NGINX — это популярное облегченное веб-приложение, которое используется для разработки серверных приложений. Это веб-сервер с открытым исходным кодом, разработанный для работы в различных операционных системах. Поскольку nginx является популярным веб-сервером для разработки, Docker обеспечил поддержку nginx .
Теперь мы увидим различные шаги по запуску контейнера Docker для nginx .
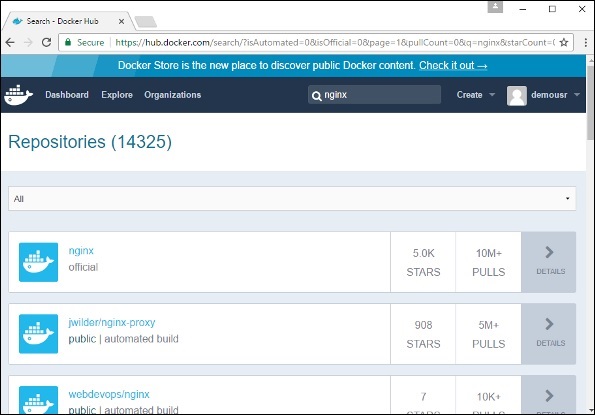
Шаг 1 — Первый шаг — извлечь изображение из Docker Hub. Когда вы войдете в Docker Hub, вы сможете искать и видеть изображение для nginx, как показано ниже. Просто введите nginx в поле поиска и нажмите на ссылку nginx (официальную), которая появляется в результатах поиска.
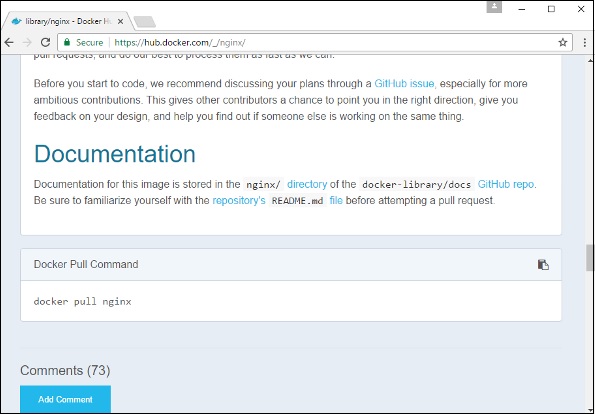
Шаг 2 — Вы увидите, что команда Docker pull для nginx в деталях хранилища в Docker Hub.
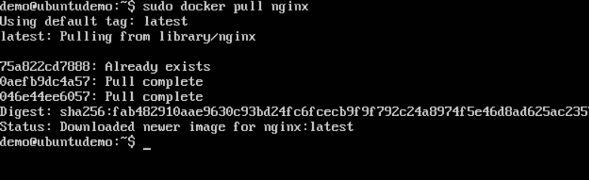
Шаг 3 — На Docker Host используйте команду Docker pull, как показано выше, чтобы загрузить последний образ nginx из Docker Hub.
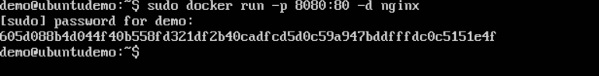
Шаг 4 — Теперь давайте запустим контейнер nginx с помощью следующей команды.
sudo docker run –p 8080:80 –d nginx
Мы выставляем порт на сервере nginx, который является портом 80, на порт 8080 на Docker Host.
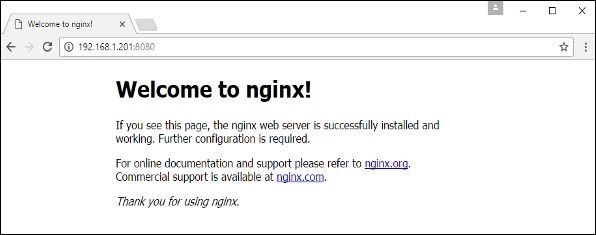
После запуска команды вы получите следующий вывод, если перейдете по URL-адресу http: // dockerhost: 8080 . Это показывает, что контейнер nginx запущен и работает.
Шаг 5 — Давайте посмотрим на другой пример, где мы можем разместить простую веб-страницу в нашем контейнере ngnix . В нашем примере мы создадим простой файл HelloWorld.html и разместим его в нашем контейнере nginx .
Давайте сначала создадим HTML-файл с именем HelloWorld.html.
Давайте добавим простую строку Hello World в HTML-файл.
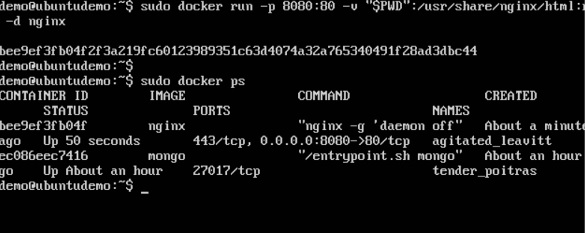
Затем запустим следующую команду Docker.
sudo docker run –p 8080:80 –v “$PWD”:/usr/share/nginx/html:ro –d nginx
Следующие пункты должны быть отмечены о вышеупомянутой команде —
-
Мы выставляем порт на сервере nginx, который является портом 80, на порт 8080 на Docker Host.
-
Затем мы присоединяем том к контейнеру, который является / usr / share / nginx / html, к нашему текущему рабочему каталогу. Здесь хранится наш файл HelloWorld.html.
Мы выставляем порт на сервере nginx, который является портом 80, на порт 8080 на Docker Host.
Затем мы присоединяем том к контейнеру, который является / usr / share / nginx / html, к нашему текущему рабочему каталогу. Здесь хранится наш файл HelloWorld.html.
Теперь, если мы перейдем по URL-адресу http: // dockerhost: 8080 / HelloWorld.html, мы получим следующий результат, как и ожидалось: