiet mattis augue in
porttitor. Quisque tempus enim id lobortis feugiat. Suspendisse
tincidunt risus quis dolor fringilla blandit. Ut sed sapien at
purus lacinia porttitor. Nullam iaculis, felis a pretium ornare,
dolor nisl semper tortor, vel sagittis lacus est consequat eros.
Sed id pretium nisl. Curabitur dolor nisl, laoreet vitae aliquam id,
tincidunt sit amet mauris.</p>
<p>Phasellus vitae suscipit justo. Mauris pharetra feugiat ante id
lacinia. Etiam faucibus mauris id tempor egestas. Duis luctus turpis
at accumsan tincidunt. Phasellus risus risus, volutpat vel tellus ac,
tincidunt fringilla massa. Etiam hendrerit dolor eget ante
rutrum adipiscing. Cras interdum ipsum mattis, tempus mauris vel,
semper ipsum. Duis sed dolor ut enim lobortis pellentesque ultricies
ac ligula. Pellentesque convallis elit nisi, id vulputate ipsum
ullamcorper ut. Cras ac pulvinar purus, ac viverra est. Suspendisse
potenti. Integer pellentesque neque et elementum tempus.
Curabitur bibendum in ligula ut rhoncus.</p>
<p>Quisque pharetra velit id velit iaculis pretium. Nullam a justo
sed ligula porta semper eu quis enim. Pellentesque pellentesque,
metus at facilisis hendrerit, lectus velit facilisis leo, quis
volutpat turpis arcu quis enim. Nulla viverra lorem elementum
interdum ultricies. Suspendisse accumsan quam nec ante mollis tempus.
Morbi vel accumsan diam, eget convallis tellus. Suspendisse potenti.</p>
</div>
</div>
</div>
<script type = "text/javascript">
$(function () {
$('#myNav').affix({
offset: {
top: 60
}
});
});
</script>
Позиционирование через CSS
В обеих вышеупомянутых ситуациях вы должны предоставить CSS для позиционирования вашего контента. Плагин affix переключается между тремя классами, каждый из которых представляет определенное состояние — .affix, .affix-top и .affix-bottom . Выполните следующие шаги, чтобы установить свой CSS для любого из указанных выше вариантов использования.
-
Для начала плагин добавляет .affix-top, чтобы указать, что элемент находится в самой верхней позиции. На данный момент позиционирование CSS не требуется.
-
Прокрутка мимо элемента, который вы хотите прикрепить, должна вызвать фактическое прикрепление. Это где .affix заменяет .affix-top и устанавливает положение: исправлено; (предоставлено кодом Bootstrap CSS).
-
Если задано нижнее смещение, прокрутка, которая должна заменить .affix на .affix-bottom . Поскольку смещения являются необязательными, для их настройки необходимо установить соответствующий CSS. В этом случае добавьте позицию: absolute; когда необходимо.
Для начала плагин добавляет .affix-top, чтобы указать, что элемент находится в самой верхней позиции. На данный момент позиционирование CSS не требуется.
Прокрутка мимо элемента, который вы хотите прикрепить, должна вызвать фактическое прикрепление. Это где .affix заменяет .affix-top и устанавливает положение: исправлено; (предоставлено кодом Bootstrap CSS).
Если задано нижнее смещение, прокрутка, которая должна заменить .affix на .affix-bottom . Поскольку смещения являются необязательными, для их настройки необходимо установить соответствующий CSS. В этом случае добавьте позицию: absolute; когда необходимо.
Опции
Существуют определенные параметры, которые можно передавать через атрибуты данных или JavaScript, как указано в следующей таблице: