В этой главе мы обсудим настройку среды для ES6.
Настройка локальной среды
JavaScript может работать в любом браузере, на любом хосте и любой ОС. Вам понадобится следующее, чтобы написать и протестировать стандарт программы JavaScript —
Текстовый редактор
Текстовый редактор поможет вам написать свой исходный код. Примеры немногих редакторов включают Windows Notepad, Notepad ++, Emacs, vim или vi и т. Д. Используемые редакторы могут отличаться в зависимости от операционной системы. Исходные файлы обычно называются с расширением .js
Установка Node.js
Node.js — это кроссплатформенная среда выполнения с открытым исходным кодом для серверного JavaScript. Node.js требуется для запуска JavaScript без поддержки браузера. Для выполнения кода используется JavaScript-движок Google V8. Вы можете скачать исходный код Node.js или предустановленный установщик для вашей платформы. Узел доступен по адресу https://nodejs.org/en/download
Установка на Windows
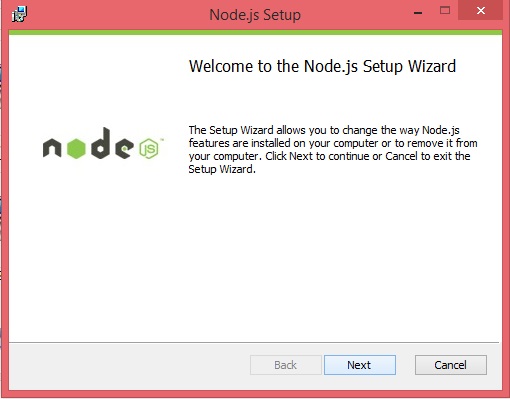
Загрузите и запустите установщик MSI для Node
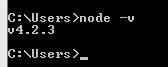
Чтобы убедиться, что установка прошла успешно, введите команду node -v в окне терминала.
Установка в Mac OS X
Чтобы установить node.js в OS X, вы можете загрузить предварительно скомпилированный двоичный пакет, который делает установку простой и удобной. Перейдите на сайт www.nodejs.org и нажмите кнопку «Установить», чтобы загрузить последний пакет.
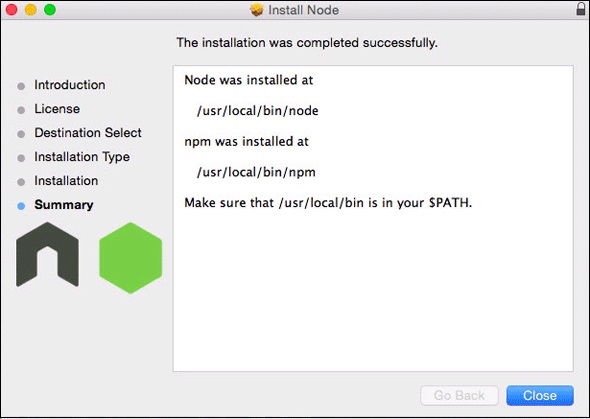
Установите пакет из .dmg , следуя указаниям мастера установки, который установит как узел, так и npm . npm — менеджер пакетов Node, который облегчает установку дополнительных пакетов для Node.js.
Установка в Linux
Вам нужно установить ряд зависимостей, прежде чем вы сможете установить Node.js и npm.
-
Рубин и GCC . Вам понадобится Ruby 1.8.6 или новее и GCC 4.2 или новее
-
Homebrew. Homebrew изначально был менеджером пакетов для Mac, но он был портирован на Linux как Linuxbrew. Вы можете узнать больше о Homebrew на http://brew.sh/ на http://brew.sh/linuxbrew .
Рубин и GCC . Вам понадобится Ruby 1.8.6 или новее и GCC 4.2 или новее
Homebrew. Homebrew изначально был менеджером пакетов для Mac, но он был портирован на Linux как Linuxbrew. Вы можете узнать больше о Homebrew на http://brew.sh/ на http://brew.sh/linuxbrew .
Поддержка интегрированной среды разработки (IDE)
JavaScript может быть построен на множестве сред разработки, таких как Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets и т. Д. В этом разделе рассматривается среда Visual Studio Code и Brackets. Используемая здесь среда разработки — Visual Studio Code (платформа Windows).
Visual Studio Code
Это IDE с открытым исходным кодом из Visual Studio. Он доступен для платформ Mac OS X, Linux и Windows. VScode доступен по адресу https://code.visualstudio.com .
Установка на Windows
Загрузите Visual Studio Code для Windows.
Дважды щелкните VSCodeSetup.exe 
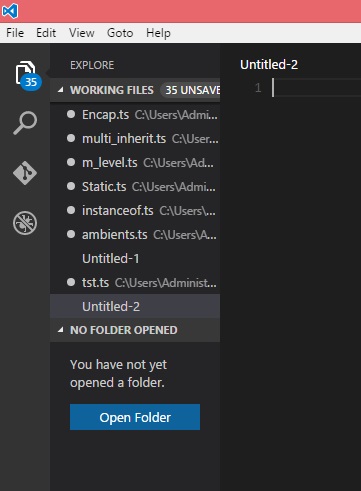
Ниже приведен скриншот среды IDE.
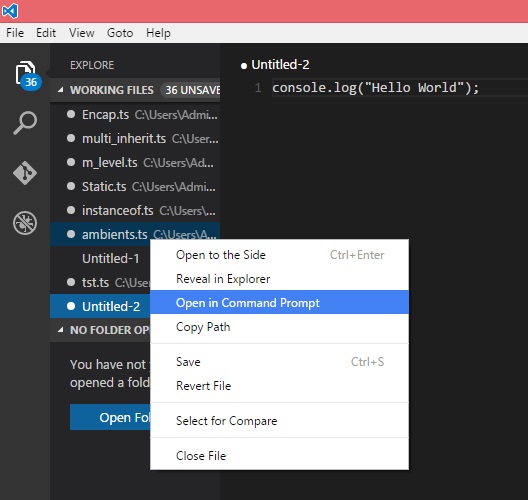
Вы можете напрямую перейти к пути к файлу, щелкнув правой кнопкой мыши файл → открыть в командной строке. Аналогично, опция « Показать в проводнике» показывает файл в проводнике.
Установка в Mac OS X
Руководство по установке Visual Studio Code для Mac OS X можно найти по адресу https://code.visualstudio.com/docs/setup/setup-overview.
Установка в Linux
Руководство по установке для кода Visual Studio для Linux можно найти по адресу https://code.visualstudio.com/Docs/editor/setup.
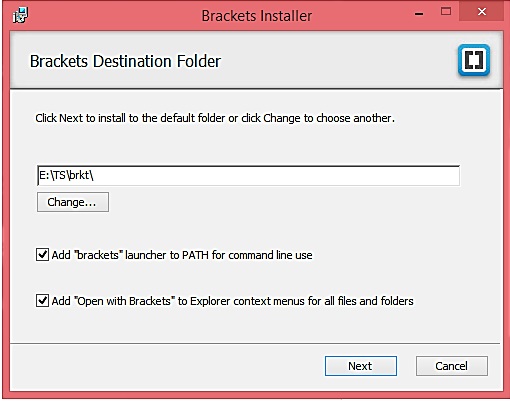
Скобки
Brackets — это бесплатный редактор с открытым исходным кодом для веб-разработки, созданный Adobe Systems. Он доступен для Linux, Windows и Mac OS X. Скобки можно найти по адресу http://brackets.io .
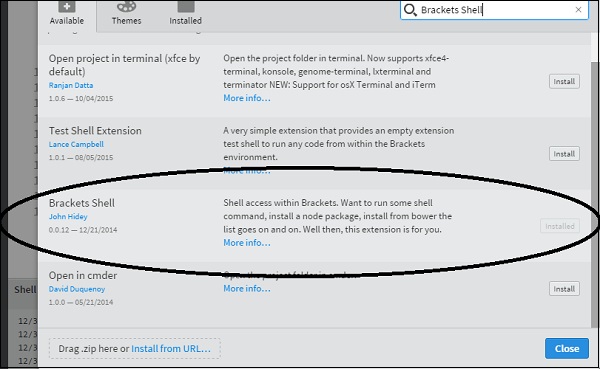
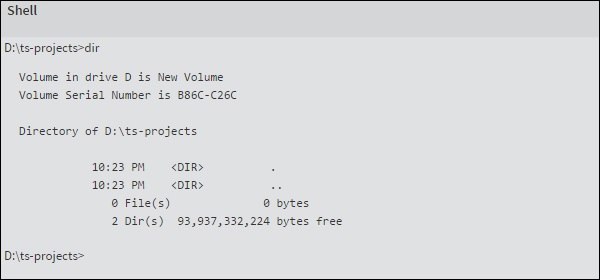
Вы можете запустить DOS prompt / Shell внутри самого Brackets, добавив еще одно расширение Brackets Shell.
После установки вы найдете значок оболочки в правой части редактора. 
У вас все настроено!!!