В этой главе содержится введение в Protractor, где вы узнаете о происхождении этой среды тестирования и о том, почему вы должны выбрать это, работу и ограничения этого инструмента.
Что такое транспортир?
Protractor — это комплексная среда тестирования с открытым исходным кодом для приложений Angular и AngularJS. Он был построен Google на вершине WebDriver. Он также служит заменой существующей среды тестирования AngularJS E2E, которая называется «Angular Scenario Runner».
Он также работает как интегратор решений, который объединяет мощные технологии, такие как NodeJS, Selenium, Jasmine, WebDriver, Cucumber, Mocha и т. Д. Наряду с тестированием приложения AngularJS он также пишет автоматические регрессионные тесты для обычных веб-приложений. Это позволяет нам тестировать наше приложение, как настоящий пользователь, потому что оно запускает тест с использованием реального браузера.
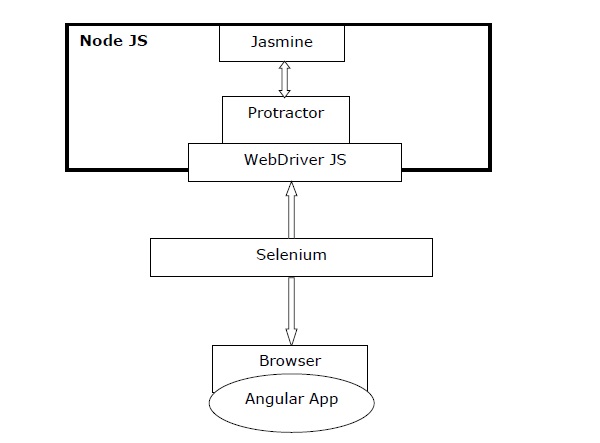
Следующая диаграмма даст краткий обзор Транспортира —
Обратите внимание, что на приведенной выше диаграмме мы имеем —
-
Транспортир — Как обсуждалось ранее, это оболочка над WebDriver JS, специально разработанная для угловых приложений.
-
Жасмин — Это в основном основанная на поведении среда разработки для тестирования кода JavaScript. Мы можем легко написать тесты с Жасмин.
-
WebDriver JS — это реализация привязки Node JS для selenium 2.0 / WebDriver.
-
Selenium — просто автоматизирует браузер.
Транспортир — Как обсуждалось ранее, это оболочка над WebDriver JS, специально разработанная для угловых приложений.
Жасмин — Это в основном основанная на поведении среда разработки для тестирования кода JavaScript. Мы можем легко написать тесты с Жасмин.
WebDriver JS — это реализация привязки Node JS для selenium 2.0 / WebDriver.
Selenium — просто автоматизирует браузер.
происхождения
Как было сказано ранее, Protractor является заменой существующей среды тестирования AngularJS E2E, которая называется «Angular Scenario Runner». По сути, происхождение транспортира начинается с конца бегуна сценариев. Возникает вопрос: зачем нам собирать транспортир? Чтобы понять это, сначала нужно проверить его предшественника — Scenario Runner.
Начало транспортира
Джули Ральф, основной вкладчик в разработку Protractor, имела следующий опыт работы с Angular Scenario Runner в другом проекте в Google. Это также стало мотивацией для создания транспортира, специально для заполнения пробелов —
«Мы попытались использовать Scenario Runner и обнаружили, что он просто не может делать то, что нам нужно для тестирования. Нам нужно было протестировать такие вещи, как вход в систему. Ваша страница входа не является угловой страницей, и бегун сценариев не мог с этим справиться. И он не может справиться с такими вещами, как всплывающие окна и несколько окон, навигация по истории браузера и тому подобное ».
Самым большим преимуществом для Protractor была зрелость проекта Selenium, и он оборачивает свои методы, чтобы его можно было легко использовать в проектах Angular. Конструкция Protractor построена таким образом, что он тестирует все уровни, такие как веб-интерфейс, серверные службы, уровень сохраняемости и т. Д. Приложения.
Почему транспортир?
Как известно, почти все приложения используют JavaScript для разработки. Задача тестировщиков усложняется, когда JavaScript увеличивается в размере и становится сложным для приложений из-за растущего числа самих приложений. В большинстве случаев становится очень трудно захватывать веб-элементы в приложениях AngularJS, использует расширенный синтаксис HTML для выражения компонентов веб-приложений с помощью JUnit или Selenium WebDriver.
Вопрос в том, почему Selenium Web Driver не может найти веб-элементы AngularJS? Причина в том, что приложения AngularJS имеют некоторые расширенные атрибуты HTML, такие как ng-repeater, ng-controller и ng-model и т. Д., Которые не включены в локаторы Selenium.
Здесь важность Protractor возникает, потому что Protractor на вершине Selenium может обрабатывать и контролировать эти расширенные элементы HTML в веб-приложениях AngularJS. Вот почему мы можем сказать, что большинство фреймворков сосредоточены на проведении модульных тестов для приложений AngularJS, которые Protractor использовал для тестирования реальной функциональности приложения.
Работа транспортира
Платформа тестирования Protractor работает совместно с Selenium, предоставляя автоматизированную инфраструктуру тестирования для моделирования взаимодействия пользователя с приложением AngularJS, которое выполняется в браузере или мобильном устройстве.
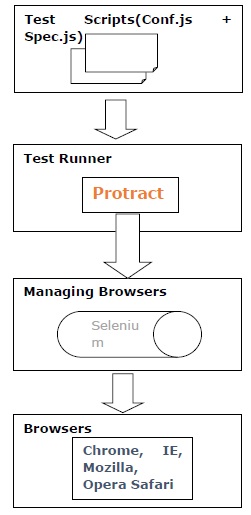
Работу транспортира можно понять с помощью следующих шагов —
-
Шаг 1 — На первом шаге нам нужно написать тесты. Это можно сделать с помощью жасмина, мокко или огурца.
-
Шаг 2 — Теперь нам нужно запустить тест, который можно сделать с помощью Protractor. Это также называют бегуном теста.
-
Шаг 3 — На этом шаге сервер Selenium поможет управлять браузерами.
-
Шаг 4. Наконец, API-интерфейсы браузера вызываются с помощью Selenium WebDriver.
Шаг 1 — На первом шаге нам нужно написать тесты. Это можно сделать с помощью жасмина, мокко или огурца.
Шаг 2 — Теперь нам нужно запустить тест, который можно сделать с помощью Protractor. Это также называют бегуном теста.
Шаг 3 — На этом шаге сервер Selenium поможет управлять браузерами.
Шаг 4. Наконец, API-интерфейсы браузера вызываются с помощью Selenium WebDriver.
преимущества
Эта среда сквозного тестирования с открытым исходным кодом предлагает следующие преимущества:
-
Protractor с открытым исходным кодом очень прост в установке и настройке.
-
Хорошо работает с Jasmine Framework для создания теста.
-
Поддерживает разработку через тестирование (TDD).
-
Содержит автоматические ожидания, что означает, что нам не нужно явно добавлять ожидания и сны в наш тест.
-
Предлагает все преимущества Selenium WebDriver.
-
Поддерживает параллельное тестирование через несколько браузеров.
-
Обеспечивает преимущество автоматической синхронизации.
-
Имеет отличную скорость тестирования.
Protractor с открытым исходным кодом очень прост в установке и настройке.
Хорошо работает с Jasmine Framework для создания теста.
Поддерживает разработку через тестирование (TDD).
Содержит автоматические ожидания, что означает, что нам не нужно явно добавлять ожидания и сны в наш тест.
Предлагает все преимущества Selenium WebDriver.
Поддерживает параллельное тестирование через несколько браузеров.
Обеспечивает преимущество автоматической синхронизации.
Имеет отличную скорость тестирования.
Ограничения
Эта среда сквозного тестирования с открытым исходным кодом имеет следующие ограничения:
Не раскрывает никаких вертикалей в автоматизации браузера, потому что это оболочка для WebDriver JS.
Знание JavaScript важно для пользователя, потому что оно доступно только для JavaScript.
Обеспечивает только внешнее тестирование, потому что это инструмент тестирования, управляемый пользовательским интерфейсом.