Мы уже узнали, как использовать Docker File для создания наших собственных пользовательских образов. Теперь давайте посмотрим, как мы можем создать образ веб-сервера, который можно использовать для создания контейнеров.
В нашем примере мы собираемся использовать веб-сервер Apache в Ubuntu для создания нашего образа. Давайте выполним шаги, приведенные ниже, чтобы создать файл Docker нашего веб-сервера.
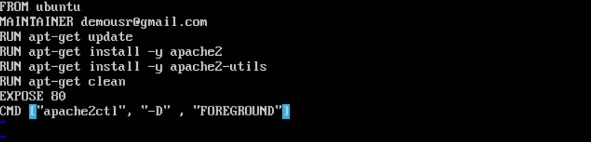
Шаг 1 — Первый шаг — создать файл Docker. Давайте использовать vim и создадим файл Docker со следующей информацией.
FROM ubuntu RUN apt-get update RUN apt-get install –y apache2 RUN apt-get install –y apache2-utils RUN apt-get clean EXPOSE 80 CMD [“apache2ctl”, “-D”, “FOREGROUND”]
Следующие пункты должны быть отмечены в отношении вышеуказанных утверждений —
-
Сначала мы создаем наш образ из базового образа Ubuntu.
-
Далее мы собираемся использовать команду RUN для обновления всех пакетов в системе Ubuntu.
-
Далее мы используем команду RUN для установки apache2 на наш образ.
-
Далее мы используем команду RUN для установки необходимых пакетов apache2 для нашего образа.
-
Далее мы используем команду RUN для очистки любых ненужных файлов из системы.
-
Команда EXPOSE используется для предоставления порта 80 Apache в контейнере хосту Docker.
-
Наконец, команда CMD используется для запуска apache2 в фоновом режиме.
Сначала мы создаем наш образ из базового образа Ubuntu.
Далее мы собираемся использовать команду RUN для обновления всех пакетов в системе Ubuntu.
Далее мы используем команду RUN для установки apache2 на наш образ.
Далее мы используем команду RUN для установки необходимых пакетов apache2 для нашего образа.
Далее мы используем команду RUN для очистки любых ненужных файлов из системы.
Команда EXPOSE используется для предоставления порта 80 Apache в контейнере хосту Docker.
Наконец, команда CMD используется для запуска apache2 в фоновом режиме.
Теперь, когда данные файла введены, просто сохраните файл.
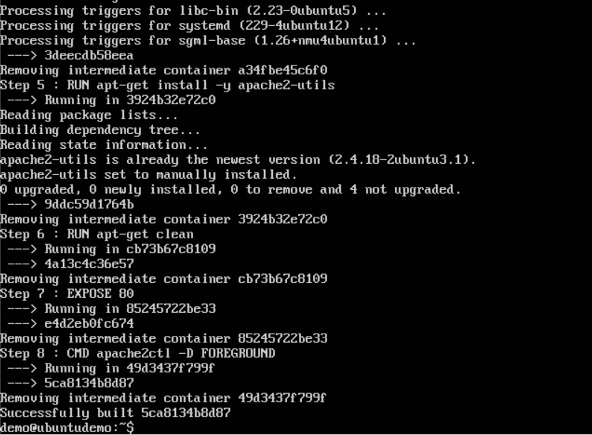
Шаг 2 — Запустите команду сборки Docker, чтобы создать файл Docker. Это можно сделать с помощью следующей команды —
sudo docker build –t=”mywebserver” .
Мы помечаем наше изображение как mywebserver . Как только изображение будет построено, вы получите успешное сообщение о том, что файл создан.
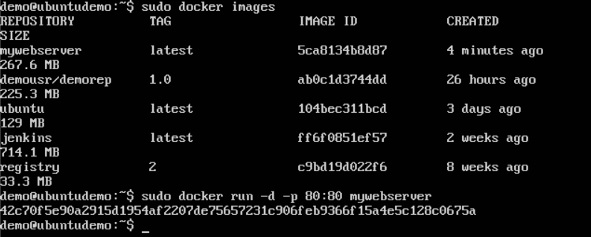
Шаг 3 — Теперь, когда файл веб-сервера создан, пришло время создать контейнер из изображения. Мы можем сделать это с помощью команды запуска Docker.
sudo docker run –d –p 80:80 mywebserver

Следующие пункты должны быть отмечены о вышеупомянутой команде —
-
Номер порта, предоставляемый контейнером, равен 80. Следовательно, с помощью команды –p мы сопоставляем этот номер порта с номером порта 80 на нашем локальном хосте.
-
Опция –d используется для запуска контейнера в отдельном режиме. Это так, что контейнер может работать в фоновом режиме.
Номер порта, предоставляемый контейнером, равен 80. Следовательно, с помощью команды –p мы сопоставляем этот номер порта с номером порта 80 на нашем локальном хосте.
Опция –d используется для запуска контейнера в отдельном режиме. Это так, что контейнер может работать в фоновом режиме.
Если вы перейдете на порт 80 хоста Docker в своем веб-браузере, вы увидите, что Apache запущен и работает.