В этой главе давайте разберемся, как написать первый тест в Protractor.
Файлы, требуемые транспортиром
Для работы транспортира нужны следующие два файла:
Spec или тестовый файл
Это один из важных файлов для запуска Protractor. В этом файле мы напишем наш реальный тестовый код. Тестовый код написан с использованием синтаксиса нашей инфраструктуры тестирования.
Например, если мы используем среду Jasmine , то тестовый код будет написан с использованием синтаксиса Jasmine . Этот файл будет содержать все функциональные потоки и утверждения теста.
Проще говоря, мы можем сказать, что этот файл содержит логику и локаторы для взаимодействия с приложением.
пример
Ниже приведен простой сценарий TestSpecification.js, содержащий контрольный пример для перехода по URL-адресу и проверки заголовка страницы.
//TestSpecification.js describe('Protractor Demo', function() { it('to check the page title', function() { browser.ignoreSynchronization = true; browser.get('https://www.tutorialspoint.com/tutorialslibrary.htm'); browser.driver.getTitle().then(function(pageTitle) { expect(pageTitle).toEqual('Free Online Tutorials and Courses'); }); }); });
Код Объяснение
Код приведенного выше файла спецификации можно объяснить следующим образом:
браузер
Это глобальная переменная, созданная Protractor для обработки всех команд уровня браузера. По сути, это обертка вокруг экземпляра WebDriver. browser.get () — это простой метод Selenium, который скажет Protractor загрузить определенную страницу.
-
опишите и это — оба являются синтаксисами тестовой среды Жасмин. «Describe» используется для обозначения сквозного потока нашего тестового примера, тогда как «it» содержит некоторые тестовые сценарии. Мы можем иметь несколько блоков ‘it’ в нашей тестовой программе.
-
Ожидайте — это утверждение, где мы сравниваем заголовок веб-страницы с некоторыми предопределенными данными.
-
ignoreSynchronization — это тег браузера, который используется, когда мы попытаемся протестировать неугловые веб-сайты. Предполагается, что Protractor будет работать только с веб-сайтами с угловым форматом, но если мы хотим работать с неугловыми веб-сайтами, для этого тега должно быть установлено значение «true» .
опишите и это — оба являются синтаксисами тестовой среды Жасмин. «Describe» используется для обозначения сквозного потока нашего тестового примера, тогда как «it» содержит некоторые тестовые сценарии. Мы можем иметь несколько блоков ‘it’ в нашей тестовой программе.
Ожидайте — это утверждение, где мы сравниваем заголовок веб-страницы с некоторыми предопределенными данными.
ignoreSynchronization — это тег браузера, который используется, когда мы попытаемся протестировать неугловые веб-сайты. Предполагается, что Protractor будет работать только с веб-сайтами с угловым форматом, но если мы хотим работать с неугловыми веб-сайтами, для этого тега должно быть установлено значение «true» .
Конфигурационный файл
Как следует из названия, этот файл содержит пояснения для всех параметров конфигурации Protractor. Это в основном говорит транспортиру следующее:
- Где найти тест или файлы спецификаций
- Какой браузер выбрать
- Какую платформу тестирования использовать
- Где поговорить с Selenium Server
пример
Ниже приведен простой скрипт config.js, имеющий тест
// config.js exports.config = { directConnect: true, // Capabilities to be passed to the webdriver instance. capabilities: { 'browserName': 'chrome' }, // Framework to use. Jasmine is recommended. framework: 'jasmine', // Spec patterns are relative to the current working directory when // protractor is called. specs: ['TestSpecification.js'],
Код Объяснение
Код вышеуказанного файла конфигурации, имеющий три основных параметра, может быть объяснен следующим образом:
Параметр возможностей
Этот параметр используется для указания имени браузера. Это можно увидеть в следующем блоке кода файла conf.js —
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
Как видно из приведенного выше, имя браузера, указанного здесь, — «chrome», которое по умолчанию является браузером для Protractor. Мы также можем изменить имя браузера.
Рамочный параметр
Этот параметр используется для указания имени инфраструктуры тестирования. Это можно увидеть в следующем блоке кода файла config.js —
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
Здесь мы используем тестовую среду «Жасмин».
Параметр объявления исходного файла
Этот параметр используется для указания имени объявления исходного файла. Это можно увидеть в следующем блоке кода файла conf.js —
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],
Как видно выше, имя объявления исходного файла, приведенное здесь, — «TestSpecification.js» . Это потому, что для этого примера мы создали файл спецификации с именем TestSpecification.js .
Выполнение кода
Поскольку у нас есть общее представление о необходимых файлах и их кодировании для запуска Protractor, давайте попробуем запустить пример. Мы можем выполнить следующие шаги, чтобы выполнить этот пример —
-
Шаг 1 — Сначала откройте командную строку.
-
Шаг 2 — Далее нам нужно перейти в каталог, в котором мы сохранили наши файлы, а именно config.js и TestSpecification.js .
-
Шаг 3 — Теперь запустите файл config.js, выполнив команду Protrcator config.js.
Шаг 1 — Сначала откройте командную строку.
Шаг 2 — Далее нам нужно перейти в каталог, в котором мы сохранили наши файлы, а именно config.js и TestSpecification.js .
Шаг 3 — Теперь запустите файл config.js, выполнив команду Protrcator config.js.
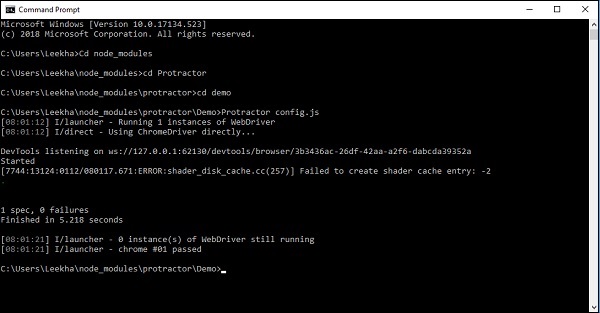
Снимок экрана, показанный ниже, объяснит вышеупомянутые шаги для выполнения примера —
На снимке экрана видно, что тест пройден.
Теперь предположим, что если мы тестируем неугловые веб-сайты и не устанавливаем для тега ignoreSynchronization значение true, то после выполнения кода мы получим сообщение об ошибке «Не удалось найти Angular на странице».
Это можно увидеть на следующем снимке экрана —
Генерация отчетов
До сих пор мы обсуждали необходимые файлы и их кодирование для запуска тестовых случаев. Транспортир также может генерировать отчет для тестовых случаев. Для этого он поддерживает жасмин. JunitXMLReporter может использоваться для автоматической генерации отчетов о выполнении теста.
Но перед этим нам нужно установить Jasmine Reporter с помощью следующей команды:
npm install -g jasmine-reporters
Как видите, опция -g используется при установке Jasmine Reporter, потому что мы установили Protractor глобально, с опцией -g.
После успешной установки jasmine-reporters нам нужно добавить следующий код в наш ранее используемый файл config.js:
onPrepare: function(){ //configure junit xml report var jasmineReporters = require('jasmine-reporters'); jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({ consolidateAll: true, filePrefix: 'guitest-xmloutput', savePath: 'test/reports' }));
Теперь наш новый файл config.js будет выглядеть следующим образом:
// An example configuration file. exports.config = { directConnect: true, // Capabilities to be passed to the webdriver instance. capabilities: { 'browserName': 'chrome' }, // Framework to use. Jasmine is recommended. framework: 'jasmine', // Spec patterns are relative to the current working directory when // protractor is called. specs: ['TestSpecification.js'], //framework: "jasmine2", //must set it if you use JUnitXmlReporter onPrepare: function(){ //configure junit xml report var jasmineReporters = require('jasmine-reporters'); jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({ consolidateAll: true, filePrefix: 'guitest-xmloutput', savePath: 'reports' })); }, };
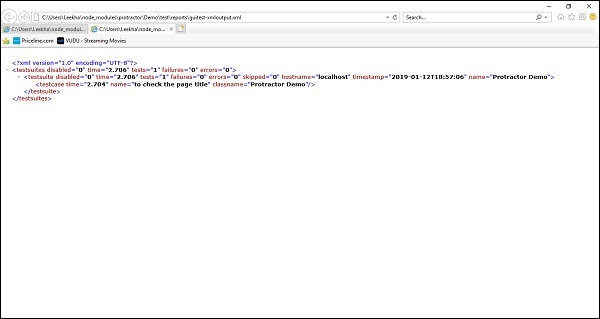
После того, как мы выполнили вышеуказанный файл конфигурации тем же способом, который мы запустили ранее, он сгенерирует файл XML, содержащий отчет в корневом каталоге в папке отчетов . Если тест прошел успешно, отчет будет выглядеть так:
Но если тест не пройден, отчет будет выглядеть так, как показано ниже —