Как обсуждалось ранее, Protractor — это комплексная среда тестирования с открытым исходным кодом для приложений Angular и AngularJS. Это программа Node.js. С другой стороны, Selenium — это платформа автоматизации браузера, которая включает в себя Selenium Server, API WebDriver и драйверы браузера WebDriver.
Транспортир с селеном
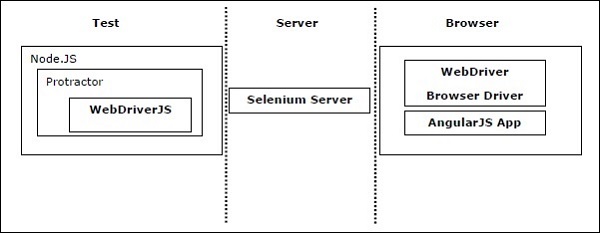
Если говорить о соединении Protractor и Selenium, Protractor может работать с сервером Selenium для обеспечения инфраструктуры автоматизированного тестирования. Инфраструктура может имитировать взаимодействие пользователя с угловым приложением, которое выполняется в браузере или на мобильном устройстве. Соединение Protractor и Selenium можно разделить на три раздела, а именно test, server и Browser, как показано на следующей диаграмме:
Selenium WebDriver Процессы
Как мы видели на приведенной выше диаграмме, тест с использованием Selenium WebDriver включает следующие три процесса:
- Тестовые скрипты
- Сервер
- Браузер
В этом разделе давайте обсудим связь между этими тремя процессами.
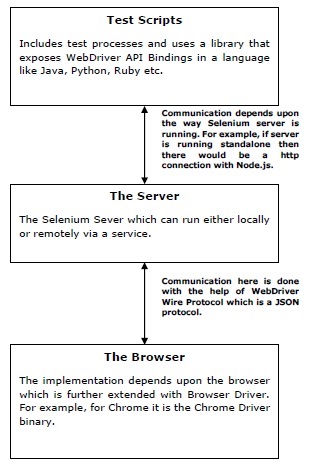
Связь между тестовыми скриптами и сервером
Связь между первыми двумя процессами — тестовыми сценариями и сервером зависит от работы Selenium Server. Другими словами, мы можем сказать, что то, как работает сервер Selenium, придаст форму процессу связи между тестовыми сценариями и сервером.
Сервер Selenium может запускаться локально на нашей машине как автономный сервер Selenium (selenium-server-standalone.jar) или удаленно запускаться через службу (Sauce Labs). В случае автономного сервера Selenium будет установлено http-соединение между Node.js и сервером Selenium.
Связь между сервером и браузером
Как известно, сервер отвечает за пересылку команд в браузер после их интерпретации из тестовых сценариев. Вот почему сервер и браузер также нуждаются в среде связи, и здесь связь осуществляется с помощью JSON WebDriver Wire Protocol . Браузер расширен драйвером браузера, который используется для интерпретации команд.
Вышеприведенное понятие о процессах Selenium WebDriver и их связи можно понять с помощью следующей диаграммы:
При работе с Protractor, самый первый процесс, то есть тестовый скрипт, запускается с использованием Node.js, но перед выполнением каких-либо действий в браузере он отправит дополнительную команду, чтобы убедиться, что тестируемое приложение стабилизировано.
Настройка Selenium Server
Selenium Server действует как прокси-сервер между нашим тестовым скриптом и драйвером браузера. Он в основном перенаправляет команду из нашего тестового скрипта в WebDriver и возвращает ответы от WebDriver в наш тестовый скрипт. Существуют следующие варианты настройки сервера Selenium, которые включены в файл тестового скрипта conf.js:
Автономный Selenium Server
Если мы хотим запустить сервер на нашей локальной машине, нам нужно установить автономный сервер selenium. Необходимым условием для установки автономного сервера selenium является JDK (Java Development Kit). У нас должен быть установлен JDK на нашей локальной машине. Мы можем проверить это, выполнив следующую команду из командной строки:
java -version
Теперь у нас есть возможность установить и запустить Selenium Server вручную или из тестового скрипта.
Установка и запуск сервера Selenium вручную
Для установки и запуска сервера Selenium вручную нам нужно использовать инструмент командной строки WebDriver-Manager, который поставляется вместе с Protractor. Шаги для установки и запуска сервера Selenium следующие:
Шаг 1 — Первый шаг — установить сервер Selenium и ChromeDriver. Это можно сделать с помощью следующей команды:
webdriver-manager update
Шаг 2 — Далее нам нужно запустить сервер. Это можно сделать с помощью следующей команды:
webdriver-manager start
Шаг 3 — Наконец, нам нужно установить seleniumAddress в файле конфигурации на адрес работающего сервера. Адрес по умолчанию будет http: // localhost: 4444 / wd / hub .
Запуск сервера Selenium из тестового скрипта
Для запуска сервера Selenium из тестового скрипта нам необходимо установить следующие параметры в нашем конфигурационном файле:
-
Расположение файла JAR. Нам нужно установить местоположение файла JAR для автономного сервера Selenium в файле конфигурации, установив seleniumServerJar.
-
Указание порта. Нам также нужно указать порт, который будет использоваться для запуска автономного сервера Selenium. Это можно указать в конфигурационном файле, установив seleniumPort. Порт по умолчанию — 4444.
-
Массив параметров командной строки — нам также необходимо установить массив параметров командной строки для передачи на сервер. Это можно указать в конфигурационном файле, установив seleniumArgs. Если вам нужен полный список массивов команд, запустите сервер с флагом -help .
Расположение файла JAR. Нам нужно установить местоположение файла JAR для автономного сервера Selenium в файле конфигурации, установив seleniumServerJar.
Указание порта. Нам также нужно указать порт, который будет использоваться для запуска автономного сервера Selenium. Это можно указать в конфигурационном файле, установив seleniumPort. Порт по умолчанию — 4444.
Массив параметров командной строки — нам также необходимо установить массив параметров командной строки для передачи на сервер. Это можно указать в конфигурационном файле, установив seleniumArgs. Если вам нужен полный список массивов команд, запустите сервер с флагом -help .
Работа с удаленным сервером Selenium
Еще один вариант запуска нашего теста — удаленное использование сервера Selenium. Необходимым условием для удаленного использования сервера является то, что у нас должна быть учетная запись со службой, на которой размещен сервер. При работе с Protractor у нас есть встроенная поддержка следующих сервисов, на которых размещается сервер:
TestObject
Для использования TestObject в качестве удаленного сервера Selenium нам необходимо установить testobjectUser, имя пользователя нашей учетной записи TestObject и testobjectKey, ключ API нашей учетной записи TestObject.
BrowserStack
Чтобы использовать BrowserStack в качестве удаленного сервера Selenium, нам нужно установить browserstackUser, имя пользователя нашей учетной записи BrowserStack и browserstackKey, ключ API нашей учетной записи BrowserStack.
Соус Лаборатории
Чтобы использовать Sauce Labs в качестве удаленного сервера Selenium, нам нужно установить sauceUser, имя пользователя нашей учетной записи Sauce Labs и SauceKey, ключ API нашей учетной записи Sauce Labs.
Kobiton
Для использования Kobiton в качестве удаленного сервера Selenium нам необходимо установить kobitonUser, имя пользователя нашей учетной записи Kobiton и kobitonKey, ключ API нашей учетной записи Kobiton.
Прямое подключение к драйверу браузера без использования Selenium Server
Еще один вариант запуска нашего теста — подключиться к драйверу браузера напрямую, без использования сервера Selenium. Protractor может тестировать напрямую, без использования Selenium Server, против Chrome и Firefox, установив directConnect: true в конфигурационном файле.
Настройка браузера
Перед настройкой и настройкой браузера нам необходимо знать, какие браузеры поддерживаются Protractor. Ниже приведен список браузеров, поддерживаемых Protractor —
- ChromeDriver
- FirefoxDriver
- SafariDriver
- IEDriver
- Appium-КСН / Safari
- Appium-Android / Chrome
- Selendroid
- PhantomJS
Для настройки и настройки браузера нам нужно перейти в конфигурационный файл Protractor, поскольку настройка браузера выполняется в рамках объекта возможностей конфигурационного файла.
Настройка Chrome
Для настройки браузера Chrome нам нужно установить объект возможностей следующим образом
capabilities: {
'browserName': 'chrome'
}
Мы также можем добавить специфичные для Chrome опции, которые вложены в chromeOptions, а полный список можно посмотреть по адресу https://sites.google.com/a/chromium.org/chromedriver/capabilities .
Например, если вы хотите добавить FPS-счетчик в верхнем правом углу, то это можно сделать следующим образом в файле конфигурации —
capabilities: { 'browserName': 'chrome', 'chromeOptions': { 'args': ['show-fps-counter=true'] } },
Настройка Firefox
Для настройки браузера Firefox нам нужно установить объект возможностей следующим образом:
capabilities: {
'browserName': 'firefox'
}
Мы также можем добавить специфичные для Firefox параметры, которые вложены в объект moz: firefoxOptions, и его полный список можно увидеть по адресу https://github.com/mozilla/geckodriver#firefox-capabilities .
Например, если вы хотите запустить свой тест на Firefox в безопасном режиме, то это можно сделать следующим образом в файле конфигурации:
capabilities: { 'browserName': 'firefox', 'moz:firefoxOptions': { 'args': ['—safe-mode'] } },
Настройка другого браузера
Для настройки любого другого браузера, кроме Chrome или Firefox, нам нужно установить отдельный двоичный файл с https://docs.seleniumhq.org/download/ .
Настройка PhantonJS
На самом деле PhantomJS больше не поддерживается из-за проблем сбоев. Вместо этого рекомендуется использовать Chrome без головы или Firefox без головы. Их можно настроить следующим образом —
Для настройки Chrome без головы нам нужно запустить Chrome с флагом -headless следующим образом:
capabilities: { 'browserName': 'chrome', 'chromeOptions': { 'args': [“--headless”, “--disable-gpu”, “--window-size=800,600”] } },
Для настройки Firefox без заголовка нам нужно запустить Firefox с флагом –headless следующим образом:
capabilities: { 'browserName': 'firefox', 'moz:firefoxOptions': { 'args': [“--headless”] } },
Настройка нескольких браузеров для тестирования
Мы также можем протестировать несколько браузеров. Для этого нам нужно использовать параметр конфигурации multiCapabilities следующим образом:
multiCapabilities: [{ 'browserName': 'chrome' },{ 'browserName': 'firefox' }]
Какие рамки?
Protractor поддерживает две среды тестирования BDD (разработка на основе поведения), Jasmine и Mocha. Обе платформы основаны на JavaScript и Node.js. Синтаксис, отчет и строительные леса, необходимые для написания и управления тестами, предоставляются этими платформами.
Далее мы увидим, как мы можем установить различные фреймворки —
Жасмин рамки
Это стандартный тестовый фреймворк для Protractor. Когда вы установите Protractor, вы получите версию Jasmine 2.x вместе с ним. Нам не нужно устанавливать его отдельно.
Мокко рамки
Mocha — еще одна тестовая среда JavaScript, в основном работающая на Node.js. Для использования Mocha в качестве нашей тестовой среды нам нужно использовать интерфейс BDD (Behavior-based development) и утверждения Chai с Chai As Promised. Установка может быть выполнена с помощью следующих команд —
npm install -g mocha npm install chai npm install chai-as-promised
Как видите, опция -g используется при установке mocha, потому что мы установили Protractor глобально, используя опцию -g. После его установки нам необходимо установить и настроить Chai внутри наших тестовых файлов. Это можно сделать следующим образом —
var chai = require('chai'); var chaiAsPromised = require('chai-as-promised'); chai.use(chaiAsPromised); var expect = chai.expect;
После этого мы можем использовать Чай как обещано как таковой —
expect(myElement.getText()).to.eventually.equal('some text');
Теперь нам нужно установить для свойства framework значение mocha файла конфигурации, добавив framework: ‘mocha’. Такие параметры, как «reporter» и «slow» для mocha, могут быть добавлены в конфигурационный файл следующим образом:
mochaOpts: {
reporter: "spec", slow: 3000
}
Огуречный каркас
Чтобы использовать Cucumber в качестве нашего тестового фреймворка, нам нужно интегрировать его с Protractor с пользовательской опцией фреймворка. Установка может быть выполнена с помощью следующих команд
npm install -g cucumber npm install --save-dev protractor-cucumber-framework
Как видите, опция -g используется при установке Cucumber, потому что мы установили Protractor глобально, то есть с опцией -g. Затем нам нужно установить свойство framework в custom из файла конфигурации, добавив framework: ‘custom’ и frameworkPath: ‘Protractor-cucumber-framework’ в файл конфигурации с именем cucumberConf.js.
Пример кода, представленный ниже, представляет собой базовый файл cucumberConf.js, который можно использовать для запуска файлов объектов огурца с помощью Protractor —