Использование переменных для хранения значений накладывает следующие ограничения:
-
Переменные имеют скалярный характер. Другими словами, объявление переменной может содержать только по одному за раз. Это означает, что для хранения n значений в программе потребуется n объявлений переменных. Следовательно, использование переменных неосуществимо, когда нужно хранить большую коллекцию значений.
-
Переменные в программе выделяются памяти в случайном порядке, что затрудняет получение / чтение значений в порядке их объявления.
Переменные имеют скалярный характер. Другими словами, объявление переменной может содержать только по одному за раз. Это означает, что для хранения n значений в программе потребуется n объявлений переменных. Следовательно, использование переменных неосуществимо, когда нужно хранить большую коллекцию значений.
Переменные в программе выделяются памяти в случайном порядке, что затрудняет получение / чтение значений в порядке их объявления.
JavaScript вводит концепцию массивов для решения той же проблемы.
Массив представляет собой однородную коллекцию значений. Для упрощения массив представляет собой набор значений одного и того же типа данных. Это пользовательский тип.
Особенности массива
-
Объявление массива выделяет последовательные блоки памяти.
-
Массивы статичны. Это означает, что массив после инициализации не может быть изменен.
-
Каждый блок памяти представляет элемент массива.
-
Элементы массива идентифицируются уникальным целым числом, называемым индексом / индексом элемента.
-
Массивы также, как и переменные, должны быть объявлены до их использования.
-
Инициализация массива относится к заполнению элементов массива.
-
Значения элементов массива могут быть обновлены или изменены, но не могут быть удалены.
Объявление массива выделяет последовательные блоки памяти.
Массивы статичны. Это означает, что массив после инициализации не может быть изменен.
Каждый блок памяти представляет элемент массива.
Элементы массива идентифицируются уникальным целым числом, называемым индексом / индексом элемента.
Массивы также, как и переменные, должны быть объявлены до их использования.
Инициализация массива относится к заполнению элементов массива.
Значения элементов массива могут быть обновлены или изменены, но не могут быть удалены.
Объявление и инициализация массивов
Чтобы объявить и инициализировать массив в JavaScript, используйте следующий синтаксис —
var array_name; //declaration array_name = [val1,val2,valn..] //initialization OR var array_name = [val1,val2…valn]
Примечание . Пара [] называется размерностью массива.
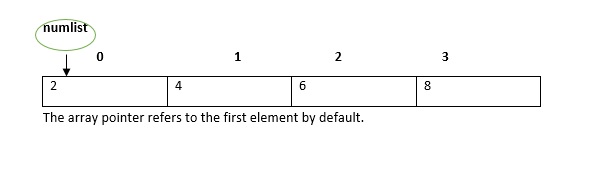
Например, объявление типа: var numlist = [2,4,6,8] создаст массив, как показано на следующем рисунке.
Доступ к элементам массива
Имя массива, за которым следует индекс, используется для ссылки на элемент массива.
Ниже приводится синтаксис для того же.
array_name[subscript]
Пример: простой массив
var alphas; alphas = ["1","2","3","4"] console.log(alphas[0]); console.log(alphas[1]);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
1 2
Пример: декларация и инициализация одного оператора
var nums = [1,2,3,3] console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
1 2 3 3
Array Object
Массив также может быть создан с использованием объекта Array. Конструктор Array может быть передан как —
-
Числовое значение, представляющее размер массива или.
-
Список значений, разделенных запятыми.
Числовое значение, представляющее размер массива или.
Список значений, разделенных запятыми.
В следующих примерах создается массив с использованием этого метода.
пример
var arr_names = new Array(4) for(var i = 0;i<arr_names.length;i++) { arr_names[i] = i * 2 console.log(arr_names[i]) }
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
0 2 4 6
Пример: конструктор массива принимает значения через запятую
var names = new Array("Mary","Tom","Jack","Jill") for(var i = 0;i<names.length;i++) { console.log(names[i]) }
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Mary Tom Jack Jill
Методы массива
Ниже приведен список методов объекта Array вместе с их описанием.
| Sr.No | Метод и описание |
|---|---|
| 1 | CONCAT ()
Возвращает новый массив, состоящий из этого массива, объединенного с другими массивами и / или значениями |
| 2 | каждый ()
Возвращает true, если каждый элемент в этом массиве удовлетворяет предоставленной функции тестирования. |
| 3 | фильтр()
Создает новый массив со всеми элементами этого массива, для которого предоставленная функция фильтрации возвращает true. |
| 4 | для каждого()
Вызывает функцию для каждого элемента в массиве. |
| 5 | индекс()
Возвращает первый (наименьший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено. |
| 6 | присоединиться()
Объединяет все элементы массива в строку. |
| 7 | LastIndexOf ()
Возвращает последний (наибольший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено. |
| 8 | карта()
Создает новый массив с результатами вызова предоставленной функции для каждого элемента в этом массиве. |
| 9 | поп ()
Удаляет последний элемент из массива и возвращает этот элемент. |
| 10 | От себя()
Добавляет один или несколько элементов в конец массива и возвращает новую длину массива. |
| 11 | уменьшения ()
Применяет функцию одновременно к двум значениям массива (слева направо), чтобы уменьшить ее до одного значения. |
| 12 | reduceRight ()
Применяет функцию одновременно к двум значениям массива (справа налево), чтобы уменьшить ее до одного значения. |
| 13 | задний ход()
Меняет порядок элементов массива — первый становится последним, а последний становится первым. |
| 14 | сдвиг()
Удаляет первый элемент из массива и возвращает этот фрагмент элемента. |
| 15 | ломтик()
Извлекает раздел массива и возвращает новый массив. |
| 16 | немного()
Возвращает true, если хотя бы один элемент в этом массиве удовлетворяет предоставленной функции тестирования. |
| 17 |
к источнику() Представляет исходный код объекта. |
| 18 | Сортировать()
Сортирует элементы массива. |
| 19 | сращивать ()
Добавляет и / или удаляет элементы из массива. |
| 20 | нанизывать()
Возвращает строку, представляющую массив и его элементы. |
| 21 | unshift ()
Добавляет один или несколько элементов в начало массива и возвращает новую длину массива. |
Возвращает новый массив, состоящий из этого массива, объединенного с другими массивами и / или значениями
Возвращает true, если каждый элемент в этом массиве удовлетворяет предоставленной функции тестирования.
Создает новый массив со всеми элементами этого массива, для которого предоставленная функция фильтрации возвращает true.
Вызывает функцию для каждого элемента в массиве.
Возвращает первый (наименьший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено.
Объединяет все элементы массива в строку.
Возвращает последний (наибольший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено.
Создает новый массив с результатами вызова предоставленной функции для каждого элемента в этом массиве.
Удаляет последний элемент из массива и возвращает этот элемент.
Добавляет один или несколько элементов в конец массива и возвращает новую длину массива.
Применяет функцию одновременно к двум значениям массива (слева направо), чтобы уменьшить ее до одного значения.
Применяет функцию одновременно к двум значениям массива (справа налево), чтобы уменьшить ее до одного значения.
Меняет порядок элементов массива — первый становится последним, а последний становится первым.
Удаляет первый элемент из массива и возвращает этот фрагмент элемента.
Извлекает раздел массива и возвращает новый массив.
Возвращает true, если хотя бы один элемент в этом массиве удовлетворяет предоставленной функции тестирования.
к источнику()
Представляет исходный код объекта.
Сортирует элементы массива.
Добавляет и / или удаляет элементы из массива.
Возвращает строку, представляющую массив и его элементы.
Добавляет один или несколько элементов в начало массива и возвращает новую длину массива.
ES6 — Массив Методы
Ниже приведены некоторые новые методы массива, представленные в ES6.
Array.prototype.find
find позволяет перебирать массив и возвращать первый элемент, который заставляет данную функцию обратного вызова возвращать true. Как только элемент найден, функция немедленно возвращается. Это эффективный способ получить только первый элемент, который соответствует заданному условию.
пример
var numbers = [1, 2, 3]; var oddNumber = numbers.find((x) => x % 2 == 1); console.log(oddNumber); // 1
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
1
Примечание . Фильтр ES5 () и поиск ES6 () не являются синонимами. Фильтр всегда возвращает массив совпадений (и возвращает несколько совпадений), функция find всегда возвращает фактический элемент.
Array.prototype.findIndex
findIndex ведет себя аналогично find, но вместо того, чтобы возвращать соответствующий элемент, он возвращает индекс этого элемента.
var numbers = [1, 2, 3]; var oddNumber = numbers.findIndex((x) => x % 2 == 1); console.log(oddNumber); // 0
Приведенный выше пример вернет индекс значения 1 (0) в качестве вывода.
Array.prototype.entries
entry — это функция, которая возвращает итератор массива, который можно использовать для циклического перебора ключей и значений массива. Записи будут возвращать массив массивов, где каждый дочерний массив является массивом [index, value].
var numbers = [1, 2, 3]; var val = numbers.entries(); console.log(val.next().value); console.log(val.next().value); console.log(val.next().value);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
[0,1] [1.2] [2,3]
В качестве альтернативы, мы также можем использовать оператор распространения, чтобы получить массив записей за один раз.
var numbers = [1, 2, 3]; var val= numbers.entries(); console.log([...val]);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
[[0,1],[1,2],[2,3]]
Array.from
Array.from () позволяет создавать новый массив из массива, подобного объекту. Основная функциональность Array.from () заключается в преобразовании двух типов значений в массивы —
-
Массоподобные значения.
-
Итерируемые значения, такие как Set и Map.
Массоподобные значения.
Итерируемые значения, такие как Set и Map.
пример
"use strict" for (let i of Array.from('hello')) { console.log(i) }
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
h e l l o
Array.prototype.keys ()
Эта функция возвращает индексы массива.
пример
console.log(Array.from(['a', 'b'].keys()))
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
[ 0, 1 ]
Обход массива с использованием for … in loop
Для обхода массива можно использовать цикл for… in.
"use strict" var nums = [1001,1002,1003,1004] for(let j in nums) { console.log(nums[j]) }
Цикл выполняет основанный на индексе обход массива. Следующий вывод отображается при успешном выполнении вышеуказанного кода.
1001 1002 1003 1004
Массивы в JavaScript
JavaScript поддерживает следующие понятия о массивах —
| Sr.No | Концепция и описание |
|---|---|
| 1 | Многомерные массивы
JavaScript поддерживает многомерные массивы. Простейшей формой многомерного массива является двумерный массив |
| 2 | Передача массивов в функции
Вы можете передать функции указатель на массив, указав имя массива без индекса. |
| 3 | Возвращаем массив из функций
Позволяет функции возвращать массив. |
JavaScript поддерживает многомерные массивы. Простейшей формой многомерного массива является двумерный массив
Вы можете передать функции указатель на массив, указав имя массива без индекса.
Позволяет функции возвращать массив.
Массив Деструктуризация
JavaScript поддерживает деструктуризацию в контексте массива.
пример
var arr = [12,13] var[x,y] = arr console.log(x) console.log(y)
Следующий вывод отображается при успешном выполнении вышеуказанного кода.