В предыдущих главах мы изучили основы транспортира. В этой главе мы узнаем, как установить и настроить его.
Предпосылки
Перед установкой Protractor на ваш компьютер нам необходимо выполнить следующие условия:
Node.js
Protractor — это модуль Node.js, поэтому очень важным условием является то, что на нашем компьютере должен быть установлен Node.js. Мы собираемся установить пакет Protractor, используя npm (менеджер пакетов JavaScript), который поставляется с Node.js.
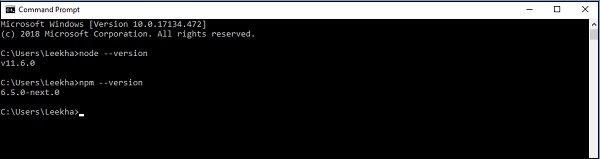
Для установки Node.js перейдите по официальной ссылке — https://nodejs.org/en/download/ . После установки Node.js вы можете проверить версию Node.js и npm, написав в командной строке командные узлы —version и npm —version, как показано ниже —
Хром
Google Chrome, веб-браузер, созданный Google, будет использоваться для запуска сквозных тестов в Protractor без необходимости использования сервера Selenium. Вы можете скачать Chrome, нажав на ссылку — https://www.google.com/chrome/ .
Selenium WebDriver для Chrome
Этот инструмент поставляется с модулем Protractor npm и позволяет нам взаимодействовать с веб-приложениями.
Установка транспортира
После установки Node.js на наш компьютер мы можем установить Protractor с помощью следующей команды —
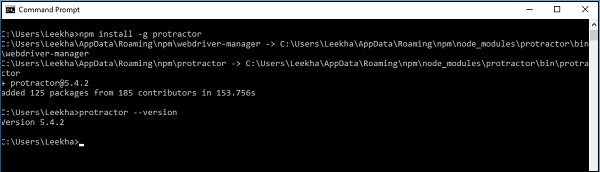
npm install -g protractor
После успешной установки транспортира мы можем проверить его версию, написав в командной строке команду protractor —version, как показано ниже:
Установка WebDriver для Chrome
После установки Protractor нам нужно установить Selenium WebDriver для Chrome. Это может быть установлено с помощью следующей команды —
webdriver-manager update
Приведенная выше команда создаст каталог Selenium, содержащий необходимый драйвер Chrome, используемый в проекте.
Подтверждение установки и настройки
Мы можем подтвердить установку и настройку Protractor, слегка изменив файл conf.js, приведенный в примере, после установки Protractor. Вы можете найти этот файл conf.js в корневом каталоге node_modules / Protractor / example .
Для этого сначала создайте новый файл с именем testingconfig.js в том же каталоге, например, node_modules / Protractor / example .
Теперь в файле conf.js, в параметре объявления исходного файла, напишите testingconfig.js.
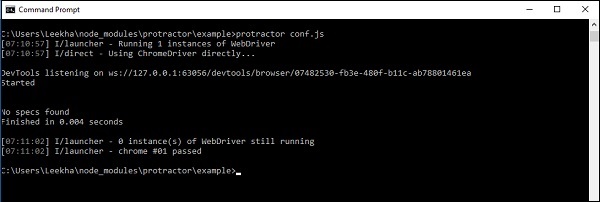
Далее сохраните и закройте все файлы и откройте командную строку. Запустите файл conf.js, как показано на скриншоте ниже.
Конфигурация и установка Protractor будет успешной, если вы получите вывод, как показано ниже —
Приведенный выше вывод показывает, что спецификации нет, потому что мы указали пустой файл в параметре объявления исходного файла в файле conf.js. Но из вышеприведенного вывода мы видим, что и транспортир, и WebDriver работают успешно.
Проблемы при установке и настройке
При установке и настройке Protractor и WebDriver мы можем столкнуться со следующими распространенными проблемами:
Селен не установлен правильно
Это самая распространенная проблема при установке WebDriver. Эта проблема возникает, если вы не обновляете WebDriver. Обратите внимание, что мы должны обновить WebDriver, иначе мы не сможем ссылаться на него при установке Protractor.
Не в состоянии найти тесты
Другая распространенная проблема заключается в том, что после запуска Protractor он показывает, что не может найти тесты. Для этого мы должны убедиться, что относительные пути, имена файлов или расширения являются правильными. Нам также нужно очень тщательно писать файл conf.js, поскольку он начинается с самого файла конфигурации.