ASP.Net — это стандартная среда веб-разработки, предоставляемая Microsoft для разработки серверных приложений. Поскольку ASP.Net находился в разработке достаточно давно, Docker обеспечил поддержку ASP.Net.
В этой главе мы рассмотрим различные этапы настройки и запуска контейнера Docker для ASP.Net.
Предпосылки
Следующие шаги необходимо выполнить в первую очередь для запуска ASP.Net.
Шаг 1. Поскольку это может выполняться только в системах Windows, сначала необходимо убедиться, что у вас установлена Windows 10 или Window Server 2016.
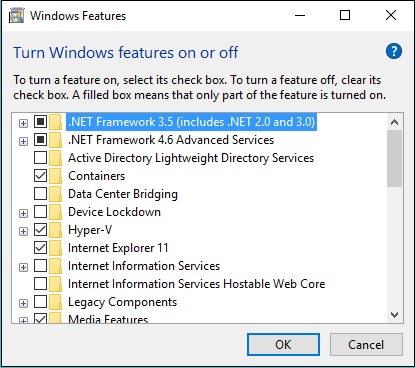
Шаг 2 — Затем убедитесь, что Hyper-V установлен и контейнеры установлены в системе Windows. Чтобы установить Hyper-V и контейнеры, вы можете включить или отключить функции Windows. Затем убедитесь, что опция Hyper-V и контейнеры отмечены, и нажмите кнопку OK.
Система может потребовать перезагрузки после этой операции.
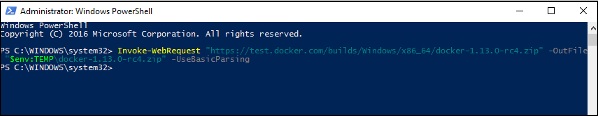
Шаг 3 — Далее вам нужно использовать следующую команду Powershell для установки версии Docker 1.13.0rc4 . Следующая команда загрузит это и сохранит это во временном местоположении.
Invoke-WebRequest "https://test.docker.com/builds/Windows/x86_64/docker-1.13.0- rc4.zip" -OutFile "$env:TEMP\docker-1.13.0-rc4.zip" –UseBasicParsing

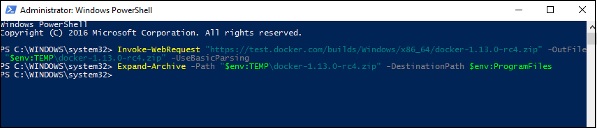
Шаг 4 — Затем вам нужно развернуть архив с помощью следующей команды powershell .
Expand-Archive -Path "$env:TEMP\docker-1.13.0-rc4.zip" -DestinationPath $env:ProgramFiles

Шаг 5. Затем необходимо добавить файлы Docker в переменную среды с помощью следующей команды powershell .
$env:path += ";$env:ProgramFiles\Docker"
Шаг 6 — Затем вам нужно зарегистрировать Docker Daemon Service, используя следующую команду powershell .
dockerd --register-service
Шаг 7 — Наконец, вы можете запустить демон docker, используя следующую команду.
Start-Service Docker
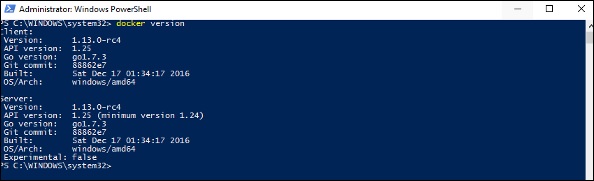
Используйте команду docker version в powershell, чтобы убедиться, что демон docker работает
Установка контейнера ASP.Net
Давайте посмотрим, как установить контейнер ASP.Net.
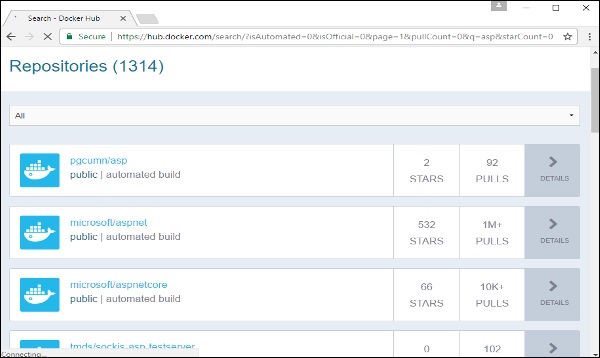
Шаг 1 — Первый шаг — извлечь изображение из Docker Hub. Когда вы войдете в Docker Hub, вы сможете выполнить поиск и увидеть образ Microsoft / aspnet, как показано ниже. Просто введите asp в поле поиска и нажмите на ссылку Microsoft / aspnet, которая появляется в результатах поиска.
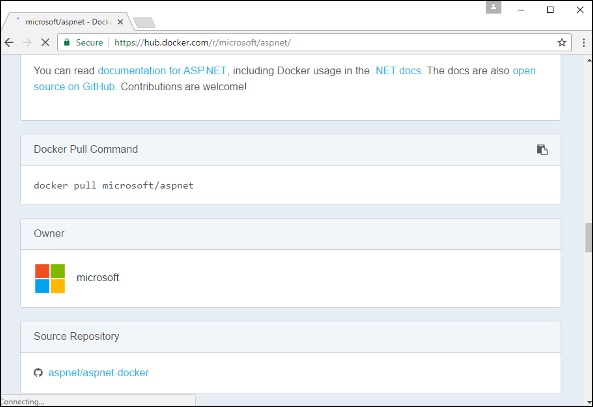
Шаг 2 — Вы увидите, что Docker вытягивает команду для ASP.Net в деталях хранилища в Docker Hub.
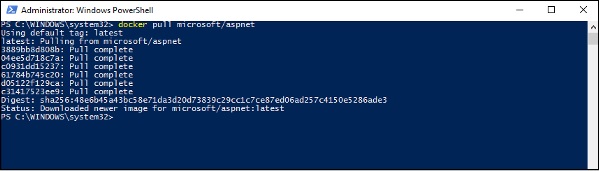
Шаг 3 — Перейдите в Docker Host и выполните команду Docker pull для образа microsoft / aspnet. Обратите внимание, что изображение довольно большое, где-то близко к 4,2 ГБ.
Шаг 4 — Теперь перейдите по следующему адресу https://github.com/Microsoft/aspnet-docker и загрузите весь репозиторий Git.
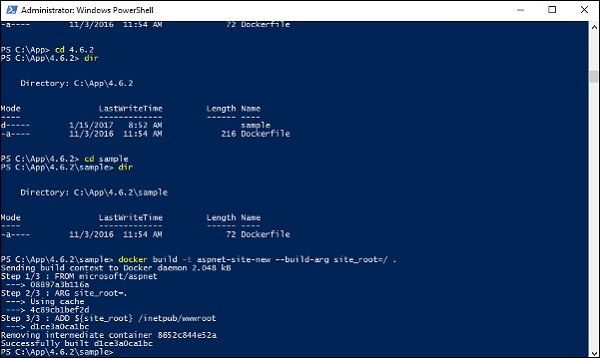
Шаг 5 — Создайте папку с именем App на вашем диске C. Затем скопируйте содержимое из папки 4.6.2 / sample на ваш диск C. Перейдите в Docker File в каталоге с примерами и введите следующую команду:
docker build –t aspnet-site-new –build-arg site_root=/
Следующие пункты должны быть отмечены о вышеупомянутой команде —
- Он создает новый образ под названием aspnet-site-new из файла Docker.
- Корневой путь установлен к папке localpath.
Шаг 6 — Теперь пришло время запустить контейнер. Это можно сделать с помощью следующей команды —
docker run –d –p 8000:80 –name my-running-site-new aspnet-site-new

Шаг 7. Теперь IIS будет запущен в контейнере Docker. Чтобы найти IP-адрес контейнера Docker, вы можете выполнить команду Docker inspect, как показано ниже.