Каждая веб-страница находится в окне браузера, которое можно рассматривать как объект.
Объект документа представляет документ HTML, который отображается в этом окне. Объект документа имеет различные свойства, которые ссылаются на другие объекты, которые обеспечивают доступ и изменение содержимого документа.
Способ доступа к содержимому документа и его изменения называется объектной моделью документа или DOM . Объекты организованы в иерархию. Эта иерархическая структура применяется к организации объектов в веб-документе.
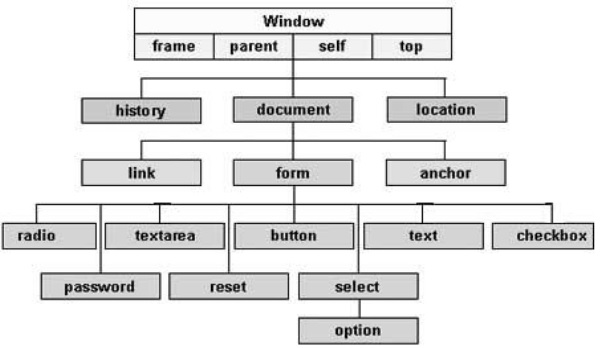
Ниже приводится простая иерархия нескольких важных объектов:
Существует несколько DOM. В следующих разделах подробно объясняется каждая из этих DOM и описывается, как их можно использовать для доступа и изменения содержимого документа.
-
Legacy DOM — это модель, которая была представлена в ранних версиях языка JavaScript. Он хорошо поддерживается всеми браузерами, но разрешает доступ только к определенным ключевым частям документов, таким как формы, элементы форм и изображения.
-
W3C DOM — эта объектная модель документа обеспечивает доступ и изменение всего содержимого документа и стандартизирована Консорциумом World Wide Web (W3C). Эта модель поддерживается практически всеми современными браузерами.
-
IE4 DOM — эта объектная модель документа была представлена в версии 4 браузера Microsoft Internet Explorer. IE 5 и более поздние версии включают поддержку большинства основных функций W3C DOM.
Legacy DOM — это модель, которая была представлена в ранних версиях языка JavaScript. Он хорошо поддерживается всеми браузерами, но разрешает доступ только к определенным ключевым частям документов, таким как формы, элементы форм и изображения.
W3C DOM — эта объектная модель документа обеспечивает доступ и изменение всего содержимого документа и стандартизирована Консорциумом World Wide Web (W3C). Эта модель поддерживается практически всеми современными браузерами.
IE4 DOM — эта объектная модель документа была представлена в версии 4 браузера Microsoft Internet Explorer. IE 5 и более поздние версии включают поддержку большинства основных функций W3C DOM.
Legacy DOM
Это модель, которая была представлена в ранних версиях языка JavaScript. Он хорошо поддерживается всеми браузерами, но разрешает доступ только к определенным ключевым частям документов, таким как формы, элементы форм и изображения.
Эта модель предоставляет несколько свойств только для чтения, таких как title, URL, и lastModified предоставляют информацию о документе в целом. Кроме того, в этой модели предусмотрены различные методы, которые можно использовать для установки и получения значений свойств документа.
Свойства документа в устаревшем DOM
Ниже приведен список свойств документа, доступ к которым можно получить с помощью Legacy DOM.
| Sr.No | Описание недвижимости |
|---|---|
| 1 |
alinkColor Устаревший — Строка, которая определяет цвет активированных ссылок. Пример : document.alinkColor |
| 2 |
якоря [] Массив объектов привязки, по одному на каждую привязку, которая появляется в документе. Пример : document.anchors [0], document.anchors [1] и т. Д. |
| 3 |
апплеты [] Массив объектов апплета, один для каждого апплета, который появляется в документе. Пример : document.applets [0], document.applets [1] и т. Д. |
| 4 |
BGColor Устаревший — строка, которая задает цвет фона документа. Пример : document.bgColor |
| 5 |
печенье Строковое свойство со специальным поведением, которое позволяет запрашивать и устанавливать файлы cookie, связанные с этим документом. Пример : document.cookie |
| 6 |
Домен Строка, которая указывает интернет-домен, из которого получен документ. Используется в целях безопасности. Пример : document.domain |
| 7 |
встраивает [] Массив объектов, представляющих данные, внедренные в документ с тегом <embed>. Синоним для плагинов []. Некоторые плагины и элементы управления ActiveX можно контролировать с помощью кода JavaScript. Пример : document.embeds [0], document.embeds [1] и т. Д. |
| 8 |
fgColor Строка, определяющая цвет текста по умолчанию для документа. Пример : document.fgColor |
| 9 |
формы [] Массив объектов формы, по одному для каждой формы HTML, которая появляется в документе. Пример : document.forms [0], document.forms [1] и т. Д. |
| 10 |
изображений[ ] Массив объектов формы, по одному для каждой формы HTML, которая появляется в документе с тегом HTML <img>. Пример : document.forms [0], document.forms [1] и т. Д. |
| 11 |
Последнее изменение Строка только для чтения, которая указывает дату самого последнего изменения в документе. Пример : document.lastModified |
| 12 |
linkColor Устаревший — строка, которая определяет цвет не посещенных ссылок. Пример : document.linkColor |
| 13 |
ссылки [] Это массив ссылок на документы. Пример : document.links [0], document.links [1] и т. Д. |
| 14 |
Место нахождения URL документа. Устаревший в пользу свойства URL. Пример : document.location |
| 15 |
плагины [] Синоним для встраивания [] Пример : document.plugins [0], document.plugins [1] и т. Д. |
| 16 |
Referrer Строка только для чтения, которая содержит URL документа, если таковой имеется, с которым был связан текущий документ. Пример : document.referrer |
| 17 |
заглавие Текстовое содержимое тега <title>. Пример : document.title |
| 18 |
URL Строка только для чтения, которая указывает URL-адрес документа. Пример : document.URL |
| 19 |
vlinkColor Устаревший — Строка, которая определяет цвет посещенных ссылок. Пример : document.vlinkColor |
alinkColor
Устаревший — Строка, которая определяет цвет активированных ссылок.
Пример : document.alinkColor
якоря []
Массив объектов привязки, по одному на каждую привязку, которая появляется в документе.
Пример : document.anchors [0], document.anchors [1] и т. Д.
апплеты []
Массив объектов апплета, один для каждого апплета, который появляется в документе.
Пример : document.applets [0], document.applets [1] и т. Д.
BGColor
Устаревший — строка, которая задает цвет фона документа.
Пример : document.bgColor
печенье
Строковое свойство со специальным поведением, которое позволяет запрашивать и устанавливать файлы cookie, связанные с этим документом.
Пример : document.cookie
Домен
Строка, которая указывает интернет-домен, из которого получен документ. Используется в целях безопасности.
Пример : document.domain
встраивает []
Массив объектов, представляющих данные, внедренные в документ с тегом <embed>. Синоним для плагинов []. Некоторые плагины и элементы управления ActiveX можно контролировать с помощью кода JavaScript.
Пример : document.embeds [0], document.embeds [1] и т. Д.
fgColor
Строка, определяющая цвет текста по умолчанию для документа.
Пример : document.fgColor
формы []
Массив объектов формы, по одному для каждой формы HTML, которая появляется в документе.
Пример : document.forms [0], document.forms [1] и т. Д.
изображений[ ]
Массив объектов формы, по одному для каждой формы HTML, которая появляется в документе с тегом HTML <img>.
Пример : document.forms [0], document.forms [1] и т. Д.
Последнее изменение
Строка только для чтения, которая указывает дату самого последнего изменения в документе.
Пример : document.lastModified
linkColor
Устаревший — строка, которая определяет цвет не посещенных ссылок.
Пример : document.linkColor
ссылки []
Это массив ссылок на документы.
Пример : document.links [0], document.links [1] и т. Д.
Место нахождения
URL документа. Устаревший в пользу свойства URL.
Пример : document.location
плагины []
Синоним для встраивания []
Пример : document.plugins [0], document.plugins [1] и т. Д.
Referrer
Строка только для чтения, которая содержит URL документа, если таковой имеется, с которым был связан текущий документ.
Пример : document.referrer
заглавие
Текстовое содержимое тега <title>.
Пример : document.title
URL
Строка только для чтения, которая указывает URL-адрес документа.
Пример : document.URL
vlinkColor
Устаревший — Строка, которая определяет цвет посещенных ссылок.
Пример : document.vlinkColor
Методы документа в устаревшем DOM
Ниже приведен список методов, поддерживаемых Legacy DOM.
| Sr.No | Описание недвижимости |
|---|---|
| 1 |
Чисто( ) Устаревшее — стирает содержимое документа и ничего не возвращает. Пример : document.clear () |
| 2 |
близко( ) Закрывает поток документов, открытый методом open (), и ничего не возвращает. |
| 3 |
открыть( ) Удаляет существующее содержимое документа и открывает поток, в который может быть записано новое содержимое документа. Ничего не возвращает Пример : document.open () |
| 4 |
написать (значение, …) Вставляет указанную строку или строки в анализируемый в данный момент документ или добавляет к документу, открытому с помощью open (). Ничего не возвращает Пример : document.write (значение, …) |
| 5 |
Writeln (значение, …) Идентичен write (), за исключением того, что он добавляет символ новой строки к выводу. Ничего не возвращает Пример : document.writeln (значение, …) |
Чисто( )
Устаревшее — стирает содержимое документа и ничего не возвращает.
Пример : document.clear ()
близко( )
Закрывает поток документов, открытый методом open (), и ничего не возвращает.
открыть( )
Удаляет существующее содержимое документа и открывает поток, в который может быть записано новое содержимое документа. Ничего не возвращает
Пример : document.open ()
написать (значение, …)
Вставляет указанную строку или строки в анализируемый в данный момент документ или добавляет к документу, открытому с помощью open (). Ничего не возвращает
Пример : document.write (значение, …)
Writeln (значение, …)
Идентичен write (), за исключением того, что он добавляет символ новой строки к выводу. Ничего не возвращает
Пример : document.writeln (значение, …)
Мы можем найти любой элемент HTML в любом документе HTML, используя HTML DOM. Например, если веб-документ содержит элемент формы, то с помощью JavaScript мы можем ссылаться на него как document.forms [0]. Если ваш веб-документ содержит два элемента формы, первая форма называется document.forms [0], а вторая — document.forms [1].
Используя иерархию и свойства, приведенные выше, мы можем получить доступ к первому элементу формы, используя document.forms [0] .elements [0] и так далее.
пример
Ниже приведен пример доступа к свойствам документа с использованием устаревшего метода DOM.
<html> <head> <title> Document Title </title> <script type = "text/javascript"> <!-- function myFunc() { var ret = document.title; alert("Document Title : " + ret ); var ret = document.URL; alert("Document URL : " + ret ); var ret = document.forms[0]; alert("Document First Form : " + ret ); var ret = document.forms[0].elements[1]; alert("Second element : " + ret ); } // --> </script> </head> <body> <h1 id = "title">This is main title</h1> <p>Click the following to see the result:</p> <form name = "FirstForm"> <input type = "button" value = "Click Me" onclick = "myFunc();" /> <input type = "button" value = "Cancel"> </form> <form name = "SecondForm"> <input type = "button" value = "Don't ClickMe"/> </form> </body> </html>
Выход
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Примечание. В этом примере возвращаются объекты для форм и элементов. Мы должны были бы получить доступ к их значениям, используя те свойства объекта, которые не обсуждаются в этом руководстве.