Транспортир — Введение
В этой главе содержится введение в Protractor, где вы узнаете о происхождении этой среды тестирования и о том, почему вы должны выбрать это, работу и ограничения этого инструмента.
Что такое транспортир?
Protractor — это комплексная среда тестирования с открытым исходным кодом для приложений Angular и AngularJS. Он был построен Google на вершине WebDriver. Он также служит заменой существующей среды тестирования AngularJS E2E, которая называется «Angular Scenario Runner».
Он также работает как интегратор решений, который объединяет мощные технологии, такие как NodeJS, Selenium, Jasmine, WebDriver, Cucumber, Mocha и т. Д. Наряду с тестированием приложения AngularJS он также пишет автоматические регрессионные тесты для обычных веб-приложений. Это позволяет нам тестировать наше приложение, как настоящий пользователь, потому что оно запускает тест с использованием реального браузера.
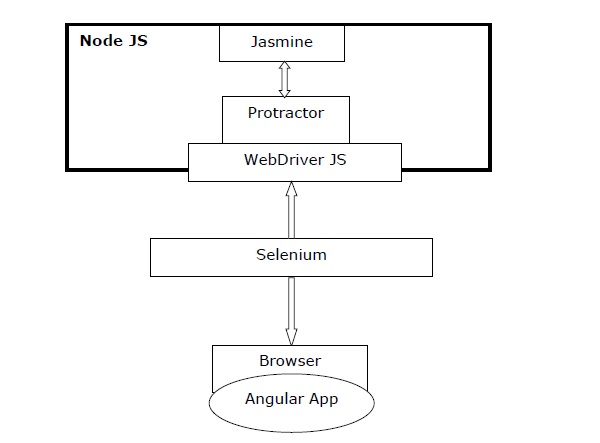
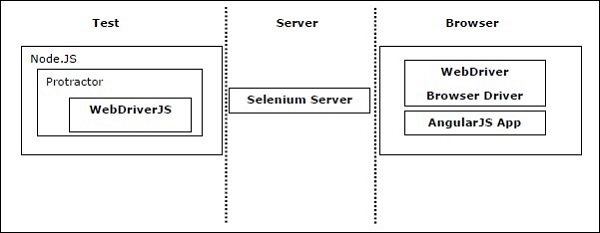
Следующая диаграмма даст краткий обзор Транспортира —
Обратите внимание, что на приведенной выше диаграмме мы имеем —
-
Транспортир — Как обсуждалось ранее, это оболочка над WebDriver JS, специально разработанная для угловых приложений.
-
Жасмин — Это в основном основанная на поведении среда разработки для тестирования кода JavaScript. Мы можем легко написать тесты с Жасмин.
-
WebDriver JS — это реализация привязки Node JS для selenium 2.0 / WebDriver.
-
Selenium — просто автоматизирует браузер.
Транспортир — Как обсуждалось ранее, это оболочка над WebDriver JS, специально разработанная для угловых приложений.
Жасмин — Это в основном основанная на поведении среда разработки для тестирования кода JavaScript. Мы можем легко написать тесты с Жасмин.
WebDriver JS — это реализация привязки Node JS для selenium 2.0 / WebDriver.
Selenium — просто автоматизирует браузер.
происхождения
Как было сказано ранее, Protractor является заменой существующей среды тестирования AngularJS E2E, которая называется «Angular Scenario Runner». По сути, происхождение транспортира начинается с конца бегуна сценариев. Возникает вопрос: зачем нам собирать транспортир? Чтобы понять это, сначала нужно проверить его предшественника — Scenario Runner.
Начало транспортира
Джули Ральф, основной вкладчик в разработку Protractor, имела следующий опыт работы с Angular Scenario Runner в другом проекте в Google. Это также стало мотивацией для создания транспортира, специально для заполнения пробелов —
«Мы попытались использовать Scenario Runner и обнаружили, что он просто не может делать то, что нам нужно для тестирования. Нам нужно было протестировать такие вещи, как вход в систему. Ваша страница входа не является угловой страницей, и бегун сценариев не мог с этим справиться. И он не может справиться с такими вещами, как всплывающие окна и несколько окон, навигация по истории браузера и тому подобное ».
Самым большим преимуществом для Protractor была зрелость проекта Selenium, и он оборачивает свои методы, чтобы его можно было легко использовать в проектах Angular. Конструкция Protractor построена таким образом, что он тестирует все уровни, такие как веб-интерфейс, серверные службы, уровень сохраняемости и т. Д. Приложения.
Почему транспортир?
Как известно, почти все приложения используют JavaScript для разработки. Задача тестировщиков усложняется, когда JavaScript увеличивается в размере и становится сложным для приложений из-за растущего числа самих приложений. В большинстве случаев становится очень трудно захватывать веб-элементы в приложениях AngularJS, использует расширенный синтаксис HTML для выражения компонентов веб-приложений с помощью JUnit или Selenium WebDriver.
Вопрос в том, почему Selenium Web Driver не может найти веб-элементы AngularJS? Причина в том, что приложения AngularJS имеют некоторые расширенные атрибуты HTML, такие как ng-repeater, ng-controller и ng-model и т. Д., Которые не включены в локаторы Selenium.
Здесь важность Protractor возникает, потому что Protractor на вершине Selenium может обрабатывать и контролировать эти расширенные элементы HTML в веб-приложениях AngularJS. Вот почему мы можем сказать, что большинство фреймворков сосредоточены на проведении модульных тестов для приложений AngularJS, которые Protractor использовал для тестирования реальной функциональности приложения.
Работа транспортира
Платформа тестирования Protractor работает совместно с Selenium, предоставляя автоматизированную инфраструктуру тестирования для моделирования взаимодействия пользователя с приложением AngularJS, которое выполняется в браузере или мобильном устройстве.
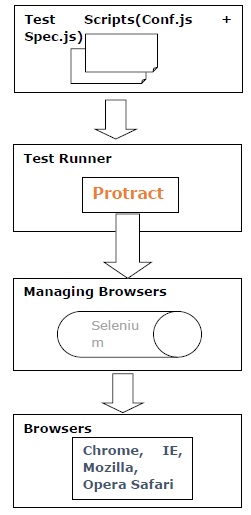
Работу транспортира можно понять с помощью следующих шагов —
-
Шаг 1 — На первом шаге нам нужно написать тесты. Это можно сделать с помощью жасмина, мокко или огурца.
-
Шаг 2 — Теперь нам нужно запустить тест, который можно сделать с помощью Protractor. Это также называют бегуном теста.
-
Шаг 3 — На этом шаге сервер Selenium поможет управлять браузерами.
-
Шаг 4. Наконец, API-интерфейсы браузера вызываются с помощью Selenium WebDriver.
Шаг 1 — На первом шаге нам нужно написать тесты. Это можно сделать с помощью жасмина, мокко или огурца.
Шаг 2 — Теперь нам нужно запустить тест, который можно сделать с помощью Protractor. Это также называют бегуном теста.
Шаг 3 — На этом шаге сервер Selenium поможет управлять браузерами.
Шаг 4. Наконец, API-интерфейсы браузера вызываются с помощью Selenium WebDriver.
преимущества
Эта среда сквозного тестирования с открытым исходным кодом предлагает следующие преимущества:
-
Protractor с открытым исходным кодом очень прост в установке и настройке.
-
Хорошо работает с Jasmine Framework для создания теста.
-
Поддерживает разработку через тестирование (TDD).
-
Содержит автоматические ожидания, что означает, что нам не нужно явно добавлять ожидания и сны в наш тест.
-
Предлагает все преимущества Selenium WebDriver.
-
Поддерживает параллельное тестирование через несколько браузеров.
-
Обеспечивает преимущество автоматической синхронизации.
-
Имеет отличную скорость тестирования.
Protractor с открытым исходным кодом очень прост в установке и настройке.
Хорошо работает с Jasmine Framework для создания теста.
Поддерживает разработку через тестирование (TDD).
Содержит автоматические ожидания, что означает, что нам не нужно явно добавлять ожидания и сны в наш тест.
Предлагает все преимущества Selenium WebDriver.
Поддерживает параллельное тестирование через несколько браузеров.
Обеспечивает преимущество автоматической синхронизации.
Имеет отличную скорость тестирования.
Ограничения
Эта среда сквозного тестирования с открытым исходным кодом имеет следующие ограничения:
-
Не раскрывает никаких вертикалей в автоматизации браузера, потому что это оболочка для WebDriver JS.
-
Знание JavaScript важно для пользователя, потому что оно доступно только для JavaScript.
-
Обеспечивает только внешнее тестирование, потому что это инструмент тестирования, управляемый пользовательским интерфейсом.
Не раскрывает никаких вертикалей в автоматизации браузера, потому что это оболочка для WebDriver JS.
Знание JavaScript важно для пользователя, потому что оно доступно только для JavaScript.
Обеспечивает только внешнее тестирование, потому что это инструмент тестирования, управляемый пользовательским интерфейсом.
Транспортир — концепции тестирования Javascript
Поскольку знание JavaScript необходимо для работы с Protractor, в этой главе давайте подробно разберемся с концепциями тестирования JavaScript.
Тестирование и автоматизация JavaScript
JavaScript является наиболее популярным языком сценариев с динамической типизацией и интерпретацией, но наиболее сложной задачей является тестирование кода. Это происходит потому, что, в отличие от других скомпилированных языков, таких как JAVA и C ++, в JavaScript нет шагов компиляции, которые могли бы помочь тестировщику выяснить ошибки. Кроме того, тестирование на основе браузера занимает очень много времени; следовательно, существует необходимость в инструментах, поддерживающих автоматическое тестирование на JavaScript.
Концепции автоматизированного тестирования
Всегда полезно писать тест, потому что он делает код лучше; проблема с ручным тестированием заключается в том, что оно занимает немного времени и подвержено ошибкам. Процесс ручного тестирования довольно утомителен и для программиста, так как им нужно повторять процесс, писать спецификации теста, менять код и обновлять браузер несколько раз. Кроме того, ручное тестирование также замедляет процесс разработки.
По вышеуказанным причинам всегда полезно иметь некоторые инструменты, которые могут автоматизировать эти тесты и помочь программистам избавиться от этих повторяющихся и скучных шагов. Что должен сделать разработчик, чтобы автоматизировать процесс тестирования?
По сути, разработчик может реализовать набор инструментов в CLI (Интерпретатор командной строки) или в среде разработки (Интегрированная среда разработки). Затем эти тесты будут выполняться непрерывно в отдельном процессе, даже без участия разработчика. Автоматическое тестирование JavaScript также не является новым, и было разработано множество инструментов, таких как Karma, Protractor, CasperJS и т. Д.
Типы тестирования на JavaScript
Могут быть разные тесты для разных целей. Например, некоторые тесты написаны для проверки поведения функций в программе, а некоторые другие написаны для проверки потока модуля или функции. Таким образом, у нас есть следующие два типа тестирования —
Модульное тестирование
Тестирование выполняется на самой маленькой тестируемой части программы, называемой unit. Устройство в основном тестируется изолированно без какой-либо зависимости этого устройства от других частей. В случае JavaScript отдельный метод или функция, имеющие определенное поведение, могут быть единицей кода, и эти единицы кода должны тестироваться изолированно.
Одним из преимуществ юнит-тестирования является то, что тестирование юнитов можно проводить в любом порядке, поскольку юниты независимы друг от друга. Другое преимущество модульного тестирования, которое действительно имеет значение, состоит в том, что он может запустить тест в любое время следующим образом:
- С самого начала процесса разработки.
- После завершения разработки любого модуля / функции.
- После изменения любого модуля / функции.
- После добавления любой новой функции в существующее приложение.
Для автоматического модульного тестирования приложений JavaScript мы можем выбирать из множества инструментов и сред тестирования, таких как Mocha, Jasmine и QUnit.
Сквозное тестирование
Это может быть определено как методология тестирования, используемая для проверки того, работает ли поток приложения от начала до конца (от одного конца до другого конца) нормально в соответствии с проектом.
Сквозное тестирование также называется тестированием функций / потоков. В отличие от модульного тестирования, комплексное тестирование проверяет, как отдельные компоненты работают вместе как приложение. В этом главное отличие модульного тестирования от сквозного тестирования.
Например, предположим, что если у нас есть модуль регистрации, где пользователь должен предоставить некоторую действительную информацию для завершения регистрации, тогда тестирование E2E для этого конкретного модуля будет выполнять следующие шаги для завершения тестирования:
- Во-первых, он загрузит / скомпилирует форму или модуль.
- Теперь он получит DOM (объектную модель документа) элементов формы.
- Затем запустите событие нажатия кнопки отправки, чтобы проверить, работает оно или нет.
- Теперь в целях проверки соберите значение из полей ввода.
- Далее, поля ввода должны быть проверены.
- Для тестирования вызовите поддельный API для хранения данных.
Каждый шаг дает свои результаты, которые будут сравниваться с ожидаемым набором результатов.
Теперь возникает вопрос: хотя этот вид E2E или функционального тестирования можно выполнять и вручную, зачем нам для этого автоматизация? Основная причина в том, что автоматизация сделает этот процесс тестирования простым. Некоторыми из доступных инструментов, которые могут быть легко интегрированы с любым приложением, для этой цели являются Selenium, PhantomJS и Protractor.
Инструменты тестирования и рамки
У нас есть различные инструменты тестирования и платформы для углового тестирования. Ниже приведены некоторые из известных инструментов и платформ —
Карма
Карма, созданная Войтой Джиной, является бегуном на испытаниях. Первоначально этот проект назывался Testacular. Это не тестовая среда, что означает, что она дает нам возможность легко и автоматически запускать модульные тесты JavaScript в реальных браузерах. Karma был создан для AngularJS, потому что до Karma не было никакого инструмента автоматического тестирования для веб-разработчиков JavaScript. С другой стороны, благодаря автоматизации, предоставляемой Karma, разработчики могут выполнить простую единственную команду и определить, прошел ли весь набор тестов успешно или нет.
Плюсы использования Кармы
Ниже приведены некоторые преимущества использования Кармы по сравнению с ручным процессом —
- Автоматизирует тесты в нескольких браузерах, а также на устройствах.
- Отслеживает файлы на наличие ошибок и исправляет их.
- Обеспечивает онлайн поддержку и документацию.
- Облегчает интеграцию с сервером непрерывной интеграции.
Минусы использования кармы
Ниже приведены некоторые недостатки использования кармы —
Основным недостатком использования Karma является то, что для его настройки и обслуживания требуется дополнительный инструмент.
Если вы используете тестер Karma с Jasmine, тогда меньше документации доступно для поиска информации о настройке вашего CSS в случае наличия нескольких идентификаторов для одного элемента.
жасмин
Jasmine, основанная на поведении среда разработки для тестирования кода JavaScript, разработана в Pivotal Labs. До активной разработки среды Jasmine Pivotal Labs также разработала аналогичную среду модульного тестирования под названием JsUnit, в которой есть встроенный инструмент для запуска тестов. Тесты браузеров можно запустить с помощью тестов Jasmine, включив файл SpecRunner.html или используя его также в качестве тестера командной строки. Его можно использовать как с кармой, так и без нее.
Плюсы использования жасмина
Ниже приведены некоторые плюсы использования Жасмин —
-
Фреймворк, независимый от браузера, платформы и языка.
-
Поддерживает разработку через тестирование (TDD) вместе с поведенческой разработкой.
-
По умолчанию имеет интеграцию с кармой.
-
Легко понять синтаксис.
-
Предоставляет тестовые шпионы, подделки и сквозные функции, которые помогают с тестированием в качестве дополнительных функций.
Фреймворк, независимый от браузера, платформы и языка.
Поддерживает разработку через тестирование (TDD) вместе с поведенческой разработкой.
По умолчанию имеет интеграцию с кармой.
Легко понять синтаксис.
Предоставляет тестовые шпионы, подделки и сквозные функции, которые помогают с тестированием в качестве дополнительных функций.
Минусы использования жасмина
Следующее является доводом против использования Жасмин —
-
Тесты должны возвращаться пользователем по мере их изменения, потому что в Jasmine нет функции просмотра файлов во время выполнения теста.
Тесты должны возвращаться пользователем по мере их изменения, потому что в Jasmine нет функции просмотра файлов во время выполнения теста.
кофе мокко
Mocha, написанный для приложений Node.js, представляет собой среду тестирования, но также поддерживает тестирование браузеров. Это очень похоже на Jasmine, но основное различие между ними заключается в том, что Mocha нужен какой-то плагин и библиотека, потому что он не может работать автономно в качестве тестовой среды. С другой стороны, Жасмин автономна. Тем не менее, Мокко является более гибким в использовании, чем Жасмин.
Плюсы использования мокко
Ниже приведены некоторые плюсы использования мокко —
- Мокко очень прост в установке и настройке.
- Удобная и простая документация.
- Содержит плагины с несколькими проектами узлов.
Минусы использования мокко
Ниже приведены некоторые недостатки использования мокко —
- Нужны отдельные модули для утверждений, шпионов и т. Д.
- Также требуется дополнительная настройка для использования с Кармой.
QUnit
QUint, первоначально разработанный Джоном Резигом в 2008 году в составе jQuery, представляет собой мощный, но простой в использовании набор юнит-тестов JavaScript. Его можно использовать для тестирования любого общего кода JavaScript. Хотя он ориентирован на тестирование JavaScript в браузере, он очень удобен для использования разработчиком.
Плюсы использования QUnit
Ниже приведены некоторые преимущества использования QUnit —
- Простота установки и настройки.
- Удобная и простая документация.
Минусы использования QUnit
Ниже приведены доводы использования QUnit:
- Он был в основном разработан для jQuery и, следовательно, не так хорош для использования с другими фреймворками.
Селен
Selenium, изначально разработанный Джейсоном Хаггинсом в 2004 году как внутренний инструмент для ThoughtWorks, является инструментом автоматизации тестирования с открытым исходным кодом. Selenium определяет себя как «Selenium автоматизирует браузеры. Это оно!». Автоматизация браузеров означает, что разработчики могут очень легко взаимодействовать с браузерами.
Плюсы использования Selenium
Ниже приведены некоторые плюсы использования Selenium —
- Содержит большой набор функций.
- Поддерживает распределенное тестирование.
- Поддерживает SaaS через такие службы, как Sauce Labs.
- Легко использовать с простой документацией и доступными ресурсами.
Минусы использования Selenium
Ниже приведены некоторые недостатки использования Selenium —
- Основным недостатком использования Selenium является то, что он должен быть запущен как отдельный процесс.
- Конфигурация немного обременительна, так как разработчику необходимо выполнить несколько шагов.
Транспортир — Начало работы
В предыдущих главах мы изучили основы транспортира. В этой главе мы узнаем, как установить и настроить его.
Предпосылки
Перед установкой Protractor на ваш компьютер нам необходимо выполнить следующие условия:
Node.js
Protractor — это модуль Node.js, поэтому очень важным условием является то, что на нашем компьютере должен быть установлен Node.js. Мы собираемся установить пакет Protractor, используя npm (менеджер пакетов JavaScript), который поставляется с Node.js.
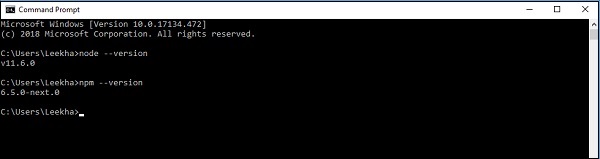
Для установки Node.js перейдите по официальной ссылке — https://nodejs.org/en/download/ . После установки Node.js вы можете проверить версию Node.js и npm, написав в командной строке командные узлы —version и npm —version, как показано ниже —
Хром
Google Chrome, веб-браузер, созданный Google, будет использоваться для запуска сквозных тестов в Protractor без необходимости использования сервера Selenium. Вы можете скачать Chrome, нажав на ссылку — https://www.google.com/chrome/ .
Selenium WebDriver для Chrome
Этот инструмент поставляется с модулем Protractor npm и позволяет нам взаимодействовать с веб-приложениями.
Установка транспортира
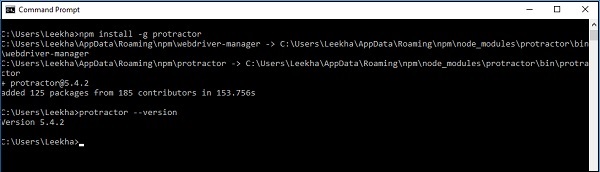
После установки Node.js на наш компьютер мы можем установить Protractor с помощью следующей команды —
npm install -g protractor
После успешной установки транспортира мы можем проверить его версию, написав в командной строке команду protractor —version, как показано ниже:
Установка WebDriver для Chrome
После установки Protractor нам нужно установить Selenium WebDriver для Chrome. Это может быть установлено с помощью следующей команды —
webdriver-manager update
Приведенная выше команда создаст каталог Selenium, содержащий необходимый драйвер Chrome, используемый в проекте.
Подтверждение установки и настройки
Мы можем подтвердить установку и настройку Protractor, слегка изменив файл conf.js, приведенный в примере, после установки Protractor. Вы можете найти этот файл conf.js в корневом каталоге node_modules / Protractor / example .
Для этого сначала создайте новый файл с именем testingconfig.js в том же каталоге, например, node_modules / Protractor / example .
Теперь в файле conf.js, в параметре объявления исходного файла, напишите testingconfig.js.
Далее сохраните и закройте все файлы и откройте командную строку. Запустите файл conf.js, как показано на скриншоте ниже.
Конфигурация и установка Protractor будет успешной, если вы получите вывод, как показано ниже —
Приведенный выше вывод показывает, что спецификации нет, потому что мы указали пустой файл в параметре объявления исходного файла в файле conf.js. Но из вышеприведенного вывода мы видим, что и транспортир, и WebDriver работают успешно.
Проблемы при установке и настройке
При установке и настройке Protractor и WebDriver мы можем столкнуться со следующими распространенными проблемами:
Селен не установлен правильно
Это самая распространенная проблема при установке WebDriver. Эта проблема возникает, если вы не обновляете WebDriver. Обратите внимание, что мы должны обновить WebDriver, иначе мы не сможем ссылаться на него при установке Protractor.
Не в состоянии найти тесты
Другая распространенная проблема заключается в том, что после запуска Protractor он показывает, что не может найти тесты. Для этого мы должны убедиться, что относительные пути, имена файлов или расширения являются правильными. Нам также нужно очень тщательно писать файл conf.js, поскольку он начинается с самого файла конфигурации.
Транспортир — Транспортир и Селен Сервер
Как обсуждалось ранее, Protractor — это комплексная среда тестирования с открытым исходным кодом для приложений Angular и AngularJS. Это программа Node.js. С другой стороны, Selenium — это платформа автоматизации браузера, которая включает в себя Selenium Server, API WebDriver и драйверы браузера WebDriver.
Транспортир с селеном
Если говорить о соединении Protractor и Selenium, Protractor может работать с сервером Selenium для обеспечения инфраструктуры автоматизированного тестирования. Инфраструктура может имитировать взаимодействие пользователя с угловым приложением, которое выполняется в браузере или на мобильном устройстве. Соединение Protractor и Selenium можно разделить на три раздела, а именно test, server и Browser, как показано на следующей диаграмме:
Selenium WebDriver Процессы
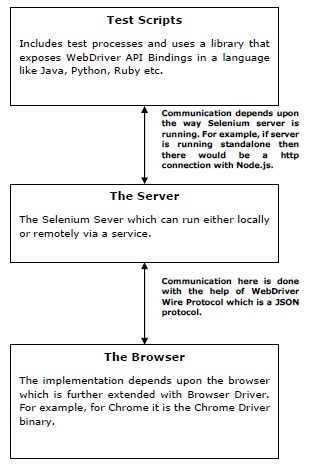
Как мы видели на приведенной выше диаграмме, тест с использованием Selenium WebDriver включает следующие три процесса:
- Тестовые скрипты
- Сервер
- Браузер
В этом разделе давайте обсудим связь между этими тремя процессами.
Связь между тестовыми скриптами и сервером
Связь между первыми двумя процессами — тестовыми сценариями и сервером зависит от работы Selenium Server. Другими словами, мы можем сказать, что то, как работает сервер Selenium, придаст форму процессу связи между тестовыми сценариями и сервером.
Сервер Selenium может запускаться локально на нашей машине как автономный сервер Selenium (selenium-server-standalone.jar) или удаленно запускаться через службу (Sauce Labs). В случае автономного сервера Selenium будет установлено http-соединение между Node.js и сервером Selenium.
Связь между сервером и браузером
Как известно, сервер отвечает за пересылку команд в браузер после их интерпретации из тестовых сценариев. Вот почему сервер и браузер также нуждаются в среде связи, и здесь связь осуществляется с помощью JSON WebDriver Wire Protocol . Браузер расширен драйвером браузера, который используется для интерпретации команд.
Вышеприведенное понятие о процессах Selenium WebDriver и их связи можно понять с помощью следующей диаграммы:
При работе с Protractor, самый первый процесс, то есть тестовый скрипт, запускается с использованием Node.js, но перед выполнением каких-либо действий в браузере он отправит дополнительную команду, чтобы убедиться, что тестируемое приложение стабилизировано.
Настройка Selenium Server
Selenium Server действует как прокси-сервер между нашим тестовым скриптом и драйвером браузера. Он в основном перенаправляет команду из нашего тестового скрипта в WebDriver и возвращает ответы от WebDriver в наш тестовый скрипт. Существуют следующие варианты настройки сервера Selenium, которые включены в файл тестового скрипта conf.js:
Автономный Selenium Server
Если мы хотим запустить сервер на нашей локальной машине, нам нужно установить автономный сервер selenium. Необходимым условием для установки автономного сервера selenium является JDK (Java Development Kit). У нас должен быть установлен JDK на нашей локальной машине. Мы можем проверить это, выполнив следующую команду из командной строки:
java -version
Теперь у нас есть возможность установить и запустить Selenium Server вручную или из тестового скрипта.
Установка и запуск сервера Selenium вручную
Для установки и запуска сервера Selenium вручную нам нужно использовать инструмент командной строки WebDriver-Manager, который поставляется вместе с Protractor. Шаги для установки и запуска сервера Selenium следующие:
Шаг 1 — Первый шаг — установить сервер Selenium и ChromeDriver. Это можно сделать с помощью следующей команды:
webdriver-manager update
Шаг 2 — Далее нам нужно запустить сервер. Это можно сделать с помощью следующей команды:
webdriver-manager start
Шаг 3 — Наконец, нам нужно установить seleniumAddress в файле конфигурации на адрес работающего сервера. Адрес по умолчанию будет http: // localhost: 4444 / wd / hub .
Запуск сервера Selenium из тестового скрипта
Для запуска сервера Selenium из тестового скрипта нам необходимо установить следующие параметры в нашем конфигурационном файле:
-
Расположение файла JAR. Нам нужно установить местоположение файла JAR для автономного сервера Selenium в файле конфигурации, установив seleniumServerJar.
-
Указание порта. Нам также нужно указать порт, который будет использоваться для запуска автономного сервера Selenium. Это можно указать в конфигурационном файле, установив seleniumPort. Порт по умолчанию — 4444.
-
Массив параметров командной строки — нам также необходимо установить массив параметров командной строки для передачи на сервер. Это можно указать в конфигурационном файле, установив seleniumArgs. Если вам нужен полный список массивов команд, запустите сервер с флагом -help .
Расположение файла JAR. Нам нужно установить местоположение файла JAR для автономного сервера Selenium в файле конфигурации, установив seleniumServerJar.
Указание порта. Нам также нужно указать порт, который будет использоваться для запуска автономного сервера Selenium. Это можно указать в конфигурационном файле, установив seleniumPort. Порт по умолчанию — 4444.
Массив параметров командной строки — нам также необходимо установить массив параметров командной строки для передачи на сервер. Это можно указать в конфигурационном файле, установив seleniumArgs. Если вам нужен полный список массивов команд, запустите сервер с флагом -help .
Работа с удаленным сервером Selenium
Еще один вариант запуска нашего теста — удаленное использование сервера Selenium. Необходимым условием для удаленного использования сервера является то, что у нас должна быть учетная запись со службой, на которой размещен сервер. При работе с Protractor у нас есть встроенная поддержка следующих сервисов, на которых размещается сервер:
TestObject
Для использования TestObject в качестве удаленного сервера Selenium нам необходимо установить testobjectUser, имя пользователя нашей учетной записи TestObject и testobjectKey, ключ API нашей учетной записи TestObject.
BrowserStack
Чтобы использовать BrowserStack в качестве удаленного сервера Selenium, нам нужно установить browserstackUser, имя пользователя нашей учетной записи BrowserStack и browserstackKey, ключ API нашей учетной записи BrowserStack.
Соус Лаборатории
Чтобы использовать Sauce Labs в качестве удаленного сервера Selenium, нам нужно установить sauceUser, имя пользователя нашей учетной записи Sauce Labs и SauceKey, ключ API нашей учетной записи Sauce Labs.
Kobiton
Для использования Kobiton в качестве удаленного сервера Selenium нам необходимо установить kobitonUser, имя пользователя нашей учетной записи Kobiton и kobitonKey, ключ API нашей учетной записи Kobiton.
Прямое подключение к драйверу браузера без использования Selenium Server
Еще один вариант запуска нашего теста — подключиться к драйверу браузера напрямую, без использования сервера Selenium. Protractor может тестировать напрямую, без использования Selenium Server, против Chrome и Firefox, установив directConnect: true в конфигурационном файле.
Настройка браузера
Перед настройкой и настройкой браузера нам необходимо знать, какие браузеры поддерживаются Protractor. Ниже приведен список браузеров, поддерживаемых Protractor —
- ChromeDriver
- FirefoxDriver
- SafariDriver
- IEDriver
- Appium-КСН / Safari
- Appium-Android / Chrome
- Selendroid
- PhantomJS
Для настройки и настройки браузера нам нужно перейти в конфигурационный файл Protractor, поскольку настройка браузера выполняется в рамках объекта возможностей конфигурационного файла.
Настройка Chrome
Для настройки браузера Chrome нам нужно установить объект возможностей следующим образом
capabilities: {
'browserName': 'chrome'
}
Мы также можем добавить специфичные для Chrome опции, которые вложены в chromeOptions, а полный список можно посмотреть по адресу https://sites.google.com/a/chromium.org/chromedriver/capabilities .
Например, если вы хотите добавить FPS-счетчик в верхнем правом углу, то это можно сделать следующим образом в файле конфигурации —
capabilities: { 'browserName': 'chrome', 'chromeOptions': { 'args': ['show-fps-counter=true'] } },
Настройка Firefox
Для настройки браузера Firefox нам нужно установить объект возможностей следующим образом:
capabilities: {
'browserName': 'firefox'
}
Мы также можем добавить специфичные для Firefox параметры, которые вложены в объект moz: firefoxOptions, и его полный список можно увидеть по адресу https://github.com/mozilla/geckodriver#firefox-capabilities .
Например, если вы хотите запустить свой тест на Firefox в безопасном режиме, то это можно сделать следующим образом в файле конфигурации:
capabilities: { 'browserName': 'firefox', 'moz:firefoxOptions': { 'args': ['—safe-mode'] } },
Настройка другого браузера
Для настройки любого другого браузера, кроме Chrome или Firefox, нам нужно установить отдельный двоичный файл с https://docs.seleniumhq.org/download/ .
Настройка PhantonJS
На самом деле PhantomJS больше не поддерживается из-за проблем сбоев. Вместо этого рекомендуется использовать Chrome без головы или Firefox без головы. Их можно настроить следующим образом —
Для настройки Chrome без головы нам нужно запустить Chrome с флагом -headless следующим образом:
capabilities: { 'browserName': 'chrome', 'chromeOptions': { 'args': [“--headless”, “--disable-gpu”, “--window-size=800,600”] } },
Для настройки Firefox без заголовка нам нужно запустить Firefox с флагом –headless следующим образом:
capabilities: { 'browserName': 'firefox', 'moz:firefoxOptions': { 'args': [“--headless”] } },
Настройка нескольких браузеров для тестирования
Мы также можем протестировать несколько браузеров. Для этого нам нужно использовать параметр конфигурации multiCapabilities следующим образом:
multiCapabilities: [{ 'browserName': 'chrome' },{ 'browserName': 'firefox' }]
Какие рамки?
Protractor поддерживает две среды тестирования BDD (разработка на основе поведения), Jasmine и Mocha. Обе платформы основаны на JavaScript и Node.js. Синтаксис, отчет и строительные леса, необходимые для написания и управления тестами, предоставляются этими платформами.
Далее мы увидим, как мы можем установить различные фреймворки —
Жасмин рамки
Это стандартный тестовый фреймворк для Protractor. Когда вы установите Protractor, вы получите версию Jasmine 2.x вместе с ним. Нам не нужно устанавливать его отдельно.
Мокко рамки
Mocha — еще одна тестовая среда JavaScript, в основном работающая на Node.js. Для использования Mocha в качестве нашей тестовой среды нам нужно использовать интерфейс BDD (Behavior-based development) и утверждения Chai с Chai As Promised. Установка может быть выполнена с помощью следующих команд —
npm install -g mocha npm install chai npm install chai-as-promised
Как видите, опция -g используется при установке mocha, потому что мы установили Protractor глобально, используя опцию -g. После его установки нам необходимо установить и настроить Chai внутри наших тестовых файлов. Это можно сделать следующим образом —
var chai = require('chai'); var chaiAsPromised = require('chai-as-promised'); chai.use(chaiAsPromised); var expect = chai.expect;
После этого мы можем использовать Чай как обещано как таковой —
expect(myElement.getText()).to.eventually.equal('some text');
Теперь нам нужно установить для свойства framework значение mocha файла конфигурации, добавив framework: ‘mocha’. Такие параметры, как «reporter» и «slow» для mocha, могут быть добавлены в конфигурационный файл следующим образом:
mochaOpts: {
reporter: "spec", slow: 3000
}
Огуречный каркас
Чтобы использовать Cucumber в качестве нашего тестового фреймворка, нам нужно интегрировать его с Protractor с пользовательской опцией фреймворка. Установка может быть выполнена с помощью следующих команд
npm install -g cucumber npm install --save-dev protractor-cucumber-framework
Как видите, опция -g используется при установке Cucumber, потому что мы установили Protractor глобально, то есть с опцией -g. Затем нам нужно установить свойство framework в custom из файла конфигурации, добавив framework: ‘custom’ и frameworkPath: ‘Protractor-cucumber-framework’ в файл конфигурации с именем cucumberConf.js.
Пример кода, представленный ниже, представляет собой базовый файл cucumberConf.js, который можно использовать для запуска файлов объектов огурца с помощью Protractor —
exports.config = { seleniumAddress: 'http://localhost:4444/wd/hub', baseUrl: 'https://angularjs.org/', capabilities: { browserName:'Firefox' }, framework: 'custom', frameworkPath: require.resolve('protractor-cucumber-framework'), specs: [ './cucumber/*.feature' ], // cucumber command line options cucumberOpts: { require: ['./cucumber/*.js'], tags: [], strict: true, format: ["pretty"], 'dry-run': false, compiler: [] }, onPrepare: function () { browser.manage().window().maximize(); } };
Транспортир — написание первого теста
В этой главе давайте разберемся, как написать первый тест в Protractor.
Файлы, требуемые транспортиром
Для работы транспортира нужны следующие два файла:
Spec или тестовый файл
Это один из важных файлов для запуска Protractor. В этом файле мы напишем наш реальный тестовый код. Тестовый код написан с использованием синтаксиса нашей инфраструктуры тестирования.
Например, если мы используем среду Jasmine , то тестовый код будет написан с использованием синтаксиса Jasmine . Этот файл будет содержать все функциональные потоки и утверждения теста.
Проще говоря, мы можем сказать, что этот файл содержит логику и локаторы для взаимодействия с приложением.
пример
Ниже приведен простой сценарий TestSpecification.js, содержащий контрольный пример для перехода по URL-адресу и проверки заголовка страницы.
//TestSpecification.js describe('Protractor Demo', function() { it('to check the page title', function() { browser.ignoreSynchronization = true; browser.get('https://www.tutorialspoint.com/tutorialslibrary.htm'); browser.driver.getTitle().then(function(pageTitle) { expect(pageTitle).toEqual('Free Online Tutorials and Courses'); }); }); });
Код Объяснение
Код приведенного выше файла спецификации можно объяснить следующим образом:
браузер
Это глобальная переменная, созданная Protractor для обработки всех команд уровня браузера. По сути, это обертка вокруг экземпляра WebDriver. browser.get () — это простой метод Selenium, который скажет Protractor загрузить определенную страницу.
-
опишите и это — оба являются синтаксисами тестовой среды Жасмин. «Describe» используется для обозначения сквозного потока нашего тестового примера, тогда как «it» содержит некоторые тестовые сценарии. Мы можем иметь несколько блоков ‘it’ в нашей тестовой программе.
-
Ожидайте — это утверждение, где мы сравниваем заголовок веб-страницы с некоторыми предопределенными данными.
-
ignoreSynchronization — это тег браузера, который используется, когда мы попытаемся протестировать неугловые веб-сайты. Предполагается, что Protractor будет работать только с веб-сайтами с угловым форматом, но если мы хотим работать с неугловыми веб-сайтами, для этого тега должно быть установлено значение «true» .
опишите и это — оба являются синтаксисами тестовой среды Жасмин. «Describe» используется для обозначения сквозного потока нашего тестового примера, тогда как «it» содержит некоторые тестовые сценарии. Мы можем иметь несколько блоков ‘it’ в нашей тестовой программе.
Ожидайте — это утверждение, где мы сравниваем заголовок веб-страницы с некоторыми предопределенными данными.
ignoreSynchronization — это тег браузера, который используется, когда мы попытаемся протестировать неугловые веб-сайты. Предполагается, что Protractor будет работать только с веб-сайтами с угловым форматом, но если мы хотим работать с неугловыми веб-сайтами, для этого тега должно быть установлено значение «true» .
Конфигурационный файл
Как следует из названия, этот файл содержит пояснения для всех параметров конфигурации Protractor. Это в основном говорит транспортиру следующее:
- Где найти тест или файлы спецификаций
- Какой браузер выбрать
- Какую платформу тестирования использовать
- Где поговорить с Selenium Server
пример
Ниже приведен простой скрипт config.js, имеющий тест
// config.js exports.config = { directConnect: true, // Capabilities to be passed to the webdriver instance. capabilities: { 'browserName': 'chrome' }, // Framework to use. Jasmine is recommended. framework: 'jasmine', // Spec patterns are relative to the current working directory when // protractor is called. specs: ['TestSpecification.js'],
Код Объяснение
Код вышеуказанного файла конфигурации, имеющий три основных параметра, может быть объяснен следующим образом:
Параметр возможностей
Этот параметр используется для указания имени браузера. Это можно увидеть в следующем блоке кода файла conf.js —
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
Как видно из приведенного выше, имя браузера, указанного здесь, — «chrome», которое по умолчанию является браузером для Protractor. Мы также можем изменить имя браузера.
Рамочный параметр
Этот параметр используется для указания имени инфраструктуры тестирования. Это можно увидеть в следующем блоке кода файла config.js —
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
Здесь мы используем тестовую среду «Жасмин».
Параметр объявления исходного файла
Этот параметр используется для указания имени объявления исходного файла. Это можно увидеть в следующем блоке кода файла conf.js —
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],
Как видно выше, имя объявления исходного файла, приведенное здесь, — «TestSpecification.js» . Это потому, что для этого примера мы создали файл спецификации с именем TestSpecification.js .
Выполнение кода
Поскольку у нас есть общее представление о необходимых файлах и их кодировании для запуска Protractor, давайте попробуем запустить пример. Мы можем выполнить следующие шаги, чтобы выполнить этот пример —
-
Шаг 1 — Сначала откройте командную строку.
-
Шаг 2 — Далее нам нужно перейти в каталог, в котором мы сохранили наши файлы, а именно config.js и TestSpecification.js .
-
Шаг 3 — Теперь запустите файл config.js, выполнив команду Protrcator config.js.
Шаг 1 — Сначала откройте командную строку.
Шаг 2 — Далее нам нужно перейти в каталог, в котором мы сохранили наши файлы, а именно config.js и TestSpecification.js .
Шаг 3 — Теперь запустите файл config.js, выполнив команду Protrcator config.js.
Снимок экрана, показанный ниже, объяснит вышеупомянутые шаги для выполнения примера —
На снимке экрана видно, что тест пройден.
Теперь предположим, что если мы тестируем неугловые веб-сайты и не устанавливаем для тега ignoreSynchronization значение true, то после выполнения кода мы получим сообщение об ошибке «Не удалось найти Angular на странице».
Это можно увидеть на следующем снимке экрана —
Генерация отчетов
До сих пор мы обсуждали необходимые файлы и их кодирование для запуска тестовых случаев. Транспортир также может генерировать отчет для тестовых случаев. Для этого он поддерживает жасмин. JunitXMLReporter может использоваться для автоматической генерации отчетов о выполнении теста.
Но перед этим нам нужно установить Jasmine Reporter с помощью следующей команды:
npm install -g jasmine-reporters
Как видите, опция -g используется при установке Jasmine Reporter, потому что мы установили Protractor глобально, с опцией -g.
После успешной установки jasmine-reporters нам нужно добавить следующий код в наш ранее используемый файл config.js:
onPrepare: function(){ //configure junit xml report var jasmineReporters = require('jasmine-reporters'); jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({ consolidateAll: true, filePrefix: 'guitest-xmloutput', savePath: 'test/reports' }));
Теперь наш новый файл config.js будет выглядеть следующим образом:
// An example configuration file. exports.config = { directConnect: true, // Capabilities to be passed to the webdriver instance. capabilities: { 'browserName': 'chrome' }, // Framework to use. Jasmine is recommended. framework: 'jasmine', // Spec patterns are relative to the current working directory when // protractor is called. specs: ['TestSpecification.js'], //framework: "jasmine2", //must set it if you use JUnitXmlReporter onPrepare: function(){ //configure junit xml report var jasmineReporters = require('jasmine-reporters'); jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({ consolidateAll: true, filePrefix: 'guitest-xmloutput', savePath: 'reports' })); }, };
После того, как мы выполнили вышеуказанный файл конфигурации тем же способом, который мы запустили ранее, он сгенерирует файл XML, содержащий отчет в корневом каталоге в папке отчетов . Если тест прошел успешно, отчет будет выглядеть так:
Но если тест не пройден, отчет будет выглядеть так, как показано ниже —
Транспортир — основной АПИС
Эта глава позволяет вам понять различные основные API, которые являются ключевыми для функционирования транспортира.
Важность API транспортировщиков
Protractor предоставляет нам широкий спектр API, которые очень важны для выполнения следующих действий для получения текущего состояния веб-сайта:
- Получив DOM-элементы веб-страницы, мы собираемся протестировать.
- Взаимодействие с элементами DOM.
- Назначение действий им.
- Обмен информацией для них.
Для выполнения вышеуказанных задач очень важно понимать API-интерфейсы Protractor.
Различные API-интерфейсы транспортировщиков
Как мы знаем, Protractor является оболочкой для Selenium-WebDriver, которая является привязкой WebDriver для Node.js. Транспортир имеет следующие API —
браузер
Это обертка вокруг экземпляра WebDriver, которая используется для обработки команд уровня браузера, таких как навигация, информация по всей странице и т. Д. Например, метод browser.get загружает страницу.
Элемент
Он используется для поиска и взаимодействия с элементом DOM на странице, которую мы тестируем. Для этого требуется один параметр для определения местоположения элемента.
Локаторы (мимо)
Это коллекция стратегий поиска элементов. Элементы, например, могут быть найдены селектором CSS, идентификатором или любым другим атрибутом, с которым они связаны с ng-моделью.
Далее мы подробно обсудим эти API и их функции.
API браузера
Как обсуждалось выше, это обертка вокруг экземпляра WebDriver для обработки команд уровня браузера. Он выполняет различные функции следующим образом —
Функции и их описания
Функции API ProtractorBrowser следующие:
browser.angularAppRoot
Эта функция Browser API устанавливает CSS-селектор для элемента, по которому мы собираемся найти Angular. Обычно эта функция находится в «теле», но в случае, если наше ng-приложение находится в подразделе страницы; это может быть также подэлементом.
browser.waitForAngularEnabled
Эта функция Browser API может быть установлена в true или false. Как следует из названия, если для этой функции задано значение false, то Protractor не будет ждать завершения заданий Angular $ http и $ timeout до взаимодействия с браузером. Мы также можем прочитать текущее состояние, не изменяя его, вызывая waitForAngularEnabled (), не передавая значение.
browser.getProcessedConfig
С помощью этой функции API браузера мы можем получить обработанный объект конфигурации, включая спецификацию и возможности, которые в данный момент выполняются.
browser.forkNewDriverInstance
Как следует из названия, эта функция будет использовать другой экземпляр браузера для использования в интерактивных тестах. Его можно запустить с включенным и отключенным потоком управления. Пример приведен ниже для обоих случаев —
Пример 1
Запуск browser.forkNewDriverInstance () с включенным потоком управления —
var fork = browser.forkNewDriverInstance(); fork.get(‘page1’);
Пример 2
Запуск browser.forkNewDriverInstance () с отключенным потоком управления —
var fork = await browser.forkNewDriverInstance().ready; await forked.get(‘page1’);
browser.restart
Как следует из названия, он перезапустит браузер, закрыв экземпляр браузера и создав новый. Он также может работать с включенным и отключенным потоком управления. Пример приведен ниже для обоих случаев —
Пример 1 — Запуск browser.restart () с включенным потоком управления —
browser.get(‘page1’); browser.restart(); browser.get(‘page2’);
Пример 2 — Запуск browser.forkNewDriverInstance () с отключенным потоком управления —
await browser.get(‘page1’); await browser.restart(); await browser.get(‘page2’);
browser.restartSync
Это похоже на функцию browser.restart (). Единственное отличие состоит в том, что он возвращает новый экземпляр браузера напрямую, а не возвращает обещание, разрешенное для нового экземпляра браузера. Он может работать только при включенном потоке управления.
Пример — запуск browser.restartSync () с включенным потоком управления —
browser.get(‘page1’); browser.restartSync(); browser.get(‘page2’);
browser.useAllAngular2AppRoots
Как следует из названия, он совместим только с Angular2. Он будет искать во всех угловых приложениях, доступных на странице, находя элементы или ожидая стабильности.
browser.waitForAngular
Эта функция API браузера инструктирует WebDriver подождать, пока Angular не закончит рендеринг, и у него нет ожидающих вызовов $ http или $ timeout, прежде чем продолжить.
browser.findElement
Как следует из названия, эта функция API браузера ждет, пока Angular завершит рендеринг, прежде чем искать элемент.
browser.isElementPresent
Как следует из названия, эта функция API браузера будет проверять наличие или отсутствие элемента на странице.
browser.addMockModule
Он будет добавлять модуль для загрузки перед Angular каждый раз, когда вызывается метод Protractor.get.
пример
browser.addMockModule('modName', function() {
angular.module('modName', []).value('foo', 'bar');
});
browser.clearMockModules
в отличие от browser.addMockModule, он очищает список зарегистрированных фиктивных модулей.
browser.removeMockModule
Как следует из названия, он удалит из реестра фиктивные модули. Пример: browser.removeMockModule (‘modName’);
browser.getRegisteredMockModules
В противоположность browser.clearMockModule он получит список зарегистрированных фиктивных модулей.
browser.get
Мы можем использовать browser.get () для навигации браузера по определенному веб-адресу и загрузки макетов модулей для этой страницы до угловой загрузки.
пример
browser.get(url);
browser.get('http://localhost:3000');
// This will navigate to the localhost:3000 and will load mock module if needed
browser.refresh
Как следует из названия, это перезагрузит текущую страницу и загрузит фиктивные модули перед Angular.
browser.navigate
Как следует из названия, он используется для смешивания методов навигации обратно в объект навигации, чтобы они вызывались, как и раньше. Пример: driver.navigate (). Refresh ().
browser.setLocation
Он используется для перехода на другую страницу с помощью навигации внутри страницы.
пример
browser.get('url/ABC');
browser.setLocation('DEF');
expect(browser.getCurrentUrl())
.toBe('url/DEF');
Он будет перемещаться от ABC до страницы DEF.
browser.debugger
Как следует из названия, это должно использоваться с отладкой транспортира. Эта функция в основном добавляет задачу в поток управления, чтобы приостановить тестирование и внедрить вспомогательные функции в браузер, чтобы можно было выполнить отладку в консоли браузера.
browser.pause
Используется для отладки тестов WebDriver. Мы можем использовать browser.pause () в нашем тесте, чтобы войти в отладчик транспортира с этой точки в потоке управления.
пример
element(by.id('foo')).click();
browser.pause();
// Execution will stop before the next click action.
element(by.id('bar')).click();
browser.controlFlowEnabled
Он используется для определения, включен поток управления или нет.
Транспортир — Основной АПИС (ПРОДОЛЖЕНИЕ…)
В этой главе давайте узнаем еще несколько основных API Protractor.
Элементы API
Элемент является одной из глобальных функций, предоставляемых транспортиром. Эта функция принимает локатор и возвращает следующее:
- ElementFinder, который находит один элемент на основе локатора.
- ElementArrayFinder, который находит массив элементов на основе локатора.
Оба вышеупомянутых метода поддержки поддерживают, как обсуждено ниже.
Цепные функции ElementArrayFinder и их описания
Ниже приведены функции ElementArrayFinder —
element.all (локатор) .clone
Как следует из названия, эта функция создаст поверхностную копию массива элементов, т.е. ElementArrayFinder.
element.all (локатор) .all (локатор)
Эта функция в основном возвращает новый ElementArrayFinder, который может быть пустым или содержать дочерние элементы. Может использоваться для выбора нескольких элементов в виде массива следующим образом
пример
element.all(locator).all(locator) elementArr.all(by.css(‘.childselector’)); // it will return another ElementFindArray as child element based on child locator.
element.all (локатор) .filter (filterFn)
Как следует из названия, после применения функции фильтра к каждому элементу в ElementArrayFinder, он возвращает новый ElementArrayFinder со всеми элементами, которые передают функцию фильтра. Он в основном имеет два аргумента, первый — ElementFinder, а второй — индекс. Это может также использоваться в объектах страницы.
пример
Посмотреть
<ul class = "items"> <li class = "one">First</li> <li class = "two">Second</li> <li class = "three">Third</li> </ul>
Код
element.all(by.css('.items li')).filter(function(elem, index) { return elem.getText().then(function(text) { return text === 'Third'; }); }).first().click();
element.all (локатор) .get (индекс)
С помощью этого мы можем получить элемент в ElementArrayFinder по индексу. Обратите внимание, что индекс начинается с 0, а отрицательные индексы переносятся.
пример
Посмотреть
<ul class = "items"> <li>First</li> <li>Second</li> <li>Third</li> </ul>
Код
let list = element.all(by.css('.items li')); expect(list.get(0).getText()).toBe('First'); expect(list.get(1).getText()).toBe('Second');
element.all (локатор) .first ()
Как следует из названия, это получит первый элемент для ElementArrayFinder. Он не будет извлекать базовый элемент.
пример
Посмотреть
<ul class = "items"> <li>First</li> <li>Second</li> <li>Third</li> </ul>
Код
let first = element.all(by.css('.items li')).first(); expect(first.getText()).toBe('First');
element.all (локатор) .last ()
Как следует из названия, это будет последний элемент для ElementArrayFinder. Он не будет извлекать базовый элемент.
пример
Посмотреть
<ul class = "items"> <li>First</li> <li>Second</li> <li>Third</li> </ul>
Код
let first = element.all(by.css('.items li')).last(); expect(last.getText()).toBe('Third');
element.all (локатор) .all (селектор)
Он используется для поиска массива элементов в родительском элементе, когда вызовы $$ могут быть соединены в цепочку.
пример
Посмотреть
<div class = "parent"> <ul> <li class = "one">First</li> <li class = "two">Second</li> <li class = "three">Third</li> </ul> </div>
Код
let items = element(by.css('.parent')).$$('li');
element.all (локатор) .count ()
Как следует из названия, это будет считать количество элементов, представленных ElementArrayFinder. Он не будет извлекать базовый элемент.
пример
Посмотреть
<ul class = "items"> <li>First</li> <li>Second</li> <li>Third</li> </ul>
Код
let list = element.all(by.css('.items li')); expect(list.count()).toBe(3);
element.all (локатор) .isPresent ()
Он будет сопоставлять элементы с искателем. Может возвращать true или false. Верно, если есть какие-либо элементы, которые соответствуют искателю, и Ложь в противном случае.
пример
expect($('.item').isPresent()).toBeTruthy();
element.all (локатор) .locator
Как следует из названия, он вернет наиболее релевантный локатор.
пример
$('#ID1').locator(); // returns by.css('#ID1') $('#ID1').$('#ID2').locator(); // returns by.css('#ID2') $$('#ID1').filter(filterFn).get(0).click().locator(); // returns by.css('#ID1')
element.all (локатор) .then (thenFunction)
Он извлечет элементы, представленные ElementArrayFinder.
пример
Посмотреть
<ul class = "items"> <li>First</li> <li>Second</li> <li>Third</li> </ul>
Код
element.all(by.css('.items li')).then(function(arr) { expect(arr.length).toEqual(3); });
element.all (локатор) .each (eachFunction)
Как следует из названия, он будет вызывать функцию ввода для каждого ElementFinder, представленного ElementArrayFinder.
пример
Посмотреть
<ul class = "items"> <li>First</li> <li>Second</li> <li>Third</li> </ul>
Код
element.all(by.css('.items li')).each(function(element, index) { // It will print First 0, Second 1 and Third 2. element.getText().then(function (text) { console.log(index, text); }); });
element.all (локатор) .map (mapFunction)
Как следует из названия, он будет применять функцию карты к каждому элементу в ElementArrayFinder. У него есть два аргумента. Первым будет ElementFinder, а вторым будет индекс.
пример
Посмотреть
<ul class = "items"> <li>First</li> <li>Second</li> <li>Third</li> </ul>
Код
let items = element.all(by.css('.items li')).map(function(elm, index) { return { index: index, text: elm.getText(), class: elm.getAttribute('class') }; }); expect(items).toEqual([ {index: 0, text: 'First', class: 'one'}, {index: 1, text: 'Second', class: 'two'}, {index: 2, text: 'Third', class: 'three'} ]);
element.all (локатор) .reduce (reduceFn)
Как следует из названия, он будет применять функцию сокращения к аккумулятору и каждому элементу, найденному с помощью локатора. Эта функция сведет каждый элемент в одно значение.
пример
Посмотреть
<ul class = "items"> <li>First</li> <li>Second</li> <li>Third</li> </ul>
Код
let value = element.all(by.css('.items li')).reduce(function(acc, elem) { return elem.getText().then(function(text) { return acc + text + ' '; }); }, ''); expect(value).toEqual('First Second Third ');
element.all (локатор) .evaluate
Как следует из названия, он будет оценивать входные данные независимо от того, находится ли он в области действия текущих базовых элементов или нет.
пример
Посмотреть
<span class = "foo">{{letiableInScope}}</span>
Код
let value = element.all(by.css('.foo')).evaluate('letiableInScope');
element.all (локатор) .allowAnimations
Как следует из названия, он будет определять, разрешена ли анимация для текущих базовых элементов или нет.
пример
element(by.css('body')).allowAnimations(false);
Цепные функции ElementFinder и их описания
Цепные функции ElementFinder и их описания —
элемент (локатор) .clone
Как следует из названия, эта функция создаст поверхностную копию ElementFinder.
элемент (локатор) .getWebElement ()
Он вернет WebElement, представленный этим ElementFinder, и будет сгенерирована ошибка WebDriver, если элемент не существует.
пример
Посмотреть
<div class="parent"> some text </div>
Код
// All the four following expressions are equivalent. $('.parent').getWebElement(); element(by.css('.parent')).getWebElement(); browser.driver.findElement(by.css('.parent')); browser.findElement(by.css('.parent'));
элемент (локатор) .all (локатор)
Он найдет массив элементов внутри родителя.
пример
Посмотреть
<div class = "parent"> <ul> <li class = "one">First</li> <li class = "two">Second</li> <li class = "three">Third</li> </ul> </div>
Код
let items = element(by.css('.parent')).all(by.tagName('li'));
элемент (локатор) .element (локатор)
Он найдет элементы внутри родителя.
пример
Посмотреть
<div class = "parent">
<div class = "child">
Child text
<div>{{person.phone}}</div>
</div>
</div>
Код
// Calls Chain 2 element. let child = element(by.css('.parent')). element(by.css('.child')); expect(child.getText()).toBe('Child text\n981-000-568'); // Calls Chain 3 element. let triple = element(by.css('.parent')). element(by.css('.child')). element(by.binding('person.phone')); expect(triple.getText()).toBe('981-000-568');
элемент (локатор) .all (селектор)
Он найдет массив элементов в родительском элементе, когда вызовы $$ могут быть прикованы цепью.
пример
Посмотреть
<div class = "parent"> <ul> <li class = "one">First</li> <li class = "two">Second</li> <li class = "three">Third</li> </ul> </div>
Код
let items = element(by.css('.parent')).$$('li'));
элемент (локатор). $ (локатор)
Он найдет элементы в родительском элементе, когда вызовы $ могут быть связаны.
пример
Посмотреть
<div class = "parent"> <div class = "child"> Child text <div>{{person.phone}}</div> </div> </div>
Код
// Calls Chain 2 element. let child = element(by.css('.parent')). $('.child')); expect(child.getText()).toBe('Child text\n981-000-568'); // Calls Chain 3 element. let triple = element(by.css('.parent')). $('.child')). element(by.binding('person.phone')); expect(triple.getText()).toBe('981-000-568');
элемент (локатор) .isPresent ()
Он будет определять, будет ли элемент представлен на странице или нет.
пример
Посмотреть
<span>{{person.name}}</span>
Код
expect(element(by.binding('person.name')).isPresent()).toBe(true); // will check for the existence of element expect(element(by.binding('notPresent')).isPresent()).toBe(false); // will check for the non-existence of element
элемент (локатор) .isElementPresent ()
Это так же, как элемент (локатор) .isPresent (). Единственное отличие состоит в том, что он будет проверять, присутствует ли элемент, идентифицированный с помощью sublocator, а не текущий искатель элемента.
element.all (локатор) .evaluate
Как следует из названия, он будет оценивать входные данные независимо от того, находится ли он в области действия текущих базовых элементов или нет.
пример
Посмотреть
<span id = "foo">{{letiableInScope}}</span>
Код
let value = element(by.id('.foo')).evaluate('letiableInScope');
элемент (локатор) .allowAnimations
Как следует из названия, оно будет определять, разрешена ли анимация для текущих базовых элементов или нет.
пример
element(by.css('body')).allowAnimations(false);
элемент (локатор) .equals
Как следует из названия, он будет сравнивать элемент на равенство.
Локаторы (по) API
Это в основном набор стратегий поиска элементов, который предоставляет способы поиска элементов в приложениях Angular по привязке, модели и т. Д.
Функции и их описания
Функции API ProtractorLocators заключаются в следующем —
by.addLocator (locatorName, fuctionOrScript)
Он добавит локатор к этому экземпляру ProtrcatorBy, который в дальнейшем может использоваться с элементом (by.locatorName (args)).
пример
Посмотреть
<button ng-click = "doAddition()">Go!</button>
Код
// Adding the custom locator. by.addLocator('buttonTextSimple', function(buttonText, opt_parentElement, opt_rootSelector) { var using = opt_parentElement || document, buttons = using.querySelectorAll('button'); return Array.prototype.filter.call(buttons, function(button) { return button.textContent === buttonText; }); }); element(by.buttonTextSimple('Go!')).click();// Using the custom locator.
by.binding
Как следует из названия, он найдет элемент по текстовой привязке. Частичное совпадение будет выполнено так, что любые элементы, связанные с переменными, содержащими входную строку, будут возвращены.
пример
Посмотреть
<span>{{person.name}}</span> <span ng-bind = "person.email"></span>
Код
var span1 = element(by.binding('person.name')); expect(span1.getText()).toBe('Foo'); var span2 = element(by.binding('person.email')); expect(span2.getText()).toBe('foo@bar.com');
by.exactbinding
Как следует из названия, он найдет элемент путем точного связывания.
пример
Посмотреть
<spangt;{{ person.name }}</spangt; <span ng-bind = "person-email"gt;</spangt; <spangt;{{person_phone|uppercase}}</span>
Код
expect(element(by.exactBinding('person.name')).isPresent()).toBe(true); expect(element(by.exactBinding('person-email')).isPresent()).toBe(true); expect(element(by.exactBinding('person')).isPresent()).toBe(false); expect(element(by.exactBinding('person_phone')).isPresent()).toBe(true); expect(element(by.exactBinding('person_phone|uppercase')).isPresent()).toBe(true); expect(element(by.exactBinding('phone')).isPresent()).toBe(false);
by.model (ModelName)
Как следует из названия, он найдет элемент по выражению ng-модели.
пример
Посмотреть
<input type = "text" ng-model = "person.name">
Код
var input = element(by.model('person.name')); input.sendKeys('123'); expect(input.getAttribute('value')).toBe('Foo123');
by.buttonText
Как следует из названия, он найдет кнопку по тексту.
пример
Посмотреть
<button>Save</button>
Код
element(by.buttonText('Save'));
by.partialButtonText
Как следует из названия, он найдет кнопку по частичному тексту.
пример
Посмотреть
<button>Save my file</button>
Код
element(by.partialButtonText('Save'));
by.repeater
Как следует из названия, он найдет элемент внутри ng-repeat.
пример
Посмотреть
<div ng-repeat = "cat in pets"> <span>{{cat.name}}</span> <span>{{cat.age}}</span> <</div> <div class = "book-img" ng-repeat-start="book in library"> <span>{{$index}}</span> </div> <div class = "book-info" ng-repeat-end> <h4>{{book.name}}</h4> <p>{{book.blurb}}</p> </div>
Код
var secondCat = element(by.repeater('cat in pets').row(1)); // It will return the DIV for the second cat. var firstCatName = element(by.repeater('cat in pets'). row(0).column('cat.name')); // It will return the SPAN for the first cat's name.
by.exactRepeater
Как следует из названия, он найдет элемент по точному повторителю.
пример
Посмотреть
<li ng-repeat = "person in peopleWithRedHair"></li> <li ng-repeat = "car in cars | orderBy:year"></li>
Код
expect(element(by.exactRepeater('person in peopleWithRedHair')).isPresent()) .toBe(true); expect(element(by.exactRepeater('person in people')).isPresent()).toBe(false); expect(element(by.exactRepeater('car in cars')).isPresent()).toBe(true);
by.cssContainingText
Как следует из названия, он найдет элементы, содержащие точную строку, с помощью CSS
пример
Посмотреть
<ul> <li class = "pet">Dog</li> <li class = "pet">Cat</li> </ul>
Код
var dog = element(by.cssContainingText('.pet', 'Dog')); // It will return the li for the dog, but not for the cat.
by.options (optionsDescriptor)
Как следует из названия, он найдет элемент по выражению ng-options.
пример
Посмотреть
<select ng-model = "color" ng-options = "c for c in colors"> <option value = "0" selected = "selected">red</option> <option value = "1">green</option> </select>
Код
var allOptions = element.all(by.options('c for c in colors')); expect(allOptions.count()).toEqual(2); var firstOption = allOptions.first(); expect(firstOption.getText()).toEqual('red');
by.deepCSS (селектор)
Как следует из названия, он найдет элемент с помощью селектора CSS в теневом DOM.
пример
Посмотреть
<div> <span id = "outerspan"> <"shadow tree"> <span id = "span1"></span> <"shadow tree"> <span id = "span2"></span> </> </> </div>
Код
var spans = element.all(by.deepCss('span')); expect(spans.count()).toEqual(3);
Транспортир — Объекты
В этой главе подробно обсуждаются объекты в транспортире.
Что такое объекты страницы?
Объект страницы — это шаблон проектирования, который стал популярным для написания тестов e2e с целью улучшения обслуживания теста и уменьшения дублирования кода. Он может быть определен как объектно-ориентированный класс, служащий интерфейсом для страницы вашего AUT (тестируемого приложения). Но прежде чем углубляться в объекты страницы, мы должны понять проблемы с автоматическим тестированием пользовательского интерфейса и способы их решения.
Проблемы с автоматическим тестированием пользовательского интерфейса
Ниже приводятся некоторые общие проблемы с автоматизированным тестированием пользовательского интерфейса.
Изменения интерфейса
Наиболее распространенные проблемы при работе с тестированием пользовательского интерфейса — изменения, происходящие в пользовательском интерфейсе. Например, в большинстве случаев кнопки или текстовые поля и т. Д. Обычно подвергаются изменениям, что создает проблемы для тестирования пользовательского интерфейса.
Отсутствие поддержки DSL (Domain Specific Language)
Еще одна проблема с тестированием пользовательского интерфейса — отсутствие поддержки DSL. С этой проблемой становится очень трудно понять, что тестируется.
Много повторений / дублирование кода
Следующая распространенная проблема в тестировании пользовательского интерфейса — это много повторений или дублирования кода. Это можно понять с помощью следующих строк кода —
element(by.model(‘event.name’)).sendKeys(‘An Event’); element(by.model(‘event.name’)).sendKeys(‘Module 3’); element(by.model(‘event.name’));
Жесткое обслуживание
Из-за вышеупомянутых проблем это становится головной болью для обслуживания. Это потому, что мы должны найти все экземпляры, заменить их новым именем, селектором и другим кодом. Нам также нужно потратить много времени, чтобы привести тесты в соответствие с рефакторингом.
Сломанные тесты
Еще одной проблемой в тестировании пользовательского интерфейса является множество сбоев в тестах.
Способы справиться с вызовами
Мы видели некоторые общие проблемы тестирования пользовательского интерфейса. Вот некоторые из способов справиться с такими проблемами:
Обновление ссылок вручную
Самый первый вариант для решения вышеуказанных проблем — обновить ссылки вручную. Проблема с этой опцией заключается в том, что мы должны выполнить ручное изменение кода, а также наши тесты. Это можно сделать, когда у вас есть один или два тестовых файла, но что, если у вас есть сотни тестовых файлов в проекте?
Использование объектов страницы
Другим вариантом решения вышеуказанных проблем является использование объектов страницы. Объект страницы — это простой JavaScript, который инкапсулирует свойства шаблона Angular. Например, следующий файл спецификации написан без и с объектами страницы, чтобы понять разницу —
Без объектов страницы
describe('angularjs homepage', function() { it('should greet the named user', function() { browser.get('http://www.angularjs.org'); element(by.model('yourName')).sendKeys('Julie'); var greeting = element(by.binding('yourName')); expect(greeting.getText()).toEqual('Hello Julie!'); }); });
С объектами страницы
Для написания кода с объектами страницы, первое, что нам нужно сделать, это создать объект страницы. Следовательно, объект Page для приведенного выше примера может выглядеть так:
var AngularHomepage = function() { var nameInput = element(by.model('yourName')); var greeting = element(by.binding('yourName')); this.get = function() { browser.get('http://www.angularjs.org'); }; this.setName = function(name) { nameInput.sendKeys(name); }; this.getGreetingText = function() { return greeting.getText(); }; }; module.exports = new AngularHomepage();
Использование объектов страницы для организации тестов
Мы видели использование объектов страницы в приведенном выше примере для решения задач тестирования пользовательского интерфейса. Далее мы обсудим, как мы можем использовать их для организации тестов. Для этого нам нужно изменить тестовый скрипт без изменения функциональности тестового скрипта.
пример
Чтобы понять эту концепцию, мы берем вышеуказанный файл конфигурации с объектами страницы. Нам нужно изменить тестовый скрипт следующим образом:
var angularHomepage = require('./AngularHomepage'); describe('angularjs homepage', function() { it('should greet the named user', function() { angularHomepage.get(); angularHomepage.setName('Julie'); expect(angularHomepage.getGreetingText()).toEqual ('Hello Julie!'); }); });
Здесь обратите внимание, что путь к объекту страницы будет соответствовать вашей спецификации.
На том же примечании мы также можем разделить наш набор тестов на различные наборы тестов. Конфигурационный файл затем может быть изменен следующим образом
exports.config = { // The address of a running selenium server. seleniumAddress: 'http://localhost:4444/wd/hub', // Capabilities to be passed to the webdriver instance. capabilities: { 'browserName': 'chrome' }, // Spec patterns are relative to the location of the spec file. They may // include glob patterns. suites: { homepage: 'tests/e2e/homepage/**/*Spec.js', search: ['tests/e2e/contact_search/**/*Spec.js', 'tests/e2e/venue_search/**/*Spec.js'] }, // Options to be passed to Jasmine-node. jasmineNodeOpts: { showColors: true, // Use colors in the command line report. } };
Теперь мы можем легко переключаться между выполнением одного или другого набора тестов. Следующая команда будет запускать только раздел домашней страницы теста —
protractor protractor.conf.js --suite homepage
Точно так же мы можем запустить определенные наборы тестов с помощью команды следующим образом:
protractor protractor.conf.js --suite homepage,search
Транспортир — отладка
Теперь, когда мы увидели все концепции транспортира в предыдущих главах, давайте разберемся с концепциями отладки в этой главе.
Вступление
Сквозные (e2e) тесты очень трудно отлаживать, поскольку они зависят от всей экосистемы этого приложения. Мы видели, что они зависят от различных действий или, в частности, мы можем сказать, что от предыдущих действий, таких как вход в систему, а иногда они зависят от разрешения. Другая трудность в отладке тестов e2e заключается в его зависимости от WebDriver, поскольку он работает по-разному в разных операционных системах и браузерах. Наконец, отладка тестов e2e также генерирует длинные сообщения об ошибках и затрудняет разделение проблем, связанных с браузером, и ошибок процесса тестирования.
Типы неудач
Могут быть разные причины сбоя тестовых наборов, и ниже приведены некоторые известные типы сбоев:
Ошибка WebDriver
Когда команда не может быть завершена, WebDriver выдает ошибку. Например, браузер не может получить указанный адрес или элемент не найден, как ожидалось.
Неожиданный сбой WebDriver
Неожиданный сбой браузера и ОС происходит, когда не удается обновить диспетчер веб-драйверов.
Отказ транспортира для Angular
Ошибка Protractor для Angular происходит, когда Protractor не нашел Angular в библиотеке, как ожидалось.
Отказ транспортира Angular2
При сбое такого типа Protractor завершится ошибкой, если в конфигурации не найден параметр useAllAngular2AppRoots. Это происходит потому, что без этого процесс тестирования будет рассматривать один единственный корневой элемент, ожидая более одного элемента в процессе.
Отказ транспортира за время ожидания
Этот вид сбоя происходит, когда спецификация теста попадает в цикл или длинный пул и не может вовремя вернуть данные.
Ожидание провал
Один из самых распространенных тестовых сбоев, который показывает, как выглядит обычный сбой ожидания.
Почему отладка важна в транспортире?
Предположим, что если вы написали тестовые наборы, а они потерпели неудачу, очень важно знать, как отлаживать эти тестовые примеры, потому что было бы очень трудно найти точное место, где произошла ошибка. При работе с Protractor вы получите несколько длинных ошибок красного шрифта в командной строке.
Приостановка и отладка теста
Способы отладки в Protractor описаны здесь & miuns;
Метод паузы
Использование метода паузы для отладки тестовых случаев в Protractor — один из самых простых способов. Мы можем ввести следующую команду в том месте, где мы хотим приостановить наш тестовый код & miuns;
browser.pause();
Когда исполняемые коды нажимают на указанную выше команду, в этот момент она приостанавливает работающую программу. После этого мы можем дать следующие команды в соответствии с нашими предпочтениями —
Тип C для продвижения вперед
Когда команда исчерпана, мы должны набрать C, чтобы двигаться вперед. Если вы не введете C, тест не запустит полный код и завершится неудачей из-за ошибки тайм-аута Jasmine.
Введите repl для входа в интерактивный режим
Преимущество интерактивного режима заключается в том, что мы можем отправлять команды WebDriver в наш браузер. Если мы хотим войти в интерактивный режим, то наберите repl .
Введите Ctrl-C для выхода и продолжения тестов
Для выхода из теста из состояния паузы и продолжения теста с того места, где он остановился, нам нужно набрать Ctrl-C.
пример
В этом примере у нас есть файл спецификации ниже с именем example_debug.js , транспортир пытается идентифицировать элемент с помощью locator by.binding (‘mmmm’), но на странице URL ( https://angularjs.org/) нет элемента с указанным локатор.
describe('Suite for protractor debugger',function(){ it('Failing spec',function(){ browser.get("http://angularjs.org"); element(by.model('yourName')).sendKeys('Vijay'); //Element doesn't exist var welcomeText = element(by.binding('mmmm')).getText(); expect('Hello '+welcomeText+'!').toEqual('Hello Ram!') }); });
Теперь для выполнения вышеуказанного теста нам нужно добавить код browser.pause (), где вы хотите приостановить тест, в приведенном выше файле спецификации. Это будет выглядеть следующим образом —
describe('Suite for protractor debugger',function(){ it('Failing spec',function(){ browser.get("http://angularjs.org"); browser.pause(); element(by.model('yourName')).sendKeys('Vijay'); //Element doesn't exist var welcomeText = element(by.binding('mmmm')).getText(); expect('Hello '+welcomeText+'!').toEqual('Hello Ram!') }); });
Но перед выполнением нам нужно также внести некоторые изменения в файл конфигурации. Мы вносим следующие изменения в ранее использовавшийся файл конфигурации с именем example_configuration.js в предыдущей главе:
// An example configuration file. exports.config = { directConnect: true, // Capabilities to be passed to the webdriver instance. capabilities: { 'browserName': 'chrome' }, // Framework to use. Jasmine is recommended. framework: 'jasmine', // Spec patterns are relative to the current working directory when // protractor is called. specs: ['example_debug.js'], allScriptsTimeout: 999999, jasmineNodeOpts: { defaultTimeoutInterval: 999999 }, onPrepare: function () { browser.manage().window().maximize(); browser.manage().timeouts().implicitlyWait(5000); } };
Теперь выполните следующую команду —
protractor example_configuration.js
Отладчик запустится после вышеуказанной команды.
Метод отладчика
Использование метода паузы для отладки тестовых случаев в Protractor является немного более сложным способом. Мы можем набрать следующую команду в том месте, где хотим сломать наш тестовый код:
browser.debugger();
Он использует отладчик узла для отладки тестового кода. Для запуска вышеуказанной команды мы должны ввести следующую команду в отдельной командной строке, которая открылась из местоположения тестового проекта:
protractor debug protractor.conf.js
В этом методе нам также нужно набрать C в терминале, чтобы продолжить тестовый код. Но в отличие от метода паузы, в этом методе он должен быть набран только один раз.
пример
В этом примере мы используем тот же файл спецификации с именем b example_debug.js , который использовался выше. Разница лишь в том, что вместо browser.pause () нам нужно использовать browser.debugger (), где мы хотим сломать тестовый код. Это будет выглядеть следующим образом —
describe('Suite for protractor debugger',function(){ it('Failing spec',function(){ browser.get("http://angularjs.org"); browser.debugger(); element(by.model('yourName')).sendKeys('Vijay'); //Element doesn't exist var welcomeText = element(by.binding('mmmm')).getText(); expect('Hello '+welcomeText+'!').toEqual('Hello Ram!') }); });
Мы используем тот же файл конфигурации, example_configuration.js , который использовался в приведенном выше примере.
Теперь запустите тест транспортира со следующей опцией командной строки отладки.
protractor debug example_configuration.js
Отладчик запустится после вышеуказанной команды.
Транспортир — руководство по стилю для транспортира
В этой главе давайте подробно узнаем о руководстве по стилю для транспортира.
Вступление
Руководство по стилю было создано двумя инженерами по имени Кармен Поповичу , фронт-инженера в ING и Андрес Домингес , инженера-программиста в Google. Следовательно, это руководство по стилю также называется Кармен Поповичу и руководство по стилю Google для транспортира.
Это руководство по стилю можно разделить на следующие пять ключевых точек:
- Общие правила
- Структура проекта
- Стратегии локатора
- Объекты страницы
- Тестовые комплекты
Общие правила
Ниже приведены некоторые общие правила, которые необходимо соблюдать при использовании транспортира для тестирования:
Не проводите сквозное тестирование того, что уже было проверено модулем
Это самое первое общее правило, данное Кармен и Андрес. Они предположили, что мы не должны выполнять e2e-тестирование кода, который уже был протестирован модулем. Основная причина этого заключается в том, что модульные тесты намного быстрее, чем тесты e2e. Другая причина заключается в том, что мы должны избегать повторяющихся тестов (не выполнять тестирование как модульных, так и e2e) для экономии нашего времени.
Используйте только один файл конфигурации
Рекомендуется еще один важный момент: нам нужно использовать только один файл конфигурации. Не создавайте файл конфигурации для каждой тестируемой среды. Вы можете использовать покрытие grunt-protractor для настройки различных сред.
Избегайте использования логики в своем тесте
Мы должны избегать использования операторов IF или циклов FOR в наших тестовых примерах, потому что если мы это сделаем, то тест может пройти без проверки чего-либо или он может работать очень медленно.
Сделать тест независимым на уровне файлов
Транспортир может запустить тест параллельно, когда совместное использование включено. Эти файлы затем выполняются в разных браузерах по мере их появления. Кармен и Андрес рекомендовали сделать тест независимым, по крайней мере, на уровне файлов, потому что порядок, в котором они будут выполняться транспортиром, является неопределенным, и, кроме того, довольно легко выполнить тест в изоляции.
Структура проекта
Другим важным ключевым моментом в отношении руководства по стилю Protractor является структура вашего проекта. Ниже приводится рекомендация о структуре проекта —
Тест на ощупь e2e в разумной структуре
Кармен и Андрес рекомендовали, чтобы мы сгруппировали наши тесты e2e в структуру, которая имеет смысл для структуры вашего проекта. Причиной этой рекомендации является то, что поиск файлов станет легче, а структура папок станет более читабельной. Этот шаг также отделит e2e-тесты от юнит-тестов. Они рекомендовали избегать следующего вида структуры —
|-- project-folder |-- app |-- css |-- img |-- partials home.html profile.html contacts.html |-- js |-- controllers |-- directives |-- services app.js ... index.html |-- test |-- unit |-- e2e home-page.js home-spec.js profile-page.js profile-spec.js contacts-page.js contacts-spec.js
С другой стороны, они рекомендовали следующую структуру —
|-- project-folder |-- app |-- css |-- img |-- partials home.html profile.html contacts.html |-- js |-- controllers |-- directives |-- services app.js ... index.html |-- test |-- unit |-- e2e |-- page-objects home-page.js profile-page.js contacts-page.js home-spec.js profile-spec.js contacts-spec.js
Стратегии Локатора
Ниже приведены некоторые стратегии локатора, которые необходимо соблюдать при использовании транспортира для тестирования:
Никогда не используйте XPATH
Это первая стратегия поиска, рекомендованная в руководстве по стилю транспортира. Причины того же — то, что XPath требует большого обслуживания, потому что разметка очень легко подвергается изменениям. Более того, выражения XPath являются самыми медленными и очень сложными для отладки.
Всегда предпочитайте специфичные для транспортира локаторы, такие как by.model и by.binding
Специфичные для транспортира локаторы, такие как by.model и by.binding, короткие, специфичные и легко читаемые. С их помощью очень легко написать и наш локатор.
пример
Посмотреть
<ul class = "red"> <li>{{color.name}}</li> <li>{{color.shade}}</li> <li>{{color.code}}</li> </ul> <div class = "details"> <div class = "personal"> <input ng-model = "person.name"> </div> </div>
Для приведенного выше кода рекомендуется избегать следующего:
var nameElement = element.all(by.css('.red li')).get(0); var personName = element(by.css('.details .personal input'));
С другой стороны, рекомендуется использовать следующее —
var nameElement = element.all(by.css('.red li')).get(0);
var personName = element(by.css('.details .personal input'));
var nameElement = element(by.binding('color.name'));
var personName = element(by.model('person.name'));
Если локаторы транспортира недоступны, рекомендуется использовать by.id и by.css.
Всегда избегайте текстовых локаторов для часто меняющегося текста
Мы должны избегать текстовых локаторов, таких как by.linkText, by.buttonText и by.cssContaningText, потому что текст для кнопок, ссылок и меток часто меняется со временем.
Объекты страницы
Как обсуждалось ранее, объекты страницы инкапсулируют информацию об элементах на странице нашего приложения и благодаря этому помогают нам писать более чистые контрольные примеры. Очень полезным преимуществом объектов страницы является то, что они могут быть повторно использованы в нескольких тестах, и в случае, если шаблон нашего приложения был изменен, нам нужно только обновить объект страницы. Ниже приведены некоторые рекомендации для объектов страницы, которые необходимо соблюдать при использовании транспортира для тестирования.
Для взаимодействия с тестируемой страницей используйте объекты страницы
Рекомендуется использовать объекты страницы для взаимодействия с тестируемой страницей, поскольку они могут инкапсулировать информацию об элементе на тестируемой странице, а также их можно использовать повторно.
Всегда объявляйте одностраничный объект на файл
Мы должны определить каждый объект страницы в своем собственном файле, потому что он сохраняет код в чистоте и поиск вещей становится легким.
В конце страницы объектный файл всегда использует один модуль.
Рекомендуется, чтобы каждый объект страницы объявлял один класс, поэтому нам нужно экспортировать только один класс. Например, следует избегать следующего использования объектного файла —
var UserProfilePage = function() {};
var UserSettingsPage = function() {};
module.exports = UserPropertiesPage;
module.exports = UserSettingsPage;
Но с другой стороны, рекомендуется использовать следующее —
/** @constructor */
var UserPropertiesPage = function() {};
module.exports = UserPropertiesPage;
Объявите все необходимые модули вверху
Мы должны объявить все необходимые модули в верхней части объекта страницы, потому что это делает зависимости модулей понятными и их легко найти.
Создание экземпляров всех объектов страницы в начале набора тестов
Рекомендуется создавать экземпляры всех объектов страницы в начале набора тестов, потому что это отделит зависимости от кода теста, а также сделает зависимости доступными для всех спецификаций набора.
Не используйте функцию ожидаем () в объектах страницы
Мы не должны использовать функцию ожидаем () в объектах страницы, т.е. мы не должны делать никаких утверждений в наших объектах страницы, потому что все утверждения должны выполняться в тестовых примерах.
Другая причина заключается в том, что читатель теста должен понимать поведение приложения, читая только контрольные примеры.