Время от времени разработчики допускают ошибки при кодировании. Ошибка в программе или скрипте называется ошибкой .
Процесс поиска и исправления ошибок называется отладкой и является обычной частью процесса разработки. В этой главе рассматриваются инструменты и методы, которые могут помочь вам в решении задач отладки.
Сообщения об ошибках в IE
Самый простой способ отследить ошибки — включить информацию об ошибках в вашем браузере. По умолчанию Internet Explorer показывает значок ошибки в строке состояния при возникновении ошибки на странице.
Двойной щелчок по этому значку открывает диалоговое окно с информацией о конкретной возникшей ошибке.
Поскольку этот значок легко пропустить, Internet Explorer позволяет автоматически отображать диалоговое окно «Ошибка» при возникновении ошибки.
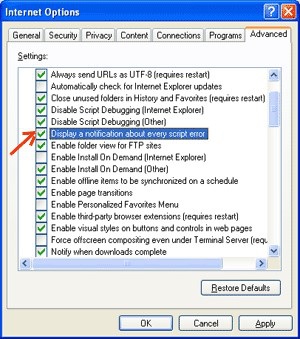
Чтобы включить эту опцию, выберите « Сервис» → «Свойства обозревателя» → вкладка «Дополнительно», а затем, наконец, установите флажок « Показать ошибку скрипта уведомления », как показано на следующем снимке экрана.
Сообщения об ошибках в Firefox или Mozilla
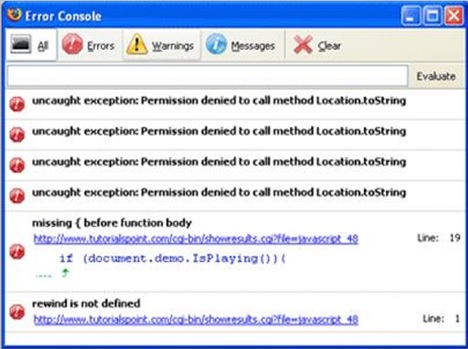
Другие браузеры, такие как Firefox, Netscape и Mozilla, отправляют сообщения об ошибках в специальное окно, которое называется Консоль JavaScript или Консоль ошибок . Для просмотра консоли выберите Инструменты → Консоль ошибок или Веб-разработка .
К сожалению, поскольку эти браузеры не дают визуальной индикации при возникновении ошибки, вы должны держать консоль открытой и следить за ошибками при выполнении вашего скрипта.
Уведомления об ошибках
Уведомления об ошибках, которые отображаются в консоли или в диалоговых окнах Internet Explorer, являются результатом как синтаксических ошибок, так и ошибок времени выполнения. Эти уведомления об ошибках включают номер строки, в которой произошла ошибка.
Если вы используете Firefox, вы можете щелкнуть по ошибке, доступной в консоли ошибок, чтобы перейти к точной строке в скрипте, в которой есть ошибка.
Отладка скрипта
Существуют различные способы отладки вашего JavaScript. Ниже приведены некоторые из методов.
Использовать валидатор JavaScript
Один из способов проверить ваш JavaScript-код на наличие странных ошибок — запустить его через программу, которая проверяет его на предмет корректности и соответствия официальным правилам синтаксиса языка. Эти программы называются проверяющими парсерами или просто валидаторами и часто поставляются с коммерческими редакторами HTML и JavaScript.
Наиболее удобный валидатор для JavaScript — JavaScript Lint Дугласа Крокфорда, который можно бесплатно скачать в JavaScript Lint Дугласа Крокфорда.
Просто зайдите на веб-страницу, вставьте свой код JavaScript (только JavaScript) в предоставленную текстовую область и нажмите кнопку jslint . Эта программа проанализирует ваш код JavaScript, убедившись, что все определения переменных и функций соответствуют правильному синтаксису. Он также проверит операторы JavaScript, такие как if и while, чтобы убедиться, что они тоже следуют правильному формату.
Добавьте код отладки в вашу программу
Вы можете использовать методы alert () или document.write () в вашей программе для отладки вашего кода. Например, вы могли бы написать что-то следующее —
var debugging = true; var whichImage = "widget"; if( debugging ) alert( "Calls swapImage() with argument: " + whichImage ); var swapStatus = swapImage( whichImage ); if( debugging ) alert( "Exits swapImage() with swapStatus=" + swapStatus );
Изучив содержимое и порядок оповещения () в том виде, в котором они отображаются, вы можете легко проверить работоспособность вашей программы.
Используйте отладчик JavaScript
Отладчик — это приложение, которое передает все аспекты выполнения скрипта под контроль программиста. Отладчики обеспечивают детальный контроль над состоянием скрипта через интерфейс, который позволяет вам изучать и устанавливать значения, а также контролировать поток выполнения.
После того, как скрипт был загружен в отладчик, он может запускаться по одной строке за раз или может быть остановлен в определенных точках останова. Как только выполнение остановлено, программист может проверить состояние скрипта и его переменных, чтобы определить, что-то не так. Вы также можете наблюдать переменные за изменениями их значений.
Последнюю версию Mozilla JavaScript Debugger (с кодовым названием Venkman) для браузеров Mozilla и Netscape можно загрузить по адресу — www.hacksrus.com/~ginda/venkman .
Полезные советы для разработчиков
Вы можете учесть следующие советы, чтобы уменьшить количество ошибок в ваших сценариях и упростить процесс отладки.
-
Используйте множество комментариев. Комментарии позволяют вам объяснить, почему вы написали скрипт так, как вы это сделали, и объяснить, в частности, сложные разделы кода.
-
Всегда используйте отступы, чтобы ваш код легко читался. Отступы также упрощают сопоставление начальных и конечных тегов, фигурных скобок и других элементов HTML и сценариев.
-
Написать модульный код. По возможности группируйте свои высказывания в функции. Функции позволяют группировать связанные операторы и тестировать, а также повторно использовать части кода с минимальными усилиями.
-
Будьте последовательны в том, как вы называете свои переменные и функции. Попробуйте использовать имена, которые являются достаточно длинными, чтобы иметь смысл, и которые описывают содержимое переменной или назначение функции.
-
Используйте согласованный синтаксис при именовании переменных и функций. Другими словами, держите их все строчными или заглавными буквами; если вы предпочитаете нотацию Camel-Back, используйте ее последовательно.
-
Протестируйте длинные скрипты по модульному принципу. Другими словами, не пытайтесь написать весь сценарий перед проверкой какой-либо его части. Напишите кусок и заставьте его работать, прежде чем добавлять следующую часть кода.
-
Используйте описательные имена переменных и функций и избегайте использования имен из одного символа.
-
Следите за своими кавычками. Помните, что кавычки используются в парах вокруг строк, и что обе кавычки должны быть одного стиля (одинарные или двойные).
-
Следи за своими знаками равенства. Вы не должны использовать один = для целей сравнения.
-
Объявите переменные явно, используя ключевое слово var .
Используйте множество комментариев. Комментарии позволяют вам объяснить, почему вы написали скрипт так, как вы это сделали, и объяснить, в частности, сложные разделы кода.
Всегда используйте отступы, чтобы ваш код легко читался. Отступы также упрощают сопоставление начальных и конечных тегов, фигурных скобок и других элементов HTML и сценариев.
Написать модульный код. По возможности группируйте свои высказывания в функции. Функции позволяют группировать связанные операторы и тестировать, а также повторно использовать части кода с минимальными усилиями.
Будьте последовательны в том, как вы называете свои переменные и функции. Попробуйте использовать имена, которые являются достаточно длинными, чтобы иметь смысл, и которые описывают содержимое переменной или назначение функции.
Используйте согласованный синтаксис при именовании переменных и функций. Другими словами, держите их все строчными или заглавными буквами; если вы предпочитаете нотацию Camel-Back, используйте ее последовательно.
Протестируйте длинные скрипты по модульному принципу. Другими словами, не пытайтесь написать весь сценарий перед проверкой какой-либо его части. Напишите кусок и заставьте его работать, прежде чем добавлять следующую часть кода.
Используйте описательные имена переменных и функций и избегайте использования имен из одного символа.
Следите за своими кавычками. Помните, что кавычки используются в парах вокруг строк, и что обе кавычки должны быть одного стиля (одинарные или двойные).
Следи за своими знаками равенства. Вы не должны использовать один = для целей сравнения.
Объявите переменные явно, используя ключевое слово var .
Отладка с Node.js
Node.js включает в себя полнофункциональную утилиту отладки. Чтобы использовать его, запустите Node.js с аргументом отладки, за которым следует путь к сценарию для отладки.
node debug test.js
Будет запущено приглашение, указывающее, что отладчик успешно запущен.
Чтобы применить точку останова в указанном месте, вызовите отладчик в исходном коде, как показано в следующем коде.
// myscript.js x = 5; setTimeout(() => { debugger; console.log('world'); }, 1000); console.log('hello');
Ниже приведен набор шаговых команд, которые можно использовать с Node.
| Sr.No | Шаговые команды и описание |
|---|---|
| 1 |
продолжение, с Продолжить |
| 2 |
рядом, п следующий |
| 3 |
шаг, с Шаг в |
| 4 |
из, о Выйти |
| 5 |
Пауза Приостановить код Аналогично паузе в инструментах разработчика |
продолжение, с
Продолжить
рядом, п
следующий
шаг, с
Шаг в
из, о
Выйти
Пауза
Приостановить код Аналогично паузе в инструментах разработчика
Полный список команд отладки Node можно найти здесь — https://nodejs.org/api/debugger.html.
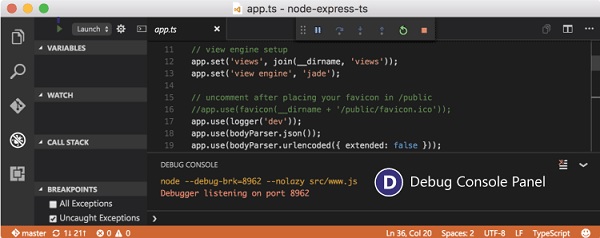
Visual Studio Code и отладка
Одной из ключевых особенностей кода Visual Studio является отличная встроенная поддержка отладки для Node.js Runtime. Для отладки кода на других языках предусмотрены расширения отладчика.
Отладчик предоставляет множество функций, которые позволяют нам запускать файлы конфигурации, применять / удалять / отключать и включать точки останова, изменять или включать проверку данных и т. Д.
Подробное руководство по отладке с использованием VS Code можно найти здесь — https://code.visualstudio.com/docs/editor/debugging.