ES6 — Обзор
ECMAScript (ES) — это спецификация языка сценариев, стандартизированная ECMAScript International. Он используется приложениями для включения сценариев на стороне клиента. На спецификацию влияют такие языки программирования, как Self, Perl, Python, Java и т. Д. Такие языки, как JavaScript, Jscript и ActionScript, регулируются этой спецификацией.
Этот учебник знакомит вас с реализацией ES6 в JavaScript.
JavaScript
JavaScript был разработан Бренданом Айхом, разработчиком из Netscape Communications Corporation, в 1995 году. JavaScript начал свою жизнь под именем Mocha и был кратко назван LiveScript, прежде чем был официально переименован в JavaScript. Это язык сценариев, который выполняется браузером, то есть на стороне клиента. Он используется в сочетании с HTML для разработки адаптивных веб-страниц.
Реализация ECMA Script6, обсуждаемая здесь, охватывает следующие новые функции:
- Поддержка констант
- Блок Сфера
- Стрелка Функции
- Расширенная обработка параметров
- Шаблонные литералы
- Расширенные литералы
- Расширенные свойства объекта
- Деструктуризация Назначение
- Модули
- Классы
- итераторы
- Генераторы
- Коллекции
- Новые встроенные методы для различных классов
- обещания
ES6 — Окружающая среда
В этой главе мы обсудим настройку среды для ES6.
Настройка локальной среды
JavaScript может работать в любом браузере, на любом хосте и любой ОС. Вам понадобится следующее, чтобы написать и протестировать стандарт программы JavaScript —
Текстовый редактор
Текстовый редактор поможет вам написать свой исходный код. Примеры немногих редакторов включают Windows Notepad, Notepad ++, Emacs, vim или vi и т. Д. Используемые редакторы могут отличаться в зависимости от операционной системы. Исходные файлы обычно называются с расширением .js
Установка Node.js
Node.js — это кроссплатформенная среда выполнения с открытым исходным кодом для серверного JavaScript. Node.js требуется для запуска JavaScript без поддержки браузера. Для выполнения кода используется JavaScript-движок Google V8. Вы можете скачать исходный код Node.js или предустановленный установщик для вашей платформы. Узел доступен по адресу https://nodejs.org/en/download
Установка на Windows
Загрузите и запустите установщик MSI для Node
Чтобы убедиться, что установка прошла успешно, введите команду node -v в окне терминала.
Установка в Mac OS X
Чтобы установить node.js в OS X, вы можете загрузить предварительно скомпилированный двоичный пакет, который делает установку простой и удобной. Перейдите на сайт www.nodejs.org и нажмите кнопку «Установить», чтобы загрузить последний пакет.
Установите пакет из .dmg , следуя указаниям мастера установки, который установит как узел, так и npm . npm — менеджер пакетов Node, который облегчает установку дополнительных пакетов для Node.js.
Установка в Linux
Вам нужно установить ряд зависимостей, прежде чем вы сможете установить Node.js и npm.
-
Рубин и GCC . Вам понадобится Ruby 1.8.6 или новее и GCC 4.2 или новее
-
Homebrew. Homebrew изначально был менеджером пакетов для Mac, но он был портирован на Linux как Linuxbrew. Вы можете узнать больше о Homebrew на http://brew.sh/ на http://brew.sh/linuxbrew .
Рубин и GCC . Вам понадобится Ruby 1.8.6 или новее и GCC 4.2 или новее
Homebrew. Homebrew изначально был менеджером пакетов для Mac, но он был портирован на Linux как Linuxbrew. Вы можете узнать больше о Homebrew на http://brew.sh/ на http://brew.sh/linuxbrew .
Поддержка интегрированной среды разработки (IDE)
JavaScript может быть построен на множестве сред разработки, таких как Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets и т. Д. В этом разделе рассматривается среда Visual Studio Code и Brackets. Используемая здесь среда разработки — Visual Studio Code (платформа Windows).
Visual Studio Code
Это IDE с открытым исходным кодом из Visual Studio. Он доступен для платформ Mac OS X, Linux и Windows. VScode доступен по адресу https://code.visualstudio.com .
Установка на Windows
Загрузите Visual Studio Code для Windows.
Дважды щелкните VSCodeSetup.exe 
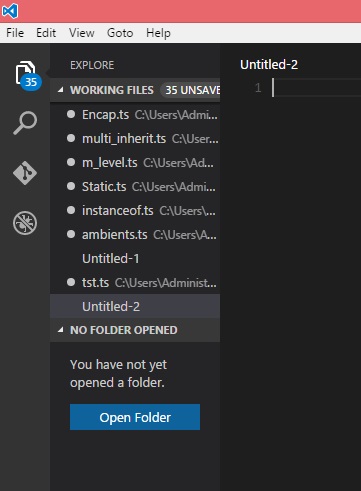
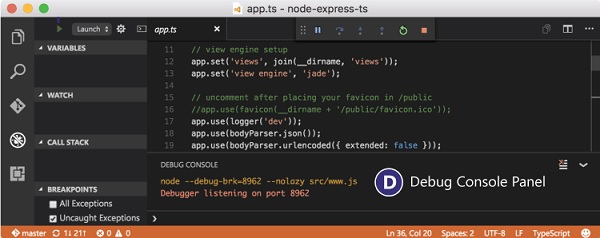
Ниже приведен скриншот среды IDE.
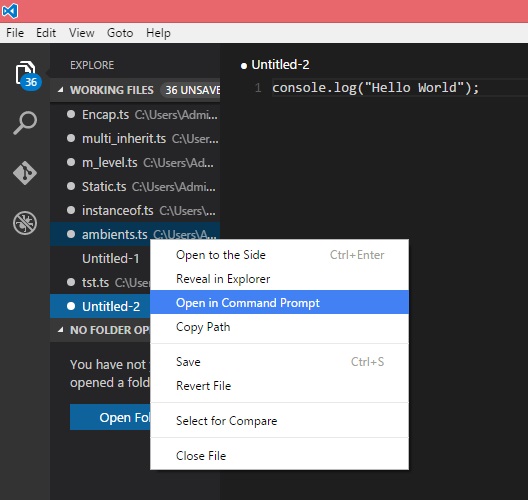
Вы можете напрямую перейти к пути к файлу, щелкнув правой кнопкой мыши файл → открыть в командной строке. Аналогично, опция « Показать в проводнике» показывает файл в проводнике.
Установка в Mac OS X
Руководство по установке Visual Studio Code для Mac OS X можно найти по адресу https://code.visualstudio.com/docs/setup/setup-overview.
Установка в Linux
Руководство по установке для кода Visual Studio для Linux можно найти по адресу https://code.visualstudio.com/Docs/editor/setup.
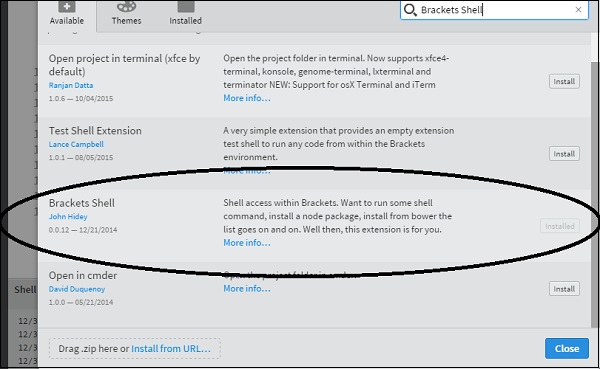
Скобки
Brackets — это бесплатный редактор с открытым исходным кодом для веб-разработки, созданный Adobe Systems. Он доступен для Linux, Windows и Mac OS X. Скобки можно найти по адресу http://brackets.io .
Вы можете запустить DOS prompt / Shell внутри самого Brackets, добавив еще одно расширение Brackets Shell.
После установки вы найдете значок оболочки в правой части редактора. 
У вас все настроено!!!
ES6 — Синтаксис
Синтаксис определяет набор правил для написания программ. Каждая языковая спецификация определяет свой собственный синтаксис.
Программа на JavaScript может состоять из:
-
Переменные. Представляет именованный блок памяти, в котором могут храниться значения для программы.
-
Литералы — Представляет постоянные / фиксированные значения.
-
Операторы — символы, которые определяют, как будут обрабатываться операнды.
-
Ключевые слова — слова, которые имеют особое значение в контексте языка.
Переменные. Представляет именованный блок памяти, в котором могут храниться значения для программы.
Литералы — Представляет постоянные / фиксированные значения.
Операторы — символы, которые определяют, как будут обрабатываться операнды.
Ключевые слова — слова, которые имеют особое значение в контексте языка.
В следующей таблице перечислены некоторые ключевые слова в JavaScript. Некоторые часто используемые ключевые слова перечислены в следующей таблице.
| перерыв | как | любой | переключатель |
| дело | если | бросать | еще |
| вар | число | строка | Получить |
| модуль | тип | экземпляр | Тип |
| в конце концов | за | перечисление | экспорт |
| в то время как | недействительным | этот | новый |
| ноль | супер | Ловить | позволять |
| статический | вернуть | Правда | Ложь |
-
Модули. Представляет блоки кода, которые можно повторно использовать в различных программах / сценариях.
-
Комментарии — используются для улучшения читабельности кода. Они игнорируются движком JavaScript.
-
Идентификаторы — это имена, данные элементам в программе, таким как переменные, функции и т. Д. Правила для идентификаторов:
-
Идентификаторы могут включать как символы, так и цифры. Однако идентификатор не может начинаться с цифры.
-
Идентификаторы не могут включать специальные символы, кроме подчеркивания (_) или знака доллара ($).
-
Идентификаторы не могут быть ключевыми словами. Они должны быть уникальными.
-
Идентификаторы чувствительны к регистру. Идентификаторы не могут содержать пробелы.
-
Модули. Представляет блоки кода, которые можно повторно использовать в различных программах / сценариях.
Комментарии — используются для улучшения читабельности кода. Они игнорируются движком JavaScript.
Идентификаторы — это имена, данные элементам в программе, таким как переменные, функции и т. Д. Правила для идентификаторов:
Идентификаторы могут включать как символы, так и цифры. Однако идентификатор не может начинаться с цифры.
Идентификаторы не могут включать специальные символы, кроме подчеркивания (_) или знака доллара ($).
Идентификаторы не могут быть ключевыми словами. Они должны быть уникальными.
Идентификаторы чувствительны к регистру. Идентификаторы не могут содержать пробелы.
В следующей таблице показаны некоторые действительные и недействительные идентификаторы.
| Примеры допустимых идентификаторов | Примеры неверных идентификаторов |
|---|---|
|
имя имя num1 $ результат |
Var # имя имя 1number |
имя
имя
num1
$ результат
Var #
имя
имя
1number
Пробелы и разрывы строк
ES6 игнорирует пробелы, табуляции и новые строки, которые появляются в программах. Вы можете свободно использовать пробелы, табуляции и переводы строк в своей программе, и вы можете свободно форматировать и делать отступы в своих программах аккуратно и согласованно, что делает код легким для чтения и понимания.
JavaScript чувствителен к регистру
JavaScript чувствителен к регистру. Это означает, что JavaScript различает прописные и строчные буквы.
Точки с запятой необязательны
Каждая строка инструкции называется заявлением . Точки с запятой необязательны в JavaScript.
пример
console.log("hello world") console.log("We are learning ES6")
Одна строка может содержать несколько операторов. Однако эти утверждения должны быть разделены точкой с запятой.
Комментарии в JavaScript
Комментарии — это способ улучшить читаемость программы. Комментарии могут использоваться для включения дополнительной информации о программе, такой как автор кода, подсказки о функции / конструкции и т. Д. Комментарии игнорируются компилятором.
JavaScript поддерживает следующие типы комментариев —
-
Однострочные комментарии (//) — любой текст между // и концом строки рассматривается как комментарий.
-
Многострочные комментарии (/ * * /) — эти комментарии могут занимать несколько строк.
Однострочные комментарии (//) — любой текст между // и концом строки рассматривается как комментарий.
Многострочные комментарии (/ * * /) — эти комментарии могут занимать несколько строк.
пример
//this is single line comment /* This is a Multi-line comment */
Ваш первый код JavaScript
Давайте начнем с традиционного примера «Привет, мир!».
var message = "Hello World" console.log(message)
Программа может быть проанализирована как —
-
Строка 1 объявляет переменную по имени сообщения. Переменные — это механизм для хранения значений в программе.
-
Строка 2 выводит значение переменной в подсказку. Здесь консоль ссылается на окно терминала. Функция log () используется для отображения текста на экране.
Строка 1 объявляет переменную по имени сообщения. Переменные — это механизм для хранения значений в программе.
Строка 2 выводит значение переменной в подсказку. Здесь консоль ссылается на окно терминала. Функция log () используется для отображения текста на экране.
Выполнение кода
Мы будем использовать Node.js для выполнения нашего кода.
-
Шаг 1 — Сохраните файл как Test.js
-
Шаг 2 — Щелкните правой кнопкой мыши файл Test.js под параметром рабочих файлов в окне проводника проекта кода Visual Studio.
-
Шаг 3 — Выберите «Открыть в командной строке».
-
Шаг 4 — Введите следующую команду в окне терминала Node.
Шаг 1 — Сохраните файл как Test.js
Шаг 2 — Щелкните правой кнопкой мыши файл Test.js под параметром рабочих файлов в окне проводника проекта кода Visual Studio.
Шаг 3 — Выберите «Открыть в командной строке».
Шаг 4 — Введите следующую команду в окне терминала Node.
node Test.js
Следующий вывод отображается при успешном выполнении файла.
Hello World
Node.js и JS / ES6
Функции ECMAScript 2015 (ES6) подразделяются на три группы:
-
Для доставки — это функции, которые V8 считает стабильными.
-
Поэтапные функции — это почти завершенные функции, но команда V8 не считает их стабильными.
-
Выполняется — эти функции следует использовать только для целей тестирования.
Для доставки — это функции, которые V8 считает стабильными.
Поэтапные функции — это почти завершенные функции, но команда V8 не считает их стабильными.
Выполняется — эти функции следует использовать только для целей тестирования.
Первая категория функций полностью поддерживается и включена по умолчанию узлом. Для выполнения поэтапных функций требуется флаг времени выполнения — -.
Список специфичных для компонента флагов CLI для Node.js можно найти здесь — https://nodejs.org/api/cli.html.
Строгий режим
В пятом издании спецификации ECMAScript был введен строгий режим. Строгий режим накладывает слой ограничений на JavaScript. Он вносит несколько изменений в обычную семантику JavaScript.
Код можно перевести для работы в строгом режиме, включив в него следующее:
// Whole-script strict mode syntax "use strict"; v = "Hi! I'm a strict mode script!"; // ERROR: Variable v is not declared
В приведенном выше фрагменте весь код работает как ограниченный вариант JavaScript.
JavaScript также позволяет ограничить строгий режим в области видимости блока как функции. Это иллюстрируется следующим образом —
v = 15 function f1() { "use strict"; var v = "Hi! I'm a strict mode script!"; }
В приведенном выше фрагменте любой код вне функции будет выполняться в нестрогом режиме. Все операторы внутри функции будут выполняться в строгом режиме.
ES6 и Подъем
Движок JavaScript по умолчанию перемещает объявления в начало. Эта функция называется подъемом . Эта функция применяется к переменным и функциям. Подъем позволяет JavaScript использовать компонент до того, как он был объявлен. Однако концепция подъема не распространяется на сценарии, которые запускаются в строгом режиме.
Переменный Подъем и Подъем Функций объяснены в последующих главах.
ES6 — переменные
Переменная по определению является «именованным пространством в памяти», в котором хранятся значения. Другими словами, он действует как контейнер для значений в программе. Имена переменных называются идентификаторами . Ниже приведены правила именования идентификатора.
-
Идентификаторы не могут быть ключевыми словами.
-
Идентификаторы могут содержать буквы и цифры.
-
Идентификаторы не могут содержать пробелы и специальные символы, кроме знака подчеркивания (_) и знака доллара ($).
-
Имена переменных не могут начинаться с цифры.
Идентификаторы не могут быть ключевыми словами.
Идентификаторы могут содержать буквы и цифры.
Идентификаторы не могут содержать пробелы и специальные символы, кроме знака подчеркивания (_) и знака доллара ($).
Имена переменных не могут начинаться с цифры.
Введите Синтаксис
Переменная должна быть объявлена перед использованием. Синтаксис ES5 использовал ключевое слово var для достижения того же. Синтаксис ES5 для объявления переменной выглядит следующим образом.
//Declaration using var keyword var variable_name
ES6 вводит следующий синтаксис объявления переменных —
- Используя let.
- Используя const.
Инициализация переменной относится к процессу сохранения значения в переменной. Переменная может быть инициализирована либо во время ее объявления, либо в более поздний момент времени.
Традиционный синтаксис типа ES5 для объявления и инициализации переменной выглядит следующим образом:
//Declaration using var keyword var variable_name = value
Пример: использование переменных
var name = "Tom" console.log("The value in the variable is: "+name)
Приведенный выше пример объявляет переменную и печатает ее значение.
Следующий вывод отображается при успешном выполнении.
The value in the variable is Tom
JavaScript и динамическая типизация
JavaScript — это не типизированный язык. Это означает, что переменная JavaScript может содержать значение любого типа данных. В отличие от многих других языков, вам не нужно указывать JavaScript во время объявления переменной, какой тип значения будет содержать переменная. Тип значения переменной может измениться во время выполнения программы, и JavaScript автоматически позаботится об этом. Эта функция называется динамической типизацией .
JavaScriptVariable Scope
Область действия переменной — это область вашей программы, в которой она определена. Традиционно JavaScript определяет только две области: глобальную и локальную.
-
Глобальная область действия. Доступ к переменной с глобальной областью действия можно получить из любой части кода JavaScript.
-
Локальная область действия. Доступ к переменной с локальной областью действия можно получить из функции, в которой она объявлена.
Глобальная область действия. Доступ к переменной с глобальной областью действия можно получить из любой части кода JavaScript.
Локальная область действия. Доступ к переменной с локальной областью действия можно получить из функции, в которой она объявлена.
Пример: глобальная или локальная переменная
В следующем примере объявляются две переменные с именем num — одна вне функции (глобальная область), а другая внутри функции (локальная область).
var num = 10 function test() { var num = 100 console.log("value of num in test() "+num) } console.log("value of num outside test() "+num) test()
Переменная при обращении к ней отображает значение переменной локальной области видимости. Тем не менее, переменная num при доступе вне функции возвращает экземпляр глобальной области видимости.
Следующий вывод отображается при успешном выполнении.
value of num outside test() 10 value of num in test() 100
ES6 определяет новую переменную область действия — область действия блока.
Позволить и заблокировать область
Область действия блока ограничивает доступ переменной к блоку, в котором она объявлена. Ключевое слово var назначает область действия переменной. В отличие от ключевого слова var ключевое слово let позволяет скрипту ограничивать доступ к переменной ближайшим включающим блоком.
"use strict" function test() { var num = 100 console.log("value of num in test() "+num) { console.log("Inner Block begins") let num = 200 console.log("value of num : "+num) } } test()
Сценарий объявляет переменную num в локальной области функции и повторно объявляет ее в блоке, используя ключевое слово let. Значение переменной с локальной областью выводится, когда к переменной обращаются за пределами внутреннего блока, а переменная с областью видимости указывается внутри внутреннего блока.
Примечание . Строгий режим — это способ выбора ограниченного варианта JavaScript.
Следующий вывод отображается при успешном выполнении.
value of num in test() 100 Inner Block begins value of num : 200
Пример: let v / s var
var no = 10; var no = 20; console.log(no);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
20
Давайте перепишем тот же код, используя ключевое слово let .
let no = 10; let no = 20; console.log(no);
Приведенный выше код выдаст ошибку: идентификатор «нет» уже был объявлен. Любой переменной, объявленной с использованием ключевого слова let, назначается область блока.
Const
Объявление const создает доступную только для чтения ссылку на значение. Это не означает, что значение, которое оно содержит, является неизменным, просто то, что идентификатор переменной не может быть переназначен. Константы имеют блочную область, во многом как переменные, определенные с помощью оператора let. Значение константы не может быть изменено путем повторного присваивания и не может быть повторно объявлено.
Следующие правила выполняются для переменной, объявленной с использованием ключевого слова const —
-
Константы не могут быть переназначены значения.
-
Константа не может быть повторно объявлена.
-
Константа требует инициализатора. Это означает, что константы должны быть инициализированы во время объявления.
-
Значение, присвоенное переменной const, является неизменным.
Константы не могут быть переназначены значения.
Константа не может быть повторно объявлена.
Константа требует инициализатора. Это означает, что константы должны быть инициализированы во время объявления.
Значение, присвоенное переменной const, является неизменным.
пример
const x = 10 x = 12 // will result in an error!!
Приведенный выше код вернет ошибку, поскольку константы не могут быть переназначены значения. Переменные константы неизменны.
ES6 и переменный подъем
Область действия переменной, объявленной с помощью var, является ее текущим контекстом выполнения, который является либо включающей функцией, либо, для переменных, объявленных вне какой-либо функции, глобальным. Подъем переменной позволяет использовать переменную в программе JavaScript даже до ее объявления.
Следующий пример лучше объясняет эту концепцию.
Пример: Переменный Подъем
var main = function() { for(var x = 0;x<5;x++) { console.log(x); } console.log("x can be accessed outside the block scope x value is :"+x); console.log('x is hoisted to the function scope'); } main();
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
0 1 2 3 4 x can be accessed outside the block scope x value is :5 x is hoisted to the function scope
Механизм JavaScript внутренне представляет скрипт как —
var main = function() { var x; // x is hoisted to function scope for( x = 0;x<5;x++) { console.log(x); } console.log("x can be accessed outside the block scope x value is :"+x); console.log('x is hoisted to the function scope'); } main();
Примечание . Концепция подъема относится к объявлению переменных, но не к их инициализации. Рекомендуется всегда объявлять переменные в верхней части их области видимости (верхняя часть глобального кода и верхняя часть кода функции), чтобы код разрешал область видимости переменной.
ES6 — Операторы
Выражение — это особый вид оператора, который оценивает значение. Каждое выражение состоит из —
-
Операнды — представляет данные.
-
Оператор — определяет, как будут обрабатываться операнды для получения значения.
Операнды — представляет данные.
Оператор — определяет, как будут обрабатываться операнды для получения значения.
Рассмотрим следующее выражение — 2 + 3. Здесь в выражении 2 и 3 — операнды, а символ + (плюс) — оператор. JavaScript поддерживает следующие типы операторов —
Арифметические Операторы
Предположим, значения в переменных a и b равны 10 и 5 соответственно.
| оператор | функция | пример |
|---|---|---|
| + | прибавление
Возвращает сумму операндов. |
А + В 15 |
| — | Вычитание
Возвращает разницу значений. |
аб 5 |
| * | умножение
Возвращает произведение значений. |
а * б 50 |
| / | разделение
Выполняет операцию деления и возвращает частное. |
а / б 2 |
| % | модуль
Выполняет деление и возвращает остаток. |
% b равно 0 |
| ++ | инкремент
Увеличивает значение переменной на единицу. |
а ++ это 11 |
| — | декремент
Уменьшает значение переменной на единицу. |
9 лет |
Возвращает сумму операндов.
Возвращает разницу значений.
Возвращает произведение значений.
Выполняет операцию деления и возвращает частное.
Выполняет деление и возвращает остаток.
Увеличивает значение переменной на единицу.
Уменьшает значение переменной на единицу.
Операторы отношений
Реляционные операторы проверяют или определяют тип отношений между двумя объектами. Реляционные операторы возвращают логическое значение, т.е. true / false.
Предположим, что значение A равно 10, а B равно 20.
| операторы | Описание | пример |
|---|---|---|
| > | Лучше чем | (A> B) Неверно |
| < | Меньше чем | (A <B) верно |
| > = | Больше или равно | (A> = B) Неверно |
| <= | Меньше или равно | (A <= B) верно |
| == | равенство | (A == B) Неверно |
| знак равно | Не равный | (A! = B) верно |
Логические Операторы
Логические операторы используются для объединения двух или более условий. Логические операторы тоже возвращают логическое значение. Предположим, что значение переменной A равно 10, а B равно 20.
| операторы | Описание | пример |
|---|---|---|
| && | А также
Оператор возвращает true, только если все указанные выражения возвращают true. |
(A> 10 && B> 10) Неверно |
| || | Или же
Оператор возвращает true, если хотя бы одно из указанных выражений возвращает true. |
(A> 10 || B> 10) верно |
| ! | Не
Оператор возвращает значение, обратное результату выражения. Например,! (7> 5) возвращает false. |
! (A> 10) верно |
Оператор возвращает true, только если все указанные выражения возвращают true.
Оператор возвращает true, если хотя бы одно из указанных выражений возвращает true.
Оператор возвращает значение, обратное результату выражения. Например,! (7> 5) возвращает false.
Битовые операторы
JavaScript поддерживает следующие побитовые операторы. В следующей таблице приведены побитовые операторы JavaScript.
| операторы | использование | Описание |
|---|---|---|
| Побитовое И | а & б | Возвращает единицу в каждой битовой позиции, для которой соответствующие биты обоих операндов равны единице. |
| Побитовое ИЛИ | а | б | Возвращает единицу в каждой битовой позиции, для которой соответствующие биты одного или обоих операндов равны единице. |
| Побитовый XOR | а ^ б | Возвращает единицу в каждой битовой позиции, для которой соответствующие биты одного, но не обоих операндов являются единицами |
| Побитовое НЕ | ~ a | Инвертирует биты своего операнда |
| Сдвиг влево | а << б | Сдвиг a в двоичном представлении b (<32) битов влево, смещение нуля справа |
| Сдвиг знака вправо | а >> б | Сдвиг a в двоичном представлении b (<32) битов вправо, отбрасывание битов смещено |
| Нулевое заполнение вправо | а >>> б | Сдвиг a в двоичном представлении b (<32) битов вправо, отбрасывание сдвинутых битов и смещение в нули слева |
Операторы присваивания
В следующей таблице приведены операторы присваивания.
| Sr.No | Оператор и описание |
|---|---|
| 1 |
= (Простое назначение) Назначает значения от правого операнда к левому операнду. Пример — C = A + B назначит значение A + B в C |
| 2 |
+ = (Добавить и назначить) Он добавляет правый операнд к левому операнду и присваивает результат левому операнду. Пример — C + = A эквивалентно C = C + A |
| 3 |
— = (Вычесть и присвоить) Он вычитает правый операнд из левого операнда и присваивает результат левому операнду. Пример C — = A эквивалентен C = C — A |
| 4 |
* = (Умножение и назначение) Он умножает правый операнд на левый операнд и присваивает результат левому операнду. Пример C * = A эквивалентен C = C * A |
| 5 |
/ = (Разделить и Назначение) Он делит левый операнд на правый операнд и присваивает результат левому операнду. |
= (Простое назначение)
Назначает значения от правого операнда к левому операнду.
Пример — C = A + B назначит значение A + B в C
+ = (Добавить и назначить)
Он добавляет правый операнд к левому операнду и присваивает результат левому операнду.
Пример — C + = A эквивалентно C = C + A
— = (Вычесть и присвоить)
Он вычитает правый операнд из левого операнда и присваивает результат левому операнду.
Пример C — = A эквивалентен C = C — A
* = (Умножение и назначение)
Он умножает правый операнд на левый операнд и присваивает результат левому операнду.
Пример C * = A эквивалентен C = C * A
/ = (Разделить и Назначение)
Он делит левый операнд на правый операнд и присваивает результат левому операнду.
Примечание. Та же логика применима к побитовым операторам, поэтому они станут << =, >> =, >> =, & =, | = и ^ =.
Разные операторы
Ниже приведены некоторые из разных операторов.
Оператор отрицания (-)
Изменяет знак значения. Следующая программа является примером того же.
var x = 4 var y = -x; console.log("value of x: ",x); //outputs 4 console.log("value of y: ",y); //outputs -4
Следующий вывод отображается при успешном выполнении вышеуказанной программы.
value of x: 4 value of y: -4
Строковые операторы: оператор конкатенации (+)
Оператор + при применении к строкам добавляет вторую строку к первой. Следующая программа помогает понять эту концепцию.
var msg = "hello"+"world" console.log(msg)
Следующий вывод отображается при успешном выполнении вышеуказанной программы.
helloworld
Операция конкатенации не добавляет пробел между строками. Несколько строк могут быть объединены в одном выражении.
Условный оператор (?)
Этот оператор используется для представления условного выражения. Условный оператор также иногда называют троичным оператором. Ниже приводится синтаксис.
Test ? expr1 : expr2
Куда,
Test — Относится к условному выражению
expr1 — значение, возвращаемое, если условие истинно
expr2 — Возвращаемое значение, если условие ложно
пример
var num = -2 var result = num > 0 ?"positive":"non-positive" console.log(result)
В строке 2 проверяется, больше ли значение переменной num, чем ноль. Если для num установлено значение больше нуля, возвращается строка «положительный», в противном случае возвращается «не положительная» строка.
Следующий вывод отображается при успешном выполнении вышеуказанной программы.
non-positive
Операторы типа
оператор typeof
Это унарный оператор. Этот оператор возвращает тип данных операнда. В следующей таблице перечислены типы данных и значения, возвращаемые оператором typeof в JavaScript.
| Тип | Строка, возвращаемая typeof |
|---|---|
| Число | «число» |
| строка | «Строка» |
| логический | «Логическое» |
| объект | «Объект» |
В следующем примере кода номер отображается как выходной.
var num = 12 console.log(typeof num); //output: number
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
number
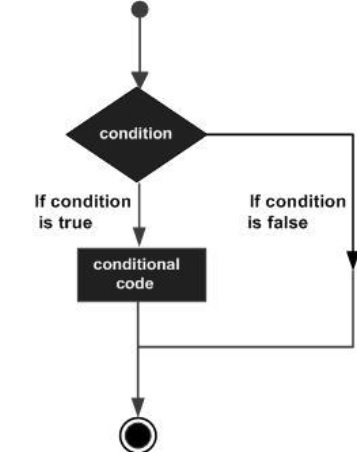
ES6 — принятие решений
Условная конструкция / конструкция принятия решения оценивает условие перед выполнением инструкции.
Условные конструкции в JavaScript классифицируются в следующей таблице.
| Sr.No | Заявление и описание |
|---|---|
| 1 | если заявление
Оператор ‘if’ состоит из логического выражения, за которым следует одно или несколько операторов. |
| 2 | если … еще заявление
За оператором if может следовать необязательный оператор else, который выполняется, когда логическое выражение имеет значение false. |
| 3 | Остальное .. если лестница / вложенные операторы if
Еще … если лестница полезна для тестирования нескольких условий. Ниже приводится синтаксис того же. |
| 4 | переключить… заявление случая
Оператор switch оценивает выражение, сопоставляет значение выражения с предложением case и выполняет операторы, связанные с этим случаем. |
Оператор ‘if’ состоит из логического выражения, за которым следует одно или несколько операторов.
За оператором if может следовать необязательный оператор else, который выполняется, когда логическое выражение имеет значение false.
Еще … если лестница полезна для тестирования нескольких условий. Ниже приводится синтаксис того же.
Оператор switch оценивает выражение, сопоставляет значение выражения с предложением case и выполняет операторы, связанные с этим случаем.
ES6 — Петли
Иногда определенные инструкции требуют повторного выполнения. Петли являются идеальным способом сделать то же самое. Цикл представляет собой набор инструкций, которые необходимо повторить. В контексте цикла повторение называется итерацией .
Следующий рисунок иллюстрирует классификацию петель —
Определенная петля
Цикл, число итераций которого является определенным / фиксированным, называется определенным циклом . Цикл for — это реализация определенного цикла .
for (initial_count_value; termination-condition; step) {
//statements
}
| Sr.No | Определенный цикл и описание |
|---|---|
| 1 | Цикл «для»
Цикл for выполняет блок кода указанное количество раз. |
| 2 | Для … в цикле
Цикл for … in используется для просмотра свойств объекта. |
| 3 | Для … петли
Цикл for… of используется для итерации итераций вместо литералов объектов. |
Цикл for выполняет блок кода указанное количество раз.
Цикл for … in используется для просмотра свойств объекта.
Цикл for… of используется для итерации итераций вместо литералов объектов.
Неопределенный цикл
Неопределенный цикл используется, когда число итераций в цикле не определено или неизвестно.
Неопределенные циклы могут быть реализованы с помощью —
| Sr.No | Неопределенный цикл и описание |
|---|---|
| 1 | Цикл пока
Цикл while выполняет инструкции каждый раз, когда указанное условие оценивается как true. |
| 2 | Цикл do… while
Цикл do … while похож на цикл while, за исключением того, что цикл do … while не оценивает условие при первом выполнении цикла. |
Цикл while выполняет инструкции каждый раз, когда указанное условие оценивается как true.
Цикл do … while похож на цикл while, за исключением того, что цикл do … while не оценивает условие при первом выполнении цикла.
Операторы управления циклом
| Sr.No | Заявления и описание Loop Control |
|---|---|
| 1 | Оператор перерыва
Оператор break используется для извлечения элемента управления из конструкции. |
| 2 | Продолжение заявления
Оператор continue пропускает последующие операторы в текущей итерации и возвращает элемент управления в начало цикла. |
Оператор break используется для извлечения элемента управления из конструкции.
Оператор continue пропускает последующие операторы в текущей итерации и возвращает элемент управления в начало цикла.
Использование меток для управления потоком
Метка — это просто идентификатор, за которым следует двоеточие (:), которое применяется к выражению или блоку кода. Метка может использоваться с разрывом и продолжать более точно контролировать поток.
Разрывы строк не допускаются между оператором continue или break и его именем метки. Кроме того, не должно быть каких-либо других операторов между именем метки и связанным циклом.
| Sr.No | Метка и описание |
|---|---|
| 1 | Метка с перерывом
Метка может использоваться с разрывом и продолжать более точно контролировать поток. |
| 2 | Метка с продолжением
Разрывы строк не допускаются между оператором continue или break и его именем метки. |
Метка может использоваться с разрывом и продолжать более точно контролировать поток.
Разрывы строк не допускаются между оператором continue или break и его именем метки.
ES6 — Функции
Функции являются строительными блоками читаемого, обслуживаемого и многократно используемого кода. Функции определяются с помощью ключевого слова function. Ниже приводится синтаксис для определения стандартной функции.
function function_name() {
// function body
}
Для принудительного выполнения функции она должна быть вызвана. Это называется вызовом функции. Ниже приведен синтаксис для вызова функции.
function_name()
Пример: простое определение функции
//define a function function test() { console.log("function called") } //call the function test()
В примере определяется функция test (). Пара разделителей ({}) определяет тело функции. Это также называется областью действия функции . Функция должна быть вызвана для принудительного выполнения.
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
function called
Классификация функций
Функции могут быть классифицированы как Возвратные и Параметризованные функции.
Возврат функций
Функции могут также возвращать значение вместе с контролем обратно вызывающей стороне. Такие функции называются возвращающими функциями.
Ниже приводится синтаксис возвращаемой функции.
function function_name() {
//statements
return value;
}
-
Возвращающая функция должна заканчиваться оператором возврата.
-
Функция может возвращать не более одного значения. Другими словами, в каждой функции может быть только один оператор возврата.
-
Оператор return должен быть последним в функции.
Возвращающая функция должна заканчиваться оператором возврата.
Функция может возвращать не более одного значения. Другими словами, в каждой функции может быть только один оператор возврата.
Оператор return должен быть последним в функции.
Следующий фрагмент кода является примером возвращаемой функции —
function retStr() { return "hello world!!!" } var val = retStr() console.log(val)
Приведенный выше пример определяет функцию, которая возвращает строку «hello world !!!» вызывающей стороне. Следующий вывод отображается при успешном выполнении вышеуказанного кода.
hello world!!!
Параметризованные функции
Параметры — это механизм для передачи значений в функции. Параметры составляют часть сигнатуры функции. Значения параметров передаются функции во время ее вызова. Если явно не указано, количество значений, передаваемых функции, должно соответствовать количеству определенных параметров.
Ниже приводится синтаксис, определяющий параметризованную функцию.
function func_name( param1,param2 ,…..paramN) {
......
......
}
Пример — параметризованная функция
В примере определяется функция add, которая принимает два параметра n1 и n2 и печатает их сумму. Значения параметров передаются в функцию при ее вызове.
function add( n1,n2) { var sum = n1 + n2 console.log("The sum of the values entered "+sum) } add(12,13)
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
The sum of the values entered 25
Параметры функции по умолчанию
В ES6 функция позволяет инициализировать параметры значениями по умолчанию, если в него не передано никаких значений или оно не определено. То же самое иллюстрируется в следующем коде.
function add(a, b = 1) { return a+b; } console.log(add(4))
Вышеуказанная функция устанавливает значение b в 1 по умолчанию. Функция всегда будет считать, что параметр b содержит значение 1, если только значение не было передано явно. Следующий вывод отображается при успешном выполнении вышеуказанного кода.
5
Значение параметра по умолчанию будет перезаписано, если функция передаст значение явно.
function add(a, b = 1) { return a + b; } console.log(add(4,2))
Приведенный выше код явно устанавливает значение параметра b равным 2, тем самым перезаписывая его значение по умолчанию. Следующий вывод отображается при успешном выполнении вышеуказанного кода.
6
Остальные параметры
Остальные параметры аналогичны переменным аргументам в Java. Параметры rest не ограничивают количество значений, которые вы можете передать функции. Однако переданные значения должны быть одного типа. Другими словами, параметры rest действуют как заполнители для нескольких аргументов одного типа.
Чтобы объявить параметр rest, перед именем параметра указывается три периода, которые называются оператором распространения. Следующий пример иллюстрирует то же самое.
function fun1(...params) { console.log(params.length); } fun1(); fun1(5); fun1(5, 6, 7);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
0 1 3
Примечание. Параметры остальных должны быть последними в списке параметров функции.
Анонимная функция
Функции, которые не связаны с идентификатором (именем функции), называются анонимными функциями. Эти функции динамически объявляются во время выполнения. Анонимные функции могут принимать входные и выходные данные, как это делают стандартные функции. Анонимная функция обычно недоступна после первоначального создания.
Переменным может быть назначена анонимная функция. Такое выражение называется функциональным выражением .
Ниже приводится синтаксис для анонимной функции.
var res = function( [arguments] ) { ... }
Пример — анонимная функция
var f = function(){ return "hello"} console.log(f())
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
hello
Пример — анонимная параметризованная функция
var func = function(x,y){ return x*y }; function product() { var result; result = func(10,20); console.log("The product : "+result) } product()
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
The product : 200
Конструктор функций
Оператор функции — не единственный способ определить новую функцию; Вы можете определить свою функцию динамически, используя конструктор Function () вместе с оператором new.
Ниже приведен синтаксис для создания функции с помощью конструктора Function () вместе с оператором new.
var variablename = new Function(Arg1, Arg2..., "Function Body");
Конструктор Function () ожидает любое количество строковых аргументов. Последний аргумент — это тело функции — он может содержать произвольные операторы JavaScript, отделенные друг от друга точками с запятой.
В конструктор Function () не передается ни один аргумент, определяющий имя создаваемой функции.
Пример — конструктор функции
var func = new Function("x", "y", "return x*y;"); function product() { var result; result = func(10,20); console.log("The product : "+result) } product()
В приведенном выше примере конструктор Function () используется для определения анонимной функции. Функция принимает два параметра и возвращает их произведение.
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
The product : 200
Функции рекурсии и JavaScript
Рекурсия — это метод для перебора операции, когда функция сама вызывает несколько раз, пока не достигнет результата. Рекурсия лучше всего применяется, когда вам нужно повторно вызывать одну и ту же функцию с разными параметрами внутри цикла.
Пример — рекурсия
function factorial(num) { if(num<=0) { return 1; } else { return (num * factorial(num-1) ) } } console.log(factorial(6))
В приведенном выше примере функция вызывает себя. Следующий вывод отображается при успешном выполнении вышеуказанного кода.
720
Пример — анонимная рекурсивная функция
(function() { var msg = "Hello World" console.log(msg) })()
Функция вызывает себя, используя пару скобок (). Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Hello World
Лямбда-функции
Лямбда относится к анонимным функциям в программировании. Лямбда-функции являются кратким механизмом для представления анонимных функций. Эти функции также называются функциями Arrow .
Лямбда-функция — анатомия
Есть 3 части лямбда-функции —
-
Параметры — функция может иметь параметры.
-
Обозначение жирной стрелки / лямбда-нотация (=>): оно также называется оператором перехода.
-
Заявления — представляет набор инструкций функции.
Параметры — функция может иметь параметры.
Обозначение жирной стрелки / лямбда-нотация (=>): оно также называется оператором перехода.
Заявления — представляет набор инструкций функции.
Совет. По соглашению рекомендуется использовать однобуквенный параметр для компактного и точного объявления функции.
Лямбда-выражение
Это выражение анонимной функции, которое указывает на одну строку кода. Ниже приводится синтаксис для того же.
([param1, parma2,…param n] )=>statement;
Пример — лямбда-выражение
var foo = (x)=>10+x console.log(foo(10))
В примере объявляется функция лямбда-выражения. Функция возвращает сумму 10 и переданный аргумент.
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
20
Лямбда-оператор
Это объявление анонимной функции, которое указывает на блок кода. Этот синтаксис используется, когда тело функции занимает несколько строк. Ниже приводится синтаксис того же.
( [param1, parma2,…param n] )=> {
//code block
}
Пример — лямбда-оператор
var msg = ()=> { console.log("function invoked") } msg()
Ссылка на функцию возвращается и сохраняется в переменной msg. Следующий вывод отображается при успешном выполнении вышеуказанного кода.
function invoked
Синтаксические вариации
Необязательные скобки для одного параметра.
var msg = x=> { console.log(x) } msg(10)
Дополнительные скобки для одного утверждения. Пустые скобки без параметров.
var disp = ()=>console.log("Hello World")
disp();
Выражение функции и объявление функции
Выражение функции и объявление функции не являются синонимами. В отличие от выражения функции, объявление функции связано с именем функции.
Принципиальное различие между ними заключается в том, что объявления функций анализируются перед их выполнением. С другой стороны, выражения функций анализируются только тогда, когда обработчик сценариев встречает их во время выполнения.
Когда синтаксический анализатор JavaScript видит функцию в основном потоке кода, он принимает объявление функции. Когда функция входит в состав оператора, это выражение функции.
Подъем функции
Как переменные, функции также могут быть подняты. В отличие от переменных, объявления функций, когда они поднимаются, поднимают определение функции, а не просто поднимают имя функции.
Следующий фрагмент кода иллюстрирует подъем функций в JavaScript.
hoist_function(); function hoist_function() { console.log("foo"); }
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
foo
Однако выражения функций не могут быть подняты. Следующий фрагмент кода иллюстрирует то же самое.
hoist_function(); // TypeError: hoist_function() is not a function var hoist_function() = function() { console.log("bar"); };
Сразу же вызванное выражение функции
Выражения с немедленным вызовом функций (IIFE) могут использоваться, чтобы избежать подъема переменных из блоков. Это позволяет публичный доступ к методам, сохраняя конфиденциальность для переменных, определенных в функции. Этот шаблон называется самовыполняющейся анонимной функцией. Следующие два примера лучше объясняют эту концепцию.
Пример 1: IIFE
var main = function() { var loop = function() { for(var x = 0;x<5;x++) { console.log(x); } }(); console.log("x can not be accessed outside the block scope x value is :"+x); } main();
Пример 2: IIFE
var main = function() { (function() { for(var x = 0;x<5;x++) { console.log(x); } })(); console.log("x can not be accessed outside the block scope x value is :"+x); } main();
Оба примера приведут к следующему выводу.
0 1 2 3 4 Uncaught ReferenceError: x is not define
Функции генератора
Когда вызывается нормальная функция, управление остается в функции, вызываемой до ее возврата. С генераторами в ES6 функция вызывающей стороны теперь может контролировать выполнение вызываемой функции. Генератор похож на обычную функцию за исключением того, что —
-
Функция может вернуть управление вызывающей стороне в любой момент.
-
Когда вы вызываете генератор, он не сразу запускается. Вместо этого вы получите итератор. Функция запускается при вызове следующего метода итератора.
Функция может вернуть управление вызывающей стороне в любой момент.
Когда вы вызываете генератор, он не сразу запускается. Вместо этого вы получите итератор. Функция запускается при вызове следующего метода итератора.
Генераторы обозначаются суффиксом ключевого слова функции; в противном случае их синтаксис идентичен обычным функциям.
Следующий пример иллюстрирует то же самое.
"use strict" function* rainbow() { // the asterisk marks this as a generator yield 'red'; yield 'orange'; yield 'yellow'; yield 'green'; yield 'blue'; yield 'indigo'; yield 'violet'; } for(let color of rainbow()) { console.log(color); }
Генераторы обеспечивают двустороннюю связь между вызывающей стороной и вызываемой функцией. Это достигается с помощью ключевого слова yield .
Рассмотрим следующий пример —
function* ask() { const name = yield "What is your name?"; const sport = yield "What is your favorite sport?"; return `${name}'s favorite sport is ${sport}`; } const it = ask(); console.log(it.next()); console.log(it.next('Ethan')); console.log(it.next('Cricket'));
Последовательность функции генератора следующая:
-
Генератор запущен в приостановленном состоянии; итератор возвращается.
-
It.next () выдает «Как тебя зовут». Генератор приостановлен. Это делается с помощью ключевого слова yield.
-
Вызов it.next («Ethan») присваивает значение Ethan имени переменной и выдает «Какой ваш любимый вид спорта?». Генератор снова останавливается.
-
Вызов it.next («Cricket») присваивает значение Cricket переменной sport и выполняет последующий оператор return.
Генератор запущен в приостановленном состоянии; итератор возвращается.
It.next () выдает «Как тебя зовут». Генератор приостановлен. Это делается с помощью ключевого слова yield.
Вызов it.next («Ethan») присваивает значение Ethan имени переменной и выдает «Какой ваш любимый вид спорта?». Генератор снова останавливается.
Вызов it.next («Cricket») присваивает значение Cricket переменной sport и выполняет последующий оператор return.
Следовательно, вывод приведенного выше кода будет —
{
value: 'What is your name?', done: false
}
{
value: 'What is your favorite sport?', done: false
}
{
value: 'Ethan\'s favorite sport is Cricket', done: true
}
Примечание. Функции генератора не могут быть представлены с помощью функций стрелок.
ES6 — События
JavaScript предназначен для добавления интерактивности на ваши страницы. JavaScript делает это с помощью механизма, использующего события. События являются частью уровня 3 объектной модели документа (DOM), и каждый элемент HTML содержит набор событий, которые могут запускать код JavaScript.
Событие — это действие или событие, распознаваемое программным обеспечением. Он может быть запущен пользователем или системой. Некоторые распространенные примеры событий включают в себя нажатие пользователем кнопки, загрузку веб-страницы, переход по гиперссылке и т. Д. Ниже приведены некоторые из общих событий HTML.
Обработчики событий
При возникновении события приложение выполняет набор связанных задач. Блок кода, который достигает этой цели, называется обработчиком событий . Каждый элемент HTML имеет набор событий, связанных с ним. Мы можем определить, как события будут обрабатываться в JavaScript, используя обработчики событий.
Тип события onclick
Это наиболее часто используемый тип событий, который происходит, когда пользователь нажимает левую кнопку мыши. Вы можете сопоставить свою проверку, предупреждение и т. Д. С этим типом события.
пример
<html> <head> <script type = "text/javascript"> function sayHello() { document.write ("Hello World") } </script> </head> <body> <p> Click the following button and see result</p> <input type = "button" onclick = "sayHello()" value = "Say Hello" /> </body> </html>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Тип onsubmitEvent
onsubmit — это событие, которое происходит, когда вы пытаетесь отправить форму. Вы можете поставить проверку формы по этому типу события.
В следующем примере показано, как использовать onsubmit . Здесь мы вызываем функцию validate () перед отправкой данных формы на веб-сервер. Если функция validate () возвращает true, форма будет отправлена, в противном случае она не будет отправлять данные.
пример
<html>
<head>
<script type = "text/javascript">
function validation() {
all validation goes here
.........
return either true or false
}
</script>
</head>
<body>
<form method = "POST" action = "t.cgi" onsubmit = "return validate()">
.......
<input type = "submit" value = "Submit" />
</form>
</body>
</html>
наверху и наверху
Эти два типа событий помогут вам создать красивые эффекты с изображениями или даже с текстом. Событие onmouseover срабатывает, когда вы наводите курсор мыши на любой элемент, и событие onmouseout срабатывает, когда вы перемещаете мышь из этого элемента.
пример
<html>
<head>
<script type = "text/javascript">
function over() {
document.write ("Mouse Over");
}
function out() {
document.write ("Mouse Out");
}
</script>
</head>
<body>
<p>Bring your mouse inside the division to see the result:</p>
<div onmouseover = "over()" onmouseout = "out()">
<h2> This is inside the division </h2>
</div>
</body>
</html>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Стандарты HTML 5
Стандартные события HTML 5 перечислены в следующей таблице для справки. Скрипт указывает на функцию JavaScript, которая будет выполнена для этого события.
| атрибут | Значение | Описание |
|---|---|---|
| не в сети | скрипт | Пуски когда документ переходит в автономный режим |
| OnAbort | скрипт | Триггеры на событие отмены |
| OnAfterPrint | скрипт | Пуски после того, как документ напечатан |
| onbeforeonload | скрипт | Триггеры перед загрузкой документа |
| OnBeforePrint | скрипт | Пуски перед печатью документа |
| ONBLUR | скрипт | Пуски когда окно теряет фокус |
| oncanplay | скрипт | Пуски, когда медиа может начать воспроизведение, но, возможно, придется остановить для буферизации |
| oncanplaythrough | скрипт | Пуски, когда медиа может быть воспроизведено до конца, без остановки для буферизации |
| по изменению | скрипт | Пуски когда элемент изменяется |
| по щелчку | скрипт | Триггеры по щелчку мыши |
| oncontextmenu | скрипт | Пуски когда контекстное меню вызвано |
| ondblclick | скрипт | Запуск по двойному щелчку мыши |
| ondrag | скрипт | Пуски когда элемент перетаскивается |
| ondragend | скрипт | Триггеры в конце операции перетаскивания |
| OnDragEnter | скрипт | Пуски когда элемент был перетащен к действительной цели отбрасывания |
| OnDragLeave | скрипт | Пуски когда элемент покидает действительную цель отбрасывания |
| OnDragOver | скрипт | Пуски когда элемент перетаскивается над действительной целью отбрасывания |
| ondragstart | скрипт | Триггеры в начале операции перетаскивания |
| OnDrop | скрипт | Пуски когда перетаскиваемый элемент падает |
| ondurationchange | скрипт | Пуски когда длина медиа изменена |
| onemptied | скрипт | Пуски когда элемент медиаресурса внезапно становится пустым |
| onended | скрипт | Пуски, когда СМИ достигли конца |
| OnError | скрипт | Пуски когда происходит ошибка |
| OnFocus | скрипт | Пуски когда окно получает фокус |
| onformchange | скрипт | Пуски когда форма изменяется |
| onforminput | скрипт | Пуски когда форма получает ввод пользователя |
| onhaschange | скрипт | Пуски когда документ изменился |
| oninput | скрипт | Пуски когда элемент получает ввод пользователя |
| oninvalid | скрипт | Пуски когда элемент недействителен |
| OnKeyDown | скрипт | Пуски при нажатии клавиши |
| OnKeyPress | скрипт | Пуски когда кнопка нажата и отпущена |
| OnKeyUp | скрипт | Пуски когда ключ выпущен |
| в процессе | скрипт | Пуски когда документ загружает |
| onloadeddata | скрипт | Пуски когда медиа-данные загружены |
| onloadedmetadata | скрипт | Пуски когда продолжительность и другие медиа-данные медиа-элемента загружены |
| onloadstart | скрипт | Пуски когда браузер начинает загружать медиа данные |
| OnMessage | скрипт | Пуски когда сообщение запущено |
| OnMouseDown | скрипт | Пуски при нажатии кнопки мыши |
| OnMouseMove | скрипт | Пуски когда указатель мыши перемещается |
| onmouseout | скрипт | Пуски когда указатель мыши выходит из элемента |
| при наведении мыши | скрипт | Пуски когда указатель мыши перемещается над элементом |
| OnMouseUp | скрипт | Пуски когда кнопка мыши отпущена |
| OnMouseWheel | скрипт | Пуски когда колесо мыши вращается |
| onoffline | скрипт | Пуски когда документ переходит в автономный режим |
| ononline | скрипт | Пуски когда документ приходит онлайн |
| onpagehide | скрипт | Пуски когда окно скрыто |
| onpageshow | скрипт | Пуски когда окно становится видимым |
| OnPause | скрипт | Пуски когда данные мультимедиа поставлены на паузу |
| onplay | скрипт | Пуски, когда медиа-данные начнут воспроизводиться |
| onplaying | скрипт | Пуски, когда медиа-данные начали воспроизводиться |
| onpopstate | скрипт | Пуски когда история окна изменяется |
| в процессе | скрипт | Пуски когда браузер выбирает медиа данные |
| onratechange | скрипт | Пуски, когда скорость воспроизведения медиа-данных изменилась |
| onreadystatechange | скрипт | Пуски когда состояние готовности изменяется |
| onredo | скрипт | Пуски когда документ выполняет повтор |
| OnResize | скрипт | Пуски когда размер окна изменен |
| OnScroll | скрипт | Пуски когда прокручивается полоса прокрутки элемента |
| onseeked | скрипт | Пуски, когда атрибут поиска медиа-элемента больше не равен true и поиск завершен |
| onseeking | скрипт | Пуски, когда атрибут поиска медиа-элемента имеет значение true, и поиск начался |
| onselect | скрипт | Пуски когда элемент выбран |
| onstalled | скрипт | Пуски когда происходит ошибка при получении медиа данных |
| onstorage | скрипт | Пуски когда документ загружает |
| onsubmit | скрипт | Пуски когда форма отправлена |
| onsuspend | скрипт | Пуски, когда браузер извлекал мультимедийные данные, но останавливался до того, как был извлечен весь мультимедийный файл |
| ontimeupdate | скрипт | Пуски когда медиа изменяет свою позицию воспроизведения |
| onundo | скрипт | Пуски когда документ выполняет отмену |
| OnUnload | скрипт | Пуски когда пользователь покидает документ |
| onvolumechange | скрипт | Пуски, когда носитель изменяет громкость, также когда громкость отключена |
| onwaiting | скрипт | Запускается, когда воспроизведение мультимедиа прекращается, но ожидается возобновление |
ES6 — Печенье
Веб-браузеры и серверы используют протокол HTTP для связи. HTTP — это протокол без сохранения состояния, т. Е. Он не поддерживает данные клиента по нескольким запросам, сделанным клиентом. Этот полный цикл запрос-ответ между клиентом и сервером определяется как сеанс . Файлы cookie — это механизм по умолчанию, используемый браузерами для хранения данных, относящихся к сеансу пользователя.
Как это устроено?
Ваш сервер отправляет некоторые данные в браузер посетителя в виде файла cookie. Браузер может принять куки. Если это так, он сохраняется в виде простой текстовой записи на жестком диске посетителя. Теперь, когда посетитель заходит на другую страницу вашего сайта, браузер отправляет тот же файл cookie на сервер для поиска. После получения ваш сервер знает / запоминает то, что было сохранено ранее.
Cookies — это запись данных в виде простого текста из 5 полей переменной длины.
-
Истекает — дата окончания срока действия куки. Если это поле пустое, срок действия файла cookie истечет, когда посетитель выйдет из браузера.
-
Домен — доменное имя вашего сайта.
-
Путь — путь к каталогу или веб-странице, которая устанавливает cookie. Это может быть пустым, если вы хотите получить куки из любого каталога или страницы.
-
Безопасный — если в этом поле содержится слово «безопасный», то файл cookie может быть получен только с безопасного сервера. Если это поле пустое, такого ограничения не существует.
-
Имя = значение — файлы cookie устанавливаются и извлекаются в форме пар ключ-значение.
Истекает — дата окончания срока действия куки. Если это поле пустое, срок действия файла cookie истечет, когда посетитель выйдет из браузера.
Домен — доменное имя вашего сайта.
Путь — путь к каталогу или веб-странице, которая устанавливает cookie. Это может быть пустым, если вы хотите получить куки из любого каталога или страницы.
Безопасный — если в этом поле содержится слово «безопасный», то файл cookie может быть получен только с безопасного сервера. Если это поле пустое, такого ограничения не существует.
Имя = значение — файлы cookie устанавливаются и извлекаются в форме пар ключ-значение.
Cookies были изначально разработаны для программирования CGI. Данные, содержащиеся в cookie, автоматически передаются между веб-браузером и веб-сервером, поэтому сценарии CGI на сервере могут считывать и записывать значения cookie, которые хранятся на стороне клиента.
JavaScript также может управлять файлами cookie, используя свойство cookie объекта Document. JavaScript может читать, создавать, изменять и удалять файлы cookie, которые применяются к текущей веб-странице.
Хранение куки
Самый простой способ создать cookie — это присвоить строковое значение объекту document.cookie , который выглядит следующим образом.
"document.cookie = "key1 = value1; key2 = value2; expires = date";
Здесь атрибут expires необязателен. Если вы предоставите этому атрибуту правильную дату или время, срок действия файла cookie истечет в заданную дату или время, и после этого значение файла cookie будет недоступно.
Примечание. Значения файлов cookie не могут содержать точку с запятой, запятую или пробел. По этой причине вы можете использовать функцию escape () JavaScript для кодирования значения перед его сохранением в файле cookie. Если вы сделаете это, вам также придется использовать соответствующую функцию unescape () при чтении значения cookie.
пример
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
if( document.myform.customer.value == "" ){
alert ("Enter some value!");
return;
}
cookievalue = escape(document.myform.customer.value) + ";";
document.cookie = "name = " + cookievalue;
document.write ("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set" onclick = "WriteCookie();"/>
</form>
</body>
</html>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Теперь на вашем компьютере есть файл cookie с именем name. Вы можете установить несколько файлов cookie, используя несколько пар ключ = значение, разделенных запятой.
Чтение файлов cookie
Чтение cookie-файла так же просто, как и его запись, потому что значением объекта document.cookie является cookie-файл. Таким образом, вы можете использовать эту строку всякий раз, когда вы хотите получить доступ к cookie. Строка document.cookie будет содержать список пар имя = значение, разделенных точками с запятой, где имя — это имя файла cookie, а значение — его строковое значение.
Вы можете использовать функцию split () для разбивки строки на ключ и значения, как показано в следующем примере.
пример
<html>
<head>
<script type = "text/javascript">
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
}
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i = 0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
</script>
</head>
<body>
<form name = "myform" action = "">
<p> click the following button and see the result:</p>
<input type = "button" value = "Get Cookie" onclick = "ReadCookie()"/>
</form>
</body>
</html>
Примечание. Здесь length — это метод класса Array, который возвращает длину массива.
Возможно, на вашем компьютере уже установлены другие файлы cookie. Приведенный выше код отобразит все файлы cookie, установленные на вашем компьютере.
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Установка даты истечения срока действия файлов cookie
Вы можете продлить срок действия файла cookie за пределы текущего сеанса браузера, установив дату окончания срока действия и сохранив дату окончания действия в файле cookie. Это можно сделать, установив для атрибута expires дату и время. В следующем примере показано, как продлить срок действия файла cookie на 1 месяц.
пример
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name = " + cookievalue;
document.cookie = "expires = " + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "formname" action = "">
Enter Cookie Name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Удаление Cookie
Иногда вы захотите удалить cookie, чтобы при последующих попытках чтения cookie ничего не возвращалось. Для этого вам просто нужно установить дату истечения времени в прошлом. В следующем примере показано, как удалить cookie, установив дату его истечения равным одному месяцу после текущей даты.
пример
<html>
<head>
<script type = "text/javascript">
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires = " + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name = " + cookievalue );
}
</script>
</head>
<body>
<form name = "formname" action = "">
Enter Cookie Name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
ES6 — перенаправление страниц
Перенаправление — это способ отправки пользователей и поисковых систем по URL, отличному от того, который они первоначально запрашивали. Перенаправление страницы — это способ автоматического перенаправления веб-страницы на другую веб-страницу. Перенаправленная страница часто находится на одном веб-сайте или может быть на другом веб-сайте или веб-сервере.
Перенаправление страниц JavaScript
window.location и window.location.href
В JavaScript вы можете использовать множество методов для перенаправления веб-страницы на другую. Почти все методы связаны с объектом window.location , который является свойством объекта Window. Его можно использовать для получения текущего URL-адреса (веб-адреса) и для перенаправления браузера на новую страницу. Оба использования одинаковы с точки зрения поведения. window.location возвращает объект. Если .href не задан, то по умолчанию window.location изменяет параметр .href .
пример
<!DOCTYPE html>
<html>
<head>
<script>
function newLocation() {
window.location = "http://www.xyz.com";
}
</script>
</head>
<body>
<input type = "button" value = "Go to new location" onclick = "newLocation()">
</body>
</html>
location.replace ()
Другой наиболее часто используемый метод — метод replace () объекта window.location, он заменит текущий документ новым. В методе replace () вы можете передать новый URL-адрес методу replace (), и он выполнит перенаправление HTTP.
Ниже приводится синтаксис для того же.
window.location.replace("http://www.abc.com
location.assign ()
Метод location.assign () загружает новый документ в окне браузера.
Ниже приводится синтаксис для того же.
window.location.assign("http://www.abc.org");
Назначить () против замены ()
Различие между методами assign () и replace () заключается в том, что метод location.replace () удаляет текущий URL из истории документа, поэтому он не может вернуться к исходному документу. Вы не можете использовать кнопку браузера «Назад» в этом случае. Если вы хотите избежать этой ситуации, вам следует использовать метод location.assign (), поскольку он загружает новый документ в браузер.
location.reload ()
Метод location.reload () перезагружает текущий документ в окне браузера.
Ниже приводится синтаксис для того же.
window.location.reload("http://www.yahoo.com");
window.navigate ()
Метод window.navigate () похож на присвоение нового значения свойству window.location.href. Поскольку он доступен только в MS Internet Explorer, поэтому вам следует избегать его использования в кросс-браузерной разработке.
Ниже приводится синтаксис для того же.
window.navigate("http://www.abc.com");
Перенаправление и поисковая оптимизация
Если вы хотите уведомить поисковые системы (SEO) о переадресации URL-адресов, вам следует добавить метатег rel = «canonical» в заголовок вашего сайта, поскольку поисковые системы не анализируют JavaScript для проверки перенаправления.
Ниже приводится синтаксис для того же.
<link rel = "canonical" href = "http://abc.com/" />
ES6 — Диалоговые окна
JavaScript поддерживает три важных типа диалоговых окон. Эти диалоговые окна могут использоваться, чтобы поднять и предупредить, или получить подтверждение на любом входе или иметь своего рода ввод от пользователей. Здесь мы обсудим каждое диалоговое окно один за другим.
Диалоговое окно оповещения
Диалоговое окно оповещения в основном используется для отправки предупреждающего сообщения пользователям. Например, если одно поле ввода требует ввода некоторого текста, но пользователь не предоставляет никакого ввода, то в качестве части проверки можно использовать окно предупреждения для отправки предупреждающего сообщения.
Тем не менее, окно предупреждения все еще может быть использовано для более дружественных сообщений. В окне оповещения предусмотрена только одна кнопка «ОК» для выбора и продолжения.
пример
<html>
<head>
<script type = "text/javascript">
function Warn() {
alert ("This is a warning message!");
document.write ("This is a warning message!");
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "Warn();" />
</form>
</body>
</html>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Диалоговое окно подтверждения
Диалоговое окно подтверждения в основном используется для получения согласия пользователя на любую опцию. Он отображает диалоговое окно с двумя кнопками: OK и Отмена.
Если пользователь нажимает кнопку «ОК», метод подтверждения окна () вернет значение «истина». Если пользователь нажимает кнопку «Отмена», то метод valid () возвращает false. Вы можете использовать диалоговое окно подтверждения следующим образом.
пример
<html>
<head>
<script type = "text/javascript">
function getConfirmation(){
var retVal = confirm("Do you want to continue ?");
if( retVal == true ){
document.write ("User wants to continue!");
return true;
} else {
Document.write ("User does not want to continue!");
return false;
}
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Диалоговое окно подсказок
Диалоговое окно с подсказкой очень полезно, когда вы хотите открыть всплывающее текстовое поле, чтобы получить пользовательский ввод. Таким образом, он позволяет вам взаимодействовать с пользователем. Пользователь должен заполнить поле и нажать кнопку ОК.
Это диалоговое окно отображается с использованием метода prompt (), который принимает два параметра: (i) метку, которую вы хотите отобразить в текстовом поле, и (ii) строку по умолчанию для отображения в текстовом поле.
В этом диалоговом окне есть две кнопки: ОК и Отмена. Если пользователь нажимает кнопку ОК, подсказка метода окна () возвращает введенное значение из текстового поля. Если пользователь нажимает кнопку «Отмена», подсказка метода окна () возвращает ноль.
пример
<html>
<head>
<script type = "text/javascript">
function getValue(){
var retVal = prompt("Enter your name : ", "your name here");
document.write("You have entered : " + retVal);
}
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
ES6 — Ключевое слово Void
void — это важное ключевое слово в JavaScript, которое можно использовать в качестве унарного оператора перед одним операндом, который может быть любого типа. Этот оператор указывает выражение, которое будет оцениваться без возврата значения. Оператор оценивает данное выражение и затем возвращает неопределенное.
Ниже приводится синтаксис для того же.
void expression
Пустые и немедленно вызванные функциональные выражения
При использовании выражения, вызываемого немедленно, void можно использовать для принудительного обращения к ключевому слову функции как к выражению, а не к объявлению.
Рассмотрим следующий пример —
void function iife_void() {
var msg = function () {console.log("hello world")};
msg();
}();
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
hello world
Пустые и JavaScript URI
JavaScript: URI является часто встречающимся синтаксисом на странице HTML. Браузер оценивает URI и заменяет содержимое страницы возвращаемым значением. Это верно, если возвращаемое значение не определено. Чаще всего этот оператор используется в клиентском JavaScript: URL , где он позволяет оценить выражение для его побочных эффектов без отображения в браузере значения вычисленного выражения.
Рассмотрим следующий фрагмент кода —
<a href = "javascript:void(javascript:alert('hello world!!'))">
Click here to do nothing
</a>
<br/><br/><br/>
<a href = "javascript:alert('hello');">Click here for an alert</a>
Сохраните вышеуказанный файл как документ HTML и откройте его в браузере. Первая гиперссылка при нажатии оценивает javascript: alert («hello») и передается оператору void (). Однако, поскольку оператор void возвращает значение undefined, результат не отображается на странице.
С другой стороны, вторая гиперссылка при нажатии отображает диалоговое окно с предупреждением.
ES6 — Печать страницы
Много раз вы хотели бы разместить на своей веб-странице кнопку для печати содержимого этой веб-страницы через реальный принтер. JavaScript помогает вам реализовать эту функцию, используя функцию печати объекта окна.
Функция печати JavaScript window.print () печатает текущую веб-страницу при ее выполнении. Вы можете вызвать эту функцию напрямую, используя событие onclick, как показано в следующем примере.
пример
<html>
<body>
<form>
<input type = "button" value = "Print" onclick = "window.print()"/>
</form>
</body>
</html>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
ES6 — Объекты
JavaScript поддерживает расширение типов данных. Объекты JavaScript являются отличным способом определения пользовательских типов данных.
Объект — это экземпляр, который содержит набор пар ключ-значение. В отличие от примитивных типов данных, объекты могут представлять несколько или сложные значения и могут меняться в течение срока их службы. Значения могут быть скалярными значениями или функциями или даже массивом других объектов.
Синтаксические варианты определения объекта обсуждаются далее.
Инициализаторы объектов
Как и примитивные типы, объекты имеют буквальный синтаксис: фигурные скобки ({и}). Ниже приводится синтаксис для определения объекта.
var identifier = {
Key1:value, Key2: function () {
//functions
},
Key3: [“content1”,” content2”]
}
Содержимое объекта называется свойствами (или членами), а свойства состоят из имени (или ключа) и значения . Имена свойств должны быть строками или символами, а значения могут быть любого типа (включая другие объекты).
Как и все переменные JavaScript, как имя объекта (которое может быть нормальной переменной), так и имя свойства чувствительны к регистру. Вы получаете доступ к свойствам объекта с помощью простой точечной нотации.
Ниже приводится синтаксис для доступа к свойствам объекта.
objectName.propertyName
Пример: инициализаторы объектов
var person = {
firstname:"Tom",
lastname:"Hanks",
func:function(){return "Hello!!"},
};
//access the object values
console.log(person.firstname)
console.log(person.lastname)
console.log(person.func())
Приведенный выше пример определяет объект person. Объект имеет три свойства. Третье свойство относится к функции.
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Tom Hanks Hello!!
В ES6, присваивая значение свойства, которое соответствует имени свойства, вы можете опустить значение свойства.
пример
var foo = 'bar'
var baz = { foo }
console.log(baz.foo)
Приведенный выше фрагмент кода определяет объект baz . Объект имеет свойство foo . Значение свойства здесь опущено, поскольку ES6 неявно присваивает значение переменной foo ключу объекта foo.
Ниже приведен эквивалент ES5 приведенного выше кода.
var foo = 'bar'
var baz = { foo:foo }
console.log(baz.foo)
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
bar
С этим сокращенным синтаксисом механизм JS ищет в области видимости переменную с тем же именем. Если он найден, то значение этой переменной присваивается свойству. Если он не найден, выдается ошибка ссылки.
Конструктор Object ()
JavaScript предоставляет специальную функцию конструктора Object () для создания объекта. Оператор new используется для создания экземпляра объекта. Для создания объекта за новым оператором следует метод конструктора.
Ниже приводится синтаксис для определения объекта.
var obj_name = new Object(); obj_name.property = value; OR obj_name["key"] = value
Ниже приводится синтаксис для доступа к свойству.
Object_name.property_key OR Object_name["property_key"]
пример
var myCar = new Object(); myCar.make = "Ford"; //define an object myCar.model = "Mustang"; myCar.year = 1987; console.log(myCar["make"]) //access the object property console.log(myCar["model"]) console.log(myCar["year"])
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Ford Mustang 1987
Неназначенные свойства объекта не определены.
пример
var myCar = new Object(); myCar.make = "Ford"; console.log(myCar["model"])
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
undefined
Примечание. Имя свойства объекта может быть любой допустимой строкой JavaScript или всем, что может быть преобразовано в строку, включая пустую строку. Однако любое имя свойства, которое не является допустимым идентификатором JavaScript (например, имя свойства с пробелом или дефисом или начинающееся с цифры), может быть доступно только с помощью записи в квадратных скобках.
Свойства также могут быть доступны с помощью строкового значения, которое хранится в переменной. Другими словами, ключ свойства объекта может быть динамическим значением. Например: переменная. Указанная концепция проиллюстрирована на следующем примере.
пример
var myCar = new Object() var propertyName = "make"; myCar[propertyName] = "Ford"; console.log(myCar.make)
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Ford
Функция конструктора
Объект может быть создан с помощью следующих двух шагов —
Шаг 1 — Определите тип объекта, написав функцию конструктора.
Ниже приводится синтаксис для того же.
function function_name() {
this.property_name = value
}
Ключевое слово this ссылается на текущий используемый объект и определяет его свойство.
Шаг 2 — Создайте экземпляр объекта с новым синтаксисом.
var Object_name= new function_name() //Access the property value Object_name.property_name
Ключевое слово new вызывает конструктор функции и инициализирует ключи свойств функции.
Пример — Использование конструктора функций
function Car() {
this.make = "Ford"
this.model = "F123"
}
var obj = new Car()
console.log(obj.make)
console.log(obj.model)
Приведенный выше пример использует конструктор функции для определения объекта.
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Ford F123
Новое свойство всегда можно добавить к ранее определенному объекту. Например, рассмотрим следующий фрагмент кода —
function Car() {
this.make = "Ford"
}
var obj = new Car()
obj.model = "F123"
console.log(obj.make)
console.log(obj.model)
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Ford F123
Метод Object.create
Объекты также можно создавать с помощью метода Object.create () . Это позволяет вам создавать прототип для объекта, который вы хотите, без необходимости определять функцию конструктора.
пример
var roles = {
type: "Admin", // Default value of properties
displayType : function() {
// Method which will display type of role
console.log(this.type);
}
}
// Create new role type called super_role
var super_role = Object.create(roles);
super_role.displayType(); // Output:Admin
// Create new role type called Guest
var guest_role = Object.create(roles);
guest_role.type = "Guest";
guest_role.displayType(); // Output:Guest
Приведенный выше пример определяет объектные роли и устанавливает значения по умолчанию для свойств. Создаются два новых экземпляра, которые переопределяют значение свойств по умолчанию для объекта.
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Admin Guest
Функция Object.assign ()
Метод Object.assign () используется для копирования значений всех перечисляемых собственных свойств из одного или нескольких исходных объектов в целевой объект. Он вернет целевой объект.
Ниже приводится синтаксис для того же.
Object.assign(target, ...sources)
Пример — клонирование объекта
"use strict"
var det = { name:"Tom", ID:"E1001" };
var copy = Object.assign({}, det);
console.log(copy);
for (let val in copy) {
console.log(copy[val])
}
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Tom E1001
Пример — объединение объектов
var o1 = { a: 10 };
var o2 = { b: 20 };
var o3 = { c: 30 };
var obj = Object.assign(o1, o2, o3);
console.log(obj);
console.log(o1);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
{ a: 10, b: 20, c: 30 }
{ a: 10, b: 20, c: 30 }
Примечание. В отличие от копирования объектов, при объединении объектов более крупный объект не сохраняет новую копию свойств. Скорее он содержит ссылку на свойства, содержащиеся в исходных объектах. Следующий пример объясняет эту концепцию.
var o1 = { a: 10 };
var obj = Object.assign(o1);
obj.a++
console.log("Value of 'a' in the Merged object after increment ")
console.log(obj.a);
console.log("value of 'a' in the Original Object after increment ")
console.log(o1.a);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Value of 'a' in the Merged object after increment 11 value of 'a' in the Original Object after increment 11
Удаление свойств
Вы можете удалить свойство с помощью оператора удаления. Следующий код показывает, как удалить свойство.
пример
// Creates a new object, myobj, with two properties, a and b.
var myobj = new Object;
myobj.a = 5;
myobj.b = 12;
// Removes the ‘a’ property
delete myobj.a;
console.log ("a" in myobj) // yields "false"
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
false
Фрагмент кода удаляет свойство из объекта. В примере выводится значение false, поскольку оператор in не находит свойство в объекте.
Сравнение объектов
В JavaScript объекты являются ссылочным типом. Два разных объекта никогда не равны, даже если они имеют одинаковые свойства. Это потому, что они указывают на совершенно другой адрес памяти. Только те объекты, которые имеют общую ссылку, выдают true при сравнении.
Пример 1 — Ссылки на разные объекты
var val1 = {name: "Tom"};
var val2 = {name: "Tom"};
console.log(val1 == val2) // return false
console.log(val1 === val2) // return false
В приведенном выше примере val1 и val2 — это два разных объекта, которые ссылаются на два разных адреса памяти. Следовательно, при сравнении на равенство оператор вернет false.
Пример 2 — Ссылка на один объект
var val1 = {name: "Tom"};
var val2 = val1
console.log(val1 == val2) // return true
console.log(val1 === val2) // return true
В приведенном выше примере содержимое в val1 назначено для val2, то есть ссылки на свойства в val1 совместно используются с val2. Поскольку объекты теперь совместно используют ссылку на свойство, оператор равенства вернет true для двух разных объектов, которые ссылаются на два разных адреса памяти. Следовательно, при сравнении на равенство оператор вернет false.
Деструктуризация объекта
Термин « деструктурирование» относится к разрушению структуры предприятия. Синтаксис деструктурирующего присваивания в JavaScript позволяет извлекать данные из массивов или объектов в отдельные переменные. То же самое иллюстрируется в следующем примере.
пример
var emp = { name: 'John', Id: 3 }
var {name, Id} = emp
console.log(name)
console.log(Id)
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
John 3
Примечание. Чтобы включить деструктурирование, выполните файл в узле как узел — harmony_destructuring file_name .
ES6 — номер
Объект Number представляет числовую дату, либо целые числа, либо числа с плавающей запятой. В общем, вам не нужно беспокоиться об объектах Number, поскольку браузер автоматически преобразует числовые литералы в экземпляры класса Number.
Ниже приведен синтаксис для создания числового объекта.
var val = new Number(number);
Вместо числа , если вы укажете любой не числовой аргумент, этот аргумент не может быть преобразован в число , он возвращает NaN (Not-a-Number).
Числовые свойства
| Sr.No | Описание недвижимости |
|---|---|
| 1 | Number.EPSILON
Наименьший интервал между двумя представимыми числами. |
| 2 | Number.MAX_SAFE_INTEGER
Максимальное безопасное целое число в JavaScript (2 ^ 53 — 1). |
| 3 | Number.MAX_VALUE
Наибольшее положительное представимое число. |
| 4 | MIN_SAFE_INTEGER
Минимальное безопасное целое число в JavaScript (- (2 ^ 53 — 1)). |
| 5 | Number.MIN_VALUE
Наименьшее положительное представимое число — то есть положительное число, ближайшее к нулю (фактически не равное нулю) |
| 6 | Number.NaN
Специальное значение «не число» |
| 7 | Number.NEGATIVE_INFINITY
Специальное значение, представляющее отрицательную бесконечность; возвращается при переполнении |
| 8 | Number.POSITIVE_INFINITY
Специальное значение, представляющее бесконечность; возвращается при переполнении |
| 9 | Number.prototype
Специальное значение, представляющее бесконечность; возвращается при переполнении |
Наименьший интервал между двумя представимыми числами.
Максимальное безопасное целое число в JavaScript (2 ^ 53 — 1).
Наибольшее положительное представимое число.
Минимальное безопасное целое число в JavaScript (- (2 ^ 53 — 1)).
Наименьшее положительное представимое число — то есть положительное число, ближайшее к нулю (фактически не равное нулю)
Специальное значение «не число»
Специальное значение, представляющее отрицательную бесконечность; возвращается при переполнении
Специальное значение, представляющее бесконечность; возвращается при переполнении
Специальное значение, представляющее бесконечность; возвращается при переполнении
Численные методы
| Sr.No | Метод и описание |
|---|---|
| 1 | Number.isNaN ()
Определяет, является ли переданное значение NaN. |
| 2 | Number.isFinite ()
Определяет, является ли переданное значение конечным числом. |
| 3 | Number.isInteger ()
Определяет, является ли переданное значение целым числом. |
| 4 | Number.isSafeInteger ()
Определяет, является ли переданное значение безопасным целым числом (число между — (253-1) и 253-1) |
| 5 | Number.parseFloat ()
Значение такое же, как parseFloat () глобального объекта |
| 6 | Number.parseInt ()
Значение такое же, как parseInt () глобального объекта |
Определяет, является ли переданное значение NaN.
Определяет, является ли переданное значение конечным числом.
Определяет, является ли переданное значение целым числом.
Определяет, является ли переданное значение безопасным целым числом (число между — (253-1) и 253-1)
Значение такое же, как parseFloat () глобального объекта
Значение такое же, как parseInt () глобального объекта
Методы числовых экземпляров
Объект Number содержит только методы по умолчанию, которые являются частью определения каждого объекта.
| Sr.No | Метод и описание экземпляра |
|---|---|
| 1 | toExponential ()
Возвращает строку, представляющую число в экспоненциальной записи |
| 2 | toFixed ()
Возвращает строку, представляющую число в записи с фиксированной запятой |
| 3 | toLocaleString ()
Возвращает строку с языковым представлением этого числа |
| 4 | toPrecision ()
Возвращает строку, представляющую число с заданной точностью в фиксированной или экспоненциальной записи. |
| 5 | нанизывать()
Возвращает строку, представляющую указанный объект в указанном основании (основание) |
| 6 | ценность()
Возвращает примитивное значение указанного объекта. |
Возвращает строку, представляющую число в экспоненциальной записи
Возвращает строку, представляющую число в записи с фиксированной запятой
Возвращает строку с языковым представлением этого числа
Возвращает строку, представляющую число с заданной точностью в фиксированной или экспоненциальной записи.
Возвращает строку, представляющую указанный объект в указанном основании (основание)
Возвращает примитивное значение указанного объекта.
Двоичные и восьмеричные литералы
До ES6 лучшим вариантом для двоичного или восьмеричного представления целых чисел было просто передать их в parseInt () с основанием. В ES6 вы можете использовать префикс 0b и 0o для представления двоичных и восьмеричных целочисленных литералов соответственно. Точно так же, чтобы представить шестнадцатеричное значение, используйте префикс 0x .
Префикс может быть написан в верхнем или нижнем регистре. Однако предлагается придерживаться строчной версии.
Пример — двоичное представление
console.log(0b001) console.log(0b010) console.log(0b011) console.log(0b100)
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
1 2 3 4
Пример — восьмеричное представление
console.log(0x010) console.log(0x100)
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
16 256
Пример — шестнадцатеричное представление
console.log(0x010) console.log(0x100)
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
16 256
ES6 — логическое значение
Логический объект представляет два значения: «истина» или «ложь» . Если параметр value отсутствует или равен 0, -0, null, false, NaN, undefined или пустой строке («»), объект имеет начальное значение false.
Используйте следующий синтаксис для создания логического объекта .
var val = new Boolean(value);
Булевы свойства
Ниже приведен список свойств логического объекта.
| Sr.No | Описание недвижимости |
|---|---|
| 1 | конструктор
Возвращает ссылку на логическую функцию, которая создала объект. |
| 2 | прототип
Свойство prototype позволяет добавлять свойства и методы к объекту. |
Возвращает ссылку на логическую функцию, которая создала объект.
Свойство prototype позволяет добавлять свойства и методы к объекту.
Булевы методы
Ниже приведен список методов логического объекта и их описание.
| Sr.No | Метод и описание |
|---|---|
| 1 | к источнику()
Возвращает строку, содержащую источник логического объекта; Вы можете использовать эту строку для создания эквивалентного объекта. |
| 2 | нанизывать()
Возвращает строку «true» или «false» в зависимости от значения объекта. |
| 3 | ценность()
Возвращает примитивное значение логического объекта. |
Возвращает строку, содержащую источник логического объекта; Вы можете использовать эту строку для создания эквивалентного объекта.
Возвращает строку «true» или «false» в зависимости от значения объекта.
Возвращает примитивное значение логического объекта.
ES6 — Струны
Объект String позволяет работать с серией символов; он оборачивает строковый примитивный тип данных JavaScript рядом вспомогательных методов.
Поскольку JavaScript автоматически конвертирует между строковыми примитивами и объектами String, вы можете вызвать любой из вспомогательных методов объекта String в строковом примитиве.
Используйте следующий синтаксис для создания объекта String.
var val = new String(string);
Строковый параметр — это серия символов, которые были правильно закодированы. Строка.
Свойства строки
Ниже приведен список свойств объекта String и его описание.
| Sr.No | Описание недвижимости |
|---|---|
| 1 | конструктор
Возвращает ссылку на функцию String, которая создала объект. |
| 2 | длина
Возвращает длину строки. |
| 3 | Прототип
Свойство prototype позволяет добавлять свойства и методы к объекту. |
Возвращает ссылку на функцию String, которая создала объект.
Возвращает длину строки.
Свойство prototype позволяет добавлять свойства и методы к объекту.
Строковые Методы
Вот список методов, доступных в объекте String, вместе с их описанием.
| Sr.No | Метод и описание |
|---|---|
| 1 | Charat ()
Возвращает символ по указанному индексу. |
| 2 | charCodeAt ()
Возвращает число, указывающее значение Unicode символа по заданному индексу. |
| 3 | CONCAT ()
Объединяет текст из двух строк и возвращает новую строку. |
| 4 | индекс()
Возвращает индекс в вызывающем объекте String первого вхождения указанного значения или -1, если не найден. |
| 5 | LastIndexOf ()
Возвращает индекс в вызывающем объекте String последнего вхождения указанного значения или -1, если не найден. |
| 6 | localeCompare ()
Возвращает число, указывающее, идет ли строка ссылки до или после или совпадает с заданной строкой в отсортированном порядке. |
| 7 | матч()
Используется для сопоставления регулярного выражения со строкой. |
| 8 | заменить ()
Используется для поиска соответствия между регулярным выражением и строкой, а также для замены сопоставленной подстроки новой подстрокой. |
| 9 | поиск()
Выполняет поиск соответствия между регулярным выражением и указанной строкой. |
| 10 | ломтик()
Извлекает часть строки и возвращает новую строку. |
| 11 | Трещина()
Разбивает объект String на массив строк, разделяя строку на подстроки. |
| 12 | зиЬзЬг ()
Возвращает символы в строке, начинающейся в указанном месте через указанное количество символов. |
| 13 | подстрока ()
Возвращает символы в строке между двумя индексами в строку. |
| 14 | toLocaleLowerCase ()
Символы в строке преобразуются в нижний регистр с учетом текущей локали. |
| 15 | toLocaleupperCase ()
Символы в строке преобразуются в верхний регистр с учетом текущей локали. |
| 16 | toLowerCase ()
Возвращает значение вызывающей строки, преобразованное в нижний регистр. |
| 17 | нанизывать()
Возвращает строку, представляющую указанный объект. |
| 18 | toUpperCase ()
Возвращает значение вызывающей строки, преобразованное в верхний регистр. |
| 19 | ценность()
Возвращает примитивное значение указанного объекта. |
Возвращает символ по указанному индексу.
Возвращает число, указывающее значение Unicode символа по заданному индексу.
Объединяет текст из двух строк и возвращает новую строку.
Возвращает индекс в вызывающем объекте String первого вхождения указанного значения или -1, если не найден.
Возвращает индекс в вызывающем объекте String последнего вхождения указанного значения или -1, если не найден.
Возвращает число, указывающее, идет ли строка ссылки до или после или совпадает с заданной строкой в отсортированном порядке.
Используется для сопоставления регулярного выражения со строкой.
Используется для поиска соответствия между регулярным выражением и строкой, а также для замены сопоставленной подстроки новой подстрокой.
Выполняет поиск соответствия между регулярным выражением и указанной строкой.
Извлекает часть строки и возвращает новую строку.
Разбивает объект String на массив строк, разделяя строку на подстроки.
Возвращает символы в строке, начинающейся в указанном месте через указанное количество символов.
Возвращает символы в строке между двумя индексами в строку.
Символы в строке преобразуются в нижний регистр с учетом текущей локали.
Символы в строке преобразуются в верхний регистр с учетом текущей локали.
Возвращает значение вызывающей строки, преобразованное в нижний регистр.
Возвращает строку, представляющую указанный объект.
Возвращает значение вызывающей строки, преобразованное в верхний регистр.
Возвращает примитивное значение указанного объекта.
ES6 — новые строковые методы
Ниже приведен список методов с их описанием.
| Sr.No | Метод и описание |
|---|---|
| 1 | String.prototype.startsWith (searchString, position = 0)
Возвращает true, если получатель начинается с searchString; позиция позволяет указать, где начинается проверяемая строка. |
| 2 | String.prototype.endsWith (searchString, endPosition = searchString.length)
Возвращает true, если получатель начинается с searchString; позиция позволяет указать, где начинается проверяемая строка. |
| 3 | String.prototype.includes (searchString, position = 0)
Возвращает true, если получатель содержит searchString; Положение позволяет указать, где начинается строка для поиска. |
| 4 | String.prototype.repeat (количество)
Возвращает получатель, связанный счетчик раз. |
Возвращает true, если получатель начинается с searchString; позиция позволяет указать, где начинается проверяемая строка.
Возвращает true, если получатель начинается с searchString; позиция позволяет указать, где начинается проверяемая строка.
Возвращает true, если получатель содержит searchString; Положение позволяет указать, где начинается строка для поиска.
Возвращает получатель, связанный счетчик раз.
Шаблонные литералы
Шаблонные литералы — это строковые литералы, которые допускают встроенные выражения. Шаблонные строки используют обратные тики («), а не одинарные или двойные кавычки. Таким образом, строка шаблона может быть записана как —
var greeting = `Hello World!`;
Строковая интерполяция и литералы шаблона
Шаблонные строки могут использовать заполнители для подстановки строк с использованием синтаксиса $ {}, как показано.
Пример 1
var name = "Brendan";
console.log('Hello, ${name}!');
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Hello, Brendan!
Пример 2. Шаблонные литералы и выражения
var a = 10;
var b = 10;
console.log(`The sum of ${a} and ${b} is ${a+b} `);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
The sum of 10 and 10 is 20
Пример 3: литералы шаблона и выражение функции
function fn() { return "Hello World"; }
console.log(`Message: ${fn()} !!`);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Message: Hello World !!
Многострочные строки и литералы шаблонов
Шаблонные строки могут содержать несколько строк.
пример
var multiLine = ` This is a string with multiple lines`; console.log(multiLine)
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
This is a string with multiple line
String.raw ()
ES6 включает функцию тега String.raw для необработанных строк, где обратная косая черта не имеет особого значения. String.raw позволяет нам написать обратную косую черту, как в обычном литерале. Рассмотрим следующий пример.
var text =`Hello \n World` console.log(text) var raw_text = String.raw`Hello \n World ` console.log(raw_text)
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Hello World Hello \n World
String.fromCodePoint ()
Статическая Строка. Метод fromCodePoint () возвращает строку, созданную с использованием указанной последовательности кодовых точек Юникода . Функция выдает RangeError, если передана недопустимая кодовая точка.
console.log(String.fromCodePoint(42)) console.log(String.fromCodePoint(65, 90))
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
* AZ
ES6 — Массивы
Использование переменных для хранения значений накладывает следующие ограничения:
-
Переменные имеют скалярный характер. Другими словами, объявление переменной может содержать только по одному за раз. Это означает, что для хранения n значений в программе потребуется n объявлений переменных. Следовательно, использование переменных неосуществимо, когда нужно хранить большую коллекцию значений.
-
Переменные в программе выделяются памяти в случайном порядке, что затрудняет получение / чтение значений в порядке их объявления.
Переменные имеют скалярный характер. Другими словами, объявление переменной может содержать только по одному за раз. Это означает, что для хранения n значений в программе потребуется n объявлений переменных. Следовательно, использование переменных неосуществимо, когда нужно хранить большую коллекцию значений.
Переменные в программе выделяются памяти в случайном порядке, что затрудняет получение / чтение значений в порядке их объявления.
JavaScript вводит концепцию массивов для решения той же проблемы.
Массив представляет собой однородную коллекцию значений. Для упрощения массив представляет собой набор значений одного и того же типа данных. Это пользовательский тип.
Особенности массива
-
Объявление массива выделяет последовательные блоки памяти.
-
Массивы статичны. Это означает, что массив после инициализации не может быть изменен.
-
Каждый блок памяти представляет элемент массива.
-
Элементы массива идентифицируются уникальным целым числом, называемым индексом / индексом элемента.
-
Массивы также, как и переменные, должны быть объявлены до их использования.
-
Инициализация массива относится к заполнению элементов массива.
-
Значения элементов массива могут быть обновлены или изменены, но не могут быть удалены.
Объявление массива выделяет последовательные блоки памяти.
Массивы статичны. Это означает, что массив после инициализации не может быть изменен.
Каждый блок памяти представляет элемент массива.
Элементы массива идентифицируются уникальным целым числом, называемым индексом / индексом элемента.
Массивы также, как и переменные, должны быть объявлены до их использования.
Инициализация массива относится к заполнению элементов массива.
Значения элементов массива могут быть обновлены или изменены, но не могут быть удалены.
Объявление и инициализация массивов
Чтобы объявить и инициализировать массив в JavaScript, используйте следующий синтаксис —
var array_name; //declaration array_name = [val1,val2,valn..] //initialization OR var array_name = [val1,val2…valn]
Примечание . Пара [] называется размерностью массива.
Например, объявление типа: var numlist = [2,4,6,8] создаст массив, как показано на следующем рисунке.
Доступ к элементам массива
Имя массива, за которым следует индекс, используется для ссылки на элемент массива.
Ниже приводится синтаксис для того же.
array_name[subscript]
Пример: простой массив
var alphas; alphas = ["1","2","3","4"] console.log(alphas[0]); console.log(alphas[1]);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
1 2
Пример: декларация и инициализация одного оператора
var nums = [1,2,3,3] console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
1 2 3 3
Array Object
Массив также может быть создан с использованием объекта Array. Конструктор Array может быть передан как —
-
Числовое значение, представляющее размер массива или.
-
Список значений, разделенных запятыми.
Числовое значение, представляющее размер массива или.
Список значений, разделенных запятыми.
В следующих примерах создается массив с использованием этого метода.
пример
var arr_names = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
0 2 4 6
Пример: конструктор массива принимает значения через запятую
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Mary Tom Jack Jill
Методы массива
Ниже приведен список методов объекта Array вместе с их описанием.
| Sr.No | Метод и описание |
|---|---|
| 1 | CONCAT ()
Возвращает новый массив, состоящий из этого массива, объединенного с другими массивами и / или значениями |
| 2 | каждый ()
Возвращает true, если каждый элемент в этом массиве удовлетворяет предоставленной функции тестирования. |
| 3 | фильтр()
Создает новый массив со всеми элементами этого массива, для которого предоставленная функция фильтрации возвращает true. |
| 4 | для каждого()
Вызывает функцию для каждого элемента в массиве. |
| 5 | индекс()
Возвращает первый (наименьший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено. |
| 6 | присоединиться()
Объединяет все элементы массива в строку. |
| 7 | LastIndexOf ()
Возвращает последний (наибольший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено. |
| 8 | карта()
Создает новый массив с результатами вызова предоставленной функции для каждого элемента в этом массиве. |
| 9 | поп ()
Удаляет последний элемент из массива и возвращает этот элемент. |
| 10 | От себя()
Добавляет один или несколько элементов в конец массива и возвращает новую длину массива. |
| 11 | уменьшения ()
Применяет функцию одновременно к двум значениям массива (слева направо), чтобы уменьшить ее до одного значения. |
| 12 | reduceRight ()
Применяет функцию одновременно к двум значениям массива (справа налево), чтобы уменьшить ее до одного значения. |
| 13 | задний ход()
Меняет порядок элементов массива — первый становится последним, а последний становится первым. |
| 14 | сдвиг()
Удаляет первый элемент из массива и возвращает этот фрагмент элемента. |
| 15 | ломтик()
Извлекает раздел массива и возвращает новый массив. |
| 16 | немного()
Возвращает true, если хотя бы один элемент в этом массиве удовлетворяет предоставленной функции тестирования. |
| 17 |
к источнику() Представляет исходный код объекта. |
| 18 | Сортировать()
Сортирует элементы массива. |
| 19 | сращивать ()
Добавляет и / или удаляет элементы из массива. |
| 20 | нанизывать()
Возвращает строку, представляющую массив и его элементы. |
| 21 | unshift ()
Добавляет один или несколько элементов в начало массива и возвращает новую длину массива. |
Возвращает новый массив, состоящий из этого массива, объединенного с другими массивами и / или значениями
Возвращает true, если каждый элемент в этом массиве удовлетворяет предоставленной функции тестирования.
Создает новый массив со всеми элементами этого массива, для которого предоставленная функция фильтрации возвращает true.
Вызывает функцию для каждого элемента в массиве.
Возвращает первый (наименьший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено.
Объединяет все элементы массива в строку.
Возвращает последний (наибольший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено.
Создает новый массив с результатами вызова предоставленной функции для каждого элемента в этом массиве.
Удаляет последний элемент из массива и возвращает этот элемент.
Добавляет один или несколько элементов в конец массива и возвращает новую длину массива.
Применяет функцию одновременно к двум значениям массива (слева направо), чтобы уменьшить ее до одного значения.
Применяет функцию одновременно к двум значениям массива (справа налево), чтобы уменьшить ее до одного значения.
Меняет порядок элементов массива — первый становится последним, а последний становится первым.
Удаляет первый элемент из массива и возвращает этот фрагмент элемента.
Извлекает раздел массива и возвращает новый массив.
Возвращает true, если хотя бы один элемент в этом массиве удовлетворяет предоставленной функции тестирования.
к источнику()
Представляет исходный код объекта.
Сортирует элементы массива.
Добавляет и / или удаляет элементы из массива.
Возвращает строку, представляющую массив и его элементы.
Добавляет один или несколько элементов в начало массива и возвращает новую длину массива.
ES6 — Массив Методы
Ниже приведены некоторые новые методы массива, представленные в ES6.
Array.prototype.find
find позволяет перебирать массив и возвращать первый элемент, который заставляет данную функцию обратного вызова возвращать true. Как только элемент найден, функция немедленно возвращается. Это эффективный способ получить только первый элемент, который соответствует заданному условию.
пример
var numbers = [1, 2, 3]; var oddNumber = numbers.find((x) => x % 2 == 1); console.log(oddNumber); // 1
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
1
Примечание . Фильтр ES5 () и поиск ES6 () не являются синонимами. Фильтр всегда возвращает массив совпадений (и возвращает несколько совпадений), функция find всегда возвращает фактический элемент.
Array.prototype.findIndex
findIndex ведет себя аналогично find, но вместо того, чтобы возвращать соответствующий элемент, он возвращает индекс этого элемента.
var numbers = [1, 2, 3]; var oddNumber = numbers.findIndex((x) => x % 2 == 1); console.log(oddNumber); // 0
Приведенный выше пример вернет индекс значения 1 (0) в качестве вывода.
Array.prototype.entries
entry — это функция, которая возвращает итератор массива, который можно использовать для циклического перебора ключей и значений массива. Записи будут возвращать массив массивов, где каждый дочерний массив является массивом [index, value].
var numbers = [1, 2, 3]; var val = numbers.entries(); console.log(val.next().value); console.log(val.next().value); console.log(val.next().value);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
[0,1] [1.2] [2,3]
В качестве альтернативы, мы также можем использовать оператор распространения, чтобы получить массив записей за один раз.
var numbers = [1, 2, 3]; var val= numbers.entries(); console.log([...val]);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
[[0,1],[1,2],[2,3]]
Array.from
Array.from () позволяет создавать новый массив из массива, подобного объекту. Основная функциональность Array.from () заключается в преобразовании двух типов значений в массивы —
-
Массоподобные значения.
-
Итерируемые значения, такие как Set и Map.
Массоподобные значения.
Итерируемые значения, такие как Set и Map.
пример
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
h e l l o
Array.prototype.keys ()
Эта функция возвращает индексы массива.
пример
console.log(Array.from(['a', 'b'].keys()))
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
[ 0, 1 ]
Обход массива с использованием for … in loop
Для обхода массива можно использовать цикл for… in.
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}
Цикл выполняет основанный на индексе обход массива. Следующий вывод отображается при успешном выполнении вышеуказанного кода.
1001 1002 1003 1004
Массивы в JavaScript
JavaScript поддерживает следующие понятия о массивах —
| Sr.No | Концепция и описание |
|---|---|
| 1 | Многомерные массивы
JavaScript поддерживает многомерные массивы. Простейшей формой многомерного массива является двумерный массив |
| 2 | Передача массивов в функции
Вы можете передать функции указатель на массив, указав имя массива без индекса. |
| 3 | Возвращаем массив из функций
Позволяет функции возвращать массив. |
JavaScript поддерживает многомерные массивы. Простейшей формой многомерного массива является двумерный массив
Вы можете передать функции указатель на массив, указав имя массива без индекса.
Позволяет функции возвращать массив.
Массив Деструктуризация
JavaScript поддерживает деструктуризацию в контексте массива.
пример
var arr = [12,13] var[x,y] = arr console.log(x) console.log(y)
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
12 13
ES6 — дата
Объект Date — это тип данных, встроенный в язык JavaScript. Объекты Date создаются с новым Date (), как показано в следующем синтаксисе.
Как только объект Date создан, ряд методов позволяет вам работать с ним. Большинство методов просто позволяют вам получить и установить поля года, месяца, дня, часа, минуты, секунды и миллисекунды объекта, используя либо местное время, либо время UTC (универсальное или по Гринвичу).
Стандарт ECMAScript требует, чтобы объект Date мог представлять любую дату и время с точностью до миллисекунды в течение 100 миллионов дней до или после 1 января 1970 года. Это диапазон плюс или минус 273 785 лет, поэтому JavaScript может представлять дату и время до 275755 года.
Вы можете использовать любой из следующих синтаксисов для создания объекта Date с помощью конструктора Date () .
new Date( ) new Date(milliseconds) new Date(datestring) new Date(year,month,date[,hour,minute,second,millisecond ])
Примечание. Параметры в скобках всегда являются необязательными.
Дата Свойства
Вот список свойств объекта Date вместе с их описанием.
| Sr.No | Описание недвижимости |
|---|---|
| 1 | конструктор
Определяет функцию, которая создает прототип объекта |
| 2 | прототип
Свойство prototype позволяет добавлять свойства и методы к объекту. |
Определяет функцию, которая создает прототип объекта
Свойство prototype позволяет добавлять свойства и методы к объекту.
Методы даты
Ниже приведен список различных методов даты вместе с описанием.
| Sr.No | Метод и описание |
|---|---|
| 1 | Дата()
Возвращает сегодняшнюю дату и время |
| 2 | GetDate ()
Возвращает день месяца для указанной даты по местному времени |
| 3 | getDay ()
Возвращает день недели для указанной даты по местному времени |
| 4 | getFullYear ()
Возвращает год указанной даты по местному времени |
| 5 | getHours ()
Возвращает час указанной даты по местному времени. |
| 6 | getMilliseconds ()
Возвращает миллисекунды в указанную дату по местному времени |
| 7 | getMinutes ()
Возвращает минуты за указанную дату по местному времени |
| 8 | getMonth ()
Возвращает месяц в указанной дате по местному времени |
| 9 | getSeconds ()
Возвращает секунды указанной даты в соответствии с местным временем |
| 10 | GetTime ()
Возвращает числовое значение указанной даты в виде количества миллисекунд с 1 января 1970 года, 00:00:00 UTC |
| 11 | getTimezoneOffset ()
Возвращает смещение часового пояса в минутах для текущей локали |
| 12 | getUTCDate ()
Возвращает день (дату) месяца в указанную дату по универсальному времени |
| 13 | getUTCDay ()
Возвращает день недели в указанной дате по универсальному времени |
| 14 | getUTCFullYear ()
Возвращает год в указанной дате по универсальному времени |
| 15 | getutcHours ()
Возвращает часы указанной даты в соответствии с универсальным временем |
| 16 | getUTCMilliseconds ()
Возвращает миллисекунды в указанную дату по универсальному времени |
| 17 | getUTCMinutes ()
Возвращает минуты за указанную дату по универсальному времени |
| 18 | getUTCMonth ()
Возвращает месяц в указанной дате по универсальному времени |
| 19 | getUTCSeconds ()
Возвращает секунды в указанной дате в соответствии с универсальным временем |
| 20 | SETDATE ()
Устанавливает день месяца для указанной даты в соответствии с местным временем |
| 21 | setFullYear ()
Устанавливает полный год для указанной даты в соответствии с местным временем |
| 22 | setHours ()
Устанавливает часы для указанной даты в соответствии с местным временем |
| 23 | setMilliseconds ()
Устанавливает миллисекунды для указанной даты в соответствии с местным временем |
| 24 | setMinutes ()
Устанавливает минуты для указанной даты в соответствии с местным временем |
| 25 | setMonth ()
Устанавливает месяц для указанной даты в соответствии с местным временем |
| 26 | setSeconds ()
Устанавливает секунды для указанной даты в соответствии с местным временем |
| 27 | установленное время()
Устанавливает для объекта Date время, представленное числом миллисекунд с 1 января 1970 года, 00:00:00 UTC |
| 28 | setUTCDate ()
Устанавливает для объекта Date время, представленное числом миллисекунд с 1 января 1970 года, 00:00:00 UTC |
| 29 | setUTCFullYear ()
Устанавливает полный год для указанной даты в соответствии с универсальным временем |
| 30 | setUTCHours ()
Устанавливает час для указанной даты в соответствии с универсальным временем |
| 31 | setUTCMilliseconds ()
Устанавливает миллисекунды для указанной даты в соответствии с универсальным временем |
| 32 | setUTCMinutes ()
Устанавливает минуты для указанной даты в соответствии с универсальным временем |
| 33 | setUTCMonth ()
Устанавливает месяц для указанной даты в соответствии с универсальным временем |
| 34 | setUTCSeconds ()
Устанавливает секунды для указанной даты в соответствии с универсальным временем |
| 35 | todatestring ()
Возвращает часть даты Date в виде понятной для человека строки |
| 36 | toLocaleDateString ()
Возвращает часть даты Date в виде строки, используя соглашения текущей локали |
| 37 | toLocaleString ()
Преобразует дату в строку, используя соглашения текущей локали |
| 38 | toLocaleTimeString ()
Возвращает часть времени в виде даты в виде строки, используя соглашения текущей локали |
| 39 | нанизывать()
Возвращает строку, представляющую указанный объект Date |
| 40 | toTimeString ()
Возвращает часть времени «Date» в виде удобочитаемой строки |
| 41 | toUTCString ()
Преобразует дату в строку, используя универсальное соглашение о времени |
| 42 | ценность()
Возвращает примитивное значение объекта Date |
Возвращает сегодняшнюю дату и время
Возвращает день месяца для указанной даты по местному времени
Возвращает день недели для указанной даты по местному времени
Возвращает год указанной даты по местному времени
Возвращает час указанной даты по местному времени.
Возвращает миллисекунды в указанную дату по местному времени
Возвращает минуты за указанную дату по местному времени
Возвращает месяц в указанной дате по местному времени
Возвращает секунды указанной даты в соответствии с местным временем
Возвращает числовое значение указанной даты в виде количества миллисекунд с 1 января 1970 года, 00:00:00 UTC
Возвращает смещение часового пояса в минутах для текущей локали
Возвращает день (дату) месяца в указанную дату по универсальному времени
Возвращает день недели в указанной дате по универсальному времени
Возвращает год в указанной дате по универсальному времени
Возвращает часы указанной даты в соответствии с универсальным временем
Возвращает миллисекунды в указанную дату по универсальному времени
Возвращает минуты за указанную дату по универсальному времени
Возвращает месяц в указанной дате по универсальному времени
Возвращает секунды в указанной дате в соответствии с универсальным временем
Устанавливает день месяца для указанной даты в соответствии с местным временем
Устанавливает полный год для указанной даты в соответствии с местным временем
Устанавливает часы для указанной даты в соответствии с местным временем
Устанавливает миллисекунды для указанной даты в соответствии с местным временем
Устанавливает минуты для указанной даты в соответствии с местным временем
Устанавливает месяц для указанной даты в соответствии с местным временем
Устанавливает секунды для указанной даты в соответствии с местным временем
Устанавливает для объекта Date время, представленное числом миллисекунд с 1 января 1970 года, 00:00:00 UTC
Устанавливает для объекта Date время, представленное числом миллисекунд с 1 января 1970 года, 00:00:00 UTC
Устанавливает полный год для указанной даты в соответствии с универсальным временем
Устанавливает час для указанной даты в соответствии с универсальным временем
Устанавливает миллисекунды для указанной даты в соответствии с универсальным временем
Устанавливает минуты для указанной даты в соответствии с универсальным временем
Устанавливает месяц для указанной даты в соответствии с универсальным временем
Устанавливает секунды для указанной даты в соответствии с универсальным временем
Возвращает часть даты Date в виде понятной для человека строки
Возвращает часть даты Date в виде строки, используя соглашения текущей локали
Преобразует дату в строку, используя соглашения текущей локали
Возвращает часть времени в виде даты в виде строки, используя соглашения текущей локали
Возвращает строку, представляющую указанный объект Date
Возвращает часть времени «Date» в виде удобочитаемой строки
Преобразует дату в строку, используя универсальное соглашение о времени
Возвращает примитивное значение объекта Date
ES6 — математика
Математический объект предоставляет вам свойства и методы для математических констант и функций. В отличие от других глобальных объектов, Math не является конструктором. Все свойства и методы Math являются статическими и могут быть вызваны с использованием Math в качестве объекта без его создания.
Математические свойства
Ниже приведен список всех свойств Math и его описание.
| Sr.No | Описание недвижимости |
|---|---|
| 1 | Е
Константа Эйлера и основание натуральных логарифмов, примерно 2.718 |
| 2 | LN2
Натуральный логарифм 2, приблизительно 0,693 |
| 3 | LN10
Натуральный логарифм 10, примерно 2,302 |
| 4 | LOG2E
Основание 2 логарифм Е, приблизительно 1.442 |
| 5 | LOG10E
Основание 10 логарифм Е, приблизительно 0,434 |
| 6 | ЧИСЛО ПИ
Отношение длины окружности к ее диаметру примерно 3,14159 |
| 7 | SQRT1_2
Квадратный корень из 1/2; эквивалентно 1 на квадратный корень из 2, примерно 0,707 |
| 8 | SQRT2
Квадратный корень из 2, примерно 1,414 |
Константа Эйлера и основание натуральных логарифмов, примерно 2.718
Натуральный логарифм 2, приблизительно 0,693
Натуральный логарифм 10, примерно 2,302
Основание 2 логарифм Е, приблизительно 1.442
Основание 10 логарифм Е, приблизительно 0,434
Отношение длины окружности к ее диаметру примерно 3,14159
Квадратный корень из 1/2; эквивалентно 1 на квадратный корень из 2, примерно 0,707
Квадратный корень из 2, примерно 1,414
Экспоненциальные функции
Базовая экспоненциальная функция — Math.pow () , и есть удобные функции для квадратного корня, кубического корня и степеней e, как показано в следующей таблице.
| Sr.No | Описание функции |
|---|---|
| 1 | Math.pow (x, y)
Возвращает x в степени y |
| 2 | Math.sqrt (х)
Возвращает квадратный корень из числа х |
| 3 | Math.cbrt (х)
Этот метод возвращает кубический корень числа x |
| 4 | Math.exp (х)
Эквивалент Math.pow (Math.E, x) |
| 5 | Math.expm1 (х)
Эквивалент Math.exp (x) — 1 |
| 6 | Math.hypot (x1, x2, …)
Возвращает квадратный корень из суммы аргументов |
Возвращает x в степени y
Возвращает квадратный корень из числа х
Этот метод возвращает кубический корень числа x
Эквивалент Math.pow (Math.E, x)
Эквивалент Math.exp (x) — 1
Возвращает квадратный корень из суммы аргументов
Логарифмические функции
Основная функция натурального логарифма — Math.log () . В JavaScript «log» означает «натуральный логарифм». ES6 для удобства представил Math.log10.
| Sr.No | Описание функции |
|---|---|
| 1 | Math.log (х)
Натуральный логарифм х |
| 2 | Math.log10 (х)
Основание 10 логарифм х |
| 3 | Math.log2 (х)
Основание 2 логарифм х |
| 4 | Math.log1p (х)
Натуральный логарифм 1 + х |
Натуральный логарифм х
Основание 10 логарифм х
Основание 2 логарифм х
Натуральный логарифм 1 + х
Разные алгебраические функции
Ниже приведен список различных алгебраических функций с их описанием.
| Sr.No | Описание функции |
|---|---|
| 1 | Math.abs (х)
Абсолютное значение х |
| 2 | Math.sign (х)
Знак x: если x отрицателен, –1; если х положительный, 1; и если х равен 0, 0 |
| 3 | Math.ceil (х)
Верхний предел x: наименьшее целое число, большее или равное x |
| 4 | Math.floor (х)
Этаж х: наибольшее целое число меньше или равно х |
| 5 | Math.trunc (х)
Неотъемлемая часть x (все дробные цифры удалены) |
| 6 | Math.round (х)
х округляется до ближайшего целого |
| 7 | Math.min (x1, x2, …)
Возвращает минимальный аргумент |
| 8 | Math.max ((x1, x2, …)
Возвращает минимальный аргумент |
Абсолютное значение х
Знак x: если x отрицателен, –1; если х положительный, 1; и если х равен 0, 0
Верхний предел x: наименьшее целое число, большее или равное x
Этаж х: наибольшее целое число меньше или равно х
Неотъемлемая часть x (все дробные цифры удалены)
х округляется до ближайшего целого
Возвращает минимальный аргумент
Возвращает минимальный аргумент
Тригонометрические функции
Все тригонометрические функции в библиотеке Math работают с радианами, а не с градусами.
| Sr.No | Описание функции |
|---|---|
| 1 | Math.sin (х)
Синус х радиан |
| 2 | Math.cos (х)
Косинус x радианов |
| 3 | Math.tan (х)
Касательная к радианам |
| 4 | Math.asin (х)
Обратный синус (арксинус) от x (результат в радианах) |
| 5 | Math.acos (х)
Обратный косинус (арккос) от x (результат в радианах) |
| 6 | Math.atan (х)
Обратная касательная (арктан) к x (результат в радианах) |
| 7 | Math.atan2 (у, х0)
Угол против часовой стрелки (в радианах) от оси x к точке (x, y) |
Синус х радиан
Косинус x радианов
Касательная к радианам
Обратный синус (арксинус) от x (результат в радианах)
Обратный косинус (арккос) от x (результат в радианах)
Обратная касательная (арктан) к x (результат в радианах)
Угол против часовой стрелки (в радианах) от оси x к точке (x, y)
Math.random ()
Функция Math.random () возвращает псевдослучайное число от 0 (включительно) до 1 (исключая).
Пример: генерация псевдослучайных чисел (PRNG)
var value1 = Math.random();
console.log("First Test Value : " + value1 );
var value2 = Math.random();
console.log("Second Test Value : " + value2 );
var value3 = Math.random();
console.log("Third Test Value : " + value3 );
var value4 = Math.random();
console.log("Fourth Test Value : " + value4 );
Выход
First Test Value : 0.5782922627404332 Second Test Value : 0.5624510529451072 Third Test Value : 0.9336334094405174 Fourth Test Value : 0.4002739654388279
ES6 — RegExp
Регулярное выражение — это объект, который описывает шаблон символов. Регулярные выражения часто сокращаются как « регулярное выражение » или « регулярное выражение ».
Класс JavaScript RegExp представляет регулярные выражения, а String и RegExp определяют методы, которые используют регулярные выражения для выполнения мощных функций сопоставления с образцом и поиска и замены текста.
Регулярное выражение может быть определено как —
var pattern = new RegExp(pattern, attributes); OR var pattern = /pattern/attributes;
Атрибут может иметь любую комбинацию из следующих значений.
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
г Глобальный матч |
| 2 |
я Игнорировать дело |
| 3 |
M Multiline; начальные и конечные символы (^ и $) обрабатываются как работающие над несколькими строками (т. е. соответствуют началу или концу каждой строки (ограничены \ n или \ r), а не только самому началу или концу всей входной строки ) |
| 4 |
U Unicode; обрабатывать шаблон как последовательность кодовых точек юникода |
| 5 |
Y Sticky; совпадает только с индексом, указанным свойством lastIndex этого регулярного выражения в целевой строке (и не пытается совпадать с любыми более поздними индексами) |
г
Глобальный матч
я
Игнорировать дело
M
Multiline; начальные и конечные символы (^ и $) обрабатываются как работающие над несколькими строками (т. е. соответствуют началу или концу каждой строки (ограничены \ n или \ r), а не только самому началу или концу всей входной строки )
U
Unicode; обрабатывать шаблон как последовательность кодовых точек юникода
Y
Sticky; совпадает только с индексом, указанным свойством lastIndex этого регулярного выражения в целевой строке (и не пытается совпадать с любыми более поздними индексами)
Построение регулярных выражений
Скобки
Скобки ([]) имеют особое значение при использовании в контексте регулярных выражений. Они используются, чтобы найти диапазон символов.
| Sr.No | Выражение и описание |
|---|---|
| 1 |
[…] Любой символ в скобках |
| 2 |
[^ …] Любой символ не в скобках |
| 3 |
[0-9] Соответствует любой десятичной цифре от 0 до 9 |
| 4 |
[AZ] Соответствует любому символу от строчной до строчной z |
| 5 |
[AZ] Соответствует любому символу от прописных букв A до прописных Z |
| 6 |
[Az] Соответствует любому символу от строчной буквы до заглавной буквы Z |
[…]
Любой символ в скобках
[^ …]
Любой символ не в скобках
[0-9]
Соответствует любой десятичной цифре от 0 до 9
[AZ]
Соответствует любому символу от строчной до строчной z
[AZ]
Соответствует любому символу от прописных букв A до прописных Z
[Az]
Соответствует любому символу от строчной буквы до заглавной буквы Z
Указанные выше диапазоны являются общими; Вы также можете использовать диапазон [0-3], чтобы соответствовать любой десятичной цифре в диапазоне от 0 до 3, или диапазон [bv], чтобы соответствовать любому символу в нижнем регистре в диапазоне от b до v.
Кванторы
Частота или положение последовательностей символов в квадратных скобках и отдельных символов могут быть обозначены специальным символом. Каждый специальный символ имеет определенную коннотацию. Флаги +, *,? И $ следуют за последовательностью символов.
| Sr.No | Выражение и описание |
|---|---|
| 1 |
р + Соответствует любой строке, содержащей хотя бы один p . |
| 2 |
п* Соответствует любой строке, содержащей ноль или более p |
| 3 |
п? Соответствует любой строке, содержащей один или несколько символов p |
| 4 |
р {N} Соответствует любой строке, содержащей последовательность из N p |
| 5 |
р {2,3} Соответствует любой строке, содержащей последовательность из двух или трех символов p |
| 6 |
p {2,} Соответствует любой строке, содержащей последовательность из не менее двух p |
| 7 |
р $ Соответствует любой строке с p в конце |
| 8 |
^ р Соответствует любой строке с p в начале |
| 9 |
[^ A-Za-Z] Соответствует любой строке, не содержащей символов из диапазона от a до z и от A до Z |
| 10 |
стр Он соответствует любой строке, содержащей p , за которой следует любой символ, за которым следует другой p |
| 11 |
^. {2} $ Соответствует любой строке, содержащей ровно два символа |
| 12 |
<б> (. *) </ B> Соответствует любой строке, заключенной в <b> и </ b> |
| 13 |
р (л.с.) * Соответствует любой строке, содержащей p, за которым следует ноль или более экземпляров последовательности hp |
р +
Соответствует любой строке, содержащей хотя бы один p .
п*
Соответствует любой строке, содержащей ноль или более p
п?
Соответствует любой строке, содержащей один или несколько символов p
р {N}
Соответствует любой строке, содержащей последовательность из N p
р {2,3}
Соответствует любой строке, содержащей последовательность из двух или трех символов p
p {2,}
Соответствует любой строке, содержащей последовательность из не менее двух p
р $
Соответствует любой строке с p в конце
^ р
Соответствует любой строке с p в начале
[^ A-Za-Z]
Соответствует любой строке, не содержащей символов из диапазона от a до z и от A до Z
стр
Он соответствует любой строке, содержащей p , за которой следует любой символ, за которым следует другой p
^. {2} $
Соответствует любой строке, содержащей ровно два символа
<б> (. *) </ B>
Соответствует любой строке, заключенной в <b> и </ b>
р (л.с.) *
Соответствует любой строке, содержащей p, за которым следует ноль или более экземпляров последовательности hp
Буквальные символы
| Sr.No | Характер и описание |
|---|---|
| 1 |
алфавитно — цифровой Сам |
| 2 |
\ 0 НУЛЕВОЙ символ (\ u0000) |
| 3 |
\ т Tab (\ u0009) |
| 4 |
\ п Новая строка (\ u000A) |
| 5 |
\ v Вертикальная вкладка (\ u000B) |
| 6 |
\ е Форм подачи (\ u000C) |
| 7 |
\р Возврат каретки (\ u000D) |
| 8 |
\ Хпп Латинский символ, указанный шестнадцатеричным числом nn; например, \ x0A совпадает с \ n |
| 9 |
\ ихххх Символ Unicode, указанный шестнадцатеричным числом xxxx ; например, \ u0009 совпадает с \ t |
| 10 |
\ сХ Управляющий символ ^ X; например, \ cJ эквивалентен символу новой строки \ n |
алфавитно — цифровой
Сам
\ 0
НУЛЕВОЙ символ (\ u0000)
\ т
Tab (\ u0009)
\ п
Новая строка (\ u000A)
\ v
Вертикальная вкладка (\ u000B)
\ е
Форм подачи (\ u000C)
\р
Возврат каретки (\ u000D)
\ Хпп
Латинский символ, указанный шестнадцатеричным числом nn; например, \ x0A совпадает с \ n
\ ихххх
Символ Unicode, указанный шестнадцатеричным числом xxxx ; например, \ u0009 совпадает с \ t
\ сХ
Управляющий символ ^ X; например, \ cJ эквивалентен символу новой строки \ n
Мета-символы
Мета-символ — это просто алфавитный символ, которому предшествует обратный слеш, который придает комбинации особое значение.
Например, вы можете искать большую сумму денег, используя метасимвол ‘\ d’ : / ([\ d] +) 000 /. Здесь \ d будет искать любую строку числового символа.
В следующей таблице приведен набор метасимволов, которые можно использовать в регулярных выражениях стиля PERL.
| Sr.No | Характер и описание |
|---|---|
| 1 |
, Один персонаж |
| 2 |
\ s Пробельный символ (пробел, табуляция, новая строка) |
| 3 |
\ S Не пробельный символ |
| 4 |
\ d Цифра (0-9) |
| 5 |
\ D Не цифра |
| 6 |
\ ш Символ слова (az, AZ, 0-9, _) |
| 7 |
\ W Несловарный символ |
| 8 |
[\ Ь] Буквальный забой (особый случай) |
| 9 |
[AEIOU] Соответствует одному символу в данном наборе |
| 10 |
[^ AEIOU] Соответствует одному символу за пределами данного набора |
| 11 |
(Foo | Бар | БАЗ) Соответствует любой из указанных альтернатив |
,
Один персонаж
\ s
Пробельный символ (пробел, табуляция, новая строка)
\ S
Не пробельный символ
\ d
Цифра (0-9)
\ D
Не цифра
\ ш
Символ слова (az, AZ, 0-9, _)
\ W
Несловарный символ
[\ Ь]
Буквальный забой (особый случай)
[AEIOU]
Соответствует одному символу в данном наборе
[^ AEIOU]
Соответствует одному символу за пределами данного набора
(Foo | Бар | БАЗ)
Соответствует любой из указанных альтернатив
RegExp Properties
| Sr.No | Свойства и описание |
|---|---|
| 1 | RegExp.prototype.flags
Строка, содержащая флаги объекта RegExp |
| 2 | RegExp.prototype.global
Проверять ли регулярное выражение на предмет всех возможных совпадений в строке или только на первом |
| 3 | RegExp.prototype.ignoreCase
Следует ли игнорировать регистр при попытке сопоставления в строке |
| 4 | RegExp.prototype.multiline
Нужно ли искать строки в нескольких строках |
| 5 | RegExp.prototype.source
Текст выкройки |
| 6 | RegExp.prototype.sticky
Является ли поиск липким |
Строка, содержащая флаги объекта RegExp
Проверять ли регулярное выражение на предмет всех возможных совпадений в строке или только на первом
Следует ли игнорировать регистр при попытке сопоставления в строке
Нужно ли искать строки в нескольких строках
Текст выкройки
Является ли поиск липким
Методы RegExp
| Sr.No | Метод и описание |
|---|---|
| 1 | RegExp.prototype.exec ()
Выполняет поиск совпадения в своем строковом параметре |
| 2 | RegExp.prototype.test ()
Проверяет совпадение в его строковом параметре |
| 3 | RegExp.prototype.match ()
Выполняет сопоставление с заданной строкой и возвращает результат сопоставления |
| 4 | RegExp.prototype.replace ()
Заменяет совпадения в заданной строке новой подстрокой |
| 5 | RegExp.prototype.search ()
Ищет совпадение в заданной строке и возвращает индекс шаблона, найденного в строке |
| 6 | RegExp.prototype.split ()
Разбивает заданную строку в массив путем разделения строки на подстроку |
| 7 | RegExp.prototype.toString ()
Возвращает строку, представляющую указанный объект. Переопределяет методObject.prototype.toString () |
Выполняет поиск совпадения в своем строковом параметре
Проверяет совпадение в его строковом параметре
Выполняет сопоставление с заданной строкой и возвращает результат сопоставления
Заменяет совпадения в заданной строке новой подстрокой
Ищет совпадение в заданной строке и возвращает индекс шаблона, найденного в строке
Разбивает заданную строку в массив путем разделения строки на подстроку
Возвращает строку, представляющую указанный объект. Переопределяет методObject.prototype.toString ()
ES6 — HTML DOM
Каждая веб-страница находится в окне браузера, которое можно рассматривать как объект.
Объект документа представляет документ HTML, который отображается в этом окне. Объект документа имеет различные свойства, которые ссылаются на другие объекты, которые обеспечивают доступ и изменение содержимого документа.
Способ доступа к содержимому документа и его изменения называется объектной моделью документа или DOM . Объекты организованы в иерархию. Эта иерархическая структура применяется к организации объектов в веб-документе.
Ниже приводится простая иерархия нескольких важных объектов:
Существует несколько DOM. В следующих разделах подробно объясняется каждая из этих DOM и описывается, как их можно использовать для доступа и изменения содержимого документа.
-
Legacy DOM — это модель, которая была представлена в ранних версиях языка JavaScript. Он хорошо поддерживается всеми браузерами, но разрешает доступ только к определенным ключевым частям документов, таким как формы, элементы форм и изображения.
-
W3C DOM — эта объектная модель документа обеспечивает доступ и изменение всего содержимого документа и стандартизирована Консорциумом World Wide Web (W3C). Эта модель поддерживается практически всеми современными браузерами.
-
IE4 DOM — эта объектная модель документа была представлена в версии 4 браузера Microsoft Internet Explorer. IE 5 и более поздние версии включают поддержку большинства основных функций W3C DOM.
Legacy DOM — это модель, которая была представлена в ранних версиях языка JavaScript. Он хорошо поддерживается всеми браузерами, но разрешает доступ только к определенным ключевым частям документов, таким как формы, элементы форм и изображения.
W3C DOM — эта объектная модель документа обеспечивает доступ и изменение всего содержимого документа и стандартизирована Консорциумом World Wide Web (W3C). Эта модель поддерживается практически всеми современными браузерами.
IE4 DOM — эта объектная модель документа была представлена в версии 4 браузера Microsoft Internet Explorer. IE 5 и более поздние версии включают поддержку большинства основных функций W3C DOM.
Legacy DOM
Это модель, которая была представлена в ранних версиях языка JavaScript. Он хорошо поддерживается всеми браузерами, но разрешает доступ только к определенным ключевым частям документов, таким как формы, элементы форм и изображения.
Эта модель предоставляет несколько свойств только для чтения, таких как title, URL, и lastModified предоставляют информацию о документе в целом. Кроме того, в этой модели предусмотрены различные методы, которые можно использовать для установки и получения значений свойств документа.
Свойства документа в устаревшем DOM
Ниже приведен список свойств документа, доступ к которым можно получить с помощью Legacy DOM.
| Sr.No | Описание недвижимости |
|---|---|
| 1 |
alinkColor Устаревший — Строка, которая определяет цвет активированных ссылок. Пример : document.alinkColor |
| 2 |
якоря [] Массив объектов привязки, по одному на каждую привязку, которая появляется в документе. Пример : document.anchors [0], document.anchors [1] и т. Д. |
| 3 |
апплеты [] Массив объектов апплета, один для каждого апплета, который появляется в документе. Пример : document.applets [0], document.applets [1] и т. Д. |
| 4 |
BGColor Устаревший — строка, которая задает цвет фона документа. Пример : document.bgColor |
| 5 |
печенье Строковое свойство со специальным поведением, которое позволяет запрашивать и устанавливать файлы cookie, связанные с этим документом. Пример : document.cookie |
| 6 |
Домен Строка, которая указывает интернет-домен, из которого получен документ. Используется в целях безопасности. Пример : document.domain |
| 7 |
встраивает [] Массив объектов, представляющих данные, внедренные в документ с тегом <embed>. Синоним для плагинов []. Некоторые плагины и элементы управления ActiveX можно контролировать с помощью кода JavaScript. Пример : document.embeds [0], document.embeds [1] и т. Д. |
| 8 |
fgColor Строка, определяющая цвет текста по умолчанию для документа. Пример : document.fgColor |
| 9 |
формы [] Массив объектов формы, по одному для каждой формы HTML, которая появляется в документе. Пример : document.forms [0], document.forms [1] и т. Д. |
| 10 |
изображений[ ] Массив объектов формы, по одному для каждой формы HTML, которая появляется в документе с тегом HTML <img>. Пример : document.forms [0], document.forms [1] и т. Д. |
| 11 |
Последнее изменение Строка только для чтения, которая указывает дату самого последнего изменения в документе. Пример : document.lastModified |
| 12 |
linkColor Устаревший — строка, которая определяет цвет не посещенных ссылок. Пример : document.linkColor |
| 13 |
ссылки [] Это массив ссылок на документы. Пример : document.links [0], document.links [1] и т. Д. |
| 14 |
Место нахождения URL документа. Устаревший в пользу свойства URL. Пример : document.location |
| 15 |
плагины [] Синоним для встраивания [] Пример : document.plugins [0], document.plugins [1] и т. Д. |
| 16 |
Referrer Строка только для чтения, которая содержит URL документа, если таковой имеется, с которым был связан текущий документ. Пример : document.referrer |
| 17 |
заглавие Текстовое содержимое тега <title>. Пример : document.title |
| 18 |
URL Строка только для чтения, которая указывает URL-адрес документа. Пример : document.URL |
| 19 |
vlinkColor Устаревший — Строка, которая определяет цвет посещенных ссылок. Пример : document.vlinkColor |
alinkColor
Устаревший — Строка, которая определяет цвет активированных ссылок.
Пример : document.alinkColor
якоря []
Массив объектов привязки, по одному на каждую привязку, которая появляется в документе.
Пример : document.anchors [0], document.anchors [1] и т. Д.
апплеты []
Массив объектов апплета, один для каждого апплета, который появляется в документе.
Пример : document.applets [0], document.applets [1] и т. Д.
BGColor
Устаревший — строка, которая задает цвет фона документа.
Пример : document.bgColor
печенье
Строковое свойство со специальным поведением, которое позволяет запрашивать и устанавливать файлы cookie, связанные с этим документом.
Пример : document.cookie
Домен
Строка, которая указывает интернет-домен, из которого получен документ. Используется в целях безопасности.
Пример : document.domain
встраивает []
Массив объектов, представляющих данные, внедренные в документ с тегом <embed>. Синоним для плагинов []. Некоторые плагины и элементы управления ActiveX можно контролировать с помощью кода JavaScript.
Пример : document.embeds [0], document.embeds [1] и т. Д.
fgColor
Строка, определяющая цвет текста по умолчанию для документа.
Пример : document.fgColor
формы []
Массив объектов формы, по одному для каждой формы HTML, которая появляется в документе.
Пример : document.forms [0], document.forms [1] и т. Д.
изображений[ ]
Массив объектов формы, по одному для каждой формы HTML, которая появляется в документе с тегом HTML <img>.
Пример : document.forms [0], document.forms [1] и т. Д.
Последнее изменение
Строка только для чтения, которая указывает дату самого последнего изменения в документе.
Пример : document.lastModified
linkColor
Устаревший — строка, которая определяет цвет не посещенных ссылок.
Пример : document.linkColor
ссылки []
Это массив ссылок на документы.
Пример : document.links [0], document.links [1] и т. Д.
Место нахождения
URL документа. Устаревший в пользу свойства URL.
Пример : document.location
плагины []
Синоним для встраивания []
Пример : document.plugins [0], document.plugins [1] и т. Д.
Referrer
Строка только для чтения, которая содержит URL документа, если таковой имеется, с которым был связан текущий документ.
Пример : document.referrer
заглавие
Текстовое содержимое тега <title>.
Пример : document.title
URL
Строка только для чтения, которая указывает URL-адрес документа.
Пример : document.URL
vlinkColor
Устаревший — Строка, которая определяет цвет посещенных ссылок.
Пример : document.vlinkColor
Методы документа в устаревшем DOM
Ниже приведен список методов, поддерживаемых Legacy DOM.
| Sr.No | Описание недвижимости |
|---|---|
| 1 |
Чисто( ) Устаревшее — стирает содержимое документа и ничего не возвращает. Пример : document.clear () |
| 2 |
близко( ) Закрывает поток документов, открытый методом open (), и ничего не возвращает. |
| 3 |
открыть( ) Удаляет существующее содержимое документа и открывает поток, в который может быть записано новое содержимое документа. Ничего не возвращает Пример : document.open () |
| 4 |
написать (значение, …) Вставляет указанную строку или строки в анализируемый в данный момент документ или добавляет к документу, открытому с помощью open (). Ничего не возвращает Пример : document.write (значение, …) |
| 5 |
Writeln (значение, …) Идентичен write (), за исключением того, что он добавляет символ новой строки к выводу. Ничего не возвращает Пример : document.writeln (значение, …) |
Чисто( )
Устаревшее — стирает содержимое документа и ничего не возвращает.
Пример : document.clear ()
близко( )
Закрывает поток документов, открытый методом open (), и ничего не возвращает.
открыть( )
Удаляет существующее содержимое документа и открывает поток, в который может быть записано новое содержимое документа. Ничего не возвращает
Пример : document.open ()
написать (значение, …)
Вставляет указанную строку или строки в анализируемый в данный момент документ или добавляет к документу, открытому с помощью open (). Ничего не возвращает
Пример : document.write (значение, …)
Writeln (значение, …)
Идентичен write (), за исключением того, что он добавляет символ новой строки к выводу. Ничего не возвращает
Пример : document.writeln (значение, …)
Мы можем найти любой элемент HTML в любом документе HTML, используя HTML DOM. Например, если веб-документ содержит элемент формы, то с помощью JavaScript мы можем ссылаться на него как document.forms [0]. Если ваш веб-документ содержит два элемента формы, первая форма называется document.forms [0], а вторая — document.forms [1].
Используя иерархию и свойства, приведенные выше, мы можем получить доступ к первому элементу формы, используя document.forms [0] .elements [0] и так далее.
пример
Ниже приведен пример доступа к свойствам документа с использованием устаревшего метода DOM.
<html>
<head>
<title> Document Title </title>
<script type = "text/javascript">
<!--
function myFunc() {
var ret = document.title;
alert("Document Title : " + ret );
var ret = document.URL;
alert("Document URL : " + ret );
var ret = document.forms[0];
alert("Document First Form : " + ret );
var ret = document.forms[0].elements[1];
alert("Second element : " + ret );
} //
-->
</script>
</head>
<body>
<h1 id = "title">This is main title</h1>
<p>Click the following to see the result:</p>
<form name = "FirstForm">
<input type = "button" value = "Click Me" onclick = "myFunc();" />
<input type = "button" value = "Cancel">
</form>
<form name = "SecondForm">
<input type = "button" value = "Don't ClickMe"/>
</form>
</body>
</html>
Выход
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Примечание. В этом примере возвращаются объекты для форм и элементов. Мы должны были бы получить доступ к их значениям, используя те свойства объекта, которые не обсуждаются в этом руководстве.
ES6 — Коллекции
ES6 представляет две новые структуры данных: карты и наборы.
-
Карты — эта структура данных позволяет сопоставить ключ со значением.
-
Наборы — Наборы похожи на массивы. Однако наборы не поощряют дубликаты.
Карты — эта структура данных позволяет сопоставить ключ со значением.
Наборы — Наборы похожи на массивы. Однако наборы не поощряют дубликаты.
Карты
Объект Map представляет собой простую пару ключ / значение. Ключи и значения на карте могут быть примитивами или объектами.
Ниже приводится синтаксис для того же.
new Map([iterable])
Параметр iterable представляет любой повторяемый объект, элементы которого состоят из пары ключ / значение. Карты упорядочены, т.е. они пересекают элементы в порядке их вставки.
Свойства карты
| Sr.No | Описание недвижимости |
|---|---|
| 1 | Map.prototype.size
Это свойство возвращает количество пар ключ / значение в объекте Map. |
Это свойство возвращает количество пар ключ / значение в объекте Map.
Понимание основных операций с картой
Функция set () устанавливает значение ключа в объекте Map. Функция set () принимает два параметра, а именно ключ и его значение. Эта функция возвращает объект Map.
Функция has () возвращает логическое значение, указывающее, найден ли указанный ключ в объекте Map. Эта функция принимает ключ в качестве параметра.
var map = new Map();
map.set('name','Tutorial Point');
map.get('name'); // Tutorial point
Приведенный выше пример создает объект карты. Карта имеет только один элемент. Ключ элемента обозначается именем . Ключ сопоставлен со значением Tutorial point .
Примечание. Карты различают одинаковые значения, но содержат разные типы данных. Другими словами, целочисленный ключ 1 считается отличным от строкового ключа «1» . Рассмотрим следующий пример, чтобы лучше понять эту концепцию
var map = new Map();
map.set(1,true);
console.log(map.has("1")); //false
map.set("1",true);
console.log(map.has("1")); //true
Выход
false true
Метод set () также является цепным. Рассмотрим следующий пример.
var roles = new Map();
roles.set('r1', 'User')
.set('r2', 'Guest')
.set('r3', 'Admin');
console.log(roles.has('r1'))
Выход
True
Приведенный выше пример определяет объект карты. Пример объединяет функцию set () для определения пары ключ / значение.
Функция get () используется для получения значения, соответствующего указанному ключу.
В конструктор Map также может быть передан массив. Кроме того, карта также поддерживает использование оператора распространения для представления массива.
пример
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
console.log(roles.get('r2'))
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Guest
Примечание. Функция get () возвращает неопределенное значение, если указанный ключ не существует на карте.
Функция set () заменяет значение ключа, если оно уже существует на карте. Рассмотрим следующий пример.
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
console.log(`value of key r1 before set(): ${roles.get('r1')}`)
roles.set('r1','superUser')
console.log(`value of key r1 after set(): ${roles.get('r1')}`)
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
value of key r1 before set(): User value of key r1 after set(): superUser
Методы карты
| Sr.No | Метод и описание |
|---|---|
| 1 | Map.prototype.clear ()
Удаляет все пары ключ / значение из объекта Map. |
| 2 | Map.prototype.delete (ключ)
Удаляет любое значение, связанное с ключом, и возвращает значение, которое Map.prototype.has (key) вернул бы ранее. Map.prototype.has (key) вернет false позже. |
| 3 | Map.prototype.entries ()
Возвращает новый объект Iterator, который содержит массив [key, value] для каждого элемента в объекте Map в порядке вставки. |
| 4 | Map.prototype.forEach (callbackFn [, thisArg])
Вызывает callbackFn один раз для каждой пары ключ-значение, присутствующей в объекте Map, в порядке вставки. Если для thisEach указан параметр thisArg, он будет использоваться в качестве значения this для каждого обратного вызова. |
| 5 | Map.prototype.keys ()
Возвращает новый объект Iterator, содержащий ключи для каждого элемента в объекте Map в порядке вставки. |
| 6 | Map.prototype.values ()
Возвращает новый объект Iterator, который содержит массив [key, value] для каждого элемента в объекте Map в порядке вставки. |
Удаляет все пары ключ / значение из объекта Map.
Удаляет любое значение, связанное с ключом, и возвращает значение, которое Map.prototype.has (key) вернул бы ранее.
Map.prototype.has (key) вернет false позже.
Возвращает новый объект Iterator, который содержит массив [key, value] для каждого элемента в объекте Map в порядке вставки.
Вызывает callbackFn один раз для каждой пары ключ-значение, присутствующей в объекте Map, в порядке вставки. Если для thisEach указан параметр thisArg, он будет использоваться в качестве значения this для каждого обратного вызова.
Возвращает новый объект Iterator, содержащий ключи для каждого элемента в объекте Map в порядке вставки.
Возвращает новый объект Iterator, который содержит массив [key, value] для каждого элемента в объекте Map в порядке вставки.
Для … петли
Следующий пример иллюстрирует обход карты с использованием цикла for… of.
'use strict'
var roles = new Map([
['r1', 'User'],
['r2', 'Guest'],
['r3', 'Admin'],
]);
for(let r of roles.entries())
console.log(`${r[0]}: ${r[1]}`);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
r1: User r2: Guest r3: Admin
Слабые Карты
Слабая карта идентична карте со следующими исключениями:
-
Его ключи должны быть объектами.
-
Ключи на слабой карте можно собирать мусором. Сборка мусора — это процесс очистки памяти, занимаемой объектами, на которые нет ссылок в программе.
-
Слабая карта не может быть повторена или очищена.
Его ключи должны быть объектами.
Ключи на слабой карте можно собирать мусором. Сборка мусора — это процесс очистки памяти, занимаемой объектами, на которые нет ссылок в программе.
Слабая карта не может быть повторена или очищена.
Пример: слабая карта
'use strict'
let weakMap = new WeakMap();
let obj = {};
console.log(weakMap.set(obj,"hello"));
console.log(weakMap.has(obj));// true
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
WeakMap {}
true
наборы
Набор — это структура данных ES6. Это похоже на массив за исключением того, что он не может содержать дубликаты. Другими словами, он позволяет хранить уникальные значения. Наборы поддерживают как примитивные значения, так и ссылки на объекты.
Как и карты, множества также упорядочены, т.е. элементы итерируются в порядке их вставки. Набор может быть инициализирован с использованием следующего синтаксиса.
Установить свойства
| Sr.No | Описание недвижимости |
|---|---|
| 1 | Set.prototype.size
Возвращает количество значений в объекте Set. |
Возвращает количество значений в объекте Set.
Установить методы
| Sr.No | Метод и описание |
|---|---|
| 1 | Set.prototype.add (значение)
Добавляет новый элемент с заданным значением в объект Set. Возвращает объект Set. |
| 2 | Set.prototype.clear ()
Удаляет все элементы из объекта Set. |
| 3 | Set.prototype.delete (значение)
Удаляет элемент, связанный со значением. |
| 4 | Set.prototype.entries ()
Возвращает новый объект Iterator, который содержит массив [value, value] для каждого элемента в объекте Set в порядке вставки. Это сохраняется аналогично объекту Map, так что каждая запись имеет одинаковое значение для своего ключа и значения здесь. |
| 5 | Set.prototype.forEach (callbackFn [, thisArg])
Вызывает callbackFn один раз для каждого значения, присутствующего в объекте Set, в порядке вставки. Если для forEach указан параметр athisArg , он будет использоваться в качестве значения this для каждого обратного вызова. |
| 6 | Set.prototype.has (значение)
Возвращает логическое значение, подтверждающее, присутствует ли элемент с заданным значением в объекте Set или нет. |
| 7 | Set.prototype.values ()
Возвращает новый объект Iterator, который содержит значения для каждого элемента в объекте Set в порядке вставки. |
Добавляет новый элемент с заданным значением в объект Set. Возвращает объект Set.
Удаляет все элементы из объекта Set.
Удаляет элемент, связанный со значением.
Возвращает новый объект Iterator, который содержит массив [value, value] для каждого элемента в объекте Set в порядке вставки. Это сохраняется аналогично объекту Map, так что каждая запись имеет одинаковое значение для своего ключа и значения здесь.
Вызывает callbackFn один раз для каждого значения, присутствующего в объекте Set, в порядке вставки. Если для forEach указан параметр athisArg , он будет использоваться в качестве значения this для каждого обратного вызова.
Возвращает логическое значение, подтверждающее, присутствует ли элемент с заданным значением в объекте Set или нет.
Возвращает новый объект Iterator, который содержит значения для каждого элемента в объекте Set в порядке вставки.
Слабый набор
Слабые наборы могут содержать только объекты, а содержащиеся в них объекты могут собираться мусором. Как и слабые карты, слабые множества не могут быть повторены.
Пример: использование слабого набора
'use strict'
let weakSet = new WeakSet();
let obj = {msg:"hello"};
weakSet.add(obj);
console.log(weakSet.has(obj));
weakSet.delete(obj);
console.log(weakSet.has(obj));
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
true false
Итератор
Итератор — это объект, который позволяет получить доступ к коллекции объектов по одному. И set, и map имеют методы, которые возвращают итератор.
Итераторы — это объекты с методом next () . Когда вызывается метод next (), он возвращает объект со свойствами «value» и «done» . «done» — логическое значение, оно вернет true после прочтения всех элементов в коллекции
Пример 1: Set и итератор
var set = new Set(['a','b','c','d','e']); var iterator = set.entries(); console.log(iterator.next())
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
{ value: [ 'a', 'a' ], done: false }
Поскольку набор не хранит ключ / значение, массив значений содержит аналогичные ключ и значение. done будет ложным, так как есть больше элементов для чтения.
Пример 2: Set и итератор
var set = new Set(['a','b','c','d','e']); var iterator = set.values(); console.log(iterator.next());
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
{ value: 'a', done: false }
Пример 3: Set и итератор
var set = new Set(['a','b','c','d','e']); var iterator = set.keys(); console.log(iterator.next());
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
{ value: 'a', done: false }
Пример 4: Карта и Итератор
var map = new Map([[1,'one'],[2,'two'],[3,'three']]); var iterator = map.entries(); console.log(iterator.next());
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
{ value: [ 1, 'one' ], done: false }
Пример 5: Карта и Итератор
var map = new Map([[1,'one'],[2,'two'],[3,'three']]); var iterator = map.values(); console.log(iterator.next());
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
{value: "one", done: false}
Пример 6: Карта и Итератор
var map = new Map([[1,'one'],[2,'two'],[3,'three']]); var iterator = map.keys(); console.log(iterator.next());
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
{value: 1, done: false}
ES6 — Классы
Объектная ориентация — это парадигма разработки программного обеспечения, которая следует моделированию в реальном мире. Ориентация на объекты, рассматривает программу как совокупность объектов, которые взаимодействуют друг с другом с помощью механизма, называемого методами . ES6 также поддерживает эти объектно-ориентированные компоненты.
Концепции объектно-ориентированного программирования
Для начала давайте разберемся
-
Объект — объект представляет собой представление в реальном времени любого объекта. По словам Грэди Броши, каждый объект имеет 3 свойства —
-
Состояние — описывается атрибутами объекта.
-
Поведение — описывает, как будет действовать объект.
-
Идентичность — уникальное значение, которое отличает объект от набора подобных подобных объектов.
-
-
Класс — класс с точки зрения ООП является планом для создания объектов. Класс инкапсулирует данные для объекта.
-
Метод — Методы облегчают общение между объектами.
Объект — объект представляет собой представление в реальном времени любого объекта. По словам Грэди Броши, каждый объект имеет 3 свойства —
Состояние — описывается атрибутами объекта.
Поведение — описывает, как будет действовать объект.
Идентичность — уникальное значение, которое отличает объект от набора подобных подобных объектов.
Класс — класс с точки зрения ООП является планом для создания объектов. Класс инкапсулирует данные для объекта.
Метод — Методы облегчают общение между объектами.
Давайте переведем эти объектно-ориентированные концепции в реальность. Например: автомобиль — это объект, который имеет данные (марка, модель, количество дверей, номер транспортного средства и т. Д.) И функциональность (ускорение, смещение, открытие дверей, включение фар и т. Д.)
До ES6 создание класса было суетливым делом. Классы могут быть созданы с помощью ключевого слова class в ES6.
Классы могут быть включены в код либо путем их объявления, либо с помощью выражений классов.
Синтаксис: Объявление класса
class Class_name {
}
Синтаксис: выражения класса
var var_name = new Class_name {
}
Ключевое слово class сопровождается именем класса. Правила для идентификаторов (уже обсуждались) должны учитываться при именовании класса.
Определение класса может включать следующее:
-
Конструкторы — ответственны за выделение памяти для объектов класса.
-
Функции — функции представляют собой действия, которые может выполнять объект. Они также иногда упоминаются как методы.
Конструкторы — ответственны за выделение памяти для объектов класса.
Функции — функции представляют собой действия, которые может выполнять объект. Они также иногда упоминаются как методы.
Эти компоненты, собранные вместе, называются членами данных класса.
Примечание . Тело класса может содержать только методы, но не свойства данных.
Пример: объявление класса
class Polygon {
constructor(height, width) {
this.height = height;
this.width = width;
}
}
Пример: выражение класса
var Polygon = class {
constructor(height, width) {
this.height = height;
this.width = width;
}
}
Приведенный выше фрагмент кода представляет безымянное выражение класса. Выражение именованного класса может быть записано как.
var Polygon = class Polygon {
constructor(height, width) {
this.height = height;
this.width = width;
}
}
Примечание. В отличие от переменных и функций, классы нельзя поднимать.
Создание объектов
Чтобы создать экземпляр класса, используйте ключевое слово new, за которым следует имя класса. Ниже приводится синтаксис для того же.
var object_name= new class_name([ arguments ])
Куда,
-
Новое ключевое слово отвечает за создание экземпляров.
-
Правая часть выражения вызывает конструктор. В конструктор должны быть переданы значения, если он параметризован.
Новое ключевое слово отвечает за создание экземпляров.
Правая часть выражения вызывает конструктор. В конструктор должны быть переданы значения, если он параметризован.
Пример: создание класса
var obj = new Polygon(10,12)
Доступ к функциям
Атрибуты и функции класса могут быть доступны через объект. Использовать ‘.’ точечная нотация (называемая точкой ) для доступа к данным членов класса.
//accessing a function obj.function_name()
Пример: собрать их вместе
'use strict'
class Polygon {
constructor(height, width) {
this.h = height;
this.w = width;
}
test() {
console.log("The height of the polygon: ", this.h)
console.log("The width of the polygon: ",this. w)
}
}
//creating an instance
var polyObj = new Polygon(10,20);
polyObj.test();
Приведенный выше пример объявляет класс ‘Polygon’. Конструктор класса принимает два аргумента — высоту и ширину соответственно. Ключевое слово this ссылается на текущий экземпляр класса. Другими словами, конструктор выше инициализирует две переменные h и w значениями параметров, переданными в конструктор. Функция test () в классе печатает значения высоты и ширины.
Чтобы сделать сценарий функциональным, создается объект класса Polygon. На объект ссылается переменная polyObj . Затем функция вызывается через этот объект.
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
The height of the polygon: 10 The width of the polygon: 20
Статическое ключевое слово
Ключевое слово static может применяться к функциям в классе. На статические члены ссылается имя класса.
пример
'use strict'
class StaticMem {
static disp() {
console.log("Static Function called")
}
}
StaticMem.disp() //invoke the static metho
Примечание. Не обязательно включать определение конструктора. Каждый класс по умолчанию имеет конструктор по умолчанию.
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Static Function called
Оператор instanceof
Оператор instanceof возвращает true, если объект принадлежит указанному типу.
пример
'use strict'
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
obj is an instance of Person True
Наследование классов
ES6 поддерживает концепцию наследования . Наследование — это способность программы создавать новые сущности из существующей сущности — здесь это класс. Класс, расширенный для создания более новых классов, называется родительским классом / суперклассом . Вновь созданные классы называются дочерними / подклассами .
Класс наследуется от другого класса с помощью ключевого слова extends. Дочерние классы наследуют все свойства и методы, кроме конструкторов, от родительского класса.
Ниже приводится синтаксис для того же.
class child_class_name extends parent_class_name
Пример: наследование классов
'use strict'
class Shape {
constructor(a) {
this.Area = a
}
}
class Circle extends Shape {
disp() {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(223);
obj.disp()
В приведенном выше примере объявляется класс Shape. Класс расширен классом Circle. Поскольку между классами существует отношение наследования, дочерний класс, т. Е. Класс Circle, получает неявный доступ к атрибуту своего родительского класса, т. Е. Области.
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Area of Circle: 223
Наследование может быть классифицировано как —
-
Single — каждый класс может быть максимально расширен от одного родительского класса.
-
Несколько — класс может наследоваться от нескольких классов. ES6 не поддерживает множественное наследование.
-
Многоуровневый — рассмотрим следующий пример.
Single — каждый класс может быть максимально расширен от одного родительского класса.
Несколько — класс может наследоваться от нескольких классов. ES6 не поддерживает множественное наследование.
Многоуровневый — рассмотрим следующий пример.
'use strict'
class Root {
test() {
console.log("call from parent class")
}
}
class Child extends Root {}
class Leaf extends Child
//indirectly inherits from Root by virtue of inheritance {}
var obj = new Leaf();
obj.test()
Класс Leaf извлекает атрибуты из классов Root и Child посредством многоуровневого наследования.
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
call from parent class
Наследование классов и переопределение методов
Переопределение метода — это механизм, с помощью которого дочерний класс переопределяет метод суперкласса. Следующий пример иллюстрирует то же самое —
'use strict' ;
class PrinterClass {
doPrint() {
console.log("doPrint() from Parent called… ");
}
}
class StringPrinter extends PrinterClass {
doPrint() {
console.log("doPrint() is printing a string…");
}
}
var obj = new StringPrinter();
obj.doPrint();
В приведенном выше примере дочерний класс изменил реализацию функции суперкласса.
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
doPrint() is printing a string…
Супер ключевое слово
ES6 позволяет дочернему классу вызывать свой элемент данных родительского класса. Это достигается с помощью ключевого слова super . Ключевое слово super используется для ссылки на непосредственного родителя класса.
Рассмотрим следующий пример —
'use strict'
class PrinterClass {
doPrint() {
console.log("doPrint() from Parent called…")
}
}
class StringPrinter extends PrinterClass {
doPrint() {
super.doPrint()
console.log("doPrint() is printing a string…")
}
}
var obj = new StringPrinter()
obj.doPrint()
Переопределение doPrint () в классе StringWriter вызывает вызов его версии родительского класса. Другими словами, ключевое слово super используется для вызова определения функции doPrint () в родительском классе — PrinterClass.
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
doPrint() from Parent called. doPrint() is printing a string.
ES6 — Обещания
Обещания — это чистый способ реализации асинхронного программирования на JavaScript (новая функция ES6). До обещаний Callbacks использовались для реализации асинхронного программирования. Давайте начнем с понимания того, что такое асинхронное программирование и его реализация с использованием обратных вызовов.
Понимание обратного вызова
Функция может быть передана в качестве параметра другой функции. Этот механизм называется обратным вызовом . Обратный звонок будет полезен в событиях.
Следующий пример поможет нам лучше понять эту концепцию.
<script>
function notifyAll(fnSms, fnEmail) {
console.log('starting notification process');
fnSms();
fnEmail();
}
notifyAll(function() {
console.log("Sms send ..");
},
function() {
console.log("email send ..");
});
console.log("End of script");
//executes last or blocked by other methods
</script>
В методе notifyAll (), показанном выше, уведомление отправляется с помощью SMS и электронной почты. Следовательно, вызывающий метод notifyAll должен передать две функции в качестве параметров. Каждая функция берет на себя одну ответственность, такую как отправка SMS и отправка электронной почты.
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
starting notification process Sms send .. Email send .. End of script
В упомянутом выше коде вызовы функций являются синхронными. Это означает, что поток пользовательского интерфейса будет ожидать завершения всего процесса уведомления. Синхронные звонки становятся блокирующими звонками. Давайте разберемся с неблокирующими или асинхронными вызовами.
Понимание AsyncCallback
Рассмотрим приведенный выше пример.
Чтобы включить сценарий, выполните асинхронный или неблокирующий вызов метода notifyAll (). Мы будем использовать метод JavaScript setTimeout () . Этот метод является асинхронным по умолчанию.
Метод setTimeout () принимает два параметра:
-
Функция обратного вызова.
-
Количество секунд, после которого будет вызван метод.
Функция обратного вызова.
Количество секунд, после которого будет вызван метод.
В этом случае процесс уведомления был обернут тайм-аутом. Следовательно, это займет две секунды задержки, установленной кодом. Будет вызываться notifyAll (), и основной поток продвигается вперед, как и при выполнении других методов. Следовательно, процесс уведомления не будет блокировать основной поток JavaScript.
<script>
function notifyAll(fnSms, fnEmail) {
setTimeout(function() {
console.log('starting notification process');
fnSms();
fnEmail();
}, 2000);
}
notifyAll(function() {
console.log("Sms send ..");
},
function() {
console.log("email send ..");
});
console.log("End of script"); //executes first or not blocked by others
</script>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
End of script starting notification process Sms send .. Email send ..
В случае нескольких обратных вызовов, код будет выглядеть страшно.
<script>
setTimeout(function() {
console.log("one");
setTimeout(function() {
console.log("two");
setTimeout(function() {
console.log("three");
}, 1000);
}, 1000);
}, 1000);
</script>
ES6 приходит на помощь, вводя концепцию обещаний. Обещания являются «событиями продолжения», и они помогают вам выполнять несколько асинхронных операций вместе в гораздо более чистом стиле кода.
пример
Давайте разберемся с этим на примере. Ниже приводится синтаксис для того же.
var promise = new Promise(function(resolve , reject) {
// do a thing, possibly async , then..
if(/*everthing turned out fine */) resolve("stuff worked");
else
reject(Error("It broke"));
});
return promise;
// Give this to someone
Первым шагом к выполнению обещаний является создание метода, который будет использовать обещание. Допустим, в этом примере метод getSum () является асинхронным, т. Е. Его работа не должна блокировать выполнение других методов. Как только эта операция завершится, она позже сообщит об этом вызывающей стороне.
В следующем примере (шаг 1) объявляется объект Promise «var обещание». Конструктор Promise сначала выполняет функции для успешного завершения работы, а другой — в случае ошибки.
Обещание возвращает результат вычисления, используя обратный вызов разрешения и передавая результат, т.е. n1 + n2
Шаг 1 — решить (n1 + n2);
Если getSum () обнаруживает ошибку или непредвиденное условие, он вызывает метод обратного вызова в Promise и передает информацию об ошибке вызывающей стороне.
Шаг 2 — отклонить (Ошибка («Негативы не поддерживаются»));
Реализация метода приведена в следующем коде (ШАГ 1).
function getSum(n1, n2) {
varisAnyNegative = function() {
return n1 < 0 || n2 < 0;
}
var promise = new Promise(function(resolve, reject) {
if (isAnyNegative()) {
reject(Error("Negatives not supported"));
}
resolve(n1 + n2)
});
return promise;
}
Второй шаг подробно описывает реализацию вызывающей стороны (ШАГ 2).
Вызывающая сторона должна использовать метод then, который принимает два метода обратного вызова — первый для успеха и второй для сбоя. Каждый метод принимает один параметр, как показано в следующем коде.
getSum(5, 6)
.then(function (result) {
console.log(result);
},
function (error) {
console.log(error);
});
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
11
Так как тип возвращаемого значения getSum () — Promise, мы можем фактически иметь несколько операторов then. Первый ‘then’ будет иметь оператор return.
getSum(5, 6)
.then(function(result) {
console.log(result);
returngetSum(10, 20);
// this returns another promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
},
function(error) {
console.log(error);
});
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
11 30
В следующем примере выполняется три вызова then () с методом getSum ().
<script>
function getSum(n1, n2) {
varisAnyNegative = function() {
return n1 < 0 || n2 < 0;
}
var promise = new Promise(function(resolve, reject) {
if (isAnyNegative()) {
reject(Error("Negatives not supported"));
}
resolve(n1 + n2);
});
return promise;
}
getSum(5, 6)
.then(function(result) {
console.log(result);
returngetSum(10, 20);
//this returns another Promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
returngetSum(30, 40);
//this returns another Promise
},
function(error) {
console.log(error);
})
.then(function(result) {
console.log(result);
},
function(error) {
console.log(error);
});
console.log("End of script ");
</script>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Программа сначала отображает «конец скрипта», а затем результат вызова метода getSum (), один за другим.
End of script 11 30 70
Это показывает, что getSum () вызывается в асинхронном или неблокирующем стиле. Обещание дает хороший и чистый способ справиться с обратными вызовами.
ES6 — Модули
Рассмотрим сценарий, в котором части кода JavaScript необходимо использовать повторно. ES6 приходит вам на помощь с концепцией модулей.
Модуль — это не что иное, как кусок кода JavaScript, написанный в файле. Функции или переменные в модуле недоступны для использования, если только файл модуля не экспортирует их.
Проще говоря, модули помогают вам писать код в вашем модуле и отображать только те части кода, которые должны быть доступны для других частей вашего кода.
Модули ES6 должны быть перенесены в код ES5, чтобы мы могли запустить и протестировать код. Трансплантация — это процесс преобразования кода с одного языка в аналог. ES6 Module Transpiler — это инструмент, который берет ваш модуль ES6 и компилирует его в ES5-совместимый код в стиле CommonJS или AMD.
Модули ES6 — это очень мощная концепция. Хотя поддержка пока не везде доступна, вы можете поиграть с кодом ES6 сегодня и перейти к ES5. Вы можете использовать Grunt, Gulp, Babel или другой транспортер для компиляции модулей во время процесса сборки. В целях демонстрации на уроке используется Node.js для переноса и выполнения кода, поскольку он основан на консоли и прост для понимания.
Экспорт модуля
Чтобы сделать доступными определенные части модуля, используйте ключевое слово экспорта. Ниже приведен синтаксис для экспорта модуля.
Экспорт одного значения или элемента — использовать экспорт по умолчанию
export default element_name
Экспорт нескольких значений или элементов
export {element_name1,element_name2,....}
Импорт модуля
Чтобы использовать модуль, используйте ключевое слово import. Ниже приводится синтаксис для того же.
Импортировать одно значение или элемент
импортировать имя элемента из имени модуля
Экспорт нескольких значений или элементов
import {element_name1,element_name2,....} from module_name
Рассмотрим файл JavaScript Message.js с методом printMsg (). Чтобы иметь возможность повторно использовать функциональные возможности, предоставляемые этим методом, включите в файл Message.js следующее:
exportdefault printMsg
Файл сценария, который намеревается использовать функцию, скажем, User.js, должен будет импортировать функцию из модуля Message, включая следующее:
import printMsg from './Message.js'
Примечание. Примечание. Несколько элементов в операторе экспорта должны быть разделены запятыми. То же самое относится и к импорту.
Пример: определение и использование модулей ES6
Определение модуля: Message_module.js
function display_message() {
console.log("Hello World")
}
export default display_message
Импорт модуля: потребление_модулей.js
import display_message from './MessageModule.js' display_message()
Установите es6-module-transpiler через npm, используя следующую команду —
npm install -g es6-module-transpiler
Предположим, что структура каталогов данного проекта JS представлена ниже:
D:/
ES6/
scripts/
app.js
utility.js
out/
где scripts — это каталог, содержащий мои примеры кода ES6. Мы перенесем код ES6 в ES5 и сохраним их в каталог, показанный выше.
Ниже приведены шаги для того же —
Шаг 1 — Перейдите в каталог D: / ES6 / scripts и перенесите код ES6 в формат CommonJS . Вы также можете перейти в формат AMD, а затем использовать браузер для его запуска.
Введите следующее в окне узла, чтобы перевести код в формат CommonJS —
compile-modules convert -I scripts -o out Message_module.js consume_module.js -format commonjs
Приведенная выше команда перенесет все файлы JS в каталог скриптов и поместит их перенесенные версии в подкаталог out.
Шаг 2 — Выполнить код скрипта.
cd out node consume_module.js
Ниже будет вывод вышеуказанного кода.
Hello World
Примечание . Модуль также можно реэкспортировать, то есть код, который импортирует модуль, также может экспортировать его.
ES6 — Обработка ошибок
Существует три типа ошибок в программировании: ошибки синтаксиса, ошибки времени выполнения и логические ошибки.
Синтаксические ошибки
Синтаксические ошибки, также называемые ошибками синтаксического анализа , возникают во время компиляции в традиционных языках программирования и во время интерпретации в JavaScript. Когда в JavaScript возникает синтаксическая ошибка, затрагивается только код, содержащийся в том же потоке, что и синтаксическая ошибка, а остальная часть кода в других потоках выполняется, если в них ничего не зависит от кода, содержащего ошибку.
Ошибки во время выполнения
Ошибки во время выполнения, также называемые исключениями , возникают во время выполнения (после компиляции / интерпретации). Исключения также влияют на поток, в котором они возникают, что позволяет другим потокам JavaScript продолжать нормальное выполнение.
Логические ошибки
Логические ошибки могут быть наиболее сложным типом ошибок для отслеживания. Эти ошибки не являются результатом синтаксиса или ошибки времени выполнения. Вместо этого они возникают, когда вы делаете ошибку в логике, управляющей вашим сценарием, и вы не получаете ожидаемый результат.
Вы не можете поймать эти ошибки, потому что это зависит от ваших бизнес-требований, какой тип логики вы хотите использовать в своей программе.
JavaScript генерирует экземпляры объекта Error при возникновении ошибок во время выполнения. В следующей таблице перечислены предопределенные типы объекта Error.
| Sr.No | Ошибка Объект и описание |
|---|---|
| 1 |
EvalError Создает экземпляр, представляющий ошибку, которая возникает в отношении глобальной функции eval () . |
| 2 |
RangeError Создает экземпляр, представляющий ошибку, которая возникает, когда числовая переменная или параметр выходит за пределы допустимого диапазона. |
| 3 |
ReferenceError Создает экземпляр, представляющий ошибку, которая возникает при разыменовании неверной ссылки. |
| 4 |
Ошибка синтаксиса Создает экземпляр, представляющий синтаксическую ошибку, которая возникает при разборе кода. |
| 5 |
TypeError Создает экземпляр, представляющий ошибку, которая возникает, когда переменная или параметр недопустимого типа. |
| 6 |
URIError Создает экземпляр, представляющий ошибку, которая возникает, когда encodeURI () или decodeURI () передают недопустимые параметры. |
EvalError
Создает экземпляр, представляющий ошибку, которая возникает в отношении глобальной функции eval () .
RangeError
Создает экземпляр, представляющий ошибку, которая возникает, когда числовая переменная или параметр выходит за пределы допустимого диапазона.
ReferenceError
Создает экземпляр, представляющий ошибку, которая возникает при разыменовании неверной ссылки.
Ошибка синтаксиса
Создает экземпляр, представляющий синтаксическую ошибку, которая возникает при разборе кода.
TypeError
Создает экземпляр, представляющий ошибку, которая возникает, когда переменная или параметр недопустимого типа.
URIError
Создает экземпляр, представляющий ошибку, которая возникает, когда encodeURI () или decodeURI () передают недопустимые параметры.
Бросать исключения
Ошибка (предопределенная или определенная пользователем) может быть вызвана с помощью оператора throw . Позже эти исключения могут быть зафиксированы, и вы можете предпринять соответствующие действия. Ниже приводится синтаксис для того же.
Синтаксис: генерация общего исключения
throw new Error([message]) OR throw([message])
Синтаксис: выбрасывание определенного исключения
throw new Error_name([message])
Обработка исключений
Обработка исключений выполняется с помощью оператора try … catch . Когда программа встречает исключение, программа завершает работу недружественным образом. Чтобы обезопасить себя от этой непредвиденной ошибки, мы можем заключить наш код в оператор try … catch.
За блоком try должен следовать либо один блок catch, либо один блок finally (или один из обоих). Когда в блоке try возникает исключение, оно помещается в e и выполняется блок catch. Необязательный блок finally выполняется безоговорочно после try / catch
Ниже приводится синтаксис для того же.
try {
// Code to run
[break;]
} catch ( e ) {
// Code to run if an exception occurs
[break;]
}[ finally {
// Code that is always executed regardless of
// an exception occurring
}]
пример
var a = 100;
var b = 0;
try {
if (b == 0 ) {
throw(“Divide by zero error.”);
} else {
var c = a / b;
}
}
catch( e ) {
console.log("Error: " + e );
}
Выход
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Error: Divide by zero error
Примечание — Примечание. Вы можете вызвать исключение в одной функции, а затем захватить это исключение либо в той же функции, либо в функции вызывающей стороны, используя блок try … catch .
Метод onerror ()
Обработчик события onerror был первой функцией, облегчающей обработку ошибок в JavaScript. Событие ошибки вызывается в объекте окна всякий раз, когда на странице возникает исключение.
пример
<html>
<head>
<script type = "text/javascript">
window.onerror = function () {
document.write ("An error occurred.");
}
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>
Выход
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Обработчик события onerror предоставляет три фрагмента информации для определения точного характера ошибки:
-
Сообщение об ошибке — то же сообщение, которое браузер будет отображать для данной ошибки.
-
URL — файл, в котором произошла ошибка.
-
Номер строки — номер строки в указанном URL, вызвавший ошибку.
Сообщение об ошибке — то же сообщение, которое браузер будет отображать для данной ошибки.
URL — файл, в котором произошла ошибка.
Номер строки — номер строки в указанном URL, вызвавший ошибку.
В следующем примере показано, как извлечь эту информацию.
пример
<html>
<head>
<script type = "text/javascript">
window.onerror = function (msg, url, line) {
document.write ("Message : " + msg );
document.write ("url : " + url );
document.write ("Line number : " + line );
}
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>
Пользовательские ошибки
JavaScript поддерживает концепцию пользовательских ошибок. Следующий пример объясняет то же самое.
Пример 1. Пользовательская ошибка с сообщением по умолчанию
function MyError(message) {
this.name = 'CustomError';
this.message = message || 'Error raised with default message';
}
try {
throw new MyError();
} catch (e) {
console.log(e.name);
console.log(e.message); // 'Default Message'
}
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
CustomError Error raised with default message
Пример 2. Пользовательская ошибка с пользовательским сообщением об ошибке
function MyError(message) {
this.name = 'CustomError';
this.message = message || 'Default Error Message';
} try {
throw new MyError('Printing Custom Error message');
}
catch (e) {
console.log(e.name);
console.log(e.message);
}
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
CustomError Printing Custom Error message
ES6 — валидации
Проверка формы обычно используется на сервере после того, как клиент ввел все необходимые данные, а затем нажал кнопку «Отправить». Если данные, введенные клиентом, были неверными или просто отсутствовали, сервер должен был бы отправить все данные обратно клиенту и запросить повторную отправку формы с правильной информацией. Это был действительно длительный процесс, который налагал много нагрузки на сервер.
JavaScript предоставляет способ проверки данных формы на компьютере клиента перед отправкой на веб-сервер. Проверка формы обычно выполняет две функции.
-
Базовая проверка — Прежде всего, необходимо проверить форму, чтобы убедиться, что все обязательные поля заполнены. Для этого потребуется всего лишь цикл по каждому полю в форме и проверка данных.
-
Проверка формата данных — во-вторых, введенные данные должны быть проверены на правильность формы и значения. Ваш код должен включать соответствующую логику для проверки правильности данных.
Базовая проверка — Прежде всего, необходимо проверить форму, чтобы убедиться, что все обязательные поля заполнены. Для этого потребуется всего лишь цикл по каждому полю в форме и проверка данных.
Проверка формата данных — во-вторых, введенные данные должны быть проверены на правильность формы и значения. Ваш код должен включать соответствующую логику для проверки правильности данных.
пример
Мы возьмем пример, чтобы понять процесс проверки. Вот простая форма в формате HTML.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//
-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>
Выход
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Проверка основной формы
Сначала давайте посмотрим, как сделать базовую проверку формы. В приведенной выше форме мы вызываем validate () для проверки данных, когда происходит событие onsubmit . В следующем коде показана реализация этой функции validate ().
<script type = "text/javascript">
<!--
// Form validation code will come here. function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" ||
isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//
-->
</script>
Проверка формата данных
Теперь мы увидим, как мы можем проверить введенные данные формы перед отправкой на веб-сервер.
В следующем примере показано, как проверить введенный адрес электронной почты. Адрес электронной почты должен содержать как минимум знак «@» и точку (.). Кроме того, «@» не должен быть первым символом адреса электронной почты, а последняя точка должна быть хотя бы на один символ после знака «@».
пример
Попробуйте следующий код для проверки электронной почты.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//
--<
</script>
ES6 — анимация
Вы можете использовать JavaScript для создания сложной анимации, имеющей, помимо прочего, следующие элементы:
- Фейерверк
- Исчезать эффект
- Roll-in или Roll-out
- Page-In или Page-Out
- Движения объекта
В этой главе мы увидим, как использовать JavaScript для создания анимации.
JavaScript можно использовать для перемещения ряда элементов DOM (<img />, <div> или любого другого элемента HTML) по странице в соответствии с неким шаблоном, определяемым логическим уравнением или функцией.
JavaScript предоставляет следующие функции, которые часто используются в анимационных программах.
-
setTimeout (function, duration) — эта функция вызывает функцию через миллисекунды продолжительности.
-
setInterval (function, duration) — эта функция вызывает функцию через каждые миллисекунды длительности.
-
clearTimeout (setTimeout_variable) — эта функция очищает любой таймер, установленный функцией setTimeout ().
setTimeout (function, duration) — эта функция вызывает функцию через миллисекунды продолжительности.
setInterval (function, duration) — эта функция вызывает функцию через каждые миллисекунды длительности.
clearTimeout (setTimeout_variable) — эта функция очищает любой таймер, установленный функцией setTimeout ().
JavaScript также может установить ряд атрибутов объекта DOM, включая его положение на экране. Вы можете установить верхний и левый атрибуты объекта, чтобы расположить его в любом месте экрана. Ниже приводится синтаксис для того же.
// Set distance from left edge of the screen. object.style.left = distance in pixels or points; or // Set distance from top edge of the screen. object.style.top = distance in pixels or points;
Ручная анимация
Итак, давайте реализуем одну простую анимацию, используя свойства объекта DOM и функции JavaScript следующим образом. Следующий список содержит различные методы DOM.
-
Мы используем функцию JavaScript getElementById () для получения объекта DOM, а затем присваиваем его глобальной переменной imgObj .
-
Мы определили функцию инициализации init () для инициализации imgObj, где мы установили ее положение и левые атрибуты.
-
Мы вызываем функцию инициализации во время загрузки окна.
-
Мы вызываем функцию moveRight (), чтобы увеличить левое расстояние на 10 пикселей. Вы также можете установить его в отрицательное значение, чтобы переместить его в левую сторону.
Мы используем функцию JavaScript getElementById () для получения объекта DOM, а затем присваиваем его глобальной переменной imgObj .
Мы определили функцию инициализации init () для инициализации imgObj, где мы установили ее положение и левые атрибуты.
Мы вызываем функцию инициализации во время загрузки окна.
Мы вызываем функцию moveRight (), чтобы увеличить левое расстояние на 10 пикселей. Вы также можете установить его в отрицательное значение, чтобы переместить его в левую сторону.
пример
Попробуйте следующий пример
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null; function init(){
imgObj = document.getElementById('myImage');
imgObj.style.position = 'relative';
imgObj.style.left = '0px';
}
function moveRight(){
imgObj.style.left = parseInt(
imgObj.style.left) + 10 + 'px';
}
window.onload = init;
//
-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click button below to move the image to right</p>
<input type = "button" value = "Click Me" onclick = "moveRight();" />
</form>
</body>
</html>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Автоматическая анимация
В приведенном выше примере мы видели, как изображение перемещается вправо при каждом нажатии. Мы можем автоматизировать этот процесс с помощью функции JavaScript setTimeout () следующим образом.
Здесь мы добавили больше методов. Итак, давайте посмотрим, что здесь нового.
-
Функция moveRight () вызывает функцию setTimeout () для установки позиции imgObj.
-
Мы добавили новую функцию stop (), чтобы очистить таймер, установленный функцией setTimeout (), и установить объект в исходное положение.
Функция moveRight () вызывает функцию setTimeout () для установки позиции imgObj.
Мы добавили новую функцию stop (), чтобы очистить таймер, установленный функцией setTimeout (), и установить объект в исходное положение.
пример
Попробуйте следующий пример кода.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null; var animate ; function init(){
imgObj = document.getElementById('myImage');
imgObj.style.position = 'relative';
imgObj.style.left = '0px';
}
function moveRight(){
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
animate = setTimeout(moveRight,20);
// call moveRight in 20msec
}
function stop() {
clearTimeout(animate);
imgObj.style.left = '0px';
}
window.onload = init;
//
-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click the buttons below to handle animation</p>
<input type="button" value="Start" onclick = "moveRight();" />
<input type = "button" value="Stop" onclick = "stop();" />
</form>
</body>
</html>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Ролловер с мышью
Вот простой пример, показывающий ролловер изображения с событием мыши.
Давайте посмотрим, что мы используем в следующем примере —
-
Во время загрузки этой страницы оператор if проверяет существование объекта изображения. Если объект изображения недоступен, этот блок не будет выполнен.
-
Конструктор Image () создает и предварительно загружает новый объект изображения с именем image1 .
-
Свойству src присваивается имя внешнего файла изображения с именем /images/html.gif .
-
Точно так же мы создали объект image2 и присвоили /images/http.gif этому объекту.
-
Знак # (хэш) отключает ссылку, поэтому браузер не пытается перейти по URL-адресу при нажатии. Эта ссылка является изображением.
-
Обработчик события onMouseOver срабатывает, когда мышь пользователя перемещается по ссылке, а обработчик события onMouseOut срабатывает, когда мышь пользователя удаляется от ссылки (изображения).
-
Когда мышь перемещается над изображением, изображение HTTP изменяется с первого изображения на второе. Когда мышь отводится от изображения, отображается исходное изображение.
-
Когда мышь отводится от ссылки, исходное изображение html.gif вновь появится на экране.
Во время загрузки этой страницы оператор if проверяет существование объекта изображения. Если объект изображения недоступен, этот блок не будет выполнен.
Конструктор Image () создает и предварительно загружает новый объект изображения с именем image1 .
Свойству src присваивается имя внешнего файла изображения с именем /images/html.gif .
Точно так же мы создали объект image2 и присвоили /images/http.gif этому объекту.
Знак # (хэш) отключает ссылку, поэтому браузер не пытается перейти по URL-адресу при нажатии. Эта ссылка является изображением.
Обработчик события onMouseOver срабатывает, когда мышь пользователя перемещается по ссылке, а обработчик события onMouseOut срабатывает, когда мышь пользователя удаляется от ссылки (изображения).
Когда мышь перемещается над изображением, изображение HTTP изменяется с первого изображения на второе. Когда мышь отводится от изображения, отображается исходное изображение.
Когда мышь отводится от ссылки, исходное изображение html.gif вновь появится на экране.
<html>
<head>
<title>Rollover with a Mouse Events</title>
<script type = "text/javascript">
<!--
if(document.images) {
var image1 = new Image();
// Preload an image image1.src = "/images/html.gif";
var image2 = new Image();
// Preload second image image2.src = "/images/http.gif";
}
//
-->
</script>
</head>
<body>
<p>Move your mouse over the image to see the result</p>
<a href = "#" onMouseOver = "document.myImage.src = image2.src;"
onMouseOut = "document.myImage.src = image1.src;">
<img name = "myImage" src = "/images/html.gif" />
</a>
</body>
</html>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
ES6 — Мультимедиа
Объект навигатора JavaScript включает дочерний объект, называемый плагинами . Этот объект является массивом, с одной записью для каждого плагина, установленного в браузере. Объект navigator.plugins поддерживается только Netscape, Firefox и Mozilla.
пример
В следующем примере показано, как составить список всех плагинов, установленных в вашем браузере.
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script LANGUAGE = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>
Выход
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Проверка на плагины
Каждый плагин имеет запись в массиве. Каждая запись имеет следующие свойства —
-
name — название плагина.
-
filename — исполняемый файл, который был загружен для установки плагина.
-
description — описание плагина, предоставленное разработчиком.
-
mimeTypes — Массив с одной записью для каждого типа MIME, поддерживаемого плагином.
name — название плагина.
filename — исполняемый файл, который был загружен для установки плагина.
description — описание плагина, предоставленное разработчиком.
mimeTypes — Массив с одной записью для каждого типа MIME, поддерживаемого плагином.
Вы можете использовать эти свойства в скрипте, чтобы найти установленные плагины, а затем, используя JavaScript, вы можете воспроизвести соответствующий мультимедийный файл. Посмотрите на следующий код.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"]; if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>
Примечание. Здесь мы используем HTML- тег <embed> для встраивания мультимедийного файла.
Управление мультимедиа
Давайте возьмем реальный пример, который работает практически во всех браузерах.
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
document.demo.Rewind();
}
//
-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
</embed>
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>
ES6 — отладка
Время от времени разработчики допускают ошибки при кодировании. Ошибка в программе или скрипте называется ошибкой .
Процесс поиска и исправления ошибок называется отладкой и является обычной частью процесса разработки. В этой главе рассматриваются инструменты и методы, которые могут помочь вам в решении задач отладки.
Сообщения об ошибках в IE
Самый простой способ отследить ошибки — включить информацию об ошибках в вашем браузере. По умолчанию Internet Explorer показывает значок ошибки в строке состояния при возникновении ошибки на странице.
Двойной щелчок по этому значку открывает диалоговое окно с информацией о конкретной возникшей ошибке.
Поскольку этот значок легко пропустить, Internet Explorer позволяет автоматически отображать диалоговое окно «Ошибка» при возникновении ошибки.
Чтобы включить эту опцию, выберите « Сервис» → «Свойства обозревателя» → вкладка «Дополнительно», а затем, наконец, установите флажок « Показать ошибку скрипта уведомления », как показано на следующем снимке экрана.
Сообщения об ошибках в Firefox или Mozilla
Другие браузеры, такие как Firefox, Netscape и Mozilla, отправляют сообщения об ошибках в специальное окно, которое называется Консоль JavaScript или Консоль ошибок . Для просмотра консоли выберите Инструменты → Консоль ошибок или Веб-разработка .
К сожалению, поскольку эти браузеры не дают визуальной индикации при возникновении ошибки, вы должны держать консоль открытой и следить за ошибками при выполнении вашего скрипта.
Уведомления об ошибках
Уведомления об ошибках, которые отображаются в консоли или в диалоговых окнах Internet Explorer, являются результатом как синтаксических ошибок, так и ошибок времени выполнения. Эти уведомления об ошибках включают номер строки, в которой произошла ошибка.
Если вы используете Firefox, вы можете щелкнуть по ошибке, доступной в консоли ошибок, чтобы перейти к точной строке в скрипте, в которой есть ошибка.
Отладка скрипта
Существуют различные способы отладки вашего JavaScript. Ниже приведены некоторые из методов.
Использовать валидатор JavaScript
Один из способов проверить ваш JavaScript-код на наличие странных ошибок — запустить его через программу, которая проверяет его на предмет корректности и соответствия официальным правилам синтаксиса языка. Эти программы называются проверяющими парсерами или просто валидаторами и часто поставляются с коммерческими редакторами HTML и JavaScript.
Наиболее удобный валидатор для JavaScript — JavaScript Lint Дугласа Крокфорда, который можно бесплатно скачать в JavaScript Lint Дугласа Крокфорда.
Просто зайдите на веб-страницу, вставьте свой код JavaScript (только JavaScript) в предоставленную текстовую область и нажмите кнопку jslint . Эта программа проанализирует ваш код JavaScript, убедившись, что все определения переменных и функций соответствуют правильному синтаксису. Он также проверит операторы JavaScript, такие как if и while, чтобы убедиться, что они тоже следуют правильному формату.
Добавьте код отладки в вашу программу
Вы можете использовать методы alert () или document.write () в вашей программе для отладки вашего кода. Например, вы могли бы написать что-то следующее —
var debugging = true; var whichImage = "widget"; if( debugging ) alert( "Calls swapImage() with argument: " + whichImage ); var swapStatus = swapImage( whichImage ); if( debugging ) alert( "Exits swapImage() with swapStatus=" + swapStatus );
Изучив содержимое и порядок оповещения () в том виде, в котором они отображаются, вы можете легко проверить работоспособность вашей программы.
Используйте отладчик JavaScript
Отладчик — это приложение, которое передает все аспекты выполнения скрипта под контроль программиста. Отладчики обеспечивают детальный контроль над состоянием скрипта через интерфейс, который позволяет вам изучать и устанавливать значения, а также контролировать поток выполнения.
После того, как скрипт был загружен в отладчик, он может запускаться по одной строке за раз или может быть остановлен в определенных точках останова. Как только выполнение остановлено, программист может проверить состояние скрипта и его переменных, чтобы определить, что-то не так. Вы также можете наблюдать переменные за изменениями их значений.
Последнюю версию Mozilla JavaScript Debugger (с кодовым названием Venkman) для браузеров Mozilla и Netscape можно загрузить по адресу — www.hacksrus.com/~ginda/venkman .
Полезные советы для разработчиков
Вы можете учесть следующие советы, чтобы уменьшить количество ошибок в ваших сценариях и упростить процесс отладки.
-
Используйте множество комментариев. Комментарии позволяют вам объяснить, почему вы написали скрипт так, как вы это сделали, и объяснить, в частности, сложные разделы кода.
-
Всегда используйте отступы, чтобы ваш код легко читался. Отступы также упрощают сопоставление начальных и конечных тегов, фигурных скобок и других элементов HTML и сценариев.
-
Написать модульный код. По возможности группируйте свои высказывания в функции. Функции позволяют группировать связанные операторы и тестировать, а также повторно использовать части кода с минимальными усилиями.
-
Будьте последовательны в том, как вы называете свои переменные и функции. Попробуйте использовать имена, которые являются достаточно длинными, чтобы иметь смысл, и которые описывают содержимое переменной или назначение функции.
-
Используйте согласованный синтаксис при именовании переменных и функций. Другими словами, держите их все строчными или заглавными буквами; если вы предпочитаете нотацию Camel-Back, используйте ее последовательно.
-
Протестируйте длинные скрипты по модульному принципу. Другими словами, не пытайтесь написать весь сценарий перед проверкой какой-либо его части. Напишите кусок и заставьте его работать, прежде чем добавлять следующую часть кода.
-
Используйте описательные имена переменных и функций и избегайте использования имен из одного символа.
-
Следите за своими кавычками. Помните, что кавычки используются в парах вокруг строк, и что обе кавычки должны быть одного стиля (одинарные или двойные).
-
Следи за своими знаками равенства. Вы не должны использовать один = для целей сравнения.
-
Объявите переменные явно, используя ключевое слово var .
Используйте множество комментариев. Комментарии позволяют вам объяснить, почему вы написали скрипт так, как вы это сделали, и объяснить, в частности, сложные разделы кода.
Всегда используйте отступы, чтобы ваш код легко читался. Отступы также упрощают сопоставление начальных и конечных тегов, фигурных скобок и других элементов HTML и сценариев.
Написать модульный код. По возможности группируйте свои высказывания в функции. Функции позволяют группировать связанные операторы и тестировать, а также повторно использовать части кода с минимальными усилиями.
Будьте последовательны в том, как вы называете свои переменные и функции. Попробуйте использовать имена, которые являются достаточно длинными, чтобы иметь смысл, и которые описывают содержимое переменной или назначение функции.
Используйте согласованный синтаксис при именовании переменных и функций. Другими словами, держите их все строчными или заглавными буквами; если вы предпочитаете нотацию Camel-Back, используйте ее последовательно.
Протестируйте длинные скрипты по модульному принципу. Другими словами, не пытайтесь написать весь сценарий перед проверкой какой-либо его части. Напишите кусок и заставьте его работать, прежде чем добавлять следующую часть кода.
Используйте описательные имена переменных и функций и избегайте использования имен из одного символа.
Следите за своими кавычками. Помните, что кавычки используются в парах вокруг строк, и что обе кавычки должны быть одного стиля (одинарные или двойные).
Следи за своими знаками равенства. Вы не должны использовать один = для целей сравнения.
Объявите переменные явно, используя ключевое слово var .
Отладка с Node.js
Node.js включает в себя полнофункциональную утилиту отладки. Чтобы использовать его, запустите Node.js с аргументом отладки, за которым следует путь к сценарию для отладки.
node debug test.js
Будет запущено приглашение, указывающее, что отладчик успешно запущен.
Чтобы применить точку останова в указанном месте, вызовите отладчик в исходном коде, как показано в следующем коде.
// myscript.js
x = 5;
setTimeout(() => {
debugger;
console.log('world');
}, 1000);
console.log('hello');
Ниже приведен набор шаговых команд, которые можно использовать с Node.
| Sr.No | Шаговые команды и описание |
|---|---|
| 1 |
продолжение, с Продолжить |
| 2 |
рядом, п следующий |
| 3 |
шаг, с Шаг в |
| 4 |
из, о Выйти |
| 5 |
Пауза Приостановить код Аналогично паузе в инструментах разработчика |
продолжение, с
Продолжить
рядом, п
следующий
шаг, с
Шаг в
из, о
Выйти
Пауза
Приостановить код Аналогично паузе в инструментах разработчика
Полный список команд отладки Node можно найти здесь — https://nodejs.org/api/debugger.html.
Visual Studio Code и отладка
Одной из ключевых особенностей кода Visual Studio является отличная встроенная поддержка отладки для Node.js Runtime. Для отладки кода на других языках предусмотрены расширения отладчика.
Отладчик предоставляет множество функций, которые позволяют нам запускать файлы конфигурации, применять / удалять / отключать и включать точки останова, изменять или включать проверку данных и т. Д.
Подробное руководство по отладке с использованием VS Code можно найти здесь — https://code.visualstudio.com/docs/editor/debugging.
ES6 — Карта изображений
Вы можете использовать JavaScript для создания клиентской карты изображений. Карты изображений на стороне клиента активируются атрибутом usemap для тега <img /> и определяются специальными тегами расширения <map> и <area> .
Изображение, которое будет формировать карту, вставляется на страницу с использованием элемента <img /> как обычно, за исключением того, что оно содержит дополнительный атрибут, называемый usemap. Значением атрибута usemap является значение атрибута name в элементе <map>, с которым вы собираетесь встретиться, перед которым стоит знак фунта или хеш.
Элемент <map> фактически создает карту для изображения и обычно следует непосредственно после элемента <img />. Он действует как контейнер для элементов <area />, которые фактически определяют активируемые горячие точки. Элемент <map> содержит только один атрибут, атрибут name, который является именем, идентифицирующим карту. Вот как элемент <img /> знает, какой элемент <map> использовать.
Элемент <area> указывает форму и координаты, которые определяют границы каждой активной области.
Следующий код объединяет графические изображения и JavaScript для создания сообщения в текстовом поле, когда указатель мыши перемещается над различными частями изображения.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type="text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//
-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "//images/usemap.gif" alt = "HTML Map"
border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape = "poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial" target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle" coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial" target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>
Следующий вывод отображается при успешном выполнении вышеуказанного кода. Вы можете почувствовать концепцию карты, поместив курсор мыши на объект изображения.
ES6 — Браузеры
Важно понимать различия между различными браузерами, чтобы обрабатывать каждый из них так, как ожидается. Поэтому важно знать, в каком браузере работает ваша веб-страница. Чтобы получить информацию о браузере, в котором в данный момент работает ваша веб-страница, используйте встроенный объект навигатора.
Свойства навигатора
Есть несколько связанных с Навигатором свойств, которые вы можете использовать на своей веб-странице. Ниже приведен список имен и его описание.
| Sr.No | Описание недвижимости |
|---|---|
| 1 |
appCodeName Это свойство представляет собой строку, содержащую кодовое имя браузера, Netscape для Netscape и Microsoft Internet Explorer для Internet Explorer. |
| 2 |
AppVersion Это свойство представляет собой строку, которая содержит версию браузера, а также другую полезную информацию, такую как язык и совместимость. |
| 3 |
язык Это свойство содержит двухбуквенное сокращение для языка, используемого браузером. Только Netscape. |
| 4 |
mimTypes [] Это свойство является массивом, который содержит все типы MIME, поддерживаемые клиентом. Только Netscape. |
| 5 |
Платформа[] Это свойство представляет собой строку, содержащую платформу, для которой был скомпилирован браузер. «Win32» для 32-битных операционных систем Windows. |
| 6 |
плагинов [] Это свойство представляет собой массив, содержащий все подключаемые модули, которые были установлены на клиенте. Только Netscape. |
| 7 |
UserAgent [] Это свойство представляет собой строку, содержащую кодовое имя и версию браузера. Это значение отправляется исходному серверу для идентификации клиента. |
appCodeName
Это свойство представляет собой строку, содержащую кодовое имя браузера, Netscape для Netscape и Microsoft Internet Explorer для Internet Explorer.
AppVersion
Это свойство представляет собой строку, которая содержит версию браузера, а также другую полезную информацию, такую как язык и совместимость.
язык
Это свойство содержит двухбуквенное сокращение для языка, используемого браузером. Только Netscape.
mimTypes []
Это свойство является массивом, который содержит все типы MIME, поддерживаемые клиентом. Только Netscape.
Платформа[]
Это свойство представляет собой строку, содержащую платформу, для которой был скомпилирован браузер. «Win32» для 32-битных операционных систем Windows.
плагинов []
Это свойство представляет собой массив, содержащий все подключаемые модули, которые были установлены на клиенте. Только Netscape.
UserAgent []
Это свойство представляет собой строку, содержащую кодовое имя и версию браузера. Это значение отправляется исходному серверу для идентификации клиента.
Методы навигатора
Существует несколько методов, специфичных для Navigator. Вот список их имен и описаний.
| Sr.No | Методы и описание |
|---|---|
| 1 |
javaEnabled () Этот метод определяет, включен ли JavaScript в клиенте. Если JavaScript включен, этот метод возвращает true; в противном случае возвращается false. |
| 2 |
plugings.refresh Этот метод делает новые установленные плагины доступными и заполняет массив плагинов всеми новыми именами плагинов. Только Netscape |
| 3 |
Предпочтение (имя, значение) Этот метод позволяет подписанному сценарию получать и устанавливать некоторые настройки Netscape. Если второй параметр опущен, этот метод вернет значение указанного предпочтения; в противном случае он устанавливает значение. Только Netscape |
| 4 |
taintEnabled () Этот метод возвращает true, если портение данных включено; ложь в противном случае |
javaEnabled ()
Этот метод определяет, включен ли JavaScript в клиенте. Если JavaScript включен, этот метод возвращает true; в противном случае возвращается false.
plugings.refresh
Этот метод делает новые установленные плагины доступными и заполняет массив плагинов всеми новыми именами плагинов. Только Netscape
Предпочтение (имя, значение)
Этот метод позволяет подписанному сценарию получать и устанавливать некоторые настройки Netscape. Если второй параметр опущен, этот метод вернет значение указанного предпочтения; в противном случае он устанавливает значение. Только Netscape
taintEnabled ()
Этот метод возвращает true, если портение данных включено; ложь в противном случае
Обнаружение браузера
Следующий код JavaScript можно использовать для определения имени браузера, а затем, соответственно, пользователю может быть предоставлена HTML-страница.
<html>
<head>
<title>Browser Detection Example</title>
</head>
<body>
<script type = "text/javascript">
<!--
var userAgent = navigator.userAgent;
var opera = (userAgent.indexOf('Opera')
! = -1); var ie = (userAgent.indexOf('MSIE')
!= -1); var gecko = (userAgent.indexOf('Gecko')
! = -1); var netscape = (userAgent.indexOf('Mozilla')
! = -1); var version = navigator.appVersion;
if (opera) {
document.write("Opera based browser");
// Keep your opera specific URL here.
} else if (gecko) {
document.write("Mozilla based browser");
// Keep your gecko specific URL here.
} else if (ie) {
document.write("IE based browser");
// Keep your IE specific URL here.
} else if (netscape) {
document.write("Netscape based browser");
// Keep your Netscape specific URL here.
} else {
document.write("Unknown browser");
}
// You can include version to along with any above condition.
document.write("<br /> Browser version info : " + version );
//
-->
</script>
</body>
</html>
Следующий вывод отображается при успешном выполнении вышеуказанного кода.
Mozilla based browser Browser version info : 5.0
(Windows NT 6.3; WOW64) AppleWebKit / 537.36 (KHTML, как Gecko) Chrome / 41.0.2272.101 Safari / 537.36